【文章內容使用 Gemini 1.5 Pro 自動產生】
關於網頁、社群和程式碼範例 - Q3 2021 調查結果
Flutter UX 團隊的季度調查報告回來了!這是我們第 14 次季度調查,在 8 月份持續了一週,透過各種管道宣佈,例如 IDE 彈出視窗、推特公告以及在 flutter.dev 上。我們收到了超過 8,000 位您的回應,一如往常,我們從中學到了很多關於您需求的資訊。
如果您想了解團隊如何分析資料,請查看此影片。
在本季度,我們發現 92% 的受訪者對 Flutter 感到滿意(39% 有些滿意 + 53% 非常滿意)。這個數字在過去 4 個季度一直很穩定,而 Flutter 開發人員的數量也在持續增長。我們仍然想聽聽您對 Flutter 各個部分的想法,因此在本季度的調查中,我們詢問了以下三個主題:
- 開發人員社群
- 網頁支援
- 原始碼檔案中的程式碼範例。
請继续阅读,了解我們從調查中學到了什麼以及我們打算做些什麼。
開發人員社群
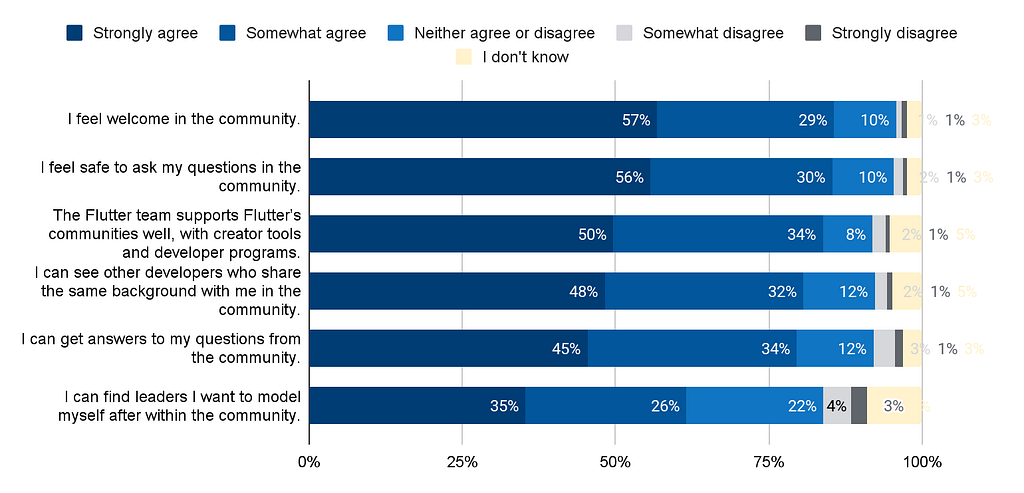
Flutter 很自豪能成為一個開源專案。Google 的 Flutter 團隊在社群計畫上投入了大量資源,以建立一個友善且包容的開發人員社群,並讓 Flutter 開發人員獲得成功。由於了解我們需要在哪些地方投入更多資源以及做得更好非常重要,因此我們詢問受訪者他們對 Flutter 開發人員社群的各種陳述的認同程度。當我們說「開發人員社群」時,我們指的是社交網路群組、問答論壇、聊天室、聚會等等。
