【文章內容使用 Gemini 1.5 Pro 自動翻譯產生】
Flutter 3.29 的新功能

提升跨平台的效能和保真度
簡介
深入了解 Flutter 3.29!此版本改進了開發並提升了效能,其中包括對 Impeller、Cupertino、DevTools 等的更新。Flutter 3.29 在此版本週期中有 104 位獨特的作者貢獻,展現了社群的奉獻精神。讓我們一起探索新功能!
架構
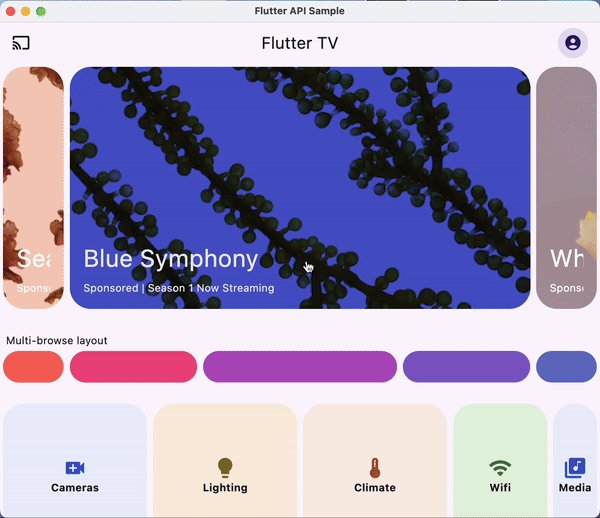
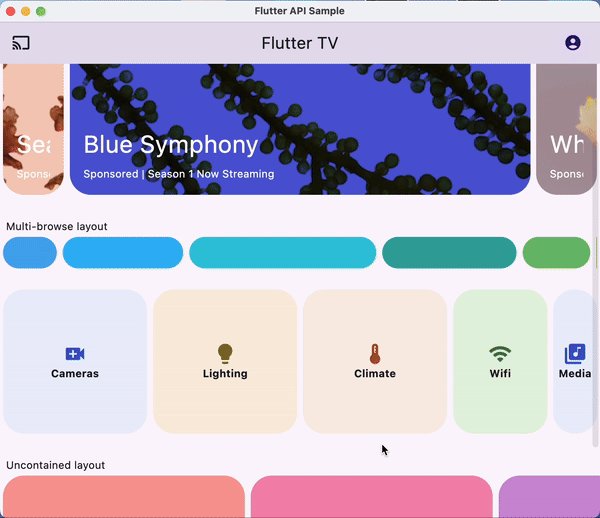
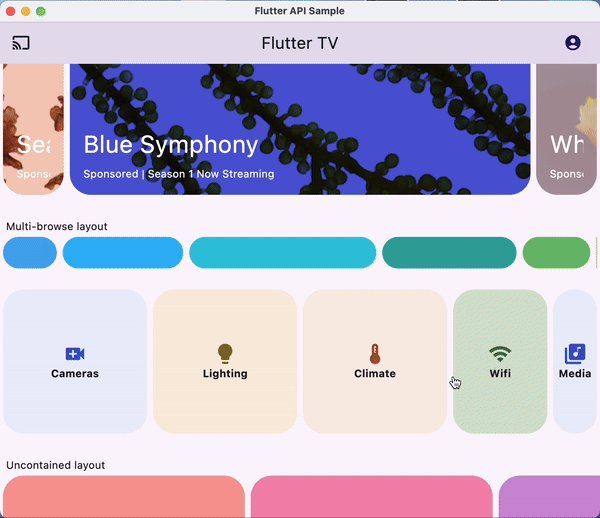
Cupertino 更新
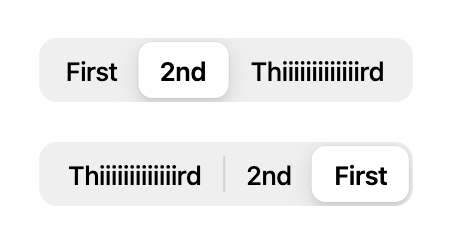
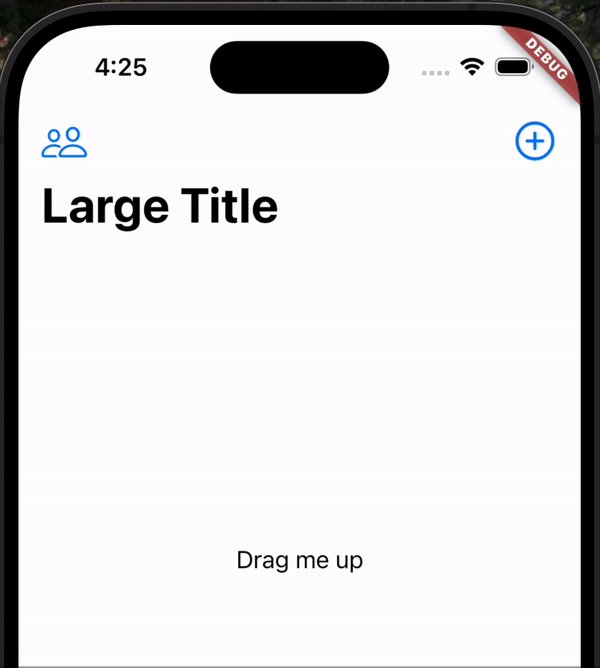
