【文章內容使用 Gemini 1.5 Pro 自動產生】
Flutter 2.5 的新功能
您好,歡迎來到 Flutter 2.5!這是一個重大版本,在 Flutter 版本史上擁有第二高的統計數據:來自 252 位貢獻者和 216 位審查者的 4600 個已關閉議題和 3932 個已合併 PR。如果我們回顧過去一年,我們看到 1337 位貢獻者創建了 21,072 個 PR,其中 15,172 個已合併。雖然「Flutter 的新功能」部落格文章重點關注新功能,但我們在 Flutter 中的首要任務始終是確保您擁有所需功能的最高品質水準。
事實上,此版本繼續進行許多重要的效能和工具改進,以追蹤您自己應用程式中的效能問題。同時,還有一些新功能,包括 Android 全螢幕支援、更多 Material You(也稱為 v3)支援、更新的文字編輯以支援可切換的鍵盤快捷鍵、在 Widget Inspector 中更詳細地查看您的 Widget,以及在 Visual Studio Code 專案中新增相依性的新支援,以及在 IntelliJ/Android Studio 中從測試執行中獲取覆蓋率資訊的新支援,以及一個全新的應用程式範本,作為您真實世界 Flutter 應用程式的更好基礎。此版本充滿了令人興奮的最新更新,讓我們開始吧。
效能:iOS 著色器預熱、非同步任務、GC 和訊息傳遞
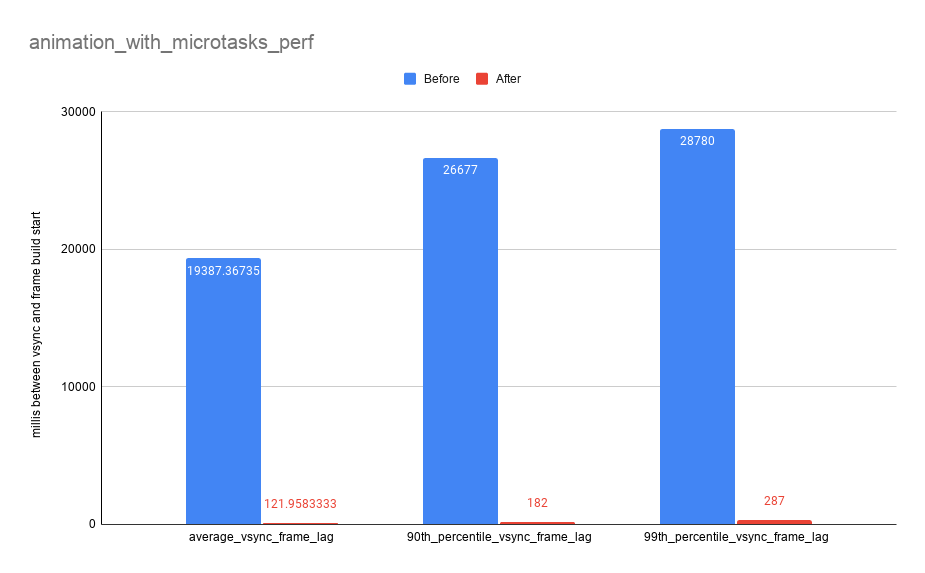
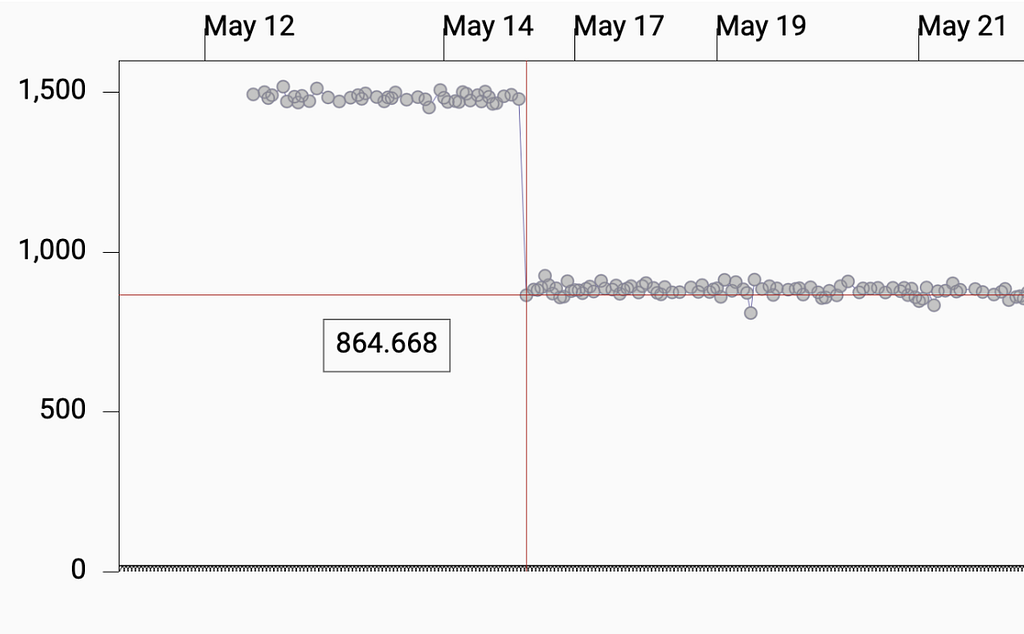
此版本附帶了一些效能改進。此列表中的第一項是關於從離線訓練執行中建立 Metal 著色器預編譯的 PR (#25644),如我們的基準測試所示,它將最差情況下的影格柵格化時間縮短了 2/3,將第 99 個百分位數的影格縮短了一半。我們繼續努力減少 iOS 卡頓,這是在這條道路上的又一步。然而,著色器預熱只是一個卡頓的來源。先前,處理來自網路、檔案系統、外掛或其他隔離區的非同步事件可能會中斷動畫,這是另一個卡頓的來源。在這個版本中,針對 UI 隔離區事件迴圈的排程策略進行了改進 (#25789),現在影格處理優先於處理其他非同步事件,在我們的測試中消除了這種來源的卡頓。

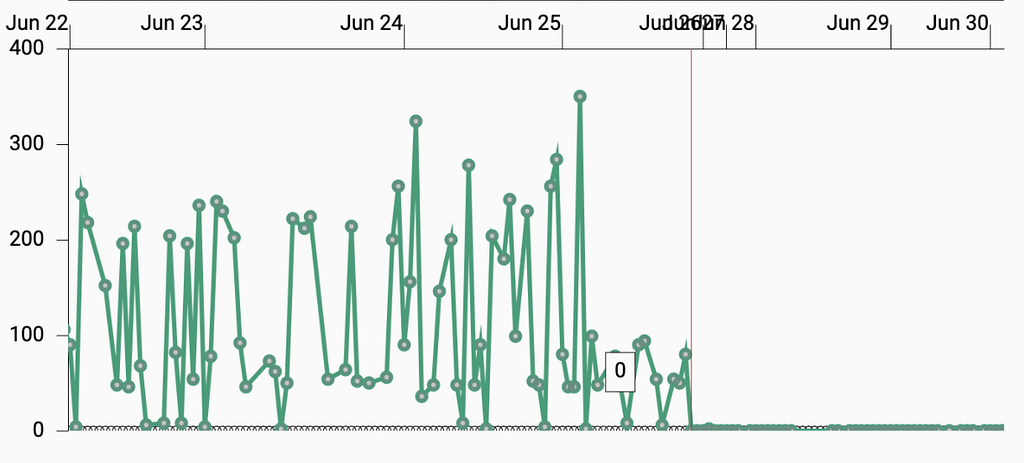
另一個卡頓的原因是,當垃圾收集器 (GC) 暫停 UI 線程以回收記憶體時。先前,一些圖片的記憶體只會在 Dart VM 執行的 GC 響應中被懶惰地回收。作為先前版本中的解決方案,Flutter 引擎將提示 Dart VM,圖片記憶體可以透過 GC 回收,這在理論上可以導致更及時的記憶體回收。不幸的是,在實際中,這導致了過多的主要 GC,有時記憶體仍然無法快速回收,以避免記憶體有限設備上的低記憶體情況。在此版本中,未使用的圖片的記憶體被渴望地回收 (#26219,#82883,#84740),大幅減少 GC。

例如,在我們的其中一項測試中,播放 20 秒的動態 GIF 從需要 400 多個 GC 變為只需要 4 個 GC。較少的 GC 表示涉及圖片出現和消失的動畫會有更少的卡頓,並消耗更少的 CPU 和電源。
Flutter 2.5 中的另一個效能改進是 Dart 和 Objective-C/Swift (iOS) 或 Dart 和 Java/Kotlin (Android) 之間傳送訊息的延遲。作為 調整訊息通道 的一部分,從訊息編解碼器中移除不必要的複製操作會根據訊息大小和設備減少延遲,最多可達 50% (#25988,#26331) 。

您可以在 Aaron Clarke 的 改善 Flutter 中平台通道效能 部落格文章中閱讀有關此工作的更多詳細資訊。
如果您要定位 iOS,則最後一個效能更新是:在此版本中,在 Apple Silicon M1 Mac 上構建的 Flutter 應用程式可在 ARM iOS 模擬器上原生運行 (#pull/85642)。這表示在 Intel x86_64 指令與 ARM 之間沒有 Rosetta 轉換,這會提高 iOS 應用程式測試期間的效能,並讓您避免一些細微的 Rosetta 問題 (#74970,#79641)。這是 Flutter 對 Apple Silicon 的全面支援之路上的又一步。敬請期待更多資訊。
Dart 2.14:格式化、語言功能、預設提供的 pub 和 lint
當然,沒有 Flutter 語言和運行時,Flutter 就不是 Flutter。此版本 Flutter 附帶了 Dart 2.14。Dart 的新版本 附帶了新的格式化,使 級聯 更加清晰,新的 pub 支援忽略檔案,以及新的語言功能,包括傳奇的三重移位運算子的回歸。此外,Dart 2.14 最棒的功能之一是,此版本創建了一組標準的 lint,在新的 Dart 和 Flutter 專案之間共享,這些 lint 預設提供。

