【文章內容使用 Gemini 1.5 Pro 自動翻譯產生】
宣佈 Flutter AI 工具包
Flutter AI 開發者們,歡呼吧!將 AI 支援的聊天體驗新增到您的應用程式中變得更加容易。隆重推出 Flutter AI 工具包,這是一組隨時可用的 AI 聊天 Widget,旨在無縫整合到您的 Flutter 專案中。無需再從頭開始構建複雜的聊天介面 - Flutter AI 工具包提供了快速輕鬆地將精密的 AI 聊天視窗新增到您的應用程式所需的一切。準備好提升跨多個平台的客戶參與度和滿意度了嗎?您已經準備好了!

多輪聊天
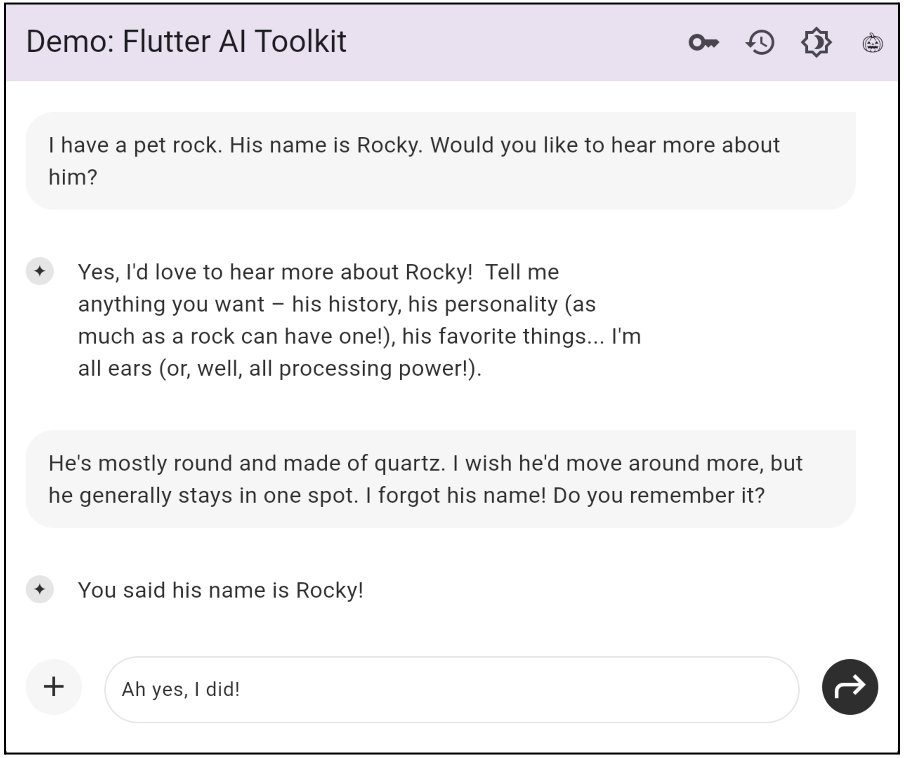
透過多輪聊天,您可以在同一個會話中的多個互動之間維持上下文。
想像一下您正在與朋友交談。他們問您是否有寵物,您告訴他們您有一個名叫 Rocky 的寵物石頭。過了一會兒,在與您聊了其他事情之後,您的朋友問:「您養 Rocky 多久了?」朋友記得您之前談話中提到的寵物石頭,即使您沒有再次提及它。
這基本上就是多輪聊天的作用!它可以幫助大型語言模型 (LLM) 記住正在談論的內容。