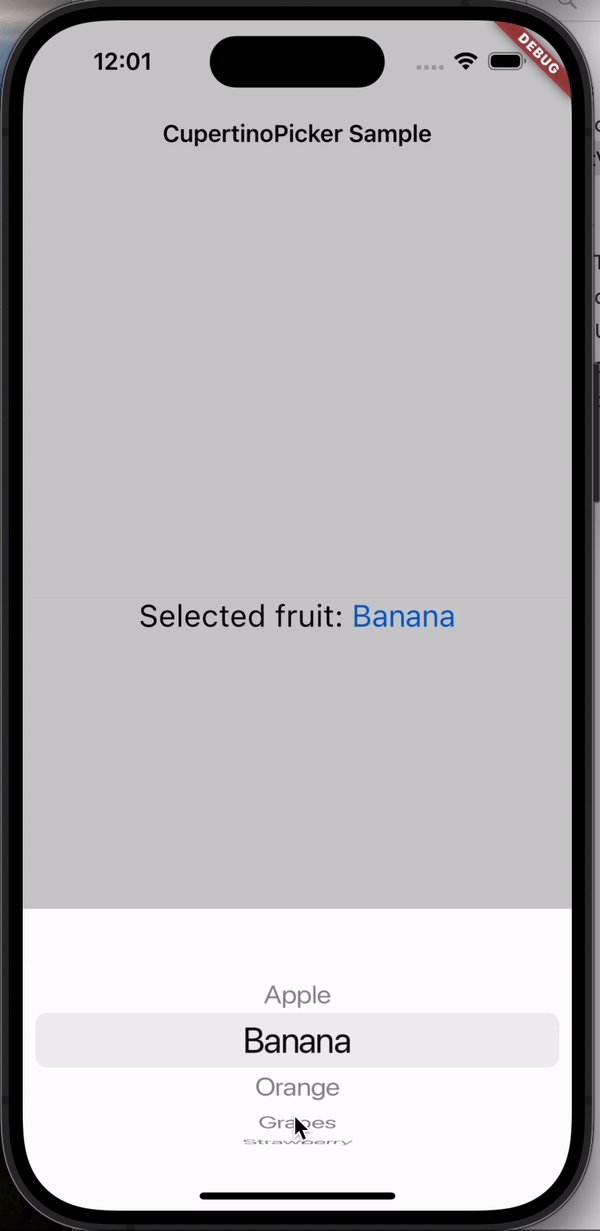
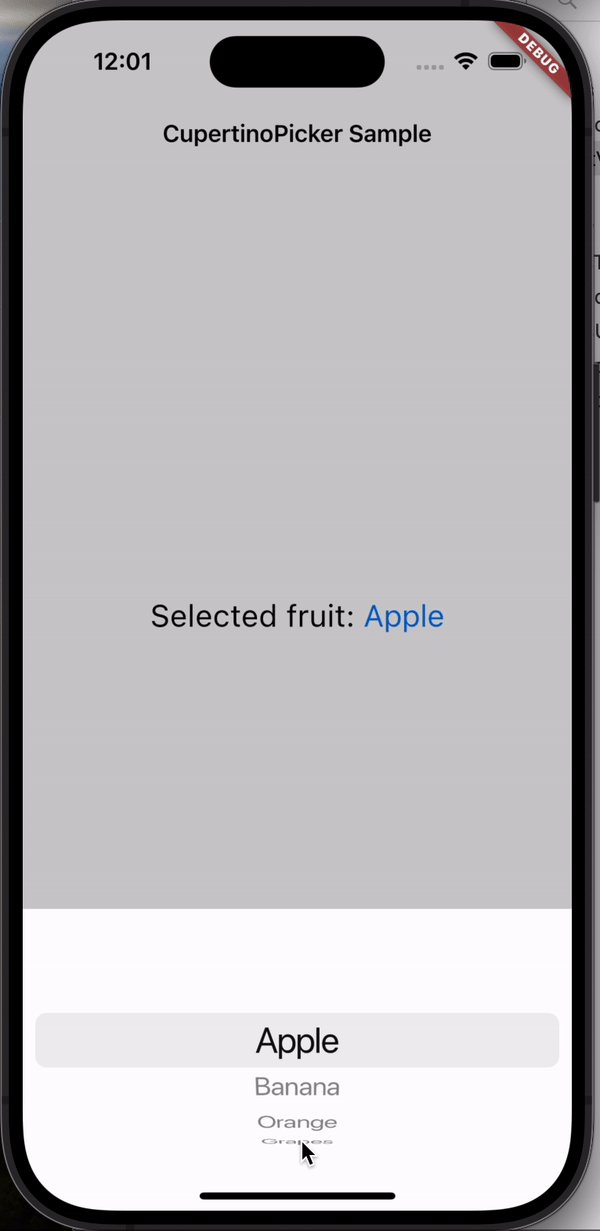
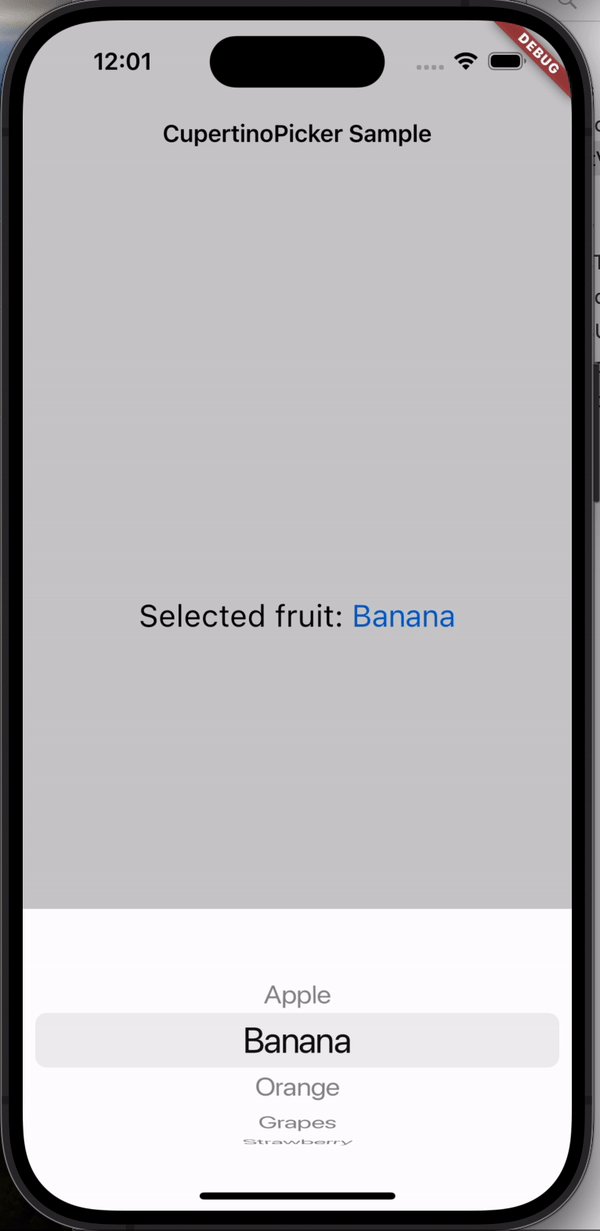
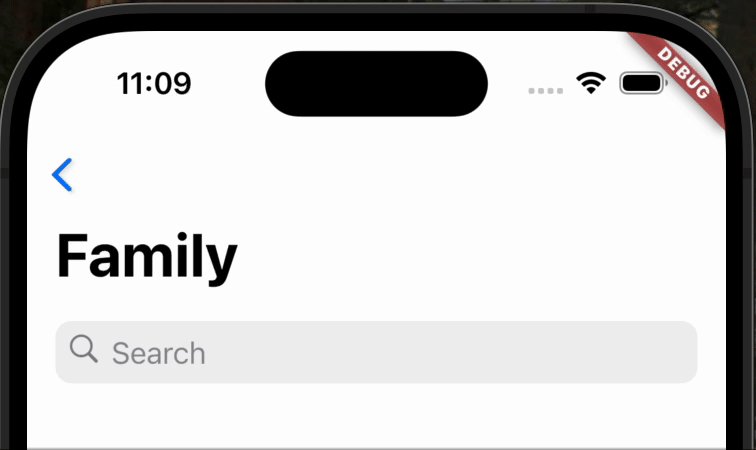
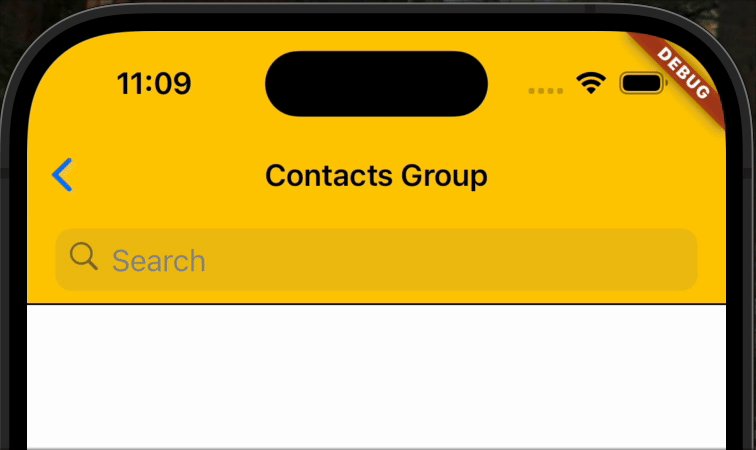
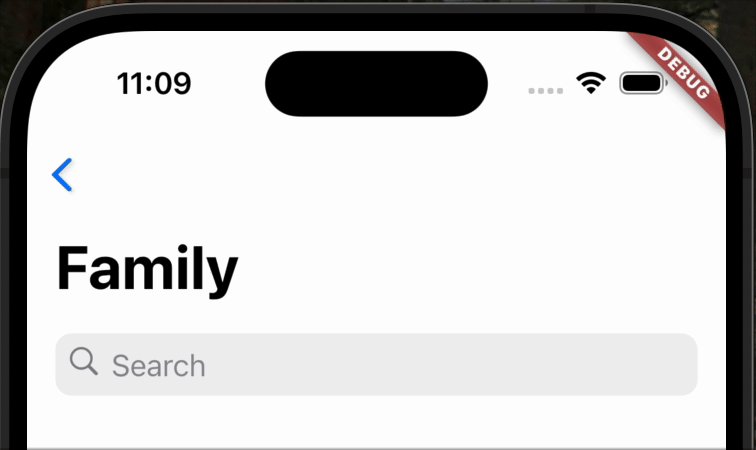