您不僅在創建新的 Dart 或 Flutter 專案時會獲得這些 lint,而且透過 幾個步驟,您也可以將相同的分析添加到現有的應用程式中。有關這些 lint、新的語言功能等的詳細資訊,請查看 Dart 2.14 的版本發布公告。
架構:Android 全螢幕、Material You 和文字編輯快捷鍵
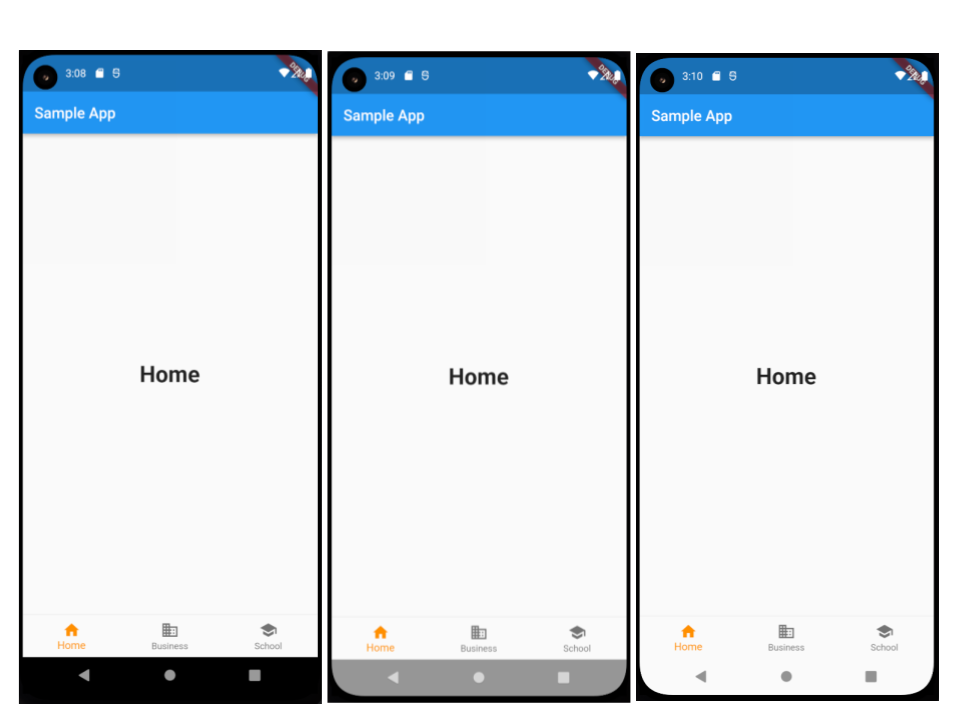
Flutter 2.5 版本包含一些對框架的修復和改進。從 Android 開始,我們修復了一組與全螢幕模式相關的問題,這些問題總共獲得了將近 100 個好評。模式本身的名稱使它成為我們最喜歡的新功能之一:放鬆、粘性、粘性沉浸式和邊到邊。此更改還添加了一種方法,可以在其他模式下監聽全螢幕更改。例如,如果使用者與應用程式互動,當系統 UI 回來時,開發人員現在可以編寫程式碼以返回全螢幕或執行其他操作。

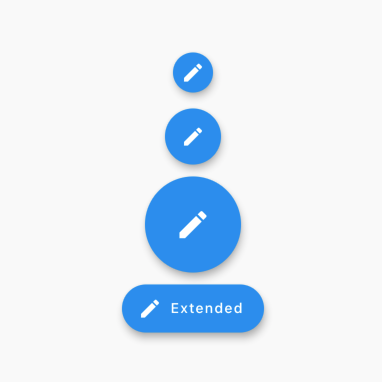
在此版本中,我們繼續為新的 Material You(也稱為 v3)規範構建支援,包括對浮動動作按鈕大小和主題的更新 (#86441),以及一個新的 MaterialState.scrolledUnder 狀態,您可以在 PR 中的範例程式碼中看到 (#79999)。


