【文章內容使用 Gemini 2.5 Flash 自動翻譯產生】
在今天於加州山景城 Shoreline Amphitheatre 舉辦的 Google I/O 大會上,我們分享了 Flutter 如何持續獲得動力,成為受到全球一些最大品牌信賴的生產級應用程式框架。
首先,根據 JetBrains 的 開發者生態系統現狀 調查,自 2021 年以來,Flutter 一直是最常用的多平台應用程式框架。
其次,根據應用程式情報提供商 AppTopia 的數據,Flutter 佔所有新的免費 iOS 應用程式的近 30%。
Apptopia 追蹤 Apple AppStore 和 Google Play 商店中的數百萬個應用程式,並分析和偵測用於建立應用程式的開發者 SDK。Flutter 是我們追蹤的最受歡迎的 SDK 之一:在 Apple AppStore 中,其使用量從 2021 年約佔所有追蹤到的免費應用程式的 10% 穩步增長到 2024 年近 30%!
— Apptopia Inc.
客戶更新
以下是一些體現此增長以及 Flutter 獨特能力(從單個共享源程式碼庫定位任何平台)的品牌和應用程式:
- NotebookLM:由 Google Labs 打造的新 AI 驅動的研究和寫作助理,剛剛推出了使用 Flutter 建構的行動應用程式。此前,這僅作為網站提供,但團隊收到了許多對行動應用程式的請求。由於開發速度和上市時間至關重要,Flutter 是自然的選擇。我們對其本週的 公開發布 感到興奮。
- Google Cloud:Google Cloud 團隊將現有的 iOS/Android 應用程式切換到 Flutter,用於建構一系列新功能,例如新的 Cloud Assist,目標是寫一次即可部署到任何地方。他們發現擁有單個共享程式碼庫帶來的 UI 和邏輯一致性帶來了巨大的價值,並認為 Flutter 在不妥協的情況下提供了類似原生的效能和感覺。
- Universal:我們去年宣布了 Universal Destinations & Experiences 如何在其奧蘭多、好萊塢和大阪的公園中使用 Flutter 開發 其 iOS 和 Android 應用程式。在其最新的主題公園,奧蘭多的 Universal Epic Universe,他們現在也使用 Flutter 為其面向遊客的自助餐飲點餐亭提供支援。他們能夠將他們的應用程式重新設想為一個點餐亭介面——具有豐富的動畫和流暢的過渡。這是展示 Flutter 的靈活性和強大之處的一個很好的範例。
