【文章內容使用 Gemini 1.5 Pro 自動產生】
在 XD 中創作,並匯出到可運行的 Flutter 程式碼
我們的 Flutter 目標是提供一個豐富的畫布,用於創意表達。在 iOS 和 Android 上擁有原生效能,對螢幕上渲染的每個像素擁有完全控制權,並且能夠以有狀態的熱重載快速迭代,我們希望釋放設計師和開發人員的潛力,構建不受人工技術界限限制的美麗體驗。
去年在我們的 Flutter Interact 活動 中,我們將焦點轉向了正在使用 Flutter 進行探索和實驗的創作者。我們聽取了像 Robert Felker 這樣的數位藝術家的意見,他使用 Flutter 透過生成演算法來構建虛幻形式。我們展示了 gskinner 等創意代理機構的作品,他們創作了一系列創新的片段,以展示 Flutter 的潛力。並且我們看到了 Adobe 對 Adobe XD 的 Plugin 初期原型 的演示,該原型能將 Flutter 程式碼直接從他們的工具中匯出。

今天,我們很高興與 Adobe 共同宣布,他們將 XD 轉換為 Flutter 的 Plugin 現已 作為搶先體驗版 提供,供更廣泛的公眾測試。 Adobe XD 是一個 UI/UX 設計和協作工具,幫助團隊為網站、應用程式、語音介面、遊戲等等建立和分享設計。作為 Adobe 領先的 Creative Cloud 的一部分,XD 允許設計師將向量藝術、文字、圖片、微互動和動畫轉化為互動式原型,這些原型就像運作中的軟體產品一樣。將設計匯出到 Flutter 的功能進一步縮短了創意想法和產品開發之間的延遲,因為 XD 原型現在可以在幾分鐘內變成可運行的 Flutter 程式碼。Adobe XD 支援在 Windows 或 macOS 上進行設計,並且包括 免費入門計劃,讓您可以快速上手。

