【文章內容使用 Gemini 1.5 Pro 自動產生】
Flutter 3.3 的新功能
文字處理、效能改進和更多令人興奮的更新!
歡迎來到 Flutter 3.3!僅僅三個月前,我們宣布了 Flutter 3,這是一個重大的里程碑,其中包含對所有平台的穩定支援!好消息是,自此重大版本發佈以來,其發展勢頭並沒有減弱。自 Flutter 3 發佈以來,Flutter 已合併了 5,687 個 Pull Request。
此版本為 Flutter 網頁、桌面、文字處理改進和效能方面帶來了更新 - 還有更多!
我們還將為 go_router 套件、DevTools 和 VS Code 擴展引入令人興奮的更新。請继续阅读以了解更多。
架構
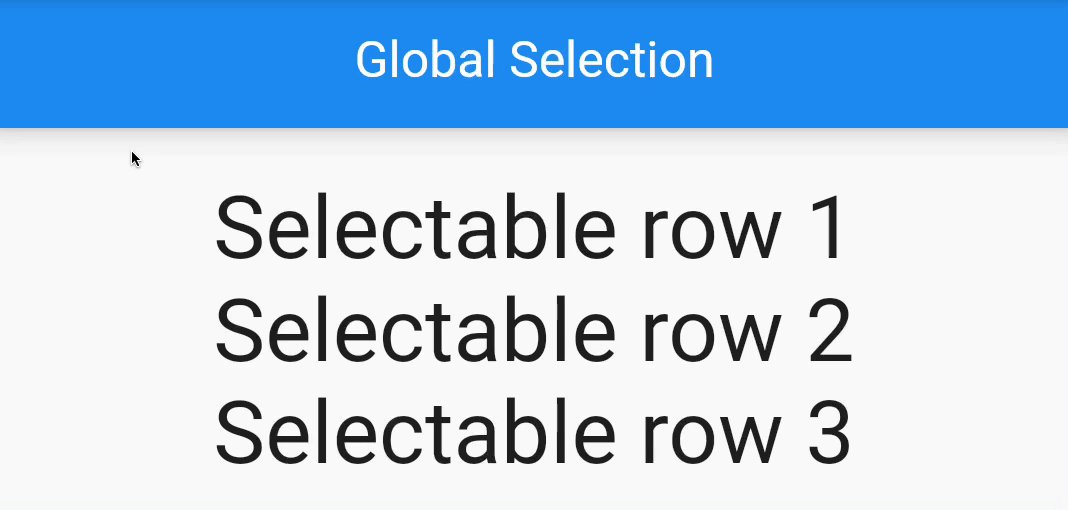
