【文章內容使用 Gemini 1.5 Pro 自動產生】
Flutter Web 支援更新:PWA、改進的除錯和基於 CanvasKit 的渲染
快速說明:我們原本計畫今天發佈 Flutter 的新穩定版本,但我們在最終測試中發現了一個 崩潰錯誤,我們希望在發佈之前解決這個錯誤。我們已將修復程式碼提交到程式碼庫中,但我們希望讓它多燒一點時間,以確保我們沒有引入新的迴歸。我們現在計畫在下週發佈穩定版本。感謝許多報告問題並與我們合作重現問題的人。
大約一年前,我們分享了 Flutter 支援目標網頁的第一個技術預覽。我們對 Flutter 的願景是提供一個可移植的工具包,用於在任何您想要在螢幕上繪製像素的地方建立美麗的體驗。鑑於網頁的普及程度,它是嘗試使用 Flutter 的自然場所,但它的特性與 Android 和 iOS 等行動平台不同。
在 Web 瀏覽器中運行 Flutter 程式碼開闢了一系列引人入勝的可能性,包括:
- 為開發人員提供一條便捷的途徑,將他們現有的行動應用程式移植到網頁上,無論是作為完整的應用程式、PWA,還是作為已安裝體驗的低摩擦預覽。
- 使桌面應用程式開發人員能夠一次構建,然後在最後決定是作為高性能已安裝桌面應用程式和/或無摩擦的瞬時 Web 應用程式發佈。
- 像 DartPad 和 CodePen 這樣的工具,讓您能夠快速嘗試 Dart 程式碼,並實時查看結果,而無需在您的機器上本地安装任何東西。
- 在行動和 Web 應用程式之間共享程式碼,而几乎没有妥協。
Flutter 旨在在其框架和 API 選擇方面堅決以應用程式為中心。我們相信它是一個獨特的產品,有助於豐富的 Web 開發。如果我們成功地達成了我們的目標,Flutter 的 Web 支援將提供一個能夠充分利用 Web 平台提供的所有功能的框架,讓開發人員可以構建美觀的豐富互動式應用程式,這些應用程式在瀏覽器中完全如同家一般。

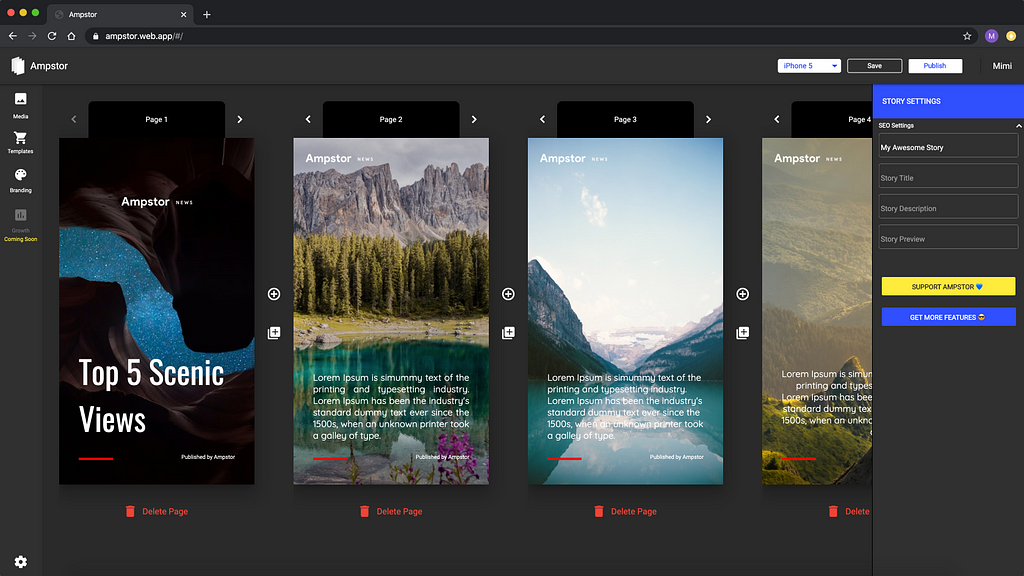
Ampstor 是一個強大的範例。該團隊著手構建一個用於構建 AMP 故事 的編輯工具,AMP 故事是一種新格式,可以幫助內容提供者為行動設備創建視覺敘事。以下是他們關於在 Web 上使用 Flutter 的觀點:
「作為一家幫助客戶構建高度品牌化體驗的初創公司,我們必須能夠快速進入市場並根據客戶回饋進行迭代。我們選擇 Flutter 是因為它讓我們能夠專注於產品,而不必專注於平台本身。到目前為止,我們對自己的體驗非常滿意,我們的客戶也喜歡我們構建的應用程式。」
我們在 Web 支援方面的早期目標是證明 Flutter 架構可以移植到 Web 上的基本假設。去年夏天,我們將 Web 程式碼重新併入主框架,從而產生了一個支援行動和 Web(以及桌面!)的單個程式碼庫。從那以後,我們的重點轉移到使用最新的 Web 平台進展來提供快速、無卡頓的性能,改進跨 Flutter 目標平台的行为一致性,以及根除并解决在 Web 上還不自然的場景。
考慮到這一點,以下是團隊自去年 12 月在 beta channel 中推出 Web 支援以來一直在努力的事項。
有什麼新功能?
