【文章內容使用 Gemini 1.5 Pro 自動產生】
我們如何才能讓 Flutter 變得更好?- 2021 年第二季使用者調查結果
Flutter 團隊每季都會進行使用者調查,以聽取 Flutter 使用者的意見並為未來做出規劃。最近一次的調查是在 5 月份進行的,這是我們第 13 次使用者調查,收集了超過 7,000 份回覆。我們請 Flutter 開發人員評估他們對 Flutter 各部分的滿意度,對於那些不完全滿意的開發人員,我們請他們說明原因。團隊不僅總結了多選題調查回覆,還閱讀了調查中留下的開放式意見。總共有 3,403 則意見。我們再次回來分享我們從您那裡學到的東西。
滿意度
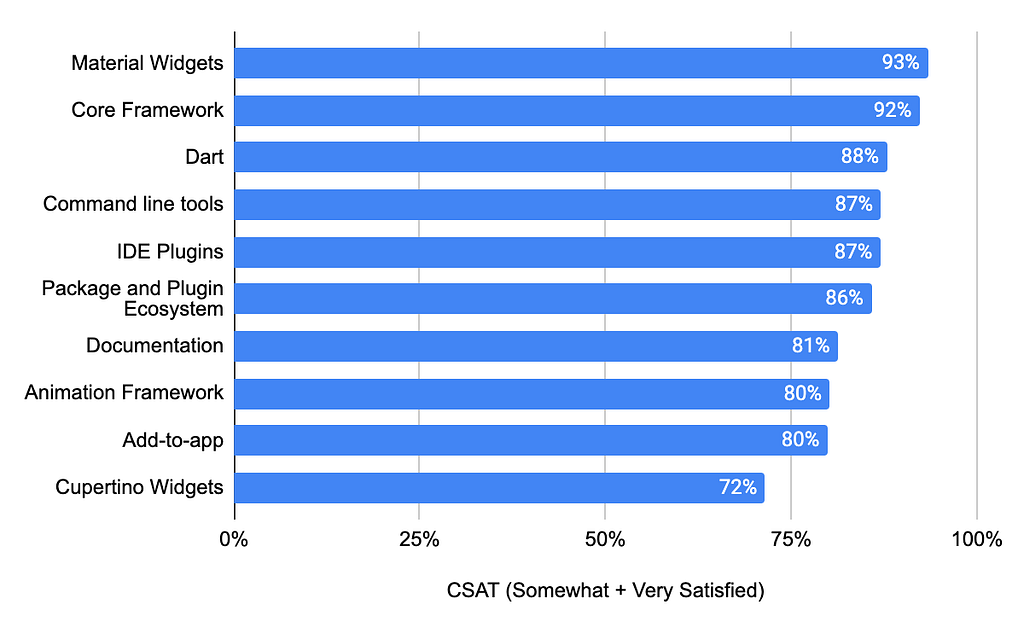
總體而言,92% 的受訪者表示他們對 Flutter 持正面滿意度(39% 有點滿意,53% 非常滿意)。Flutter 的子系統滿意度得分不同,範圍從 72% 到 93%,如下圖所示。雖然我們很高興分享我們正在維持高滿意度,但我們也關注可以改進的特定領域。

開放式問題
調查中有兩個開放式問題:
- 「您為什麼對 Flutter 不滿意?請分享您的原因:」
- 「您想對 Flutter 團隊說些什麼嗎? 」
我們從第一個問題收集了 847 則意見,從第二個問題收集了 2,556 則意見。這些意見首先使用機器學習演算法被劃分為各種主題(例如文件、生態系統、Web 支援等)。然後,每個主題會被分配給在該領域工作的團隊進行分析。
當然,團隊不能一次承擔所有工作並解決所有問題。然而,每個團隊都試圖從意見中提取見解並優先處理想法,仔細評估需要達成的效果和付出的努力。在以下章節中,我們將分享一些我們得到的結論的範例。
範例 1:關於一般的開發者體驗
在高層面上,透過閱讀書面回饋對我們有三個幫助:
- 確認現有問題
- 找出新的關注領域和想法
- 察覺到對額外資訊和證據的需求
首先,我們確認了在許多其他來源(例如 GitHub Issues 標籤、Reddit 和 Stack Overflow)中經常觀察到的痛點。這些範例包括但不限於記憶體消耗和升級技能的範例。我們非常了解這些挑戰,並在每個小組內為它們設定優先順序。同時,我們希望再次宣傳現有的資源,例如 使用記憶體檢視 或 學習中心。
其次,我們發現了一些令我們驚訝的主題。例如,有幾則意見表達了對擴展到桌面和 Web 的擔憂。這些意見要求我們專注於讓 iOS 和 Android 變得更好,不要分散我們的注意力。我們理解這種擔憂,並且會注意這個問題。我們也會更好地傳達我們如何努力成為一種強大的行動技術,以及隨著時間的推移如何擴展對其他平台的支援。
最後,我們希望獲得有關調查中報告的一些問題的更多資訊,特別是那些與效能和文件相關的問題。如果您想與 Flutter 貢獻者進行對話,並為您的問題添加更多細節,請考慮將它們發佈到 GitHub Issues 標籤。這個標籤會定期由團隊進行分類。在您發佈時,請遵循 為所有問題提交錯誤 中的規則。(當然,在 Stack Overflow 或 Discord 等支援論壇中回答「如何」類別的問題效果會更好!請查看 社群 頁面以獲取更多資訊。)
