【文章內容使用 Gemini 1.5 Pro 自動產生】
兩個月的 #FlutterGoodNewsWednesday
當我們意識到今年春天將會很不一樣,沒有往常的活動和連線點時,我們決定尋找一種新的方式,將我們的各種公告與您分享。我們中的幾個人聚在一起,於是 #FlutterGoodNewsWednesday 就誕生了。在過去的兩個月裡,我們每個星期都會分享一些新的內容,希望讓您露出笑容。本週,我們想追蹤一下我們迄今為止所做的部分公告,並分享一些進一步的更新。
Flutter 開發人員的免費入門培訓
我們以宣布與 App Brewery 的安吉拉·余合作創建的 免費 10 小時以上入門課程,涵蓋 Flutter 開發的基礎知識。我們很高興地看到超過 75,000 人註冊了這個課程,並且已經有將近 5,000 人完成了(我十三歲的兒子就是其中之一!)對於正在學習這個課程的大家,希望您能發現 Discord 群組,Very Good Ventures 和一組志願者一直在那裡提供禮賓服務。我們也一直在向大家學習——特別是了解開始學習時的一些早期陷阱;我們將利用這些知識來改進文件和產品本身。
如果您快完成這個課程了,您可能會想知道「下一步是什麼?」我們有一些建議,其中涵蓋了中級主題:
- 安吉拉課程的第二部分 涵蓋了呼叫 Web 服務和 Firebase 整合、更進階的 Widget、狀態管理和動畫。
- 尼克·曼寧的旅遊和公司課程 將您在安吉拉課程中學到的知識應用到一個真實的、工作的應用程式範例中,包括單元測試和整合測試、非同步 Web 服務呼叫、JSON API 和自訂視圖。
- 同樣地,安德烈亞·比佐托的 REST API 速成課程 基於一個受歡迎的 API,展示如何呼叫基於 REST 的 Web 服務、快取返回的資料以及處理服務降級問題。
CodePen Flutter 支援
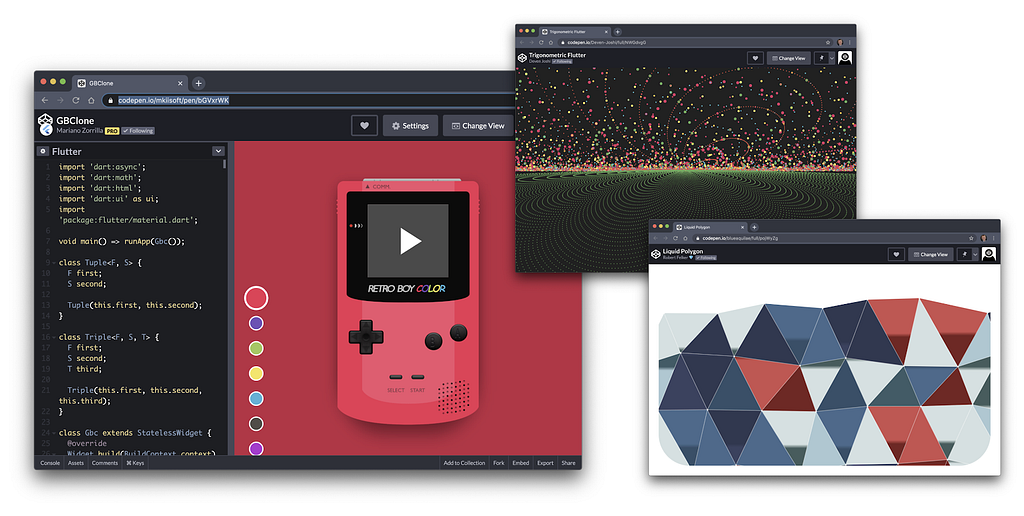
我們還分享了關於 CodePen 採用 Flutter 的資訊。迄今為止,我們已經看到來自世界各地的設計師和開發人員創建了近 5,000 個 Flutter pens。有些人的作品讓我們大開眼界。以下是我們過去幾週看到的一些最喜歡的:
- Retro Boy Color(由 Mariano Zorrilla 創建)
- Netflix Logo in Flutter(由 Dominik Roszkowski 創建)
- Flutter Space Program(由 Dominik Roszkowski 創建)
- Draggable C curve(由 Paul Thomas 創建)
- Liquid Polygon(由 Robert Felker 創建)
- Long shadow animations(由 Jonathan Monga 創建)
- Trigonometric Flutter(由 Deven Joshi 創建)
- Color Test(由 Chiziaruhoma Ogbonda 創建)

繼續在 CodePen 上探索:我們將為您舉辦一場挑戰!
