【文章內容使用 Gemini 1.5 Pro 自動產生】
介紹 Flutter 的 Google Fonts v 1.0.0!
由 Anthony Robledo 和 MH Johnson 撰寫

Flutter 的 Google Fonts 最初於 2019 年 12 月的 Flutter Interact 上宣布。在社群的幫助下(感謝大家!),我們添加了許多新功能並提高了穩定性。在 Beta 測試取得成功後,它現在已準備好作為 Google Fonts 1.0.0 在 Android、iOS、Web 和 MacOS 上投入使用。
自 Beta 測試以來添加的功能:
- 使用 GoogleFonts.asMap() 獲取所有支援字體的清單
- 使用動態名稱的字體:GoogleFonts.getFont('Lato')
- 使用校驗和驗證確保安全下載
- 體驗效能提升,特別是在 Web 上
- 使用 pubspec 資產預捆綁字體
- 選項性地停用在執行時提取字體(在偵錯或預捆綁時有用)

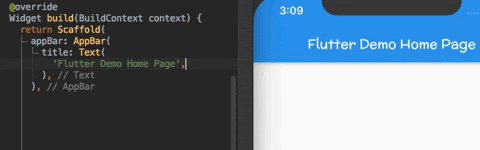
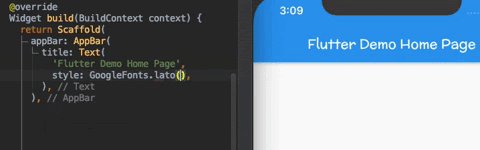
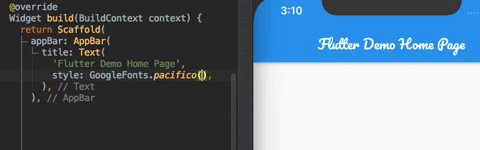
Google Fonts 允許開發人員輕鬆地在他們的應用程式中嘗試和使用 fonts.google.com 上的任何字體。當應用程式準備發佈時,開發人員可以決定使用者是透過從 API 下載字體來接收字體,還是將字體預捆綁到應用程式套件中。
我們已將預捆綁字體所需的工作減至最少,並且使其與動態字體載入相容,因此如果您決定預捆綁,您無需更改程式碼。
請查看 入門指南,以了解如何透過 TextStyles 或 TextThemes 將字體包含到您的應用程式中。當您準備發佈時,請了解如何選項性地預捆綁字體並將字體許可添加到應用程式的 LicenseRegistry 中。
我們希望您發現此套件對您所有 Google Fonts 的需求都很有用。與往常一樣,請隨時留下回饋、提交議題 或開啟提議請求!
介紹 Flutter 的 Google Fonts v 1.0.0! 最初發佈在 Flutter 上的 Medium,人們在那裡透過突出顯示和回應這個故事來繼續討論。