從 Adobe XD 匯出 Flutter 程式碼
在 XD 中使用 Flutter Plugin 很簡單。您可以匯出單個繪圖或組件,也可以匯出畫板。以下是操作方法。
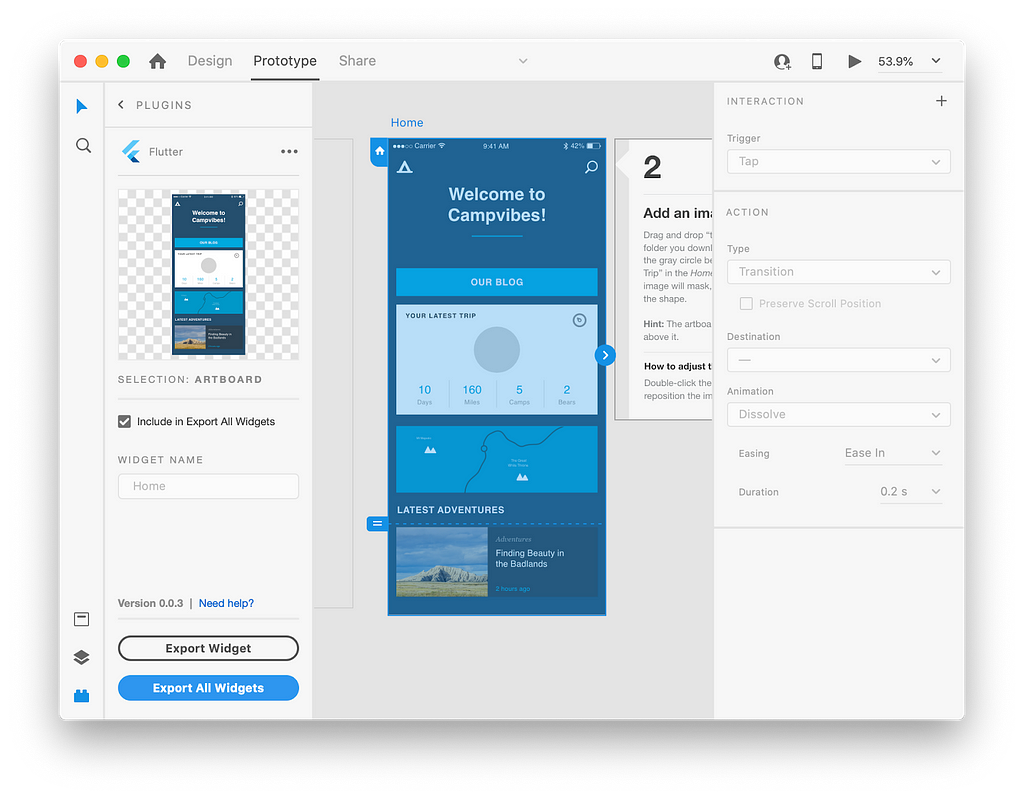
首先安裝 Flutter 匯出 Plugin。從 Adobe XD 中,選擇 Plugins > Discover Plugins,然後搜尋 Flutter。安裝完畢後,您可以透過選擇 Plugins > Flutter > UI Panel 來顯示上面螢幕截圖中顯示的 UI 面板。
現在,透過將其包含在您的 pubspec.yaml 應用程式清單中,將 adobe_xd 套件加入到您的 Flutter 專案中。此套件提供輔助函數,可在生成的 XD 程式碼中最大限度地減少樣板。
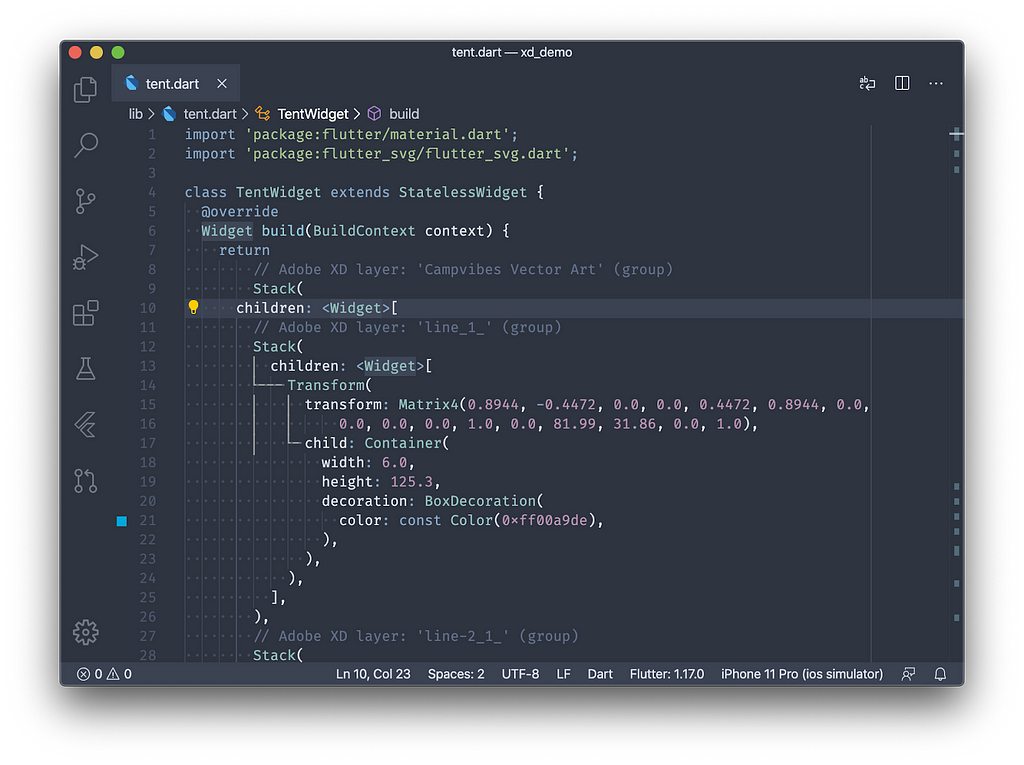
若要匯出單個元素,只需選取您要匯出到 Flutter 的單個 Widget,然後從 UI 面板中選擇 Copy Selected 按鈕。這會將相關的 Dart 程式碼複製到您的剪貼簿中,您可以將其作為無狀態或有狀態 Widget 的基礎:

另一種方法是匯出整個專案。假設您已經有一個要載入內容的 Flutter 應用程式(包括 pubspec.yaml 中的 adobe_xd 套件參考),您只需從 UI 面板中選擇 Plugins > Flutter > Export All Widgets,並設定您想要的任何其他配置選項。
