【文章內容使用 Gemini 1.5 Pro 自動產生】
只需幾行程式碼,就能將 Flutter 功能連接到原生應用程式,並迅速啟動!

如果您一直想要嘗試使用 Flutter,但又不想從頭開始構建,那麼 Flutter 的 新增至應用程式功能 就是一個很棒的起點。為了讓您更輕鬆地將 Flutter 投入使用,我們與 Flutter 團隊合作,創建了一個新增至應用程式的示例原型,以展示如何在付出最少努力的情況下,將 Flutter 整合到原生程式碼庫中。無論您是想試用 Flutter,還是想以實際的方式向您的團隊展示 Flutter 的運作方式,這篇文章都適合您!

將 Flutter 新增到原生新聞提要應用程式
在本教程中,我們將向您展示如何使用 Flutter 的新增至應用程式 API,僅需幾行程式碼,就能將 Flutter 功能整合到原生應用程式中。
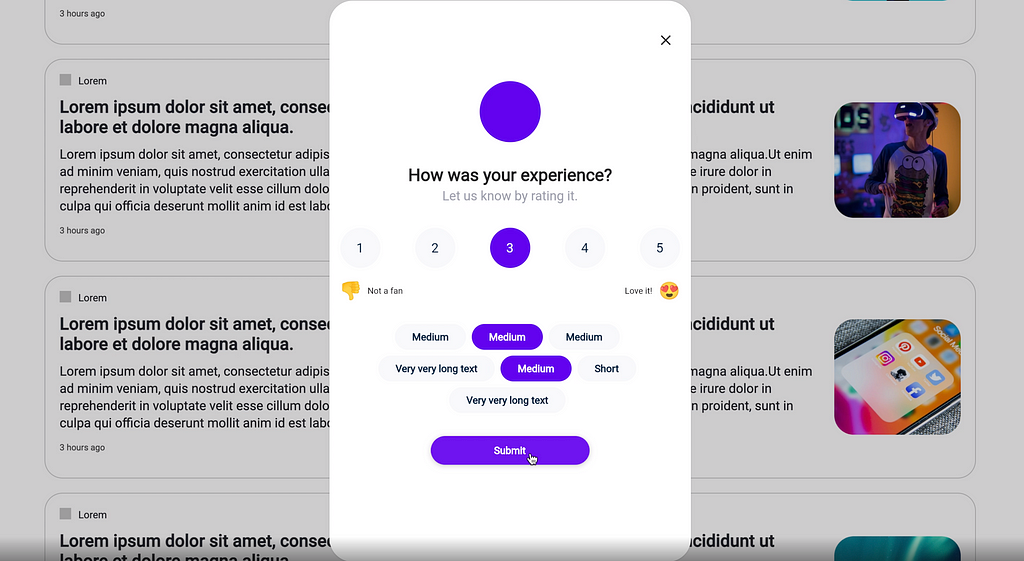
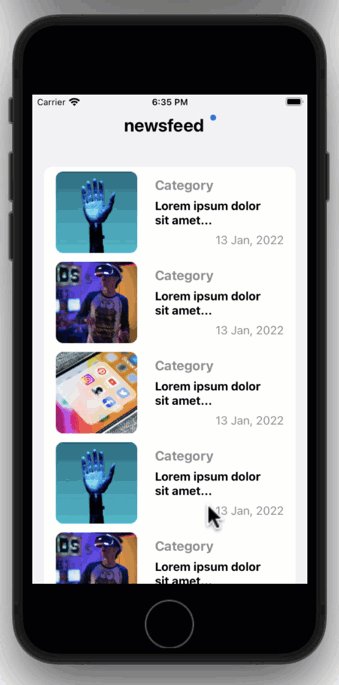
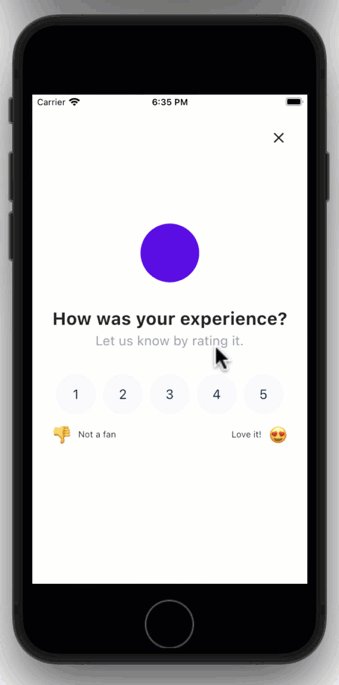
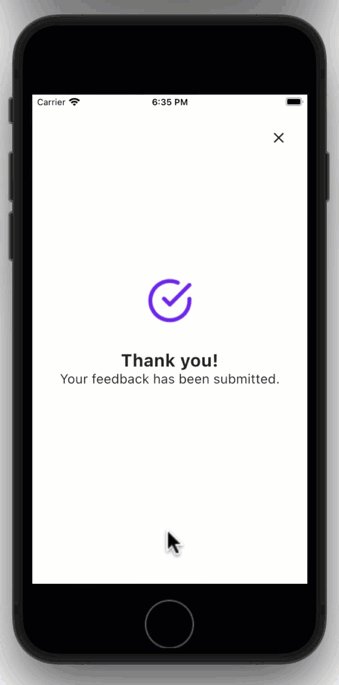
我們將要查看的專案分為兩個部分。第一部分包含三個針對三個獨立原生平台(Android、iOS 和 Web)的相同新聞提要應用程式。該應用程式是互動式的,因此您可以在設備上運行它,捲動文章,點擊新聞項目等等。此專案的第二部分是一個對話方塊,當您與應用程式互動時會彈出,並要求使用者提交反饋。此功能我們將稱之為 NPS(淨推薦值)模組,它是使用 Flutter 構建的。
首先,前往 示例儲存庫。您將看到每個平台的資料夾,其中包含新聞提要應用程式的原生程式碼。儲存庫中還有一個 flutter_nps 資料夾,其中包含 NPS 模組的所有 Flutter 程式碼。
使用 Angular 將 Flutter 新增到 Web
Flutter 模組在原生 Web 應用程式中作為一個 <iframe> 執行。要將此功能整合到 Angular 程式碼庫中,首先運行針對 Web 目標的 Flutter 構建。此步驟將生成一個 index.html 以及其他必要的檔案。將所有構建檔案複製到 Angular 應用程式 src 資料夾中。從那裡,您可以在 iframe 中引用構建檔案。下次運行 Web 應用程式時,您將看到 Flutter 功能!
