【文章內容使用 Gemini 1.5 Pro 自動產生】
邁向多平台 UI 開發的旅程:手機、桌面和網頁
我們很興奮地宣布,作為 Google I/O 主題演講的一部分,Flutter 3 正式推出。Flutter 3 完成了我們從以行動為中心的框架到多平台框架的路線圖,其中包含 macOS 和 Linux 桌面應用程式支援的可用性,以及 Firebase 整合的改進、新的生產力與效能功能,以及對 Apple Silicon 的支援。

Flutter 3 的旅程
我們最初開發 Flutter 的目標是徹底改變應用程式開發:將網頁的迭代開發模式與硬體加速的圖形渲染和像素級別控制(以前是遊戲的專利)結合起來。在 Flutter 1.0 beta 發佈後的過去四年裡,我們在這些基礎之上不斷發展,新增了新的框架功能和 Widget、與底層平台更深層次的整合、豐富的套件函式庫,以及許多效能和工具方面的改進。

隨著產品的成熟,越來越多的人開始使用 Flutter 構建應用程式。如今,使用 Flutter 構建的應用程式超過 500,000 個。來自 data.ai 等研究機構的分析,以及公開的見證表明,Flutter 被許多領域的 廣泛客戶群 使用:從像 微信 這樣的社交應用程式,到像 Betterment 和 Nubank 這樣的金融和銀行應用程式;從像 SHEIN 和 trip.com 這樣的電商應用程式,到像 Fastic 和 Tabcorp 這樣的休閒應用程式;從像 My BMW 這樣的伴侶應用程式,到像 巴西政府 這樣的公共機構。
如今,使用 Flutter 構建的應用程式超過 500,000 個。
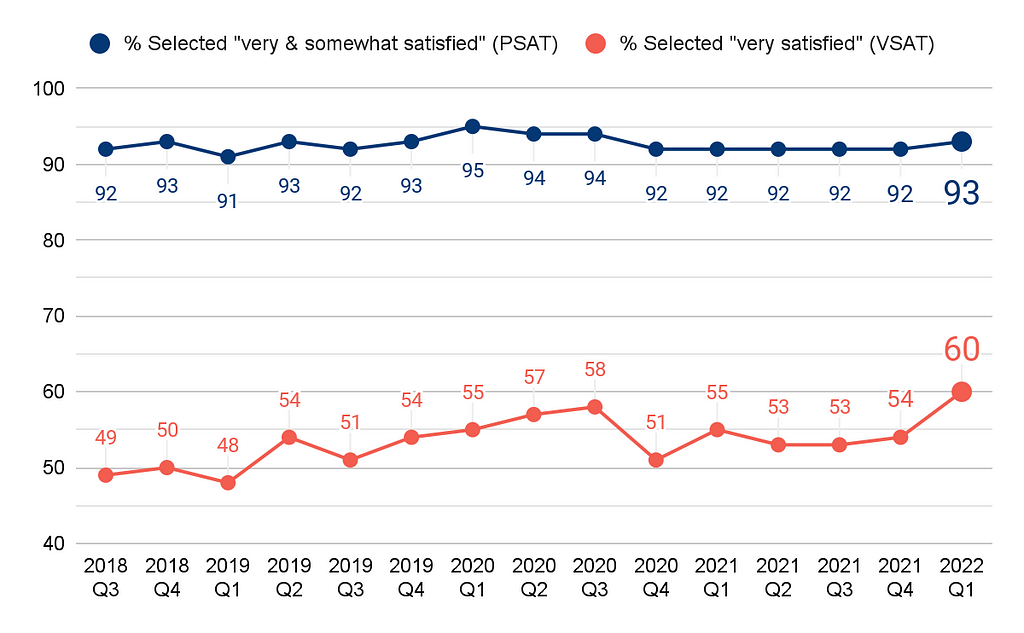
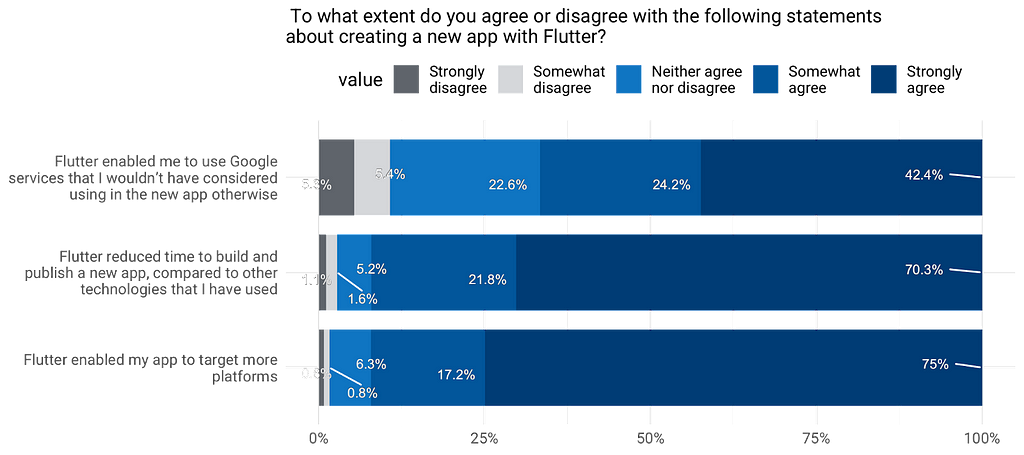
