【文章內容使用 Gemini 1.5 Pro 自動產生】
Flutter 3.13 的新功能:2D 捲軸、更快的圖形、Material 3 更新等等

歡迎回到我們的季度 Flutter 穩定版本發布,這次是 Flutter 3.13!在我們上一次版本發布後的短短三個月內,我們已經合併了 724 個 pull 請求,並且有 55 位社群成員為 Flutter 貢獻了他們的第一次提交!
繼續閱讀,了解 Flutter 社群為這個最新版本貢獻的所有最新功能和改進!
引擎
我們對 Impeller(我們新的圖形渲染器)進行了一些改進,並為可折疊設備添加了新的引擎 API。
Impeller
iOS 效能改進
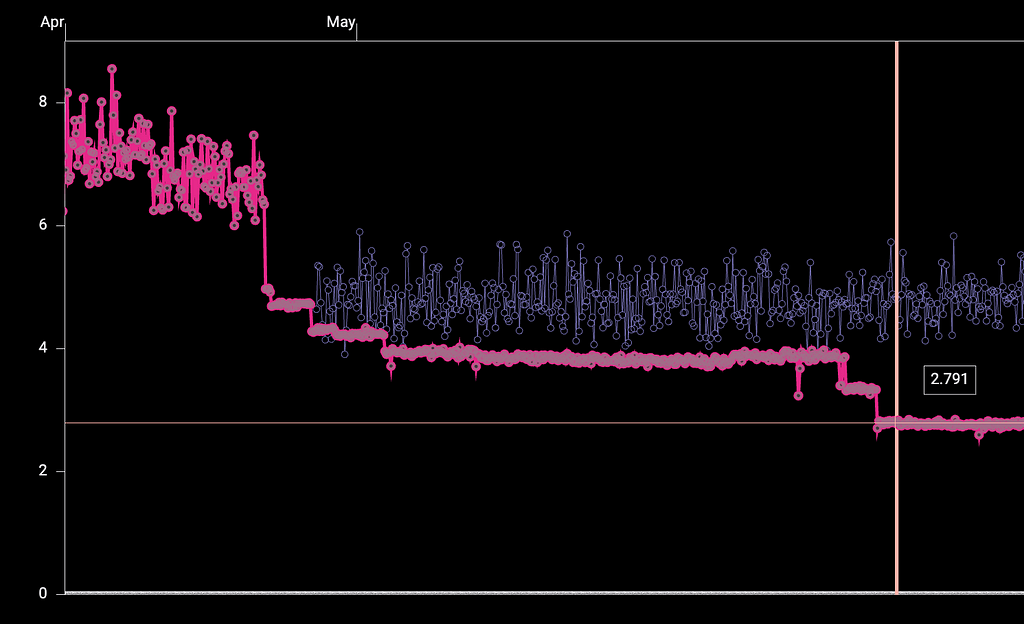
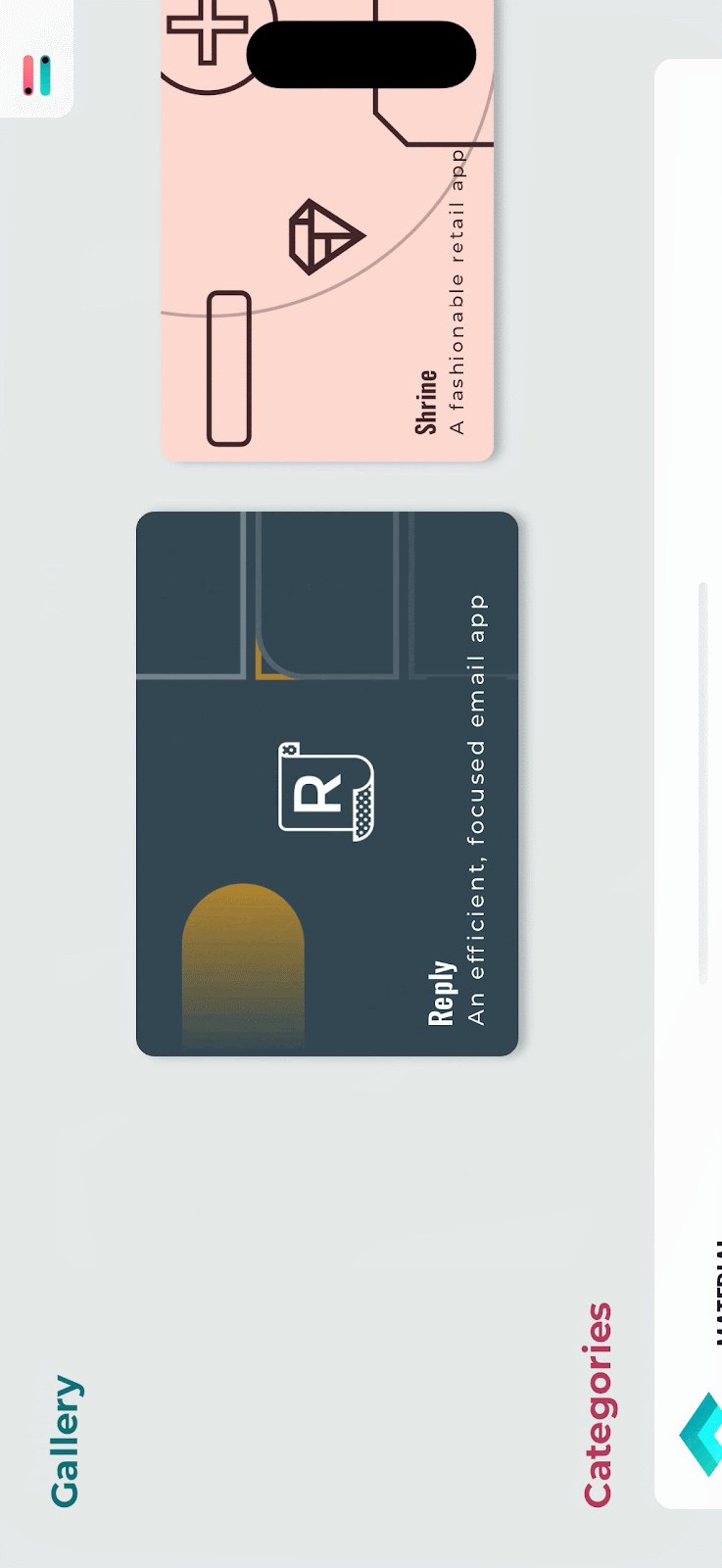
感謝 Flutter 用戶的高品質回饋,在此版本中,我們繼續改進 Impeller 在 iOS 上的效能。由於許多不同的優化,Impeller 渲染器在 iOS 上現在不僅具有更低的延遲(透過完全消除著色器編譯卡頓),而且在某些基準測試中還具有更高的平均吞吐量。特別是在我們的 flutter/gallery 轉場效能基準測試中,平均畫面柵格化時間現在大約是 Skia 的一半。