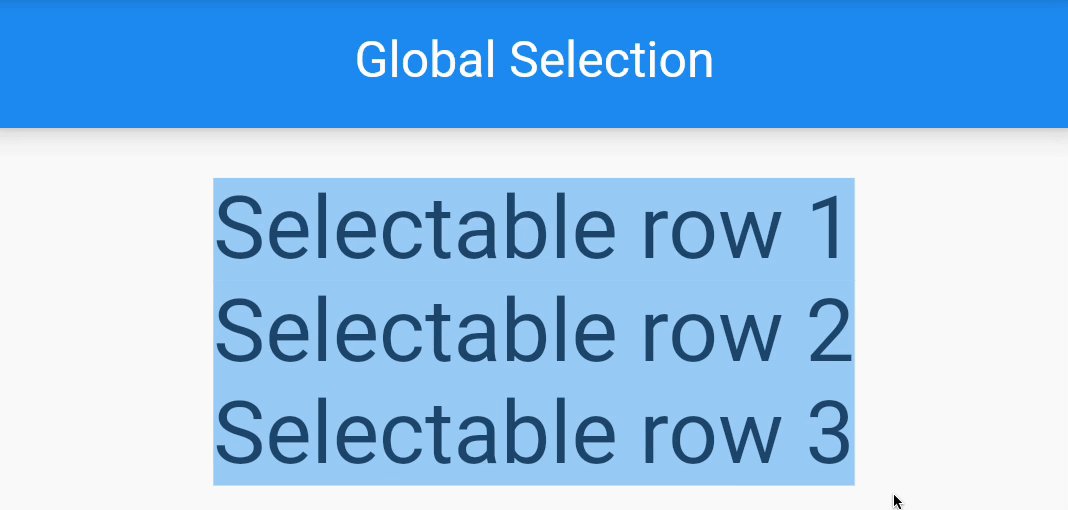
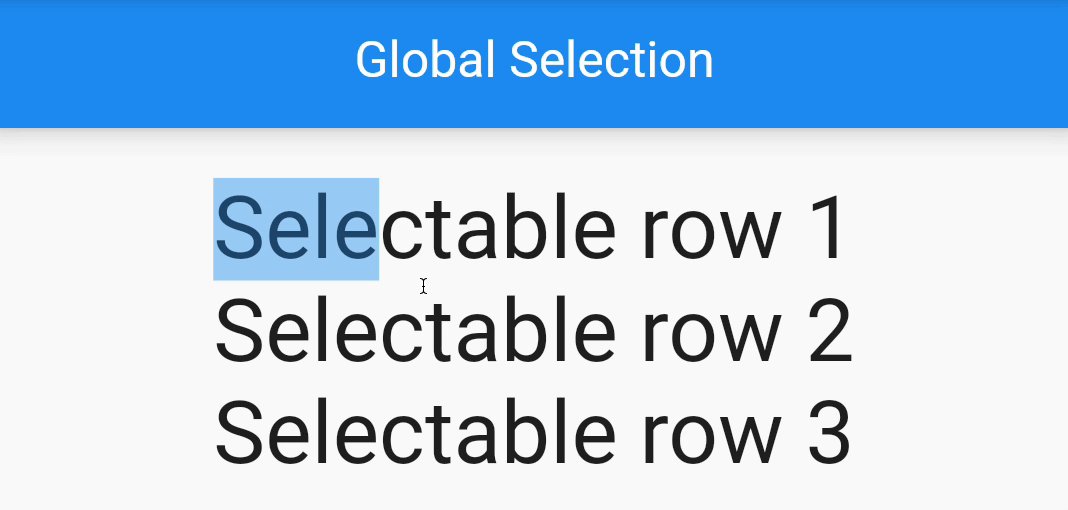
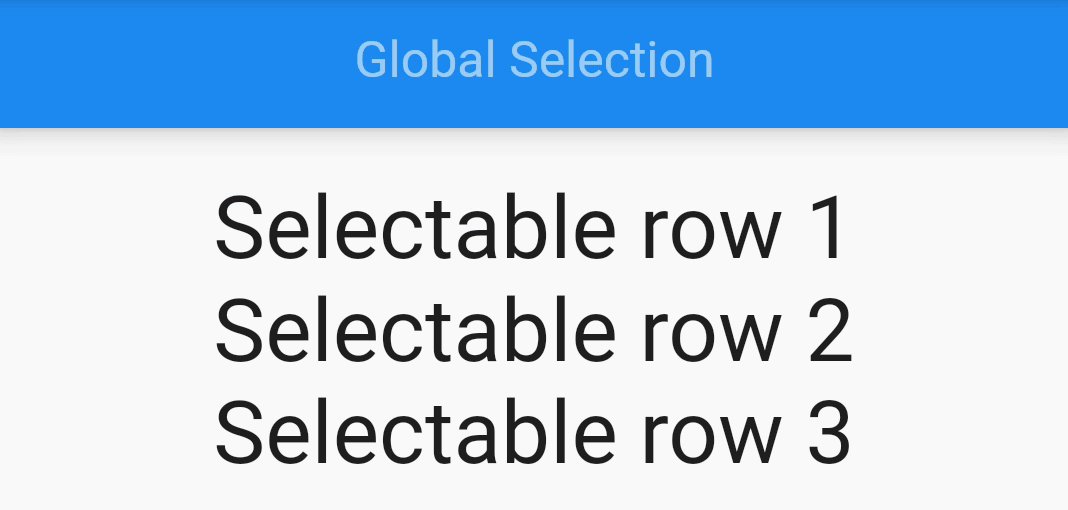
全域選取
到目前為止,Flutter 網頁應用程式在嘗試選取文字時沒有與預期行為相符。像 Flutter 應用程式一樣,原生網頁應用程式由元素樹組成。在傳統的網頁應用程式中,您可以使用單個掃描手勢選取多個網頁元素,這在 Flutter 網頁應用程式中無法輕鬆完成。
今天,一切都改變了!隨著 SelectableArea Widget 的引入,SelectableArea Widget 的任何子元素都將免費啟用選取功能!

