【文章內容使用 Gemini 1.5 Pro 自動產生】
宣布 Flutter 3.10:無縫的網頁和行動整合、透過 Impeller 打破效能限制等等
歡迎來到 Flutter 3.10!我們迫不及待地想展示我們非凡的 Flutter 社群所付出的巨大努力。此 Flutter 版本運行著令人難以置信的 Dart 3,也於 今日 推出!
Flutter 3.10 包含許多針對網頁、行動、圖形、安全性等等的改進。讓我們開始吧!
架構
Material 3
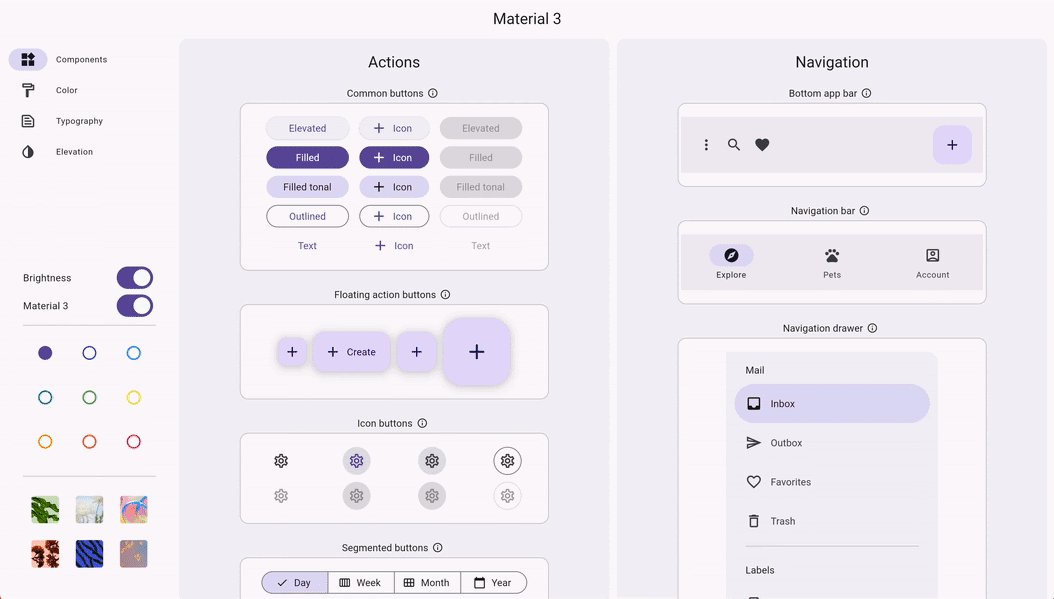
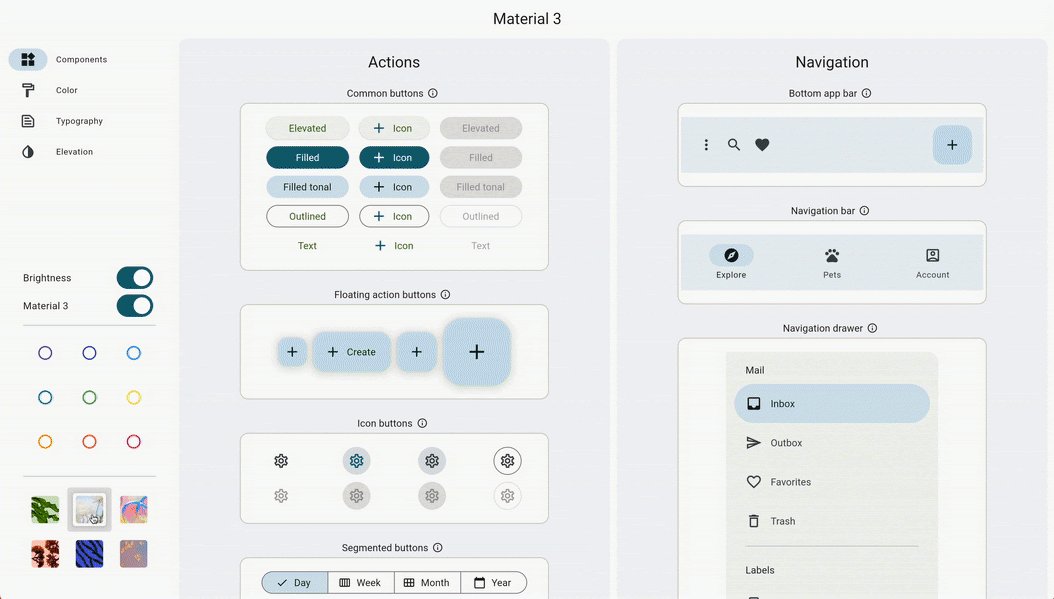
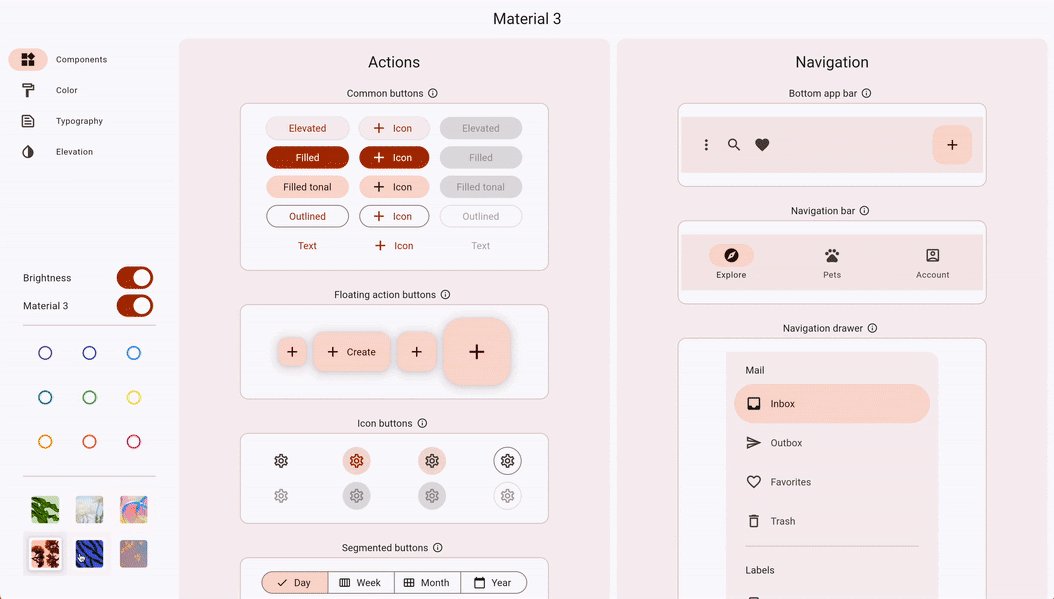
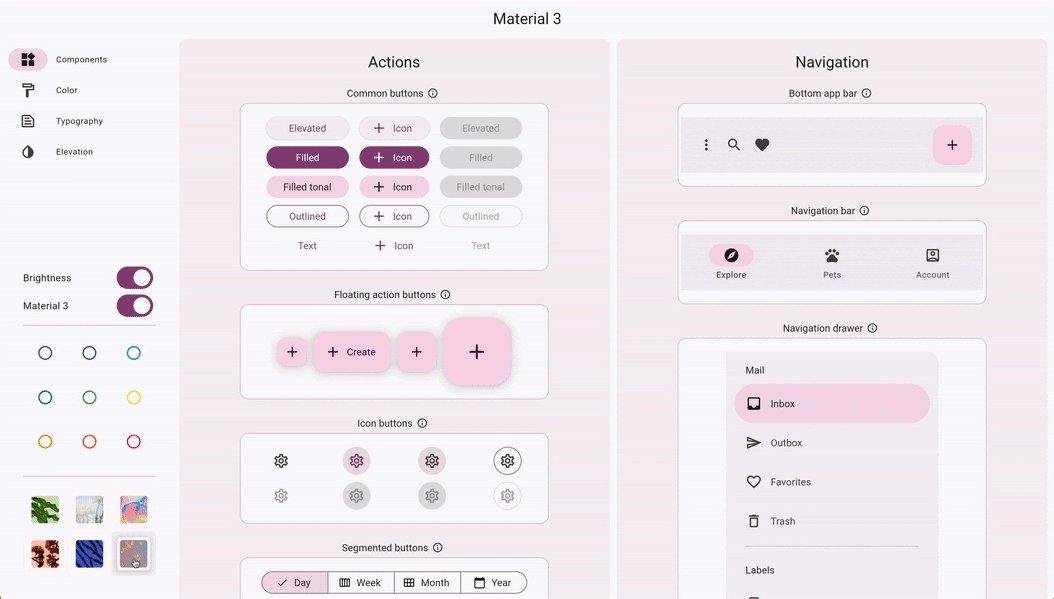
Material 函式庫現在與最新的 Material Design 規範 相符。變更包括新的元件和元件主題、更新的元件視覺效果等等。開發人員必須使用 useMaterial3 主題標記來「選擇加入」這些變更。*在下一個穩定版本中,useMaterial3 預設為 true*。