富文本顯示
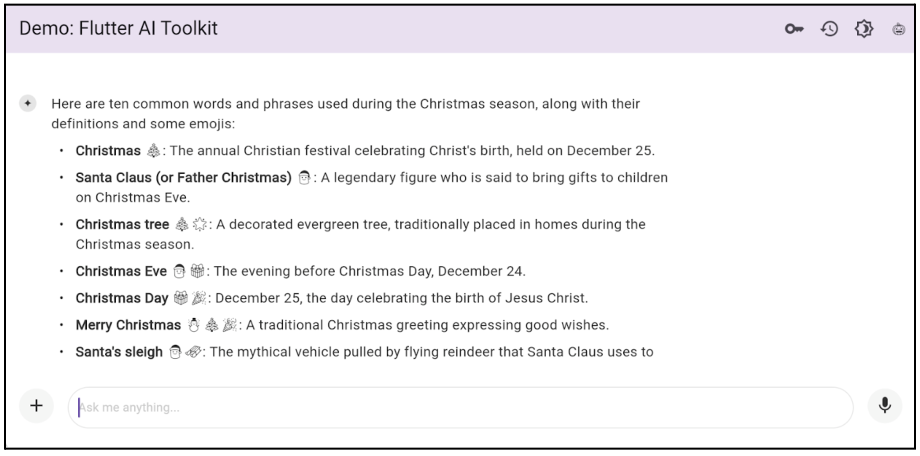
LLM 生成的回應支援富文本格式。LLM 不僅可以生成純文字,還可以將文字格式化,使其更有趣。例如,回應可以包含粗體文字、圖片、項目符號等等。

語音輸入
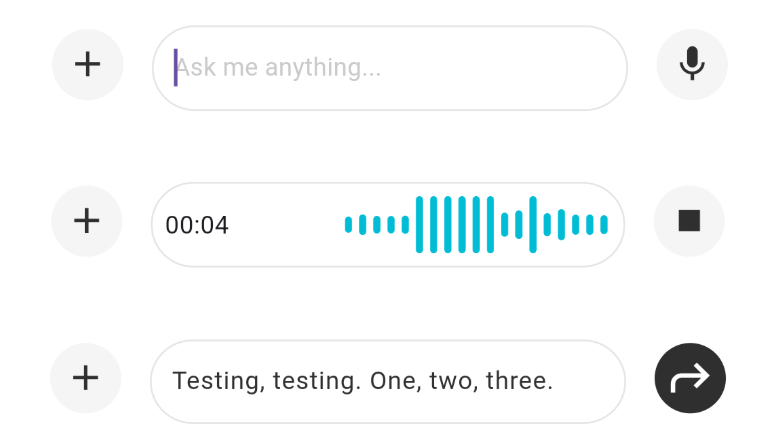
語音輸入可用於將訊息轉換為文字。此免持選項非常適合那些不喜歡打字或想要更快地撰寫訊息的人。

