【文章內容使用 Gemini 1.5 Pro 自動產生】
早期採用者使用 Flutter Web 應用程式開發的經驗
兩年前,Flutter 宣布為準備使用 Flutter Web 支援進行開發的公司提供 早期採用者計劃。今天,其中一家早期採用者 Supernova, 推出了其設計系統平台,該平台同時使用 Flutter 建立,並為 Flutter 輸出程式碼。
我們認為 Supernova 是 Flutter 在 Web 上實現的體驗的一個很好的例子。我和 Supernova 的 CEO Jiří Třečák 和 CTO Artem Ufimtcev 坐在一起,了解更多關於他們使用 Flutter Web 支援所構建的內容。
您如何向從未聽說過 Supernova 的人描述它?
通常情況下,設計和開發團隊是分開的,從未真正共同合作;這是因為工具是專為其中一個團隊而設計的。因此,我們決定建立一個平台,讓設計師和開發人員可以走到一起,作為一個團隊共同合作。

告訴我更多關於 Supernova 概念背後的靈感。
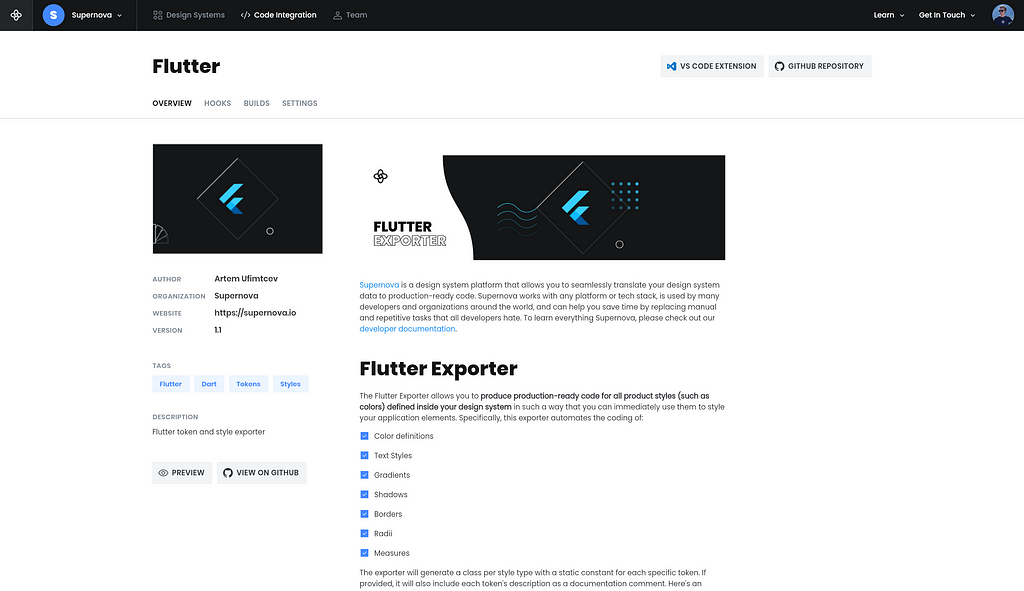
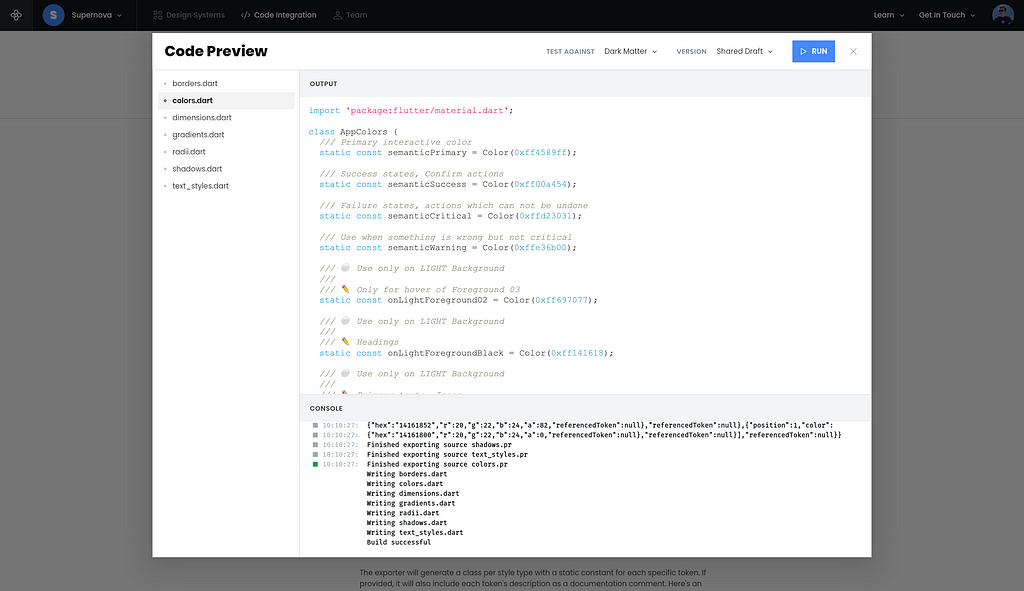
這個概念源於在設計過程中需要一定程度的自動化,以減輕迭代工作流程的繁瑣。我們今天推出的工具可以自動將設計師建立的設計系統轉換為開發人員可以直接使用的程式碼形式。

您能更詳細地說明使用者在此版本中可以期待的功能嗎?
