【文章內容使用 Gemini 1.5 Pro 自動產生】
宣布 Flutter 1.17
包含金屬支援以提升 iOS 效能、新的 Material 元件、新的網路追蹤工具等等!
由 Chris Sells 發佈,Flutter 開發者體驗產品經理
今天,我們很榮幸宣布 Flutter 1.17,這是我們 2020 年的第一個穩定版本。
今年對每個人來說都是充滿挑戰的一年。我們的目標是每季度發佈一次穩定版本;然而,這個版本花費的時間長了一些,因為我們一直在 重新設計我們的基礎架構以建立新的發佈流程。我們將品質視為我們的首要任務,並相信新的發佈模式將提高我們為穩定分支提供高品質熱修復的能力。此版本包含大量修復,自我們發佈 1.12 穩定版本以來,共修復了 6,339 個問題。此增長的一大部分歸功於 我們與 Nevercode 的合作,這讓我們在回應客戶問題時變得更靈活。今年到目前為止,我們修復的錯誤比新開的錯誤還多,導致問題總數減少了約 800 個。其中許多錯誤都是透過我們從 231 位貢獻者合併的 3,164 個 PR 來修復的。這些數字非常龐大,我們衷心感謝每位在這個充滿挑戰的時期為 Flutter 做出的努力和持續貢獻。
如果您有興趣查看我們在此版本中合併的所有 PR,您可以在 flutter.dev 網站 上查看它們。除了品質提升外,我們還成功地將一些新功能加入到這個版本中,包括 iOS 上的金屬支援、新的 Material 元件、新的網路追蹤工具等等!此版本還包含 Dart 2.8,您可以在 Dart 部落格 上閱讀更多相關資訊。
行動效能和尺寸提升
此版本的重點是持續在效能和記憶體提升方面進行整體工作。只要將您的應用程式升級到這個版本,您的使用者應該就能看到更快的動畫、更小的應用程式和更低的記憶體使用率。在此版本中,您將看到 預設導航情況(不透明路線,沒有透明度)的速度提升了 20% 到 37%。您還將看到簡單 iOS 動畫的 CPU/GPU 使用率降低了高達 40%,具體取決於硬體(詳細資訊請參閱 PR 14104 和 PR 13976)。