若要利用這個強大的新功能,只需將您的路徑主體(例如 Scaffold)用 SelectableArea Widget 包裹,然後讓 Flutter 完成其餘工作。
若要更全面地深入了解這個強大的新功能,請訪問 SelectableArea API 頁面。
觸控板輸入
Flutter 3.3 為觸控板輸入提供了增強的支援。這不僅提供了更豐富、更流暢的控制,而且在某些情況下還減少了誤解。要查看這種誤解的範例,請查看 Flutter 食譜 中的 拖動 UI 元素 頁面。捲動到頁面底部以到達 DartPad 實例,並執行以下步驟:
- 調整視窗大小,使上部顯示一個捲軸
- 將滑鼠懸停在上部
- 使用觸控板捲軸
- 在安裝 Flutter 3.3 之前,在觸控板上捲軸會拖動項目,因為 Flutter 在發送模擬的通用事件
- 安裝 Flutter 3.3 後,在觸控板上捲軸會正確地捲軸列表,因為 Flutter 在傳送「捲軸」手勢,該手勢不被卡片識別,但被捲軸視圖識別
如需了解更多資訊,請查看 Flutter 觸控板手勢 設計文件以及 GitHub 上的以下 PR:
- PR 89944: 在框架中支援觸控板手勢
- PR 31591: iPad 觸控板手勢
- PR 34060: 重新提交「ChromeOS/Android 觸控板手勢」
- PR 31594: Win32 觸控板手勢
- PR 31592: Linux 觸控板手勢
- PR 31593: Mac 觸控板手勢 macOS
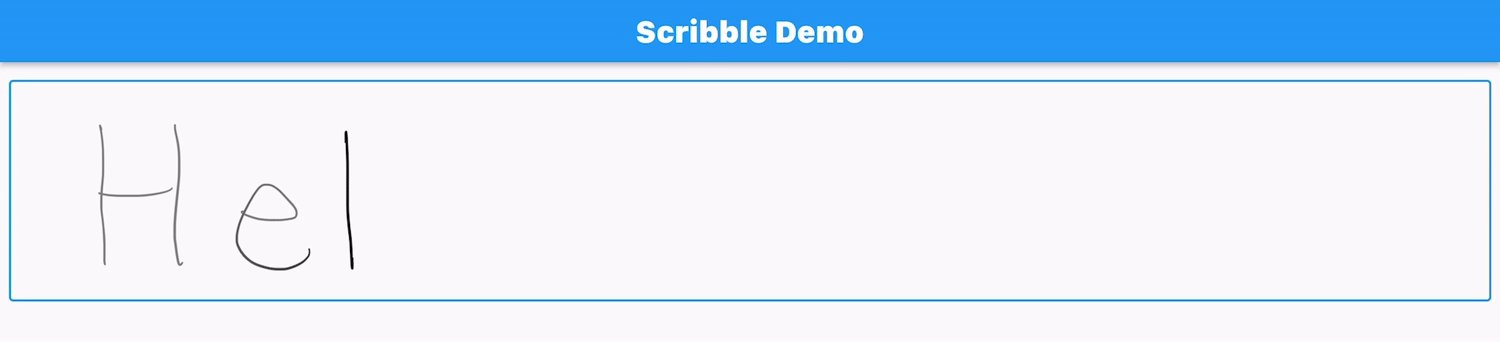
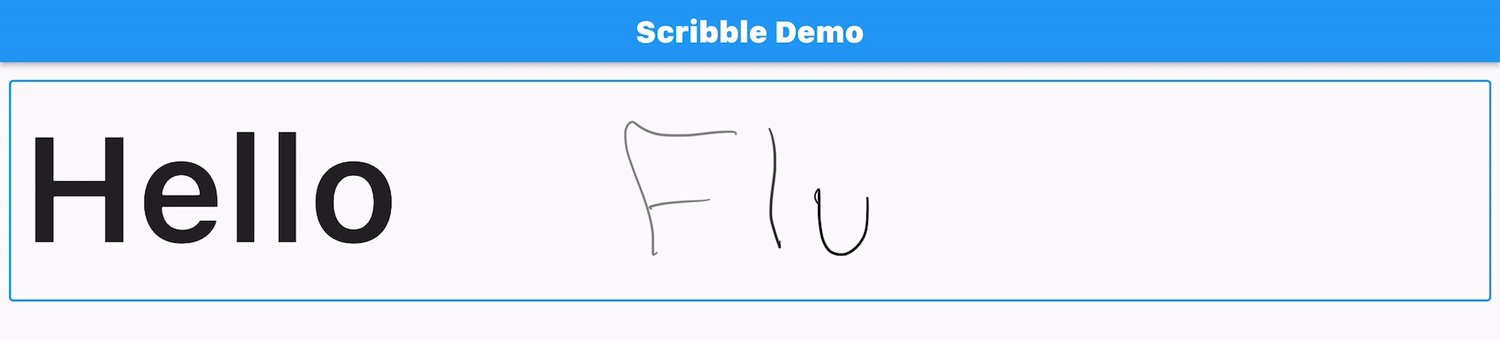
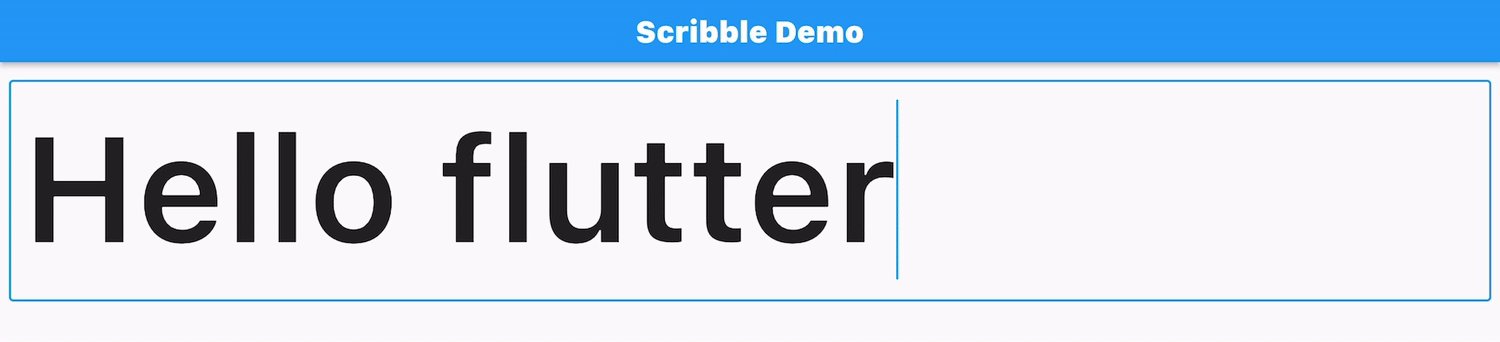
Scribble
感謝社群成員 fbcouch 的出色貢獻,Flutter 現在支援在 iPadOS 上使用 Apple Pencil 的 Scribble 手寫輸入。此功能在 CupertinoTextField、TextField 和 EditableText 中預設啟用。若要為您的最終使用者啟用此功能,只需升級到 Flutter 3.3 即可。