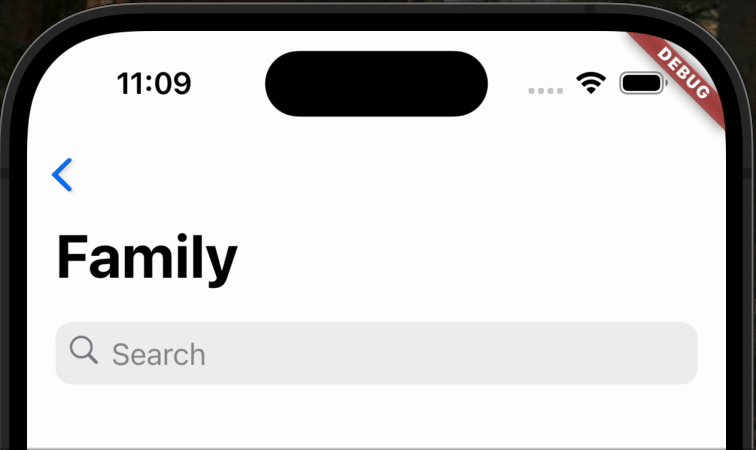
CupertinoNavigationBar 和 CupertinoSliverNavigationBar 現在接受一個 bottom widget,通常是一個搜尋欄位或分段控制項。
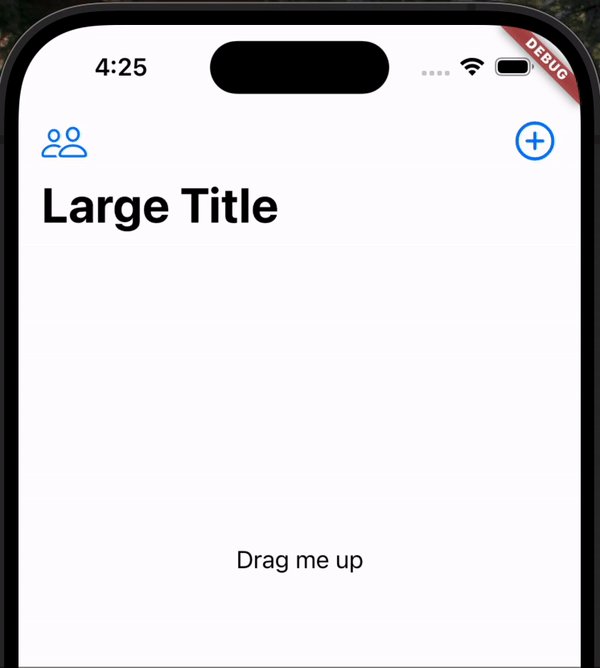