49% 的所有開發人員表示,他們參與了某種形式的線上或線下社群。我們發現大多數開發人員在社群中感到受到歡迎(86%)並敢於提出問題(86%)。

我們要感謝您,我們的開發人員社群,為建立一個安全和支持的空間。Flutter 旨在帶來 樂趣,而擁有一定的心理安全感,能夠嘗試新事物、犯錯,以及對自己能夠建造的東西感到驚奇,是獲得樂趣的重要組成部分。我們確定了 Flutter 團隊可以努力發揮影響力的幾個領域,例如讓更多問題得到解答,以及為社群中的領導者提供更好的曝光率。我們將與社群密切合作,共同改善兩者。
網頁支援
Flutter 團隊在今年早些時候宣佈 網頁支援已穩定。現在,在 6 個月後,大約 13% 的 flutter run 指令以及 11% 的 flutter build 指令都針對網頁。因此,我們想知道穩定版本發佈後,您對網頁支援的看法如何變化。我們在 2020 年第 3 季度也詢問了類似的調查問題,因此我們能夠比較一些數據點。
首先,我們發現 38% 的開發人員在調查前一個月中使用 Flutter Web 應用程式進行開發。此外,在所有開發人員中,有 52% 的開發人員在過去 6 個月(自穩定版本發佈以來)使用過 Flutter Web 應用程式。本節中的問題僅針對這組開發人員。
總體而言,有 63% 的開發人員對 Flutter 開發生產級別 Web 應用程式的能力感到滿意(23% 非常滿意)。當我們專門詢問 Flutter 應用程式在網頁上的效能時,67% 的開發人員感到滿意(23% 非常滿意)。雖然這個數字低於整體滿意度,但我們很高興地看到對網頁效能的滿意度從 2020 年第 3 季度的 59% 上升到 67%。