Flutter 強勁勢頭
在我們第三篇 #FlutterGoodNewsWednesday 部落格文章中,我們分享了一些有關 Flutter 採用的統計數據,現在有 200 萬開發人員使用 Flutter。與去年此時相比,現在每天使用 Flutter 的開發人員比過去一個星期還要多。

當時我們分享了我們看到大約 50,000 個應用程式上傳到 Play Store。增長速度繼續加快,我們很高興地分享自那篇文章發佈以來,又上傳了 10,000 個 Flutter 應用程式。這種勢頭激勵著我們:感謝您的支援!
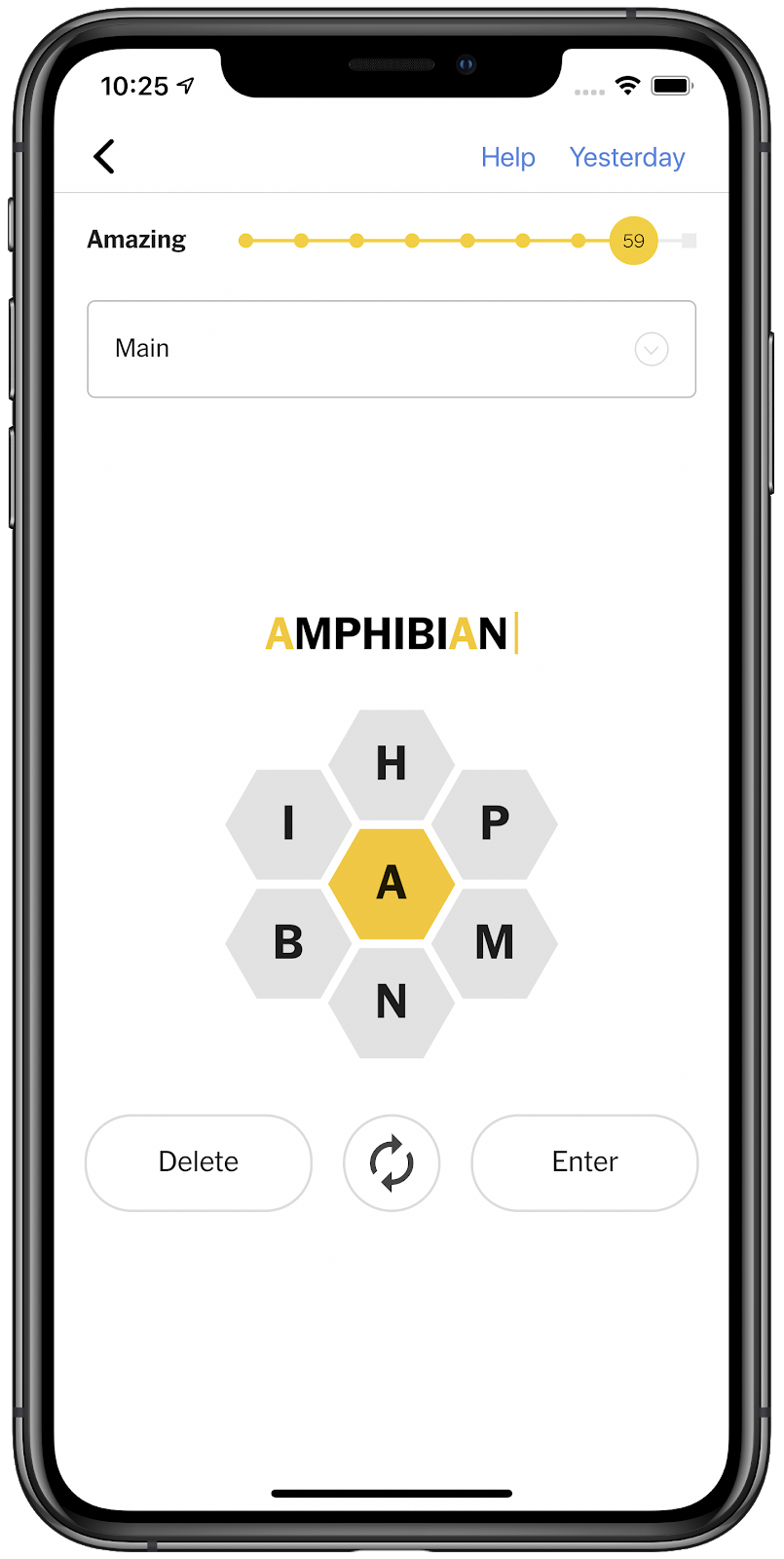
其中一個新應用程式的絕佳範例來自 紐約時報遊戲團隊,他們在 Google I/O ‘19 活動 上分享了他們使用 Flutter 的一些經驗。他們的 拼字蜂 遊戲現已作為他們 字謎遊戲應用程式 的一部分推出到 iOS 和 Android 商店:這個令人上癮的文字遊戲完全使用 Flutter 構建,挑戰您用蜂巢狀字母製作單詞。
自這篇部落格文章發佈以來,我們還發佈了第一季度開發人員調查結果,有超過 6,000 人參與。94.5% 的人表示他們對 Flutter 感到滿意或非常滿意,但我們也更多地了解到哪些方面存在困難。以前的一份調查報告指出動畫是一個挑戰,我們隨後針對該子系統添加了一系列 視訊 和 更詳細的文檔,以更深入地介紹它。
Web 進度更新
在過去的幾個月裡,我們一直在努力的一個領域是 Flutter 對目標 Web 輸出的支援。正如我們在 Web 更新中所報告的那樣,我們特別關注改進效能和一致性。在文章中,我們宣布 Flutter 現在支援漸進式 Web 應用程式,並且在後續的幾週中,我們一直在透過 更複雜的服務工作者快取 大幅改進此功能,以提高首次載入效能。