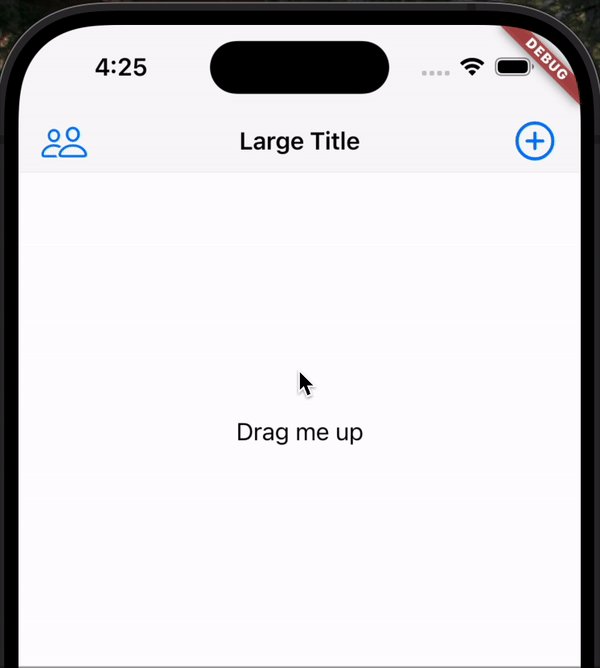
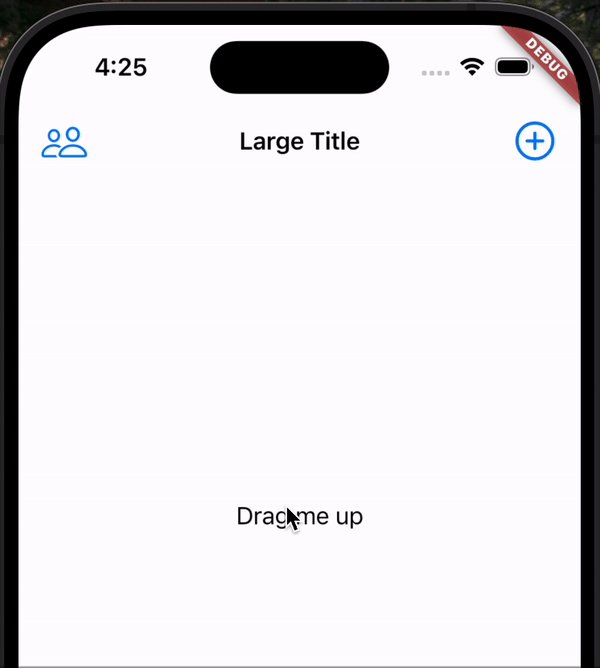
在 CupertinoSliverNavigationBar 中,可以使用 bottomMode 屬性 來設定這個底部 widget,使其自動調整大小直到隱藏,或在捲軸導航欄時始終顯示。


導航欄的其他變更包括:
- 部分捲軸時,CupertinoSliverNavigationBar 會在其展開和摺疊狀態之間快速切換。
