【文章內容使用 Gemini 1.5 Pro 自動產生】
Flutter 網頁、Sliver 和平台特定問題:來自 2020 年第三季度的使用者調查結果
撰寫者:Flutter UXR 團隊(JaYoung Lee,Youyang Hou,Jack Kim,Tao Dong)
2020 年 8 月,Flutter 團隊發布了其第 10 個季度使用者調查。在 10 天的時間裡,全球有 7,668 名使用者回覆了調查。每位使用者平均花費 7.4 分鐘完成調查,相當於 39.4 天的開發者時間。我們非常感謝大家花時間提供意見回饋,我們也希望與大家分享這些結果。
如同往常,我們詢問了您對 Flutter 各個部分的滿意度。本季度,我們也專注於收集有關其他主題的意見回饋,例如 Flutter 網頁、Sliver(用於實現豐富捲動效果的 Widget)和除錯平台特定問題。我們將在本文中更詳細地探討每個主題。如果您有興趣,請繼續閱讀!
摘要
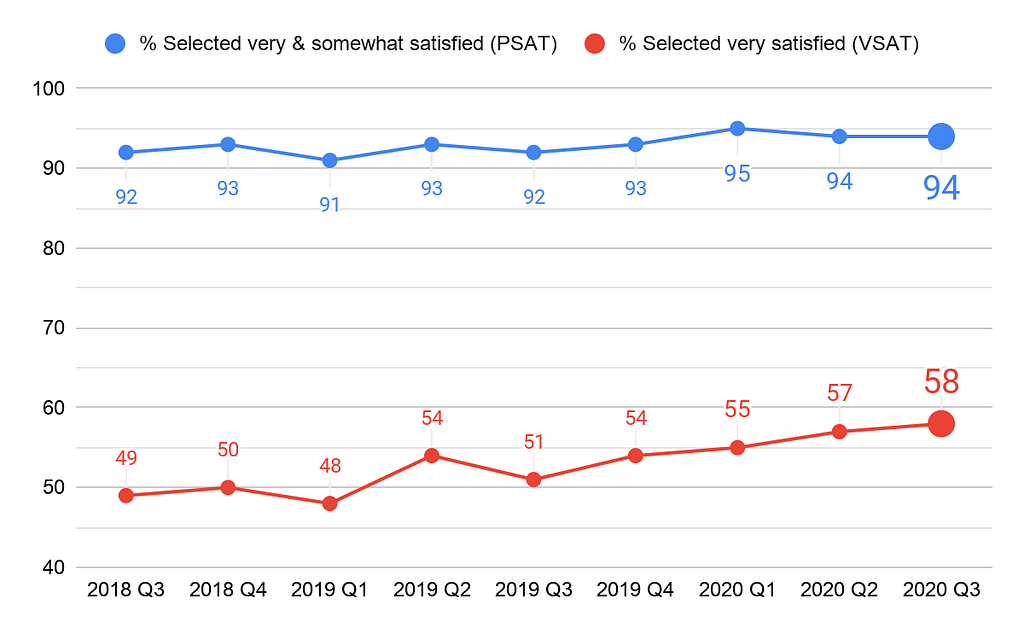
- 94% 的受訪者對 Flutter 的整體滿意度很高(PSAT),58% 的受訪者非常滿意(VSAT)。雖然 PSAT 保持穩定,但 VSAT 不斷增加。
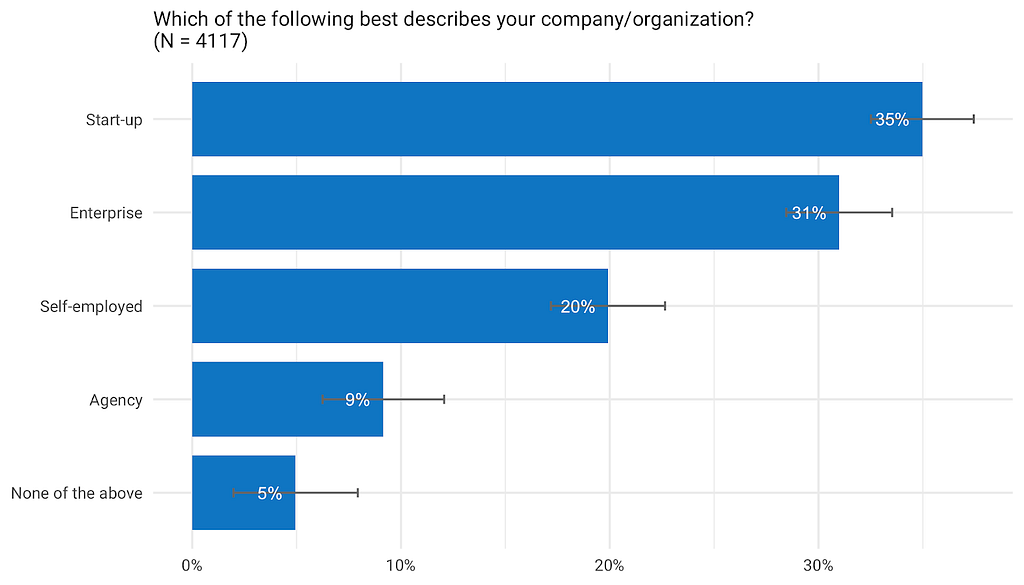
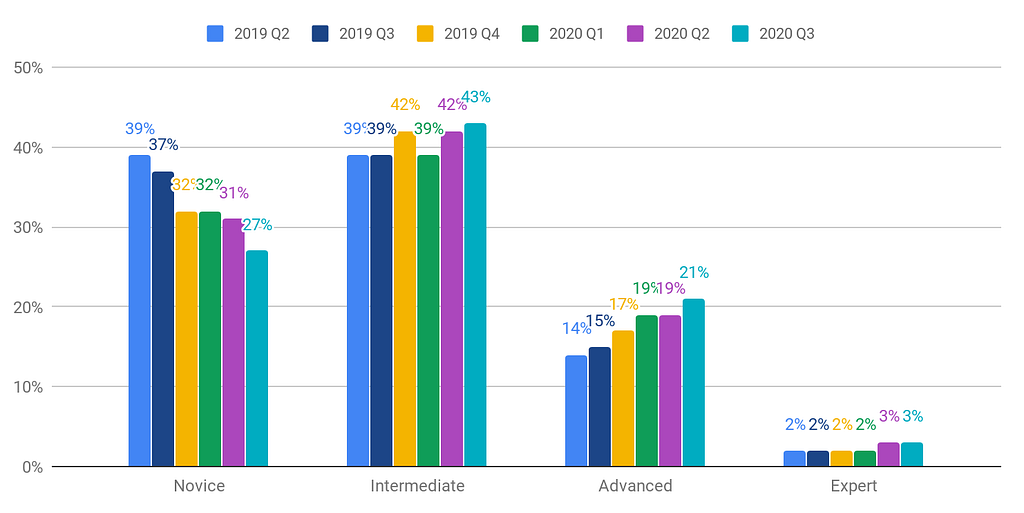
