【文章內容使用 Gemini 1.5 Pro 自動產生】
深入了解最新版本,包括 macOS 和 Linux 穩定版本、效能提升等等!
是時候再次發佈 Flutter 穩定版本了——我們非常自豪地宣布 Flutter 3!僅僅三個月前,我們宣布了 Flutter 對 Windows 的支援。今天,我們很高興地宣布,除了 Windows 之外,Flutter 現在也穩定支援 macOS 和 Linux!

感謝 Flutter 貢獻者的辛勤工作,我們已合併了 5248 個 Pull Request!
我們在此版本中有一些令人興奮的消息要宣布,包括 Flutter 對 macOS 和 Linux 的支援更新、重大的效能提升、行動和 Web 更新——以及更多!此外,我們還有一些關於減少對舊版 Windows 支援的資訊,以及一小部分重大變更。好了,讓我們開始吧!
隨時準備好在所有桌面平台上投入生產
Linux 和 macOS 已達到穩定狀態,並包含以下功能:
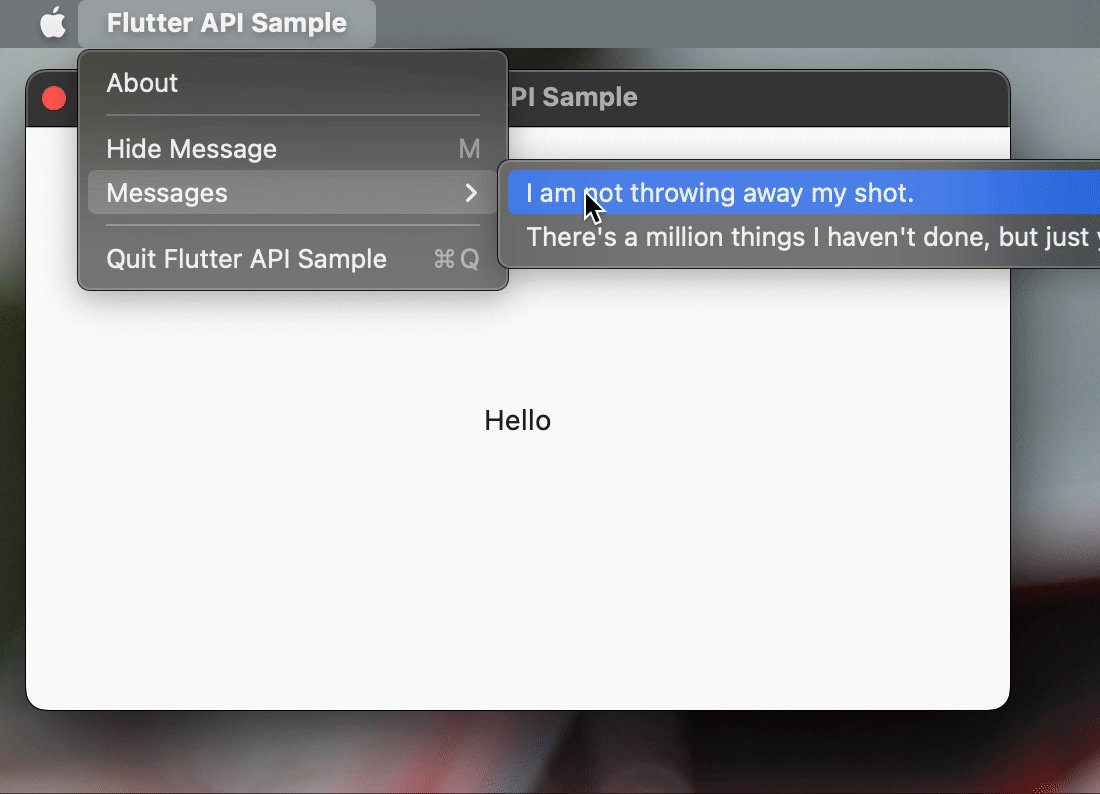
階層式選單和對 macOS 系統選單列的支援
您現在可以使用 PlatformMenuBar Widget 在 macOS 上建立平台渲染的選單列,它支援插入僅平台選單,以及控制 macOS 應用程式選單中顯示的內容。

在所有桌面平台上完全支援國際文字輸入
國際文字輸入,包括對使用文字輸入法編輯器 (IME)(例如中文、日語和韓語)的語言的支援,在所有三個桌面平台上都得到完全支援,包括 Sogou 和 Google 日語輸入等第三方輸入法。
所有桌面平台上的無障礙功能
Windows、macOS 和 Linux 的 Flutter 支援無障礙服務,例如螢幕閱讀器、無障礙導航和反色。
