【文章內容使用 Gemini 1.5 Pro 自動產生】
使用 Flutter、Firebase Genkit 和 Gemini API 為經典文字遊戲添加趣味和實用性

今年的 I/O,Very Good Ventures 與 Google 的 Flutter 和 Firebase 團隊合作,創造了一種獨特的數位體驗,以展示 Gemini API 的強大功能。
填字遊戲的趣味(和挑戰)在於解決線索以完成棋盤。我們今年在 I/O 上討論過的所有內容,自然成為字詞和線索的起點。為了生成遊戲內容,我們向 Gemini Advanced 提供了主題演講的影片,並要求它建立一個與科技相關的熱門字詞和線索列表,使玩遊戲成為了解今年 I/O 公布的所有內容的有趣方式。
請繼續閱讀,了解我們如何使用 Flutter 建立 UI,並查看遊戲的開源程式碼,您可以在 GitHub 上存取。
如何玩
當您登入拼圖時,會提示您選擇您的隊伍。當您正確回答一個線索時,單詞將填入,並且格子的顏色會變為您的隊伍顏色。您的隊伍將為您解決的每個單詞獲得積分,如果您連續解決單詞而不請求提示,則您將獲得額外積分。
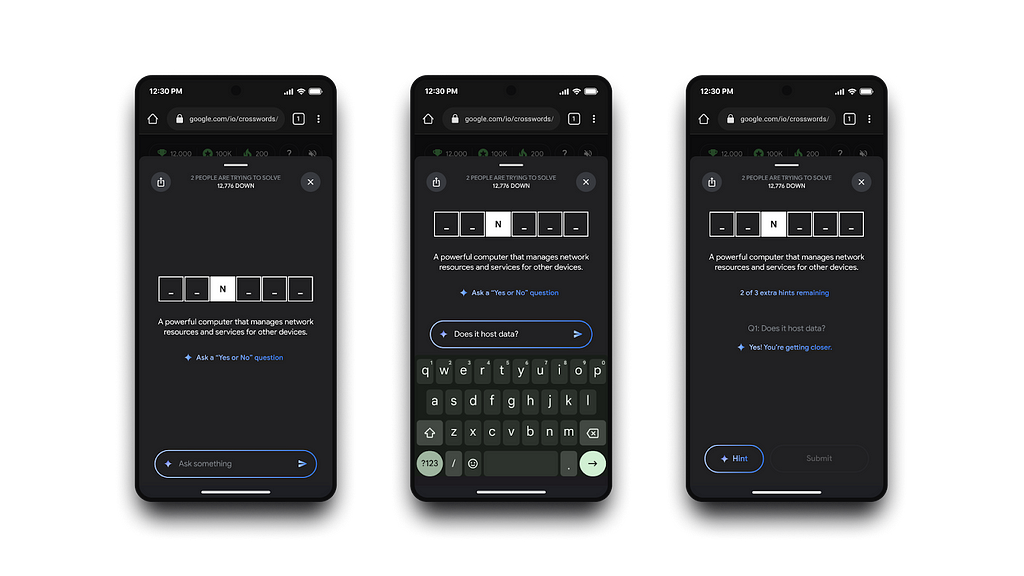
需要提示嗎?點擊 提示 按鈕,然後提出不超過十個關於隱藏單詞的是非題。Gemini API 會私下回答您的問題,以便您可以填寫更多單詞,並幫助您的隊伍取得勝利!

提示 功能的設計是一個很好的例子,說明不同的技術如何協同工作來解決問題。提示由 Firebase Genkit 提供支援,Genkit 是一個在 I/O 上宣布的用於 AI 開發的新框架,並且被部署為 Firebase 函式。
對 API 的網路請求包括線索的答案,因此為了將回應隱藏在訊息資料中,我們使用 Dart Frog 套件 建立了一個簡單的 Dart 後端,以使體驗更加健壯。Frog 後端呼叫 Genkit 以獲得提示,並從資料庫中擷取答案。這樣,玩家就不能簡單地檢查網路呼叫來找出遊戲的答案。
您可以在 Firebase 深入探討部落格 中閱讀更多關於 Genkit 流程的建構方式。

