【文章內容使用 Gemini 1.5 Pro 自動產生】
宣布 XD to Flutter v2.0!
* 為設計師提供通往生產 Flutter 程式碼的快速路徑 *

Flutter 是 Google 的開源 UI 工具包,可使用單一程式碼庫為行動、桌面、網頁和嵌入式設備構建精美的應用程式。在過去的幾年中,它已成為想要為多個平台構建應用程式的開發人員的領先選擇;但設計師需要一個視覺工具來製作原型和建立 Flutter UI,而不是手工編寫 Dart 原始碼。這就是 XD to Flutter 誕生的原因!
從插件的第一次預覽發布至今已將近一年,我們一直都在不斷改進和完善它,進行了一些小更新,在去年夏天發布了重大的 v1.0 版本,現在又發布了 v2.0 版本,以配合 Flutter 2 的發布!
等等,XD to Flutter 是什麼?
這個名字可能已經洩露了答案,但 XD to Flutter 插件是一個功能強大、易於使用的工具,可以將您在 Adobe XD 中設計的精美作品匯出為乾淨、功能性的 Flutter 程式碼。您可以從設計中複製特定視覺元素的程式碼,匯出可重複使用的 Widget,甚至可以匯出完整的視圖。
這意味著,使用 XD to Flutter 插件,您可以透過點擊按鈕,讓您的設計在幾乎任何設備上運行。它不會為您編寫整個應用程式,但會為您提供一個良好的開端。
XD to Flutter 由 gskinner 與 Adobe 合作開發,並作為 Adobe XD 本身的插件發布,因此您可以將它用於您正在建立的任何現有 Adobe XD 設計。
太棒了!那麼有什麼新功能?
XD to Flutter 的初始版本對輸出設計中的所有不同視覺元素提供了良好的支援 - 向量圖形、圖片、富文字、背景模糊、混合模式、陰影等 - 但結果可能是靜態且缺乏彈性的。
雖然它對於擷取圖示或文字樣式很方便,但我們希望它能做更多事情!XD 使設計師能夠使用響應式佈局、可捲軸區域、堆疊和網格等工具來建立動態 UI;我們希望插件支援所有這些功能,而 v2.0 版本讓我們取得了很大進展。
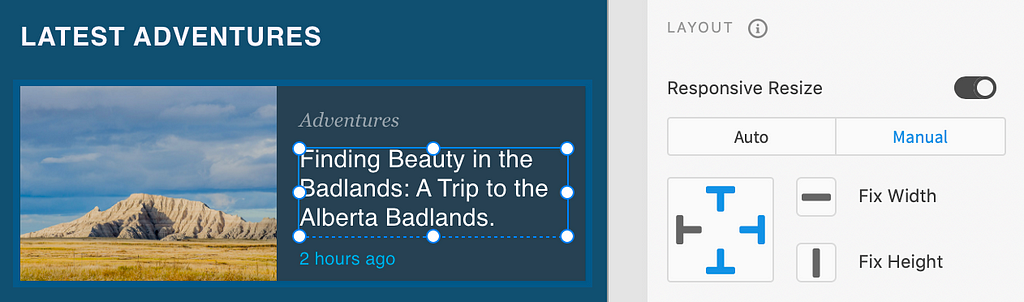
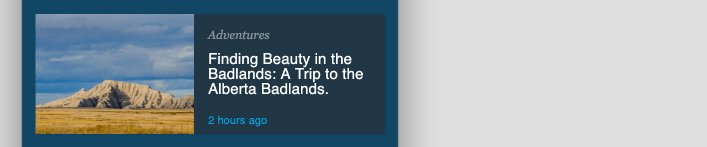
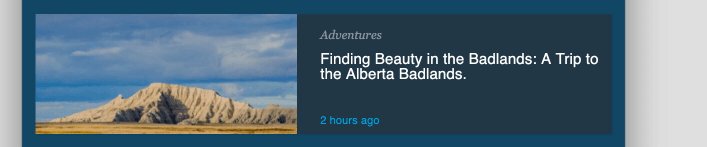
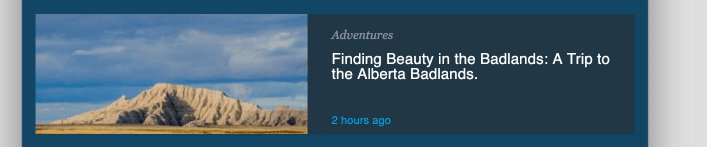
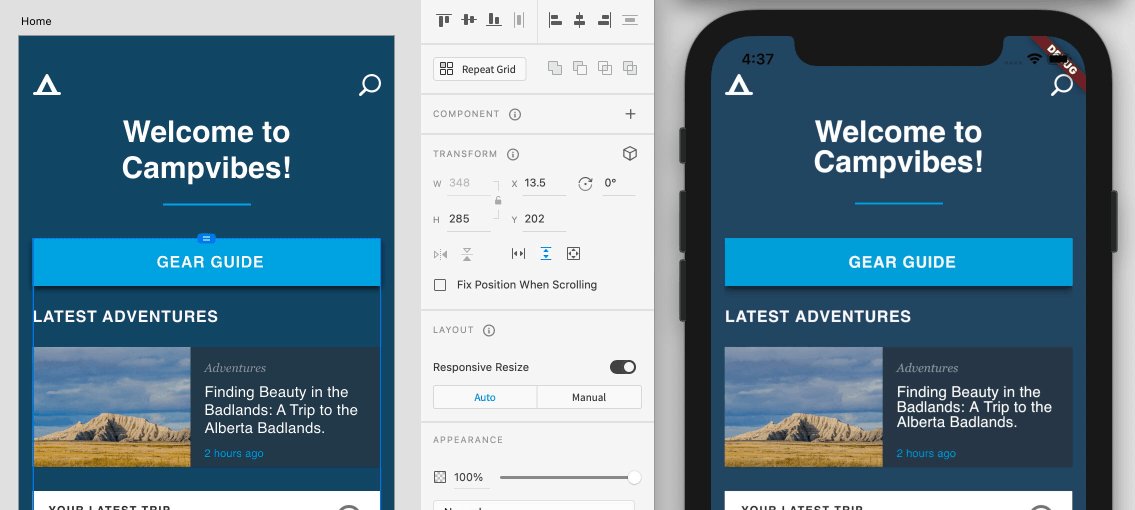