macOS 上預設為通用二進制檔案
從 Flutter 3 開始,Flutter macOS 桌面應用程式被建構為通用二進制檔案,原生支援現有的基於 Intel 的 Mac 和 Apple 最新推出的 Apple Silicon 設備。
棄用 Windows 7/8 開發
在此版本中,我們將推薦的 Windows 開發版本提升到 Windows 10。雖然我們沒有阻止在舊版本(Windows 7、Windows 8、Windows 8.1)上進行開發,但這些版本 不再受 Microsoft 支援,而且我們對這些版本的測試有限。雖然我們將繼續為舊版本提供「盡力而為」的支援,但我們鼓勵您升級。
**注意:**我們繼續提供對在 Windows 7 和 Windows 8 上 *運行* 的 Flutter 應用程式的支援;此更改僅影響推薦的開發環境。
行動更新
我們對行動平台的更新包括以下內容:
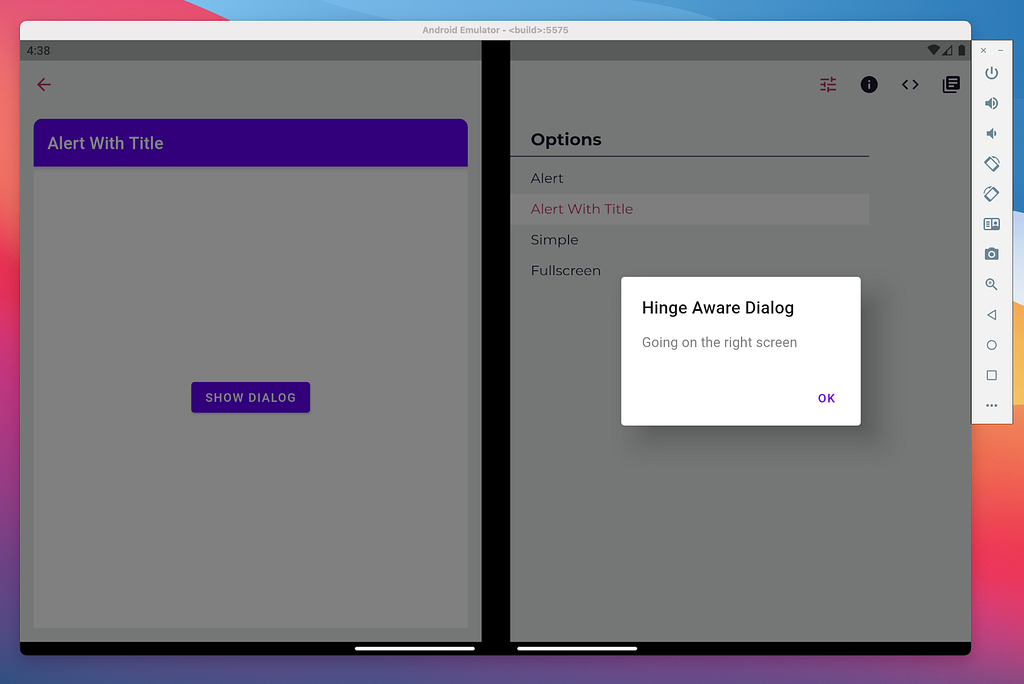
可折疊手機支援
Flutter 3 版本支援可折疊行動設備。在由 Microsoft 帶頭合作的過程中,新功能和 Widget 讓您可以在可折疊設備上建立動態且令人愉悅的體驗。
作為此工作的一部分,MediaQuery 現在包含一個 DisplayFeatures 清單,描述設備元素(如鉸鏈、摺疊和切口)的邊界和狀態。此外,DisplayFeatureSubScreen Widget 現在會將其子 Widget 定位在不與 DisplayFeatures 的邊界重疊的位置,並且已經與框架的預設對話方塊和彈出視窗整合在一起,使 Flutter 開箱即用 地感知和對這些元素做出響應。

非常感謝 Microsoft 團隊,尤其是 @andreidiaconu,他們的貢獻!