- Reflection.app:由 完整的 Google 技術堆疊 提供支援——Flutter、Firebase 和 Gemini——為使用者提供周到的日記體驗。
- teamLab:總部位於東京的 teamLab 為數位內容製作、城市規劃和建築空間設計創造解決方案。他們的博物館應用程式允許參觀者閱讀更多有關展品的信息,甚至可以在手機上與作品進行數位互動。到目前為止,這項新體驗已吸引了 3500 萬使用者。
- 1080 Motion:另一個例子是來自瑞典的 1080 Motion,他們為世界各地的專業運動員提供最先進的訓練和復健。他們的客戶在提供針對該運動員、該天量身定制的個性化訓練的硬體上接收即時效能回饋。
- GE Appliances:GE Appliances 使用 Flutter 徹底改變了配備 LCD 螢幕的現代家電上小螢幕的 UI。他們的團隊由許多嵌入式和 JavaScript 開發人員組成,他們發現 Dart 易於學習,這加速了採用並使他們能夠快速提高生產力。未來,他們計劃透過使用 Dart 和 Flutter 建構面向使用者的行動應用程式來擴展其嵌入式起點。
發展 Dart 語言
Dart 是 Flutter 成功的關鍵要素。我們共同發展 Dart 和 Flutter 的能力是 Flutter 業界領先的開發者體驗和生產品質的核心推動力。
我們持續發展 Dart 語言——以下是自 2021 年我們主要的 null safety 功能以來,我們所做的所有改進的可視化呈現。

可感知空值的元素
今天,在 Dart 3.8 中,我們添加了 可感知空值的元素,它允許您在集合中包含一個元素,僅當其運行時值為非空值時。您可以使用此功能重寫以下程式碼:
1 | // 沒有可感知空值的元素的程式碼。 |
點縮寫
我們還分享了我們正在開發一項名為 點縮寫 的新語言功能的消息——預計將於今年晚些時候發布——使用一種新的更短的語法來處理 Flutter 程式碼中的重複,用於根據上下文已知類型上的成員:
1 | // 沒有點縮寫的程式碼。 |
更新開發者體驗
我們非常重視 Dart 和 Flutter 的開發者體驗,並有幾項更新。
屬性編輯器
任何框架中最棘手的部分之一就是學習所有可用的 API。起初這可能會令人不知所措。出色的開發者工具可以在這方面提供很大的幫助——今天我們宣布了一項新的屬性編輯器功能,現在可在 Flutter 3.32 中使用。