PWA 支援
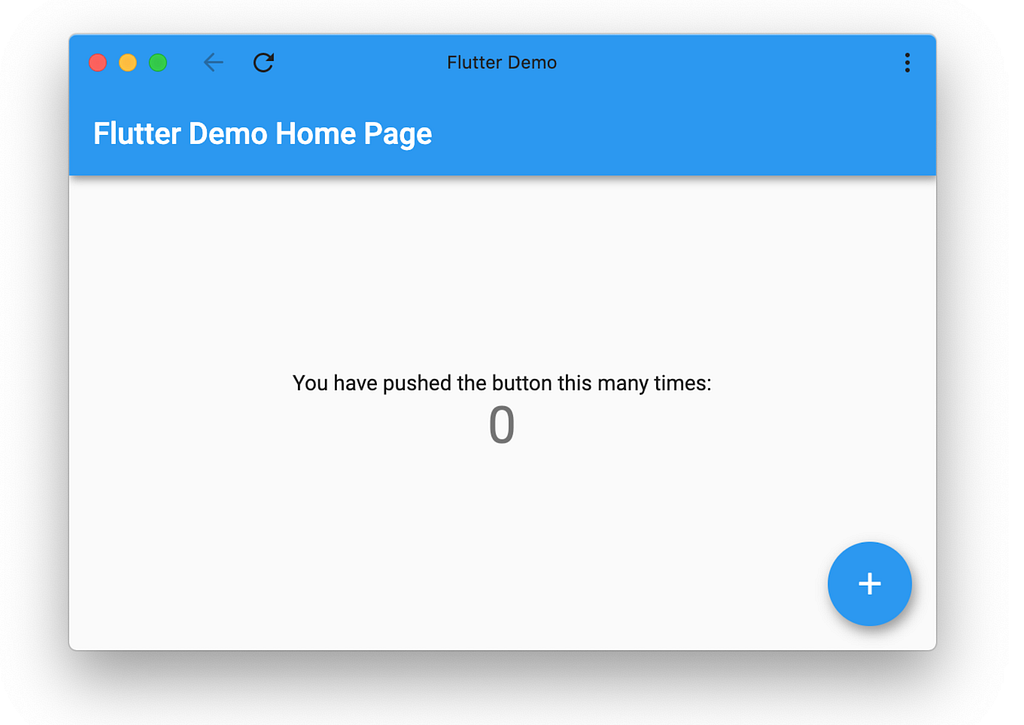
漸進式 Web 應用程式 (PWA) 的粉絲會很高興地知道,現在 Web 應用程式的預設 Flutter 範本包括支援 PWA 應用程式所需的安裝、離線功能等核心功能:

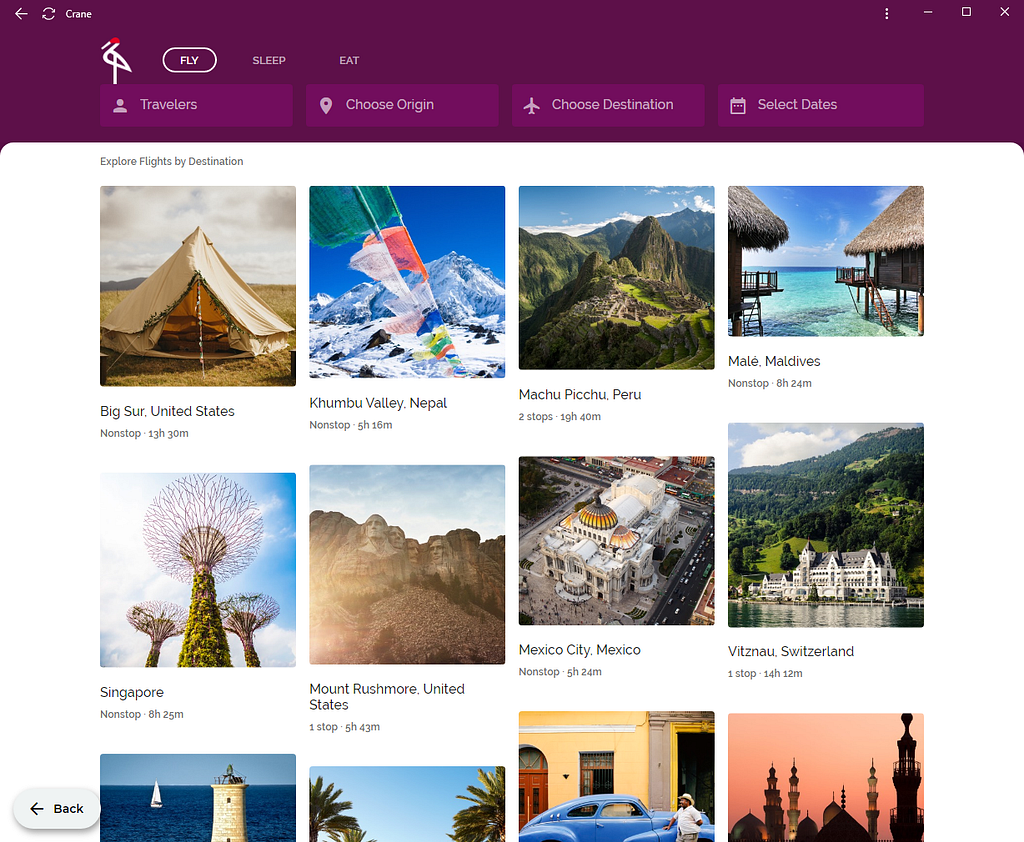
請注意,這看起來像是一個普通的桌面應用程式,但它實際上是一個已安裝到瀏覽器中作為 PWA 的 Flutter Web 應用程式。您可以看到標題列中新增的圖示按鈕的區別,這些按鈕公開了 Chrome 功能。基於 Flutter 的 PWA 可以 與其他基於 Web 的 PWA 以相同方式安裝;表明您的 Flutter 應用程式是 PWA 的設定由 manifest.json 提供,manifest.json 由 flutter create 在 web/ 子資料夾中產生。
PWA 在主要的行動和桌面瀏覽器上受支援,僅僅是我們正在投資 縮短原生平台和 Web 之間差距 的方式之一。
這仍然是一個正在進行的工作,因此如果您看到任何看起來不正確的地方,請給我們回饋。
Plugin
當我們推出 beta 版本時,只有少數 Plugin 支援 Web。從那以後,我們看到 更多 Plugin 在 Web 平台上加入了支援,這要歸功於社群的一些重大貢獻,例如:
- audioplayers:同時播放多個音訊檔案。
- connectivity:允許應用程式發現網路連線情況並相應地配置。
- cloud_firestore:無 SQL 雲資料庫,透過 Cloud Firestore API 存取。
- cloud_functions:存取無伺服器雲功能,由 Firebase 托管。