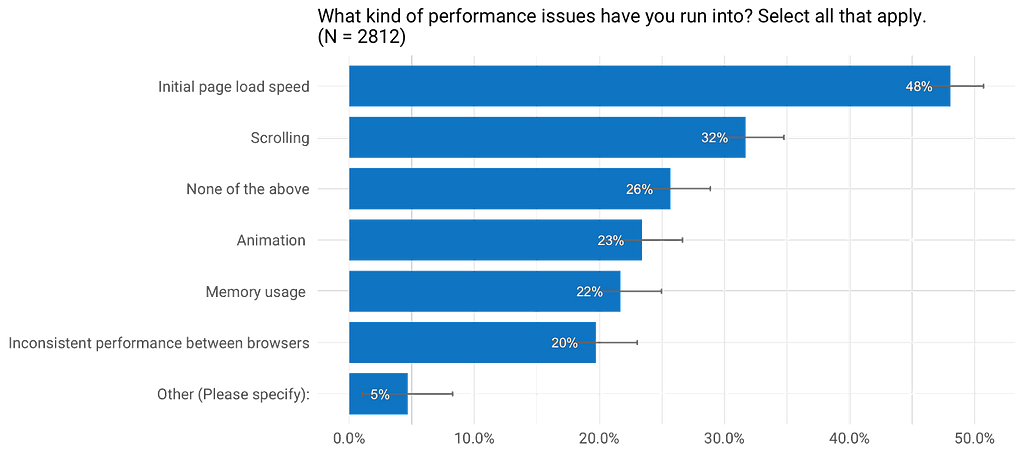
為了了解我們有哪些機會,我們詢問開發人員遇到了哪些效能問題。不出所料,初始頁面載入速度是最常見的效能問題(48%),其次是捲軸(32%)。在頁面載入方面,我們正在研究縮減 Canvas Kit 下載大小並提供啟動畫面的 API。在捲軸方面,我們正在解決許多行為問題以及由於圖片解碼造成的卡頓。您可以在 公開路線圖 中找到更多詳細資訊。

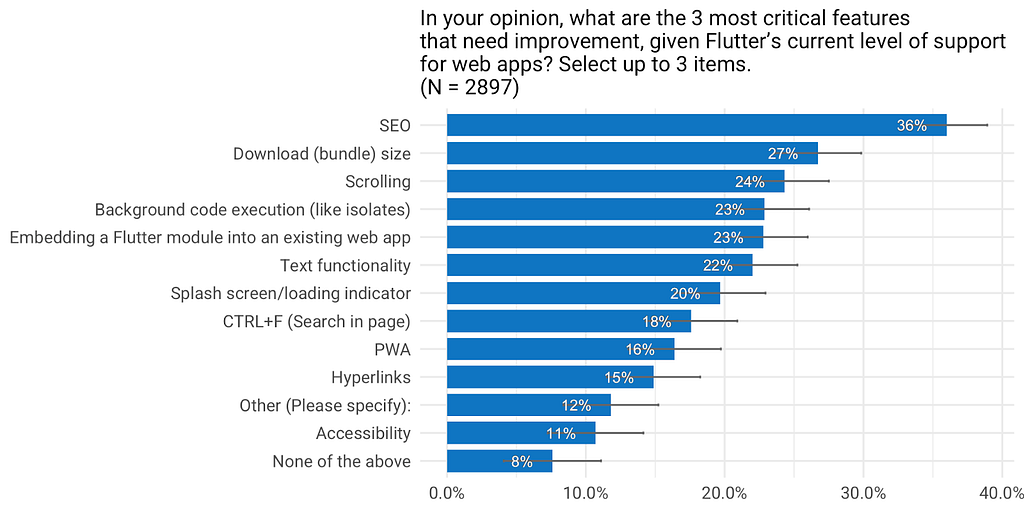
我們還詢問了哪些功能需要改進。SEO 被最多開發人員選中(36%),其次是下載(套件)大小(27%)。雖然我們了解索引在網頁上的重要性,但我們最初發佈的網頁支援專注於 Web 應用程式的利基市場,這些應用程式更重視內容創作,因此不需要索引。Rive 使用的 rive.app 就是一個很好的例子。他們有一個用 HTML 編寫的登陸頁面,該頁面對 SEO 友好,而當使用者啟動用 Flutter Web 編寫的主要應用程式時,SEO 就變得不再必要。我們目前的計畫是首先提高 Flutter 在網頁上的品質,使其在 Web 應用程式中表現出色,然後再解決其他用例,例如更重視內容消費的應用程式或頁面。

原始碼檔案中的程式碼範例