若要選擇加入 Material 函式庫的 M3 版本,請在您的 MaterialApp 主題中設定 useMaterial3: true。當建立新的應用程式時,flutter create 命令會將此添加到您的主題中。
若要預覽這些變更,請查看 範例應用程式。此範例讓您可以切換 useMaterial3 的開關。
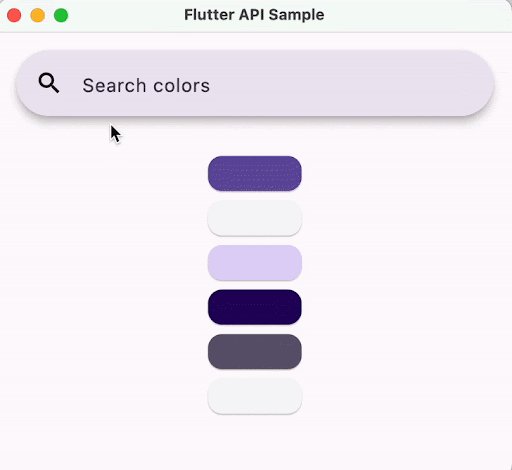
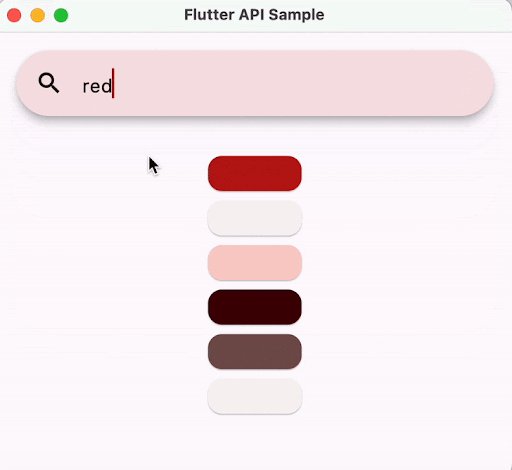
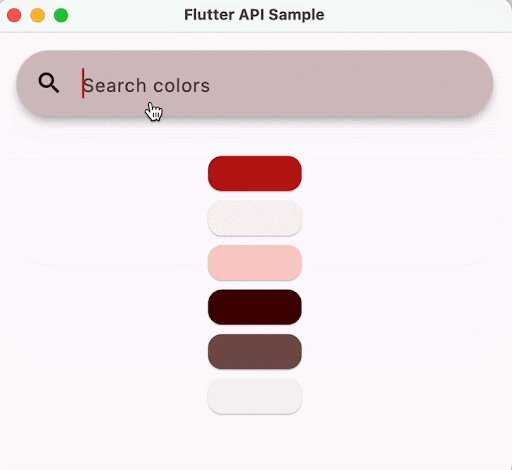
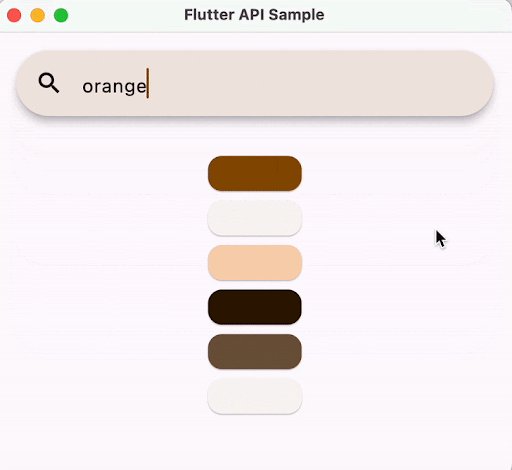
ColorScheme.fromImageProvider()
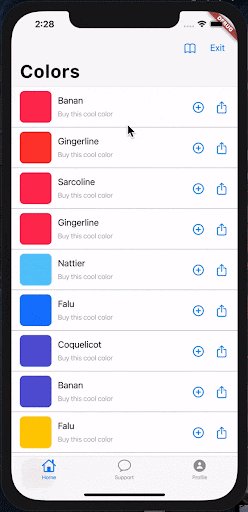
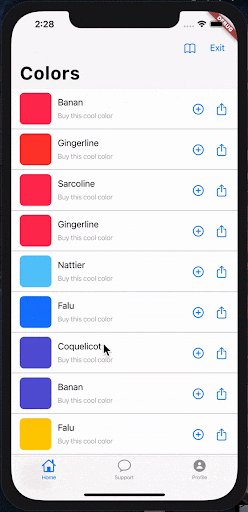
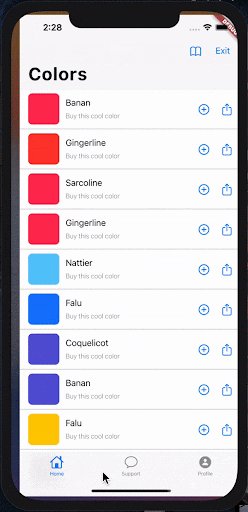
所有 M3 元件都會設定主題的 ColorScheme 的預設顏色。預設顏色方案使用紫色色調。您可以從單一「種子」顏色或從圖片建立自訂顏色方案。使用範例嘗試這兩種變體。產生的顏色方案看起來應該不錯,並且可以存取。

