【文章內容使用 Gemini 1.5 Pro 自動產生】

福爾摩斯與華生;花生醬與果醬;Flutter 與 Material!這些搭配都是天作之合!
Material 是一個設計系統,可以幫助您在行動、網頁和桌面跨平台構建出色的、無障礙的應用程式。
在 Flutter 中,Material 函式庫 為開發人員提供了 UI 所需的所有構建模組。自 2021 年 Google I/O 推出 Material 3 以來,Flutter 團隊一直在更新 Flutter 的 Material 函式庫以支援這些新的變更。
我於 2022 年 8 月加入 Flutter 的 Material 團隊。從那以後,我一直在幫助更新 Widget 以符合 Material 3 規格,同時支援開源 Flutter 社群中的 Material 3 使用者。
在本文中,我將向您展示 Material 3 的新功能,如何將它們整合到您的 Flutter 應用程式中,並向您更新接下來的規劃。

Material 3
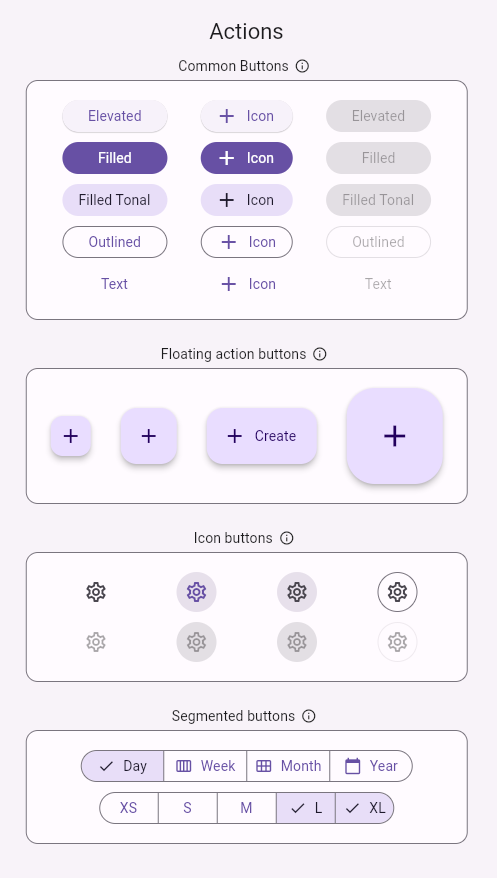
若要查看所有最新的 Material 3 更新,請查看我們的 範例應用程式。它讓您可以與所有 Widget 進行實時互動。
此應用程式展示了更新後的組件,讓您可以在 Material 2 和 Material 3、亮模式和暗模式之間切換,並嘗試不同的顏色方案。
入門
若要將 Material 3 加入到您的應用程式中,請在主題的建構函式中將 useMaterial3 旗標設定為 true:
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.light(useMaterial3: true),
body: MyHomePage(),
);
}
}
有關遷移現有 Flutter 應用程式的資訊,請查看 [將 Flutter 應用程式遷移到 Material 3](https://blog.codemagic.io/migrating-a-flutter-app-to-material-3/),這是 Flutter 貢獻者 Taha Tesser 在 CodeMagic 上發表的文章。
在撰寫本文時,您可以 *選擇* 使用 Material 3。未來,它將成為 Flutter 應用程式的預設(以及強制性)Material 版本。
新的 Widget
若要充分利用 Widget 變更,請設定 useMaterial3 旗標。但是,有些 Widget 在 Material 3 中發生了很大的變更,因此已被新的 Widget 取代。以下是其中一些新 Widget:
NavigationBar & NavigationDrawer
BottomNavigationBar Widget 已被 NavigationBar 取代。它稍微高一點,而且沒有下拉陰影(表示高度)。
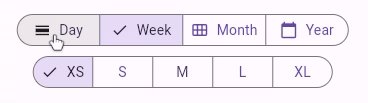
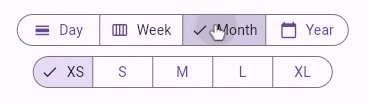
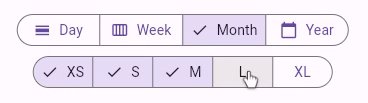
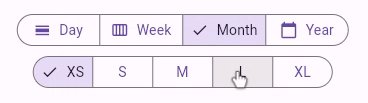
分段按鈕
分段按鈕讓您的使用者可以在 *單個 Widget* 中從多個選項中選擇可切換的選項。預設情況下,您只能選擇一個項目,除非您指定 multiSelectionEnabled 參數。