由於 Flutter 是一個開源專案,因此您可以在 IDE 中跳轉到 API 的定義並閱讀其程式碼範例,這些範例嵌入在原始碼中。但是,框架團隊正在考慮將程式碼範例從原始碼移到單獨的檔案中,以便啟用語法高亮顯示並將符號轉換為可點擊的連結。(有關更多資訊,請查看 中型程式碼範例 和 測試程式碼範例 的設計文件。)由於這可能會影響您使用文件的方式,因此我們在本次調查中加入了一個部分,以了解有多少人可能會受到提議的設計的影響。
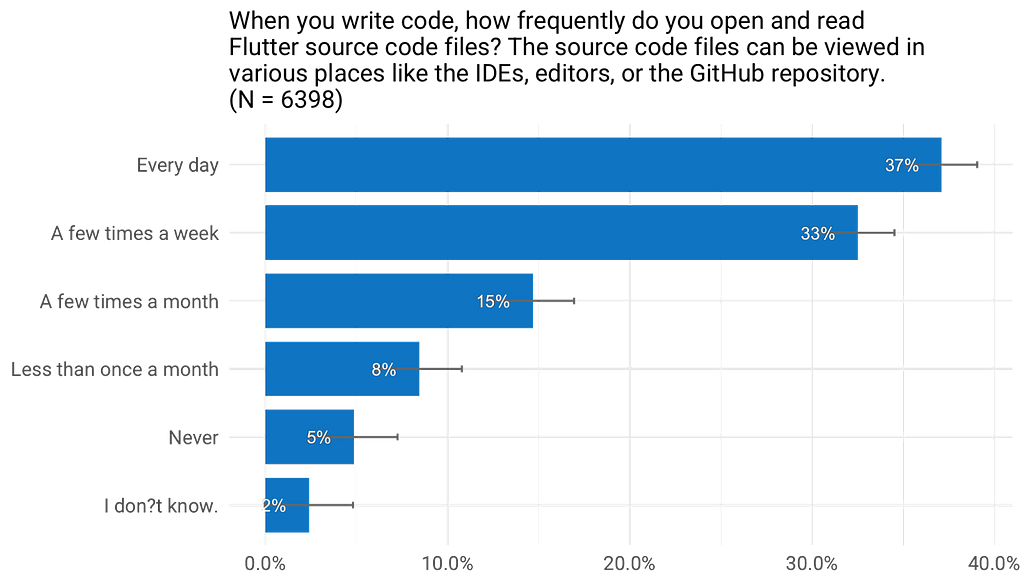
令我們驚訝的是,許多人經常使用原始碼檔案。事實上,有 70% 的開發人員每週至少閱讀一次原始碼檔案,如果不是每天的話。

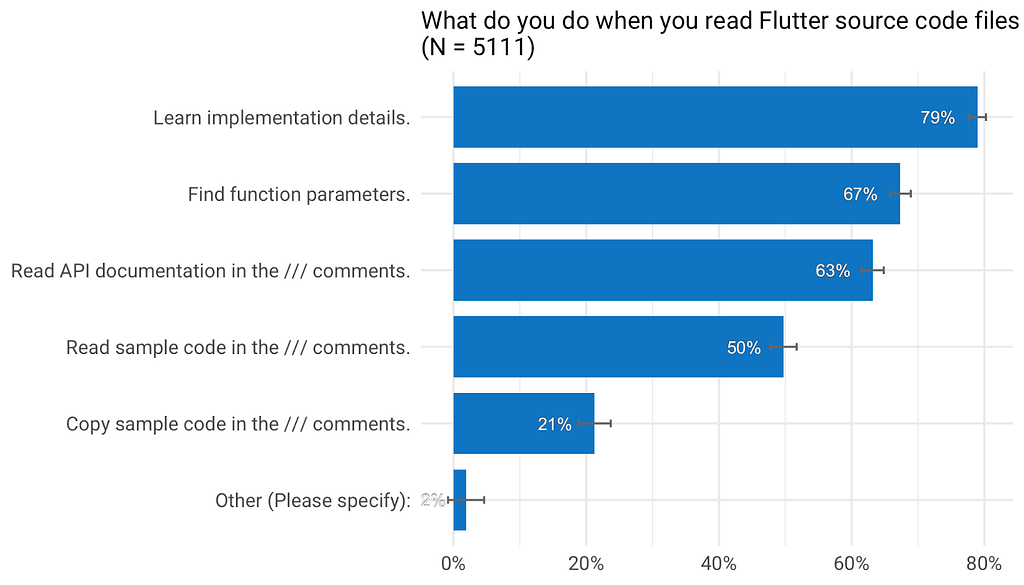
我們想了解有多少人實際上閱讀並使用了 /// 註釋中的程式碼範例。結果表明,50% 的受訪者閱讀了程式碼範例,大約 21% 的受訪者複製了程式碼範例,即使現在這樣做不太容易。

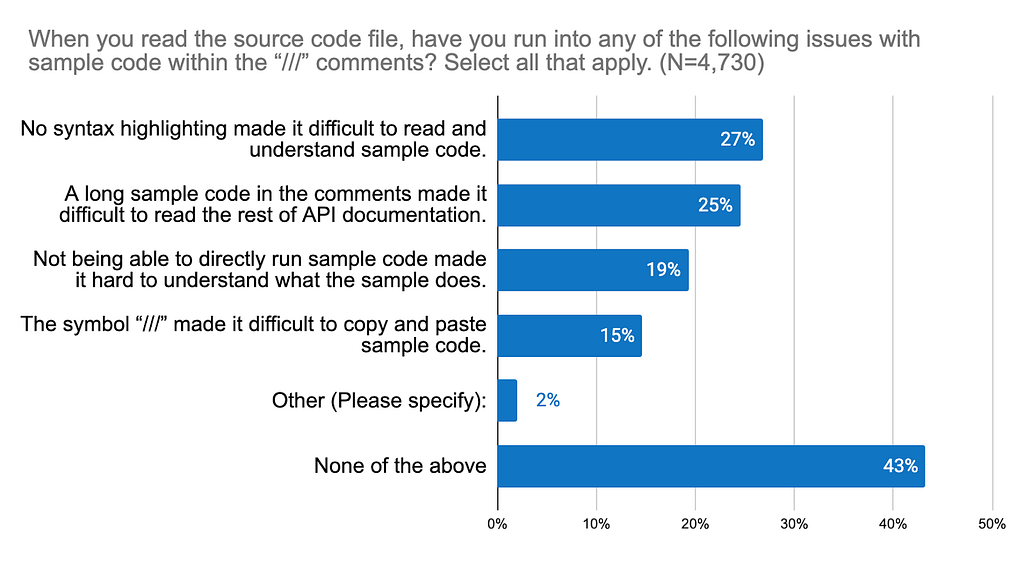
然後我們詢問了與 /// 註釋中的程式碼範例互動時的相關問題。我們發現最大的問題是缺乏語法高亮顯示(27%)。此外,大量的程式碼範例塊使得閱讀其餘的文件變得困難(25%)。

這個結果支持將程式碼範例單獨儲存的益處,這將縮短實際 API 文件的長度,並啟用對語法高亮顯示和將符號轉換為可點擊的連結的支援。但是,由於許多人今天閱讀和複製文件中的程式碼範例,我們可能會考慮使用語法高亮顯示以內聯方式顯示程式碼;因此,在視覺上將程式碼範例與其餘文件隔開。
如果您有興趣關注這個主題,請關注與導航支援相關的以下問題: Dart,IntelliJ Plugin,VSCode Plugin。
下次調查見!