當您在 IDE 中選擇一個 Widget 時,它會顯示主要的布局屬性,而無需閱讀文件或轉到宣告。然後,您可以直接在屬性編輯器中輕鬆地更改它們,並讓這些更改傳播到源程式碼。
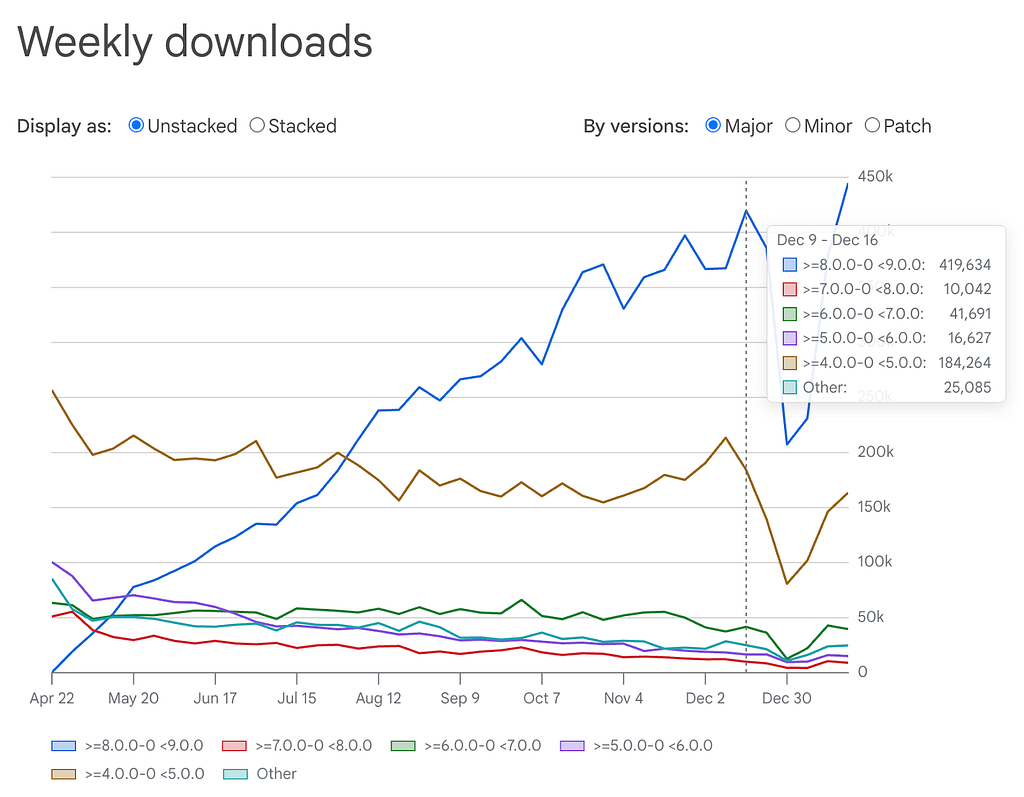
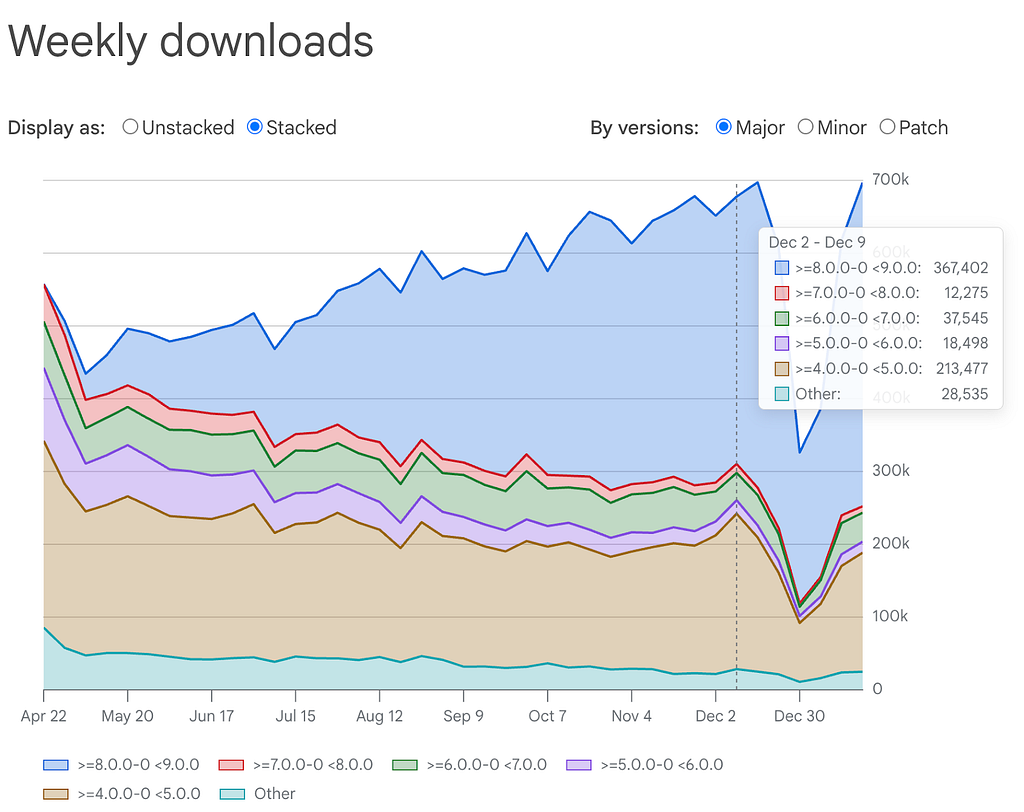
Pub.dev 改進
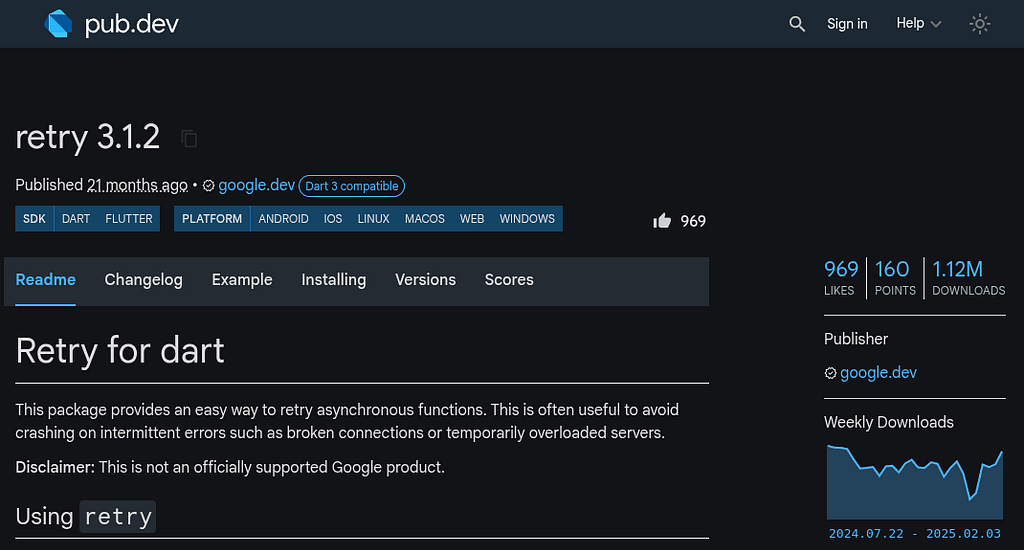
我們還對 Dart 套件管理器 pub.dev 進行了幾項改進:我們增加了暗模式支援以獲得更好的對比度,一個新的下載計數功能,可幫助您了解套件的使用情況以及該使用在可用版本之間的分布情況。
我們本週宣布的一項全新功能是熱門套件,它顯示近期使用量顯著增加的套件。這可以用於發現可能感興趣的新套件。

改善格式化
Dart 格式化工具被大多數 Dart 開發人員使用。今年年初,我們添加了新功能,使其能夠自動管理尾隨逗號。根據您的反饋,我們在本週的 Dart 3.8 版本中進行了多項調整,並添加了一個新的設定選項,如果您更喜歡手動維護這些尾隨逗號,可以告訴格式化工具永不移除它們。
Dart 交叉編譯
接下來,我們也改進了 Dart 編譯器,使其能夠從 Windows 或 macOS 編譯適用於 Linux 的 Dart 可執行檔。這對於針對較小的嵌入式設備(如 Raspberry Pi)特別有用。在此之前,如果您沒有 Linux 機器,您必須在 Raspberry Pi 本身上編譯 Dart。
更深入地與平台整合
直接原生互通
去年,我們宣布了一項新計畫——直接原生互通——其願景是最終讓您可以像存取自己的 Dart 程式碼一樣輕鬆地存取原生 API。今天我們分享了幾項更新:
- 線程合併:歷史上,Flutter 引擎使用兩個獨立的線程——平台線程和 UI 線程。絕大多數平台 API 都必須在平台線程上存取,但 Dart 程式碼在 UI 線程上運行,這使得直接從 Dart 呼叫平台 API 非常麻煩。這項工作現在已經在 Android 和 iOS 的穩定版本中完成,並在 Windows 和 macOS 的 Flutter 3.33 beta 版本中完成。Linux 上的線程合併工作正在進行中。詳細資訊請參閱 追蹤議題。