此版本還透過 若干 修復 帶來 大幅 提升 了應用程式的大小。例如,針對 Android 的 Flutter Gallery 範例在 2019 年底為 9.6MB,現在為 8.1MB,減少了 18.5%。
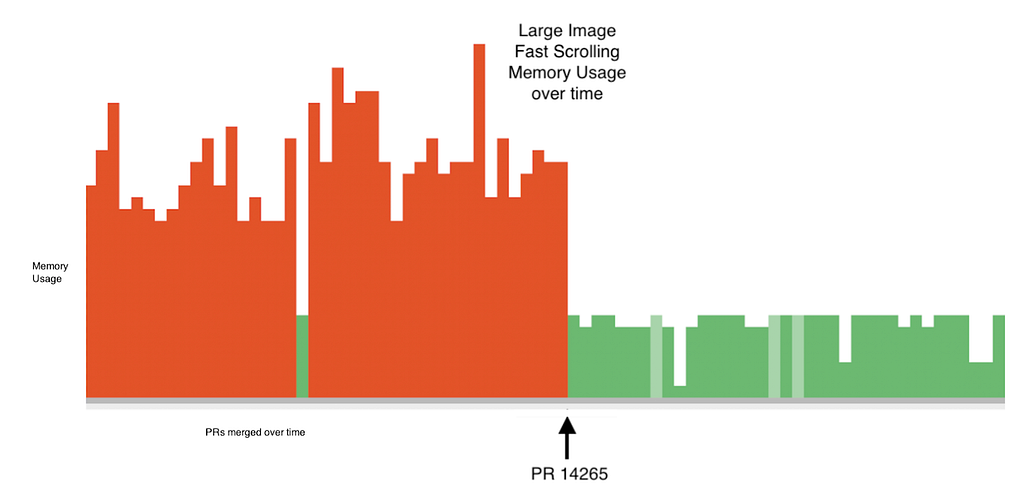
在記憶體使用方面,此版本為快速捲軸大型圖片 帶來了 70% 的記憶體減少,這可能會導致效能提升,具體取決於設備的記憶體大小。

然而,最廣泛的效能提升是 iOS 上金屬的支援。
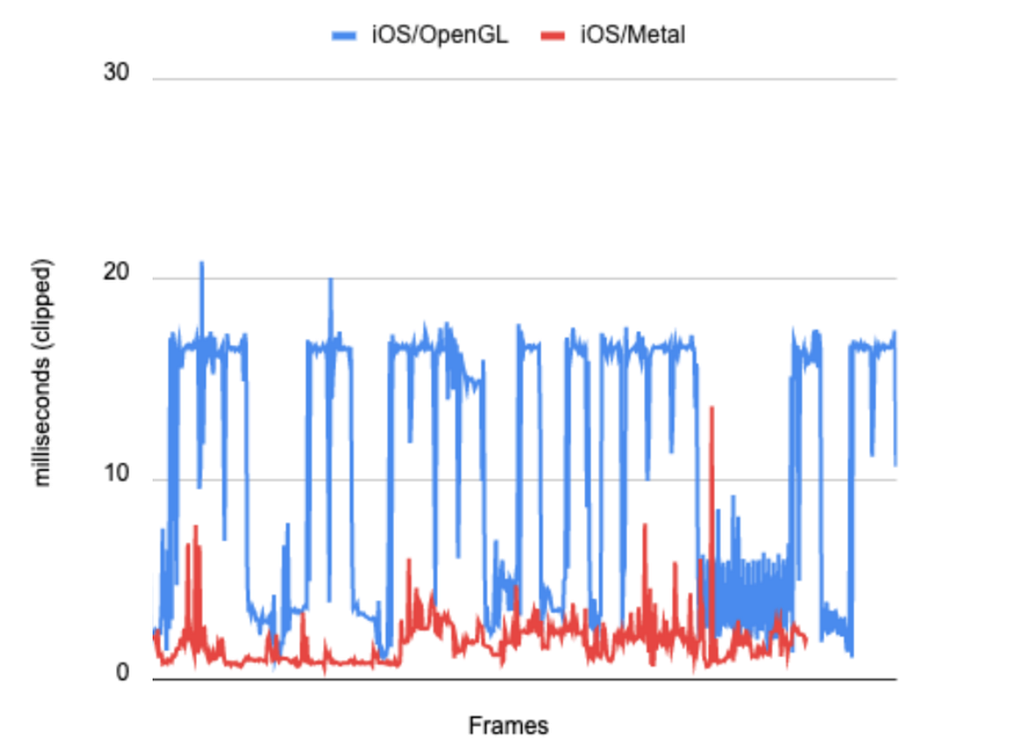
金屬支援提高 iOS 效能 50%
Apple 對 iOS 上金屬的支援提供了幾乎直接存取底層 GPU,是 Apple 建議的圖形 API。在完全支援金屬的 iOS 設備上,Flutter 現在預設使用它,使得您的 Flutter 應用程式大部分時間都能更快運行, 平均渲染速度提升了約 50% (取決於您的工作負載)。

對於不支持金屬的設備(A7 處理器之前的設備或運行 iOS 10 之前版本的設備),Flutter 將繼續像以前一樣使用 OpenGL,為舊設備提供原生渲染速度。如需了解更多詳細資訊,請查看 Flutter wiki 上的 iOS 金屬常見問題解答。
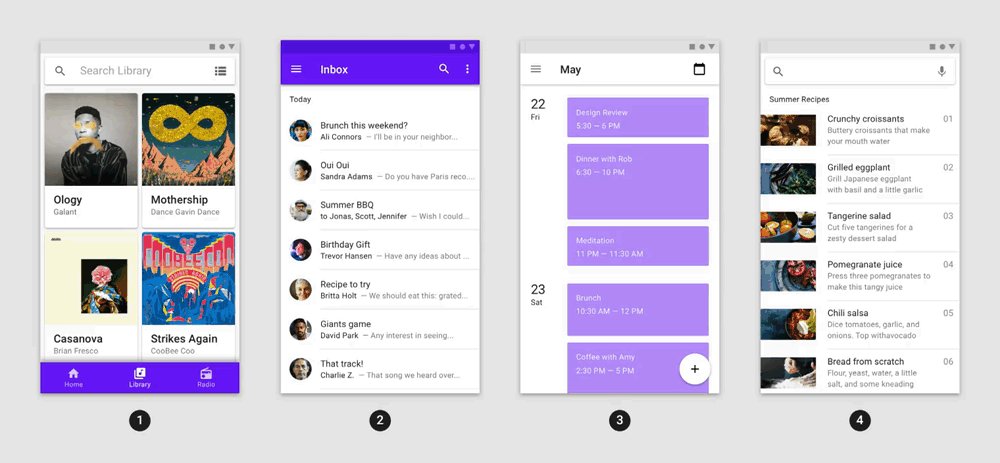
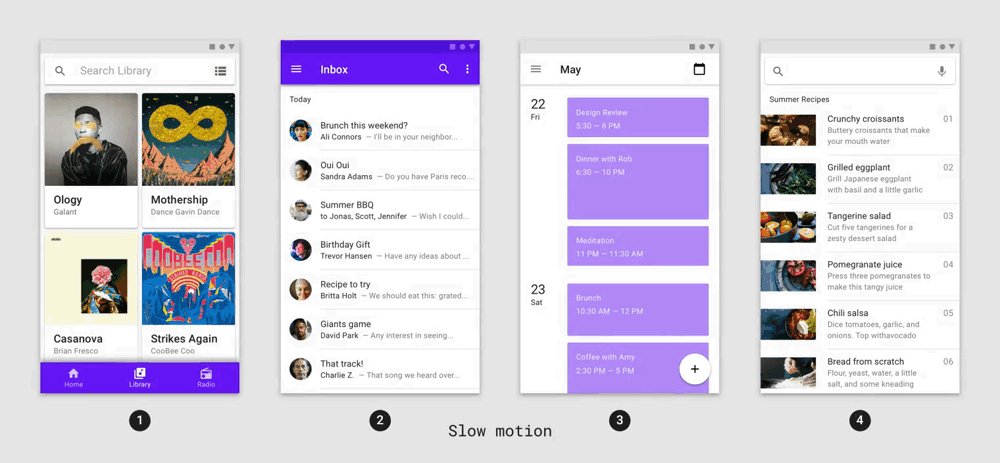
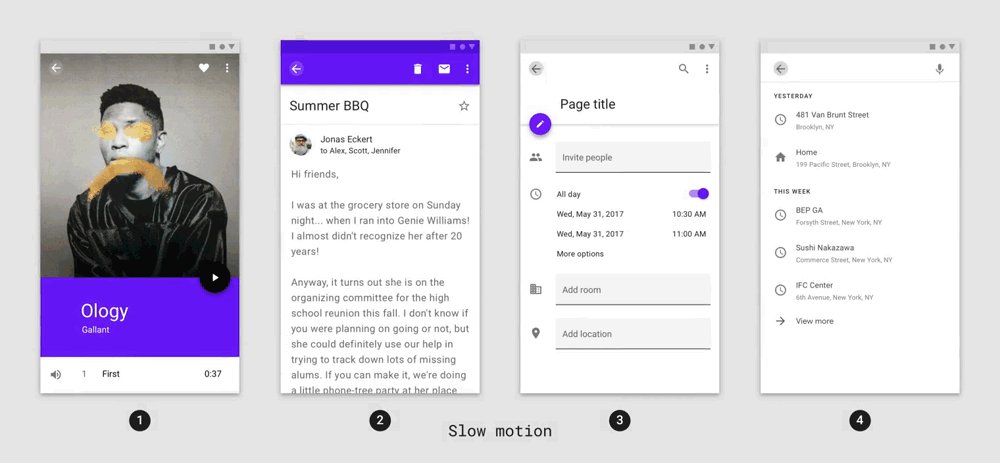
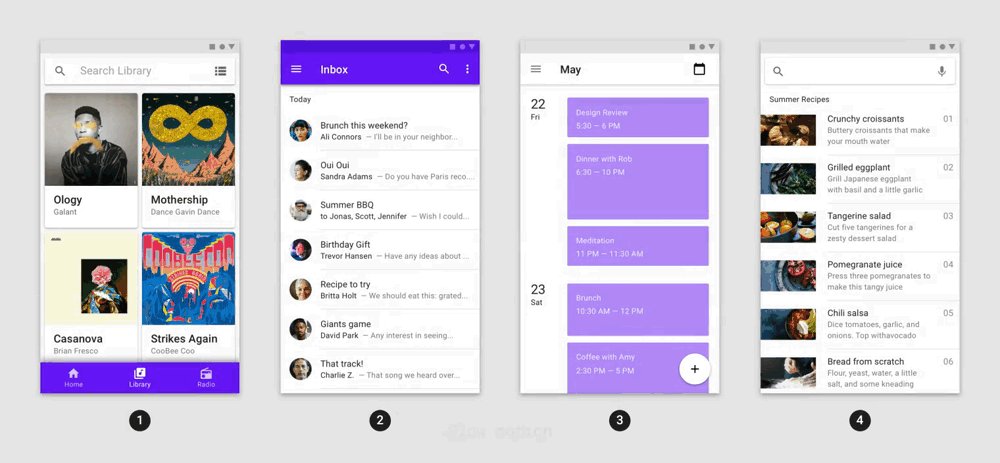
Material 元件:NavigationRail、DatePicker 等等