iPhone 11 上的 Flutter Gallery 轉場效能基準測試中平均畫面柵格化時間的改進。涵蓋的時間段大約是從 3.10 分支切換到 3.13 分支的時間。
這些進展要歸功於這些和其他優化,包括:
- 啟用髒污區域管理和局部重繪 (flutter/engine#40959)
- 實作並行渲染傳遞編碼 (flutter/engine#42028)
- 對文字渲染進行了許多改進 (flutter/engine#41290,flutter/engine#41780,flutter/engine#42417)
- 為凸形狀添加了快速路徑,以避免昂貴的細分函數調用 (flutter/engine#41834)
- 開始為少數操作使用計算著色器 (flutter/engine#42192)
- 更積極地剔除超出界限的繪製操作 (flutter/engine#41606)
保真度改進
在 3.10 中,我們宣布在使用 Impeller 時,廣色域色彩在標記下可用。在聽取並解決了用戶的回饋後,廣色域色彩現在是使用 Impeller 時 iOS 上的預設值。
Impeller 在 Android 上的進展更新
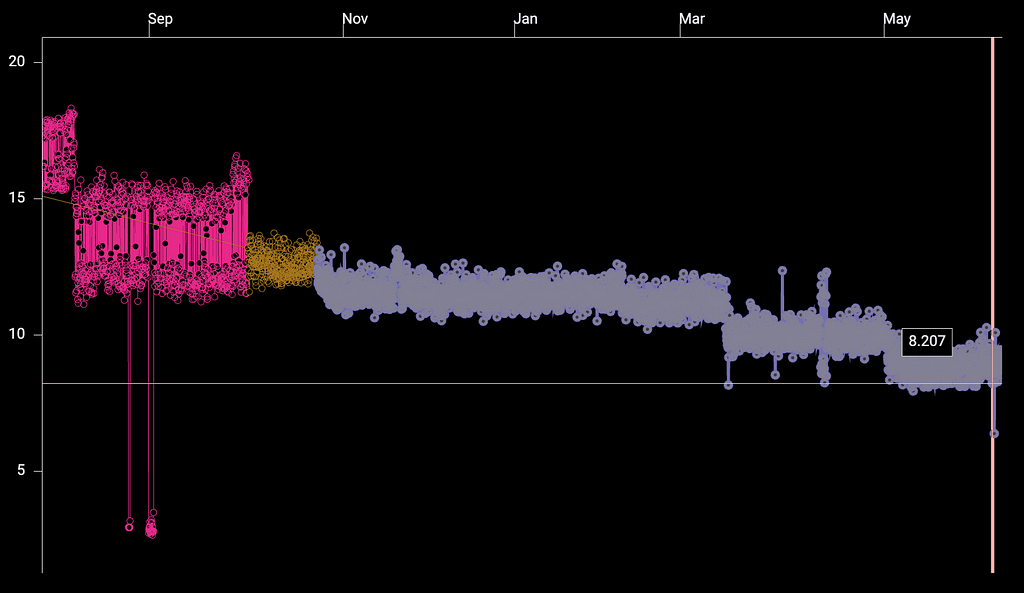
我們繼續在 Impeller 的 Vulkan 後端取得進展,但它尚未達到可以使用官方預覽期的品質水準。我們希望確保用戶在 Android 上第一次使用 Impeller 的體驗是高品質的,而我們還沒有達到這個水準。我們希望在今年晚些時候的穩定版本中進入 Android 上 Impeller 的預覽期。儘管 Android 上的 Impeller 尚未準備好進行預覽,但 OpenGL 和 Vulkan 後端從我們在過去一年中對 Impeller 的 HAL 進行的許多後端無關優化中受益。特別是在 flutter/gallery 轉場效能基準測試中,Android 的平均畫面柵格化時間也顯著提高。正在進行進一步的改進,以便 Android 上的預覽可以達到高品質。

再次感謝社群的貢獻,特別是 GitHub 用戶 ColdPaleLight,他撰寫了幾個非常受歡迎的與 Impeller 相關的修補程式,改進了保真度和效能,包括添加了 對圓錐形漸變的支援。
請繼續使用 Impeller 的 專案儀表板 在 GitHub 上追蹤我們的進度。我們非常感謝所有回饋,並鼓勵用戶繼續在 問題追蹤器 中提交保真度和效能問題。
Impeller(以及 Wonderous)在 macOS 上
在我們上次穩定版本發布中,我們宣布 Impeller(我們渲染引擎的重寫版本)將在 iOS 上預設啟用。從那以後,我們聽到了客戶的良好回饋。現在,我們很興奮地宣布 macOS 的 Impeller 已在預覽版中提供。您可以透過遵循 Impeller 頁面 上的指南來測試 Impeller 並在您的應用程式中啟用它。
我們渴望您測試並提供回饋。幫助我們改進 macOS 的 Impeller 的最佳方法是透過在沒有 SkSL 預熱的情況下運行您的 macOS 應用程式,並使用 DevTools 找出由於著色器編譯導致 卡頓 的實例,來建立基準指標。接下來,使用 Impeller 測試您的應用程式 - 點擊並檢查錯誤、效能改進或效能回歸。如果您發現任何問題,我們強烈建議您在 GitHub 上提交它們。請務必包含您正在運行的設備資訊、影片錄製以及 效能追蹤導出的檔案。
想要在 macOS 上嘗試 Impeller 嗎?從 Mac App Store 安裝 Wonderous!