NavigationBar
這提供了 BottomNavigationBar Widget 的 M3 版本。雖然 M3 使用不同的顏色、突出顯示和高度,但它與之前一樣運作。若要覆寫 NavigationBars Widget 的預設外觀,請使用 NavigationBarTheme Widget。雖然您不需要將現有應用程式遷移到此元件,但您應該在新的應用程式中使用它。

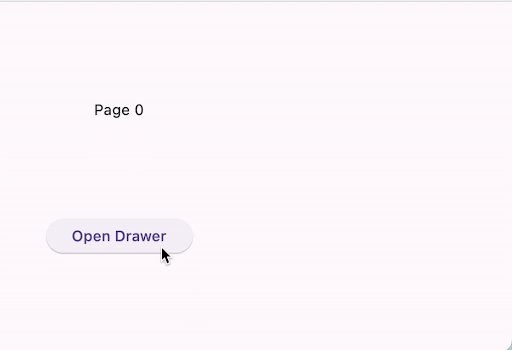
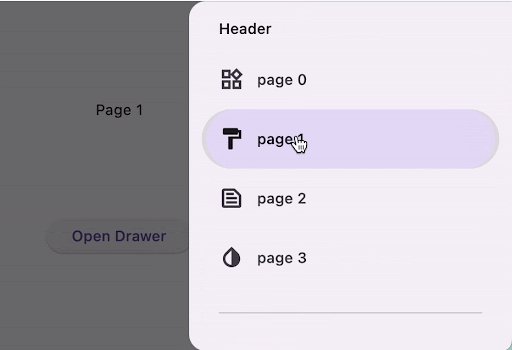
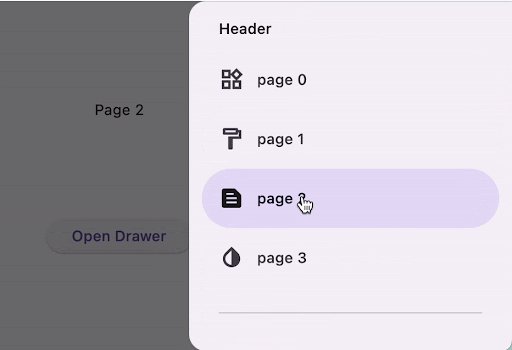
NavigationDrawer
這提供了基於 Drawer Widget 的 M3 目的地選擇 Widget。NavigationDrawer 顯示一個由 NavigationDestinations Widget 組成的單一選擇列表。您也可以在此列表中包含其他 Widget。NavigationDrawer 在需要時可以捲軸。若要覆寫 NavigationDrawers Widget 的預設外觀,請使用 NavigationDrawerTheme Widget。