文字輸入
為了改進對富文本編輯的支援,此版本引入了從平台的 TextInputPlugin 接收細緻的文字更新的能力。以前,TextInputClient 僅在沒有舊版本和新版本之間的差異的情況下傳送新的編輯狀態,TextEditingDeltas 和 DeltaTextInputClient 填補了此資訊空白。能夠存取這些差異允許您建立一個帶有樣式範圍的輸入欄位,這些範圍會隨著您打字而伸縮。若要了解更多資訊,請查看 富文本編輯器演示。
Material Design 3
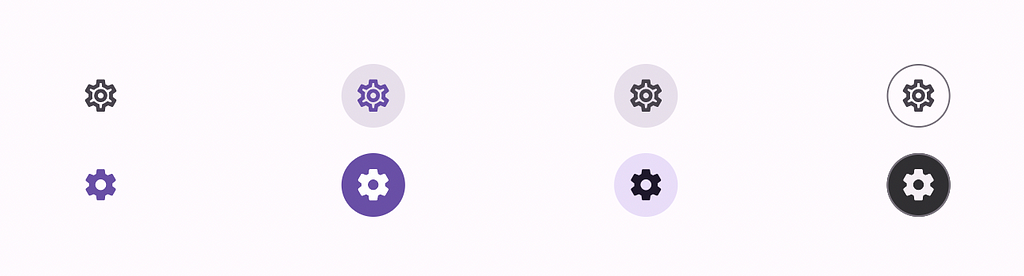
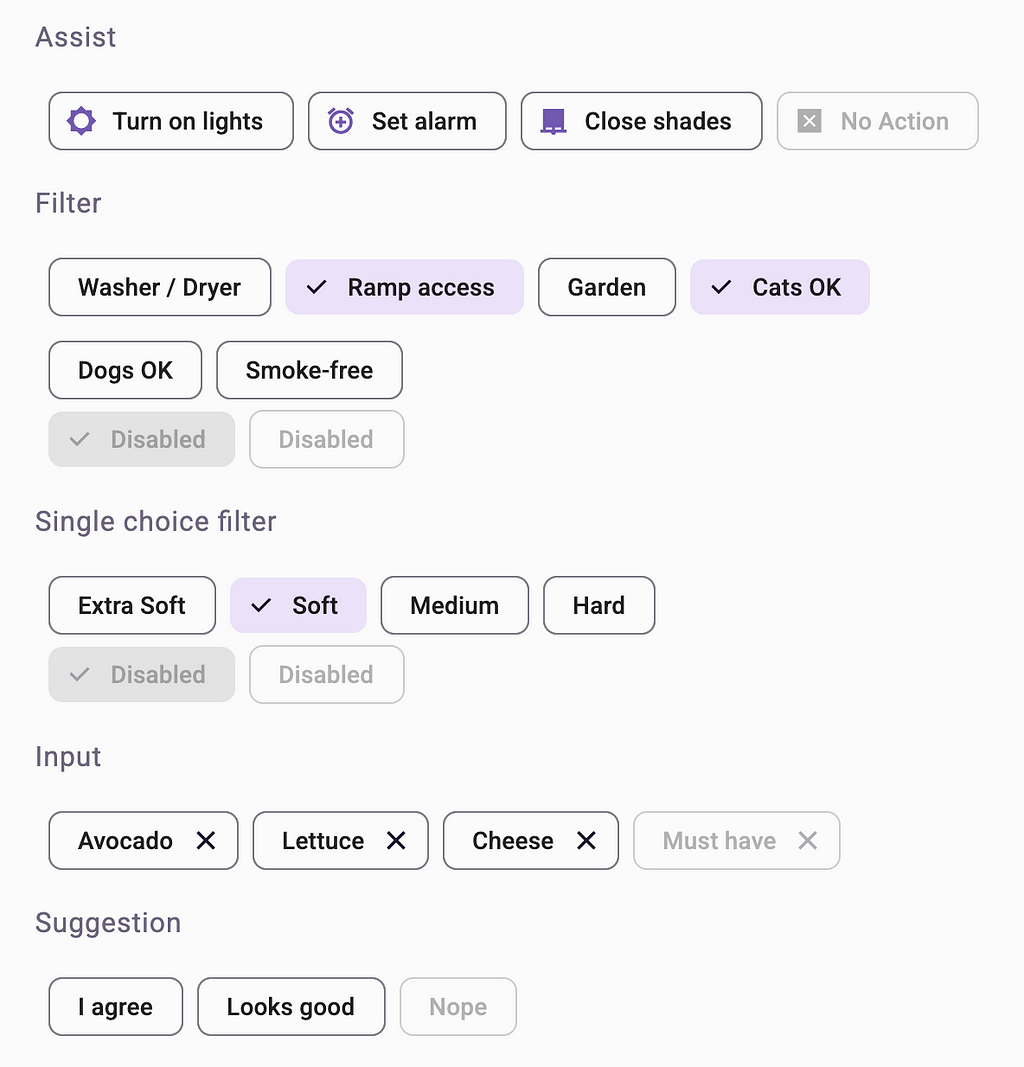
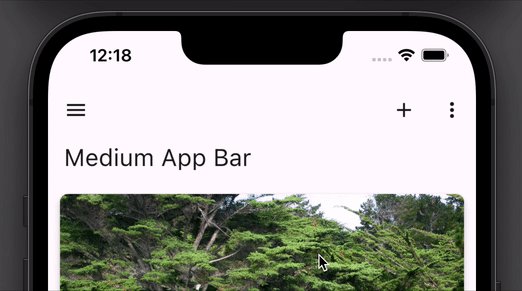
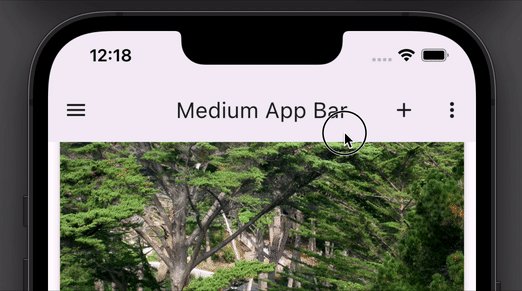
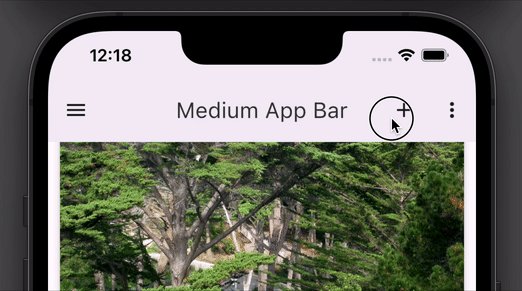
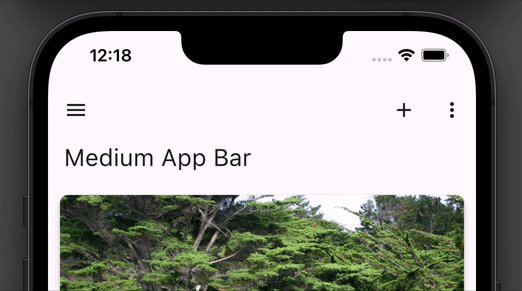
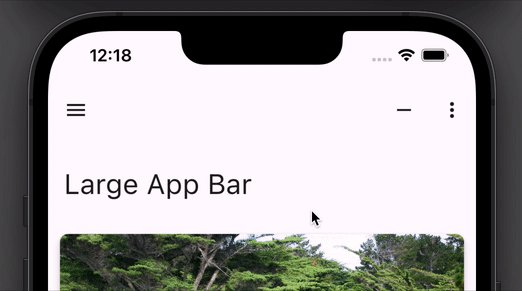
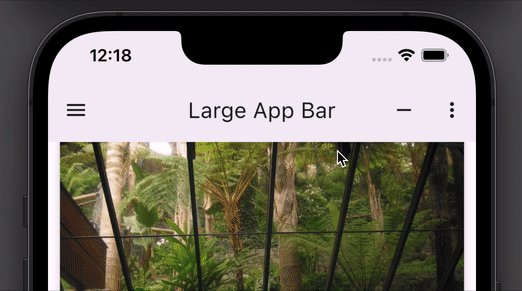
Flutter 團隊繼續將更多 Material Design 3 組件遷移到 Flutter。此版本包含對 IconButton、Chips 以及 AppBar 的大型和中型變化的更新。
若要監控 Material Design 3 遷移的進度,請查看 GitHub 上的 將 Material 3 帶入 Flutter。
IconButton

Chip

中型和大型 AppBar


桌面
Windows
以前,Windows 桌面應用程式的版本由特定於 Windows 應用程式的檔案設定。這種行為與其他平台設定其版本的方式不一致。
