【文章內容使用 Gemini 1.5 Pro 自動翻譯產生】
全新的 DartPad.dev,支援 Flutter
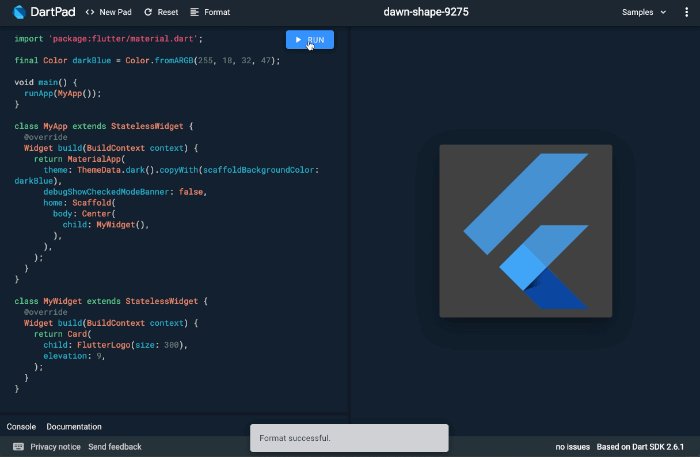
今天,我們宣布對 DartPad.dev 進行重大升級,它採用了全新的外觀和體驗,並支援熱門的 Flutter UI 工具包。DartPad 是我們的線上編輯器,可以直接在您的瀏覽器中運行 Dart 程式,現在它也可以運行 Flutter 應用程式了。

立即開始創作
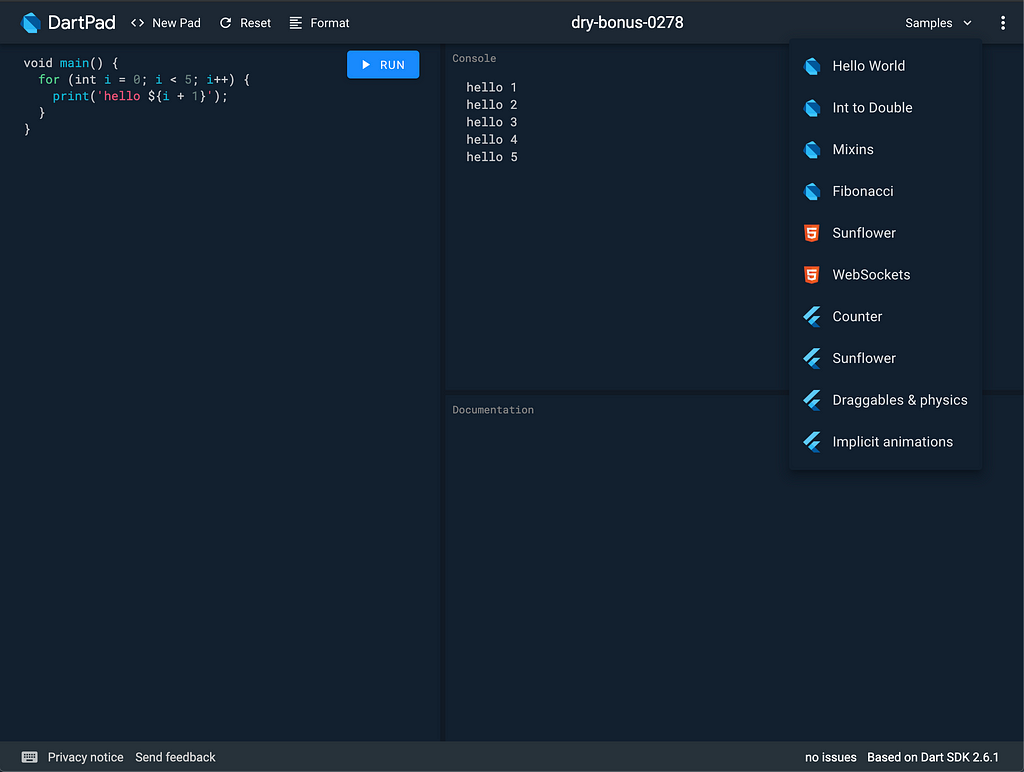
要建立新的 Flutter 專案,請點擊「新增面板」按鈕,然後選擇 Flutter。