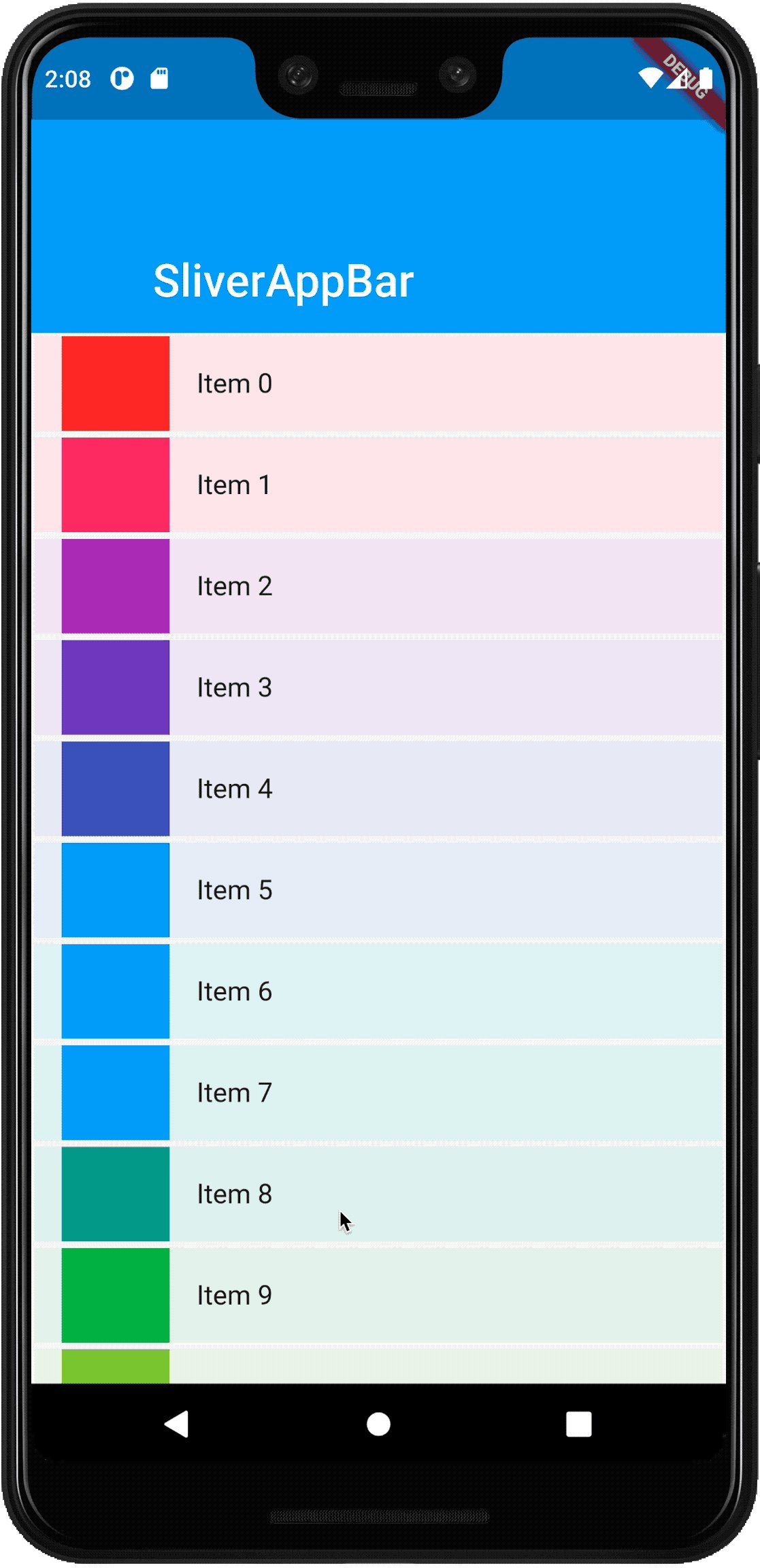
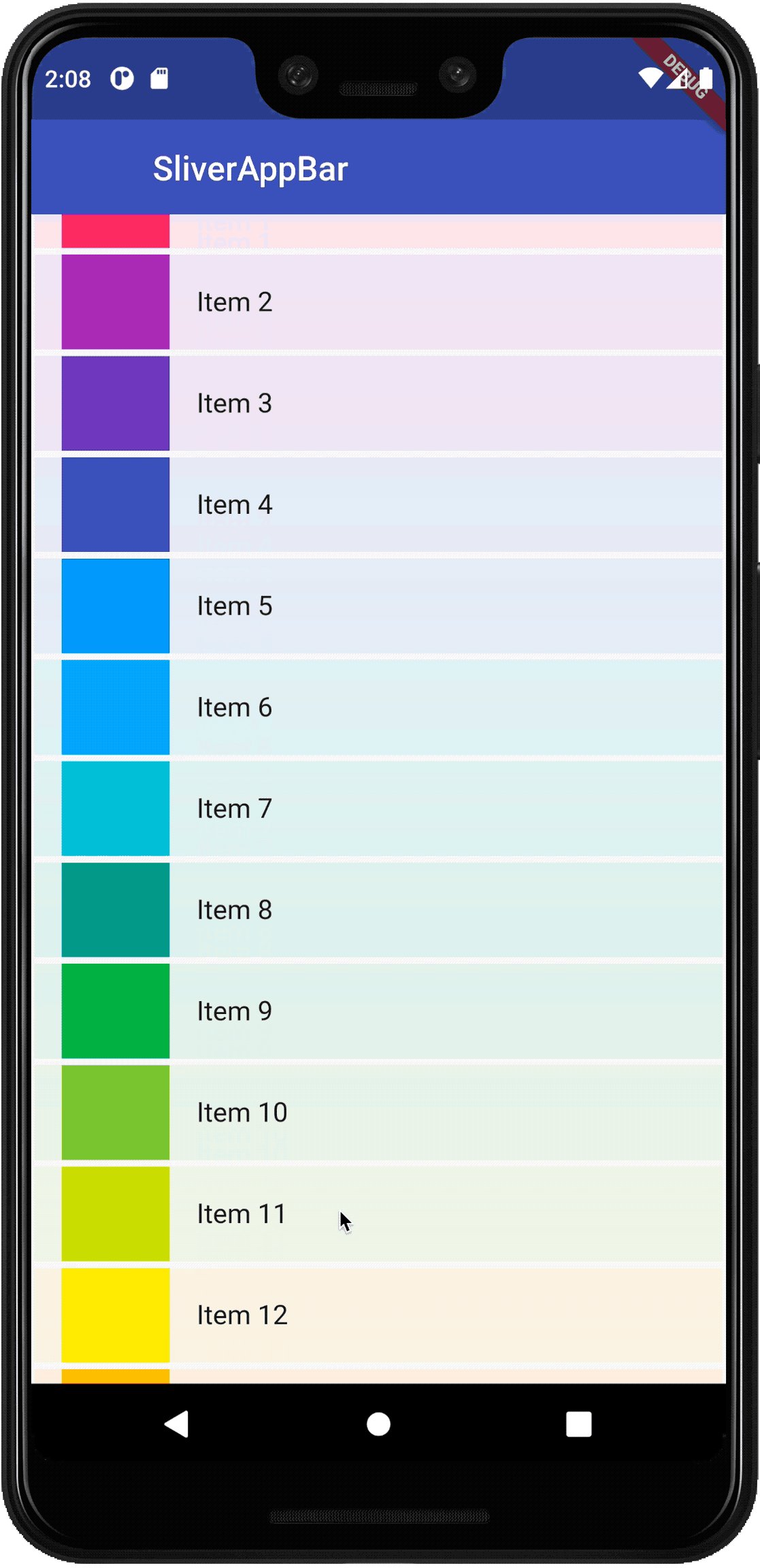
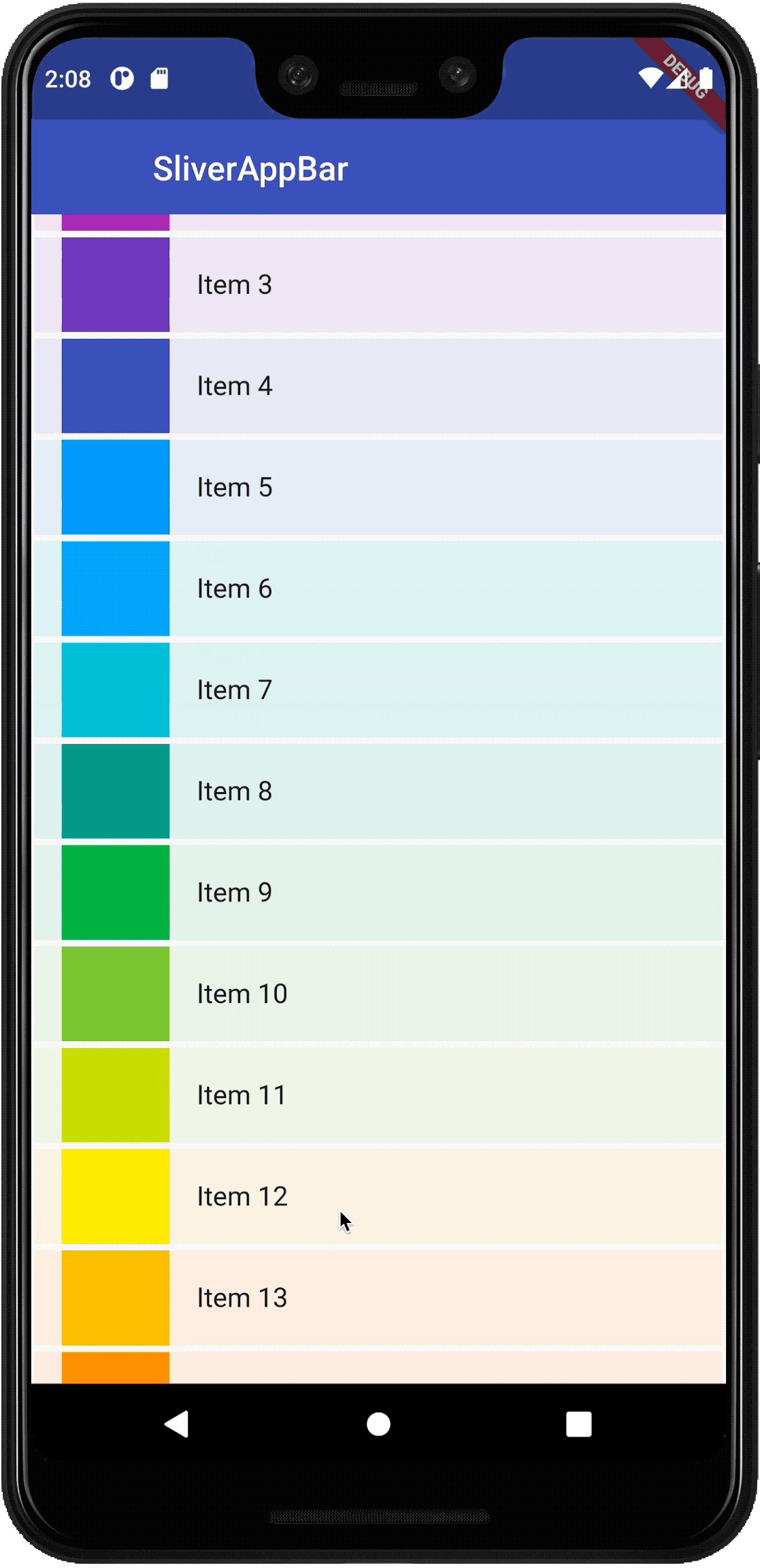
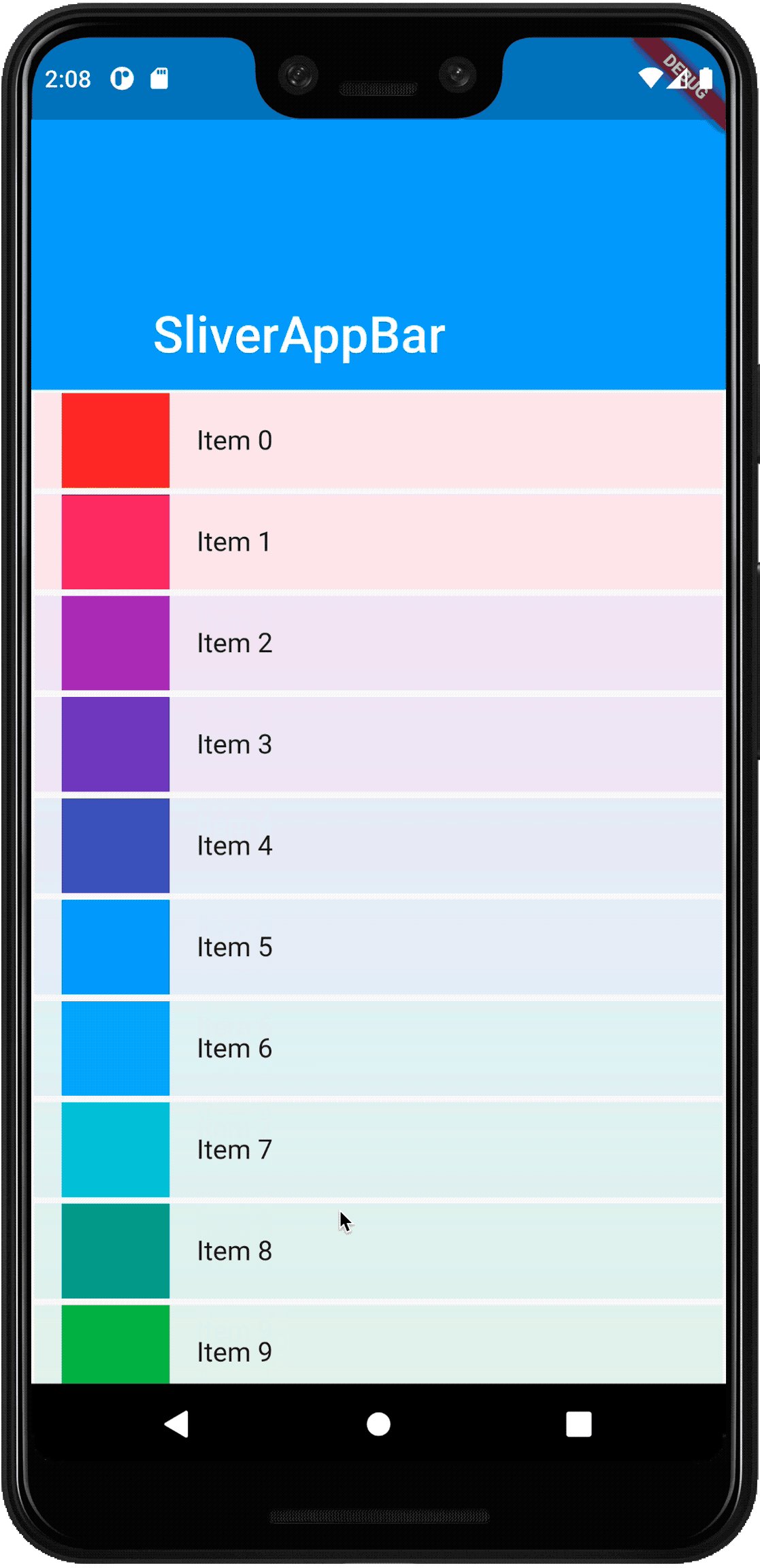
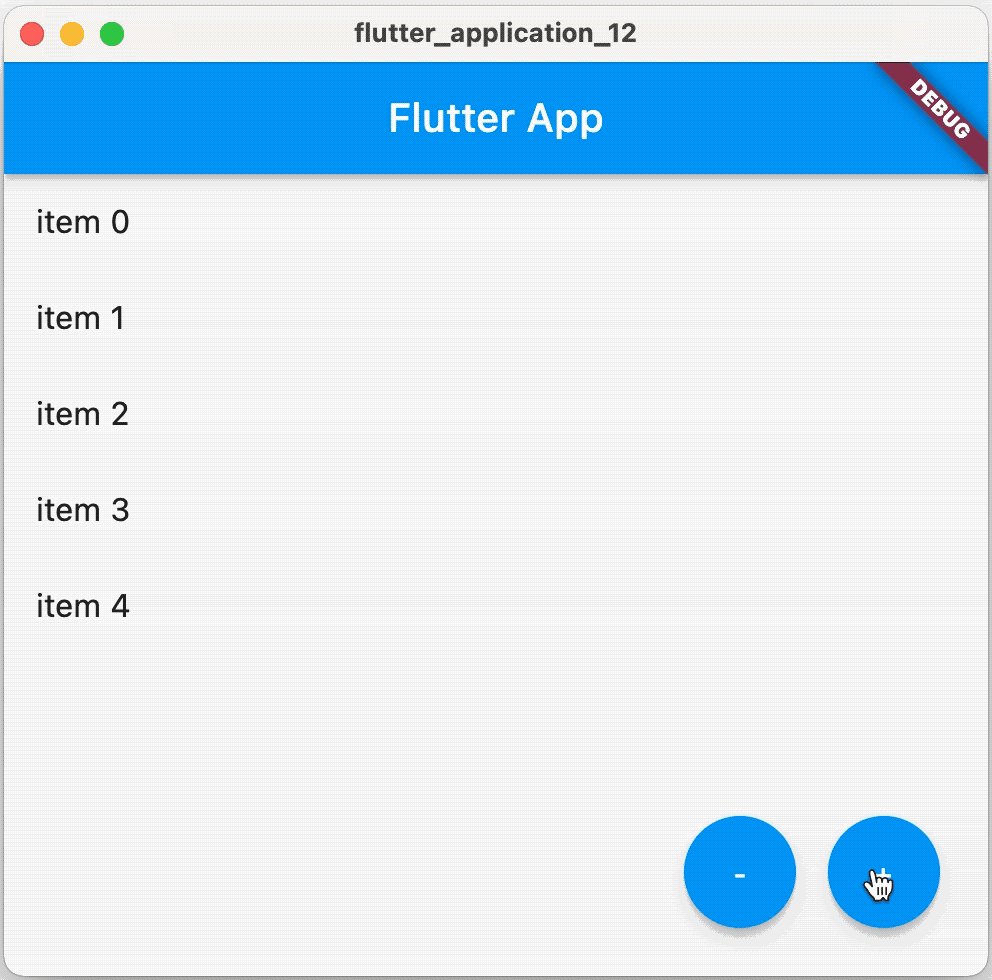
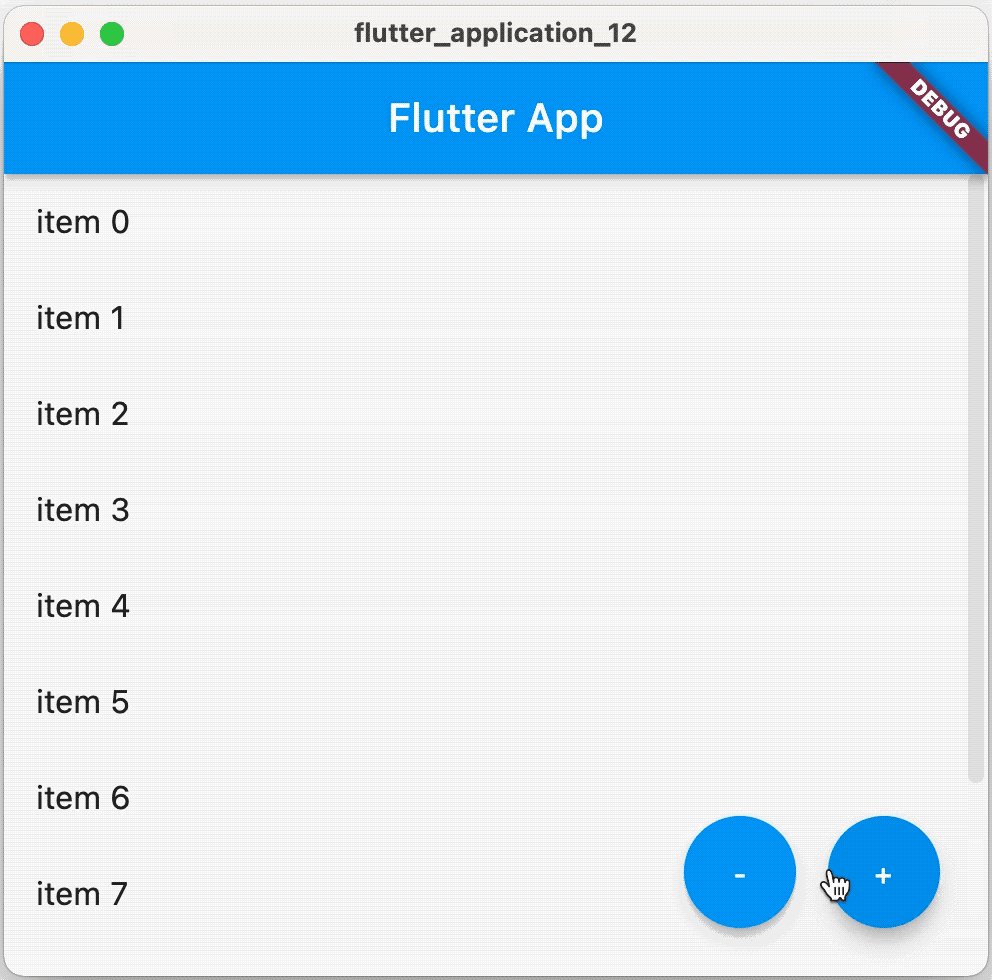
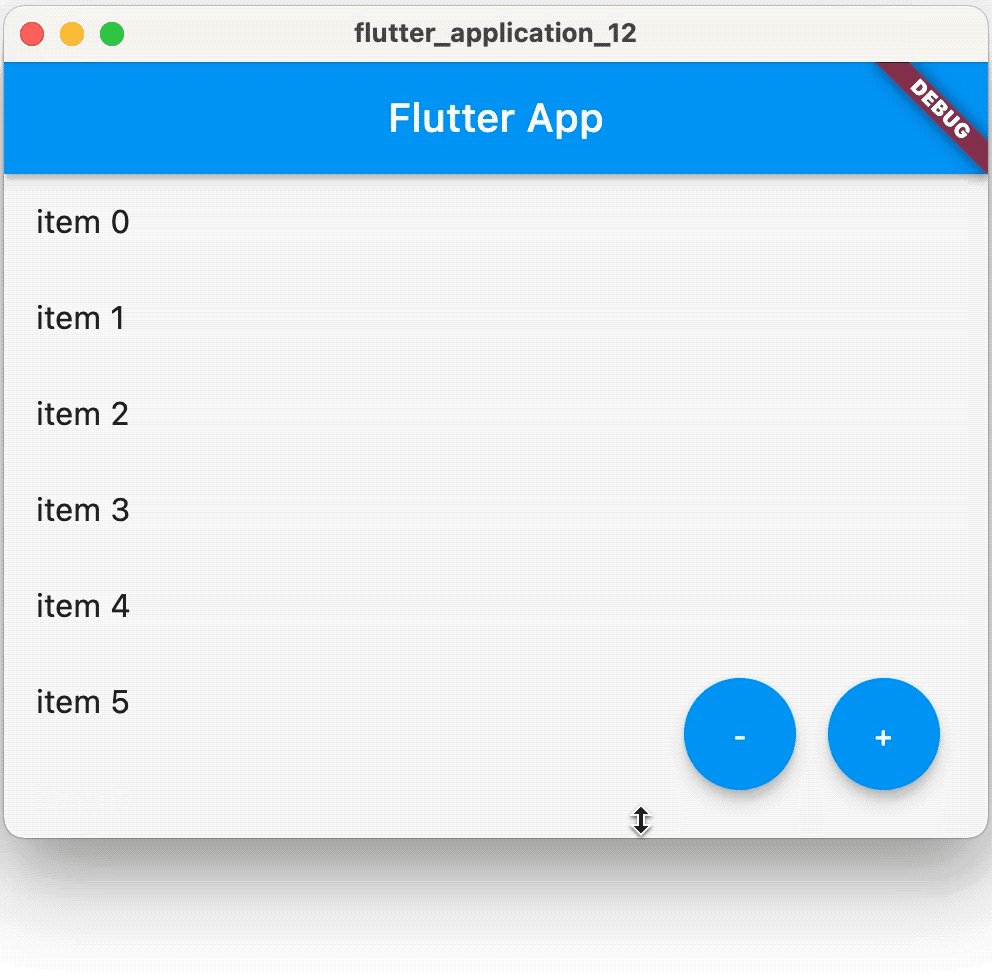
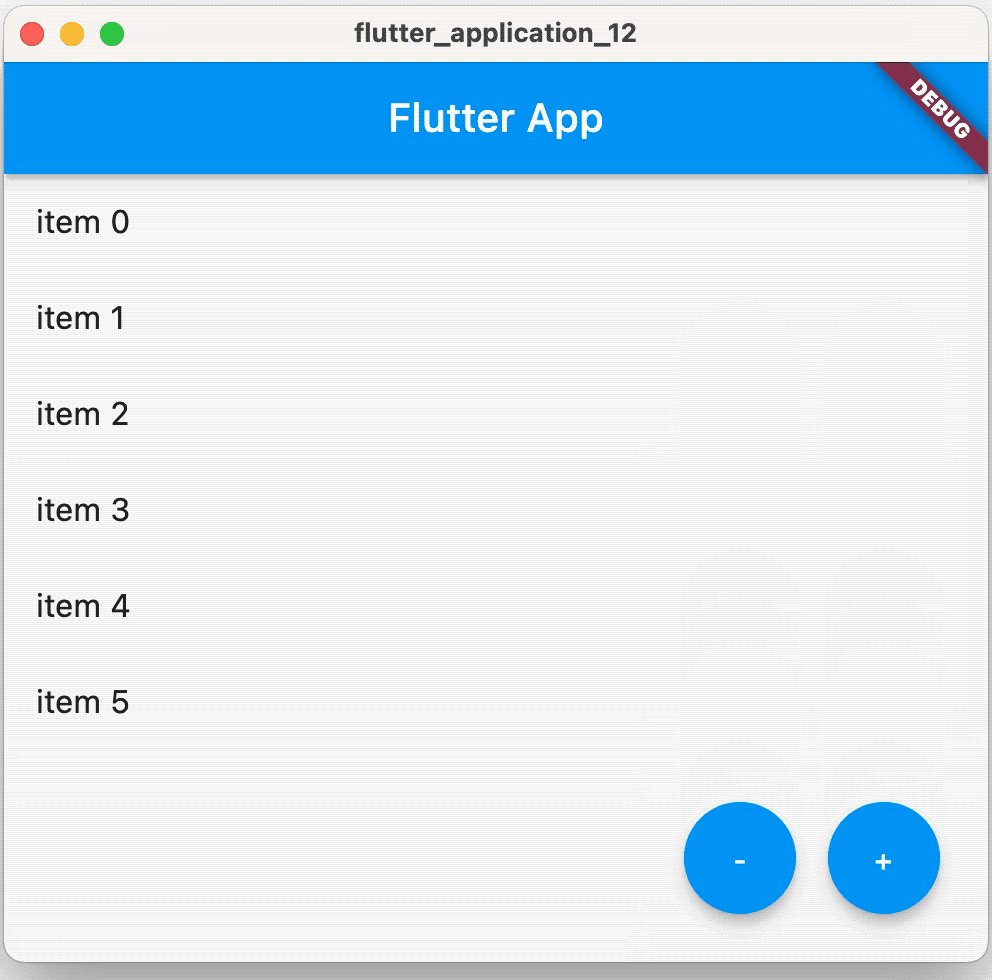
在談到捲軸時,另一個改進是添加了捲軸指標通知 (#85221,#85499),即使使用者沒有捲軸,它也會提供可捲軸區域的通知。例如,以下顯示了根據 ListView 的底層大小顯示或隱藏捲軸條:

在這種情况下,您不需要编写任何代码,但如果您想要捕获 ScrollMetricNotification 变化,您可以这样做。特别感谢社区贡献者 xu-baolin,他为这部分工作付出了很多努力,并想出了一个很棒的解决方案。
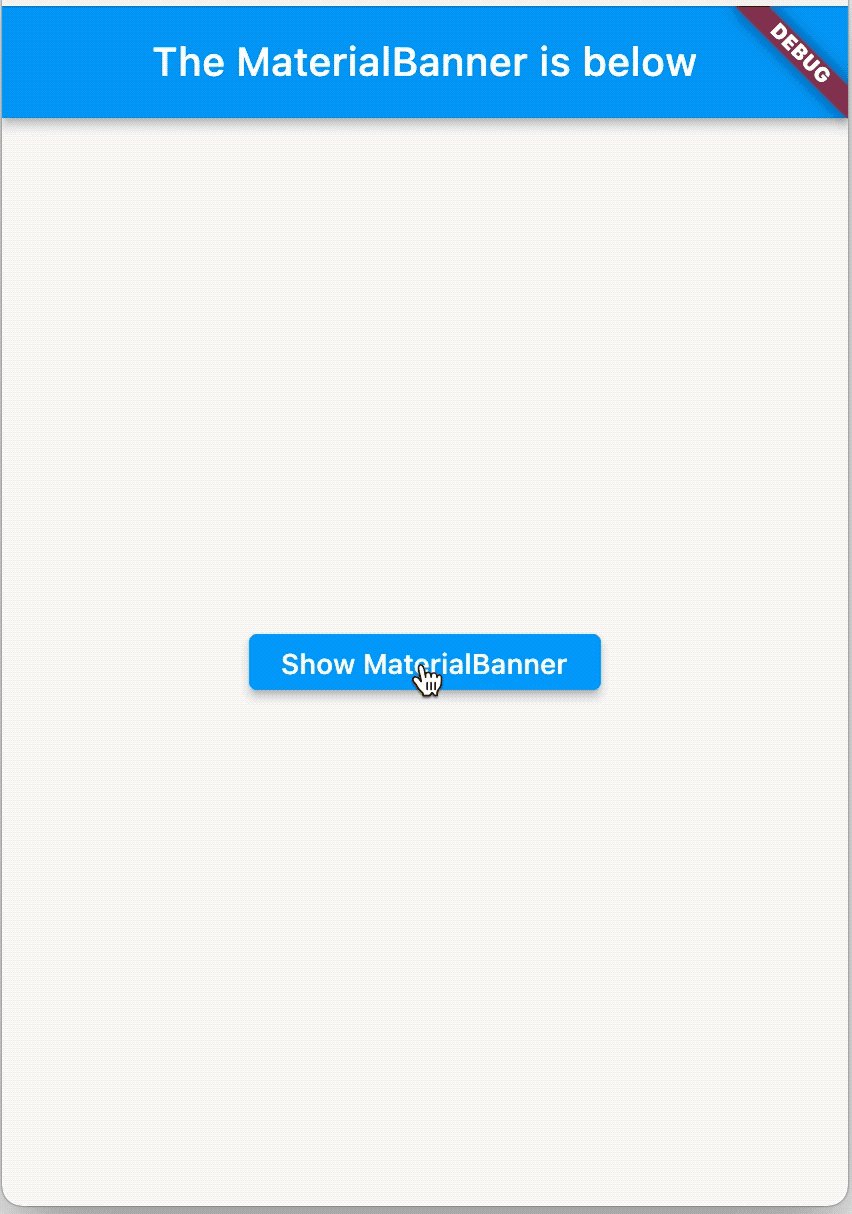
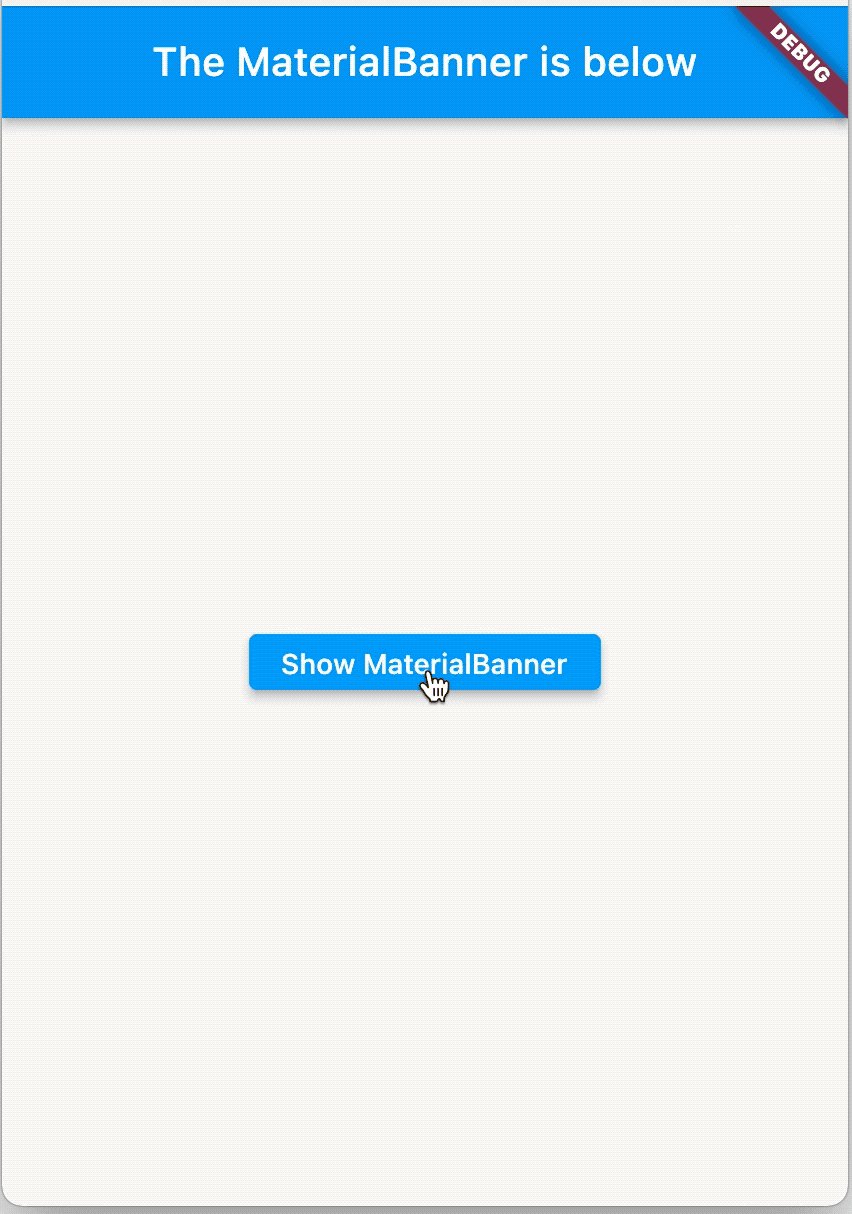
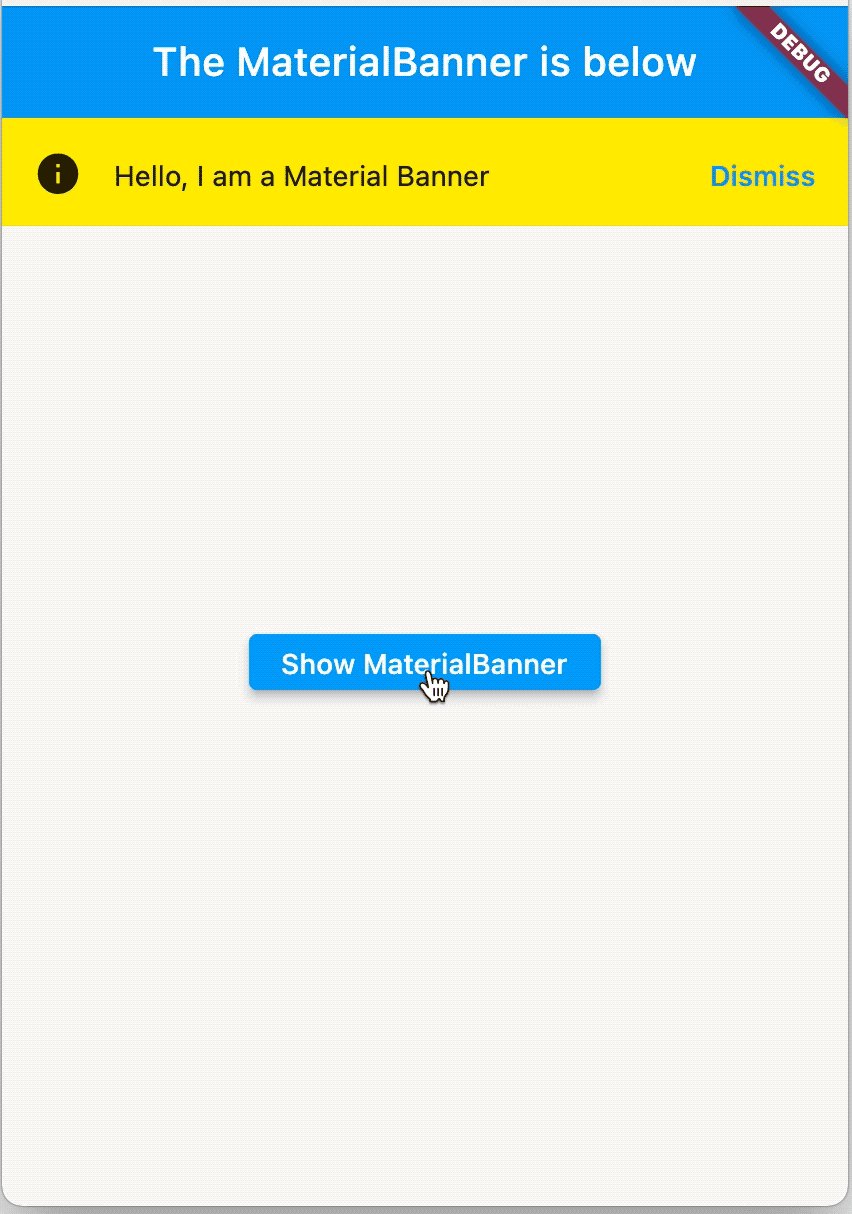
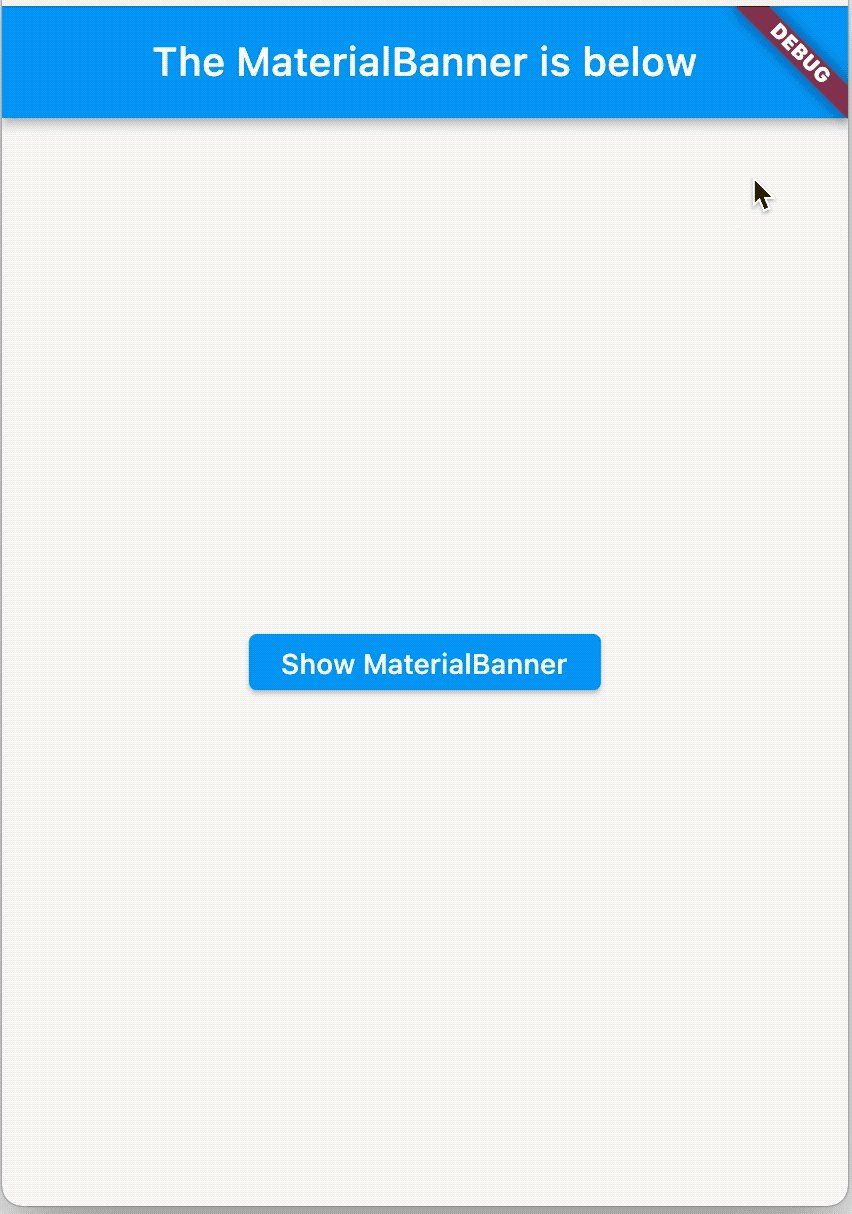
社区的另一个优秀贡献是在 ScaffoldMessenger 中添加了 Material 横幅支持。您可能还记得 ScaffoldMessenger 来自 Flutter 2.0 版本发布公告,它是一种更健壮的方式,可以在屏幕底部显示 SnackBars 以向用户提供通知。在 Flutter 2.5 中,您现在可以在支架的顶部添加横幅,它会一直保持直到用户将其关闭。