嘗試 Surface Duo 模擬器範例,其中包括一個帶有 Flutter 圖庫的特殊分支,以查看 Flutter 的雙顯示器在實際情況下的運行情況。
iOS 可變更新率支援
Flutter 現在支援具有 ProMotion 顯示器的 iOS 設備(包括 iPhone 13 Pro 和 iPad Pro)上的可變更新率。在這些設備上,Flutter 應用程式可以以高達 120 赫茲的更新率渲染,而之前限制為 60 赫茲。這在快速動畫(例如捲軸)期間產生更流暢的體驗。查看 flutter.dev/go/variable-refresh-rate 以獲取更多詳細資訊。
簡化的 iOS 發佈
我們已在 flutter build ipa 命令 中加入了新選項,以簡化 iOS 應用程式的發佈。當您準備好發佈到 TestFlight 或 App Store 時,運行 flutter build ipa 以建立 Xcode 檔案 (.xcarchive 檔案) 和應用程式捆綁 (.ipa 檔案)。您可以選擇性地加入 —-export-method ad-hoc、—-export-method development 或 —-export-method enterprise。建立應用程式捆綁後,透過 Apple Transport macOS 應用程式 或在命令列上使用 xcrun altool 將其上傳到 Apple(運行 man altool 以獲取 App Store Connect API 金鑰驗證指示)。上傳後,您的應用程式即可發佈到 TestFlight 或 App Store。在設定初始 Xcode 專案設定(如顯示名稱和應用程式圖標)後,您不再需要打開 Xcode 來發佈應用程式。
Gradle 版本更新
如果您使用 Flutter 工具建立新的專案,您可能會注意到,產生的檔案現在使用 Gradle 和 Android Gradle Plugin 的最新版本。對於現有的專案,您需要手動將 Gradle 的版本提升到 7.4,將 Android Gradle Plugin 的版本提升到 7.1.2。
停止支援 32 位 iOS/iOS 9/iOS 10
正如我們在 2022 年 2 月的 2.10 穩定版本中所宣布的那樣,Flutter 對 32 位 iOS 設備和 iOS 版本 9 和 10 的支援即將結束。此更改影響 iPhone 4S、iPhone 5、iPhone 5C,以及第 2 代、第 3 代和第 4 代 iPad 設備。Flutter 3 是最後一個支援這些 iOS 版本和設備的穩定版本。
若要進一步了解此更改,請查看 RFC:停止支援 32 位 iOS 設備。
Web 更新
我們對 Web 應用程式的更新包括以下內容:
圖片解碼
Flutter 網頁現在會自動檢測並在支援它的瀏覽器中使用 ImageDecoder API。截至今天,大多數基於 Chromium 的瀏覽器(Chrome、Edge、Opera、Samsung Browser 等等)都加入了這個 API。
新的 API 使用瀏覽器的內建圖片編解碼器,在主執行緒之外異步地解碼圖片。這將圖片解碼速度提高了 2 倍,而且它永遠不會阻塞主執行緒,消除了之前由圖片引起的任何卡頓。
Web 應用程式生命週期
Flutter Web 應用程式的新生命週期 API 讓您能夠從託管的 HTML 頁面控制 Flutter 應用的引導過程,並幫助 Lighthouse 分析應用的效能。這適用於許多用例,包括以下常用的場景:
- 啟動畫面。
- 載入指示器。
- 在 Flutter 應用之前顯示的純 HTML 互動式登陸頁面。
如需更多資訊,請查看 docs.flutter.dev 上的 自訂 Web 應用程式初始化。
工具更新
我們對 Flutter 和 Dart 工具的更新包括:
更新的 lint 套件
lint 套件的 2.0 版本已發佈:
- Flutter:https://pub.dev/packages/flutter_lints/versions/2.0.0