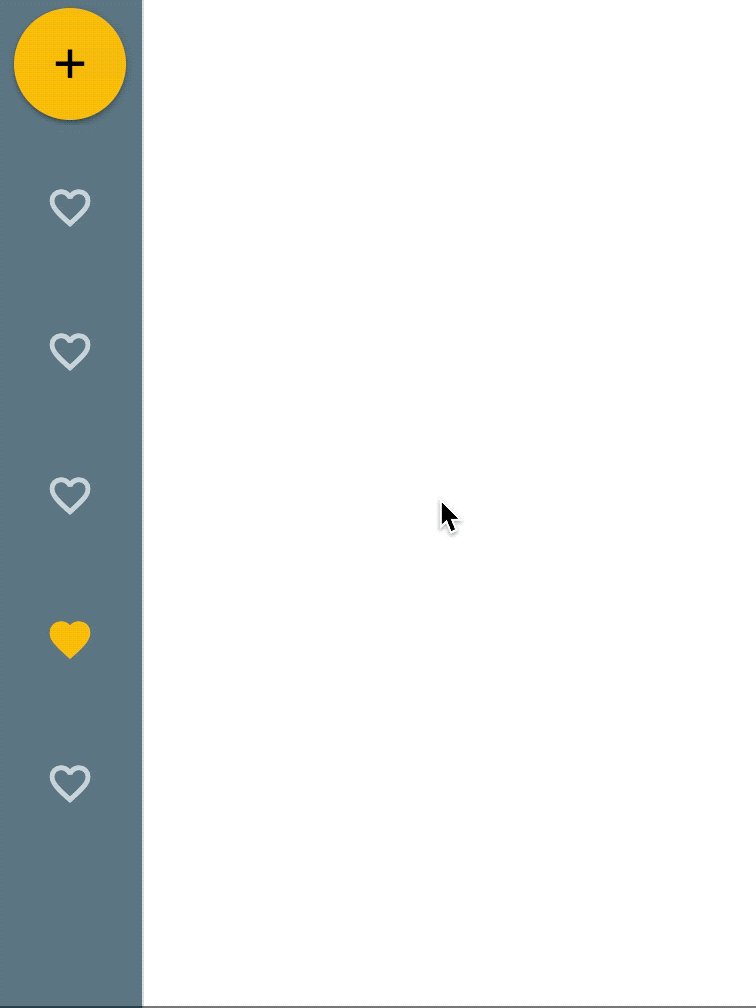
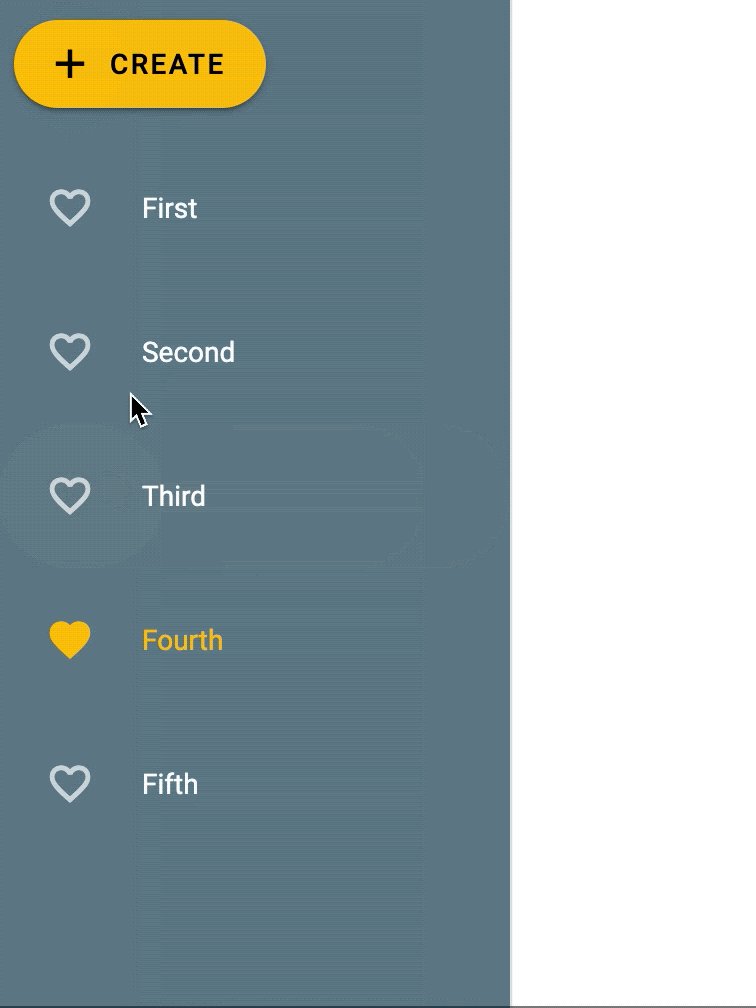
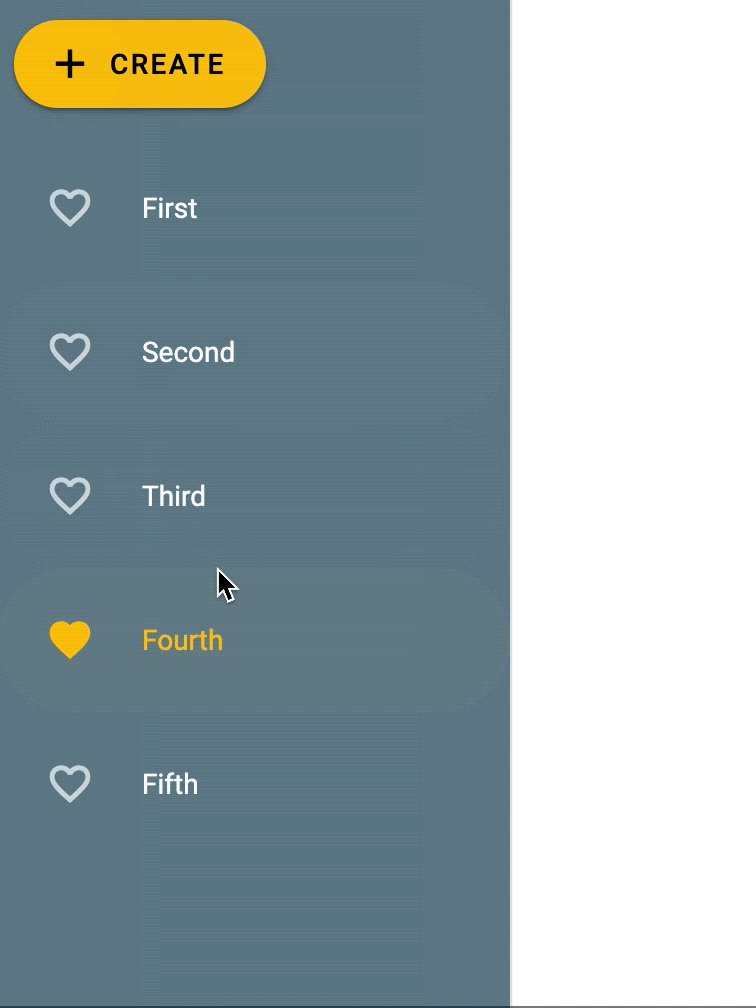
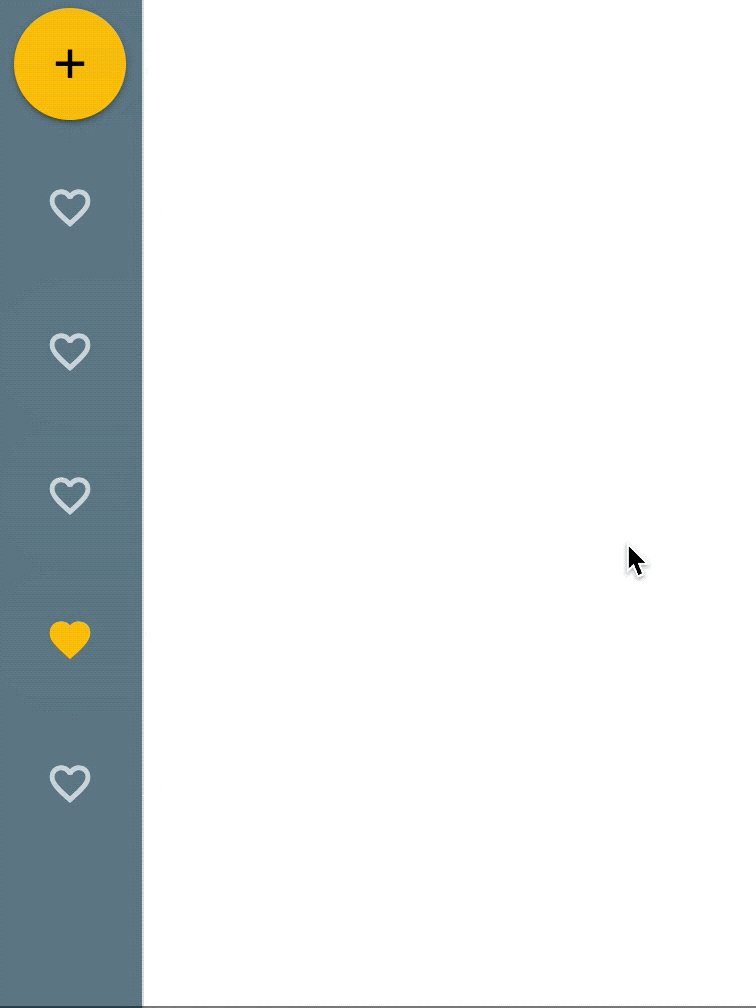
基於內部和外部客戶的回饋,我們繼續發展和改進 Flutter 中實作的 Material 設計系統。在此版本中,我們添加了 NavigationRail,這是一個新的 Widget,它提供了靈活的應用程式導航模型。它是 由 Google Material Design 團隊設計 和實作的。NavigationRail 非常適合可以在行動和桌面外觀之間切換的應用程式,因為當您的應用程式螢幕尺寸增大時,它很容易替換為 BottomNavigator。

若要查看 NavigationRail 的實際操作,請查看 web_dashboard 範例 或在 DartPad 上試用它。
除了新的 Widget 外,此版本還包含對 Material DatePicker 和文字選取溢出 Widget 的更新。

此 DatePicker 版本包含新的視覺效果,以匹配 更新後的 Material 指南,以及新的文字輸入模式。您可以在 Material 日期選取器重新設計 規格中閱讀更多詳細資訊。


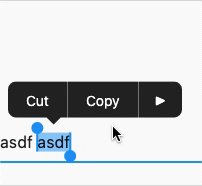
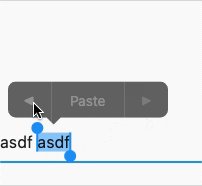
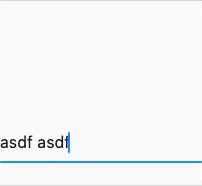
當按鈕的長度超過沒有溢出的顯示範圍時,文字選取選單現在在 Android 和 iOS 上具有更好的保真度。這在選單項目文字可能很長的語言環境中尤其明顯。