- 在企業工作的使用者比例從 26% 增加到 31%。高級使用者的比例也在增加。
- 在過去 3 個月使用 Flutter 網頁的使用者中,59% 的使用者對其效能感到滿意。71% 的使用者對 Flutter 建立在網頁上感覺自然的 UI 的能力感到滿意。
- 想要使用 Sliver 實作豐富捲動效果的使用者中,有 79% 的使用者嘗試過使用它們。最大的問題(36%)是難以找到符合他們需求的 Widget。
- 71% 的使用者有除錯平台特定問題的經驗。常見的問題包括工具(32%)、視覺差異(28%)和相依性管理問題(28%)。
滿意度和使用者群的變化
本季度,對 Flutter 非常滿意 的使用者比例創下新高,達到 58%。總體而言,Flutter 使用者對產品仍然感到滿意(94%),即使社群以指數級增長。以下圖表顯示了 Flutter 滿意度水平隨時間的推移。

我們的使用者群有一些顯著的變化。首先,在企業工作的使用者比例顯著增加,從第一季和第二季的 26% 增加到 31%,而在此期間,在創業公司工作的使用者比例穩定在 35% 左右。

另一個顯著的變化是對 Flutter 經驗水平的感知。如以下圖表所示,新手使用者的比例隨時間推移而下降,而高級使用者的比例隨時間推移而增加。這意味著我們社群中有更多有經驗的使用者可以幫助分享他們的知識給新手使用者。如果您有興趣獲得或分享知識,您可以與其他 Flutter 開發者在線交流。請訪問 flutter.dev 上的 社群標籤。