- 原生資產/建構鉤子:有時您需要與使用另一種語言(例如用 C 語言編寫的機器學習函式庫)編寫的第三方函式庫通訊。 建構鉤子(以前稱為原生資產)支援將原生程式碼與 Dart 套件捆綁,並且截至今天,已在主頻道中提供預覽。
- ffigen/jnigen:我們持續改進 ffigen 和 jnigen 包裝生成器,並希望在今年下半年分享更多相關消息。
在 Android 上表現優異
- Impeller:自 3.29 版起,Android 與 iOS 一樣,將 Impeller 設定為預設渲染器,但少數近 10 年的 Android 設備(圖形堆疊非常老舊)除外。為了支援這些設備,我們將在 Android API 等級 28 及更低版本上繼續使用 Skia。
- Edge-to-edge:自 Flutter 3.27 起,我們將 Android 的 edge-to-edge UI 系統設定為 Flutter 的預設。此支援開啟了設備顯示器的全部高度,供在顯示器頂部或底部沒有系統欄的設備上運行的 Flutter 應用程式使用。這對 Flutter 如何考慮 SafeAreas 和系統 UI 等問題產生了微妙的影響。
- Scribe:今年我們還添加了對 Android 的「Scribe」功能的支援,該功能將原始手寫內容轉換為實際文字。
- Material 更新:我們已為 Material 提供了許多更新,包括支援新的頁面轉換、更新的進度指示器和滑塊,以及其他潤色區域。
在 iOS 上表現出色
我們希望為 iOS 打造的開發人員能夠交付美觀、功能豐富的應用程式,因此今年我們一直在努力提高 iOS 的保真度,並改善 Flutter 與 Apple 開發者生態系統的整合:
- Cupertino 更新:對 Cupertino 函式庫進行了大量投資,以提高其保真度並擴展其涵蓋範圍。我們重新審視了彈簧和捲軸物理特性,對我們的底部工作表、可折疊 Widget、導航列(特別是帶有搜尋欄位的導航列)等 Widget 進行了大量更新。
- Swift Package Manager:我們正在從 Cocoapods 遷移到 Swift Package Manager,以簡化我們的開發設置。此轉移正在進行中,但已有超過 150 個 plugin 加入了 Swift Package Manager 的支援,我們很高興地宣布其中包含了所有 Firebase plugin。我們的目標是盡快完成向 Swift Package Manager 的轉移!