使用 Flutter 渲染高效能的填字遊戲棋盤
棋盤是遊戲的核心部分之一。我們優化了玩家在拼圖上的移動,以確保良好的效能,並為玩家提供最佳的使用者體驗。
我們考慮了兩種建立棋盤的選項:直接使用 Flutter 或使用 Flame 遊戲引擎。Flame 對此遊戲最引人注目的功能是其攝影機 API,它允許吉祥物輕鬆移動並支援縮放控制。但是,由於這幾乎是我們將使用的 Flame 的唯一功能,因此我們最終決定,對此場景而言,使用像 Flame 這樣的完整遊戲引擎有點過度。
尋找替代解決方案,我們探索了 InteractiveViewer Widget,它允許在自訂大小的畫布中渲染單詞,並使用矩陣轉換自由地移動吉祥物。InteractiveViewer 對我們的需求而言是一個更簡單的解決方案,具有較少的相依性和負載,這讓我們能夠更好地展示 Flutter 的靈活性與效能。
InteractiveViewer 的功能和靈活性
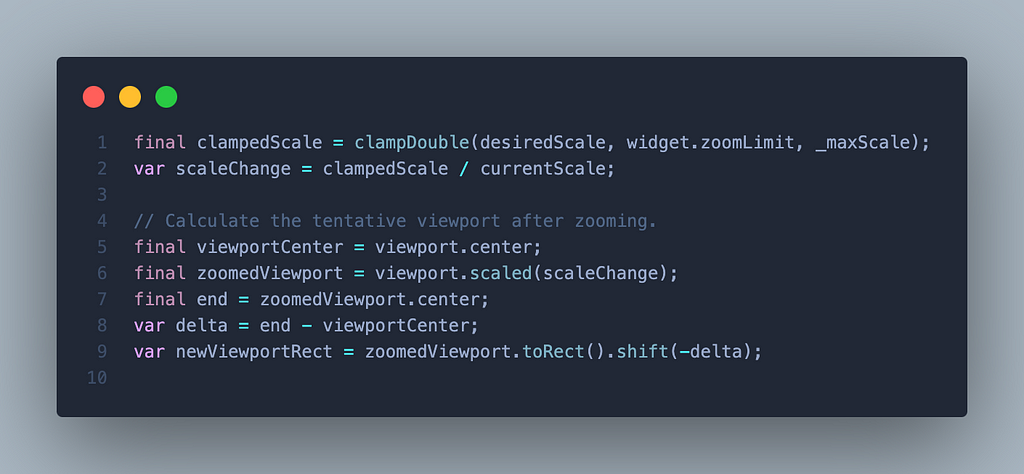
InteractiveViewer 內建了縮放手勢,但我們想要為桌面體驗添加更多直觀的按鈕。利用矩陣轉換,我們透過首先計算縮放比例的變化,並使用中心作為常數參考點來更新新的視窗,從而實作了縮放控制:

獲得新的暫時視窗後,我們必須確保它適合棋盤的邊界。我們必須允許兩種情況:當視窗比棋盤大時,或者當視窗的位置超出邊界時。我們透過調整縮放級別或視窗的位置來更新縮放比例變化的程度和視窗的轉換,以確保它適合邊界,如下面的程式碼所示:

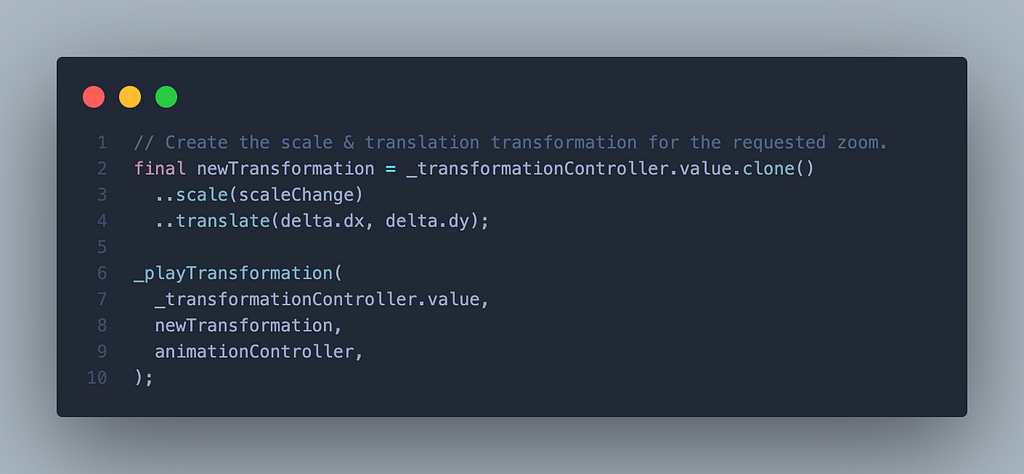
最後,計算轉換並將其應用到 InteractiveViewer 控制項:

透過這段程式碼,我們擴展了 InteractiveViewer 的縮放控制,並根據我們的需求轉換了視窗。
使用 Flutter 中的 WebAssembly 提升效能
Flutter Web 應用程式的 WebAssembly 支援是今年 I/O 對 Flutter 社群的重要宣布之一。隨著全球玩家同時玩遊戲,效能是一個關鍵因素。我們利用了 WebAssembly (Wasm),它建構在 Flutter 中,以減少效能瓶頸並維持流暢的畫面更新率,特別是在遊戲中的角色和棋盤動畫方面。

Dart 後端和 Cloud Run:後端和前端之間的無縫程式碼共享
為了確保所有使用者都能享受流暢的遊戲體驗,我們的 Dart 後端使用 Dart Frog 套件 建構,並託管在 Google Cloud Run 上,以利用自動調整功能。這有助於維持最佳效能,無論活躍玩家數如何,因為遊戲會進行多次呼叫,例如每次建立使用者時,或者當玩家提交單詞或請求提示時。
使用後端來確認每個線索的答案,還可以讓我們保護填字遊戲,防止作弊。具體而言,應用程式使用 Flutter Firestore SDK 讀取資訊,但資料庫 僅 允許 Dart 後端進行更改。這還有助於加快開發速度,因為我們可以在前端和後端使用相同的語言(Dart)。
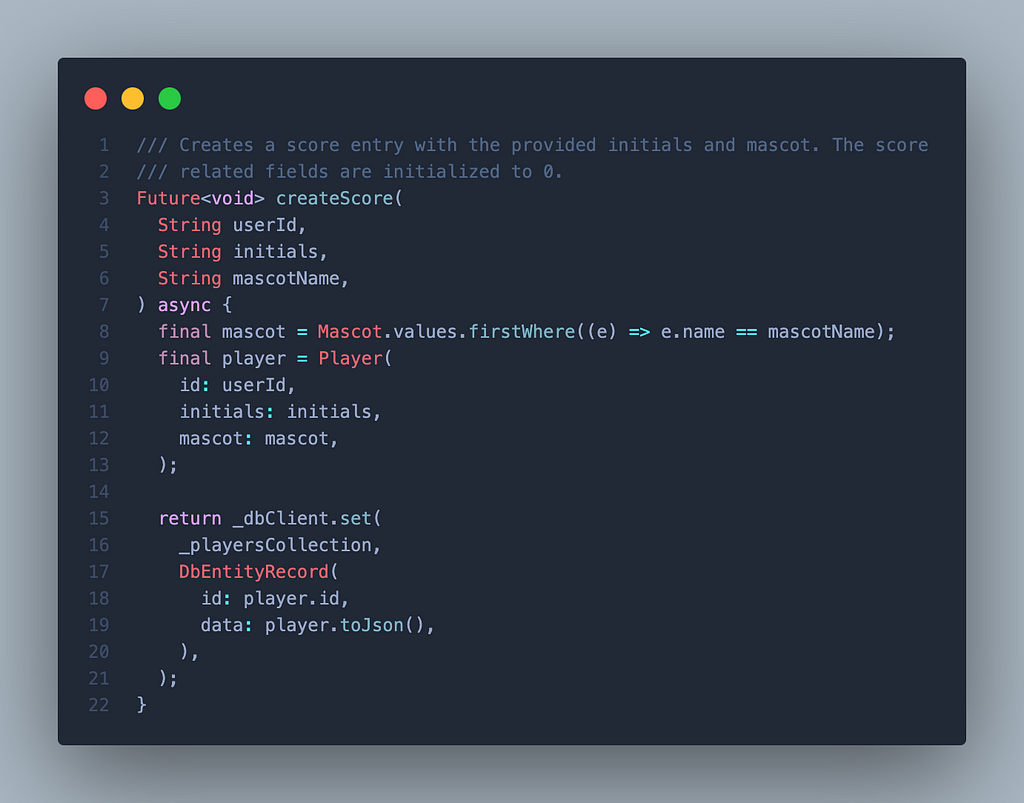
例如,我們可以在 Player 資料模型中看到這種模式,它使用 Dart Frog API 建立一個玩家。