- 新的 CupertinoNavigationBar.large 建構函式允許靜態導航欄顯示大標題。
- 感謝社群貢獻者 davidhicks980,Cupertino 彈出視窗現在具有 更鮮豔的背景模糊,從而提高了原生保真度。

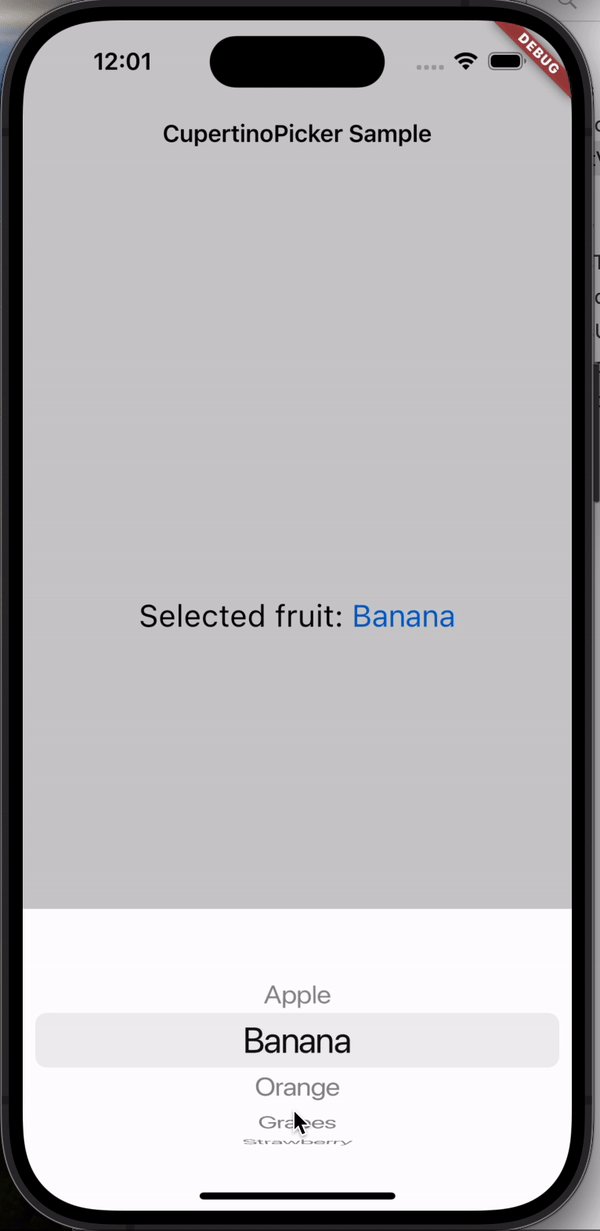
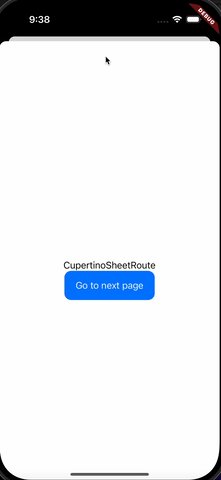