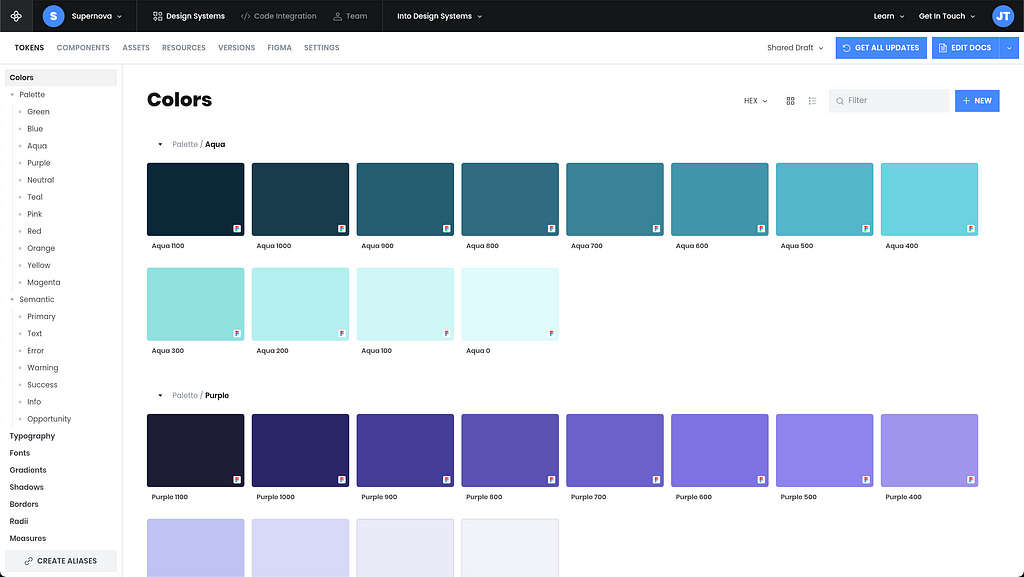
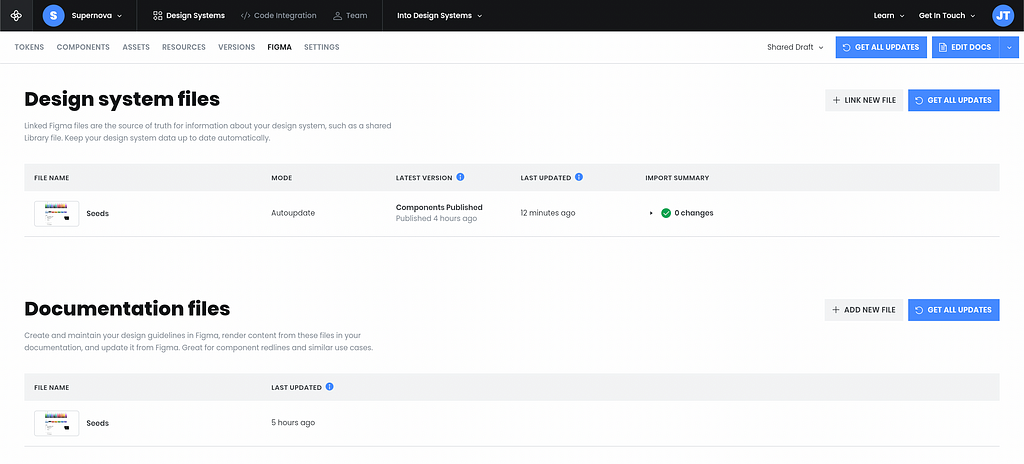
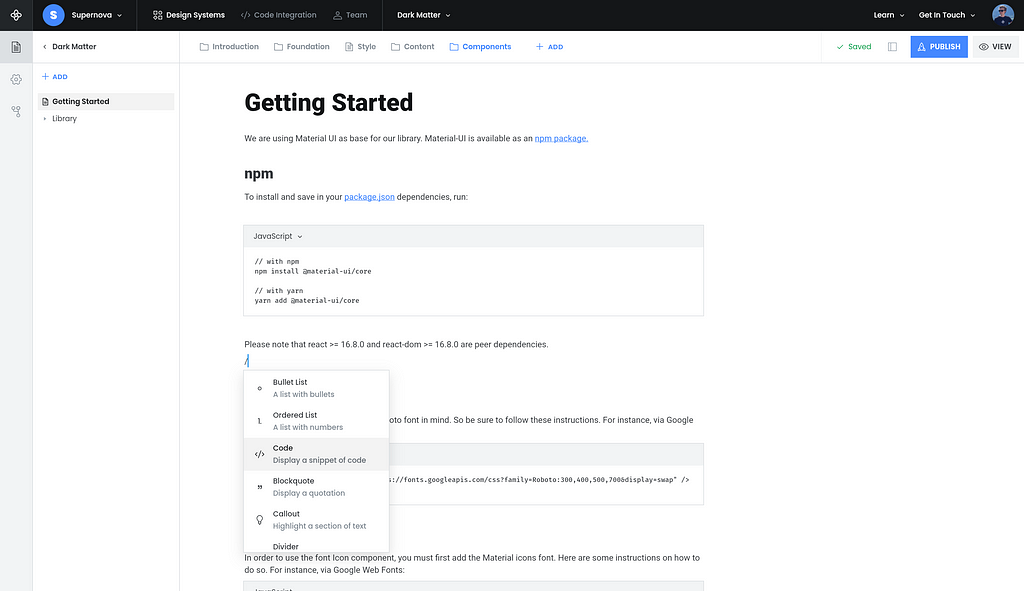
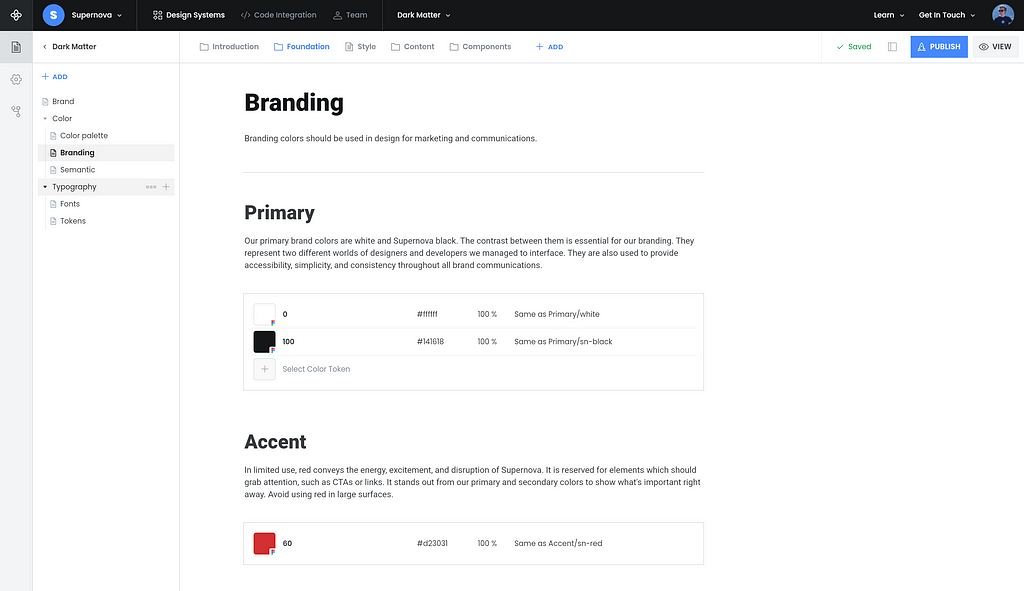
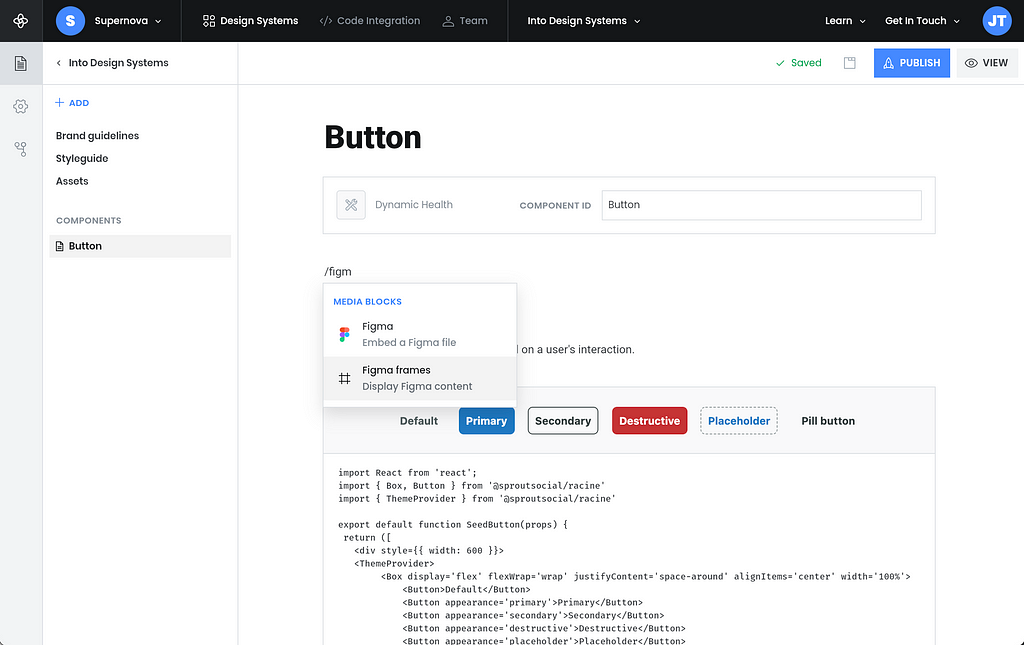
在此版本中,您可以將 Figma 設計導入 Supernova,管理樣式、素材或其他元件,然後將它們輸出為程式碼。我們建立了一個文件編輯器,讓您可以根據您的設計系統建立文件,最後,還建立了一個自動化引擎,可以在設計更改時自動更新您的文件和程式碼。