新的引擎 API
改進的可折疊設備支援
為了更好地支援可折疊設備,我們添加了一個新的 API 來擷取顯示器的各種屬性。新的 getter FlutterView.display 返回一個 Display 物件。Display 物件報告顯示器的物理尺寸、設備像素比和更新速率。查看 setPreferredOrientations 以獲取使用新 API 的範例。
架構
Material
我們在 Material Framework 中進行了一些改進,以 1) 提供更多平台適應性,2) 允許更多自訂,以及 3) 添加新功能。
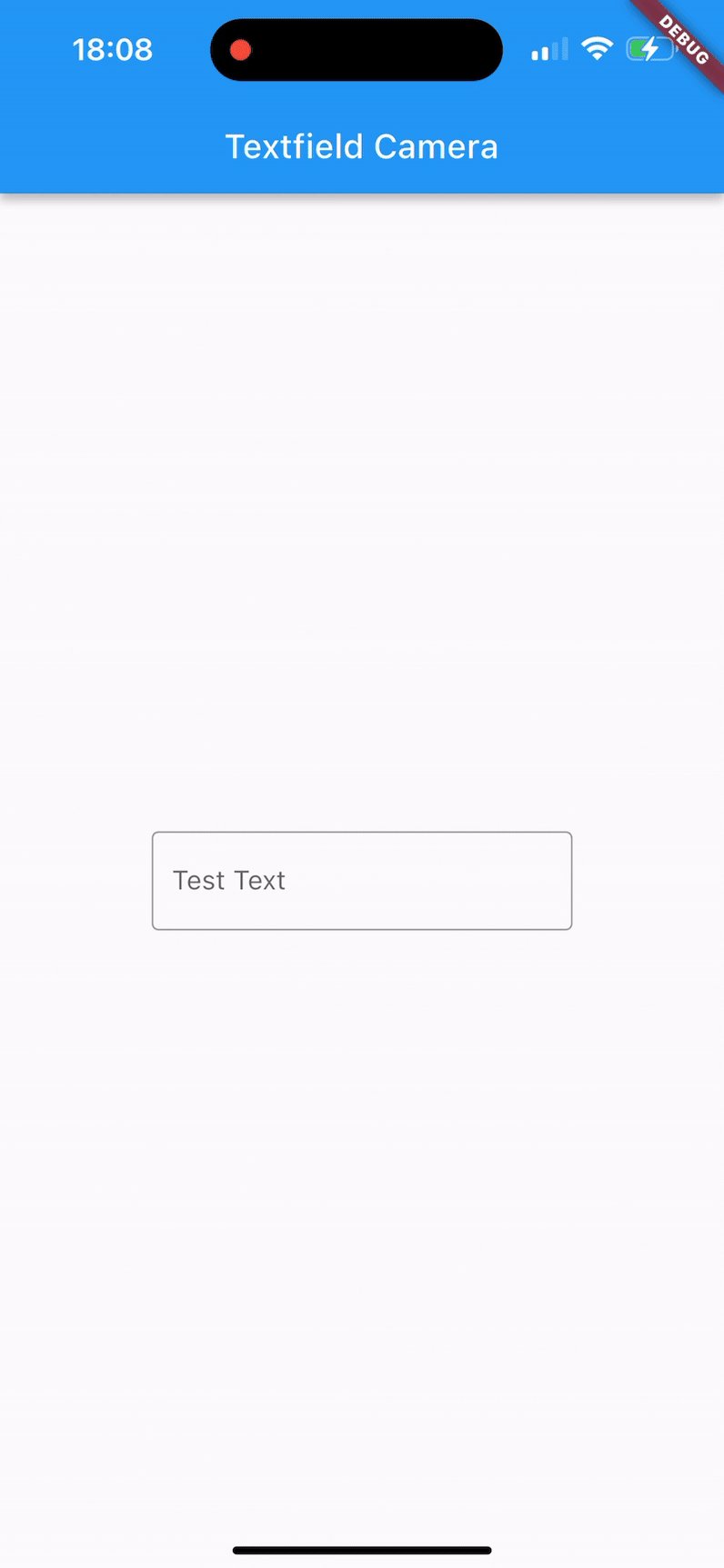
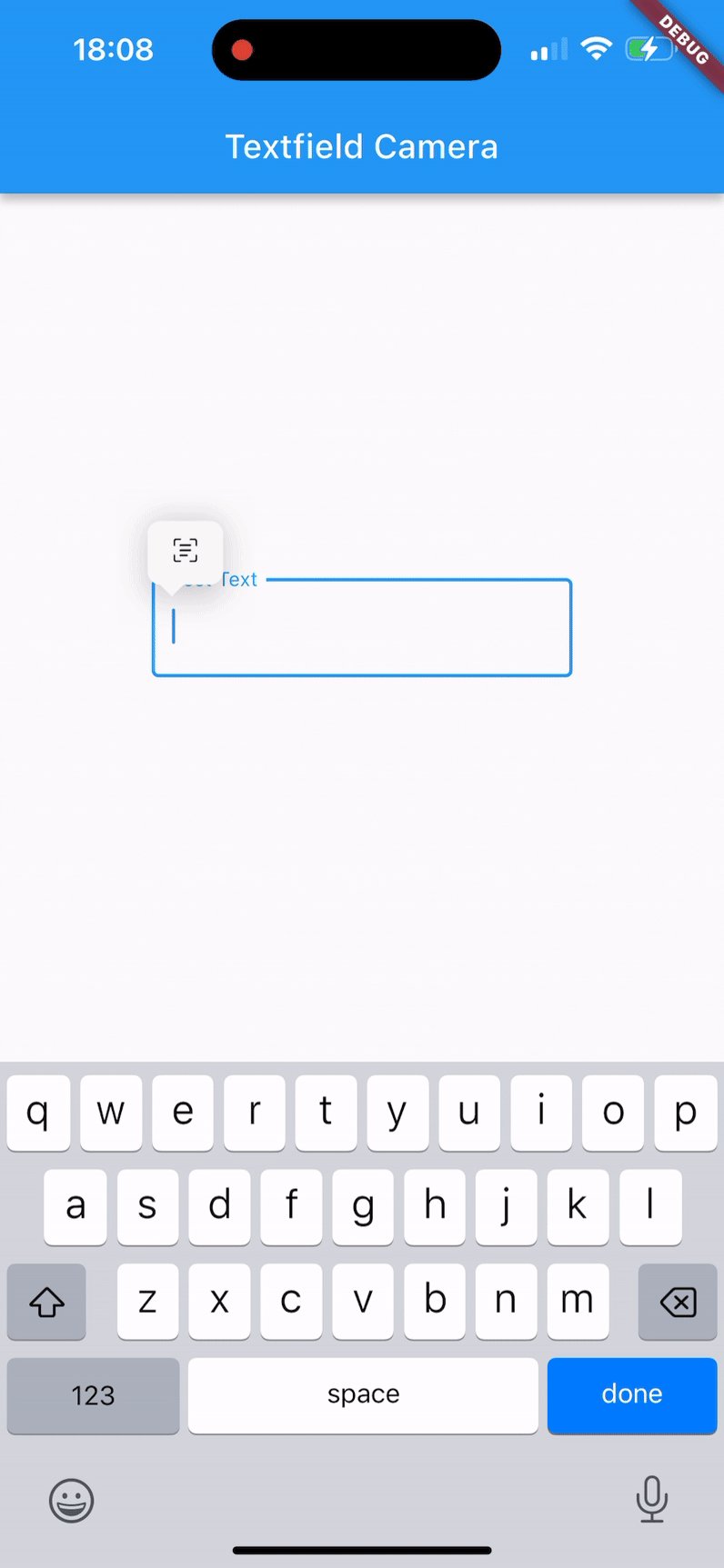
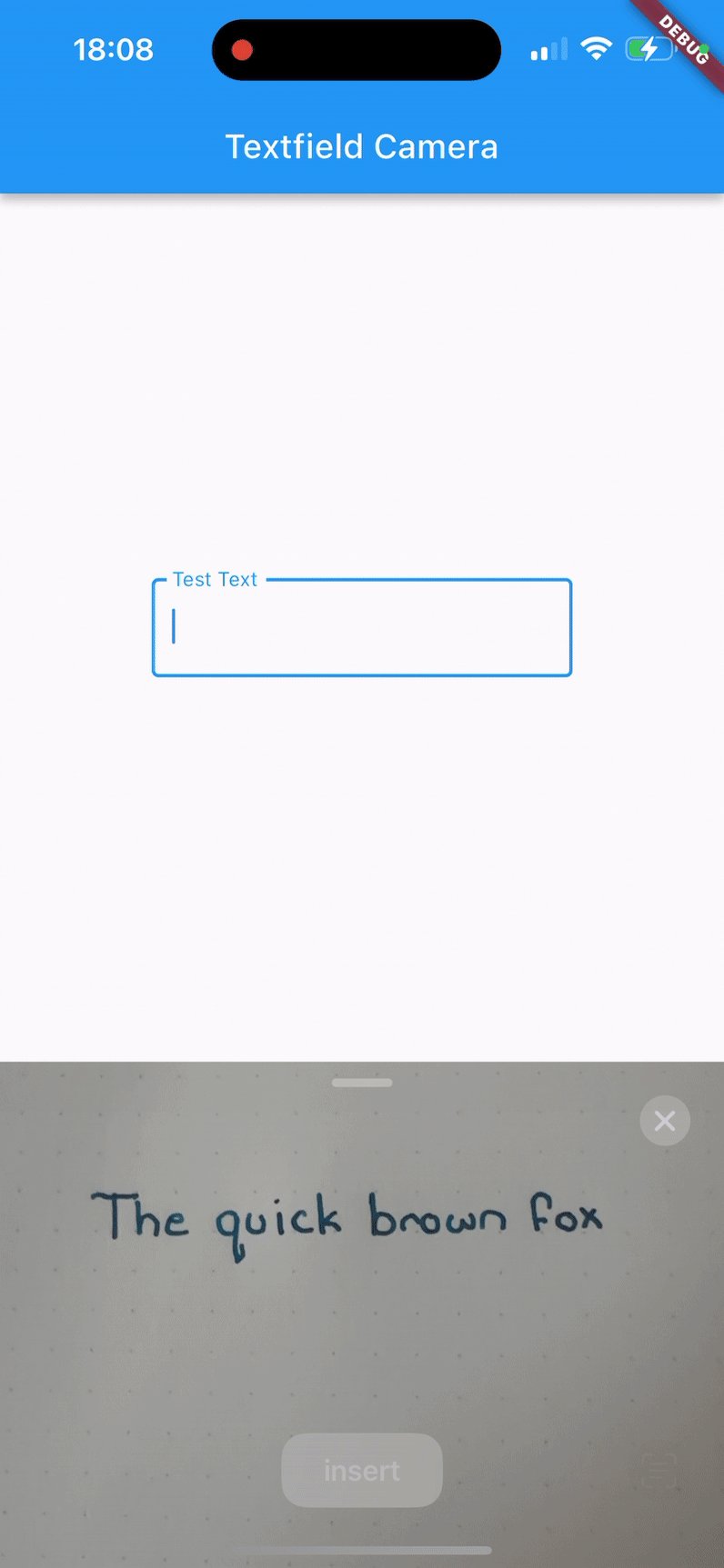
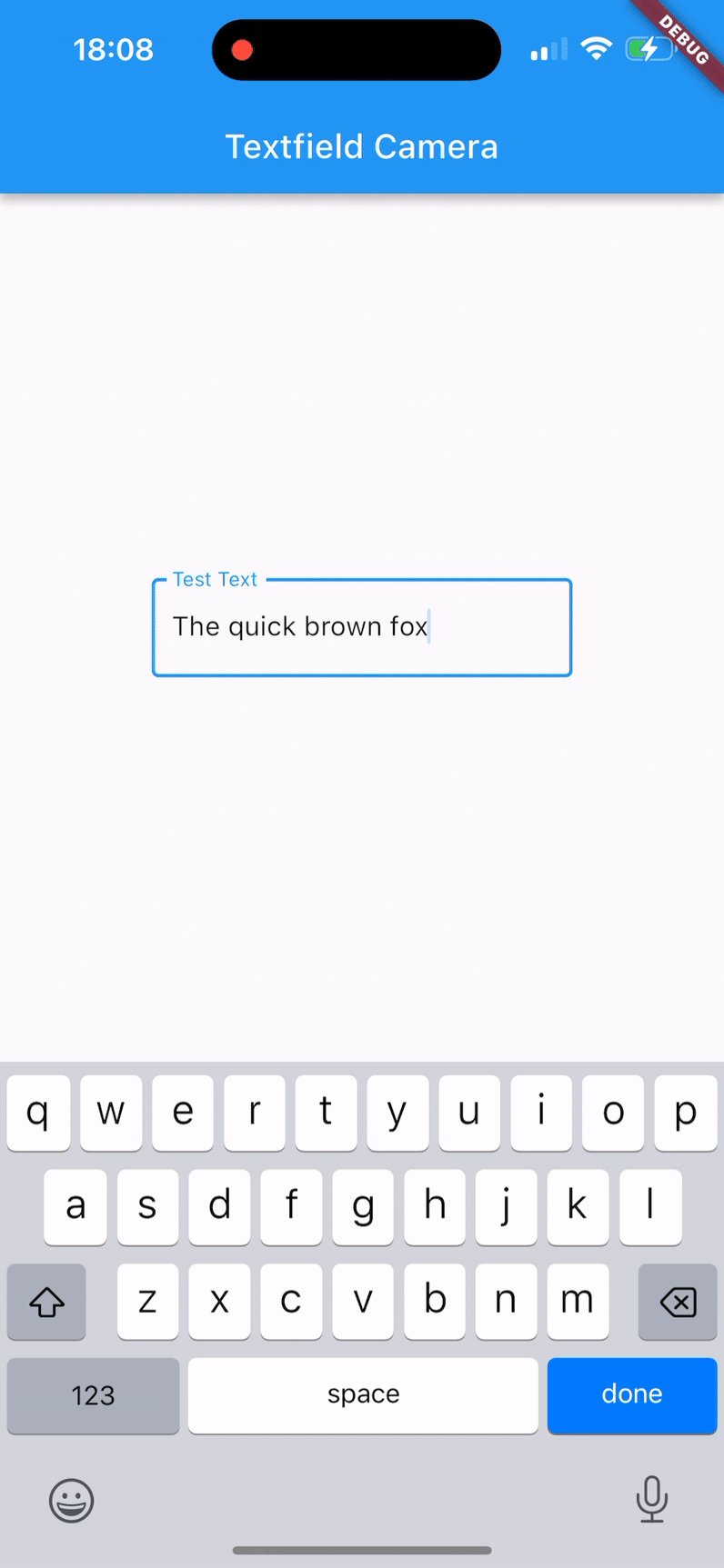
TextField 中的字元辨識
在 iOS 上使用 TextField 時,使用者會自動看到一個選項,可以使用裝置相機來辨識字元並將它們插入到欄位中。