您的应用程序可以通过调用 ScaffoldMessenger 的 showMaterialBanner 方法来获得此行为:
横幅的 Material 指南 指出您的应用程序应该一次只显示一个,因此如果您的应用程序多次调用 showMaterialBanner,ScaffoldMessenger 将维护一个队列,并在前一个横幅关闭时显示每个新的横幅。感谢 Calamity210 为 Flutter 中的 Material 支持添加了这个很棒的功能!
在 Flutter 2.0 及其新的文字编辑功能(如文字选择枢轴点以及在处理键盘事件后能够停止其传播)的基础上,在此版本中,我们添加了使文字编辑键盘快捷键可覆盖 (#85381) 的功能。如果您希望 Ctrl-A 执行自定义操作而不是选择所有文字,您可以执行此操作。DefaultTextEditingShortcuts 类包含 Flutter 在每个平台上支持的每个键盘快捷键的列表。如果您想覆盖任何内容,请使用 Flutter 现有的 Shortcuts Widget 将任何快捷键重新映射到现有的或自定义意图。您可以在想要应用覆盖的 Widget 树中的任何位置放置该 Widget。在 API 参考 中查看一些示例。
外掛:相機、圖片選取器和 Plus 外掛
另一個已進行大量改進的外掛是 相機外掛:
- 3795 [camera] android-rework part 1: 支持 Android 相机功能的基础类
- 3796 [camera] android-rework part 2: Android 自动对焦功能
- 3797 [camera] android-rework part 3: Android 与曝光相关的功能
- 3798 [camera] android-rework part 4: Android 闪光灯和缩放功能
- 3799 [camera] android-rework part 5: Android FPS 范围、分辨率和传感器方向功能
- 4039 [camera] android-rework part 6: Android 曝光和对焦点功能
- 4052 [camera] android-rework part 7: Android 降噪功能
- 4054 [camera] android-rework part 8: 支持最终实现的模块
- 4010 [camera] 不要在 iOS 上触发平坦的设备方向
- 4158 [camera] 修复在 iOS 上设置对焦和曝光点的坐标旋转
- 4197 [camera] 修复相机预览不始终在方向改变时重建
- 3992 [camera] 阻止在设置不支持的对焦模式时崩溃
- 4151 [camera] 引入 camera_web 包
image_picker 外掛 也進行了很多工作,重點關注端到端的相機體驗:
- 3898 [image_picker] 图片选择器修复相机设备
- 3956 [image_picker] 更改 Android 上相机捕获的存储位置为内部缓存,以符合新的 Google Play 存储要求
- 4001 [image_picker] 删除对相机权限的冗余请求
- 4019 [image_picker] 修复相机作为来源时的旋转
这项工作改进了相机和 image_picker 外掛在 Android 上的功能和稳健性。此外,您会注意到 camera 外掛 的早期版本已提供,其中包含 Web 支援 (#4151)。此預覽版為在 Web 上查看相机预览、拍照、使用闪光灯和缩放控件提供了基本支持。它目前不是 认可外掛,因此您需要 显式地添加它 才能在您的 Web 應用程式中使用。
最初的 Android 相機重寫工作是由 acoutts 貢獻的。相机和 image_picker 的工作由 Baseflow 完成,Baseflow 是一家专门从事 Flutter 的咨询公司,以 他们在 pub.dev 上的自己的包 而闻名。camera_web 的工作主要由 Very Good Ventures 完成,这是一家位于美国的 Flutter 咨询公司。非常感谢大家对 Flutter 社区的贡献!
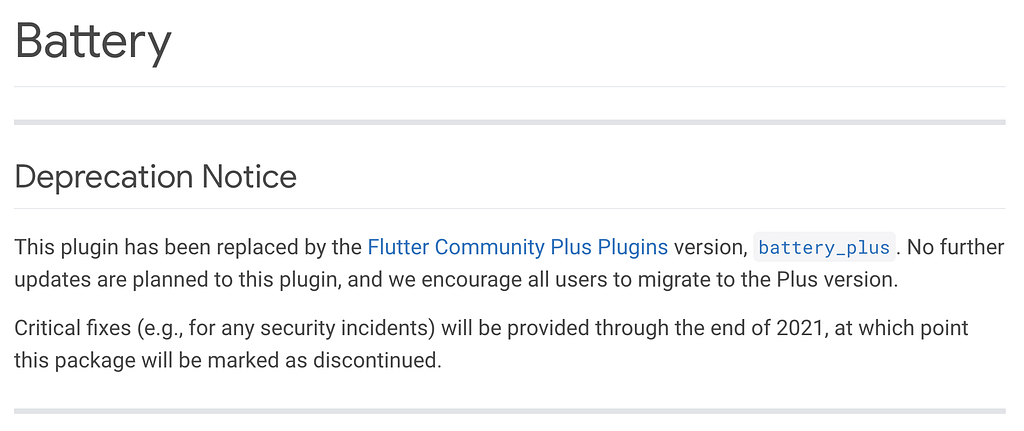
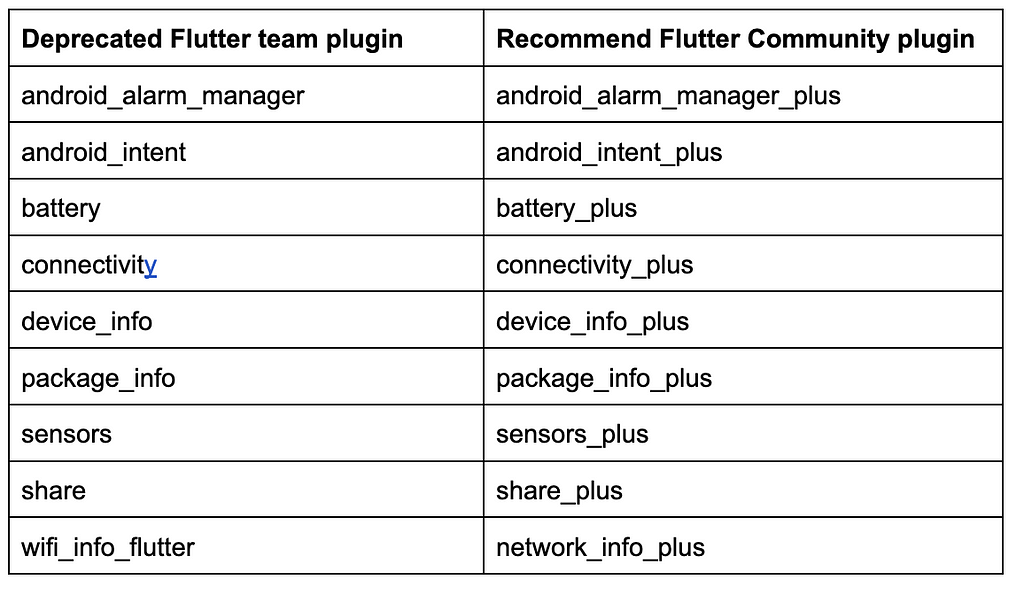
Flutter 社区组织的另一个宝贵社区贡献是 “Plus” 外掛。在这个 Flutter 版本中,Flutter 团队的每个对应外掛现在都带有类似于 battery 的推荐:

此外,由于这些外掛不再积极维护,因此不再将其标记为 Flutter 收藏外掛。如果您还没这样做,我们建议您迁移到以下外掛的 Plus 版本:

Flutter DevTools:效能、Widget Inspector 和潤色
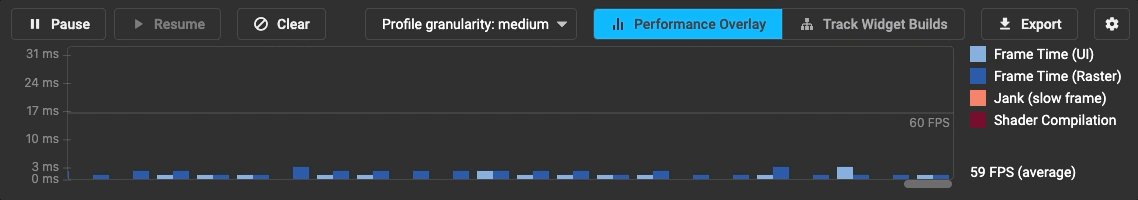
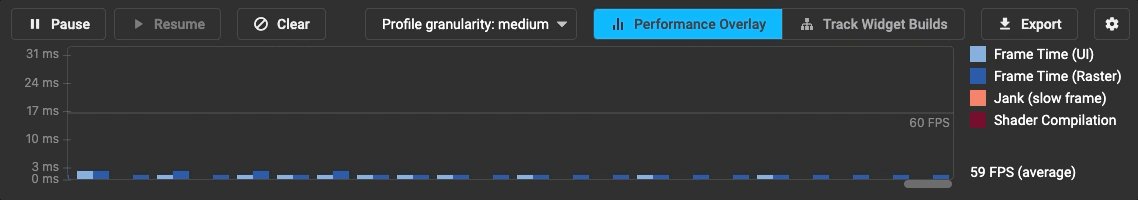
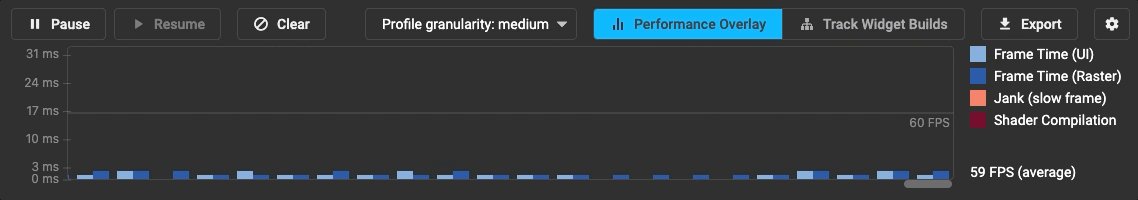
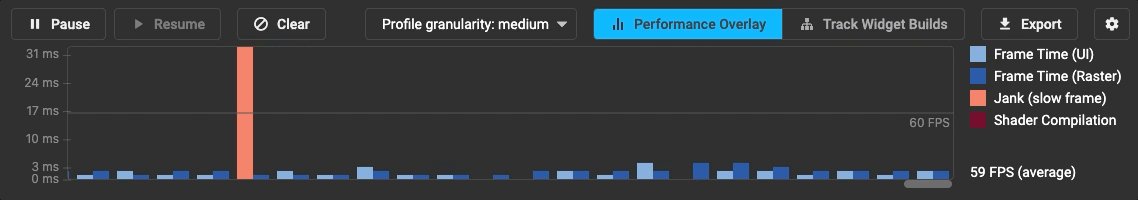
此版本的 Flutter 附帶了一些對 Flutter DevTools 的改進。最重要的是,DevTools 中添加了支援,以利用引擎更新 (#26205,#26233,#26237,#26970,#27074,#26617)。這些更新中的一組使 Flutter 能夠更好地將追蹤事件與特定影格關聯起來,這有助於開發者確定影格超支的原因。您可以在 DevTools 影格圖表中看到這一點,該圖表已重建為「實時」的;影格會在您的應用程式中渲染時在該圖表中填充。從該圖表中選擇一個影格將導航到該影格的時間軸事件:

Flutter 引擎現在還會在時間軸中識別著色器編譯事件。Flutter DevTools 使用這些事件來幫助您診斷應用程式中的著色器編譯卡頓。

有了這個新功能,DevTools 可以檢測到您是否由於著色器編譯而丟失了影格,以便您可以修復問題。要像第一次一樣運行您的應用程式(在您的著色器快取填充之前,就像它對任何使用者一樣),請使用 flutter run 和 --purge-persistent-cache 標誌。這將清除快取,以確保您正在重現使用者在「首次運行」或「重新打開」(iOS)體驗時看到的環境。此功能仍在開發中,因此請 提交議題 報告您遇到的問題,或報告我們可以做出的任何改進,以幫助除錯著色器編譯卡頓。
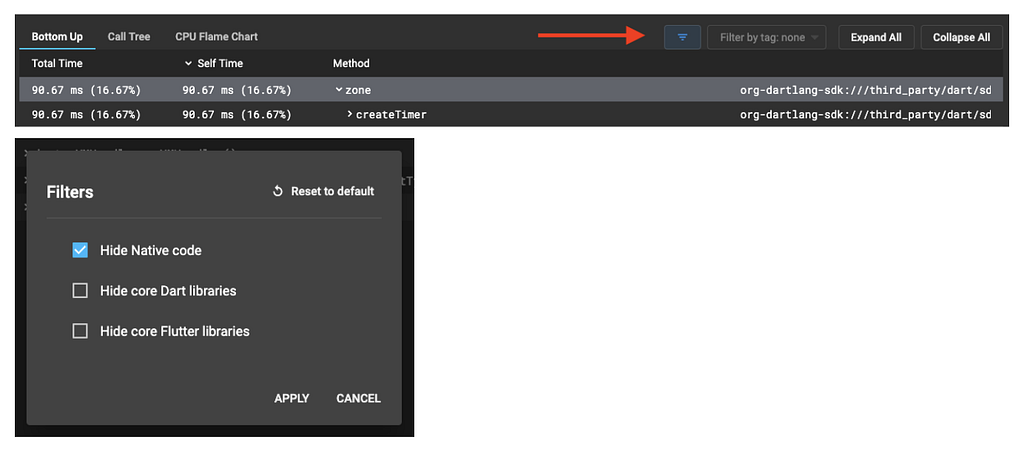
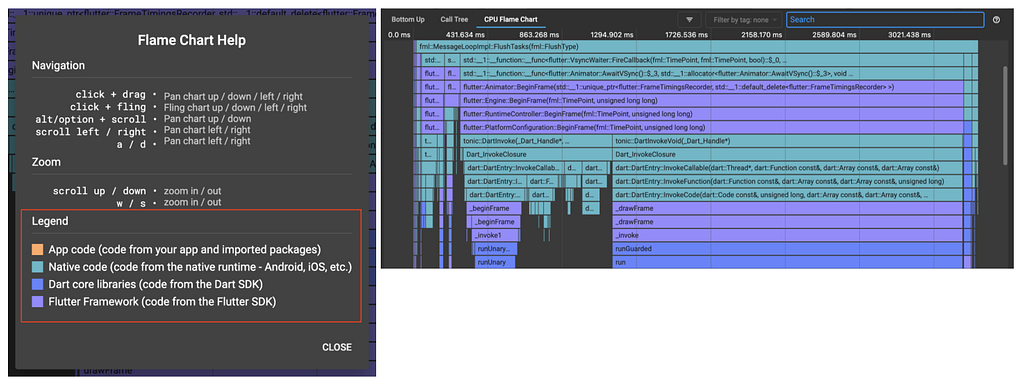
此外,當您在應用程式中追蹤 CPU 效能問題時,您可能會被來自 Dart 和 Flutter 函式庫以及引擎的原生程式碼的分析資料淹沒。如果您想關閉這些資料中的任何資料以專注於您自己的程式碼,可以使用新的 CPU 分析工具 (#3236),它讓您能夠隱藏來自這些來源的分析資訊。

對於您沒有過濾掉的任何類別,它們現在都已使用顏色編碼 (#3310,#3324),這樣您就可以輕鬆地看到 CPU 影格圖表中的哪些部分來自系統的哪些部分。

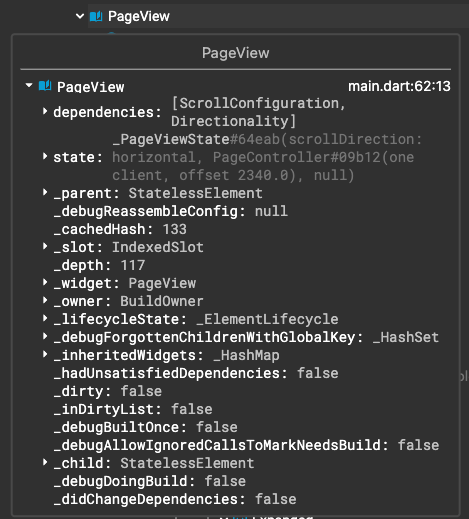
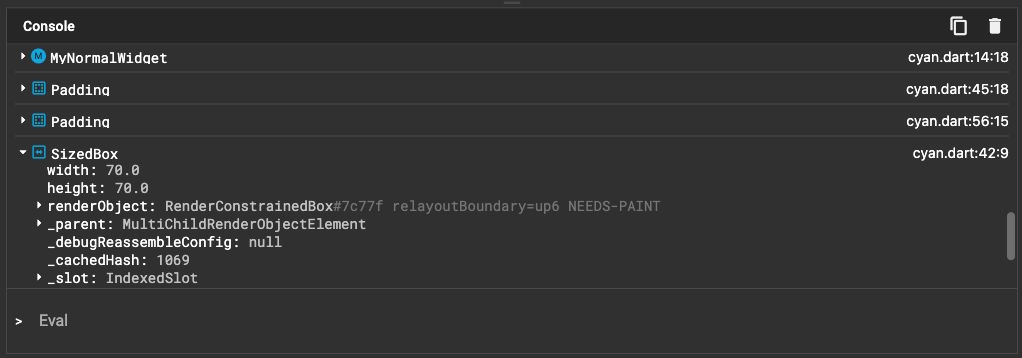
效能不是您要除錯的唯一事項。此版本的 DevTools 附帶了對 Widget Inspector 的更新,它讓您可以在 Widget 上懸停以評估物件、查看屬性、Widget 狀態等。

而且,當您選取一個 Widget 時,它會自動填充到新的 Widget Inspector 主控台中,您可以在其中探索 Widget 的屬性。

在斷點處暫停時,您也可以從主控台中評估運算式。
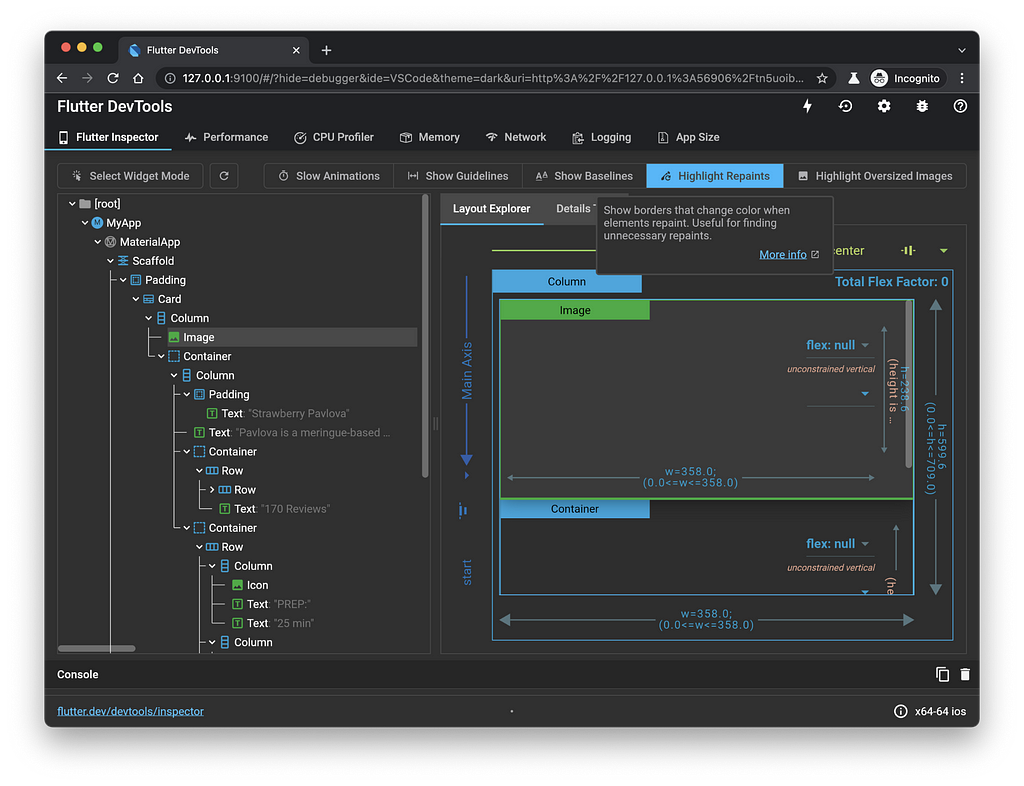
除了新功能外,Widget Inspector 也經過了改頭換面。為了使 DevTools 成為一個更有用的目的地,用於了解和除錯您的 Flutter 應用程式,我們與位於芬蘭的創意科技公司 Codemate 合作,進行了一些更新。