- Dart:https://pub.dev/packages/lints/versions/2.0.0
使用 flutter create 在 Flutter 3 中生成的應用程式會自動啟用 v2.0 的 lint 集合。鼓勵現有的應用程式、套件和 Plugin 透過運行 flutter pub upgrade –major-versions flutter_lints 遷移到 v2.0,以遵循 Flutter 世界中的最新最佳實務。
v2 中新增的大多數 lint 警告都帶有自動修復。因此,在將應用程式 pubspec.yaml 檔案中的套件升級到最新版本之後,您可以在程式碼庫上運行 dart fix --apply 以自動修復大多數 lint 警告(一些警告仍然需要手動操作)。尚未使用 package:flutter_lints 的應用程式、套件或 Plugin 可以透過遵循 遷移指南 來遷移。
效能提升
感謝開源貢獻者 @knopp,部分重新繪製已在支援它的 Android 設備上 啟用。在我們的本地測試中,此更改將 Pixel 4 XL 設備上 backdrop_filter_perf 基準測試的平均、第 90 個百分位數和第 99 個百分位數畫面柵格化時間減少了 5 倍。當存在單個矩形髒區域時,部分重新繪製現在已在 iOS 和更新的 Android 設備上啟用。
我們已 進一步改進 了簡單情況下不透明度動畫的效能。特別是,當 Opacity Widget 僅包含單個渲染原語時,Opacity 通常會調用的 saveLayer 方法被省略。在一項用於衡量此優化效益的基準測試中,這種情況下的柵格化時間 提高了一個數量級。在未來的版本中,我們計劃將此優化應用於更多場景。
感謝開源貢獻者 @JsouLiang,引擎的柵格化和 UI 執行緒現在在 Android 和 iOS 上比其他執行緒(例如 Dart VM 後台垃圾回收執行緒)擁有更高的優先級。在我們的基準測試中,這導致 平均畫面構建時間快了約 20%。
在 3 版本之前,柵格快取的准入政策只查看圖片中的繪製操作數量,假設任何超過幾個操作的圖片都是快取的良好候選者。不幸的是,這導致引擎浪費記憶體來快取實際上渲染速度非常快的圖片。此版本 引入了一種機制,它根據圖片中包含的繪製操作的成本來估計圖片的渲染複雜度。使用此作為柵格快取准入政策,減少了記憶體使用量,而在我們的基準測試中沒有降低效能。
感謝開源貢獻者 @ColdPaleLight,他 修復了畫面排程中的錯誤,該錯誤導致 iOS 上有少量動畫畫面被丟棄。感謝每一位報告此問題並提供重現步驟和丟棄畫面的影片的人。
Impeller
團隊一直在努力尋找解決 iOS 和其他平台上早期卡頓的方法。在 Flutter 3 版本中,您可以在 iOS 上預覽一個名為 Impeller 的實驗性渲染後端。Impeller 在引擎構建時預編譯了 更小、更簡單的著色器集合,以便它們不會在應用程式運行時編譯;這是 Flutter 中卡頓的主要來源。Impeller 尚未準備好投入生產,而且還遠未完成。目前還未實作所有 Flutter 功能,但我們對其在 flutter/gallery 應用程式中的保真度和效能感到滿意,因此我們分享了我們的進展。特別是,圖庫應用程式轉場動畫中最差的畫面 快了約 20 倍。
Impeller 在 iOS 上可以使用標記。您可以將 —-enable-impeller 傳遞給 flutter run,或者將 Info.plist 檔案中的 FLTEnableImpeller 標記設定為 true,以嘗試使用 Impeller。Impeller 的開發工作仍在 Flutter 的 master channel 上繼續進行,我們希望在未來的版本中提供更多更新。
Android 上的內嵌廣告
當您使用 google_mobile_ads 套件 時,您應該會在使用者關鍵互動(例如捲軸和頁面之間的轉場)中看到更好的效能。這在新興市場中流行的設備上尤其明顯。最棒的是,不需要進行任何程式碼更改!