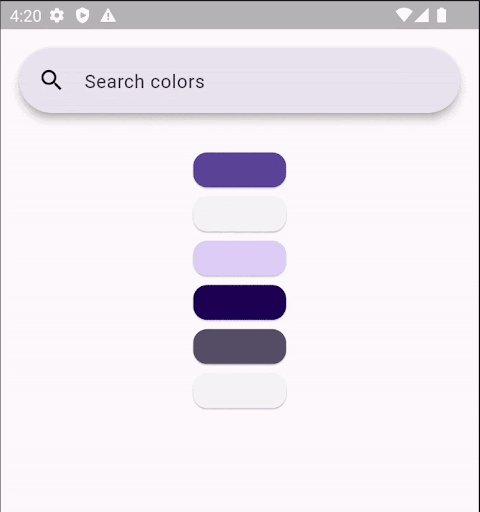
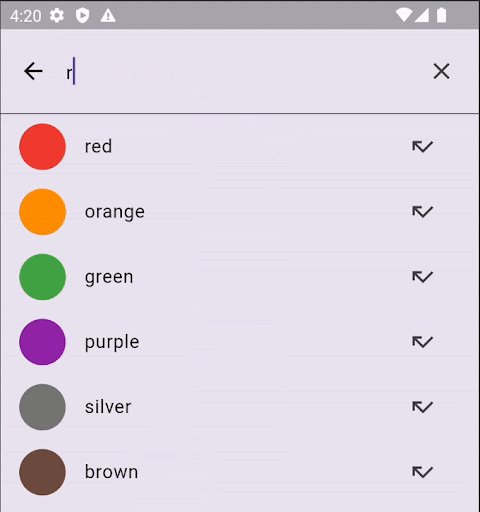
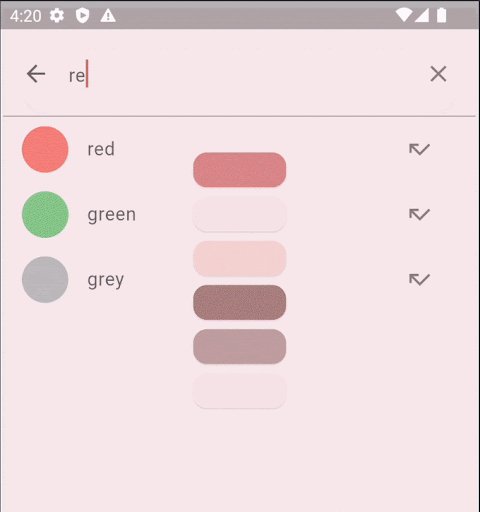
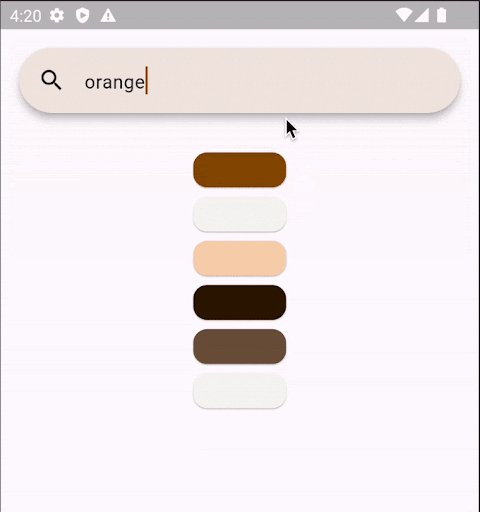
SearchBar 和 SearchAnchor
這些元件為搜尋查詢提供預測文字。當使用者輸入搜尋查詢時,應用程式會在「搜尋視圖」中計算出一個匹配回應列表。使用者可以選擇其中一個回應,或調整查詢。若要覆寫這些元件的 M3 設計,請使用 SearchBarTheme 和 SearchAnchorTheme Widget。


次要標籤列
M3 允許您建立第二層標籤內容。若要區分此第二個 TabBar,請使用 TabBar.secondary。

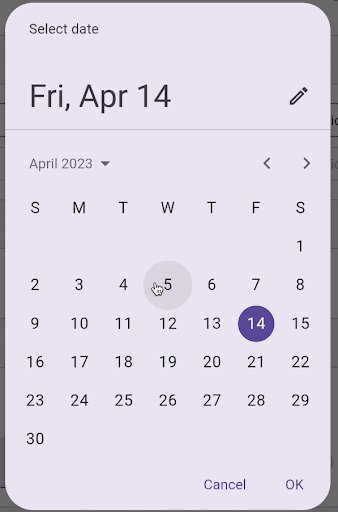
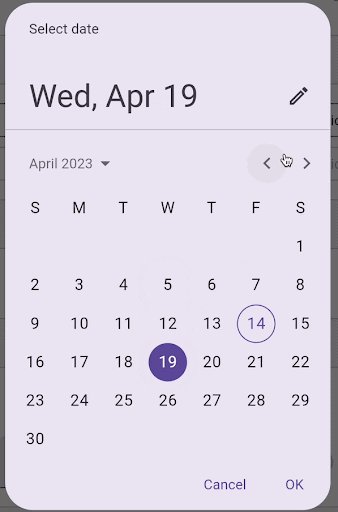
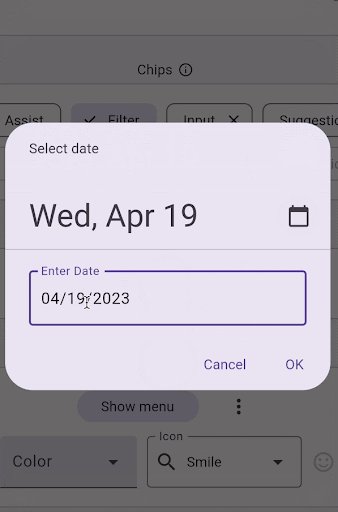
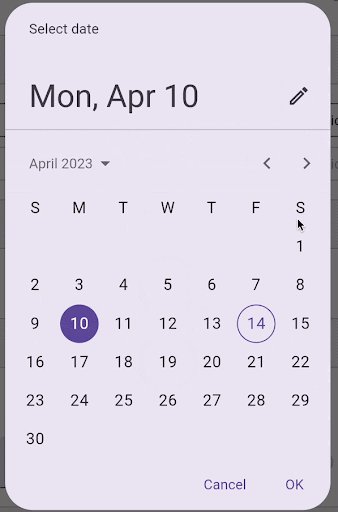
為 M3 更新的 DatePicker
M3 DatePicker 更新了 Widget 的行事曆和文字欄位版本的顏色、佈局和形狀。這不會改變 API,但會新增一個新的 DatePickerTheme。