儘管我們計畫為 Web 平台擴展更多由 Google 編寫的熱門 Plugin,但我們在很大程度上依賴社群幫助為現有的套件提供 Web 支援。為了幫助您入門,我們發佈了幾篇文章,說明 如何撰寫 Web Plugin。
使用運算式評估進行 Web 除錯
除錯是開發過程的一個關鍵步驟,也是為建立更豐富的 Flutter Web 體驗而積極開發的領域之一。如果您使用 VS Code 開發 Flutter 應用程式,您可能期望所有除錯功能都可用,包括在除錯視窗中評估運算式,使用監視功能,或將滑鼠懸停在變數上以查看其值。
到最近,這僅適用於除錯行動 Flutter 應用程式。在過去的幾個月裡,我們一直在努力將運算式評估連接到 Web 上的 Flutter,現在已準備好嘗試在 VSCode 中使用實驗性支援。對其他 IDE(如 IntelliJ)的支援仍在進行中。
此功能可在 Flutter dev 或 master channel 上使用。請使用以下說明在 VS Code 中設定它:
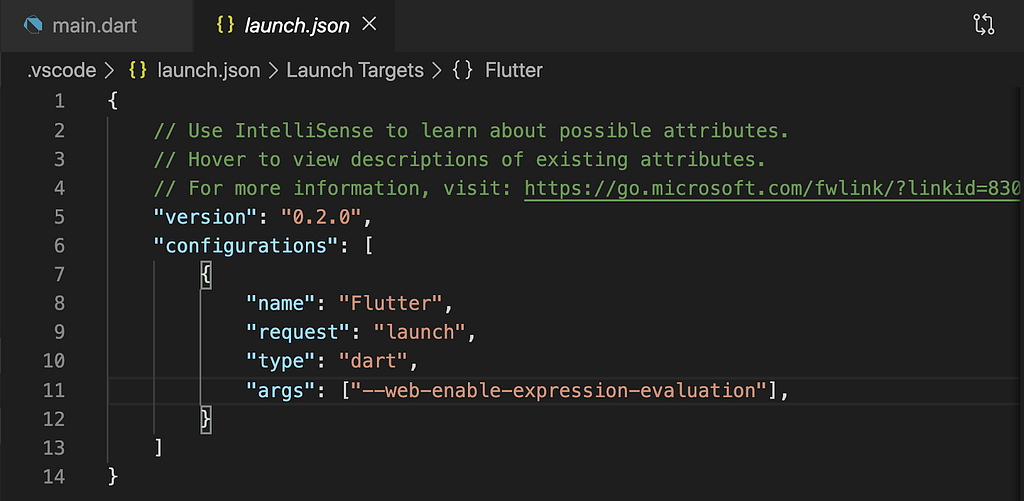
將您的專案配置為 在 Web 上運行。在 VS Code 中,在 launch.json 中為 Web 啟用運算式評估:

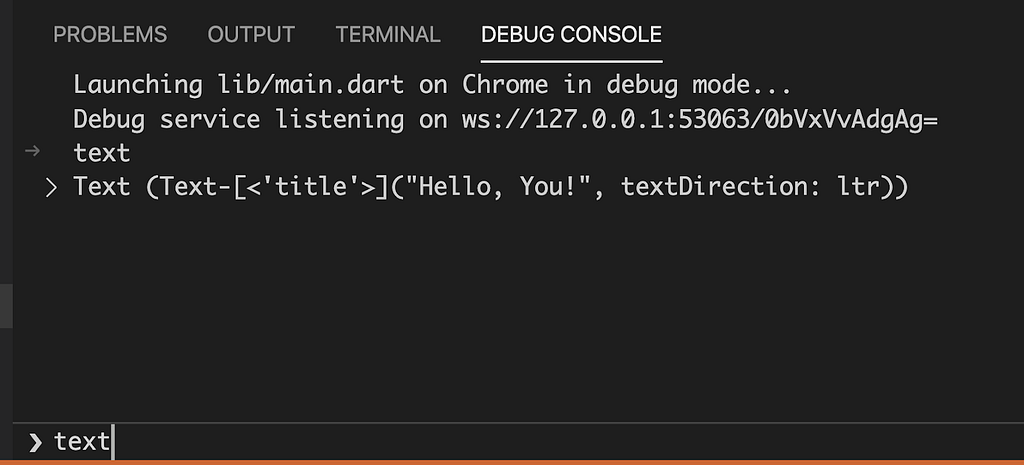
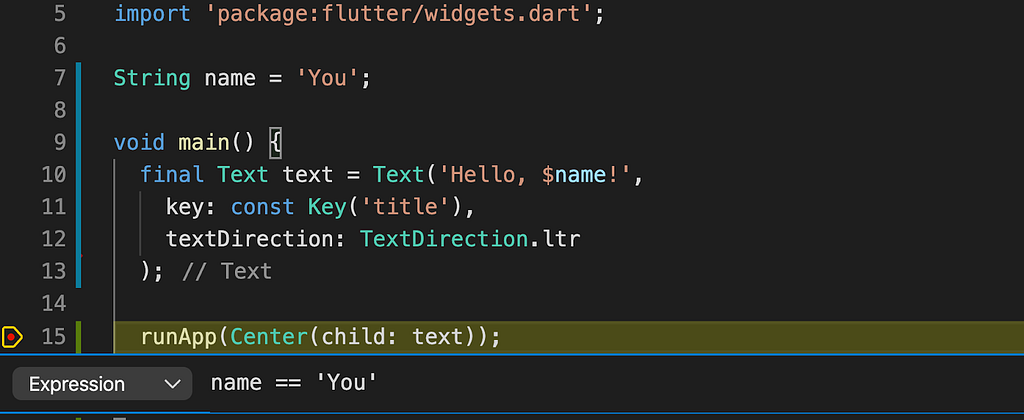
設定斷點並開始除錯。嘗試使用以下所示的運算式評估框在除錯主控台中使用運算式評估。此外,您可以使用監視視窗或將滑鼠懸停在變數上以使用運算式評估程式碼。

您也可以嘗試使用運算式設定條件斷點:

測試
Flutter 的最新版本現在支援以與行動應用程式相同的方式,對您的 Flutter Web 應用程式運行自動化的 Flutter Driver UI 測試。若要啟用此實驗性功能的支援,您可以 閱讀 Flutter wiki 上的說明。
目前的優先事項:測試、品質和效能