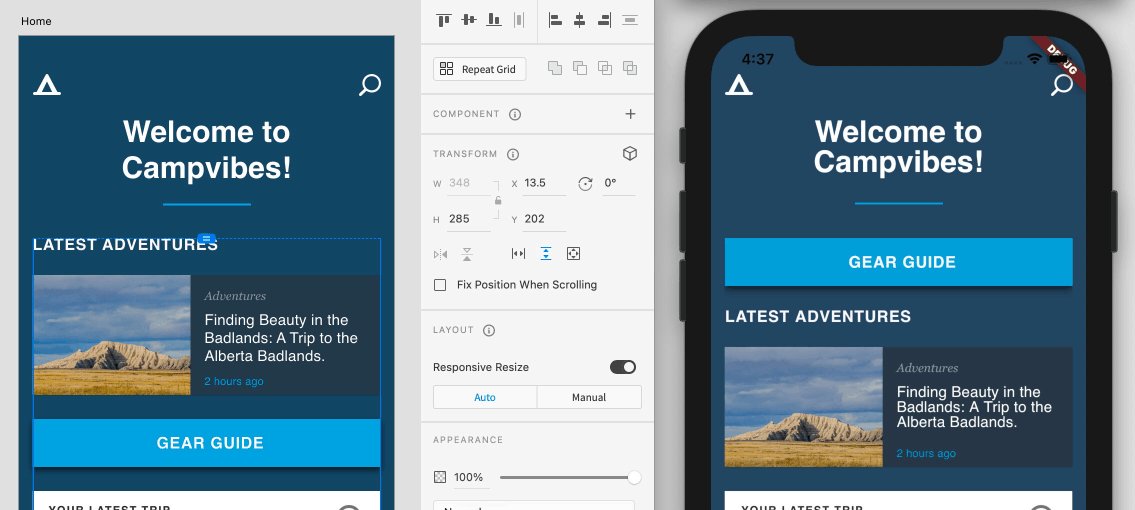
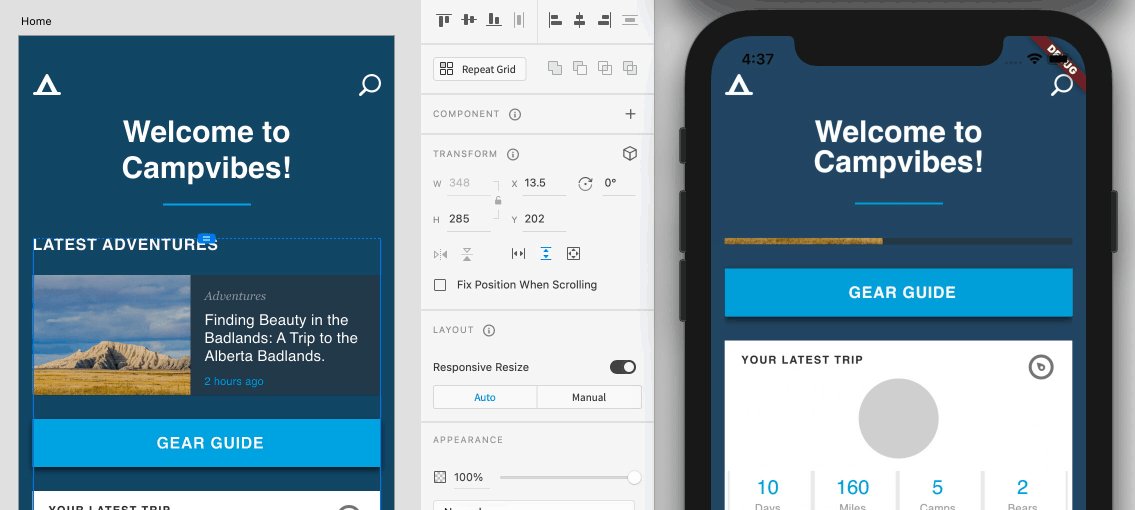
響應式調整大小
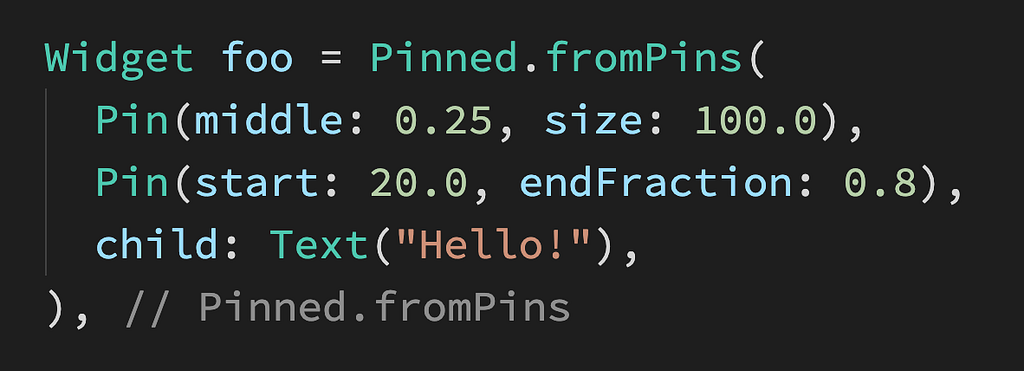
XD to Flutter 支援 XD 的響應式佈局功能,讓您可以在其封閉的父元素中「固定」元素,並精確控制它們的調整大小方式。


這是透過在開源的 adobe_xd 套件中使用自訂的 Pinned 佈局 Widget 來實現的,開發人員可以直接在他們的專案中利用它。

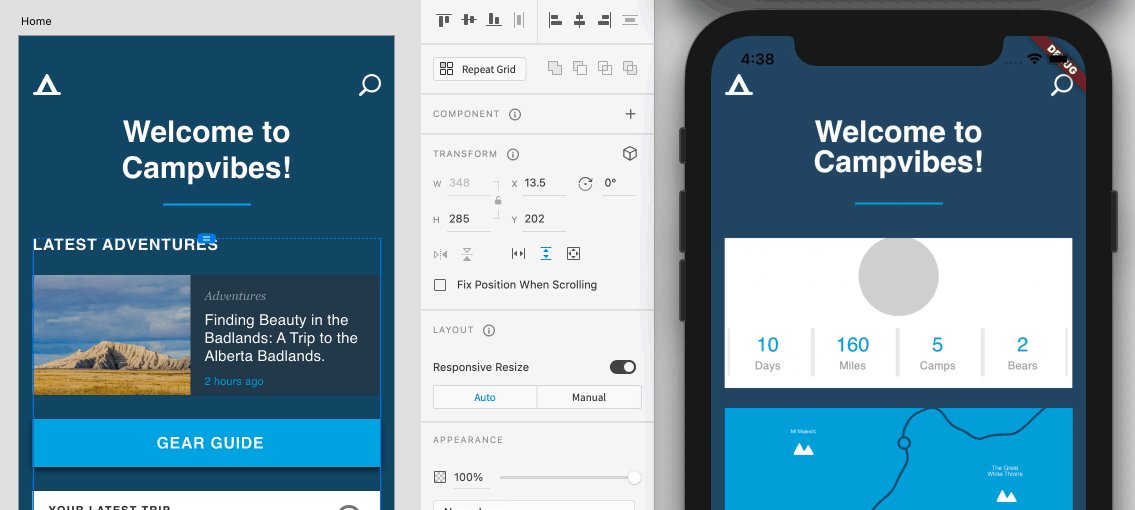
堆疊和捲軸組
「堆疊」和捲軸組提供了在 Adobe XD 中以動態方式佈置螢幕上內容的新方法。XD 中的堆疊讓您可以在水平或垂直列表中排列許多不同的元素,元素之間的間距各不相同;它們更類似於 Flutter 中的 Flex Widget,而不是它們的同名 Stack Widget。
捲軸組預測性地讓您可以在設計中直接定義一個區域,以垂直或水平方式捲軸更大的內容組。