Windows 桌面應用程式版本現在可以從您的專案 pubspec.yaml 檔案和構建參數設定。這使得為您的最終使用者啟用自動更新變得更加容易,以便在推送應用程式更新時獲得最新和最棒的更新。
如需有關設定應用程式版本的更多資訊,請按照 docs.flutter.dev 上的文件和 遷移指南 進行操作。在 Flutter 3.3 之前建立的專案需要更新才能獲得此功能。
套件
go_router
在設計具有複雜導航需求的應用程式時,事情可能會變得非常難以理解。為了擴展 Flutter 的原生導航 API,團隊發佈了 go_router 套件的新版本,使設計跨行動、桌面和網頁運作的路由邏輯變得更加簡單。
由 Flutter 團隊維護的 go_router 套件通過提供宣告式、基於 URL 的 API 來簡化路由,使導航和處理深層連結變得更加容易。最新版本 (4.3) 使應用程式能夠使用異步程式碼進行重定向,並包含 遷移指南 中描述的其他重大變更。
如需了解更多資訊,請查看 docs.flutter.dev 上的 導航和路由 頁面。
VS Code 擴展增強功能
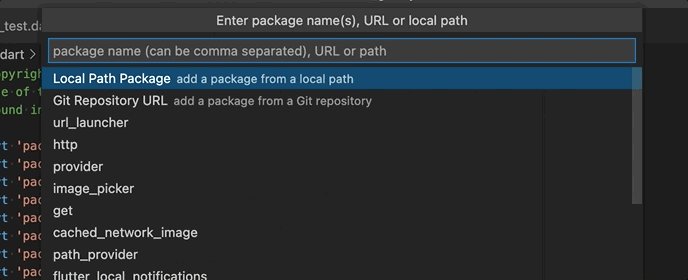
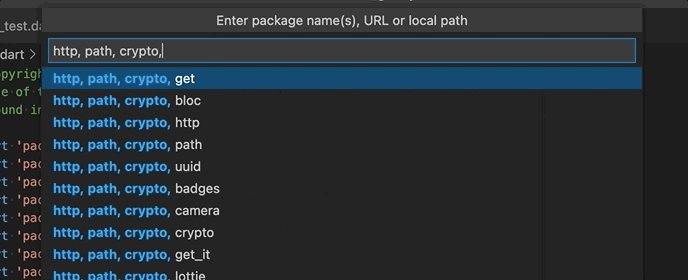
Visual Studio Code 的 Flutter 擴展包含多項更新,包括為加入相依項提供的改進。您現在可以使用 Dart: Add Dependency 一步加入多個以逗號分隔的相依項。

您可以閱讀自上次 Flutter 穩定版本發佈以來進行的 Visual Studio Code 擴展增強功能資訊:
Flutter DevTools 更新
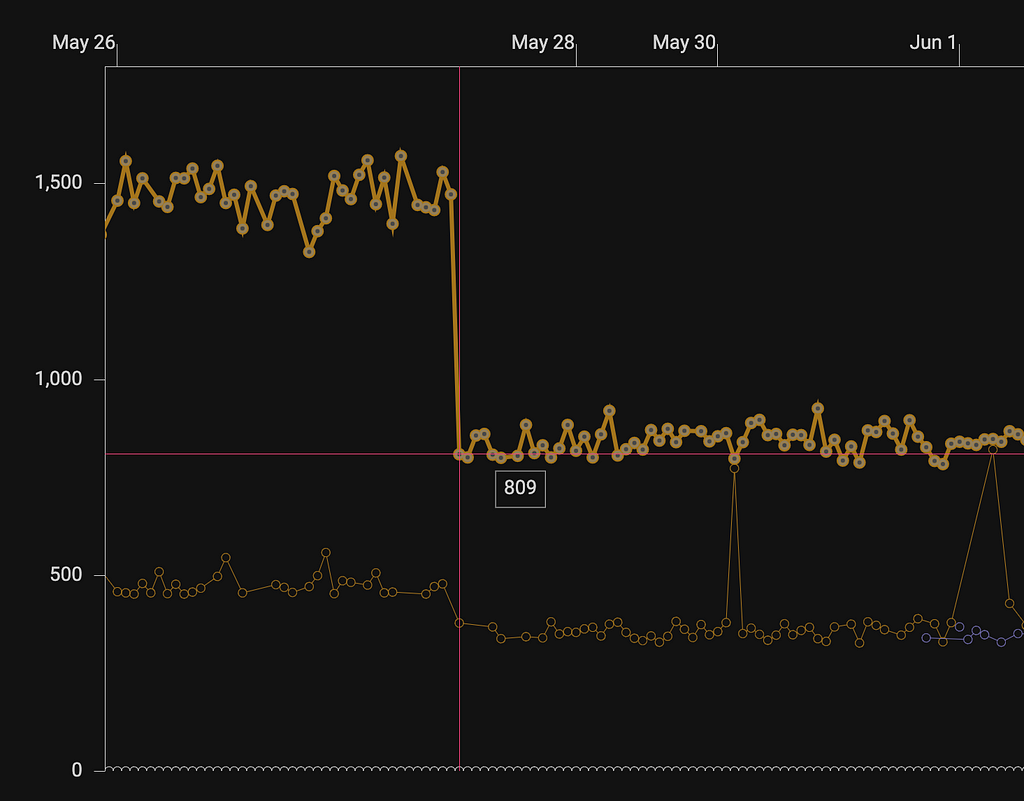
自上次穩定 Flutter 版本發佈以來,DevTools 進行了多項更新,包括對資料顯示表格的 UX 和效能改進,以實現更快、更少抖動的大型事件列表捲軸 (#4175)。