在過去的一週中,我們還開始了一系列 文章,介紹 基於優化 Flutter Gallery 的經驗教訓,針對在 Web 上運行的 Flutter 應用程式最大限度地提高效能的技巧和竅門。請繼續關注這個部落格頻道,在接下來的幾週中,我們將發佈更多關於此主題的文章!
Flutter 1.17 和 Dart 2.8
也許迄今為止所有這些公告中最大的新聞是 Flutter 1.17 的發佈,包括 Dart 2.8。Flutter 1.17 在所有平台上都提供了效能和記憶體改進,但您會在 iOS 上看到最大的提升,因為 採用了 Apple 的 Metal 子系統 進行圖形渲染。對於 Android 來說,您也會看到改進,特別是新的可選 快速啟動除錯模式,它在不更改程式碼的情況下提供了 3 倍的速度提升。
除了在部落格文章中提到的新功能之外,還有一個功能讓一些人注意到了,那就是在發佈模式構建中更新的錯誤顯示。對於發佈模式構建,我們已 停用當您的其中一個 Widget 配置不正確時出現的「紅色死亡畫面」。許多人告訴我們,他們希望在罕見的情況下,當您的應用程式中存在 bug 時,能夠看到一個不太……突出的訊息,希望這個更改的預設行為是一個更好的替代方案。(對於那些想要其他東西的人,您可以使用 ErrorWidget.builder 屬性進一步自訂它。)
令人興奮的是,截至撰寫本文時,三分之二的人已經升級到 1.17。我們鼓勵大家儘快升級,以利用此版本中提供的所有功能!