在 Flutter 1.17 的同一時間範圍內,但透過非同步發佈方式,我們還發佈了 新的動畫套件,它提供了預先構建的動畫,這些動畫實作了 新的 Material 動畫規範。

在 實作動畫部落格文章 中,Material Design 團隊定義了四種轉場模式,描述了組件和全螢幕視圖之間的動畫:Container 變換、共用軸線、淡入淡出,以及淡出。雖然這些動畫在 Flutter 中一直都是可能的,但動畫套件讓實作它們變得更加容易。將它們加入到您的應用程式中,讓您的使用者眼前一亮吧!
Material 文字比例:現代化 Flutter 文字主題
在此版本中,Flutter 團隊已完成對 2018 Material Design 規範中文字比例部分 的實作,同時不中斷現有的 Flutter 應用程式。在 PR 22330 中,我們於 2018 年 10 月添加了對新配置(但不是新名稱)的選用支援。現有的文字樣式名稱沒有更改,因為這樣做會產生重大 API 變更,可能會影響大多數應用程式。此版本更新了 TextTheme API 以匹配目前的 Material 規格,但保留了舊名稱,以確保您的程式碼不會中斷。然而,舊名稱已被棄用,因此您將收到警告以鼓勵您採用新名稱。
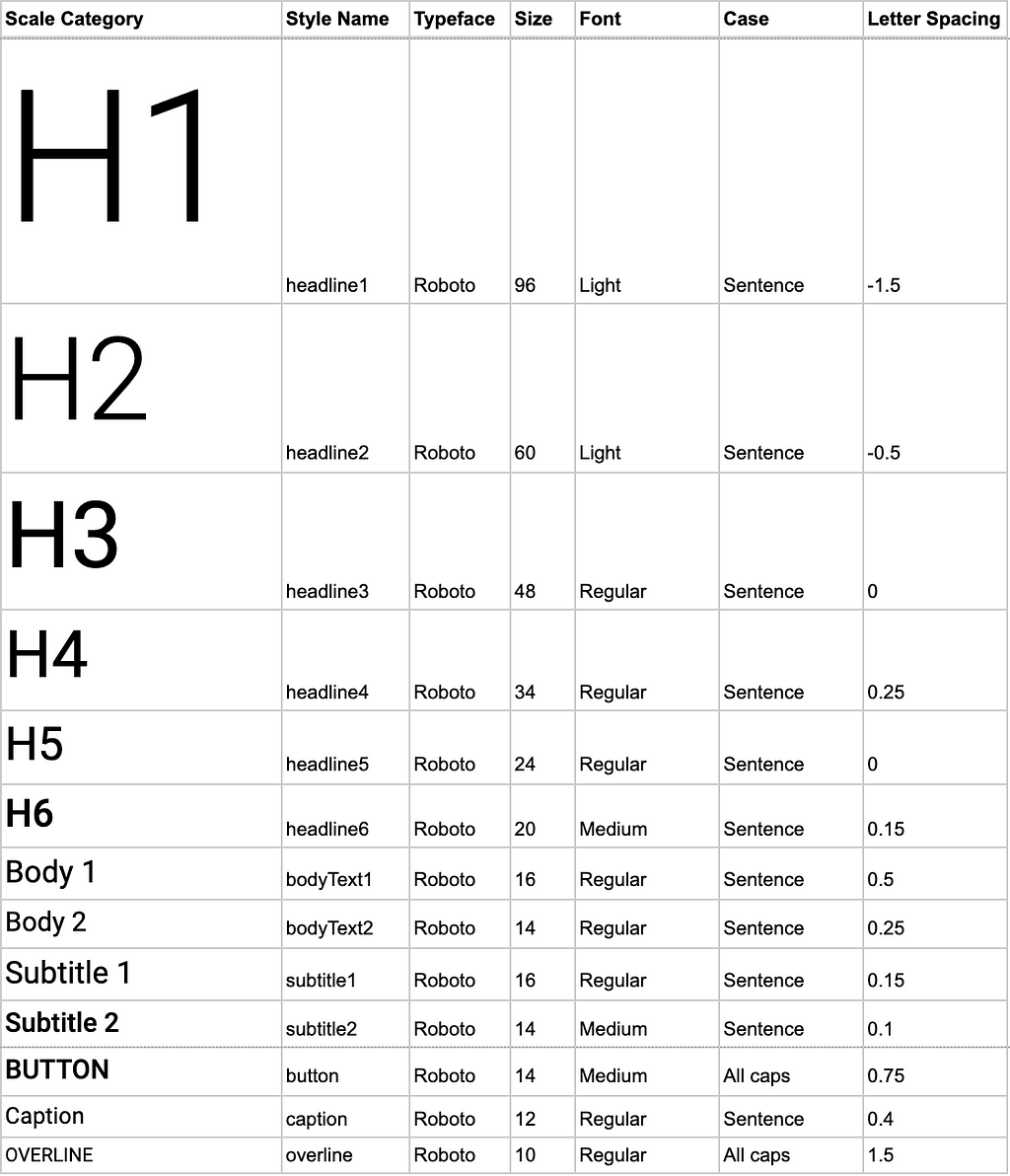
下表總結了 2018 Material TextStyles 的名稱和配置。

請注意,Material Design 規範中稱為 body1 和 body2 的 TextStyles 在 Flutter TextTheme API 中分別稱為 bodyText1 和 bodyText2。同樣,規範中稱為 H1-H6 的 TextStyles 在 TextTheme API 中分別稱為 headline1-headline6。
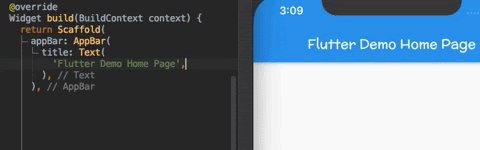
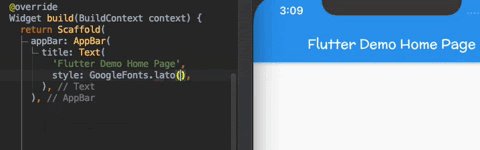
