【文章內容使用 Gemini 1.5 Pro 自動產生】
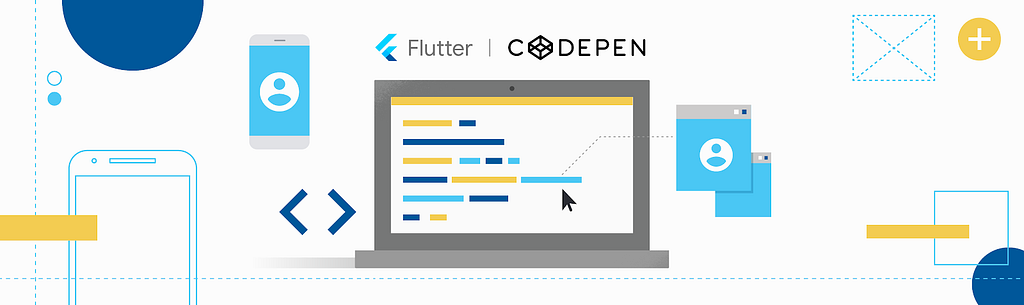
宣布 CodePen 支援 Flutter

今天,我們很興奮地宣布,CodePen,數百萬前端開發人員和設計人員的首選社群開發環境,將加入 對 Flutter 的支援!對於 Web 開發人員來說,CodePen 長期以來一直是分享設計探索、新技術和想法的絕佳場所。現在,隨著 Flutter 的引入,CodePen 使新的受眾能夠學習、分享和推廣他們的創造力。
用 CodePen 共同創辦人之一 Alex Vazquez 的話來說:
“多年來,CodePen 一直是 Flutter 和 Dart 程式設計語言的忠實粉絲。我們非常興奮 Flutter 現在支援行動裝置 和 Web。Flutter 社群正在快速發展,這就是我們很興奮地為 Flutter 提供自訂 CodePen 編輯器的原因!Flutter 正式成為 CodePen 社群的一員。我們迫不及待想看看您在 CodePen 上使用 Flutter 建立什麼。”
從 Flutter 誕生之日起,我們就將其設計為創意表達的畫布。看到越來越多人認可其設計能力,這令人鼓舞,從我們在以設計為中心的 Flutter Interact 活動 上宣布與 Adobe 和 SuperNova 的合作,到 Fast Company 將 Flutter 列為本世紀最重要的設計理念之一。有了基於 CodePen 的 Flutter 環境的新增,創意專業人員現在可以利用 CodePen 來發現藝術性的 Flutter 靈感、建立令人印象深刻的 Flutter 作品集,並向全世界展示驚人的 Flutter 想法!
CodePen 的 Flutter 編輯器建立在與目前為 DartPad(由 Flutter 和 Dart 團隊建立的基於 Web 的編輯器,最近更新以支援 Flutter)提供動力的相同後端服務 dart-services 之上。當我們建立 DartPad 時,我們將其設計為一種教育工具,幫助開發人員學習 Flutter 和 Dart,並彼此分享程式碼片段。我們特別決定將 dart-services 開源,以便像 CodePen 這樣的網站可以將其適配到新的場景和受眾。