若要查看自 Flutter 3.0 以來的完整更新列表,請查看此處的個別公告:
效能
柵格快取改進
此版本通過消除複製和減少 Dart 垃圾收集 (GC) 壓力來提高從資產載入圖片的效能。以前,在載入資產圖片時,ImageProvider API 需要將壓縮資料複製多個次。首先,在打開資產並將其作為類型化資料陣列公開給 Dart 時,它被複製到原生堆中。然後,在將該類型化資料陣列複製到 ui.ImmutableBuffer 的內部儲存器時,再次進行複製。
隨著 ui.ImmutableBuffer.fromAsset 的加入,壓縮圖片位元組可以直接載入到用於解碼的結構中。這種方法 需要對 ImageProviders 的位元組載入管道進行更改。這個過程速度也更快,因为它绕过了之前基于方法通道的加载器需要的一些额外的调度开销。特别是,在我们的微基准测试中,图片加载时间提高了近 2 倍。

如需了解更多資訊和遷移指南,請查看 docs.flutter.dev 上的 加入 ImageProvider.loadBuffer。
穩定性
iOS 指標壓縮已停用
在 2.10 穩定版本中,我們在 iOS 上啟用了 Dart 的 指標壓縮優化。但是,GitHub 上的 Yeatse 提醒我們 優化的意外後果。Dart 的指標壓縮通過為 Dart 的堆預留一個大型虛擬記憶體區域來工作。由於 iOS 上允許的總虛擬記憶體分配小於其他平台,因此這種大型預留減少了其他組件(例如 Flutter 外掛)為預留自己的記憶體而可用的記憶體量。
雖然停用指標壓縮會增加 Dart 物件佔用的記憶體,但它也會增加 Flutter 應用程式的非 Dart 部分可用的記憶體,總體而言這更可取。
Apple 提供了一個授權,可以增加應用程式允許的最大虛擬記憶體分配,但是此授權僅在較新的 iOS 版本上支援,並且在運行 Flutter 仍然支援的 iOS 版本的設備上不起作用。當我們能夠在所有地方使用此授權時,我們打算重新審查此優化。
API 改進