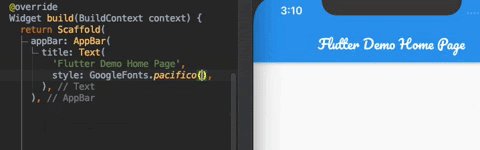
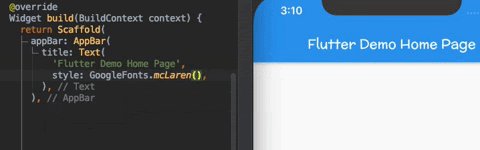
Google Fonts for Flutter
文字和字體是息息相關的,因此,如果您對新的 Material 文字比例實作感到興奮,那麼您可能也會對 新的 Google Fonts for Flutter v1.0 版本 感到興奮。

Google Fonts 讓開發人員能夠輕鬆地嘗試和在他們的應用程式中使用 fonts.google.com 上的任何字體。當應用程式準備好發佈時,開發人員可以決定使用者是透過從 API 下載字體來接收字體,還是將字體預先捆綁到應用程式包中。
無障礙功能和國際化
最後,我們持續關注的一個重要領域是無障礙功能,因為我們認為讓 Flutter 應用程式能被盡可能廣泛的受眾使用是一個優先事項。在此版本中,我們在各個方面都進行了工作,包括 捲軸、文字 欄位 和 其他輸入 Widget 的無障礙功能修復。您可以在 GitHub 上查看此版本中修復的所有無障礙功能問題。我們鼓勵您測試您自己的應用程式的無障礙功能,並且還更新了此版本的文檔,其中包含 一些建議的最佳實務。
在國際化方面,我們一直在處理一些影響 Samsung 鍵盤 IME 的問題,這些問題會影響各種東亞語言的文字輸入。我們很高兴地宣布,我們已經完成了這項工作,特別是韓國開發人員應該會在這個版本中發現很多值得慶祝的事情。
工具:將 Dart DevTools 移植到 Flutter、Android 快速啟動等等
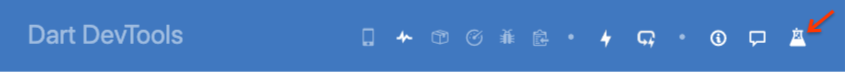
此版本讓我們非常接近用新的 Flutter 版本替換目前的 Dart DevTools 版本。如果您想試一試,請啟動 DevTools,然後點擊 DevTools 右上角的「燒杯」圖示。