DartPad 是一個出色的工具,可以用於快速在程式碼中測試想法,或與其他開發人員分享您的片段,並且對於再現(和提交)錯誤很有用。您也可以在 CodePen 中執行此操作,但是 CodePen 的優勢在於它擁有活躍的設計社群,您可以在其中分享、評論、宣傳、嘗試設計想法,並從其他設計人員那裡獲得輸入。CodePen 的 Flutter 編輯器更像是您的「右腦」,您用它來為創意表達和設計靈感製作原型,而 DartPad 更像是您的「左腦」,當您需要快速測試想法或編寫技術概念時,就會使用它。

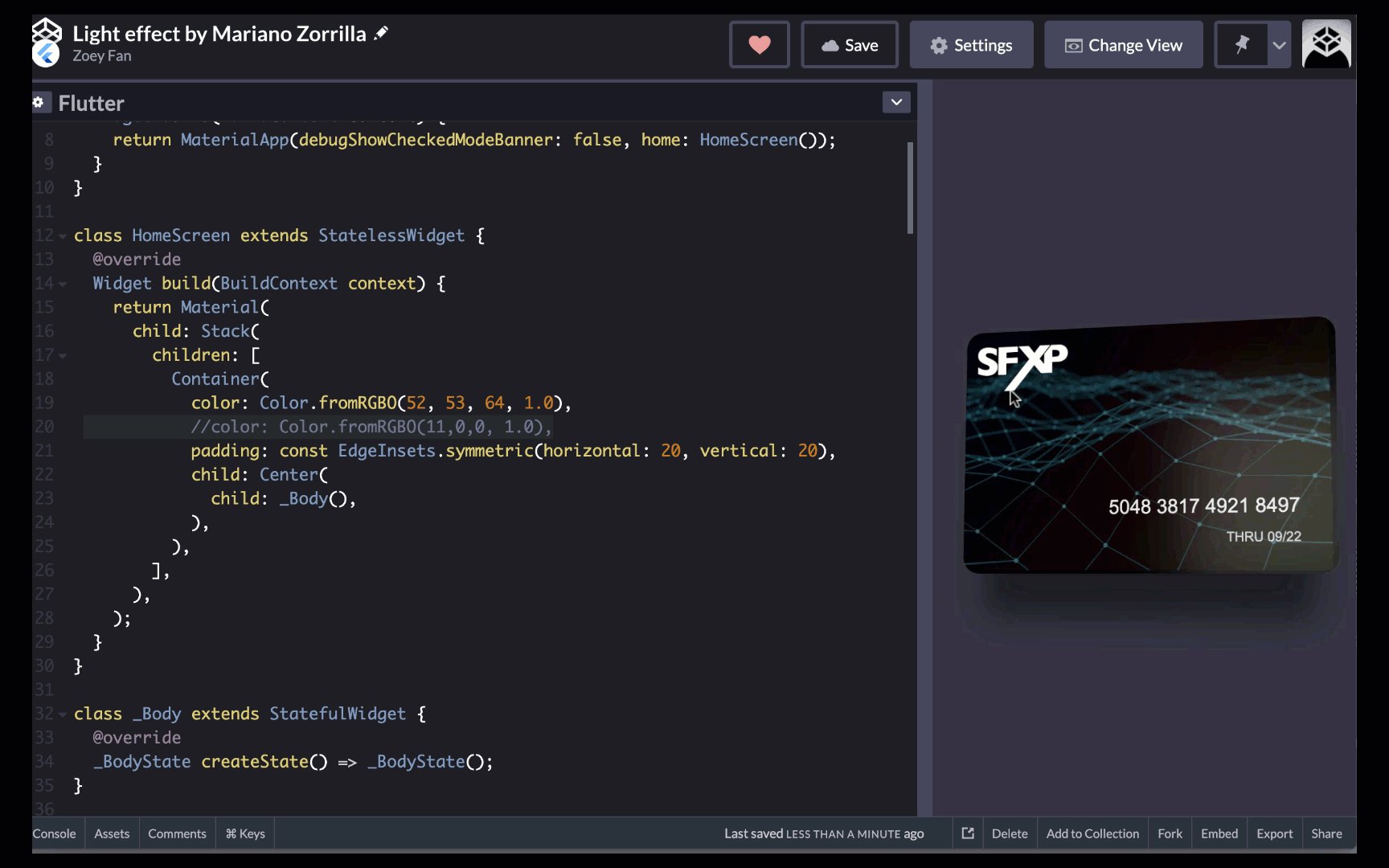