PlatformDispatcher.onError
在之前的版本中,您必須手動配置自訂區域才能捕獲應用程式的所有異常和錯誤。但是,自訂區域對 Dart 核心函式庫中的許多優化不利,這會減慢應用程式啟動時間。在此版本中,而不是使用自訂區域,您應通過設定 PlatformDispatcher.onError 回調來捕獲所有錯誤和異常。如需了解更多資訊,請查看 docs.flutter.dev 上更新的 在 Flutter 中處理錯誤 頁面。
FragmentProgram 變更
在應用程式的 pubspec.yaml 檔案的 shaders: 區段下編寫的 GLSL 中的片段著色器現在將自動編譯成引擎理解的正確格式,並作為資產與應用程式捆綁在一起。由於此更改,您將不再需要使用第三方工具手動編譯著色器。將來,您應將引擎的 FragmentProgram API 視為僅接受 Flutter 構建工具的輸出。這還不是現在的情況,但此更改計劃在未來的版本中進行,如 FragmentProgram API 支援改進 設計文件中所述。
要查看此更改的範例,請參閱此 Flutter 著色器範例。
分數翻譯
以前,Flutter 引擎始終將合成圖層對齊到精確的像素邊界,因為這會提高舊款 (32 位) iPhone 模型的渲染效能。自添加桌面支援以來,我們注意到這導致了可觀察到的捕捉行為,因為螢幕設備像素比率通常要低得多。例如,在低 DPR 螢幕上,工具提示在淡入時會看到明顯的捕捉。在確定此像素捕捉對於更新版 iPhone 模型的效能不再必要之後,我們從 Flutter 引擎中刪除了此像素捕捉 以提高桌面保真度。此外,我們還發現,刪除此像素捕捉使我們的一些黃金圖片測試穩定下來,這些測試會隨著微小的髮絲渲染差異而頻繁變化。
支援平台的更改
32 位 iOS 已棄用