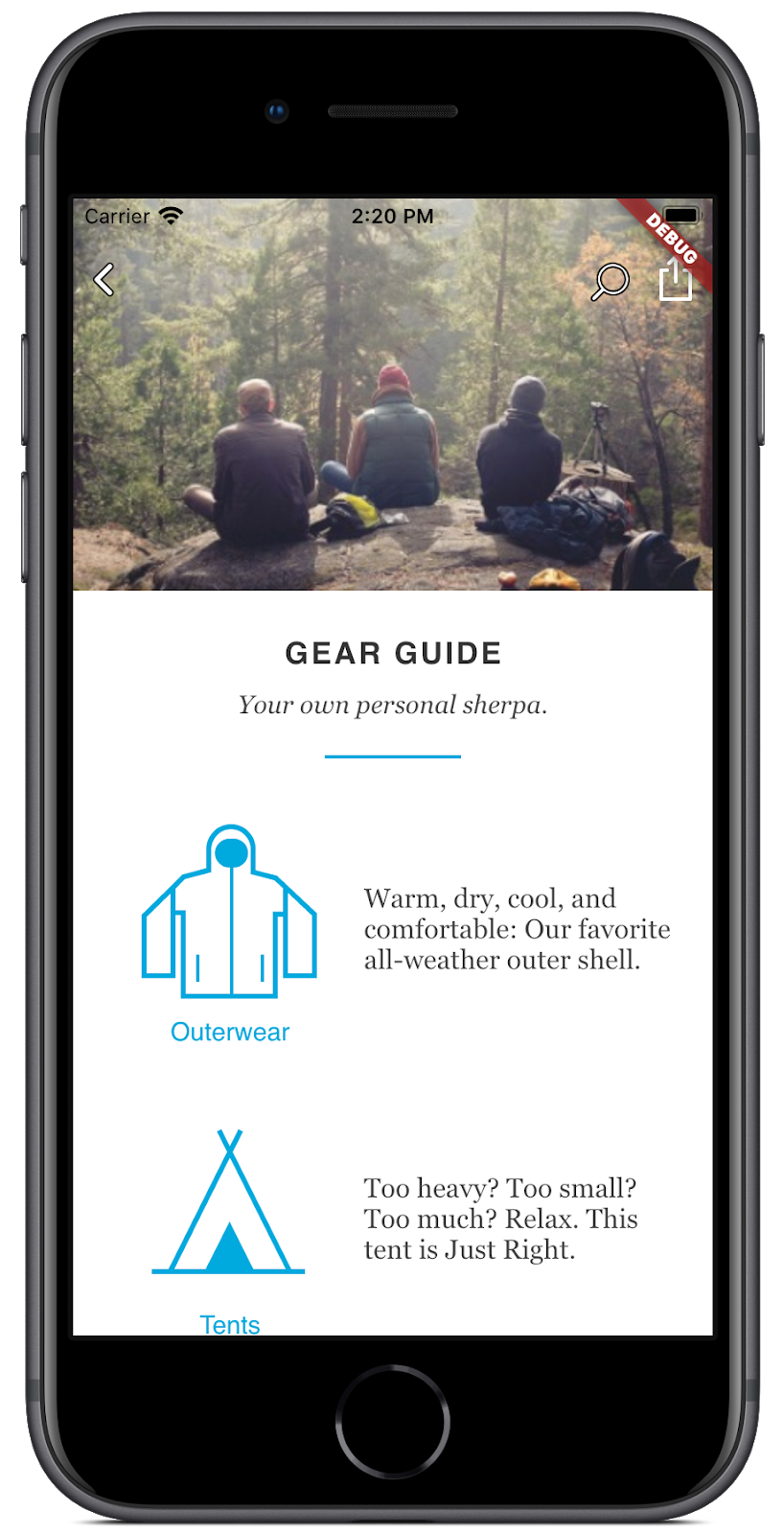
這會在您的專案的 lib/ 子目錄中建立一系列類別,然後您可以直接使用這些類別。您可以繼續調整 XD 原型並使用 ⇧⌘F(Windows 上為 Ctrl+Shift+F)再次匯出,如果您已在 Visual Studio Code 中啟用 Dart Hot Reload on Save Watcher 設定,您的應用程式會在您重新匯出 Widget 時自動重新載入任何更新。

作為搶先體驗版,當然有一些限制,這些限制在 發行備註 中有說明。一個顯著的限制是響應式佈局尚不可用,等待新的 XD API 完成。但是,當像這樣的功能可用時,您會自動獲得 Plugin 的更新。
與 Adobe 合作開發這個 Plugin 真是太好了。我們很興奮能得到他們的支援,而 新的基於 JavaScript 的 API 使得每個人都能輕鬆擴展 Adobe XD。以下是一些關於這個新 Plugin 的觀點:
“在 Adobe,我們一直在尋找簡化設計師到開發人員工作流程的方法,這種工作流程困擾著許多設計和構建應用程式的團隊。今天,我們很興奮地發佈與 Flutter 合作開發的成果的搶先體驗版,該成果旨在消除猜測,加快決策速度,並幫助團隊更快地將新體驗推向市場。”
- Vijay Vachani,Adobe Creative Cloud 平台和生態系統高級總監
若要了解更多資訊,請訪問 Adobe 的 XD 至 Flutter Plugin 頁面。我們期待看到您使用它創作的成果!
宣布 Adobe XD 支援 Flutter 最初發佈在 Flutter 上的 Medium,人們在那裡透過突出顯示和回應這個故事來繼續討論。