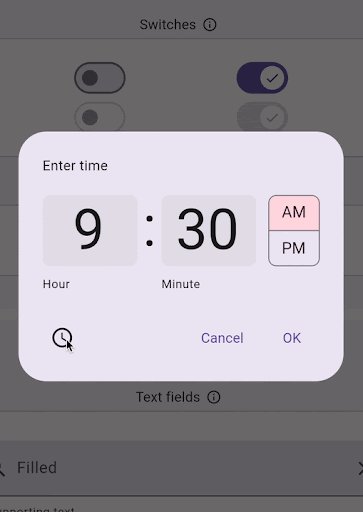
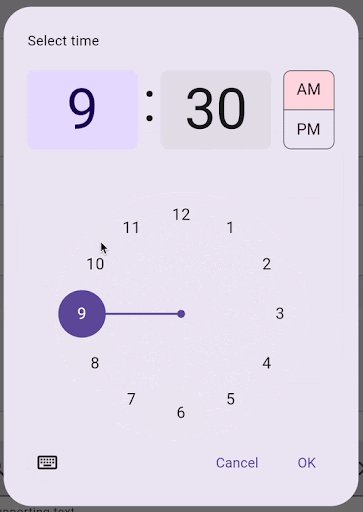
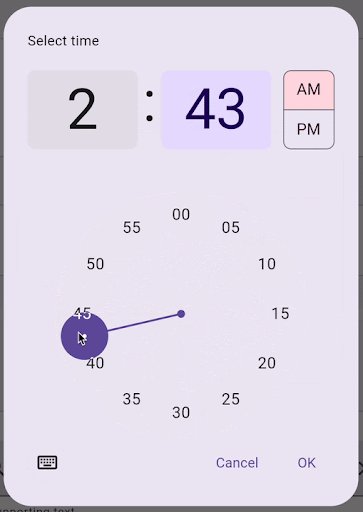
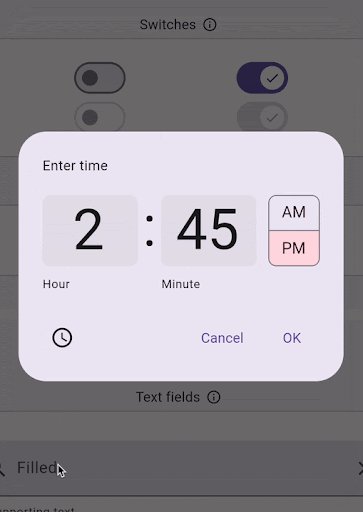
為 M3 更新的 TimePicker
M3 TimePicker 與 DatePicker 一樣,更新了常規版本和緊湊版本的 Widget 的顏色、佈局和形狀。

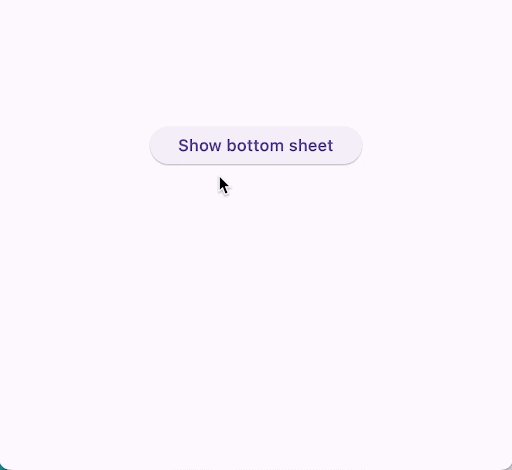
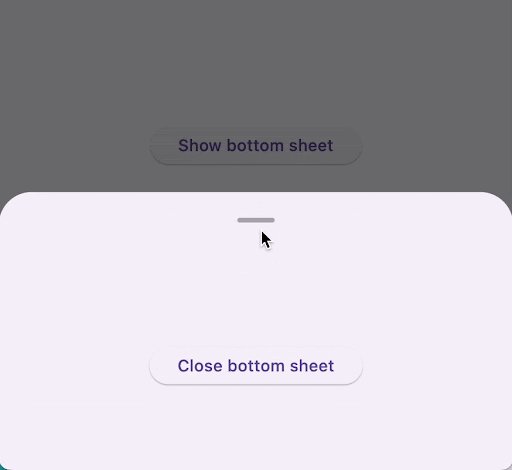
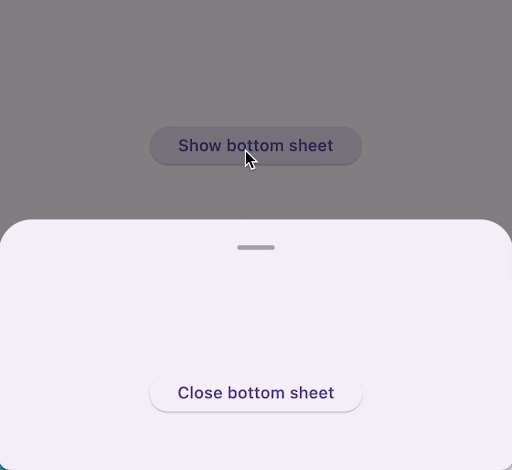
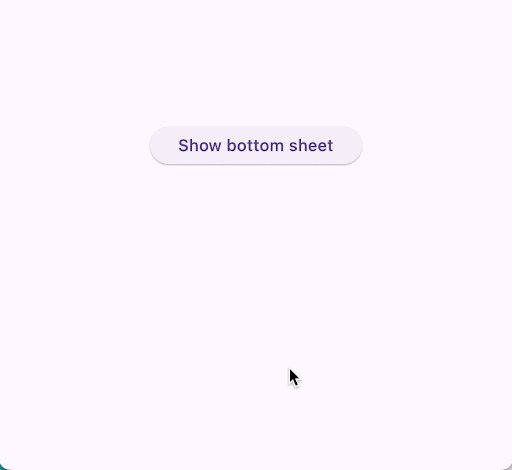
為 M3 更新的 BottomSheet
除了 M3 顏色和形狀更新之外,底部表單現在還新增了一個可選的拖動手柄,當您將 showDragHandle 設定為 true 時會包含在內。