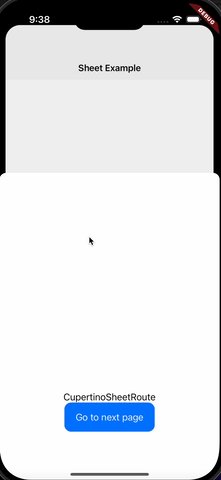
- 新的 CupertinoSheetRoute 顯示一個 iOS 風格的模態表單視圖,可以使用拖動關閉手勢移除。
- 新的 showCupertinoSheet 函式顯示帶有內建巢狀導航的常用設定的表單。

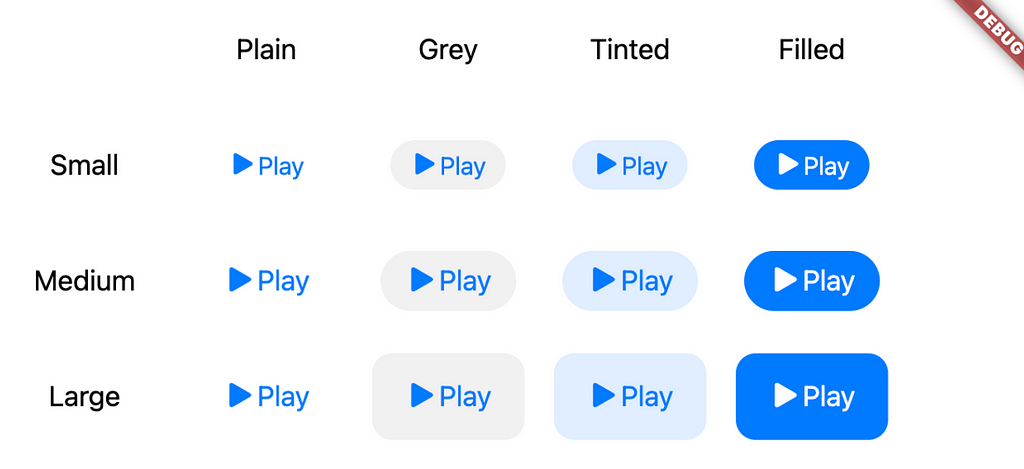
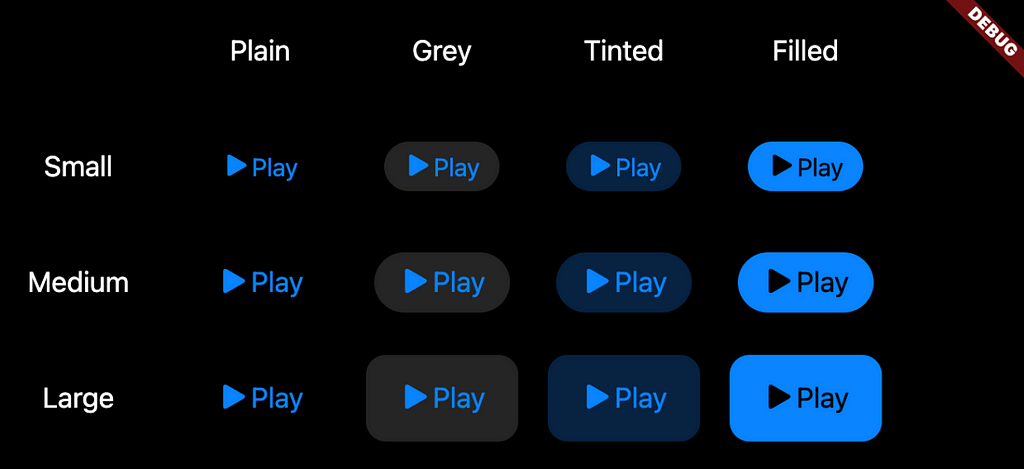