Flutter 網頁
除了在 stable channel 支援行動裝置外,Flutter 也在 beta 版中支援網頁開發。在此調查中,我們詢問了早期採用者在效能、網頁體驗、工作流程和文件方面遇到的特定問題,以便我們可以優先處理重要問題。
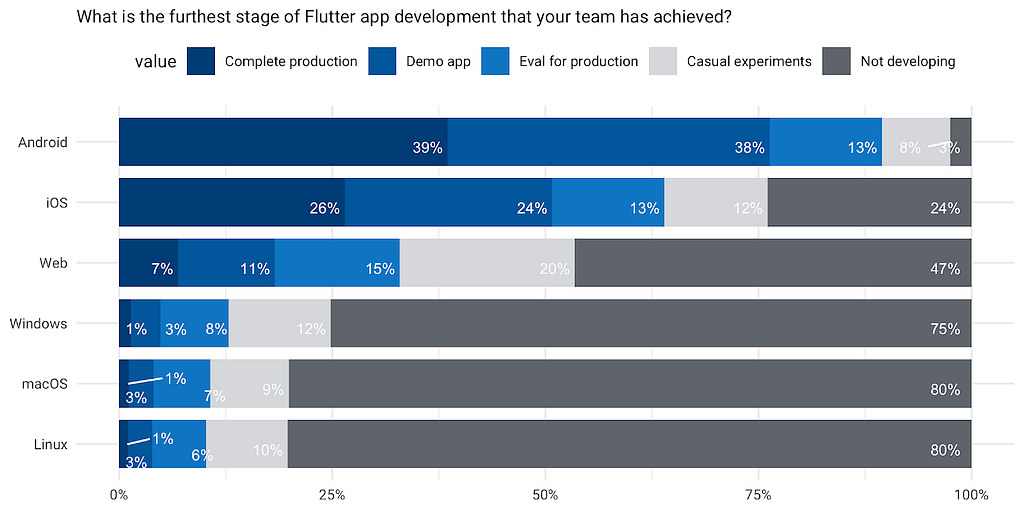
受訪者積極使用 Flutter 建立網頁應用程式。約 33% 的受訪者表示他們已評估 Flutter 網頁以供潛在生產使用(15%)、建構了 demo(11%)或發布了生產應用程式(7%),如以下圖表第三行所示。

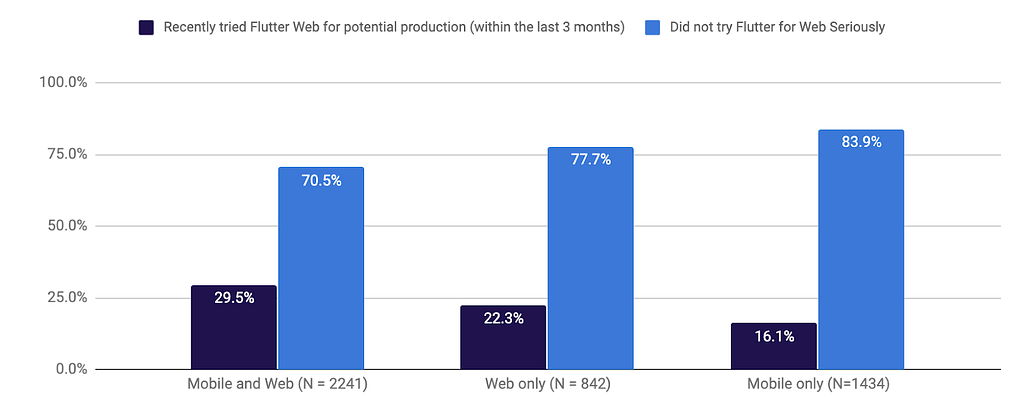
更具體地說,在過去 3 個月擁有行動裝置和網頁開發經驗的使用者中,有 29.5% 的使用者更認真地使用 Flutter 網頁(供潛在生產使用)。這個百分比因開發者先前對平台的經驗而異。看起來,具有網頁開發背景的受訪者正在嘗試 Flutter 作為一種替代網頁框架(22% 的受訪者嘗試使用 Flutter 網頁以供潛在生產使用),而具有行動裝置開發背景的受訪者正在積極嘗試使用 Flutter 網頁作為通往網頁開發的途徑(16% 的受訪者嘗試使用 Flutter 網頁)。

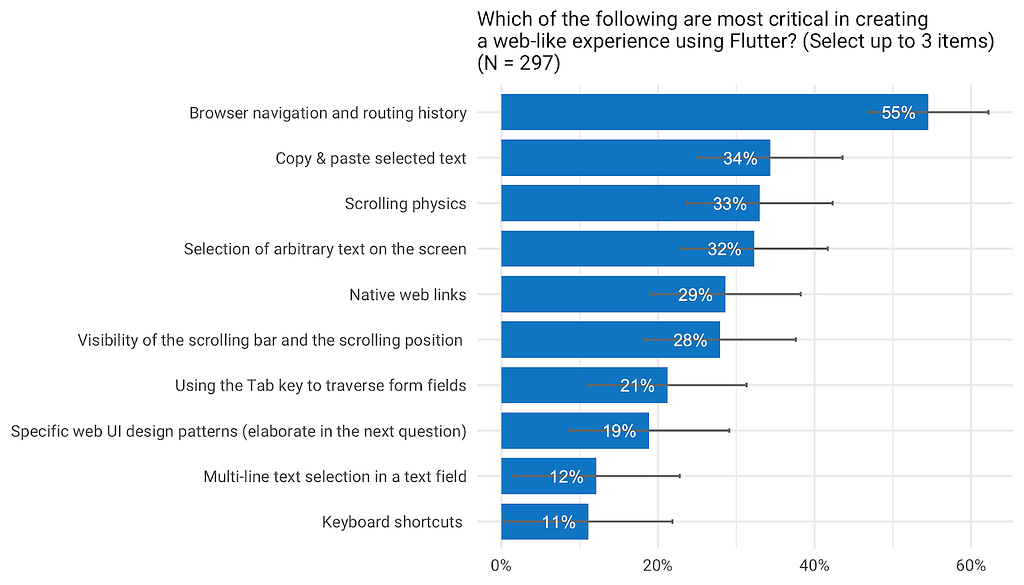