CodePen 上的 Flutter 編輯器
讓我們快速瀏覽一下 CodePen 上的 Flutter 編輯器。您可以從 頭開始 或從現有的 範本 建立新的 Flutter 筆記(CodePen 對「程式碼片段」的稱呼)。非常感謝我們尊貴的 Flutter 社群成員(aednlaxer,ayushnishad,diegoveloper,divyanshub024,egorbelibov,gskinnerTeam,mkiisoft,orestesgaolin,SlaxXxX 等等)為範本列表貢獻了一些很酷的範例。
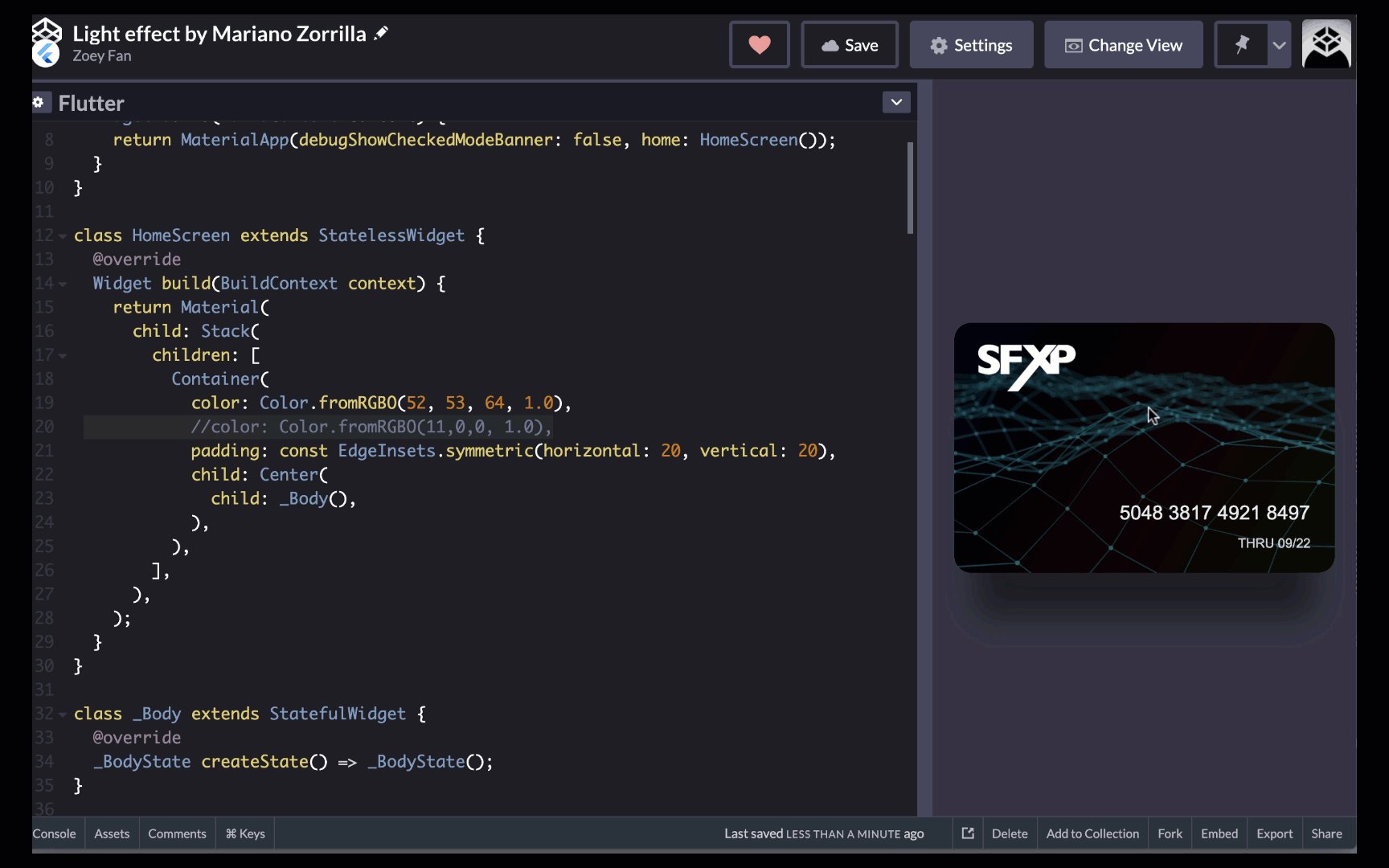