在此螢幕截圖中,您可以看到以下更改:
- 更好地傳達除錯切換按鈕的作用 - 這些按鈕有新的圖示、以任務為導向的標籤,以及描述其作用和何時使用它們的豐富工具提示。每個工具提示都會進一步鏈接到功能的詳細文件。
- 更容易扫描和定位感兴趣的 widget - Flutter 框架中常用的 widget 现在会在 Inspector 左侧的 widget 树视图中显示图标。它们还会根据其类别进行颜色编码。例如,布局 widget 将以蓝色显示,而内容 widget 将以绿色显示。此外,每个 Text widget 现在都会显示其内容的预览。
- 将布局资源浏览器和 widget 树的颜色方案对齐 - 现在更容易从布局资源浏览器和 widget 树中识别同一个 widget。例如,以下屏幕截图中的“Column” widget 在布局资源浏览器中以蓝色背景显示,而在 widget 树视图中则以蓝色图标显示。
我們很樂意 聽取您有關這些更新產生的任何問題的意見回饋,以及我們可以做的任何其他改進,以確保 DevTools 運作良好。這些重點只是開始。若要完整列出此版本 Flutter 中 DevTools 的新增功能,請查看版本發布公告:
IntelliJ/Android Studio:整合測試、測試覆蓋率和圖示預覽
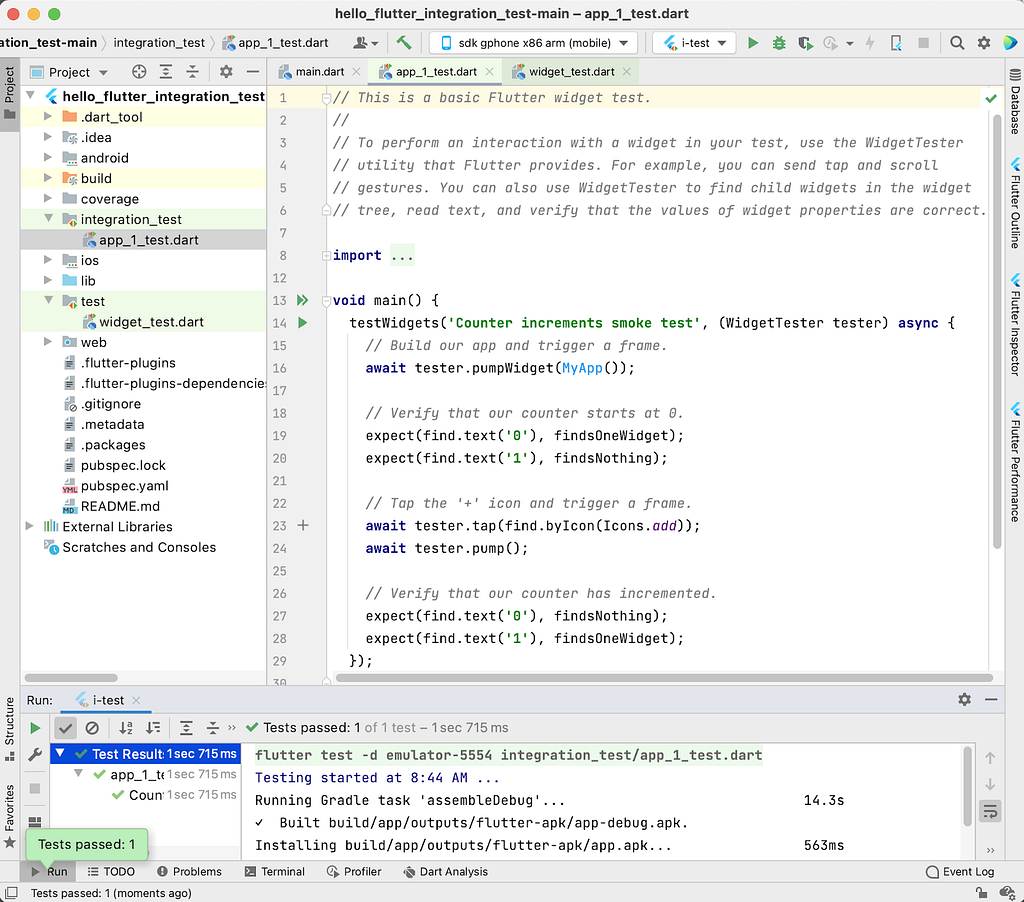
Flutter 的 IntelliJ/Android Studio 外掛在此版本中也進行了一些改進,首先是能夠運行整合測試 (#5459)。整合測試是整個應用程式測試,在設備上運行,位於 integration_test 目錄中,並使用與 Widget 單元測試中相同的 testWidgets() 功能。

若要將整合測試添加到您的專案,請 按照 flutter.dev 上的說明操作。若要將測試與 IntelliJ 或 Android Studio 連接,請添加一個運行配置,該配置啟動整合測試,並連接一個設備供測試使用。運行配置允許您運行測試,包括設置斷點、單步執行等。
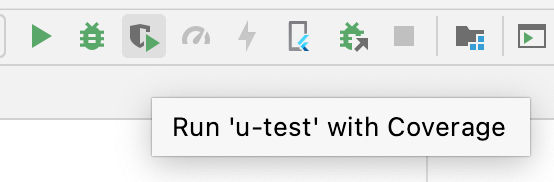
此外,Flutter 的最新 IJ/AS 外掛讓您能夠查看單元測試和整合測試運行的覆蓋率資訊。您可以從工具列按鈕中存取它,該按鈕位於「除錯」按鈕旁邊:

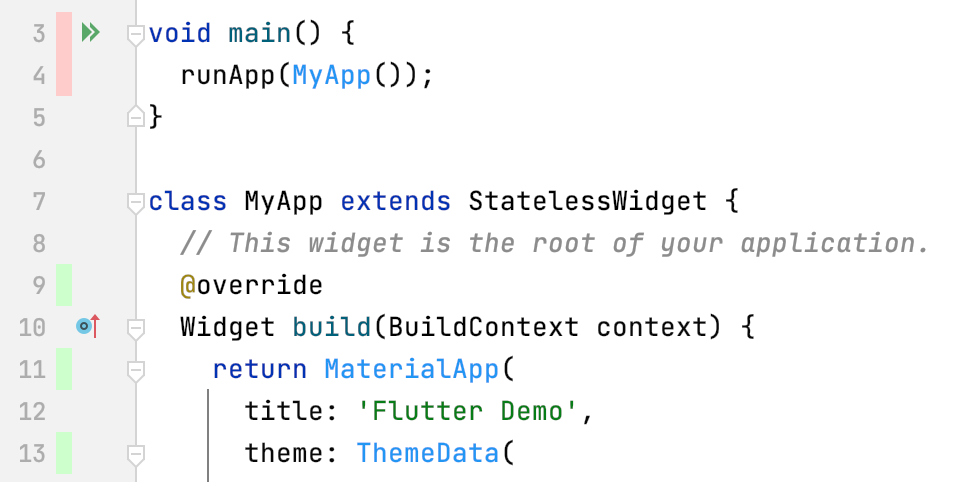
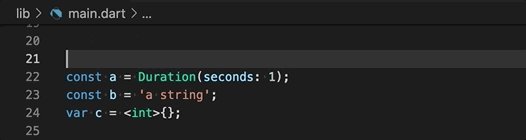
覆蓋率資訊使用編輯器邊緣的紅色和綠色條顯示。在此示例中,第 9-13 行已測試,但第 3 和 4 行未測試。

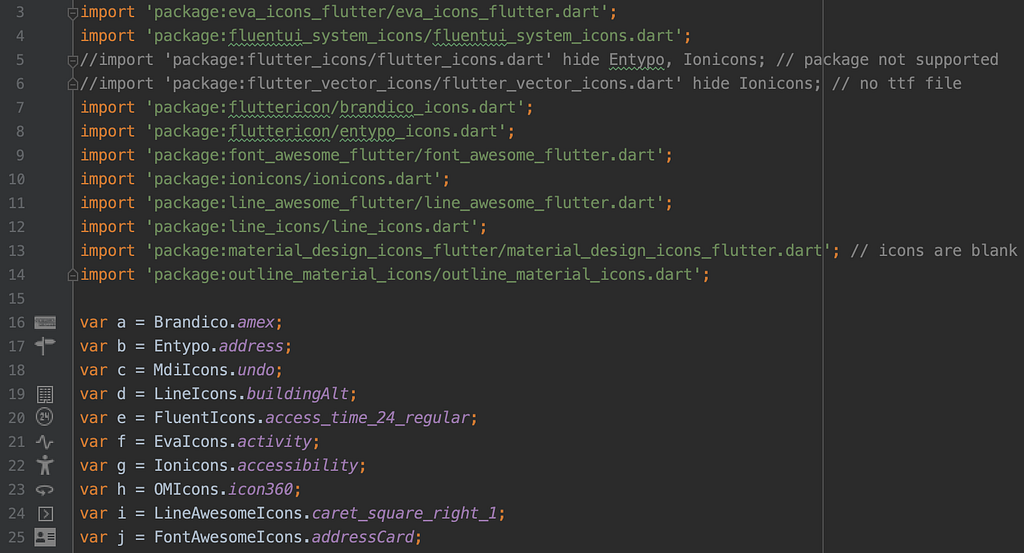
最新版本還包括能夠預覽從 pub.dev 建立的基於 TrueType 字體檔案的包中使用的圖示 (#5504,#5595,#5677,#5704),就像 Material 和 Cupertino 圖示支持預覽一樣。

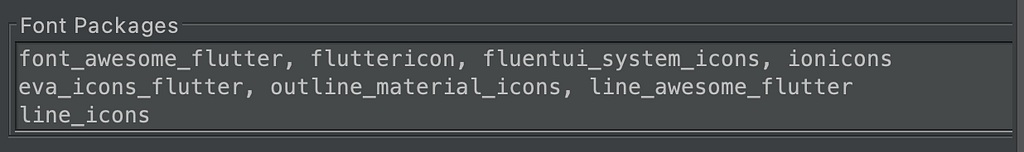
若要啟用圖示預覽,您需要告訴外掛您正在使用哪些包。外掛設定/偏好設定頁面中有一個新的文字欄位:

請注意,這適用於在類別中定義為靜態常數的圖示,如螢幕截圖中的範例程式碼所示。它不適用於運算式,例如 LineIcons.addressBook() 或 LineIcons.values['code']。如果您是未支援此功能的圖示包的作者,請創建一個 議題。
有關 Flutter 的 IntelliJ/Android Studio 外掛的更多更新資訊,請查看版本發布公告:
- Flutter IntelliJ Plugin M57 版本發布
- Flutter IntelliJ Plugin M58 版本發布
- Flutter IntelliJ Plugin M59 版本發布
- Flutter IntelliJ Plugin M60 版本發布
Visual Studio Code:相依性、修復全部和測試執行器
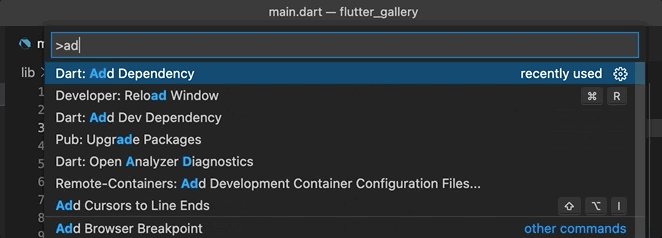
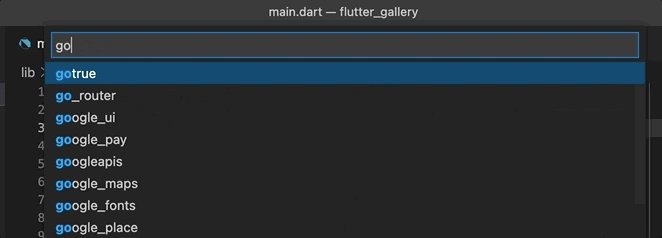
Flutter 的 Visual Studio Code 外掛也在此版本中得到了改進,首先是兩個新的命令「Dart: Add Dependency」和「Dart: Add Dev Dependency」 (#3306,#3474)。

這些命令提供了類似於 Jeroen Meijer 的 Pubspec Assist 外掛 一段時間以來提供的功能。這些新的命令預設提供,並提供一個從 pub.dev 定期獲取的包類型以過濾的列表。
您可能還會對「Fix All」命令感興趣 (#3445,#3469),該命令可用于 Dart 檔案,並可以修復與 dart fix 相同的所有問題,以一步驟修復當前打開的檔案。

這也可以通過將 source.fixAll 添加到 editor.codeActionsOnSave VS Code 设置来设置为在保存时运行。
或者,如果您想尝试预览功能,可以启用 dart.previewVsCodeTestRunner 设置,并查看使用新的 Visual Studio Code 測試執行器運行的 Dart 和 Flutter