【文章內容使用 Gemini 1.5 Pro 自動產生】
Flutter 2.2 新功能
Flutter 2.2 版本專注於完善和優化,包括 iOS 效能改進、Android 延遲組件、更新的 Flutter Web 服務工作者等等!
今天,我們正式發佈 Flutter 2.2。您可以透過切換到 stable channel 並升級您目前的 Flutter 安裝,或前往 flutter.dev/docs/get-started 開始新的安裝來取得它。
儘管距離 Flutter 2 發佈只有幾個月,但我們在 2.2 版本中有很多改進要分享。此版本合併了框架、引擎和 Plugin 儲存庫中的 2,456 個 PR 並解決了 3,105 個問題。特別感謝廣大的 Flutter 社群,他們提供了大量的 PR 和 PR 審查,包括貢獻最多 PR(17 個)的 Abhishek01039 和審查最多 PR(9 個)的 xu-baolin,他們為 Flutter 2.2 做出了貢獻。感謝所有貢獻者幫助將 Flutter 2.2 帶入 stable channel。沒有您的協助,我們無法做到。
隨著每個新的 Flutter 版本穩定發佈,都會有一系列新的更新,無論是效能增強、新功能還是錯誤修復。此外,發佈版本還包含一些尚未準備好投入生產使用的功能,但我們希望您能夠驗證它們是否按您的預期運作。最後,每個新版本都帶有一組相關的工具更新和來自更廣泛的 Flutter 社群的更新。老實說,如今每次 Flutter 新版本發佈時都會發生很多事情,我們不可能在一篇部落格文章中涵蓋所有內容,但我們會盡力突出重點。
穩定版 Flutter 2.2 更新
此版本在 Flutter 2 的基礎上涵蓋了廣泛的改進,包括 Android、iOS 和 Web 的更新,新的 Material 圖示、文字處理更新、捲軸行為和 TextSpan Widget 的滑鼠游標支援,以及有關如何從單一原始碼庫最佳支援多種平台的新指南。所有這些功能現在都可以在 stable 版本中使用,您可以用於生產應用程式。所有這些功能都建立在新的 Dart 版本之上。
Dart 2.13
Flutter 2.2 與 Dart 2.13 版本一起發佈。除了其他功能外,此 Dart 更新還包含一個新的類型別名功能,使您能夠為類型和函數建立別名:
類型別名使您能夠為長而複雜的類型提供簡潔的短名稱,它還讓您以非破壞性的方式重新命名類別。Dart 2.13 中還有更多新功能;在 Dart 2.13 發佈公告 中查看詳細資訊。
Flutter Web 更新
Flutter 最新的穩定平台 Web 在此版本中得到了改進。