在過去的幾個月裡,我們的重點一直放在改進 Flutter Web 支援的基础结构、品質和渲染。雖然我們還有很多工作要做,但我們在所有三個領域都取得了重大進展。
測試基础结构和基準測試
構建測試基础结构是那些對於使用 Flutter 開發的人來說並不總是顯而易見但對於在 Web 上構建穩定版本的 Flutter 非常重要的改進之一。
在過去的季度中,我們添加了自動測試以確保 Web 引擎和框架的準確性。我們在 Chrome 上添加了螢幕截圖測試,以確保在我們對程式碼進行更改時,我們的渲染一致且正確。我們現在在 Chrome、Firefox 和 Safari 上運行單元測試和整合測試。在行動瀏覽器和 Internet Explorer/Edge 上運行這些測試將很快上線。此外,我們添加了性能基準測試,使我們能夠快速迭代而不會引入迴歸。
品質
說到問題,我們一直在努力解決問題,透過優化和準確性修復逐步提高我們的品質。
最近,我們在 Flutter for Web 中進行了優化,改進了靜態內容的捲軸速度,這意味著不是懶載入的內容,而是在同一畫面中全部渲染的內容。這應該會使捲軸性能更符合傳統的 Web 體驗。
我們還修復了幾個文字渲染問題,例如文字消失在畫布後面或多行文字的游標問題。這些文字準確性修復目前在 FLUTTER_WEB_USE_EXPERIMENTAL_CANVAS_TEXT 旗標後面啟用;我們的計畫是很快將其設為平台預設值。
在去年的 Flutter Interact 中,我們宣布我們新的 Gallery 範例應用程式使用 Flutter 在 Web 上運行。從那以後,我們對 Web 支援和應用程式都進行了重大的性能優化,使其運行得更快更順暢。由於這些變化,初始載入時間現在快了三倍,程式碼大小減少了 2.7 倍。

請繼續關注即將推出的部落格系列,該系列將分享更多我們學到的知識,以及優化 Flutter 應用程式性能的最佳實務。在此之前,請親自查看更新的 Flutter Gallery 應用程式。