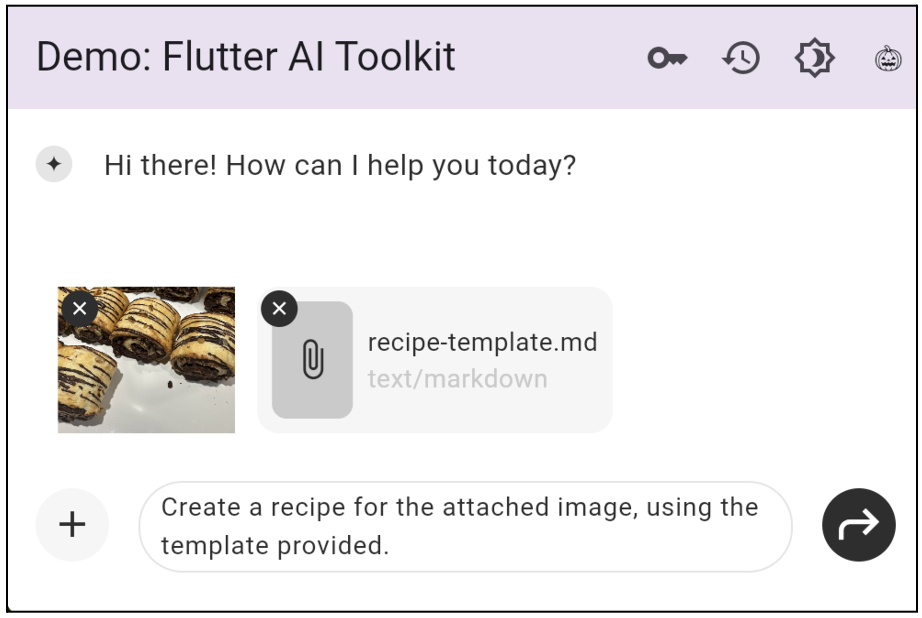
多媒體附件
圖片、影片、音訊、PDF 和其他檔案可以單獨或一起新增到對話中。

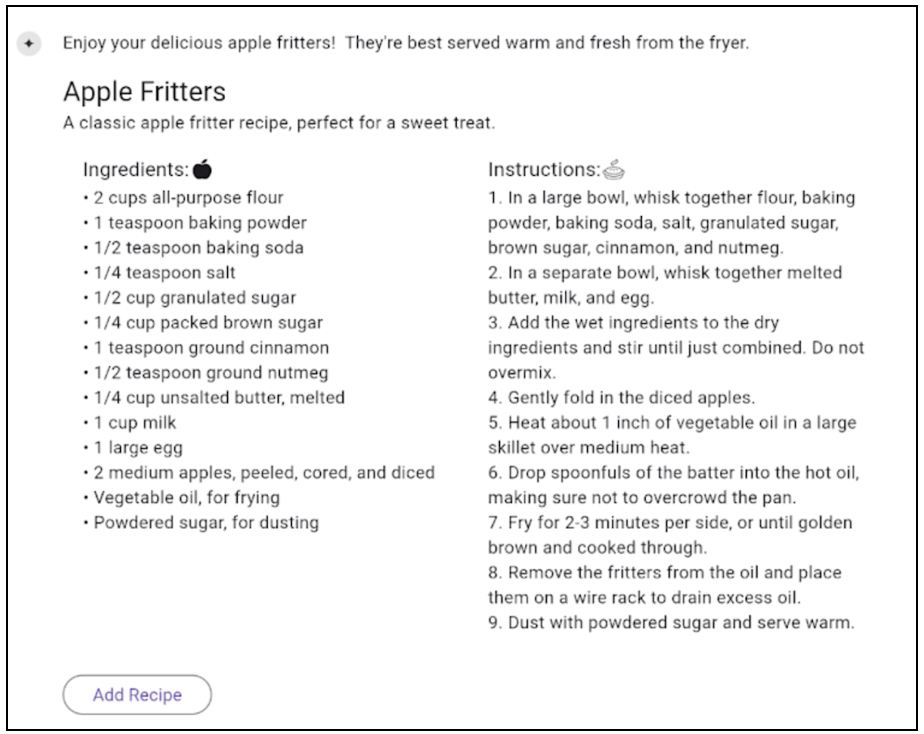
自訂回應 Widget
為回應設計專門的 UI 元件。例如,如果有人要求食譜,您可以顯示一個互動式食譜卡,並提供將食譜直接儲存到資料庫的選項。

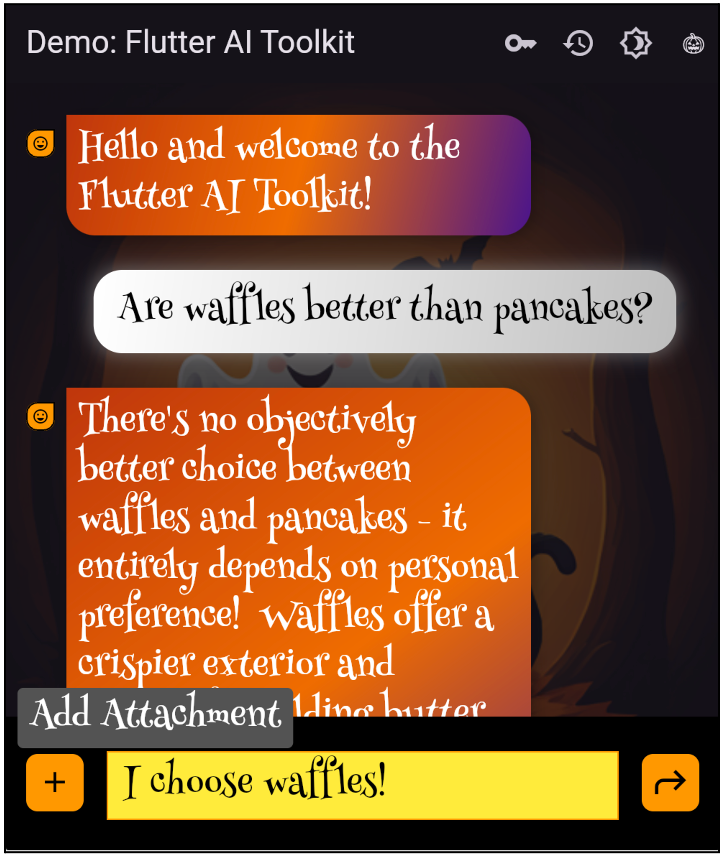
自訂樣式
設定聊天外觀以符合您的應用程式。變更聊天氣泡的顏色、背景、UI 字體,甚至新增 UI 圖片或動畫以反映您的品牌識別。