首先,我們使用新的服務工作者載入機制優化了快取行為,並修復了 main.dart.js 的重複下載問題。在以前的 Flutter Web 版本中,服務工作者在向使用者提供應用程式的舊版本時,會在背景中下載應用程式的更新。下載更新後,使用者必須刷新瀏覽器頁面幾次才能看到這些更改。從 Flutter 2.2 開始,當新的服務工作者偵測到更改時,使用者將等待更新下載才能使用應用程式,但他們將看到更新,而無需再次手動刷新頁面。
若要啟用此更改,您需要重新產生 Flutter 應用程式的 index.html 檔案。若要執行此操作,請儲存您的修改,刪除 index.html 檔案,然後在您的專案目錄中執行 flutter create . 以重新建立它。
我們還對兩個 Web 渲染器都進行了改進。對於 HTML,我們加入了對 字體功能 的支援,以啟用設定 FontFeature 以及使用畫布 API 渲染文字,以便在懸停時文字顯示在正確的位置。對於 HTML 和 CanvasKit,我們加入了對著色器遮罩和 computeLineMetrics 的支援,解決了 Flutter Web 和行動應用程式之間的奇偶性差距。例如,開發人員現在可以使用 不透明遮罩 透過著色器遮罩執行淡出轉場,並像在行動應用程式中一樣使用 computeLineMetrics。
對於 Flutter Web 以及 Flutter 本身,無障碍功能是我們的首要任務之一。按照設計,Flutter 透過建立 SemanticsNode 樹來實作無障碍功能。當 Flutter Web 應用程式使用者啟用無障碍功能時,框架會產生一個與 RenderObject DOM 樹平行的 DOM 樹,並將語義屬性轉換為 Aira。在此版本中,我們改進了語義節點位置,以在使用轉換時縮短行動和桌面 Web 應用程式之間的差距,這意味著當 Widget 透過轉換進行樣式設定時,焦點框應正確顯示在元素之上。若要實際查看此功能,請查看 Victor Tsaran 的這個影片,他在影片中使用 VoiceOver 和 Flutter Gallery App:
我們還透過命令列標誌在配置文件和發行模式下公開了語義節點除錯樹,以幫助開發人員透過視覺化為其 Web 應用程式建立的語義節點來除錯無障碍功能。
若要為您自己的 Flutter Web 應用程式啟用此功能,請執行以下操作:
1 | $ flutter run -d chrome --profile |
啟用該標誌後,您將可以在 Widget 上方看到語義節點,這讓您能夠除錯並查看語義元素是否放置在不應放置的位置。如果您發現此類範例,請隨時 提交錯誤報告。
雖然我們在支援一組核心無障碍功能方面取得了重大進展,但我們將繼續改進無障碍功能支援。在 2.2 穩定版本之後,在 master 和 dev channel 上提供的版本中,我們加入了一個 API,讓開發人員可以透過程式設計方式 自動啟用應用程式的無障碍功能,並且正在修復 使用螢幕閱讀器與 Tab 鍵 的問題。
