【文章內容使用 Gemini 1.5 Pro 自動翻譯產生】
Dart 診斷訊息
您是否曾經看到一條錯誤訊息,卻不知道它的含義以及您應該如何處理?實際上,可能比您想像的更多資訊可以幫助您回答這些問題。
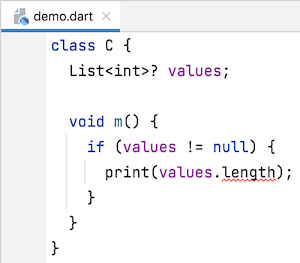
讓我們舉一個相當常見的例子。以下程式碼中存在一個問題:

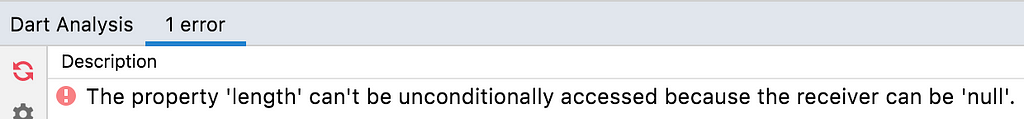
在 IntelliJ IDEA 中,該訊息顯示在 Dart Analysis 視圖中:

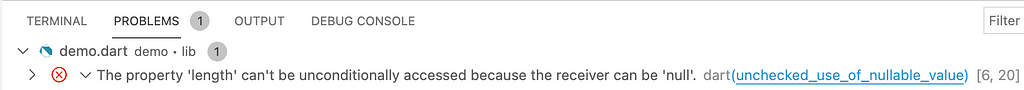
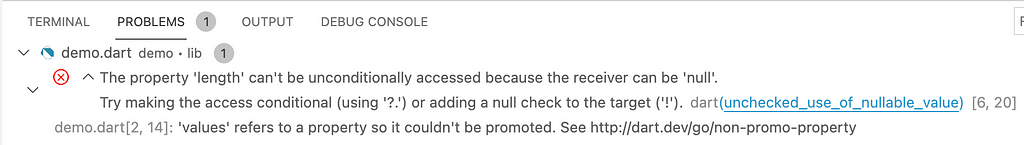
在 Visual Studio Code 中,問題訊息顯示在「問題」面板中:

看起來很奇怪,因為我們剛剛在上一行檢查了 values 不是 null。
該訊息告訴我們出了什麼問題,但並沒有真正幫助我們理解為什麼檢查不充分或如何回應錯誤。這些額外資訊實際上是可用的;只是可能不清楚如何找到它。本文的其餘部分將向您展示如何在 IntelliJ IDEA、Visual Studio Code 和 dart analyze 命令列工具的輸出中找到這些額外資訊的位置。
IntelliJ IDEA
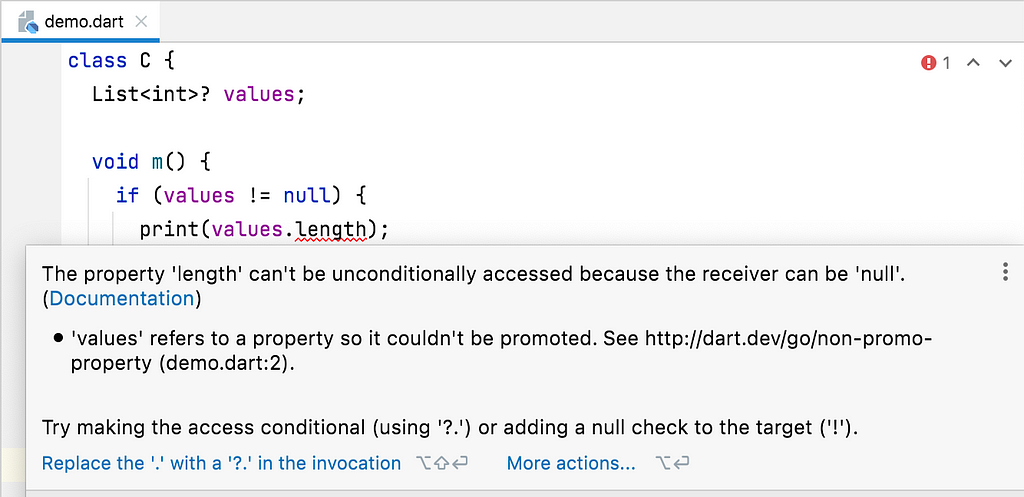
如果您將滑鼠懸停在突出顯示的文字上,您可以獲得更多資訊:

懸停包含我們上面看到的訊息(我們稱之為 問題訊息),但也包含其他有用的資訊:
- 指向有關診斷的外部文件的連結
- 一條 上下文訊息,解釋為什麼
null比較不足以將屬性的類型提升為非空類型 - 一條 修正訊息,描述您可以採取的一些措施來修正程式碼
上下文訊息包含與類型提升相關的額外文件的 URL,並告訴您欄位定義的行和檔案。遺憾的是,您無法從懸停導航到上下文位置,但您可以從 Dart Analysis 視圖導航。
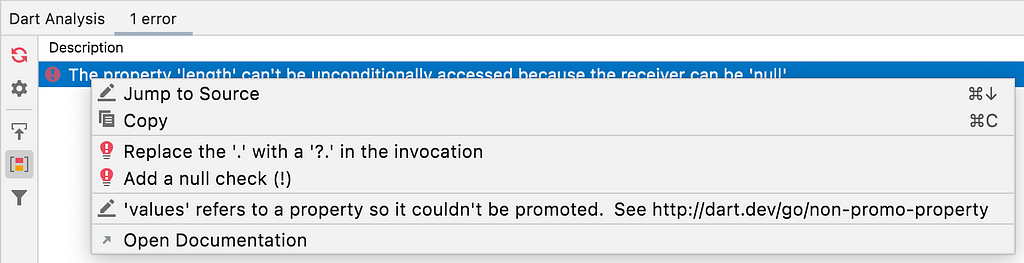
雖然 Dart Analysis 視圖僅顯示問題訊息,但雙擊該訊息會將您導航到報告問題的帶有紅色波浪線的文字。對於其他有用的功能,請顯示上下文選單:

使用上下文選單,您可以導航到報告診斷的位置(使用 跳轉到來源,其工作方式與雙擊問題訊息相同)或導航到 values 的宣告(使用上下文訊息標記的選單項)。選擇 打開文件 將打開有關診斷的外部文件。
Visual Studio Code
在 Visual Studio Code 中,有兩種方法可以查看額外資訊。第一種是展開「問題」面板中的條目:

第一行是我們之前看到的訊息(我們稱之為 問題訊息)。雙擊第一行或第二行會將您導航到出現問題的帶有紅色波浪線的文字。
第二行是一條 修正訊息,描述您可以採取的一些措施來修正程式碼。它還包含一個由診斷 ID 標記的連結,該連結會打開有關診斷的外部文件。
第三行是一條 上下文訊息,解釋為什麼 null 比較不足以將類型提升為非空類型。雙擊上下文訊息會將您導航到 values 的宣告。上下文訊息包含與類型提升相關的額外文件的 URL。
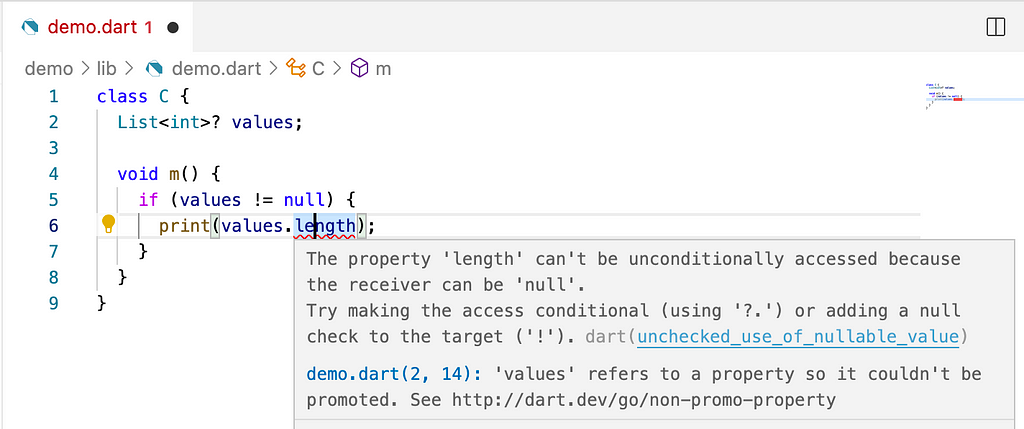
您也可以透過將滑鼠懸停在突出顯示的文字上來查看此資訊,這會導致打開懸停文字:

懸停文字包含與「問題」面板相同的資訊。它包含一個連結,可將您帶到外部文件,以及另一個連結,可導航到 values 的宣告。
dart analyze
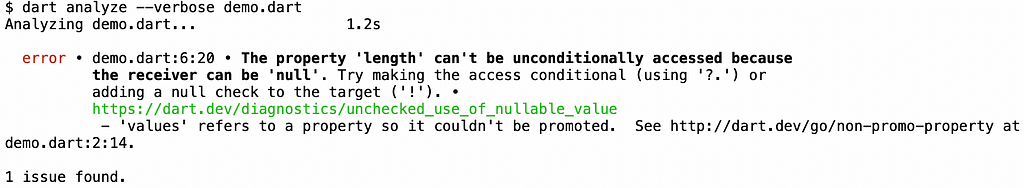
命令列分析器 dart analyze 可以顯示與 IDE 相同的資訊,但您需要使用 --verbose 旗標才能查看所有資訊。

總結
我希望本文能幫助您更輕鬆地找到理解分析器診斷所需的資訊。
如果您發現仍然難以理解的診斷訊息(因為訊息不清楚、需要上下文訊息來幫助您找到其他相關程式碼位置,或者文件不夠完整),請透過建立 dart-lang/sdk 議題告知我們。我們一直有興趣改進工具。