這個功能要感謝社群成員 luckysmg(作者)和 tgucio(審查者)的貢獻。這個功能是一個擁有 1000 行程式碼和 70 次提交的努力,它連接了 引擎 和 框架!謝謝!
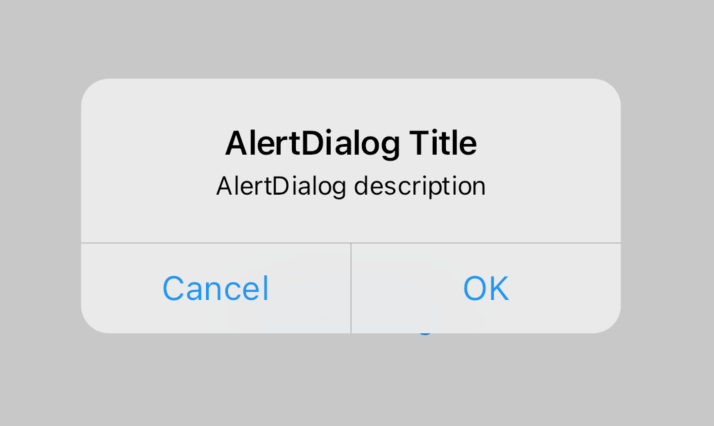
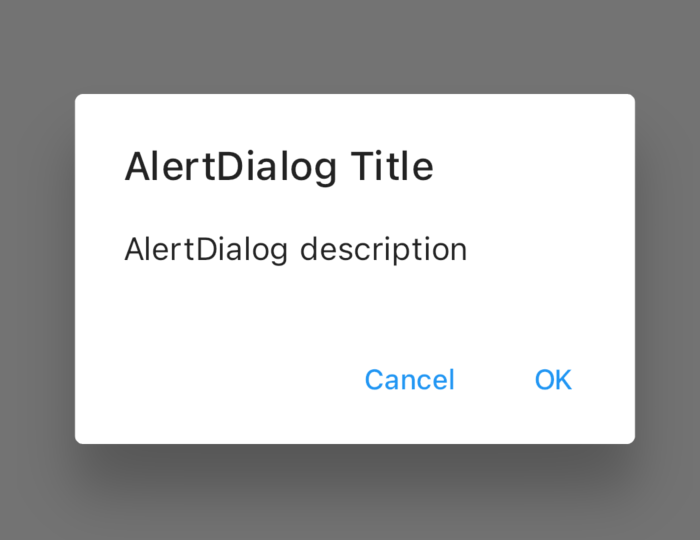
平台自適應對話方塊
已在 AlertDialog 中添加了一個自適應建構函數,以及自適應函數 showAdaptiveDialog,根據當前平台顯示 Material 或 Cupertino 對話方塊。
現在使用 AlertDialog.adaptive() 在 iOS 上使用 CupertinoAlertDialog Widget:

以及在 Android 上的 Material AlertDialog:

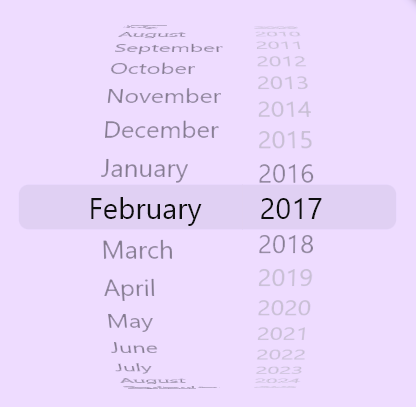
具有月份和年份的 CupertinoDatePicker
為 CupertinoDatePicker 添加了一個 monthYear 模式。

Cupertino(iOS 風格)檢查樣式的單選按鈕
已在 CupertinoRadio 中添加了 useCheckmarkStyle 屬性。這也允許 Radio.adaptive 和 RadioListTile.adaptive Widget 控制它們是否在 iOS 上使用檢查樣式。

Material Widget 的更多自訂選項
有一些改進讓自訂 Material Widget 的設計變得更容易:
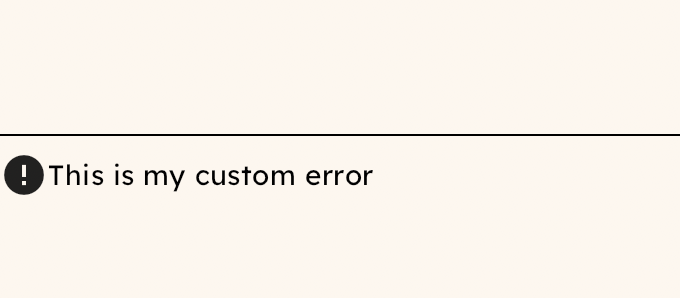
- 您現在可以使用 InputDecoration 的 error 屬性(而不是字串)來自訂顯示在文字欄位上的錯誤 Widget:

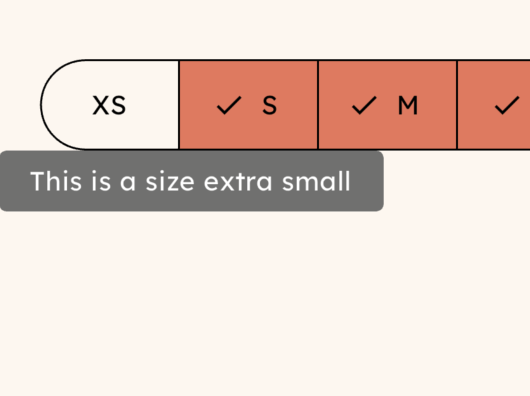
- 您現在可以為 ButtonSegment 添加工具提示:

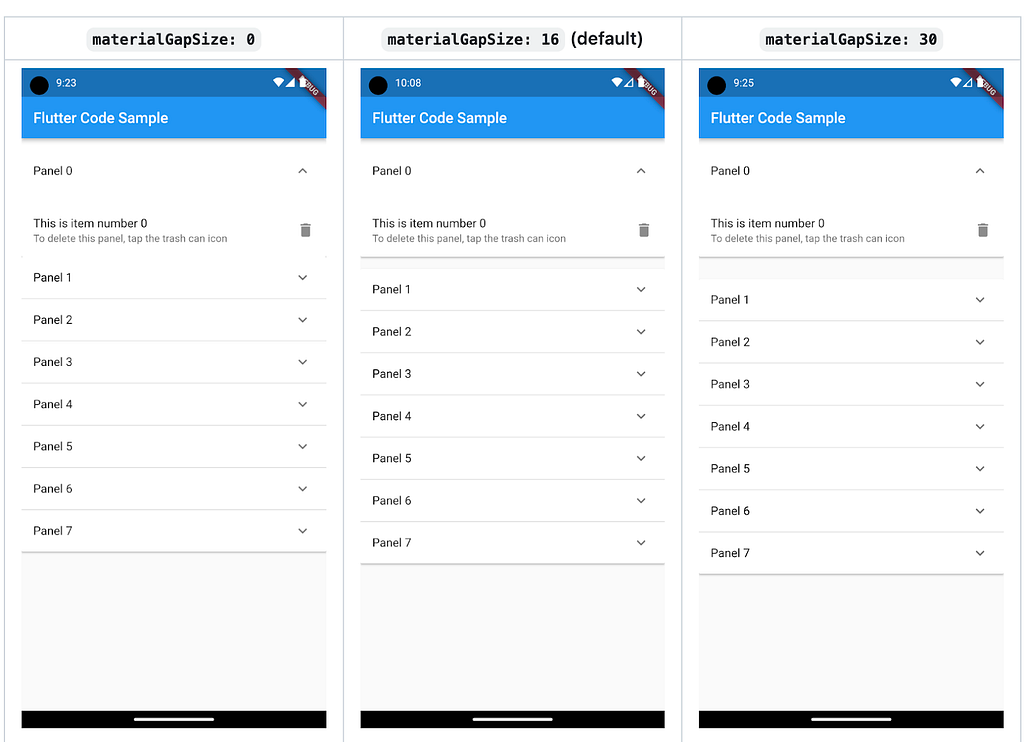
- 您現在可以使用 materialGapSize 屬性自訂 ExpansionPanelList 中的間隙:

- 您現在可以自訂 Switch 的 trackOutlineWidth:

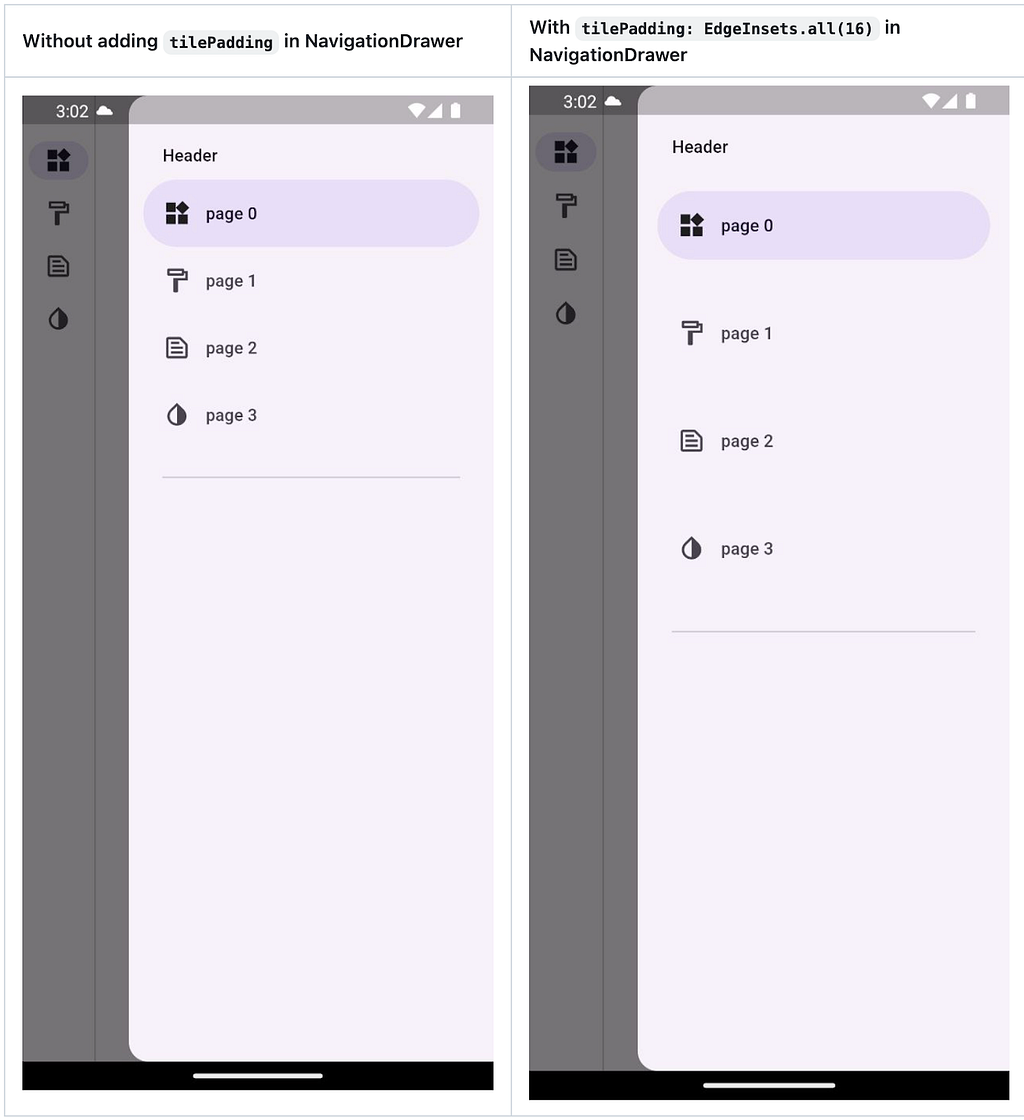
- 您現在可以使用 NavigationDrawer 上的 tilePadding 屬性自訂內距:

- 您可以使用 TabBar 的 alignment 屬性選擇如何對齊標籤:

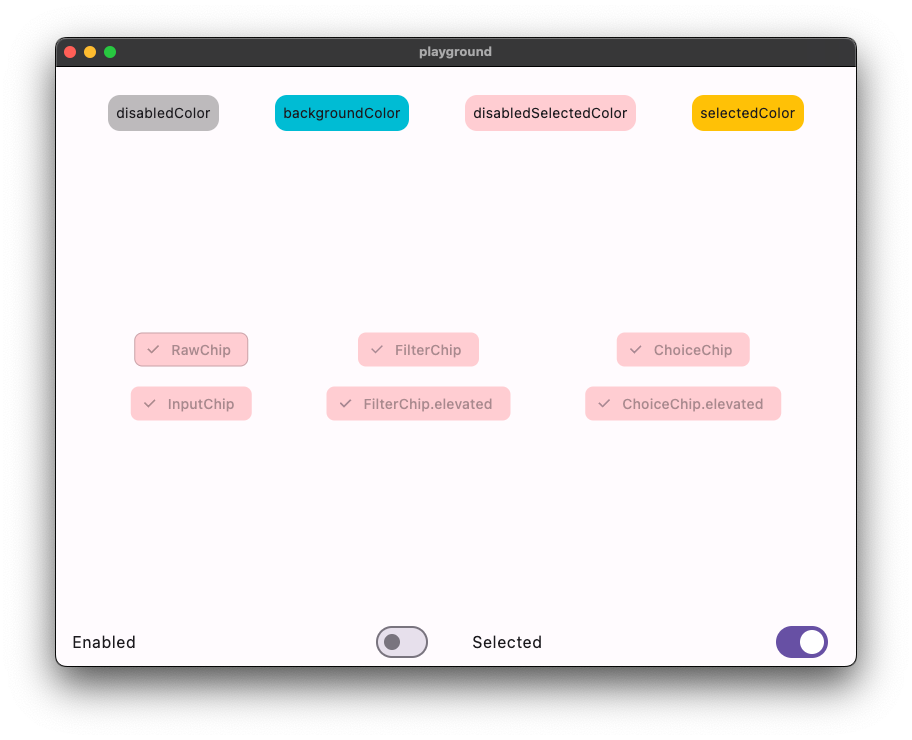
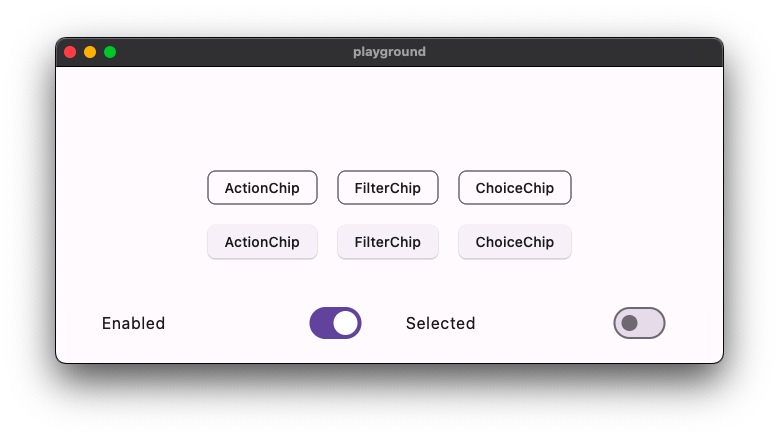
MaterialState 顏色用於晶片
這個 使得能夠在所有不同的狀態下自訂晶片的顏色。