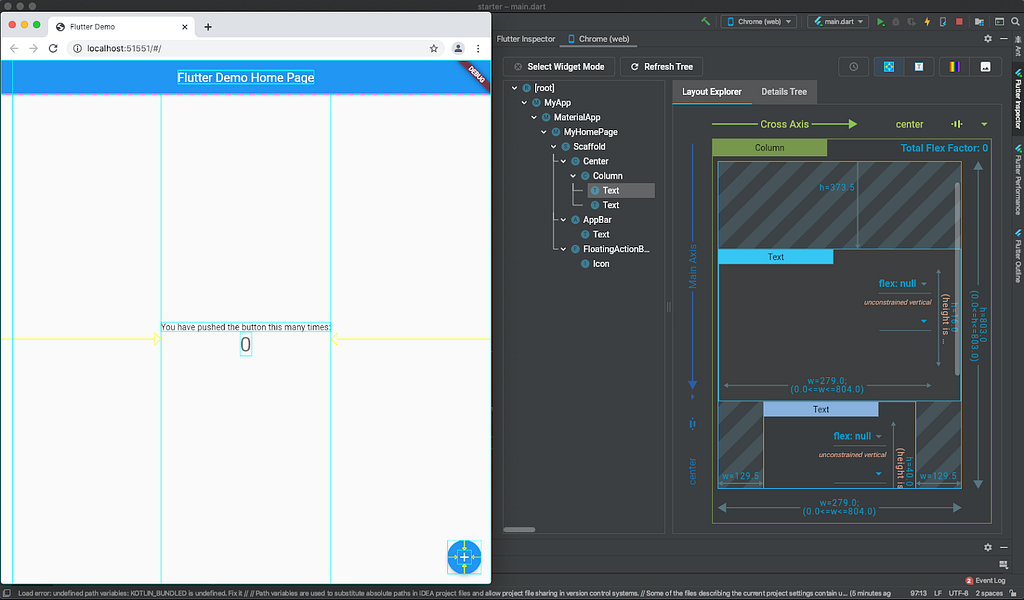
最後,但同樣重要的是,最新版本的 Flutter DevTools 現在支援 Flutter Web 應用程式的佈局瀏覽器。

此更新為您提供了與行動和桌面應用程式相同的佈局除錯工具。
iOS 頁面轉場和增量安裝
對於 iOS,在此版本中,我們 在 Cupertino 中使頁面轉場更加流暢,透過將渲染動畫畫面的時間縮短 75%,而在低端手機上可能會縮短更多時間。我們不僅尋找最終使用者效能的改進;我們始終在尋找改進開發效能的方法。
在此版本中,我們 在開發過程中實作了增量 iOS 安裝。在我們的基準測試中,我們發現安裝更新版本的 iOS 應用程式所需的時間減少了 40%,這減少了測試應用程式更改時的週轉時間。
使用 Flutter 建立平台適應性應用程式
隨著 Flutter 在 stable 版本中擴展到支援更多平台,考慮支援不同外觀尺寸(例如行動裝置、平板電腦和桌面),以及不同輸入類型(觸控 vs. 滑鼠 + 鍵盤)和具有不同慣例的平台(例如導航抽屜 vs. 系統選單用於導航)的應用程式變得很有用。我們將能夠根據不同目標平台的細節進行調整的應用程式稱為「平台適應性」應用程式。
對於在建立平台適應性應用程式時需要牢記的考量,我們建議您參考 Kevin Moore 的 建立平台適應性應用程式 議程。若要更詳細地查看,請查看 flutter.dev 上的平台適應性應用程式指南。
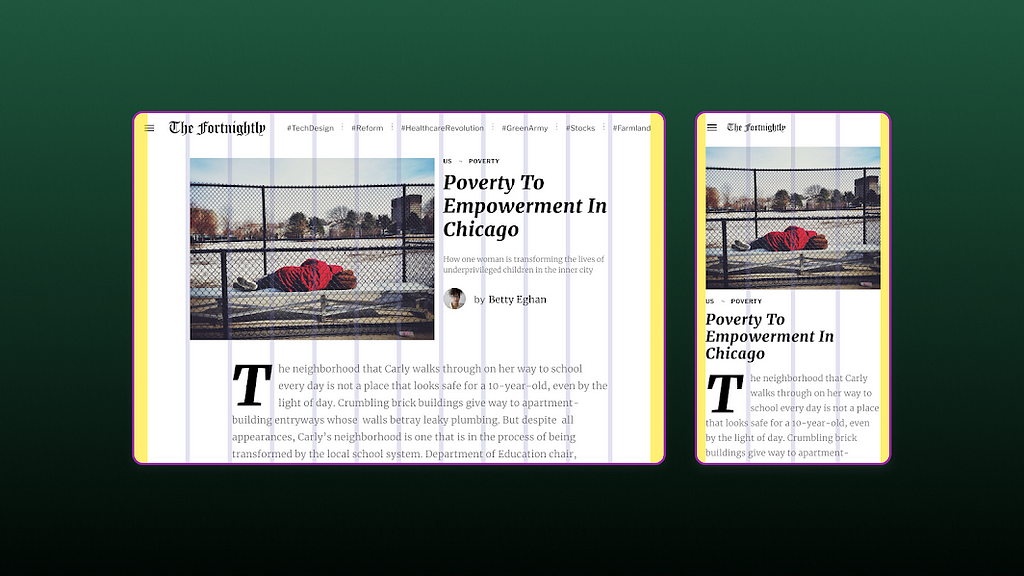
最後,對於根據這些原則為多個平台編寫的範例應用程式,我們建議您使用 gSkinner 的 Flokk 和 Flutter Folio 應用程式。您可以下載 Flokk 和 Folio 的程式碼,以及從各個應用程式商店下載 Flokk 和 Folio,或直接從瀏覽器中執行它們。另一個很棒的範例是是用於建立指南本身的應用程式:
Flutter 平台適應性應用程式指南的 UX 部分是基於新的 Material 大型螢幕指南。Material 團隊的這項新指南包括重新設計多個主要佈局文章,以及更新多個元件和更新的設計工具包,所有這些都是針對大螢幕進行的。

Flutter 的目標一直是啟用不僅可以在多個平台上執行,而且在所有目標平台上都能 出色 執行的應用程式。Flutter 擁有您需要的支援,不僅可以將應用程式定位到多個平台,而且還打算為每個平台的螢幕大小、輸入模式和慣例 量身打造 您的應用程式。
更多 Material 圖示