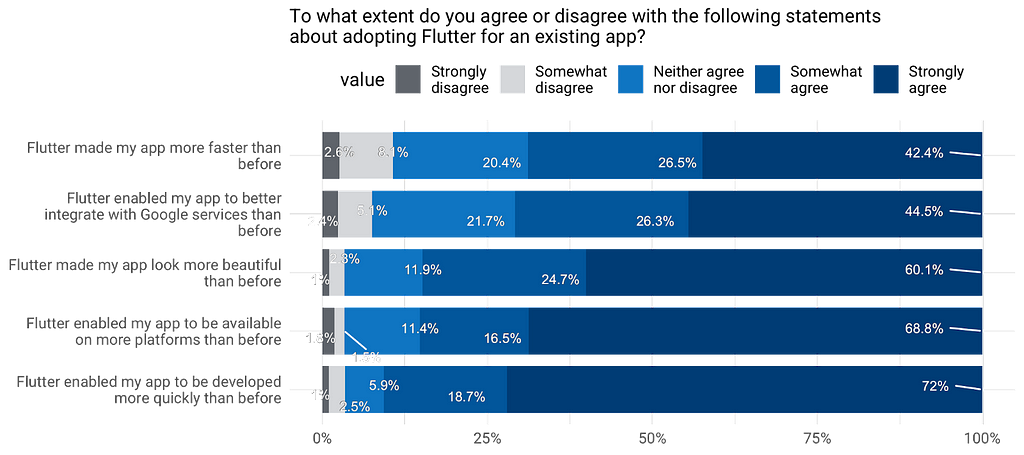
開發人員告訴我們,Flutter 有助於更快速地為更多平台構建更精美的應用程式。在我們最近的使用者研究中:
- 91% 的開發人員同意 Flutter 縮短了構建和發佈應用程式所需的時間。
- 85% 的開發人員同意 Flutter 使他們的應用程式比以前更精美。
- 85% 的開發人員同意它使他們能夠為比以前更多的平台發佈應用程式。
在 Sonos 最近的一篇部落格文章 中,他們討論了他們改進的設定體驗,並強調了其中第二點:
「毫不誇張地說,[Flutter] 解鎖了我們團隊以前從未實現的「*高級*」程度。對我們的設計師來說,最重要的是,可以輕鬆構建新的 UI,意味著我們的團隊花在對規格說「不」上的時間更少,花在迭代上的時間更多。如果這聽起來很划算,我們建議您試試 Flutter - 我們很慶幸我們嘗試了。」
介紹 Flutter 3
今天,我們推出 Flutter 3,這是我們完成 Flutter 支援平台的旅程的成果。使用 Flutter 3,您可以從單個程式碼庫中為六個平台構建精美的體驗,為開發人員提供無與倫比的生產力,並讓新創公司能夠從第一天起就將新想法推向整個可服務市場。
在之前的版本中,我們在 iOS 和 Android 的基礎上補充了 網頁 和 Windows 支援,現在 Flutter 3 新增了對 macOS 和 Linux 應用程式的穩定支援。新增平台支援需要的更多是渲染像素:它還包括新的輸入和互動模型、編譯和構建支援、無障礙性和國際化,以及平台特定的整合。我們的目標是讓您能夠靈活地充分利用底層作業系統,同時根據需要分享盡可能多的 UI 和邏輯。