Flutter 網頁團隊也收集了有關建立網頁體驗的各個問題的意見回饋。首先,我們了解到受訪者認為瀏覽器導航和路由歷史(55%)、複製/貼上選取文字(34%)、捲軸物理學(33%)和選取文字(32%)在建立網頁體驗中至關重要。受訪者也要求提供有關路由和調整行動版佈局以適應網頁的更好文件。

Flutter 團隊正在根據我們收到的意見回饋積極進行改進。為了解決圍繞導航和路由的頂級使用者問題,團隊最近發布了 Navigator 2。我們還加入了對 複製/貼上可選文字 的支援,並計劃改進 可選文字 功能(特別是針對富文字)。我們將根據社群回報的問題,繼續努力改進捲軸物理學和效能。
最後,團隊收到了有關工作流程、效能和第三方 API 的意見回饋。在基本工作流程中,受訪者認為除錯最困難。頁面載入速度和捲軸是受訪者遇到的最常見的效能問題。受訪者希望 Flutter 網頁更好地支援本地儲存(例如 SQLite)、Firebase 儲存和 Google 地圖。當團隊在 Flutter 網頁方面取得進展時,這些領域將會成形。
Sliver
Sliver Widget(以「Sliver」開頭的 Widget,例如 SliverAppBar 和 SliverList)用於建立豐富的捲軸效果。雖然可以使用 ListView、GridView、PageView 或 AnimatedList 等 Widget 實現許多捲軸效果,但 Sliver Widget 有助於自訂捲軸檢視,並實現更美觀的 UI。