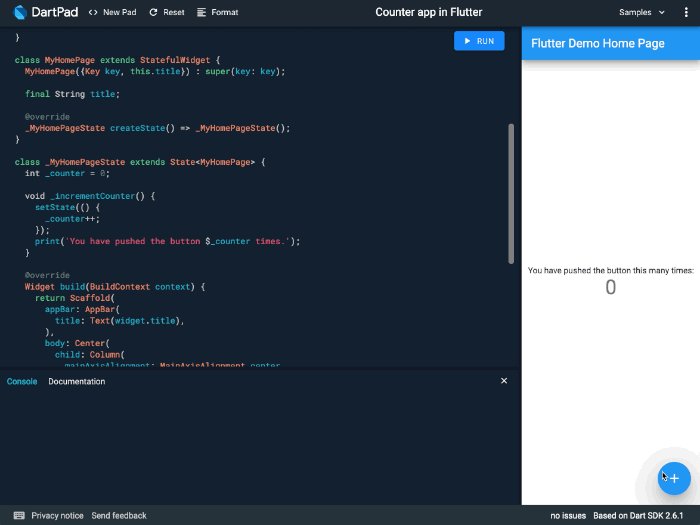
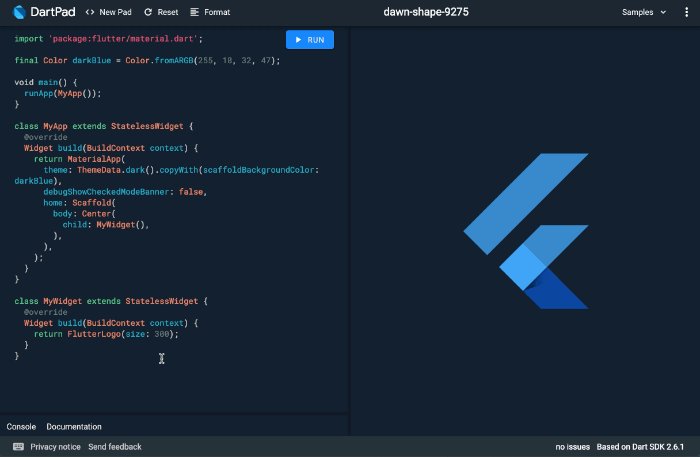
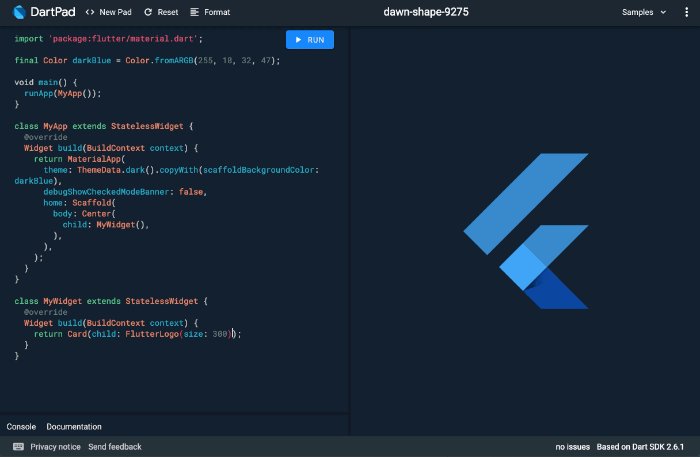
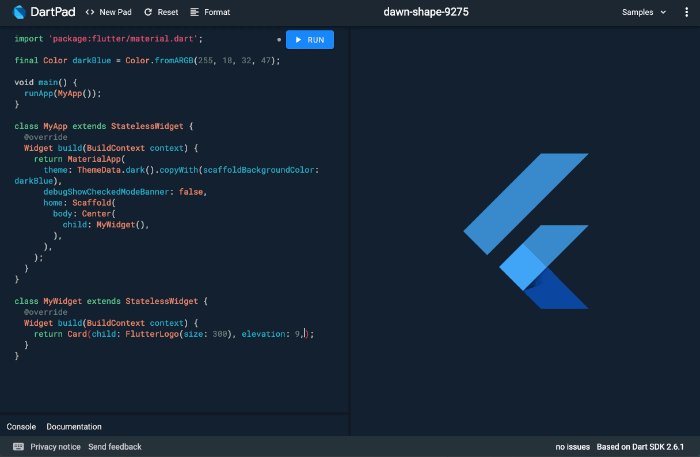
這會在編輯器中加入一些起始程式碼並運行它。每當 DartPad 偵測到您正在使用 package:flutter 時,就會出現一個面板來顯示 UI。或者使用「範例」選單來尋找 Flutter 範例。