使用 Kotlin 將 Flutter 新增到 Android
現在讓我們將 NPS 模組加入到 Android 應用程式中。首先使用快取的引擎開始一個 Flutter 活動。當您啟動原生新聞應用程式時,Flutter 引擎會在背景中預熱。然後,您將開始一個新的活動,並將其指向 Flutter 活動。這確保了從原生 Kotlin 程式碼到 Flutter 的快速轉換,並允許 Flutter 功能在 Android 應用程式中無縫運作。
使用 SwiftUI 將 Flutter 新增到 iOS
最後,我們可以將 NPS 模組加入到 iOS 應用程式中。首先,將編譯後的 Flutter 模組嵌入到 Xcode 的構建設定中。然後,在您的應用程式委託中,創建一個 Flutter 引擎的實例並啟動它。完成之後,您就可以在需要的地方顯示 Flutter UI - 只需使用 Flutter 引擎創建一個 FlutterViewController 並呈現它。然後使用路徑運行 flutter build ios-framework。
將 Flutter 投入您的使用(以及您的團隊!)
現在您已在應用程式中運行 Flutter 程式碼,您可以試驗 Flutter 的一些有趣部分。以下幾個部分包含一些開始的地方。
支援多個平台
在此新聞提要示例中,您可以看到 NPS 模組是如何支援平台差異的。在 Web 上,此模組顯示為新聞提要頂部的對話方塊,並對來自滑鼠或螢幕閱讀器的輸入做出反應。在行動設備上,此模組佔用整個螢幕空間,並透過觸控或螢幕閱讀器接受輸入。
請注意,Flutter NPS 模組包含 Material Widget,它會根據使用者的設備自動處理手勢偵測。如果您使用的是桌面設備,那麼應用程式會接收滑鼠輸入,如果您使用的是行動設備,那麼應用程式會接收觸控輸入。
動畫
此原型包含一些 隱式動畫,由於它們是內建在 Flutter 框架中的,因此很容易調整。例如,如果您想對 AnimatedContainer Widget 進行更改,只需調整其屬性,例如動畫持續時間、容器高度、形狀和顏色。
1 | ... |
NPS 模組包含一個自訂頁面動畫轉場。查看 SlideTransition Widget 以獲取另一個動畫示例,可以透過更新其持續時間和其他元素來自訂。
1 | SlideTransition( |
如果您想將動畫提升到另一個層級,您可以從 pub.dev 中導入 animations 套件,並使用一些花哨的預建動畫。
主題
更新 NPS 模組的主題也很簡單。由於它透過 ThemeData 使用內建的 Material 主題,因此您只需在一个位置更新顏色、按鈕樣式和字體即可。例如,要使用 Flutter 更改 NPS 模組的 accentColor 和 backgroundColor,請使用提供的 Material 顏色配置 或您想要的自訂顏色,更新為您想要的顏色。
1 | class AppTheme { |
其他功能
Flutter NPS 模組使用 flutter_bloc 進行狀態管理,以跟踪使用者的分數回覆。Cubit 是構建 Flutter 應用程式時 許多狀態管理選項 之一。此功能還包含 單元測試和 Widget 測試,它們是有用的工具,可以確保您正在編寫的程式碼按預期工作。最後,程式碼庫具有 78 種語言的本地化支援。此專案具有 用於持續整合的 GitHub Actions 整合,可以在合併更改之前運行格式化、棉絨檢查和測試階段。
後端
雖然此原型目前不與後端互動,但您可以使用您選擇的後端配置它,以便儲存來自 NPS 模組的資料,或者甚至為原生新聞提要引入示例文章。可以探索的一個選項是 Firebase,它與 Flutter 無縫整合在一起。查看 Firebase 文件,將 Firebase 添加到您的 Flutter 應用程式中。
現在您知道如何將 Flutter 功能加入到原生 Web、Android 和 iOS 程式碼庫中,您就可以按照類似的流程將此功能整合到任何原生應用程式中。查看完整的 新增至應用程式文件,以獲取更多資訊。
在 此處的開源儲存庫 中查看完整的程式碼。
讓 Flutter 為您所用 最初發佈在 Flutter 上的 Medium,人們在那裡透過突出顯示和回應這個故事來繼續討論。