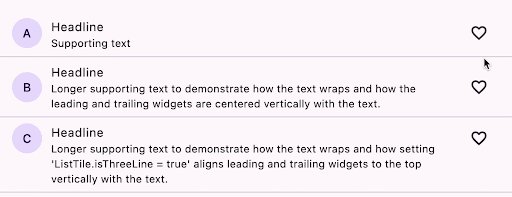
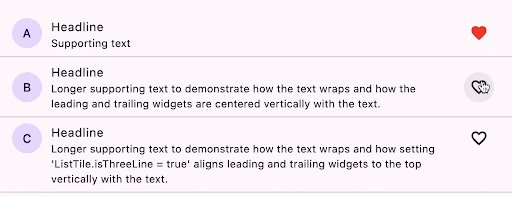
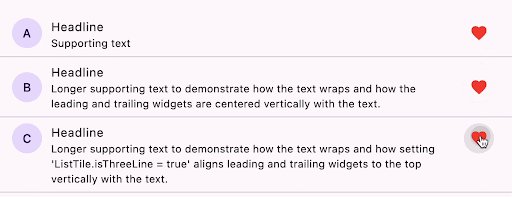
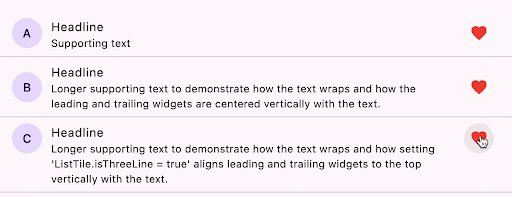
為 M3 更新的 ListTile
M3 ListTile 更新了此 Widget 的定位和間距。這包括內容填充、領先和尾隨 Widget 對齊、最小領先寬度和垂直間距。API 仍然保持不變。

為 M3 更新的 Drawer
M3 Drawer 更新了顏色和高度,同時進行了一些小的佈局變更。
TextField 更新
M3 更新所有 TextField Widget 以支援原生手勢。使用滑鼠雙擊或三擊與在觸控設備上雙擊或三擊的效果相同。預設情況下,TextField 和 CupertinoTextField Widget 使用這些功能。
TextField 雙擊/點按手勢
- 雙擊 + 拖動: 擴展文字區塊中的選取範圍。
- 雙擊 + 拖動: 擴展文字區塊中的選取範圍。

TextField 三擊/점按手勢
三擊
- 當在多行
TextField中時,選取點擊位置的段落區塊(Android/Fuchsia/iOS/macOS/Windows)。 - 當在多行
TextField中時,選取點擊位置的行區塊(Linux)。 - 在單行
TextField中選取所有文字。
三擊
- 當在多行
TextField中時,選取點擊位置的段落區塊。 - 在單行
TextField中選取所有文字。
三擊 + 拖動
- 擴展段落區塊中的選取範圍(Android/Fuchsia/iOS/macOS/Windows)。
- 擴展行區塊中的選取範圍(Linux)。

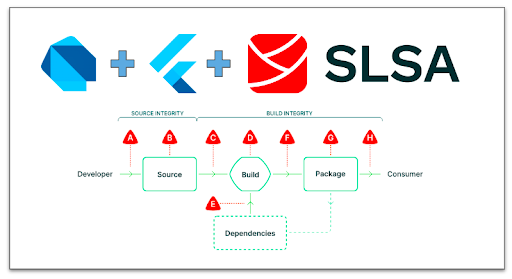
Flutter 支援 SLSA 等級 1
Flutter 架構現在使用軟體工件的供應鏈等級(SLSA)等級 1 編譯。這表示已實作許多安全功能,包括:
- 腳本化建置流程。Flutter 的建置腳本現在允許在可信賴的建置平台上自動化建置。在受保護的架構上建置有助於防止工件被篡改,從而提高供應鏈安全性。
- 具有審計日誌的多方批准。Flutter 發佈工作流程只有在多位工程師批准後才會執行。所有執行都會建立可審計的日誌記錄。這些變更確保沒有人可以在原始程式碼和工件生成之間引入變更。
- 出處。Beta 版本和穩定版本現在使用 出處 建置。這意味著可信賴的來源使用預期的內容建置了框架發佈工件。每個版本都會在 SDK 檔案 中發佈連結,供您查看和驗證出處。

這項工作還讓團隊能夠朝著 SLSA L2 和 L3 合規性邁進。這兩個等級專注於在建置流程期間和之後保護工件。
網頁
Flutter Web 應用程式改善載入時間
此版本會縮減圖示字體的檔案大小。它會從 Material 和 Cupertino 中修剪未使用的字形。
CanvasKit 縮減所有瀏覽器的尺寸
基於 Chromium 的瀏覽器可以使用更小的自訂 CanvasKit「風味」。託管的 CanvasKit 從 Google 的業界領先的 CDN 提供服務。這應該會進一步改善效能。
元素嵌入
您現在可以 從頁面中的特定元素提供 Flutter Web 應用程式。在此版本之前,您的應用程式可以填滿整個頁面主體或顯示在 iframe 標籤內。可以在 GitHub 中找到 範例程式碼。
著色器支援
Web 應用程式可以使用 Flutter 的 片段著色器支援。
引擎
Impeller
在 3.7 穩定版本中,我們在 iOS 上預覽了 Impeller。從那時起,我們收到了使用者們許多很棒的回饋,並加以解決。在此版本中,我們對 Impeller 進行了 250 多次提交,並將其設為 iOS 上的預設渲染器。預設情況下,使用 Flutter 3.10 為 iOS 建置的所有應用程式都會使用 Impeller。這些 iOS 應用程式將擁有更少的卡頓和更穩定的效能。
自 3.7 版本發佈以來,iOS 上的 Impeller 已改善其記憶體佔用空間。Impeller 使用更少的渲染傳遞和中間渲染目標。在較新的 iPhone 上,啟用有損紋理壓縮會減少記憶體佔用空間,而不會影響保真度。這些進展也讓 iPad 的效能顯著提升。