Flutter 團隊聽到了有關使用者對 Sliver 體驗的不同故事。有些人表示他們沒有在應用程式中使用 Sliver,而有些人表示他們需要更多 Sliver 來實現各種效果。因此,團隊決定在本季度的調查中加入一些問題,以更好地了解 Flutter 使用者如何使用 Sliver。
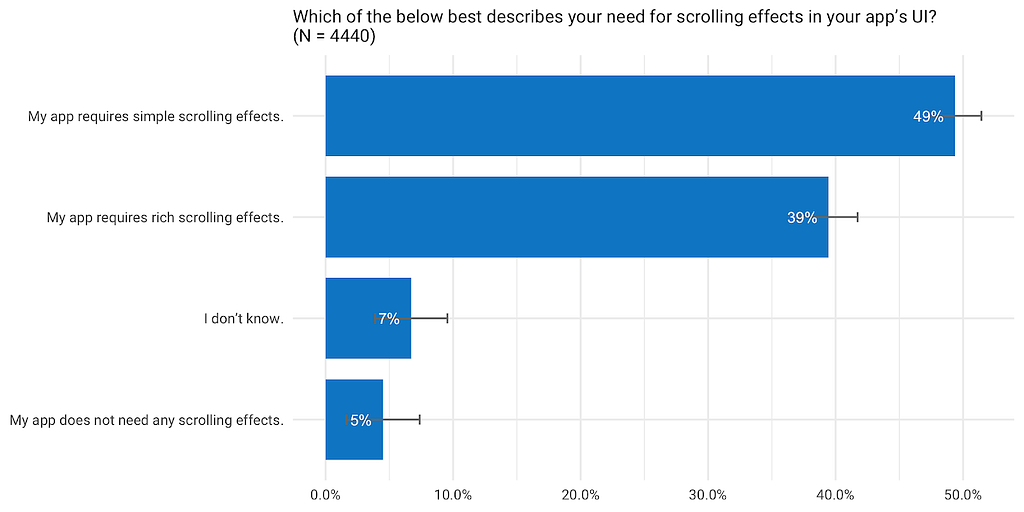
我們首先了解到,更多使用者使用簡單的捲軸效果(49%)設計他們的 UI,而不是使用豐富的捲軸效果(39%)。(調查中呈現了簡單捲軸效果和豐富捲軸效果的範例。)對於那些需要豐富捲軸效果的人來說,78% 的人表示他們需要 Sliver 來實現他們想要的效果。

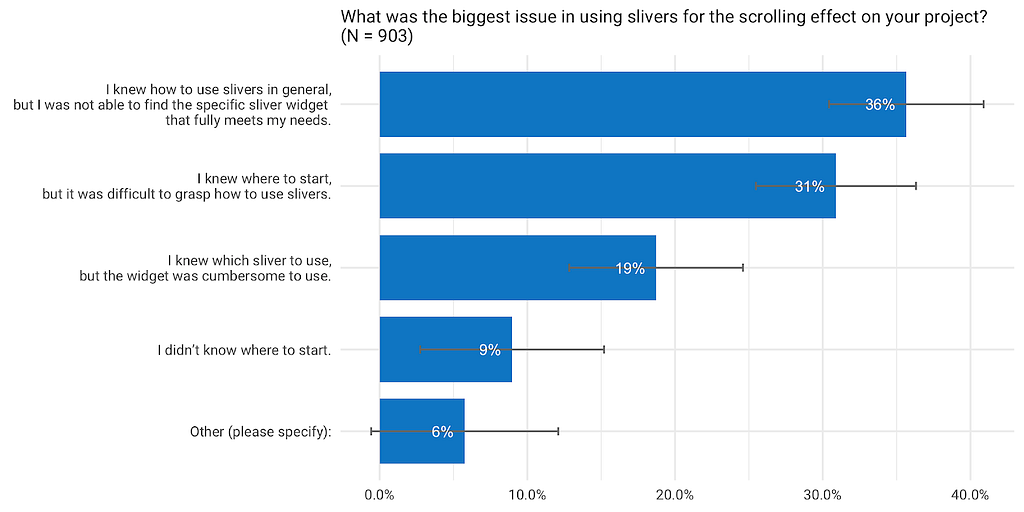
在那些需要 Sliver 的使用者中,20% 的使用者表示他們沒有嘗試過使用 Sliver。對我們來說更有趣的是,35% 的使用者表示他們嘗試過使用 Sliver 但遇到了問題。當我們詢問他們遇到的最大問題時,如以下圖表所示,發現問題最大(36%),其次是學習問題(30%),然後是可用性問題(19%)。

因為我們不希望您因這些問題而降低 UI 品質,所以我們計劃更新 flutter.dev,以便更容易找到 Sliver Widget 和有關 Sliver 的相關資訊,並且更容易學習。