凸顯的晶片
根據 Material 3 規格,已添加了 FilterChip.elevated、ChoiceChip.elevated 和 ActionChip.elevated 變體。

onSubmitted 到 SearchBar
允許在使用者完成文字輸入並按下鍵盤上的完成按鈕時啟動不同的操作。
BaseTapAndDragGestureRecognizer
已為一組類別添加了一個基類,其中包括對點擊 + 拖曳(TapAndPanGestureRecognizer)和點擊 + 水平拖曳(TapAndHorizontalDragGestureRecognizer)的支援。這些類別已經用於實作原生文字欄位手勢。但是,它們也適用於其他用例 - 例如,使用雙擊 + 垂直拖曳手勢來縮放 Widget。
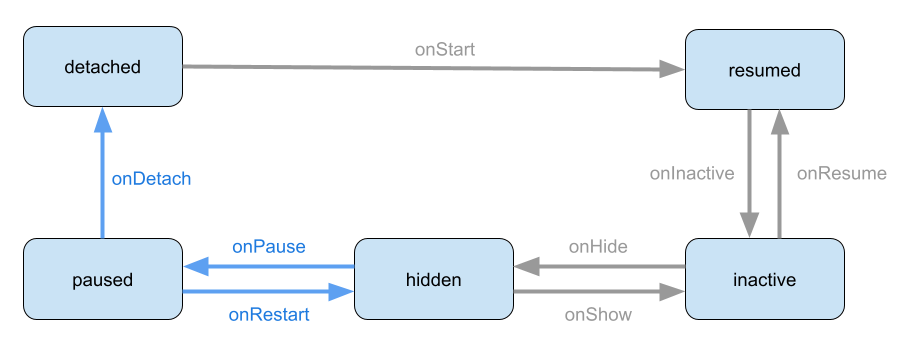
應用程式生命週期變更
AppLifeCycleListener
添加了 AppLifecycleListener 類別,用於偵聽應用程式生命週期的變化並回應退出應用程式的請求。

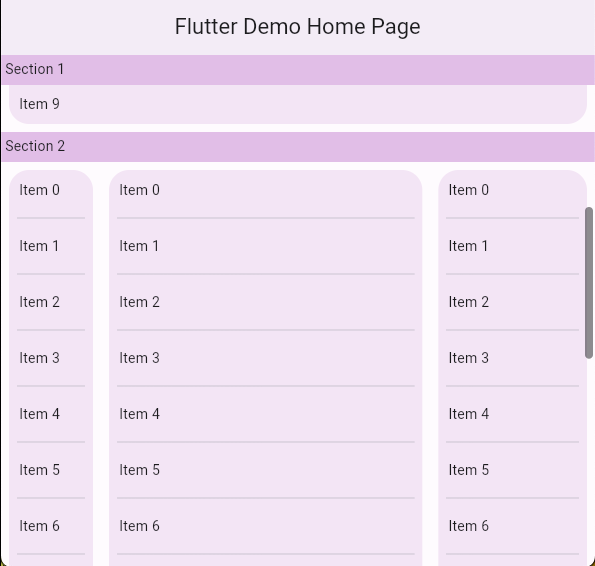
捲軸
二維捲軸基礎
此版本的 Flutter 還包含建立在兩個維度中捲軸的 Widget 的基礎,這意味著可以使用的許多新類別,包括:
- ChildVicinity,一個類似於一維捲軸視圖中的索引的表示,代表子元素在兩個維度中的相對位置。
- TwoDimensionalChildDelegate,類似於 SliverChildDelegate,具有同樣相似的子類別:TwoDimensionalChildBuilderDelegate 和 TwoDimensionalChildListDelegate
- TwoDimensionalScrollView,一個抽象基類,它建立一個 TwoDimensionalScrollable 和 TwoDimensionalViewport,與一維 ScrollView 的模型相同。
- RenderTwoDimensionalViewport,最後,在兩個維度中佈局方塊子元素的工作主力。
在兩個維度中捲軸還帶來了新的互動,包括對角線捲軸。查看 DiagonalDragBehavior 以獲取新的互動類型,並在您的 TwoDimensionalScrollView 或 TwoDimensionalScrollable 上配置它們。
我們進行了一項用戶研究,以便為開發人員建立這個基礎,使他們能夠在所有方向捲軸時建立他們可以想像的任何東西。查看在 這個 DartPad 中實作的簡單、延遲加載的二維網格的範例,大約 200 行程式碼!
Flutter 團隊已經在努力在這個框架之上建立二維捲軸 Widget,即將在 two_dimensional_scrollables 套件中推出。
新的 Sliver
Flutter 3.13 帶來了一組新的 Sliver,用於組合獨特的捲軸效果。
SliverMainAxisGroup 和 SliverCrossAxisGroup 都支援將多個 Sliver 安排在一起。在主軸中,這可以創造出一個效果,就是粘性標題,允許固定的標題在每個 Sliver 組在視圖中捲動時被推離視圖。
橫軸分組允許 Sliver 在視圖中並排排列,以及(同樣新的)Widget,例如 SliverCrossAxisExpanded 和 SliverConstrainedCrossAxis,能夠確定橫軸中每個分組 Sliver 的空間分配。
Sliver 函式庫中新增的還有 DecoratedSliver,類似於 DecoratedBox。這允許用戶使用 Decoration 來修飾 Sliver,甚至可以是 Sliver 組。
在 這個 DartPad 範例中查看所有這些新的 Sliver 的實際操作。