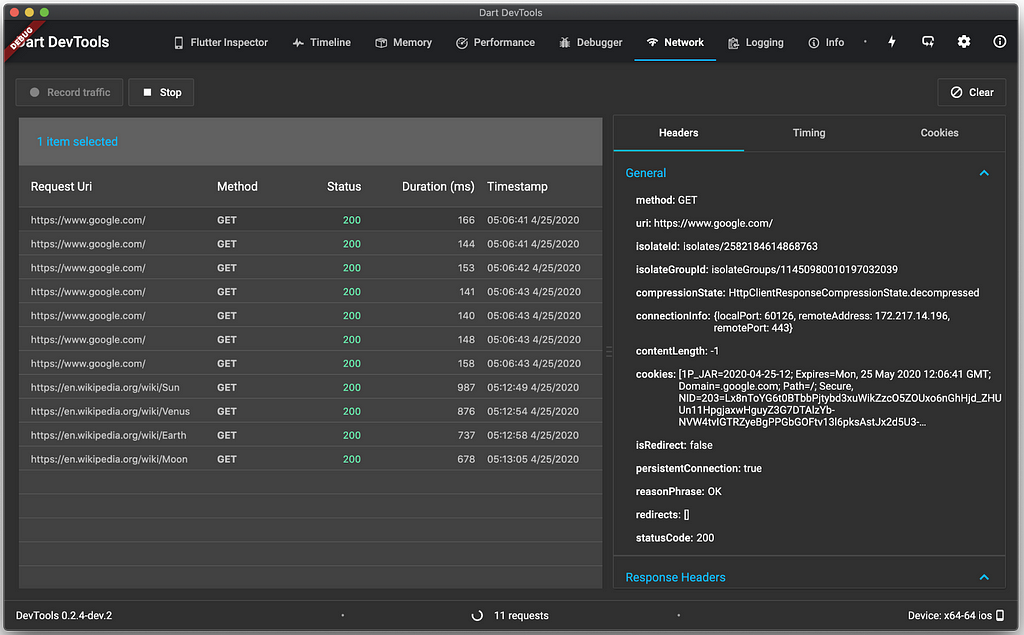
當您使用使用 Flutter 實作的 Dart DevTools 預發佈版本時,您可能會注意到各種改進,但最重大的改進是新的 網路 索引標籤。

如果您沒有在 Dart DevTools 的預發佈版本中看到網路索引標籤(例如,如果您從命令行運行它),您可以使用以下命令手動更新它:
1 | $ pub global activate devtools |
當您按下錄製按鈕後,網路索引標籤會顯示 Flutter 應用程式的網路流量。此外,如果您想從啟動應用程式的那一刻起就捕獲網路流量,您可以在 main() 方法中包含以下程式碼行:
1 | void main() { |
除了更新後的 Dart DevTools 外,此版本還加入了對 實驗性的「快速啟動」選項 的支援,讓您在目標為 Android 時,可以將 Flutter 應用程式除錯啟動速度提高多達 70%。您可以透過 flutter run --fast-start -d <您的 Android 設備> 來存取此選項。此選項會安裝一個通用的 Android 應用程式,它只依賴於您的 Plugin 程式碼,不包含任何 Dart 程式碼或資產。這允許重複的 flutter run 命令更快啟動,因為 Dart 程式碼或資產的更改不需要重新建立 APK。此選項會將您的應用程式捆綁到一個通用的 Android「封裝器」中,它實際上不會安裝到您的設備上,這與我們正常的啟動選項不同。此外,在某些情况下它無法正常工作,例如,當您使用存取背景執行的 Plugin 時。另一方面,如果您的 Android 除錯啟動時間很長,請嘗試一下。
如果您是 Android Studio 或 IntelliJ 使用者,您會發現熱重載功能更具彈性。在這個更改之前,如果您有任何分析錯誤,熱重載將不會重新載入您的程式碼。如果分析錯誤是對您目前正在運行的程式碼沒有影響的事情,例如在單元測試中,這會很令人沮喪。透過 這個更改,分析錯誤不足以阻止熱重載運作,而是根據 VM 的編譯錯誤來決定是否運作。