- Squircles:還有一件事…我們加入了對 Apple 獨特形狀(稱為 squircle)的新支援,它融合了多種不同形狀的弧線!iOS squircle 的精確算法對許多人來說仍然是個謎,但這並沒有阻止我們根據最高可能的保真度創造我們對它的詮釋。您可以在今天的穩定頻道中找到此功能,其類別為
RSuperellipse,並且我們已經在適當的地方將其包含在我們的 Cupertino Widget 中。
在網頁上表現出色
- WebAssembly:去年我們宣布了支援將 Flutter 網頁應用程式編譯為 WasmGC,以加快應用程式啟動速度,並在複雜情況下將畫面渲染速度提高一倍。
- 無障礙功能:我們在無障礙功能系統方面做了大量工作,無論是在效能方面,並且新增了全新的 Semantic Roles 系統,Flutter 會將其轉換為網頁上的標準 aria label。
- 有狀態熱重載:如果您曾經為行動裝置建構過 Flutter 應用程式並希望將這些體驗帶到網頁上,那麼您可能在開發 Flutter 網頁應用程式時感受到了 Flutter 的旗艦功能——有狀態熱重載——的缺失。今天,我們宣布 Flutter 網頁的有狀態熱重載在所有頻道中提供預覽。您可以立即在 DartPad 中體驗它。
擴展生態系統
Google 很榮幸能支持 Flutter,但 Flutter 開發者的大部分價值來自於我們更廣大的社群。
Canonical
一個主要的貢獻者是 Canonical,他們是 Ubuntu 的幕後推手。他們自己使用 Flutter 來建立 Ubuntu 的第一方應用程式市場,並對為 Flutter 在桌上型電腦上的整體品質做出貢獻感到興奮,包括為多視窗支援貢獻功能。

他們也對 Flutter 的重大 線程合併 在桌上型電腦上的實施做出了貢獻。他們還修復了許多與無障礙、文字輸入、焦點以及鍵盤和滑鼠事件相關的問題。
LG
另一家對 Flutter 具有業務關鍵利益的公司是 LG。去年,LG 宣布計劃使用 Flutter 重寫許多其核心 webOS 系統應用程式。今年,LG 很高興地宣布他們對 Flutter 的投資將大幅擴展,目標是完成一個新的 webOS-Flutter SDK 的開發,該 SDK 將允許開發人員將 Flutter 應用程式發布到 LG 內容商店。他們預計明年上半年正式發布。
擁抱 AI
在令人興奮且快速發展的 AI 領域,無論是 AI 驅動的應用程式還是 AI 驅動的開發,我們都有許多消息。
推出 Firebase AI Logic
Firebase 中的 Vertex AI 現已更名為 Firebase AI Logic。除了許多新功能外,它現在允許您從一個單一的 Dart SDK 使用 Vertex AI Gemini API(需支付按用量付費的 Blaze 定價方案費用)或新增的 Gemini Developer API(無成本的 Spark 定價方案可選擇付費)。更多詳細資訊請參閱 Firebase 部落格。
DartPad 和 Gemini
我們已將 Gemini 支援直接加入到 DartPad 中,讓您無需設定或安裝即可輕鬆使用 Gemini 程式碼輔助功能。

此功能是使用 Gemini API 建構的。其完整原始碼可在 DartPad GitHub 儲存庫中找到,並可作為示範如何建立由 AI 驅動的開發工具。
Android Studio、VSCode、IntelliJ IDEA 和 Gemini
另一個現在支援 Gemini 的地方是 Android Studio。Flutter 和 Android Studio 團隊 合作,因此,截至最新的 Android Studio 版本(Meerkat Feature Drop),對 Dart 和 Flutter 的 Gemini 支援現在是一流的。
如果您是 VSCode 或 IntelliJ IDEA 的使用者,請放心。 Gemini Code Assist 擴充功能和 Google 帳戶將 Gemini 驅動的程式碼輔助功能帶入您的工作流程,直接在 VS Code 中。
MCP
MCP 是一個令人興奮的新開放協定,目前正迅速獲得動能,用於以標準化的方式讓 AI 代理存取並與各種資料來源和工具互動。

我們目前正在實驗,看看它是否能讓我們提供更精確和相關的程式碼生成,並允許處理複雜任務的工具,例如修復佈局問題、管理依賴關係,甚至解決運行時錯誤。
總結
衷心感謝所有讓 Flutter 成為現在的您。我們很自豪能與您一起繼續這趟旅程,打造世界上最好的應用程式框架。
祝您 I/O 大會愉快,查看 精彩的議程影片,並享受使用 Flutter 的樂趣!
Dart & Flutter 在 Google I/O 2025 上的發展勢頭 最初發佈於 Flutter 在 Medium 上,人們在那裡透過標記和回應這篇文章繼續討論。