在 macOS 上,我們在支援 Intel 和 Apple Silicon 上投資了,並提供了 通用二進位檔 支援,允許應用程式封裝在兩種架構上都能原生執行的可執行檔。在 Linux 上,Canonical 和 Google 合作提供了高度整合的、最優的開發選項。
Superlist 是 Flutter 如何實現精美的桌面體驗的一個很好的範例,它今天以 beta 版推出。Superlist 提供超級加強的協作功能,透過一個新的應用程式將清單、任務和自由格式內容結合在一起,重新詮釋待辦事項清單和個人規劃。Superlist 團隊選擇 Flutter 是因為它能夠提供快速且高度品牌化的桌面體驗,我們認為他們迄今為止的進展證明了為什麼這是一個非常棒的選擇。
Flutter 3 還改進了許多基礎功能,包括改進的效能、Material You 支援和生產力更新。
除了上面提到的工作之外,透過這個版本,Flutter 在 開發 上完全原生於 Apple Silicon。雖然 Flutter 自從推出以來就一直與搭載 M1 的 Apple 設備相容,但 Flutter 現在充分利用了 Dart 對 Apple Silicon 的支援,使搭載 M1 的設備上的編譯速度更快,並支援 通用二進位檔 用於 macOS 應用程式。
我們對 Material Design 3 的工作在這個版本中已基本完成,讓開發人員能夠利用自適應的跨平台設計系統,該系統提供動態色彩方案和更新的視覺組件:

我們詳細的技術部落格文章將深入探討這些功能以及 Flutter 3 中的許多其他新功能。
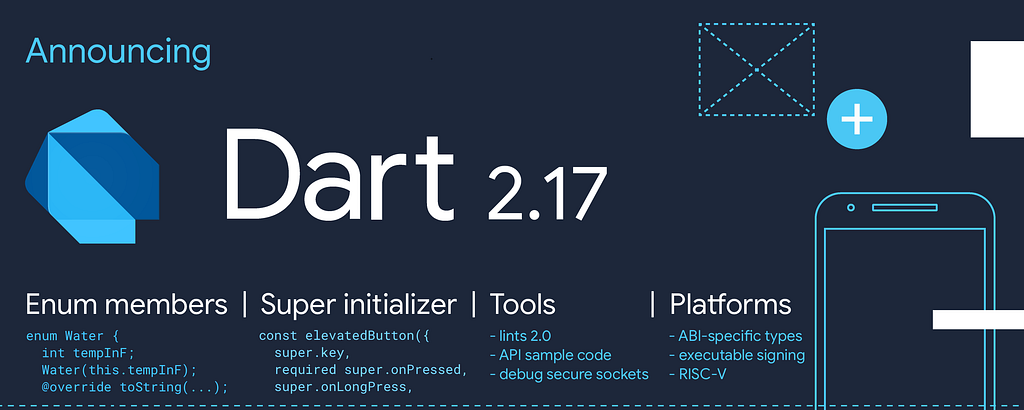
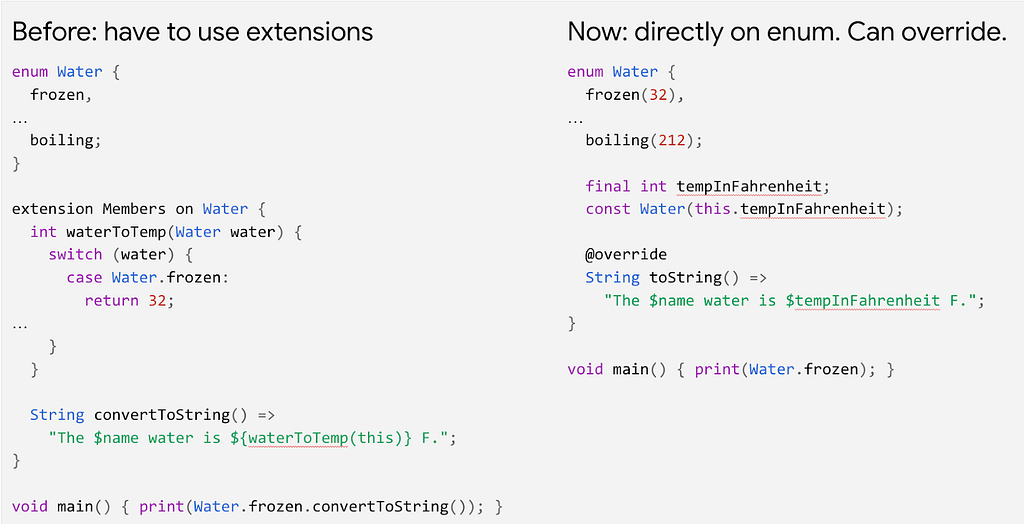
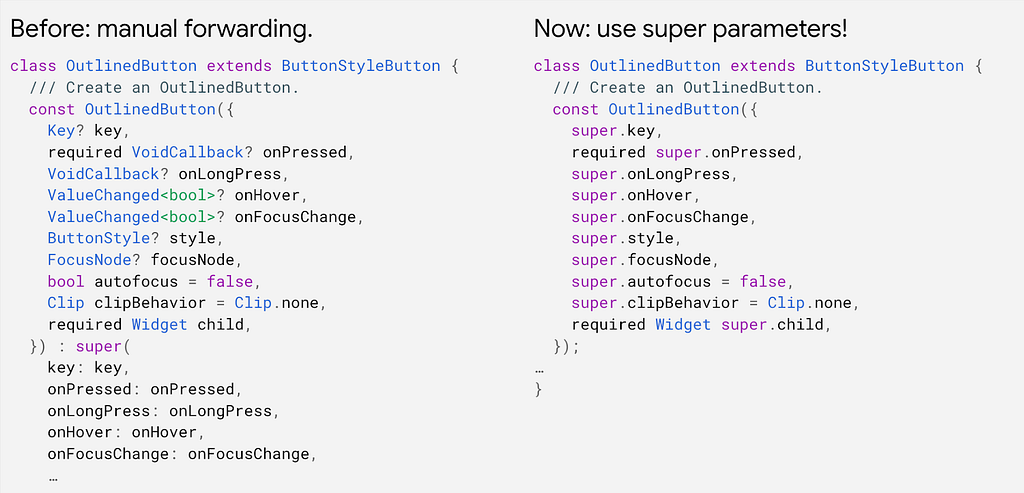