如果您想在 Android Studio 或 IntelliJ 的 Flutter Plugin 中更早存取此類更改,我們現在為 IntelliJ Plugin 提供了開發頻道,您可以選擇加入以獲得更快的更新速度。開發頻道的目標是讓 Flutter 開發人員在我們更廣泛地提供這些功能之前,對新的 IDE 整合功能提供回饋。如果您喜歡冒險,並且想為 Flutter 工具團隊提供早期回饋,請 立即註冊!
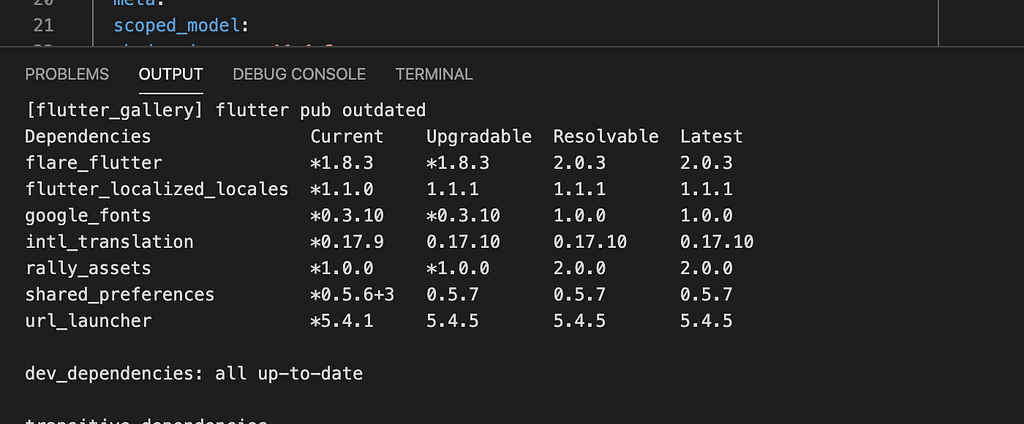
對於 Visual Studio Code 使用者,我們推薦新的 Dart:列出過時套件 命令,它會運行 新的 pub outdated 命令。

此命令旨在幫助您追踪相依項中的版本控制問題。
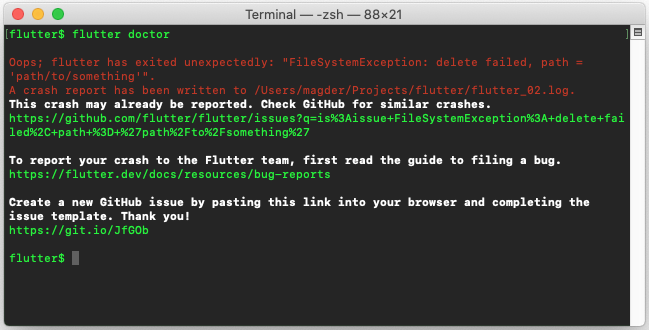
最後,如果您遇到 Flutter 崩潰,工具會提示您提交錯誤。

團隊會密切關注這些錯誤報告的嚴重程度和頻率,因此請在收到提示時提交它們。
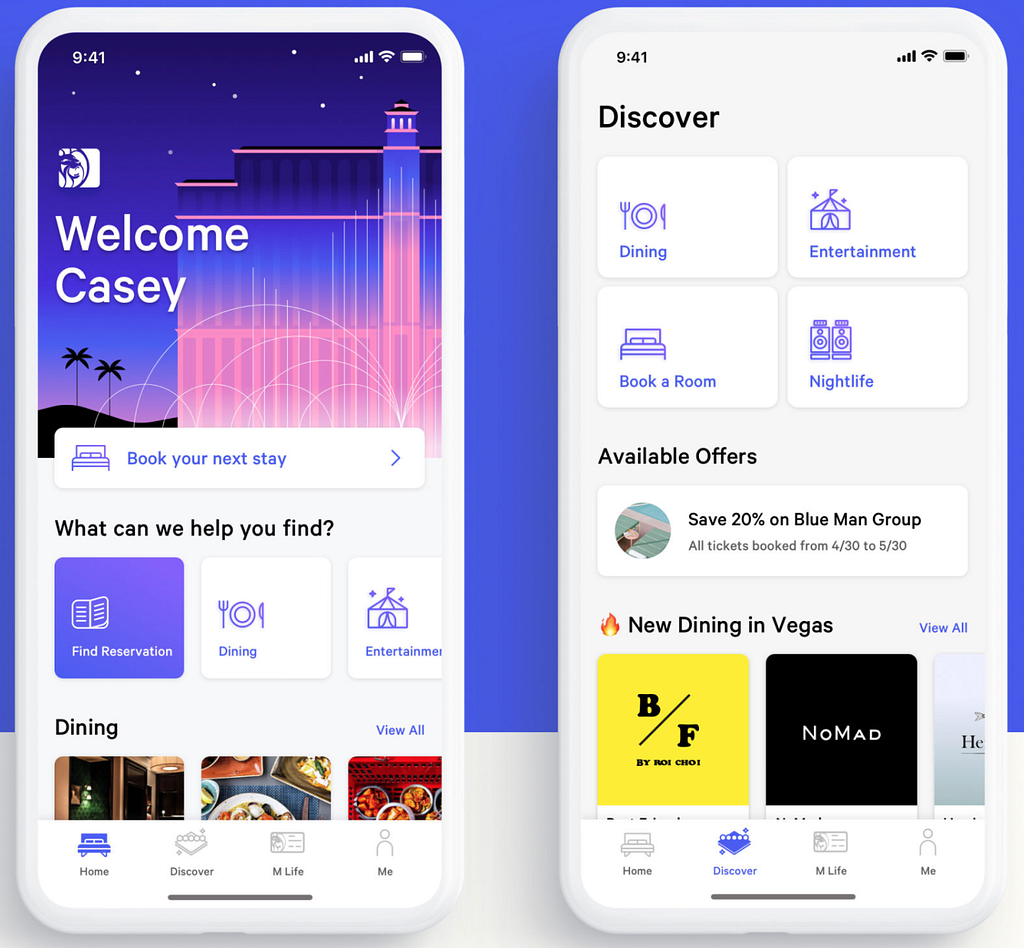
客戶回饋:MGM 和 Superformula
當然,Flutter 的存在是为了实现美丽的应用体验。Superformula 是一个做大事的数字机构的例子,他们最近与 MGM Resorts 合作,对他们的移动应用进行了重大更新,彻底用 Flutter 重建了它。他们报告称,“将 Flutter 添加到我们的核心产品中,为我们带来了更高的速度和灵活性,这对我们的客户及其用户来说都带来了真正可衡量的价值。”

Superformula 与 MGM Resorts 的设计团队合作,为所有主要的网络、移动和售票亭体验创建了新的 MGM 设计语言。凭借更小的团队和全新的 Flutter 代码库,他们能够比以前更快地重建应用并发布到两个应用商店,导致 MGM 的预订转化率增加了 9%。