無障礙功能
無障礙功能更新
- 為 CupertinoSwitch 添加了 onOffSwitchLabels 無障礙功能屬性,以顯示 I/O 標籤

- 已添加 FocusSemanticEvent。但是,應該謹慎使用它,因為它可能會打破使用者對 a11y 焦點運作方式的預期。
- IconButton 的 isSelected 現在對螢幕閱讀器可用。
平台
Android
新的支援目標
有了這個版本,Flutter 現在支援針對 Android 14/ API 34 進行目標設定。雖然我們仍在為 Android 14 中的一些新功能努力(例如預測性後退導航),但我們已針對新的 Android SDK 徹底測試了這個版本,並優先解決您可能遇到的任何相關問題。
iOS
iOS 上減少旋轉失真
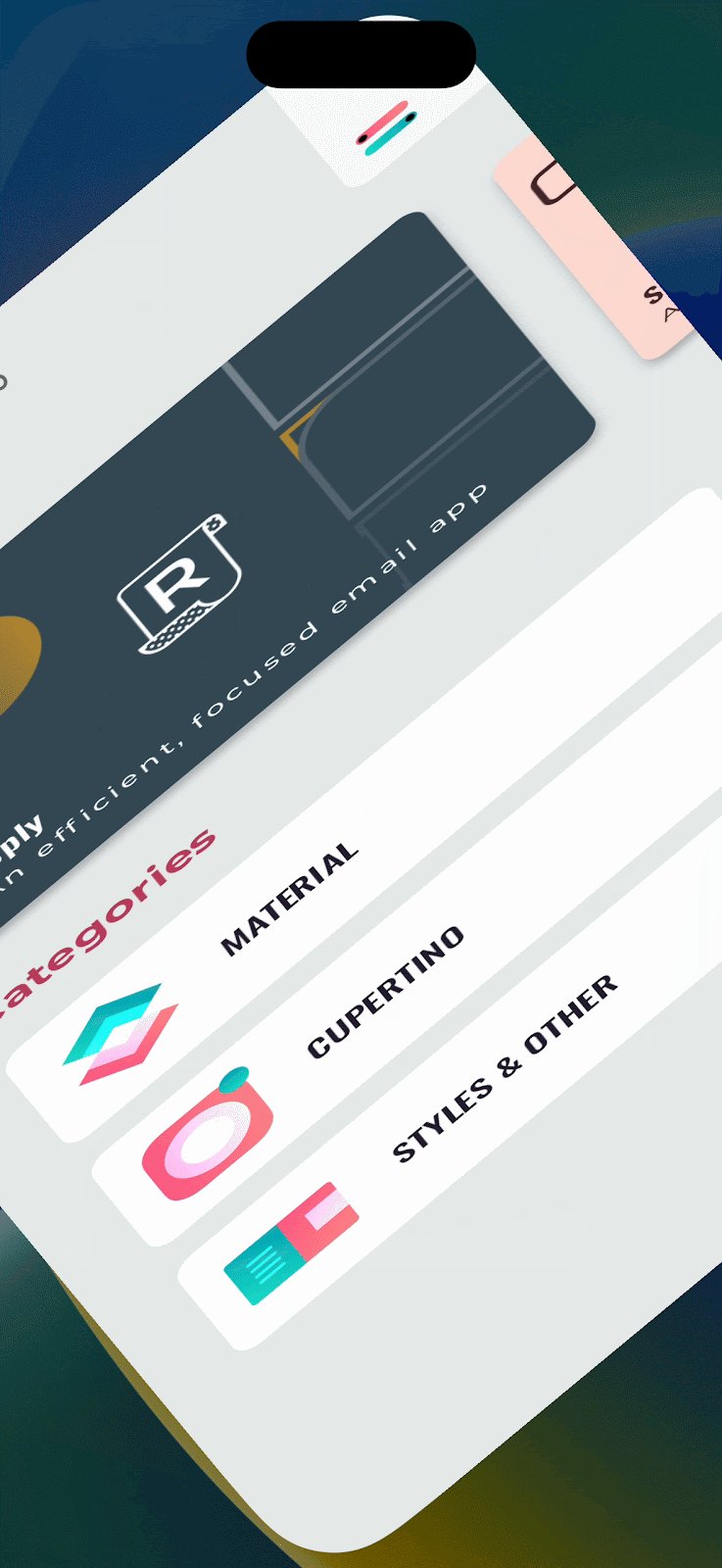
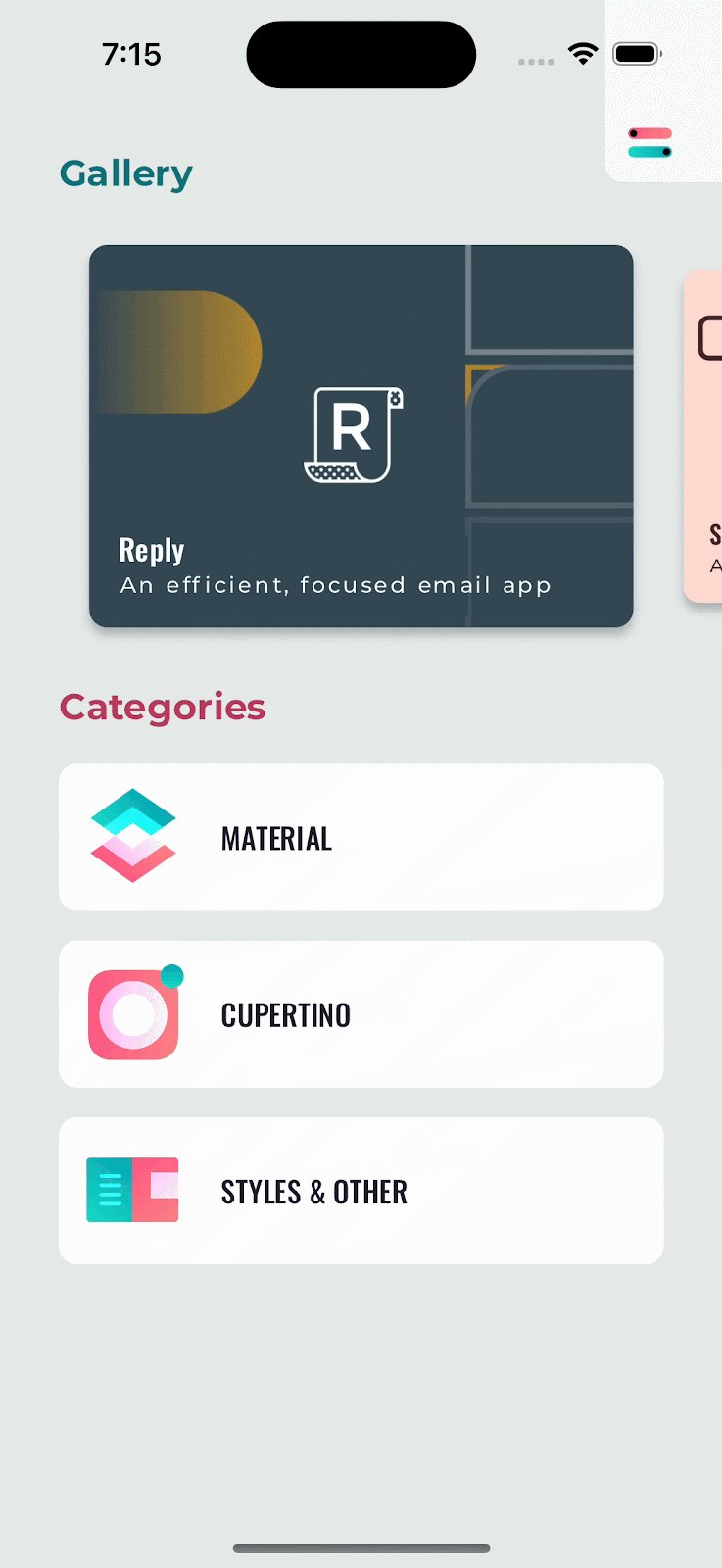
當 iOS 螢幕旋轉時,Flutter 應用程式以前會遇到一些失真,看起來與原生 iOS 應用程式不同。我們進行了一些修改以減少 失真:

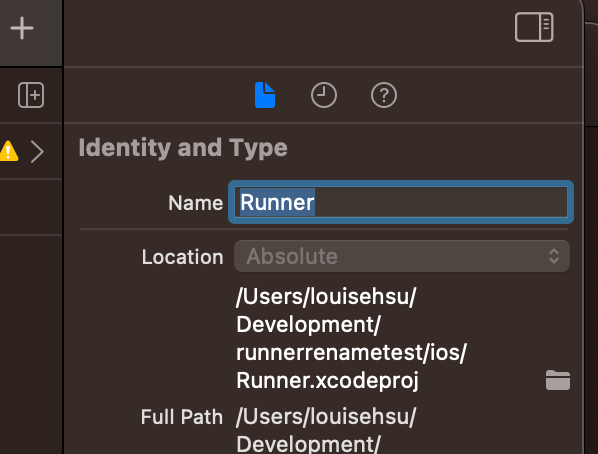
重新命名 Runner
當創建 Flutter iOS 應用程式時,會在 /ios 文件夾中創建一個 Runner Xcode 專案和 Xcode 工作區。現在,您可以重新命名工作區或專案,這樣您就不會得到一堆 Runner。

準備好迎接 iOS 17 和 Xcode 15
隨著 iOS 17 和 Xcode 15 的即將發布,想要使用這個工具鏈進行開發的用戶需要使用 Flutter 3.13。此外,在下載 Xcode 15 時,請務必也下載 iOS 17 模擬器。
遊戲
Flutter 遊戲更新
我們在 2022 年推出了 Flutter 休閒遊戲工具包,其中包含遊戲範本、教程、文件、社群空間以及 GCP/Firebase/Ad 積分,以幫助 Flutter 開發人員快速開始遊戲開發。從那以後,已經使用 Flutter 發布了數萬個遊戲!自發布以來,我們一直在積極與 Flutter 遊戲開發人員互動和調查,以了解如何改進遊戲工具包。幾乎所有開發人員都提到了想要更多資源和範例程式碼,以幫助他們更好地設計、開發和變現他們的遊戲。
今天,我們將發布對 Flutter 遊戲網頁 的最新更新,其中包含一個輪播視圖,用於展示在 Flutter 中構建時可以學習的影片資源和新遊戲。在接下來的幾個月裡,我們將為工具包提供一些新的更新,其中將提供額外的資源和樣本,以幫助您開始遊戲開發之旅。
作為第一步,我們於 2023 年 7 月與 AdMob 合作,共同舉辦了一場專為 Flutter 遊戲開發者提供的獨家 UX 設計和變現研討會。大約 100 位開發人員透過現場互動式網路研討會加入了我們,並且給予了該研討會 4.6/5.0 的滿意度評分。我們希望能夠很快總結研討會的內容,並與大家分享這些見解。
我們正在積極努力更新,敬請期待!如果您已經在使用遊戲工具包,並且想要向我們提供未來改進的想法,請隨時發送電子郵件到 [email protected]。
工具
DevTools
新的 DevTools 功能
我們對 DevTools 的效能和可用性進行了一些改進,包括:
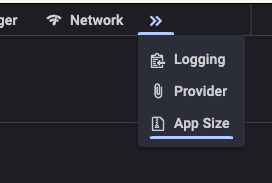
我們在導航欄上添加了一個新的溢出選單,用於處理當標籤列表無法一次顯示時的情況。