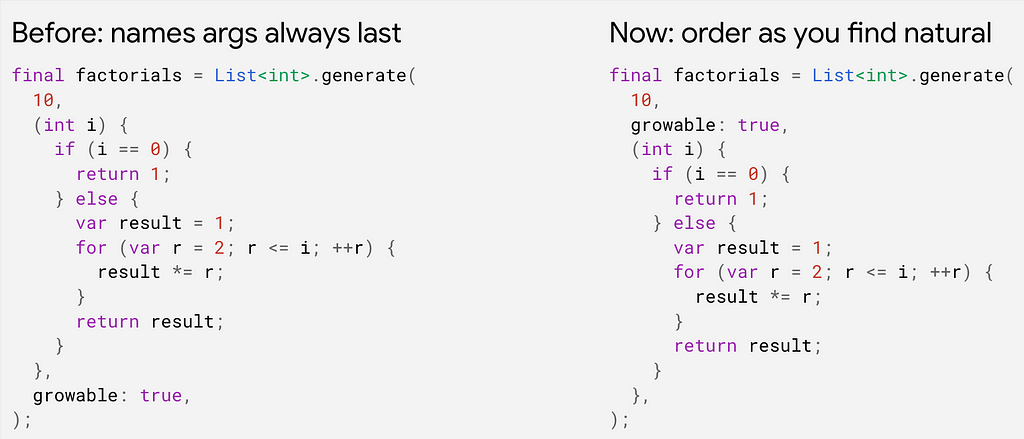
Flutter 由 Dart 提供支援,Dart 是一種高生產力、可移植的語言,適用於多平台開發。我們在此週期的 Dart 工作包括新的語言功能,這些功能可以減少樣板程式碼並幫助提高可讀性、實驗性的 RISC-V 支援、升級的 linter 和新的文件。若要進一步了解 Dart 2.17 中的所有新改進,請查看 專門的部落格文章。
Firebase 和 Flutter
當然,構建應用程式需要的不仅仅是 UI 框架。應用程式發行商需要一套完整的工具來幫助您構建、發佈和運行應用程式,包括身份驗證、資料儲存、雲端函數和裝置測試等服務。有多種服務支援 Flutter,包括 Sentry、AppWrite 和 AWS Amplify。
Google 的應用程式服務產品是 Firebase,SlashData 開發者基准研究 表明 62% 的 Flutter 開發人員在他們的應用程式中使用 Firebase。因此,在過去的幾個版本中,我們一直在與 Firebase 合作,將 Flutter 作為一級整合擴展和改進整合。這包括將 Flutter 的 Firebase Plugin 提升至 1.0 版本,新增更好的文件和工具,以及像 FlutterFire UI 這樣的新的 Widget,為開發人員提供可重複使用的 UI 用於身份驗證和檔案螢幕。
今天,我們宣布將 Flutter/Firebase 整合升級為 Firebase 提供的全功能核心部分。我們將原始碼和文件移至 Firebase 的主要存取庫和網站,您可以信賴我們會讓 Flutter 的 Firebase 支援與 Android 和 iOS 同步發展。