XD to Flutter v2.0 支援這兩種功能,將它們轉換為常見的 Flutter Widget(Column、Row 和 SingleChildScrollView)。您甚至可以將堆疊放在捲軸組中,輕鬆建立一個捲軸項目列表。

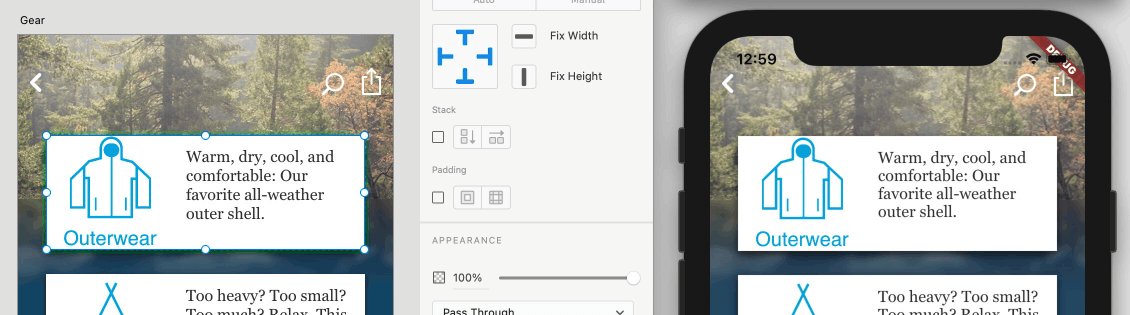
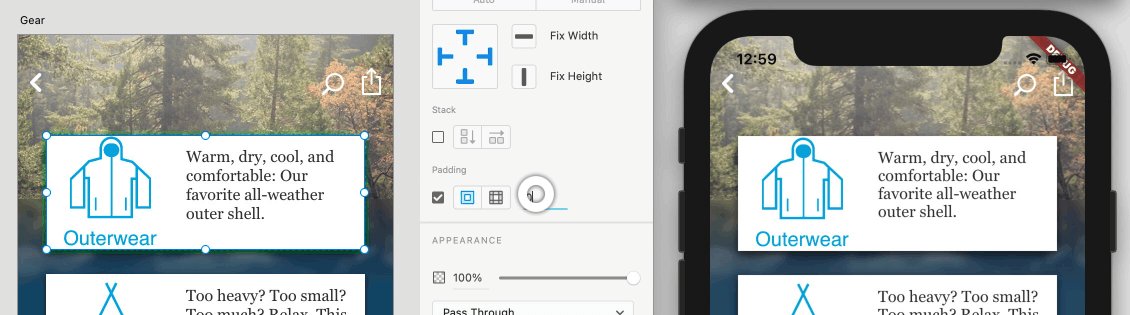
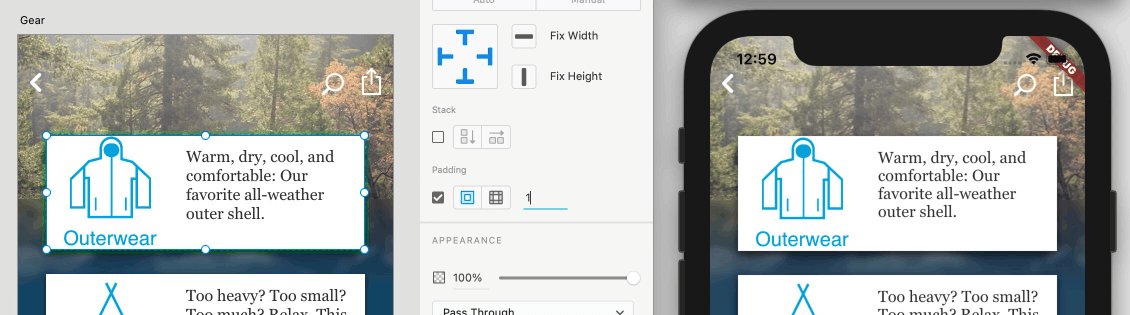
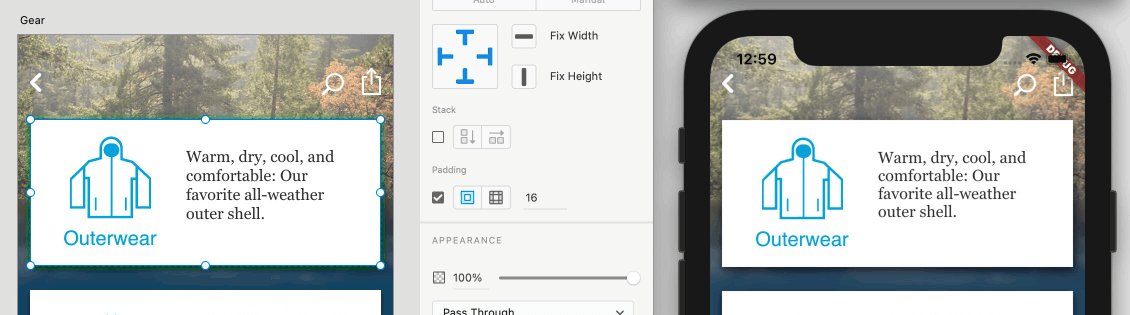
填補和背景元素
另一個新功能是背景元素,讓您可以將視覺元素指定為組的背景。這可以與填補配對,將背景的邊緣與內容分開。
Flutter 匯出使用 Stack Widget 將背景元素放置在內容後面,內容被放置在 Padding Widget 中。

Flutter 2 和空安全性
上面描述的佈局功能使 UI 具有更強的響應性,這與 Flutter 2 對桌面和網頁等外觀形式的支援增強相得益彰。
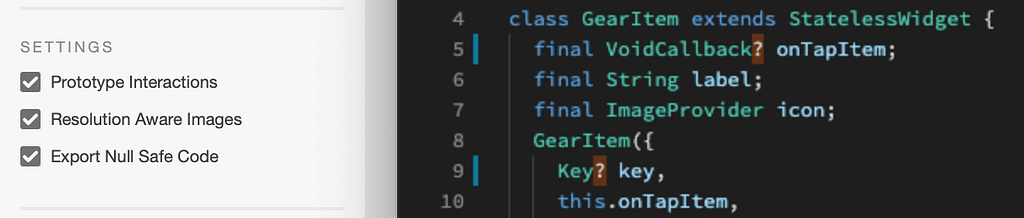
Flutter 2 還引入了健全的空安全性 - 一個語言功能,可以幫助開發人員在空值問題引發應用程式問題之前捕獲它們。XD to Flutter v2.0 包括一個新的設定「匯出空安全程式碼」,確保生成的程式碼是面向未來的。

聽起來很棒!我該如何開始?
無論您是使用它來複製複雜漸變的程式碼,還是匯出完全響應式、參數化、互動式 Widget,加入已經使用 XD to Flutter 插件的數千名創意專業人士都很簡單。
您可以透過從 Adobe XD 的「插件」選單中選擇「瀏覽插件…」並搜尋「Flutter」(奇怪的是,搜尋「XD to Flutter」不起作用)來安裝它,或者只訪問 adobe.com/go/xd_to_flutter。

安裝好之後,從插件面板中打開 XD to Flutter 面板,然後點擊「需要幫助?」連結以查看 插件文件。
Flutter 2 是框架向前邁出的令人興奮的一步,重點是構建可以在幾乎任何地方運行的精美應用程式。在 gskinner,我們很高興能與 Adobe 和 Google 合作,確保 XD to Flutter 繼續使將迷人的設計忠實地轉換為工作產品的過程變得更加容易。
敬請期待插件的更多令人興奮的更新!
宣布 XD to Flutter v2.0! 最初發佈在 Flutter 上的 Medium,人們在那裡透過突出顯示和回應這個故事來繼續討論。