【文章內容使用 Gemini 1.5 Pro 自動翻譯產生】
AngularDart 5 IDE 工具發佈公告

Dart 是一種我們熟知且喜愛的靜態類型語言,而 Dart 2 的類型將更加嚴格。這就是為什麼它成為 Angular 框架如此出色的平台的原因,在 Angular 框架中,組件大多以靜態方式連結到模板中,以建立高效能的 UI。
因此,為了進一步改善這種高效且安全的開發體驗,我們宣布推出新的 IDE 工具,以在您的模板中保留類型安全!它支援 AngularDart 5,並且與 IntelliJ/WebStorm 開箱即用。它也可以設定為在 VSCode、vim 等環境中工作。
如果您已經迫不及待,現在可以直接跳到 設定,或者繼續瀏覽我們新的 IDE 整合所提供的功能!
錯誤
新的分析插件將在您的模板中為您找到許多類型錯誤。運算式會根據您使用的指令、它們包含的輸入以及您繫結的參考(#foo、let item of、…)進行驗證。
這裡有一個拼寫錯誤的成員,因此您不必扮演人工拼寫檢查器的角色!

組件輸入上的類型不匹配也不再是問題。

我們還可以提供與 $event 變數類型相關的錯誤,

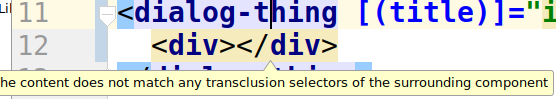
我們還會檢查您在指令中嵌入的內容。這是一個我們不僅可以捕捉類型錯誤,還可以捕捉無效程式碼的例子。

我們還可以繼續!我們可以捕捉到許多其他類型的錯誤,無論是在模板中還是在組件定義中。
除了在編輯器中突出顯示外,完整的錯誤列表還會顯示在 Dart Analysis 面板中。

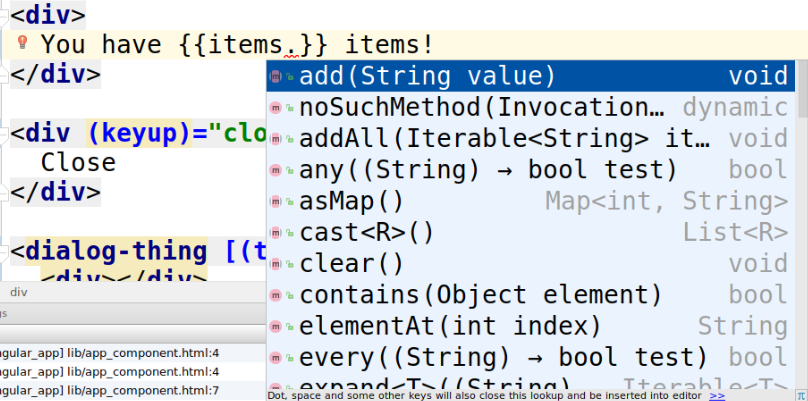
自動完成
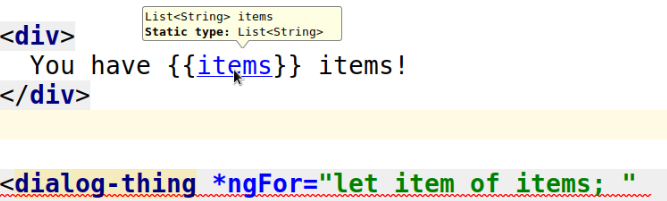
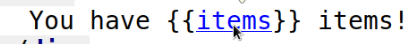
我們不僅僅停留在驗證上!雖然大部分工作是讓我們的分析能夠高效能運作,並且在編譯器方面完全正常運作,但大部分價值來自於使用已解析的模板狀態,在您的模板中提供您常用的 Dart 自動完成的優點:

但我們可以完成比普通 Dart 成員更多的內容——輸入、輸出和 HTML 標籤呢?
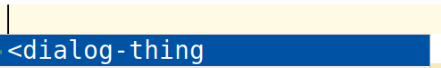
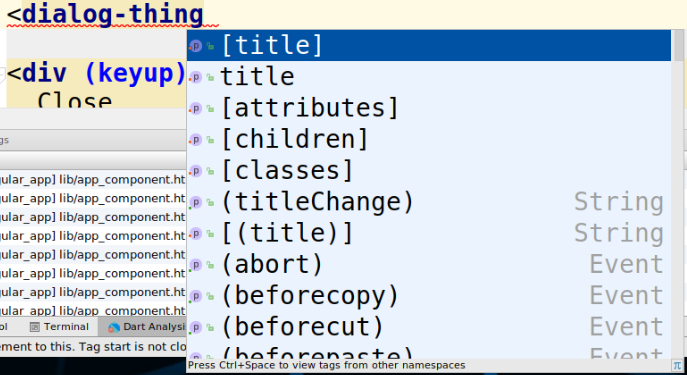
標籤?可以。

屬性?可以。

星號?可以。

星號內的屬性?可以。

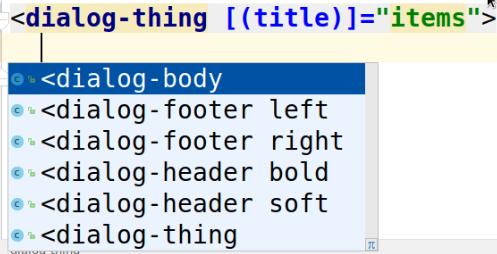
額外加分:在組件嵌入中建議 帶有 屬性的標籤!

嵌入是 Angular 中一個眾所周知的進階主題,因此如果您認為您知道我們建議的是什麼,請為您非常了解 AngularDart 而自豪。
可以這麼說,使用我們的插件後,組件 API 更容易理解了!
導航
這裡的支援因編輯器而異,但在 IntelliJ 中,您可以點擊 Dart 運算式的各個部分。在其他編輯器中,您甚至可以導航更多實體,例如標籤和輸入/輸出。

如何使用
確保您使用的是 AngularDart 5 beta 版本,以及 Dart 2.0.0-dev.31 或更新版本。
只需將此加入到您的 analysis_options.yaml 檔案中:
1 | analyzer: |
然後重新啟動您的 IDE。請注意,啟動插件可能需要幾秒鐘的時間。它首先必須為您下載原始程式碼和依賴項,並且第一次分析會比後續分析慢。
您也可以在我們的 分析器插件範例專案 中試用它。
如果您使用的是 IntelliJ,這就是您需要做的所有事情。對於其他編輯器,它們可能不會在沒有額外工作的情況下在 HTML 上運行我們的插件——例如,VSCode 需要一個 標誌。
回饋和更多
我們的插件原始程式碼位於 Github 上,其中包含更多關於支援哪些功能的資訊,以及如果您有任何問題或遇到任何錯誤,可以在哪裡提交問題。
新的 IDE 工具將成為 AngularDart (v5) 的下一個穩定版本的一部分。我們非常興奮能夠在您編寫 Angular 網頁應用程式時為您提供更高的生產力!
AngularDart 5 IDE 工具發佈公告 最初發佈於 Medium 上的 Dart,人們在那裡繼續透過醒目顯示和回應這個故事來進行對話。