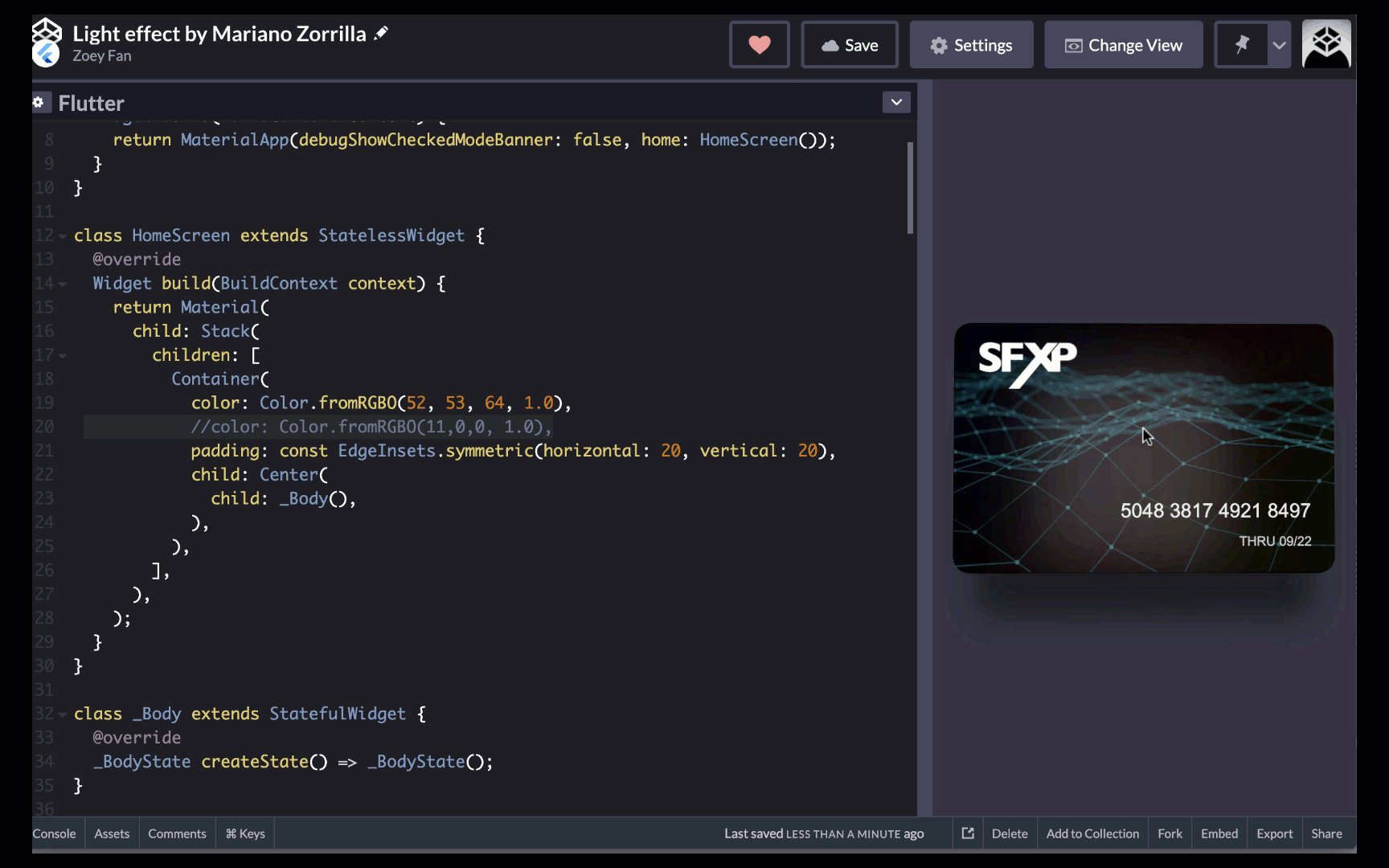
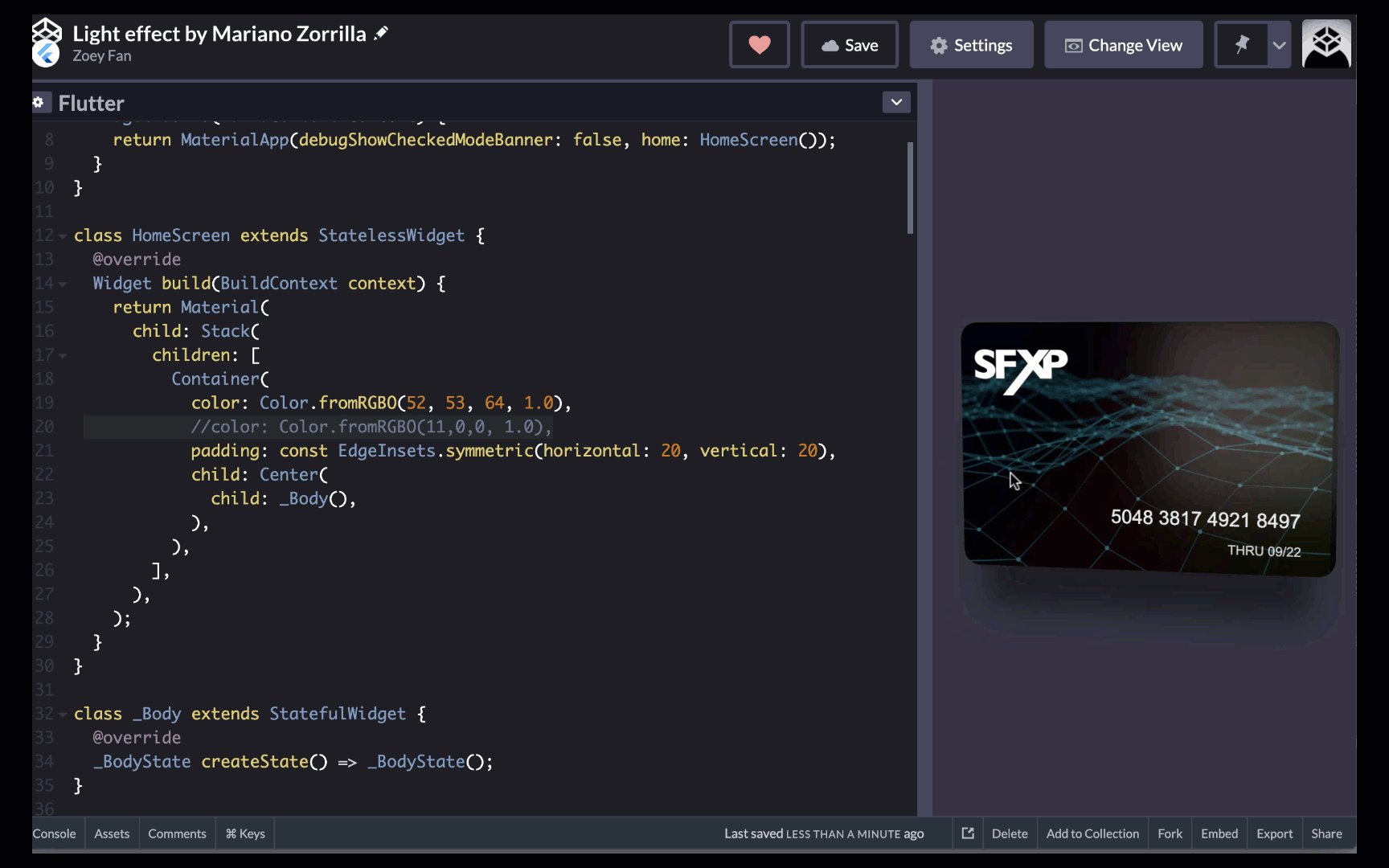
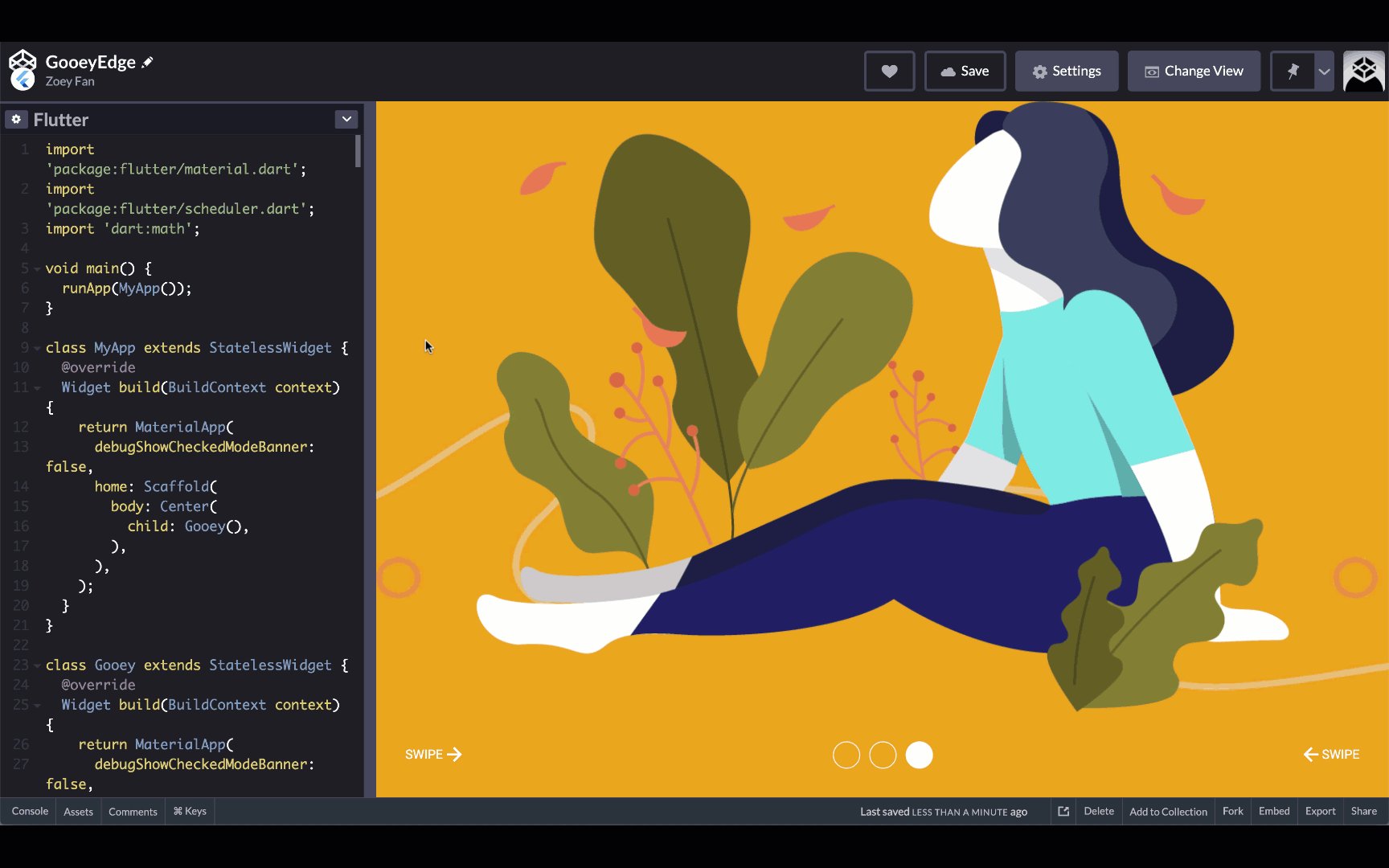
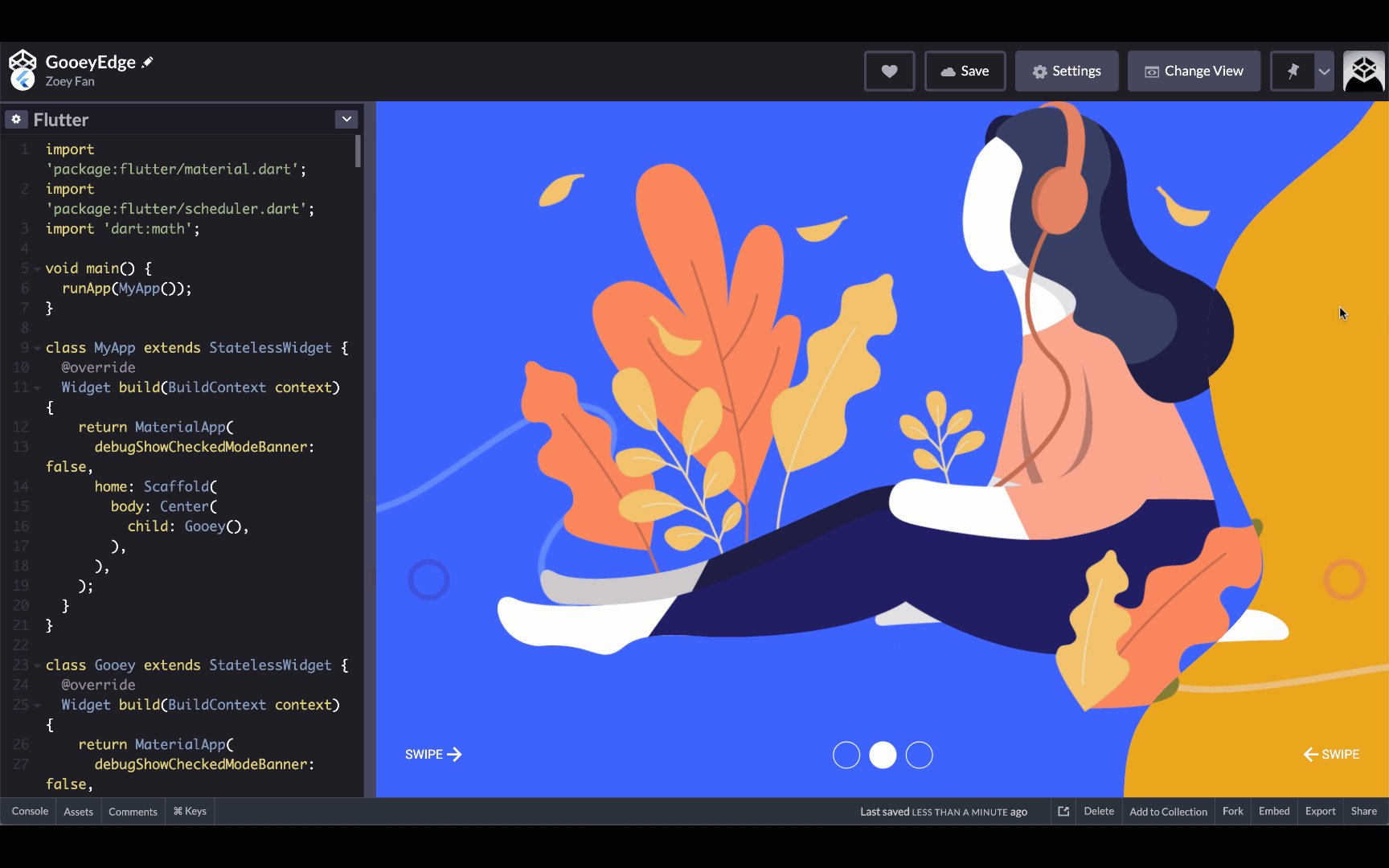
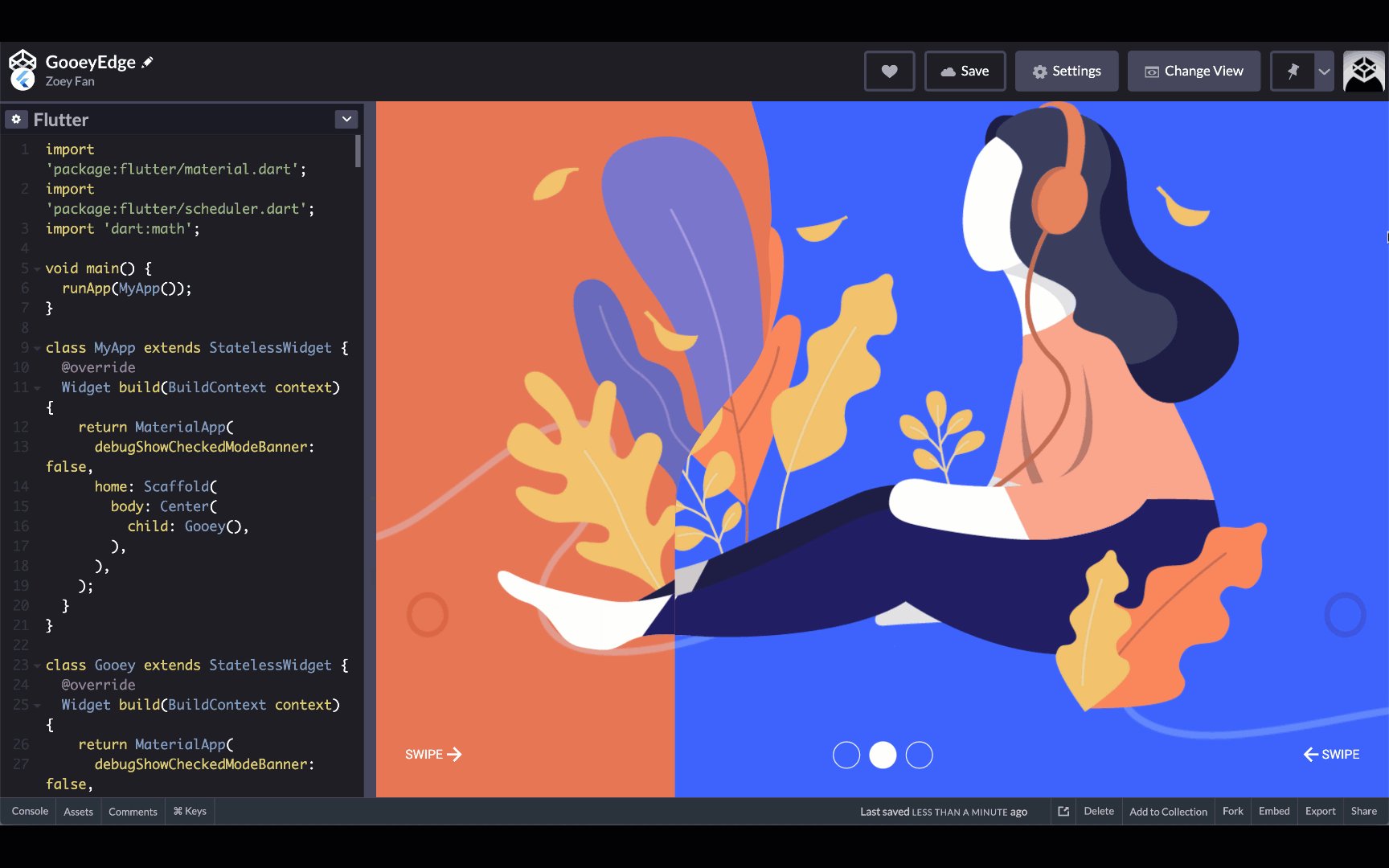
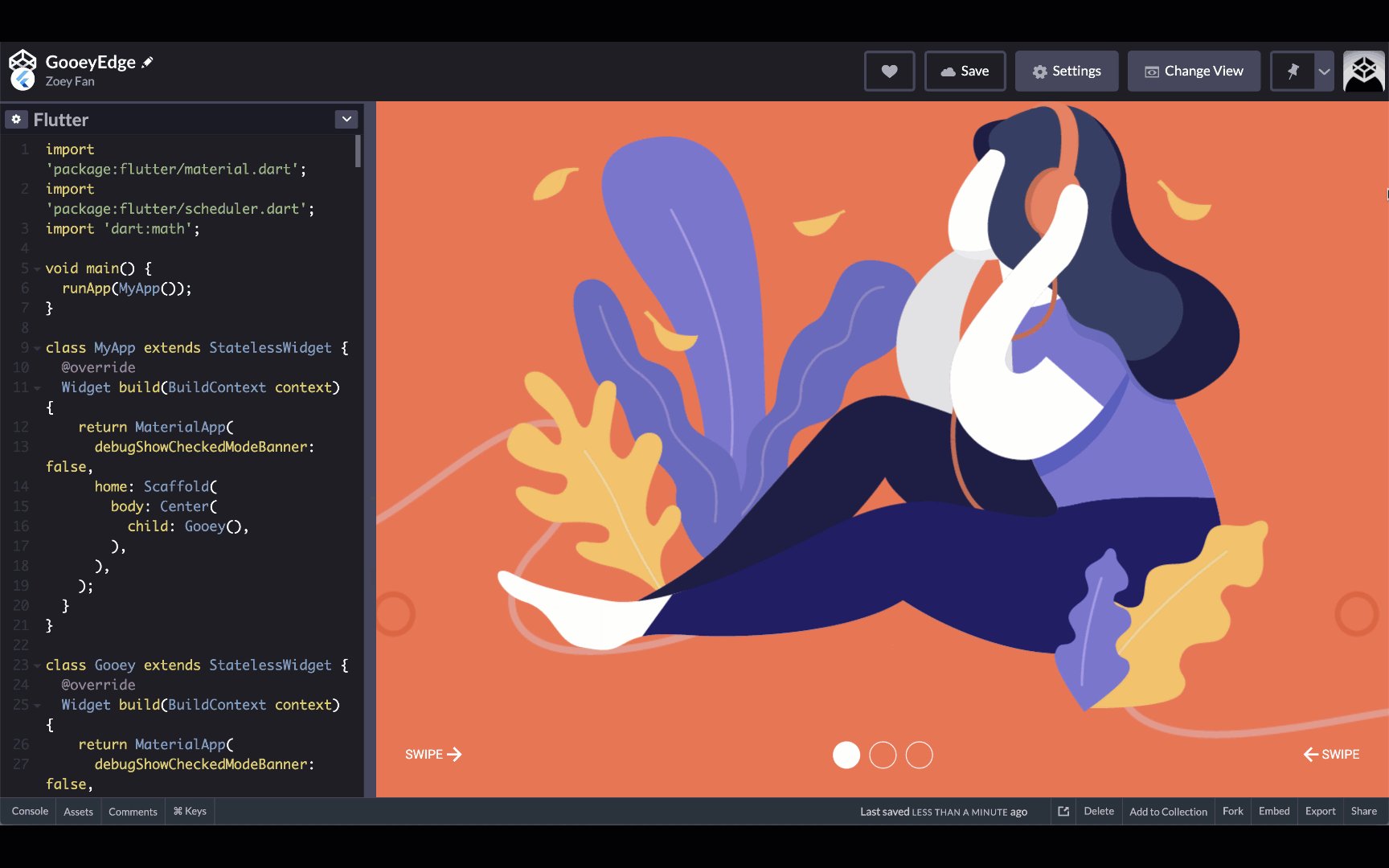
讓我們從 GooeyEdge 範本 開始。如您所見,Flutter 程式碼在左側,Flutter 的 Web 輸出在右側。您可以使用滑鼠拖動視覺邊緣來玩弄這個互動式設計。