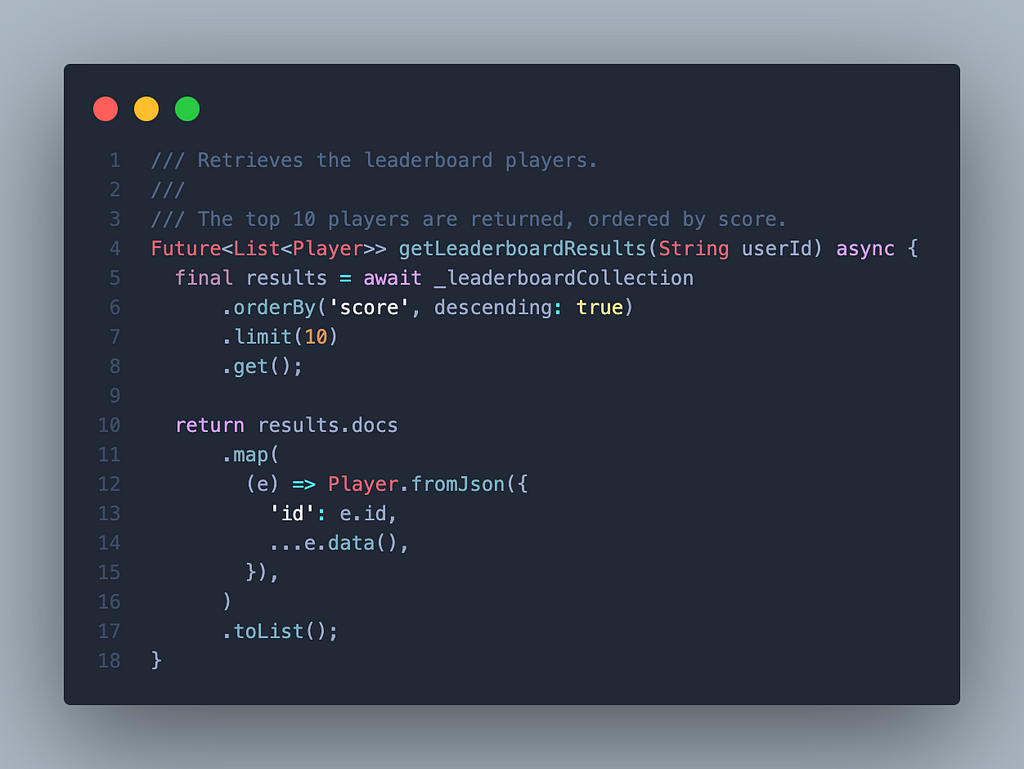
應用程式直接存取玩家排行榜,重複使用相同的模型,避免重複和不同步:

開始玩:解開 I/O 填字遊戲!
在您自己的所有橫向和縱向的輝煌中開始玩 填字遊戲。對於那些想要深入了解細節的人,請查看它的 開源程式碼 和 開發者學習路徑,以展示我們如何建立它。觀看 Google I/O 回顧,以了解有關今年宣布的所有內容的更多資訊!
我們是如何建構它的:使用 AI 製作 I/O 填字遊戲 最初發佈在 Medium 上的 Flutter,人們在那裡透過突出顯示和回應這個故事來繼續討論。