在此期間,我們為 Flutter 1.17 發佈了一個熱修補版本,並計劃根據需要進一步更新以提高穩定性和品質。您可以查看 相關 Wiki 頁面,了解每個熱修補版本中包含的 bug 修復,以及如何確保您正在運行最新的穩定版本。
Adobe XD Plugin 預覽可用性
對於設計師來說,另一個重大消息是 Adobe XD 對 Flutter 支援的第一個公開預覽,由 Adobe 本身發佈。
本週,Adobe 發佈了對 Plugin 的更新,其中 修復了一些與不透明度相關的匯出錯誤,並積極地組合形狀以獲得更清晰的 Dart 程式碼。此外,Adobe 上週發佈了一個 XD 更新,其中 包含用於存取響應式佈局的新 API。一旦它得到更廣泛的推出,請在接下來的幾週內繼續關注 XD 到 Flutter Plugin 的進一步更新,這將提高生成的 Dart 程式碼的靈活性。
Plugin 和 Flutter 最愛
最近,上週我們 宣布我們計劃將許多 Flutter 團隊的 Plugin 升級到 1.0,此外還有一組新的 Flutter 最愛,其中包括 使用 Apple 進行登錄。
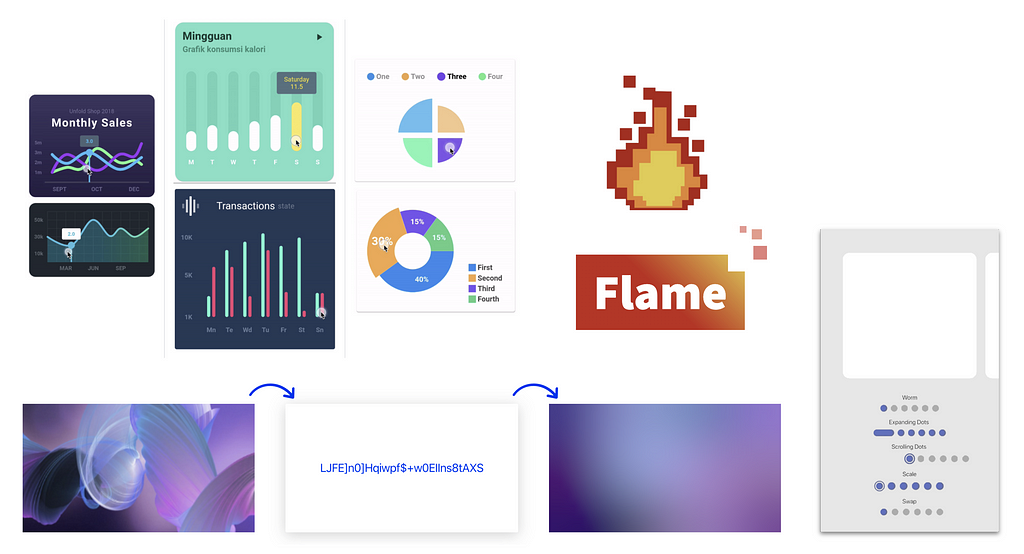
但始終值得指出一些默默無聞的英雄。有超過 10,000 個套件,很難全部認出來,但本週我們將重點介紹一個非正式的十佳清單,其中包含一些很酷的套件,這些套件還不是 Flutter 最愛,但仍然值得關注:
- fl_chart 提供精美的商務圖表,包括折線圖和條形圖、散點圖和餅圖。
- flutter_blurhash 為可能需要時間下載的圖片提供快速佔位符。
- font_awesome_flutter 提供數千個圖示,以便輕鬆將它們包含在您的 Flutter 應用程式中。
- fab_circular_menu 提供一個迷人的彈出式選單。
- flutter_staggered_animations 為 listview、gridview 和 columns 提供精美的載入動畫。
- device_preview 將您的應用程式限制在一個自訂設備殼中,例如,讓您能夠從 macOS 預覽 iPhone 輸出。
- smooth_page_indicator 允許您在資訊卡的旋轉木馬中進行轉場。
- flame 提供一個小型 Flutter 遊戲引擎,帶有一組豐富的教學課程。
- flutter_launcher_icons 是一個受歡迎的 CLI 工具,它極大地簡化了更新 Flutter 應用程式啟動器圖示的任務。
- smooth_star_rating 提供一個緊湊的控制項,用於選擇星級評分。

順便說一下,如果您正在編寫套件,請確保您沒有錯過我們關於 開發現代 Plugin 的技巧和竅門的文章。並且請填寫我們的 季度調查,其中有一個專注於 Plugin 開發的模組。
Flutter 日
最後,但並非最不重要的一點——我們最近 宣布了 Flutter 日,它將在幾週後的 6 月 25 日舉行。我們將舉辦三個技術會議、#AskFlutter,以及一組新的和更新的程式碼實驗室,讓您為在隨後的週末開始的由社群主導的 #Hack20 黑客馬拉松 活動做好準備。
更多好消息即將到來
我們還沒有完成:我們還有許多公告將作為 #FlutterGoodNewsWednesday 的一部分推出。所以請繼續關注,如果您有自己的好消息要與我們分享,請不要猶豫!
您隨時可以在 Twitter 上透過 @flutterdev 聯繫我們。我們很樂意收到您的來信!
兩個月的 #FlutterGoodNewsWednesday 最初發佈在 Flutter 上的 Medium,人們在那裡透過突出顯示和回應這個故事來繼續討論。