範例 2:關於 Flutter 的 Web 支援
團隊發現,圍繞缺乏穩定版本 Web 支援而提出的不滿意回饋,在 Flutter 2.0 於 3 月份 穩定發佈 Web 支援 之後已得到緩解。我們為 Flutter Web 支援的穩定版本新增的許多功能都是基於去年的 調查,在那裡我們詢問了您可能需要的 Web 應用程式功能。
2020 年第三季調查 中的 Web 特定問題是基於我們去年第二季調查中收到的開放式回饋。您的意見幫助我們確定了我們應該優先考慮的領域,以作為 Flutter Web 支援的初始穩定版本。
在 2020 年,15% 的意見是關於效能和卡頓的,因此我們優先改進 HTML 渲染器的效能,以及穩定 CanvasKit 渲染器。另外 15% 的意見是關於我們的 Plugin 差距,以及對 GoogleMaps、Firestore 等等的要求,因此我們確保了在 Web 穩定版本中支援了大多數 Google 自有 Plugin,包括 GoogleMaps、Firebase_analytics、cloud_firestore 等等。有幾則意見是關於捲軸和文字渲染的。雖然我們在這些領域仍然需要做更多工作,但我們能夠為支援 桌面外觀尺寸上的捲軸 以及支援 富文本功能(例如文字欄位中的多行文字選取)奠定堅實的基礎。
本季,我們得知使用者認為 Flutter 的 Web 支援仍然需要改進。Web 應用程式的「外觀和感覺」是最常被提及的不滿意 Flutter Web 支援的原因。我們也被要求提供更多 Web 特定 Widget、直觀的響應式 Widget 等等。搜尋引擎優化 (SEO) 的要求也被注意到。其他的不滿意原因是從右到左 (RTL) 文字支援、程式碼大小、路由和除錯。
我們計劃在下一次使用者調查中詢問一些這些領域,因為我們正在規劃下一個版本。對於其他的問題,我們已經取得了進展,例如新增 RTL 文字支援,透過我們目前的 UXR 研究 了解路由問題,以及研究降低程式碼大小的方法。
接下來要做什麼?
每季調查計劃是讓我們更好地了解您的需求的結構化方式,但它不是我們聽取 Flutter 開發者意見的唯一管道。如果您有需要後續處理的緊急問題,請在 GitHub 上提交它們。
Flutter UXR 團隊將繼續透過 flutter.dev 上的公告、Flutter IDE Plugin 或 Twitter @FlutterDev 每季進行調查。請繼續提供您的想法,因為團隊正在尋找重要問題的答案。您也可以透過 註冊即將到來的 UXR 研究 來參與其他研究。
再次感謝所有參與本次調查並提供寶貴意見的各位。我們的目標是建立您喜歡的產品,我們感謝您撥冗幫助我們。
我們如何才能讓 Flutter 變得更好?- 2021 年第二季使用者調查結果 最初發佈在 Flutter 上的 Medium,人們在那裡透過突出顯示和回應這個故事來繼續討論。