功能
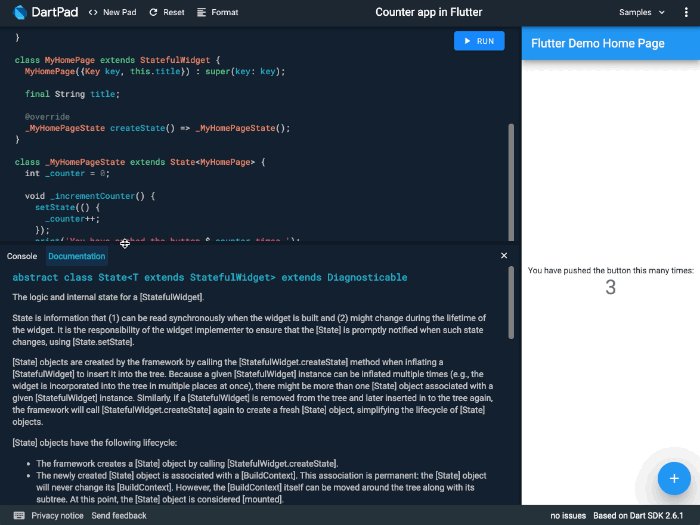
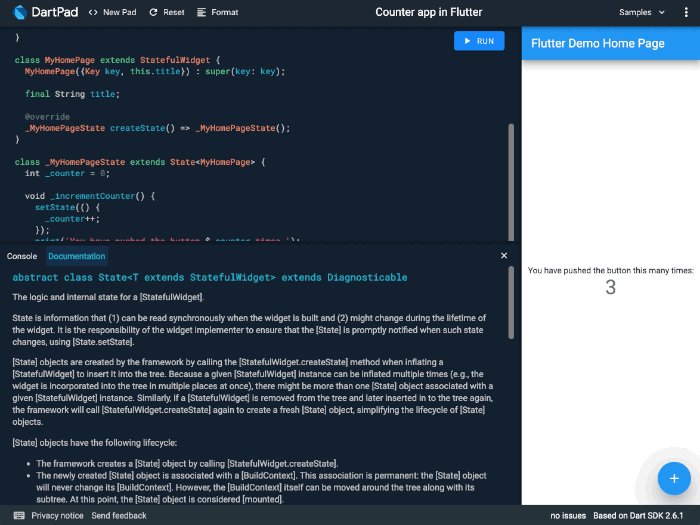
Flutter 的所有核心函式庫,例如 cupertino 和 material,都可以使用,DartPad 可以顯示它們的文件。選擇一個符號即可在底部面板中查看文件。

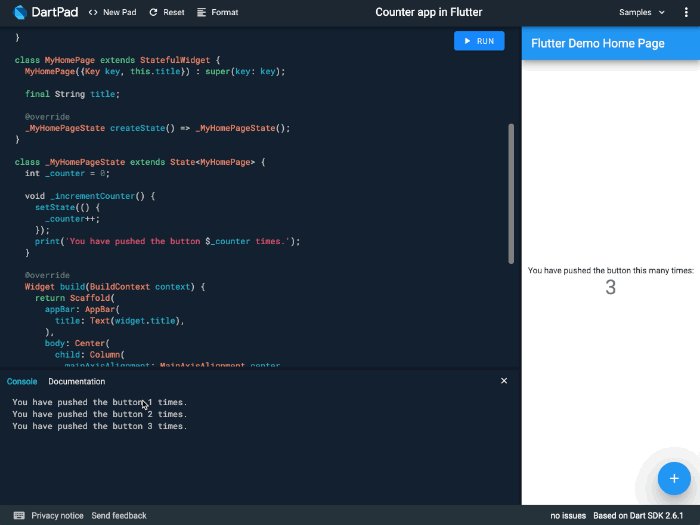
DartPad 使用 Dart 格式化工具 (dartfmt) 格式化程式碼、提供輔助、提供修正、建議自動完成,並顯示錯誤和警告。

當您準備好分享您的程式碼片段時,您可以 建立 GitHub gist,並將 gist ID 放入像這樣的 URL 中:https://dartpad.dev/<GistID>。您可以在錯誤報告、StackOverflow 問題或您選擇的社群媒體平台上分享此連結。查看分享指南以了解更多詳細資訊。
您也可以將 DartPad 嵌入到頁面中,例如在此程式碼實驗室中。嵌入式 DartPad 特別適用於文章、程式碼實驗室和教學。(如果您有興趣在程式碼實驗室和教學中使用 DartPad,請查看本指南)。要了解更多關於將 DartPad 加到頁面的資訊,請查看嵌入指南。
感謝!
DartPad 是 Dart 開源專案 的一部分。如果您提交了 DartPad 的 問題 或變更,感謝您使其變得更好。如果您想貢獻,請從 github.com/dart-lang/dart-pad 開始。要了解更多關於在 Web 上運行 Flutter 的資訊,請造訪 flutter.dev/web。
我們迫不及待地想看看您會創造出什麼!
全新的 DartPad.dev,支援 Flutter 最初發佈在 Medium 的 Dart 上,人們在那裡透過醒目顯示和回應這個故事來繼續對話。