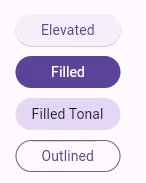
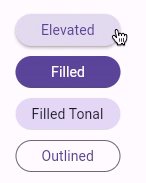
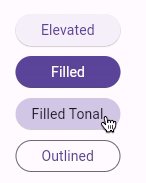
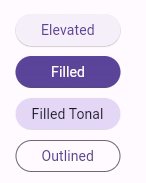
填充按鈕
我們已增加了按鈕的選項,其中包括新的 FilledButton。此按鈕會建立一個有色且沒有高度的按鈕。FilledButton.tonalmethod 方法會將目前的背景設定為輔助顏色。

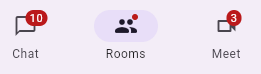
徽章
新的 Badge Widget 可用於為父 Widget 提供額外的資訊,通常表示計數或狀態變更。它們有大型和小型可供選擇:

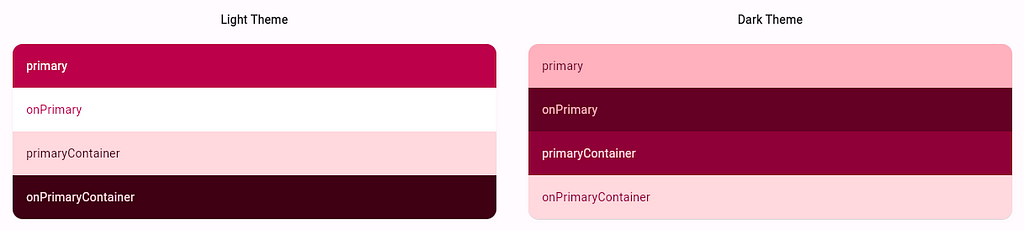
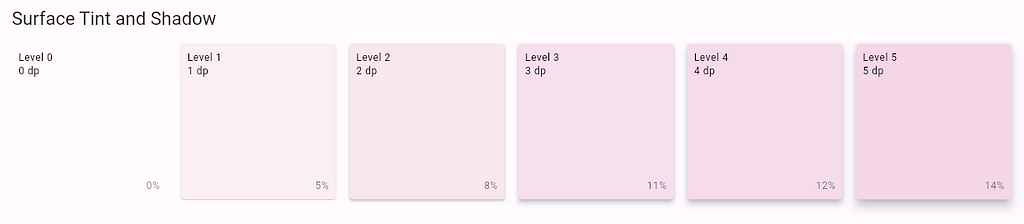
產生顏色方案
Material 3 的一項全新的功能讓您可以從單個種子顏色設定整個應用程式的顏色主題。在主題的建構函式中設定 color scheme seed 參數,然後從 *單一* 輸入,Flutter 會為應用程式中 **所有** Widget 產生一個和諧的顏色方案。此方案在亮模式和暗模式下都有效!
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.light(
useMaterial3: true,
colorSchemeSeed: Color.fromRGBO(188, 0, 74, 1.0);
),
body: MyHomePage(),
);
}
}


如果您想進一步自訂顏色方案,請訪問 Material 生成器應用程式。您可以定義輔助顏色和第三顏色以建立完全獨特的調色盤。最棒的是,它會匯出 Dart 檔案,您可以立即在 Flutter 應用程式中使用。
接下來的規劃
Flutter 的 Material 3 遷移仍在繼續。您可以在 將 Material 3 帶入 Flutter GitHub 議題中追蹤進度。您也可以貢獻!我們歡迎錯誤報告和修復,讓 Material 3 變得對像您一樣的 Flutter 開發人員來說更加出色。
我們最近的更新帶來了 SnackBar、TabBar 和 Slider Widget 來符合 Material 3 規格。到目前為止,我們已經遷移了 27/30 個組件,並加入了一系列新功能以支援動態顏色、文字主題、Android 12 功能等等。
如果您想更多地參與 Flutter 社群,請前往 flutter.dev/community,並在您最喜歡的社交平台上找到我們。在那裡見!
Flutter 的 Material 3 最初發佈在 Flutter 上的 Medium,人們在那裡透過突出顯示和回應這個故事來繼續討論。