我們平台中的 所有內容 都是使用 Flutter 和 Dart 建立的。其中有很多複雜的邏輯,因此我們的應用程式比大多數應用程式更依賴于 Dart,Flutter 用於視覺化層。除了 Flutter 的 CanvasKit 渲染器之外,我們還擁有自己的 Skia 引擎,用於從 Figma 中的資料模型解析和渲染元件。
為什麼您選擇 Flutter 和 Dart 作為構建內容的不可或缺的一部分?
我們選擇 Flutter 的主要原因是我們能夠按照自己的意愿改造平台。
最初,Supernova 是一個原生 macOS 應用程式,但我們看到了對基於 Web 的解決方案的濃厚興趣。Flutter 承諾使用一個程式碼庫部署到其他平台,這使得它成為一個有吸引力的選擇。我們知道我們最終希望有一個桌面應用程式,因為我們的工具非常依賴於計算,並且與典型的網站相比,它對效能的要求更高。
我們選擇 Flutter 的主要原因是我們能夠按照自己的意愿改造平台。我們知道我們將擁有許多不常見的視覺操作,而不是使用 WebGL 從頭開始構建,Flutter 為我們提供了一種存取低層渲染引擎的方法,以便我們能夠以自己的方式構建它,使用經過良好測試的框架。
儘管我們在早期遇到了一些困難,但由於 Flutter 提供的靈活性,我們認為做出了正確的決定。

因此,這並不總是順風順水。你能描述一下這些困難以及你在這過程中學到了什麼嗎?