正如我們之前在 3.0 穩定版本中宣布的那樣,由於使用率下降,該版本是 最後一個支援 32 位 iOS 設備和 iOS 版本 9 和 10 的版本。此更改會影響 iPhone 4S、iPhone 5、iPhone 5C 以及第二代、第三代和第四代 iPad 設備。Flutter 的 3.3 穩定版本和所有後續穩定版本不再支援 32 位 iOS 設備和 iOS 版本 9 和 10。這意味著針對 Flutter 3.3 和更高版本構建的應用程式將無法在這些設備上運行。
逐步淘汰 macOS 10.11 和 10.12
在 2022 年第四季度的穩定版本中,我們預計將放棄對 macOS 版本 10.11 和 10.12 的支援。這意味著從那時起針對穩定 Flutter SDK 構建的應用程式將不再在這兩個版本上運行,Flutter 支援的最低 macOS 版本將提高到 10.13 High Sierra。
Bitcode 已棄用
Bitcode 將不再被接受用於即將推出的 Xcode 14 版本中的 iOS 應用程式提交,並且啟用了 Bitcode 的專案將在此版本的 Xcode 中發出構建警告。鑑於此,Flutter 將在未來的穩定版本中放棄對 Bitcode 的支援。
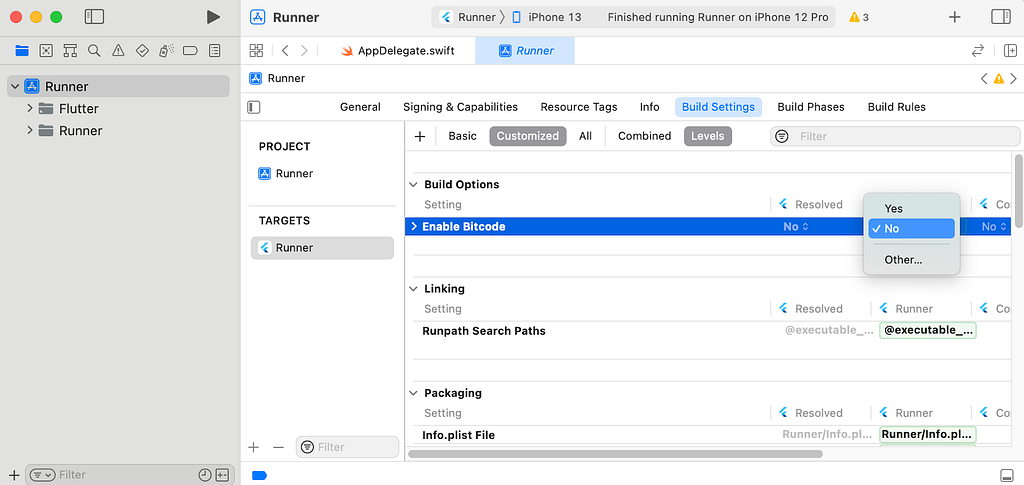
預設情況下,Flutter 應用程式沒有啟用 Bitcode,我們預計這不會影響許多開發人員。但是,如果您在 Xcode 專案中手動啟用了 Bitcode,請在升級到 Xcode 14 後立即停用它。您可以通過打開 ios/Runner.xcworkspace 並將構建設定 Enable Bitcode 設定為 No 來實現這一點。應用程式內新增開發人員應在主機 Xcode 專案中停用它。

請參閱 Apple 的文件 了解有關 Bitcode 分佈的更多資訊。
總結
正如我們一直所說,Google 的 Flutter 團隊非常感謝社群為使 Flutter 變得如此出色所付出的辛勤工作!我們期待繼續迭代已完成的工作,重點關注最重要的內容 - 那就是大家!
Flutter 3.3 的新功能 最初發佈在 Flutter 上的 Medium,人們在那裡透過突出顯示和回應這個故事來繼續討論。