使用 CanvasKit 改進渲染
當我們開始探索 Web 時,我們考慮了各種 UI 渲染方法,知道我們的選擇將決定我們在 Web 上構建、佈局和繪製 Flutter Widget 的程度。
我們最初選擇了基於 HTML DOM 的模型,該模型結合使用 HTML、CSS 和 Canvas API 來表達 Flutter 架構產生的輸出。我們將此實作稱為 DomCanvas 渲染系統。
在過去的一年中,我們對 Web 上可用的各種渲染技術的性能和準確性特性有了更深入的了解,並且一直在嘗試使用 CanvasKit 的第二種方法。CanvasKit 使用 WebAssembly 和 WebGL 將 Skia 帶到 Web 上,啟用一個硬體加速的繪圖表面,它可以提高我們有效渲染複雜和密集圖形的性能。
我們認為 DomCanvas 和 CanvasKit 在不同的場景下都具有優勢,因此我們支援這兩種渲染模型。
- DomCanvas 提供最大的瀏覽器兼容性,程式碼大小緊湊。但是,重新繪製性能較差,這使得它不太適合更注重圖形的應用程式。
- CanvasKit 後端提供卓越的性能、保真度和準確性,但由於程式碼大小較大,其初始啟動時間較差。
預設情況下,Flutter 的 Web 支援使用 DomCanvas,但您可以使用以下命令啟用 CanvasKit 渲染引擎:
1 | flutter run -d chrome --release |
請注意:CanvasKit 引擎仍然存在一些粗糙的地方;對於將 Flutter 部署到生產環境的早期採用者來說,DomCanvas 引擎提供了最大的穩定性。
我們雷達上的已知問題
雖然我們相信我們在構建堅實基础方面取得了良好的進展,但我們計劃在以下幾個領域继续努力,以完善我们的 Web 支援。