我們在開發 Flutter Web 應用程式時遇到的第一個技術挑戰之一是路由問題。當 Router API 發佈時,我們立即重新設計了路由系統以採用它,這被證明對 Web 應用程式更有效。雖然它提供了更好的整合到瀏覽器歷史記錄中,但它對於巢狀路由來說過於複雜。因此,我們讓在頁面之間共享狀態控制器(在本例中是 MobX 儲存)成為可能,以模擬巢狀路由。這種方法使維護和實作變得更加簡單。
我們學到的最主要的一點是 Dart 和 JavaScript 之間的互操作性對於 Web 應用程式的重要性。如果您還目標是 Flutter 支援的其他平台,那麼使用 Web 特定函式庫會有一些限制,但如果您的主要關注點是 Web 應用程式,那麼它可以節省大量時間。我們了解到,使用 JavaScript 函式庫和嵌入 HTML 可以彌補缺少 Web 支援的 Plugin。例如,我們使用這種方法來建立程式碼預覽 Widget,我們將其作為 HTML 嵌入,並使用 JavaScript 函式庫來進行語法高亮顯示。我認為,在建立 Flutter Web 應用程式時,熟悉 JavaScript 非常有幫助,同時還要了解 Dart/JavaScript 互操作性和 HTML 嵌入的優點和限制。

我們還了解到,使用 Flutter 為 Web 應用程式優化效能與為 Flutter 支援的其他平台優化效能並沒有太大區别。在大多數情况下,可以使用兩種方法解决问题:
- 將 Widget 重新建立定位到 Widget 樹的尽可能小的部分。使用 MobX 作為主要狀態管理系統意味著重新建立只會影響 UI 中必要的部分。
- 使用带有按需子项构建器的列表。我们尽力在任何地方使用 ListView 构建器和 Sliver,以便我们只构建当前在屏幕上可见的部分。
尽管有困难,但 Flutter 是否帮助你克服了某些特定的技术挑战?
透過 Flutter 使用 CanvasKit 渲染器比使用 WebGL 從頭開始撰寫著色器要愉快得多。CanvasKit 為我們提供了更多更高級别的渲染工具,讓我們可以專注於將 Figma 的非標準矢量模型轉換為與我們的 Skia 渲染引擎一起使用的細微差別。

開發人員通常低估了字體管理的挑戰。在本例中,我們必須支援設計師可能使用的所有字體。由於 google_fonts 套件 可以自動從 Google 直接下載字體,Flutter 在這方面幫助很大。
最後,Flutter 還允許我們共享驅動 Supernova 平台和我們建立的用於在 Figma 中運行的獨立 Plugin 的程式碼庫。雖然前端完全不同,但它們共享相同的資料模型和邏輯。
我很好奇,您如何看待使用 Flutter 在 Web 上的體驗與使用更傳統的框架相比?
總體而言,有很多相似之处。Flutter 中的概念,例如它对 UI 的反应式方法、Widget、Flexbox 布局,甚至状态管理,都可以在许多现代 Web 框架中找到。
然而,Flutter 有几方面不同。與其他 Web 框架不同,Flutter 不依賴於 HTML 或 CSS 來撰寫 UI 元件。相反,您必須了解哪些 Widget 存在,以及如何將它們組合在一起以實現與使用 CSS 才能實現的相同 UI。也就是说,Flutter 附带了对 Material 的开箱即用支持,因此如果您习惯了这种外观和感觉,它可以帮助您入门。
我发现 Dart 背后的理念大相径庭。
另一个重要区别是语言。虽然本质上 Dart 与 JavaScript 相似,但我发现 Dart 背后的理念大相径庭。在使用 Dart 编写代码一段时间后,您会发现它专为安全性、可预测性而设计。诸如健全的空安全之类的语言功能在 JavaScript 和与 JavaScript 兼容的语言世界中并不常见,我们发现它们对于使复杂应用程序稳定且可维护至关重要。另一个令我们惊喜的是 Dart 的注解处理和代码生成功能。
由于您是早期采用者,您觉得 Flutter 的 Web 支持有哪些改进?
我們一直從第一個技術預覽版開始就在 Web 上使用 Flutter。在那時,Web 目標不支持使用瀏覽器歷史記錄的導航,效能很差,缺少很多 Widget 和 Plugin,工具和偵錯程式也不存在。
現在有了穩定版本,我們在所有這些領域都看到了進步,並且對我們在 Web 上使用 Flutter 的決定充滿信心。如果您將技術預覽版與 Flutter 2.5 版本進行比較,您會發現效能有了實質性改进,特別是在渲染複雜佈局方面。
也就是说,仍然有提高的空间!特别是,我们期待看到用于检查 CanvasKit 渲染 Widget 的更好的工具,因为今天的浏览器工具不支持它。
最后一个问题,如何开始使用 Supernova?
隨著今天的發佈,Supernova 現在對每個人都可用!要開始使用,請訪問 supernova.io 註冊並提供您 Figma 設計檔案的連結。然後,從那裡開始,基本而言,整個世界都向您敞開了。您可以立即開始為 Flutter(或任何其他框架)輸出程式碼,或獲取圖示的素材以開始撰寫文件。

我們很高興看到 Flutter 的早期採用者在 Web 上推出產品。請務必親自查看!如果您正在使用 Flutter 在 Web 上進行開發,請告訴我們。一如既往,您可以在 Twitter 上找到我們 FlutterDev。我們迫不及待地想看看您創作了什麼!