此外,我們對支援使用 Crashlytics(Firebase 受歡迎的即時崩潰報告服務)的 Flutter 應用程式進行了重大改進。透過 Flutter Crashlytics Plugin 的更新,您可以即時追蹤致命錯誤,為您提供與其他 iOS 和 Android 開發人員相同的功能集。這包括重要的警報和指標,例如「無崩潰使用者」,可以幫助您掌握應用程式的穩定性。Crashlytics 分析管道已升級,以改進 Flutter 崩潰的聚類,讓您可以更快地對問題進行分類、優先排序和修復。最後,我們簡化了 Plugin 安裝過程,因此您只需幾個步驟即可從 Dart 程式碼中啟動並運行 Crashlytics。
Flutter 休閒遊戲工具包
對於大多數開發人員來說,Flutter 是一個應用程式框架。但是,圍繞休閒遊戲開發的社群也在不斷增長,他們利用了 Flutter 提供的硬體加速圖形支援,以及像 Flame 這樣的開源遊戲引擎。我們希望讓休閒遊戲開發人員更容易入門,因此,在今天的 I/O 上,我們宣布 休閒遊戲工具包,它提供了一套包含範例和最佳實務的入門套件,以及廣告和雲端服務的信用額度。

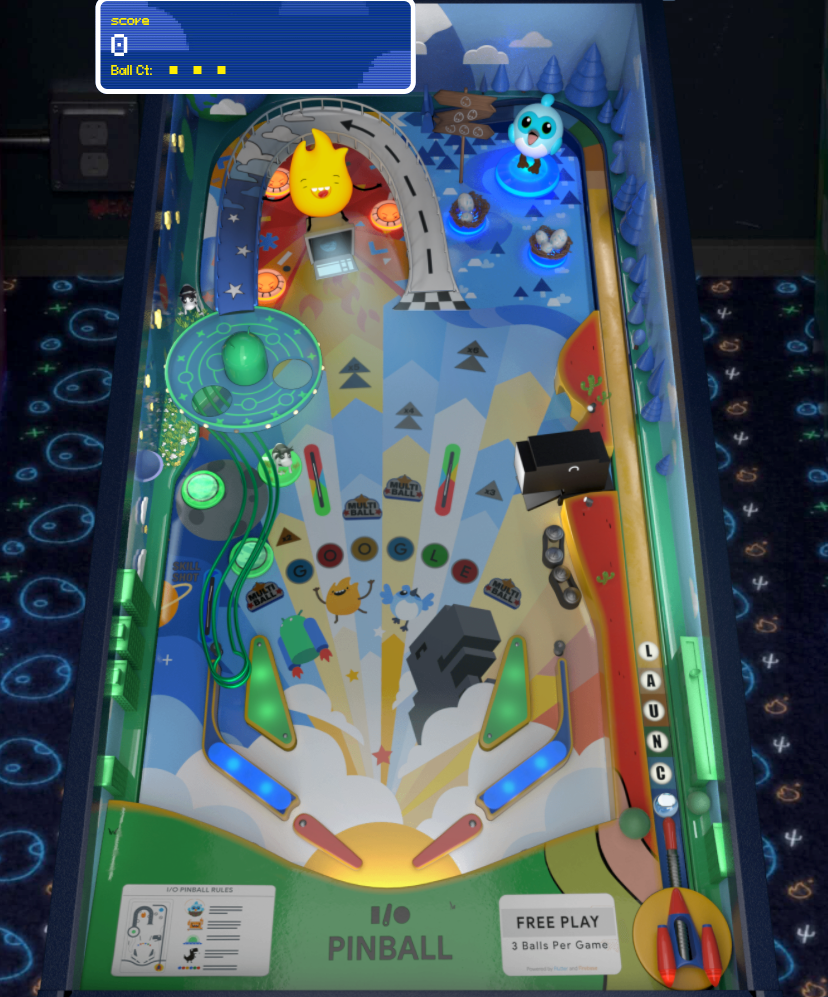
雖然 Flutter 不是為高強度 3D 動作遊戲而設計的,但甚至一些這樣的遊戲也開始使用 Flutter 來處理非遊戲 UI,包括像 PUBG Mobile 這樣的熱門遊戲,該遊戲擁有數億使用者。為了讓 I/O 更上一層樓,我們想看看我們可以將技術推到什麼程度,因此我們製作了一個有趣的彈珠台遊戲,該遊戲由 Firebase 和 Flutter 的 Web 支援提供支援。I/O 彈珠台提供了一個自訂的桌子,設計圍繞著 Google 的四個最喜歡的吉祥物:Flutter 的 Dash、Firebase 的 Sparky、Android 機器人和 Chrome 恐龍,讓您可以與其他人競爭高分。我們認為這是一個展示 Flutter 多功能性的有趣方式。