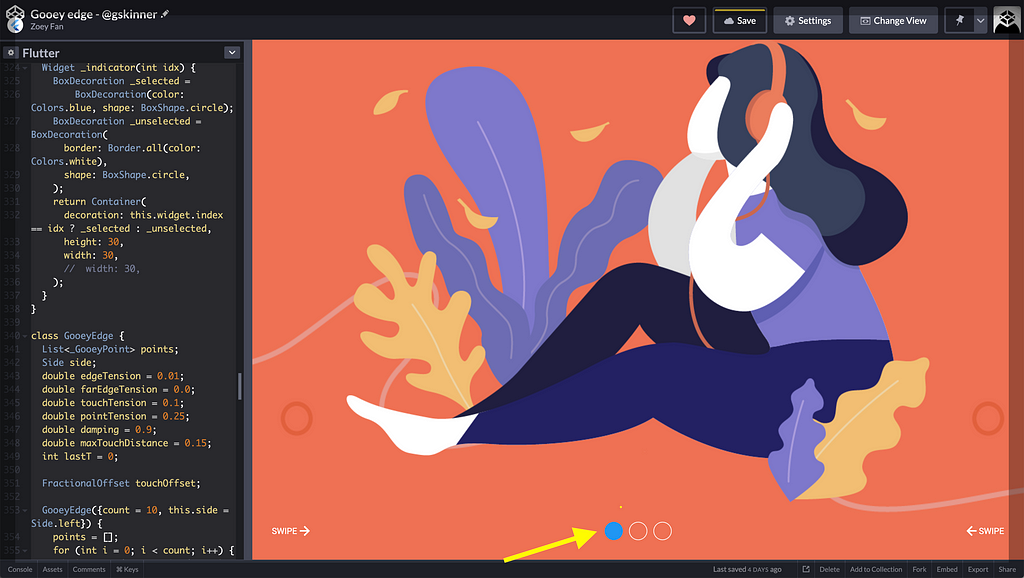
您也可以更改 Flutter 程式碼,並看到它們相應地生效。例如,如果我們將頁面控制指標的顏色從「白色」更改為「藍色」(第 326 行),您會看到顏色在幾秒鐘內更新!每次您進行更改時,CodePen 會自動重新編譯您的程式碼。只需更新一行,等待幾秒鐘,新的輸出就會出現。

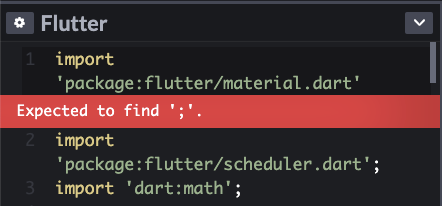
現在讓我們看看如果我引入語法錯誤會發生什麼。假設我不小心刪除第 1 行末尾的分號。我將立即看到一條紅色橫條警告語法錯誤。這使您能夠輕鬆地發現和糾正錯誤。

社群功能
我們特別喜歡 CodePen 的社群功能。建立新筆記或發現社群建立的 Flutter「筆記」後,您可以儲存、收藏、新增到合集中、在社群媒體上分享,甚至分叉以建立自己的版本!


嘗試一下!
我們希望 CodePen 上的這個新的 Flutter 遊樂場能夠讓您建立和展示您的酷炫 Flutter 動畫、想法、小品等等。請您在 Twitter 上使用 #FlutterPen 與我們分享您的設計。我們迫不及待想看看您會建立什麼!如果您錯過了上週關於 免費培訓 的公告,您可能需要查看一下。請密切關注:我們很快就會有更多消息。
宣布 CodePen 支援 Flutter 最初發佈在 Flutter 上的 Medium,人們在那裡透過突出顯示和回應這個故事來繼續討論。