跨平台支援
Flutter 支援許多平台,Flutter AI 工具包也支援。想要在 iOS、Android、Web 和 macOS 上部署使用 Flutter 製作的 AI 聊天應用程式嗎?沒問題!
可插拔的 LLM
無論您是想使用 Google 的 Gemini 或 Vertex AI,還是其他 LLM,Flutter AI 工具包都可以輕鬆地將 AI 新增到您的應用程式中。GeminiProvider 和 VertexProvider 可用於開箱即用的整合,分別使用 Google AI Dart SDK 和 Firebase 中的 Vertex AI SDK。我們強烈建議您將 Firebase 中的 Vertex AI SDK 用於原型設計以外的生產使用案例。此外,您可以利用 Flutter AI 工具包的 LLM 提供者介面,使用您自己的自訂程式碼插入您選擇的 LLM。
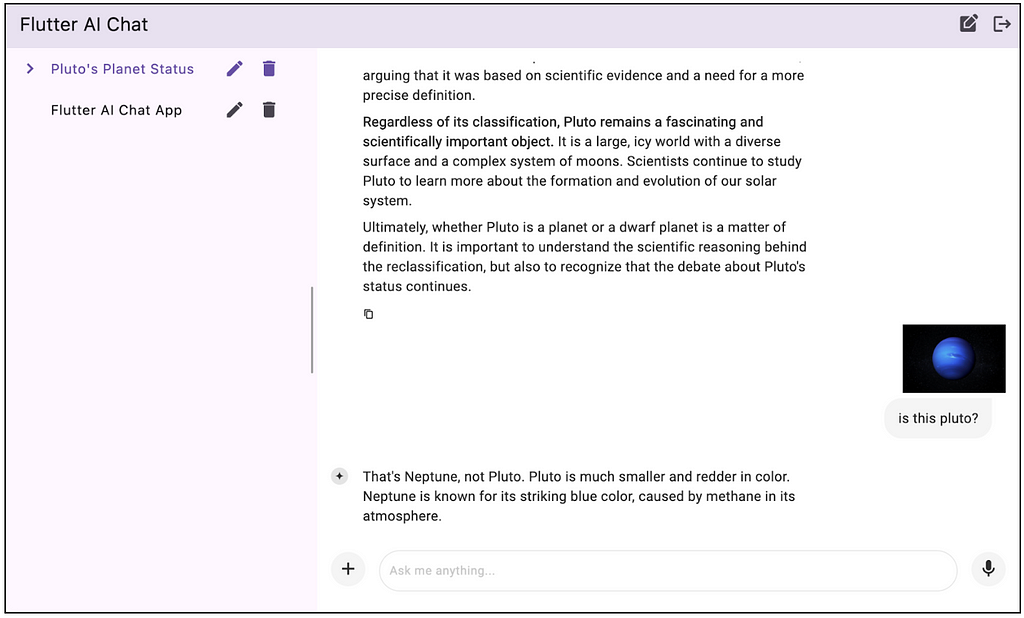
具有多個對話的獨立聊天應用程式
構建一個功能齊全的聊天應用程式,可以儲存和管理多個對話。為了幫助您入門,Flutter AI 工具包附帶了一個範例專案,該專案利用了 Cloud Firestore 資料庫和 Firebase 中的 Vertex AI。

立即試用 Flutter AI 工具包
要親自試用 Flutter AI 工具包,請查看 pub.dev 上的 Flutter AI 工具包 以及以下資源:
- Flutter AI 工具包文件
- Flutter AI 工具包互動式示範 (GitHub)
- 食譜範例專案 (GitHub)
- Flutter AI 聊天範例應用程式 (GitHub)
- 在瀏覽器中開始使用 (Project IDX)
宣佈 Flutter AI 工具包 最初發佈在 Flutter 上的 Medium,人們在那裡透過突出顯示和回應這個故事來繼續討論。