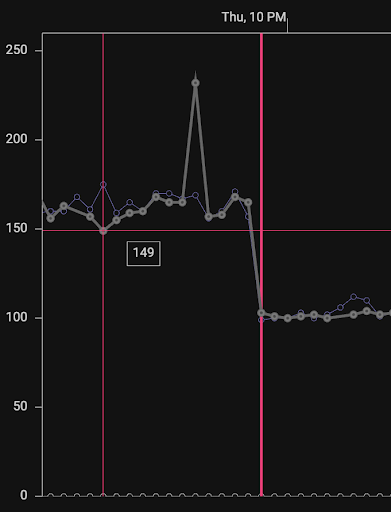
考慮到像 Wonderous 應用程式中的「拉取引言」螢幕這樣複雜的螢幕。這些改進共同將這些螢幕的記憶體佔用空間減少了近一半。記憶體使用量的減少也會使 GPU 和 CPU 負載略微下降。Wonderous 應用程式可能不會註冊到負載的下降。它的畫面在之前已經按預算渲染,但這個變更應該會延長電池壽命。
Impeller 還讓團隊能夠更快地交付熱門的功能請求。一個例子就是對 iOS 上更廣泛的 P3 色域的支援。請查看本文中的其他部分,了解此功能的描述。
社群貢獻加速了我們的進度,特別是 GitHub 使用者 ColdPaleLight 和 luckysmg。他們撰寫了幾個與 Impeller 相關的修補程式,改進了保真度和效能。
雖然 Impeller 滿足了大多數 Flutter 應用程式的渲染需求,但您可以選擇不使用 Impeller。如果您選擇不使用,請考慮 在 GitHub 上提交議題 告訴我們原因。應用程式使用者可能會注意到 Skia 和 Impeller 的渲染有一些細微的差異。這些差異可能是錯誤,所以請不要猶豫提交議題。在未來的版本中,我們將移除 iOS 的傳統 Skia 渲染器,以減小 Flutter 的大小。
Impeller 的 Vulkan 後端仍在持續開發。Android 上的 Impeller 仍在積極開發中,但尚未準備好預覽。我們計劃在不久的將來分享更多相關資訊。
若要關注我們的進度,請查看 我們的 GitHub 專案看板。
效能
除了 Impeller 之外,此版本還包含更多效能改進和修復。
消除卡頓
我們要感謝開源貢獻者 luckysmg。他們發現可以大幅減少從 Metal 驅動程式獲取下一個可繪製圖層的時間。若要獲得這個獎勵,您需要將 FlutterViews 的背景顏色設定為非空值。這個變更消除了最近的 iOS 120Hz 顯示器上的低畫面速率。在某些情況下,它會 將畫面速率提高三倍。這幫助我們解決了六個以上的 GitHub 議題。這個變更非常重要,我們將熱修復程式回溯到 3.7 版本。
在 3.7 穩定版本中,我們將載入本地圖片的動作從平台執行緒移到了 Dart 執行緒,以避免延遲來自平台執行緒的 vsync 事件。但是,使用者 注意到 Dart 執行緒上的這種額外工作也會導致一些卡頓。在此版本中,我們將打開和解碼本地圖片的動作從 Dart 執行緒移到了 背景執行緒。這個變更消除了在具有大量本地圖片的螢幕上出現潛在的長時間暫停,同時避免延遲 vsync 事件。在我們的本地測試和自動基線測試中,這個變更將多個同時圖片的載入時間縮短了一半。

我們繼續在 Flutter 的全新內部 DisplayList 結構基礎上建立優化。在此版本中,我們新增了一個 基於 R 樹的剔除 機制。這種機制會在我們渲染器中更早的階段移除繪製操作的處理。這種優化會加速 例如 輸出超出螢幕的自訂繪畫器。我們的 微基線測試 顯示 DisplayList 處理時間減少了最多 50%。具有剪裁自訂繪畫的應用程式可能會看到不同的改善。改善程度取決於隱藏的繪製操作的複雜性和數量。
減少 iOS 啟動延遲
在應用程式套件中查找識別碼的 低效策略 會增加應用程式啟動延遲。這種啟動延遲會與應用程式的大小成比例增加。在此版本中,我們修正了套件識別碼查找。這會將啟動延遲減少 100 毫秒,或者在大規模生產應用程式中減少約 30-50%。
減小尺寸
Flutter 使用 SkParagraph 作為文字整形、佈局和渲染的預設函式庫。我們包含了一個標記,用於回退到傳統的 libtxt 和 minikin 函式庫。由於我們對 SkParagraph 充滿信心,因此我們在 這個版本中移除 libtxt 和 minikin 以及它們的標記。這會將 Flutter 的壓縮尺寸減少 30KB。
穩定性
在 3.0 版本中,我們在渲染管線的後期啟用了一個 Android 功能。這個 Android 功能使用了進階的 GPU 驅動程式功能。這些驅動程式功能僅在一個「髒」區域發生變更時,就會重新繪製較少的螢幕。我們將其添加到我們圖形管線中具有類似效果的早期優化中。雖然我們的基線測試結果鼓舞人心,但出現了兩個問題。第一,改善最多的基線測試可能無法代表實際使用案例。第二,支援這個 GPU 驅動程式功能的設備和 Android 版本的集合被證明 很難找到。鑑於進展有限,我們 停用了 Android 上的部分重新繪製功能。
當使用 Skia 後端時,此功能會在 iOS 上保持啟用。我們期望在未來的版本中 在 Impeller 中啟用它。
API 改進
APNG 解碼器
Flutter 3.10 處理了我們最 推廣的議題 之一。它 新增了解碼 APNG 圖片的能力。您可以使用 Flutter 現有的圖片載入 API 載入 APNG 圖片。
圖片載入 API 改進
Flutter 的工程總監 tvolkert 已為 dart:ui 的圖片載入 API 帶來了改進。我們新增了一個 新方法 instantiateImageCodecWithSize。這支援 使用案例,即載入符合以下三個條件的圖片:
- 載入時間未知的寬高比
- 邊界框約束
- 原始寬高比約束
一個例子是,當應用程式嘗試從網路載入一組可能性中顯示一張圖片時。
行動裝置
iOS
無線除錯
您現在可以在沒有線索的情況下運行和熱重新載入 Flutter iOS 應用程式!在 Xcode 中成功地將您的 iOS 設備配對後,您可以使用 flutter run 將您的應用程式部署到該設備。如果您遇到問題,請驗證網路圖示是否出現在 Window > Devices 和 Simulators > Devices 下的設備旁邊。若要進一步了解,請查看我們的 文件。
廣色域圖片支援
iOS 上的 Flutter 應用程式現在可以支援廣色域圖片的準確渲染。若要使用廣色域支援,應用程式必須使用 Impeller 並在 Info.plist 檔案中加入 FLTEnableWideGamut 標記。
拼寫檢查支援
SpellCheckConfiguration() Widget 現在預設支援 iOS 上的 Apple 拼寫檢查服務。若要使用此 Widget,請在 CupertinoTextField 中使用 spellCheckConfiguration 參數設定它。