- 桌面級 UX。在桌面 Web 瀏覽器上支援 Flutter 需要的不僅僅是 Web 支援:行動和桌面體驗之間通常存在著重大的 UI 差異。因此,我們添加了支援桌面級體驗的功能,例如 響應式 Widget 和捲軸物理,這些功能仍在實作中。
- 自動填寫 是大多數平台支援的功能,就 Web 而言,它意味著啟用瀏覽器儲存資料并在適當的地方填寫資料。我們 最近為核心框架添加了初始的自動填寫支援,現在我們正在努力 將此功能添加到 Web 上的 Flutter。此工作包括解決瀏覽器差異,為未來的自動填寫儲存填寫資訊 以及將可自動填寫的元素作為一組傳遞給引擎。
- URL 路由。這可能是一個小問題,但今天 Flutter Web 應用程式即使在首頁上也包含了一個 用於路由的雜湊標記。我們正在努力消除這個問題,并提供對 URL 路由的更多控制,目前正在審查 社群的貢獻。
- 程式碼大小 仍然是我們積極調查的領域。今天,每個 Flutter Web 應用程式都下載了它需要的引擎程式碼;我們正在研究將一些邏輯快取起來以減少啟動時間和下載大小的可能性。
行動呼籲
我們希望這篇文章中有一些有趣的新發現:自 12 月更新以來,我們取得了很大進展。但是,您应该注意,Flutter 的 Web 支援仍然处于 beta 阶段,您應該謹慎地將其部署到生產環境中,因為性能和瀏覽器兼容性工作還在進行中。
如果您是使用 Flutter 在 Web 上開發的新手,請查看 flutter.dev/web 了解詳情,并在 dartpad.dev 或 codepen.io/flutter 上嘗試您的程式碼。
對於那些目前正在開發 Flutter 網頁應用程式的人,感謝您的支持和貢獻,我们希望您繼續嘗試、提交錯誤 並 更新 Plugin 以支援 Web!
Flutter Web 支援更新 最初發佈在 Flutter 上的 Medium,人們在那裡透過突出顯示和回應這個故事來繼續討論。