在幕後,Flutter 現在會異步地組合 Android 視圖,通常稱為 平台視圖。這意味著 Flutter 柵格化執行緒不需要等待 Android 視圖渲染。相反,Flutter 引擎會使用它管理的 OpenGL 紋理將視圖放置在螢幕上。
更多令人興奮的更新
Flutter 生態系統的其他更新包括以下內容:
Material 3
Flutter 3 支援 Material Design 3,這是 Material Design 的下一代版本。Flutter 3 為 Material 3 提供了選擇性支援;這包括 Material You 功能,如動態色彩、更新的色彩系統和字體排版、對許多組件的更新,以及 Android 12 中引入的新的視覺效果,如新的觸控漣漪設計和拉伸過捲效果。在 新的 將您的 Flutter 應用程式從無聊變成漂亮 程式碼實驗室中嘗試 Material 3 功能。查看 API 文件 以了解如何選擇性使用這些新功能以及哪些組件支援 Material 3。透過 Material 3 總體議題 關注正在進行的工作。
主題擴展
Flutter 現在可以使用名為 主題擴展 的概念將 任何 內容加入到 material 函式庫的 ThemeData 中。您可以指定 ThemeData.extensions,而不是(在 Dart 中的意義上)擴展 ThemeData 並重新實作其 copyWith、lerp 和其他方法。此外,作為套件開發人員,您可以提供 ThemeExtension。查看 flutter.dev/go/theme-extensions 以獲取更多詳細資訊,並查看 GitHub 上的這個範例。
廣告
我們知道,發佈者向使用者要求個人化廣告的同意並處理 Apple 的 App 追蹤透明度 (ATT) 要求非常重要。
為了支援這些要求,Google 提供了使用者訊息平台 (UMP) SDK,它取代了之前的開源 同意 SDK。在即將發佈的 Flutter 版 GMA SDK 中,我們將加入對 UMP SDK 的支援,以允許發佈者獲得使用者同意。如需更多詳細資訊,請查看 pub.dev 上的 google_mobile_ads 頁面。
重大變更
隨著 Flutter 的不斷成長和改進,我們旨在將重大變更的數量降至最低。在 Flutter 3 發佈時,我們有以下重大變更:
- v2.10 之後移除的棄用 API
- 頁面轉場被 ZoomPageTransitionsBuilder 取代
- 將 useDeleteButtonTooltip 遷移到 Chips 的 deleteButtonTooltipMessage
如果您正在使用任何這些 API,請參閱 Flutter.dev 上的遷移指南。
總結
來自 Google 的 Flutter 團隊向您表示感謝,感謝社群做出的出色工作,幫助 Flutter 保持其作為最受歡迎的跨平台 UI 工具包的地位,正如 Statista 和 SlashData 等分析師所衡量的那樣。我們期待以社群為驅動的工具一起努力,繼續為開發人員和使用者提供令人愉悅的體驗!
Flutter 3 的新功能 最初發佈在 Flutter 上的 Medium,人們在那裡透過突出顯示和回應這個故事來繼續討論。