自適應複選框和單選按鈕
此版本將 CupertinoCheckBox 和 CupertinoRadio Widget 添加到 Cupertino 函式庫中。它們會建立與 Apple 風格相符的複選框和單選按鈕元件。
Material 複選框和單選按鈕 Widget 添加了 .adaptive 建構子。在 iOS 和 macOS 上,這些建構子會使用相應的 Cupertino Widget。在其他平台上,它們會使用 Material Widget。
細化 Cupertino 動畫、轉場和顏色
Flutter 3.10 改進了一些動畫、轉場和顏色,使其與 SwiftUI 相符。這些改進包括:
- 更新
CupertinoPageRoute轉場 - 新增 標題放大動畫到
CupertinoSliverNavigationBar - 在
CupertinoColors中新增數種 新的 iOS 系統顏色

PlatformView 效能
當 PlatformViews 出現在螢幕上時,Flutter 在 iOS 上 會限制重新整理速率 以減少卡頓。當應用程式顯示動畫或可捲軸的 PlatformViews 時,應用程式使用者會注意到這一點。
macOS 和 iOS 可以使用 Plugin 中的共用程式碼
Flutter 現在支援 pubspec.yaml 檔案中的 sharedDarwinSource 鍵,用於 Plugin。這個鍵表示 Flutter 應該共用 iOS 和 macOS 程式碼。
1 | ios: |
應用程式擴展的新資源
我們為 Flutter 開發人員添加了 文件,以使用 iOS 應用程式擴展。這些擴展包括實時活動、主螢幕 Widget 和共用擴展。
為了簡化建立主螢幕 Widget 和共用資料,我們在 path_provider 和 homescreen_widget Plugin 中添加了新方法。
跨平台設計的新資源
文件現在包含特定 UI 元件 的跨平台設計考量。若要進一步了解這些 UI 元件,請查看 Flutter UX GitHub 儲存庫中的討論。我們感謝您提供任何輸入或回饋!
Android
Android CameraX 支援
CameraX,一個 Jetpack 函式庫,簡化了在 Android 應用程式中添加豐富的相機功能的過程。此功能適用於各種 Android 相機硬體。在此版本中,我們為 Flutter Camera Plugin 添加了對 CameraX 的初步支援。此支援涵蓋以下使用案例:
- 圖片捕捉
- 影片錄製
- 顯示實時相機預覽
若要嘗試一下,請選擇加入使用 CameraX 實作。若要選擇加入,請在您的 pubspec.yaml 檔案中添加以下行。
1 | Dependencies: |
當我們繼續添加更多 CameraX 功能,然後將 CameraX 設為預設實作時,我們非常希望收到您的回饋。
DevTools
我們將繼續改進 DevTools,這是 Dart 和 Flutter 的效能和除錯工具套件。以下是其中一些亮點:
- DevTools UI 使用 Material 3。這既能使外觀現代化,又能增強可存取性。
- DevTools 主控台支援在除錯模式下對正在運行的應用程式進行評估。在此版本之前,您只能在暫停應用程式時執行此操作。
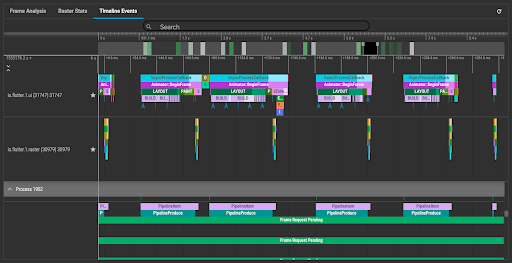
- 嵌入式 Perfetto 追蹤查看器 取代了先前的時間軸追蹤查看器。Perfetto 可以處理更大的資料集,並且比傳統追蹤查看器執行得更好。Perfetto 包含更多功能,例如:
- 允許您固定感興趣的執行緒。
- 點擊和拖動以從多個畫面中選取多個時間軸事件。
- 使用 SQL 查詢從時間軸事件中提取特定資料。

若要進一步了解,請查看 DevTools 2.23.1,DevTools 2.22.2 和 DevTools 2.21.1 的發行備註。
棄用和重大變更
棄用的 API
此版本中的重大變更包括在 3.7 版本發佈後過期的棄用 API。若要查看所有受影響的 API,以及其他內容和遷移指南,請查看 此版本的棄用指南。Dart Fix 可以解決其中許多問題,包括 IDE 中的快速修复和使用 dart fix 命令進行批量應用。
Android Studio Flamingo 升級
在您將 Android Studio 升級到 Flamingo 後,您可能會在嘗試運行 flutter run 或 flutter build Flutter Android 應用程式時看到錯誤。此錯誤會發生,因為 Android Studio Flamingo 會將其捆綁的 Java SDK 從 11 更新到 17。早於 7.3 的 Gradle 版本 在使用 Java 17 時無法運行。我們 更新了 flutter analyze --suggestions 以驗證此錯誤是否由於您的 Java SDK 與 Gradle 版本之間不兼容而發生。
若要了解修復此錯誤的不同方法,請查看 我們的遷移指南。
視窗單例棄用
此版本會棄用視窗單例。依賴它的應用程式和函式庫應該 從中遷移。這會為您的應用程式做好準備,以便在 Flutter 的未來版本中推出多視窗支援時可以運行。
感謝社群
與往常一樣,非常感謝社群為 貢獻測試,它們有助於我們識別出這些重大變更。若要進一步了解,請查看 我們的重大變更政策。
總結
在我們總結此版本時,Google 的 Flutter 團隊要感謝所有使此版本成為可能的貢獻者。您的奉獻和辛勤工作幫助 Flutter 成為了業界的遊戲規則改變者,並繼續推動應用程式開發的革命。我們鼓勵您開始探索 Flutter 的最新穩定版本,以利用它提供的所有驚人功能。若要執行此操作,只需運行 flutter upgrade 即可!敬請關注未來 Flutter 的更多令人興奮的更新。
Flutter 3.10 的新功能 最初發佈在 Flutter 上的 Medium,人們在那裡透過突出顯示和回應這個故事來繼續討論。