【文章內容使用 Gemini 1.5 Pro 自動翻譯產生】
三個很酷的 Dart 模式
關於作者:Jose 最近大學畢業,現在在 Material 工作,這是一個設計系統,可幫助團隊建立高品質的數位體驗。Jose 的團隊維護 Flutter material 函式庫。
使用 Flutter 框架,您可以使用 Dart 程式語言建立漂亮的應用程式。隨著時間的推移,我學習了一些有用的 Dart 模式,這些模式幫助我成為一名更好的 Flutter 開發人員。以下是我推薦您在下一個應用程式中嘗試的三個模式:
- 有條件地賦值:
boolean ? widget : widget - 將 Widget 合併到集合中:
for ()...[] - 立即調用匿名函式:
() {} ()
本文將向您展示如何使用每種模式,最後會有一個嵌入的 Pen,您可以在其中使用程式碼。

有條件地賦值
條件賦值運算子 ?:(也稱為 三元運算子)需要一個條件表達式和兩個值表達式。當您的 Widget 取決於布林值時,此模式非常有用。您可以使用三元運算子內嵌運行程式碼,而不是將運算模組化到單獨的方法中。我已經無數次使用過這種技術。
在以下範例中,AppBar 標題取決於布林值。(在這種情況下,該值取決於 isVegetarian 布林值。)如果該值為 true,則標題文字設定為第一個值(「Vegetarian Food」);否則,它就是第二個值(「Non-Vegetarian Food」)。
1 | appBar: AppBar( |
將 Widget 合併到集合中
此模式 for ()...[] 使用展開運算子(…)將 Widget 列表合併到現有集合中。每當我使用 Widget 列表時,我都會使用它,通常與 children 屬性一起使用。以下範例使用此技術建立 Widget 列表:
1 | children: [ |
在此範例中,foods 是 Food 物件的列表,定義如下:
1 | List<Food> foods = [ |
每當您需要多次(例如,在範例中,如果 isVegetarian 為 true,則為 3 次)將多個 Widget(例如範例中的 ListTile Widget)加入到 Widget 列表中時,for ()...[] 模式都很方便。
由於展開運算子(…)對 Dart 來說相對較新,請確保您的 pubspec.yaml 檔案指定的 Dart SDK 版本為 2.3.0 或更高版本:
1 | environment: |
要了解有關 集合運算子 和 展開運算子 的更多資訊,請閱讀 Dart 語言導覽。
立即調用匿名函式
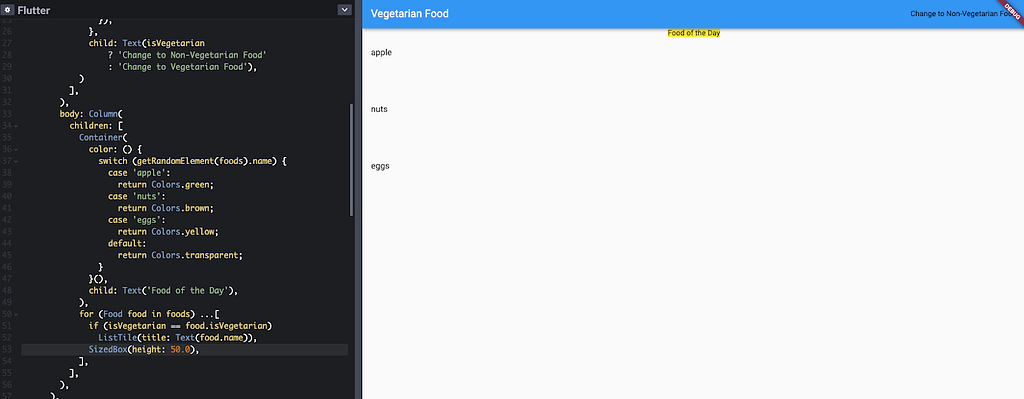
第三種模式 () {} () 相當於 Dart 中的「立即調用函式表達式(IIFE)」。這種方便的模式讓您可以定義匿名函式並立即執行它。我發現這種模式在處理可能有多個輸出的 Widget 時非常有用。程式碼可以內嵌使用,而不是使用巢狀的三元運算子或將簡單的調用模組化。以下範例顯示了此模式,其中包含一個帶有 switch 語句的匿名函式。
1 | color: () { |
總結
您可以使用 CodePen 來玩 Flutter 程式碼。以下是一個包含本文中所有程式碼的 Pen:
以下是用顏色表示的另一個 CodePen 範例:
我希望這三種 Dart 模式能讓您在開發 Flutter 應用程式時擁有更大的自由度。如果您還有其他喜歡的技巧,請在評論中分享!