重大變更
與往常一樣,我們儘可能減少每次新發佈 Flutter 時產生的重大變更數量,同時依然需要確保 Flutter 提供直觀、靈活的 API,能夠支援新平台上的新成語。在 去年的使用者調查 中,您告訴我們,您可以容忍經過仔細考慮的重大變更,這些變更會改進框架。因此,我們將繼續逐步改進 API。以下是此版本中的重大變更。
- #42100 #42100 在使用
pushReplacement(...)時運行之前路線的輔助動畫 - #45940 棄用
UpdateLiveRegionEvent - #49389 快速捲軸時延遲圖片解碼
- #49391 文字選取溢出(Android)
- #49771 #49771 斷言快取提示未針對空繪製器設定
- #50318 #50318 實時圖片快取
- #50354 #50354 使用支撐框高度來計算選取矩形,以確保它們保持在可見範圍內
- #50733 在
gen_l10n中生成訊息查找 - #51435 從
RouteSettings中移除isinitialroute - #52781 將
mouse_tracking.dart移到rendering - #44930 #44930 Navigator 2.0:重構命令式 API 以繼續在新導航系統中運作
總結
隨著我們的行動支援越來越成熟,同時我們讓 Web 更接近生產品質,Flutter 帶來了解決我們行業數十年來一直在努力解決的一個問題的希望:如何從單個程式碼庫跨多個平台構建出色的應用程式?憑藉 Flutter 提供的所有功能和能力,我們認為我們正在朝着回答這個問題的正確方向前進。您將構建什麼?
宣布 Flutter 1.17 最初發佈在 Flutter 上的 Medium,人們在那裡透過突出顯示和回應這個故事來繼續討論。