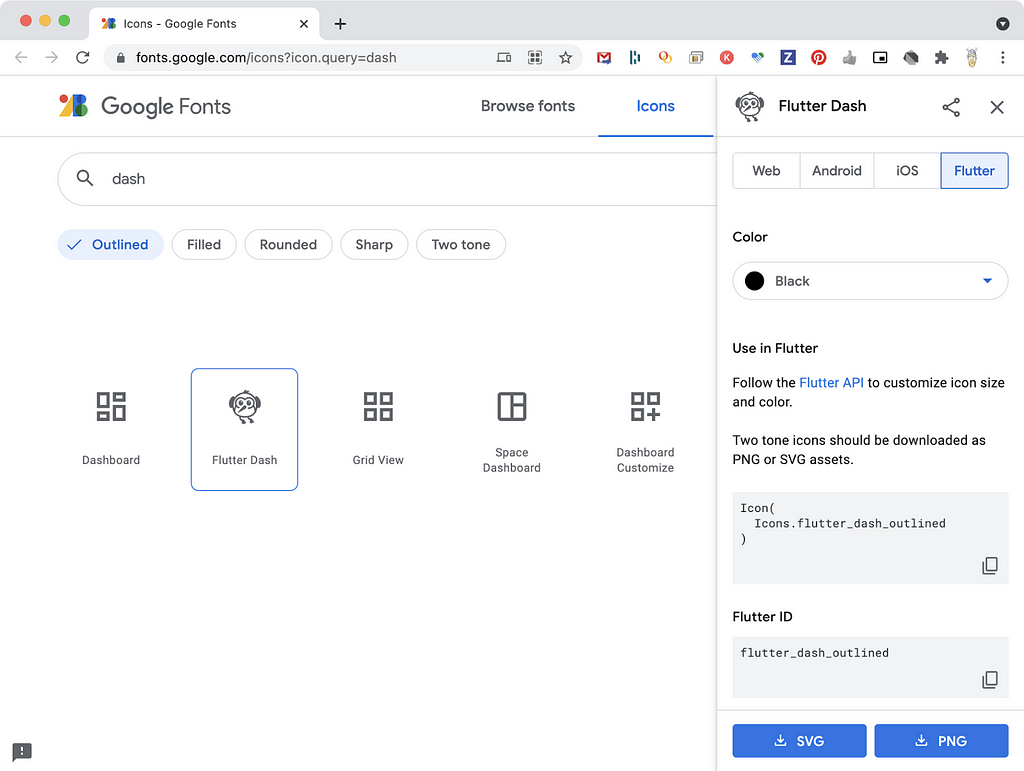
談到 Material 指南,在此版本中,我們不僅加入了一個,而是 兩個 獨立的 PR,為 Flutter 加入新的 Material 圖示,包括 Dash 本人的圖示!


這些更新使您的應用程式可用的 Material 圖示總數增加到 7,000 多個。如果您在這麼多豐富的圖示中找不到您要尋找的圖示(誰會呢?),您可以在 fonts.google.com/icons 根據類別和名稱搜尋。

找到完美的圖示後,新的「Flutter」標籤會顯示如何使用它,或者您可以僅下載該圖示以作為獨立資產用於您的應用程式中。將 Dash 加入您的 Flutter 應用程式中從未如此簡單。
改進的文字處理
隨著我們繼續改進 Flutter 以支援每個平台的細節,我們繼續推進到在行動外觀尺寸上並不那麼重要,但在桌面外觀尺寸上很重要的新領域。其中一個領域是文字處理。在此版本中,我們已開始重構處理文字輸入的方式,以啟用取消鍵盤輸入(當鍵盤輸入透過 Widget 階層級別傳播時)、以及透過引入能夠完全自訂與文字動作相關的鍵盤輸入的能力。
能夠取消鍵盤輸入讓 Flutter 能夠實作使用空格鍵和箭頭鍵而不會觸發捲軸事件的功能,為您的最終使用者提供更直观的體驗。您可以在自己的應用程式中使用相同的功能來處理鍵盤輸入,然後再輸入到父 Widget 中。另一個範例是,在此版本中,您可以在 Flutter 應用程式中的 TextField 和按鈕之間按 Tab 鍵,並且它可以正常運作:

自訂文字動作允許您執行諸如在 TextField 中對 Enter 鍵進行特殊處理之類的操作;例如,您可以觸發在聊天客戶端中發送訊息,同時仍然允許透過 Ctrl+Enter 插入換行符。這些相同的文字動作 讓 Flutter 本身能夠提供不同的鍵盤輸入,以將文字編輯的行為與主機作業系統本身相匹配,例如 Windows 和 Linux 上的 Ctrl+C,但 macOS 上的 Cmd+C。
舉例來說,以下範例覆蓋了預設的左箭頭動作,並為退格鍵和刪除鍵提供了一個新的動作:

我們還有更多工作要做,但我們正在努力為您提供完整的文字編輯動作。我們的目標是,當 Flutter 桌面到達 stable 版本時,您的使用者將無法區分在 Flutter 應用程式和主機作業系統上的任何其他應用程式中編輯文字。
自動捲軸行為
作為我們不斷努力讓 Flutter 應用程式像每個平台上最好的應用程式一樣運作的一部分,我們在此版本中再次查看了捲軸條。在實際顯示捲軸條方面,Android 和 iOS 都是一樣的;預設情況下,它們不會顯示捲軸條。另一方面,對於桌面應用程式,當內容比容器大時,通常會自動顯示捲軸條,這需要您加入 Scrollbar 父 Widget。若