由 Google 贊助,社群提供支援
我們喜歡 Flutter 的一點是,它不仅仅是 Google 的產品,它是「大家的」產品。開源意味著我們都可以參與其中,並在它的成功中發揮作用,無論是貢獻新的程式碼還是文件,建立賦予核心框架新能力的套件,撰寫書籍和培訓課程來教導他人,還是幫助組織活動和使用者群組。
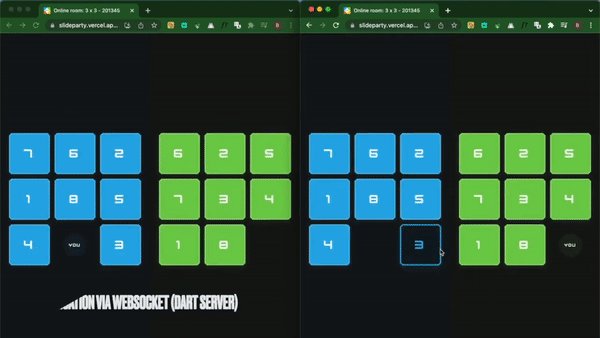
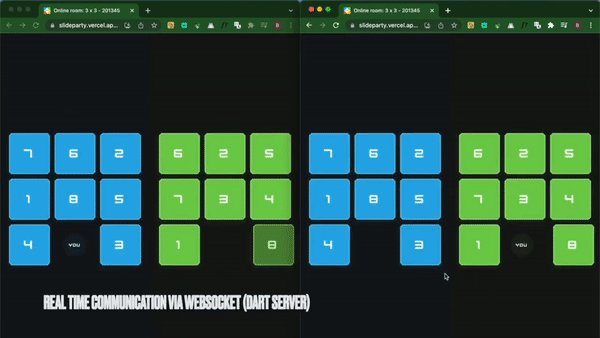
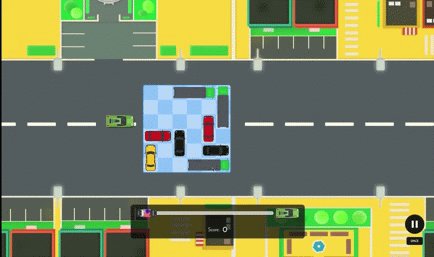
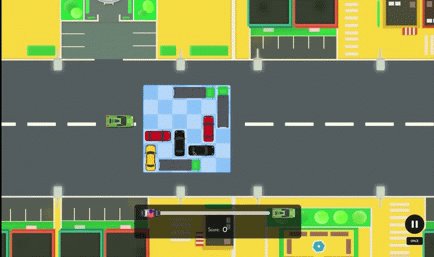
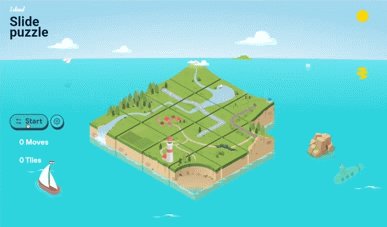
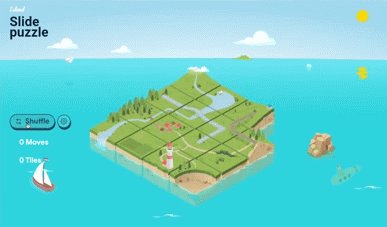
為了展示社群的最佳一面,我們最近與 DevPost 合作,贊助了一項拼圖黑客挑戰賽,讓開發人員有机会透過重新構思經典的滑動拼圖來展示他們的技能。這證明了 Web、桌面和行動如何整合在一起:現在我們都可以透過網路或商店玩這些遊戲。
我們製作了這個影片來展示一些我們最喜歡的投稿和獲獎作品;我們認為您會喜歡的:
感謝您對 Flutter 的支援,歡迎來到 Flutter 3!

Introducing Flutter 3 was originally published in Flutter on Medium, where people are continuing the conversation by highlighting and responding to this story.