如果您正在尋找 Flutter 框架中沒有的新 Sliver,請考慮使用社群套件,例如 sliver_tools 或 sticky_headers。Flutter 社群也歡迎您為此領域做出貢獻。
同時,如果您是 Sliver 的新手並且想了解更多,請參閱以下資源:
- Slivers, demystified(Medium 文章)
- Slivers explained — making dynamic layouts(YouTube 上的 The Boring Flutter Development Show,第 12 集)
除錯平台特定問題
在 先前的調查 中,我們發現 除錯平台特定問題 和 跨平台測試應用程式 是 Flutter 開發者最困難的任務。雖然我們看到了一些與平台特定問題相關的錯誤,但我們並不知道這些問題的相對優先順序,以及它們是否被捆綁在主題中或分散開來。為了找到除錯和測試難以執行的原因,我們加入了一些問題以詢問使用者遇到了什麼特定問題。
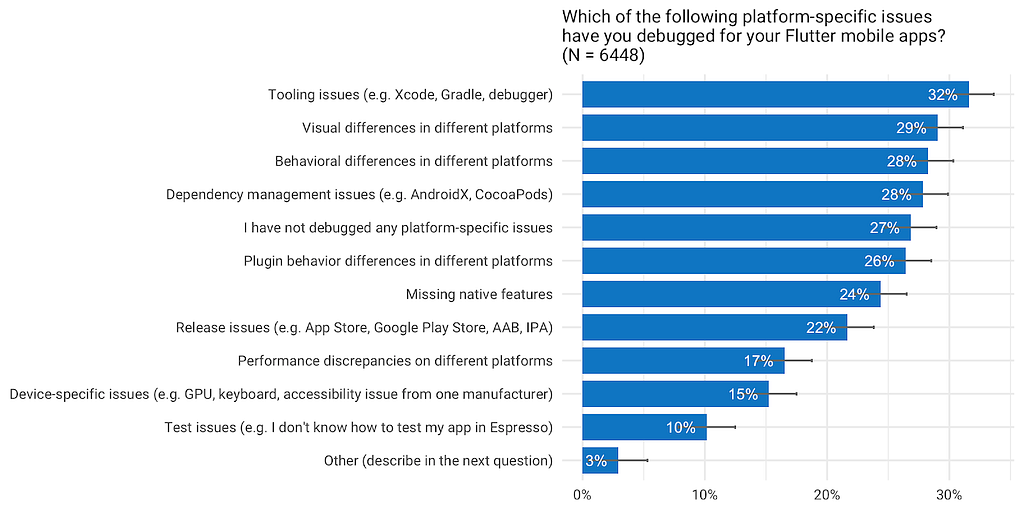
首先,我們詢問使用者除錯了哪些平台特定問題。我們發現最 常見 的平台特定問題是工具問題(32%)、不同平台的視覺差異(28%)、相依性管理問題(28%)、不同平台的行為差異(27%)、不同平台的 Plugin 行為差異(26%)和缺少原生功能(25%)。

受訪者也評估了他們除錯的每個問題的重要性