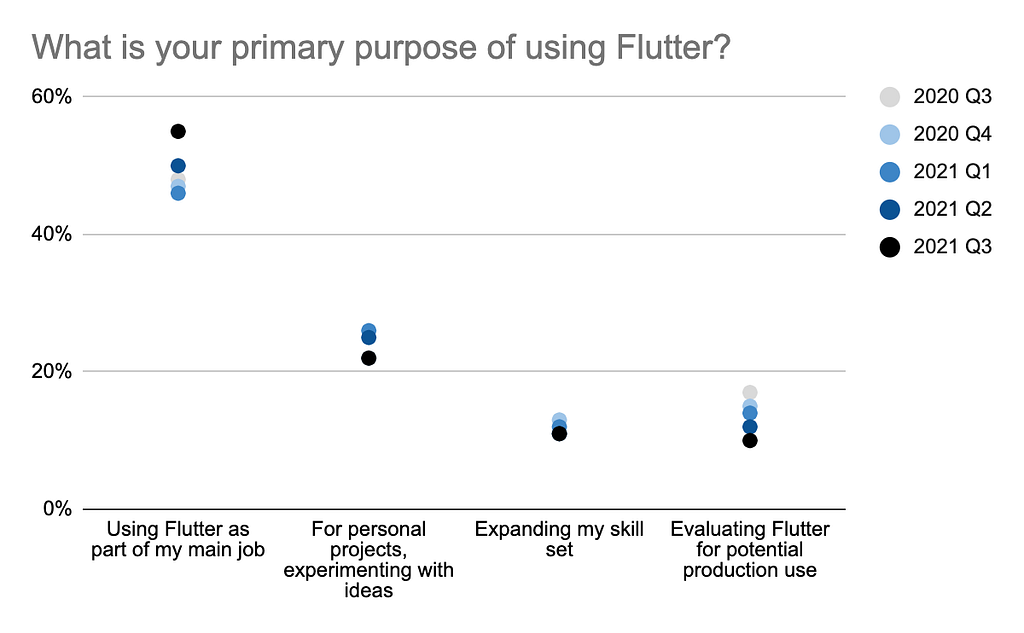
我們看到越來越多的開發人員將 Flutter 作為其主要工作的一部分。這對我們來說是個好消息,我們致力於根據您的回饋,為您提供最佳的跨平台技術。

請繼續將您的回饋意見發送給我們。但季度調查不是您唯一可以使用的管道。如果您有需要跟進的緊急問題,請在 GitHub 上提交。
Flutter UXR 團隊將繼續每季度進行調查。我們會在 flutter.dev、Flutter IDE Plugin 和 Twitter @FlutterDev 上宣佈調查。請繼續貢獻您的想法,因為團隊正在尋找重要問題的答案。您也可以透過 註冊即將進行的 UX 研究 來參與其他研究。
再次感謝所有參與本次調查並提供寶貴回饋的人。我們的目標是建立一個您喜歡的產品,我們感謝您抽出時間和精力幫助我們。
關於網頁、社群和程式碼範例 - Q3 2021 調查結果 最初發佈在 Flutter 上的 Medium,人們在那裡透過突出顯示和回應這個故事來繼續討論。