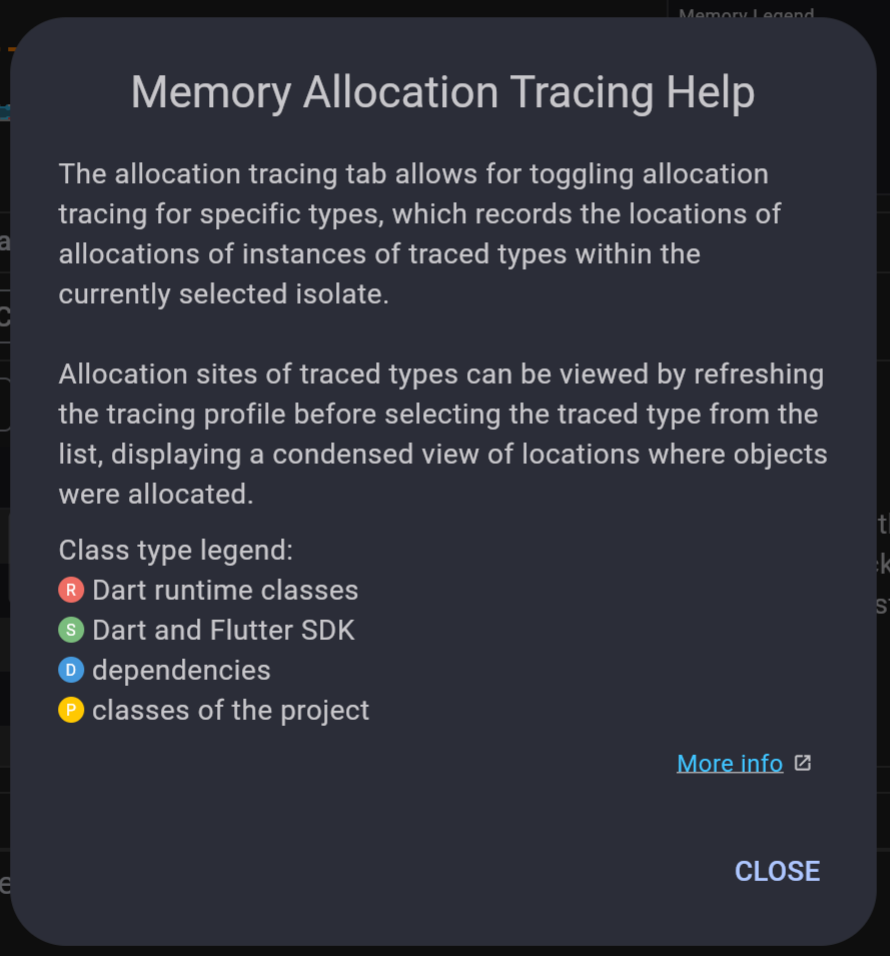
我們在記憶體標籤上添加了一個類別類型的圖例。

此外,我們還使在 CPU 分析工具中捲軸樹表格變得更快、更流暢。在除錯工具中,我們已使在檔案中搜索或搜索檔案的速度提高了 5 倍。
若要進一步了解,請查看 DevTools 2.25.0 和 DevTools 2.24.0 的發行備註。
重大變更和棄用
重大變更
下一個版本中預設使用 Material 3
我們很興奮地宣布,在 下一個 Flutter 穩定版本中,我們計劃將 ThemeData useMaterial3 預設值從 false 變更為 true。換句話說,應用程式將預設獲得 Material 3 顏色、文字樣式和其他視覺效果。
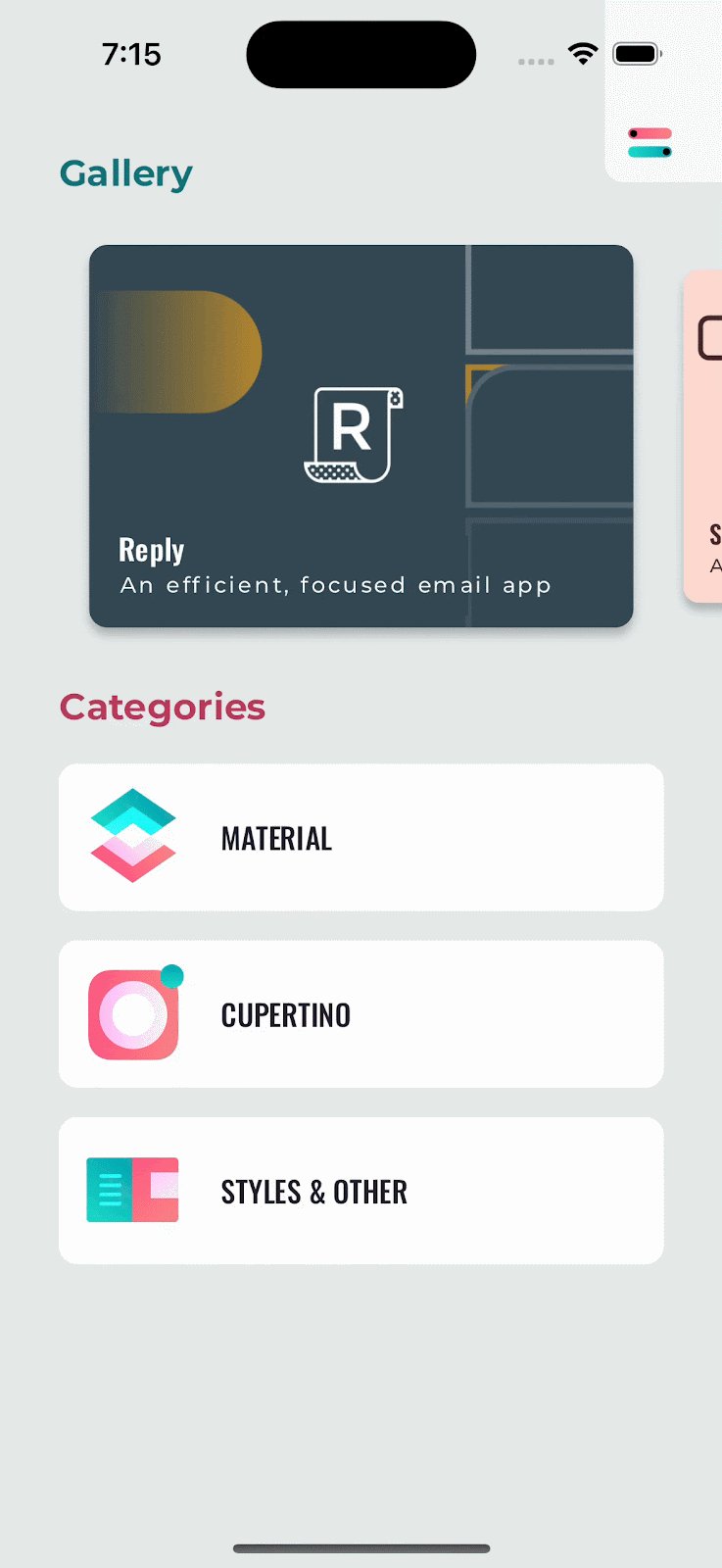
Material 3 範例 應該有助於預覽 M2 和 M3 之間的差異。
Android 支援平台
Flutter 不再支援 Android Jelly Bean API 層級(16、17 和 18)。好消息是,大多數應用程式應該可以 預設遷移到這個新的 minSdkVersion。
但是,如果您沒有自動遷移,可能是因為您對模組級別 build.gradle 進行了更改,您可能需要手動增加 minSdkVersion。若要更新,請從 Flutter 專案的根目錄定位模組級別 build.gradle。它通常位於
Flutter Plugin 默認情況下不會遷移,因此 Plugin 作者應該在位於
變更和遷移指南列表
此版本中的重大變更包括在 v3.10 發布後過期的已棄用 API。若要查看所有受影響的 API,以及其他背景資訊和遷移指南,請參閱 此版本的棄用指南。其中許多由 Flutter Fix 支援,包括 IDE 中的快速修復以及使用 dart fix 命令進行批次應用。
與往常一樣,非常感謝社群為 貢獻測試,它們幫助我們識別出這些重大變更。若要進一步了解,請查看 Flutter 的重大變更政策。
貢獻
Flutter 儲存庫的優先順序和分類
分類更新
在過去的幾個月裡,我們採用了一套新的優先順序定義(P0-P3)。這使我們更符合大多數其他開源專案使用的定義,並簡化了我們必須做出的有關錯誤重要性的決策 - 我們現在只有 4 個類別,而不是 7 個。希望這也能幫助我們更有效地與那些提交錯誤並想知道 何時修復 的人交流!
我們還為我們的團隊引入了一個 新的分類方案,我們希望這將使問題更難以遺漏。如果您在我們的問題資料庫中很活躍,您可能會看到我們的全新機器人添加評論以及添加或移除標籤:

這個機器人也與 我們的 Discord 整合,幫助我們掌握 GitHub 上發生的事件。我們希望它能從長遠來看提高我們的生產力,但在我們適應新系統的過程中,請耐心等待!
結語
隨著我們接近這個公告的尾聲,我想承認,沒有我們出色的社群的努力,我們不可能達到今天的成就!
若要查看此版本中包含的所有 PR 的完整列表,請查看此版本的 發行備註和變更日誌 部分。
Flutter 3.13 今天在 stable channel 中提供,並且包含 Dart 3.1。若要開始使用這些最新的更新,只需要執行 flutter upgrade。
很快再見!
Flutter 3.13 的新功能 最初發佈在 Flutter 上的 Medium,人們在那裡透過突出顯示和回應這個故事來繼續討論。