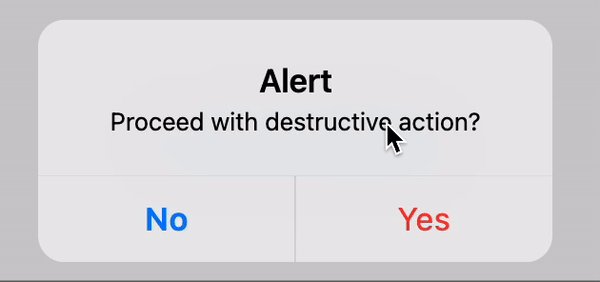
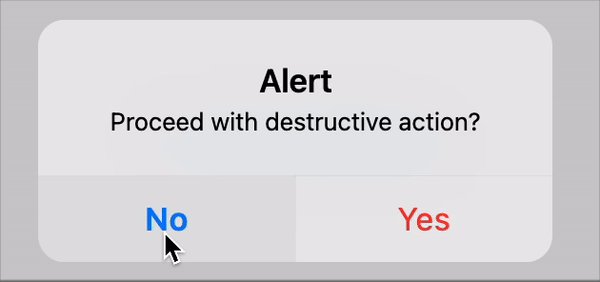
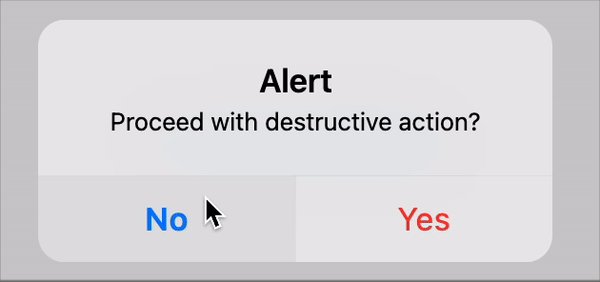
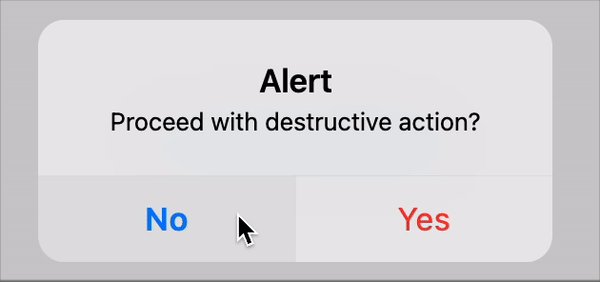
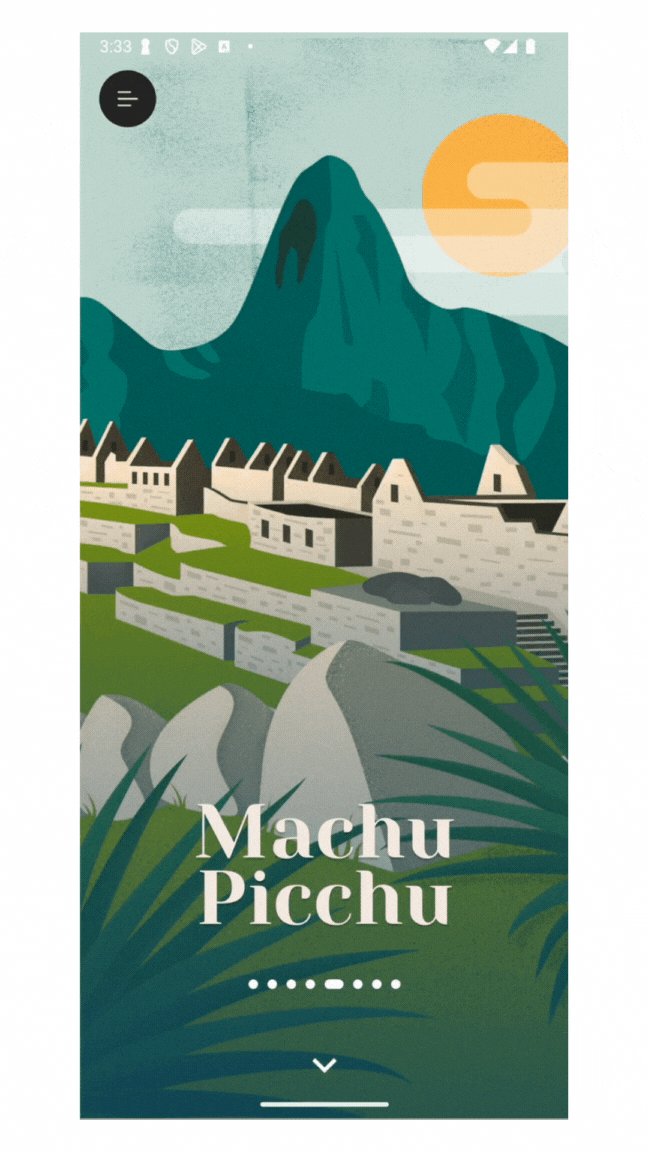
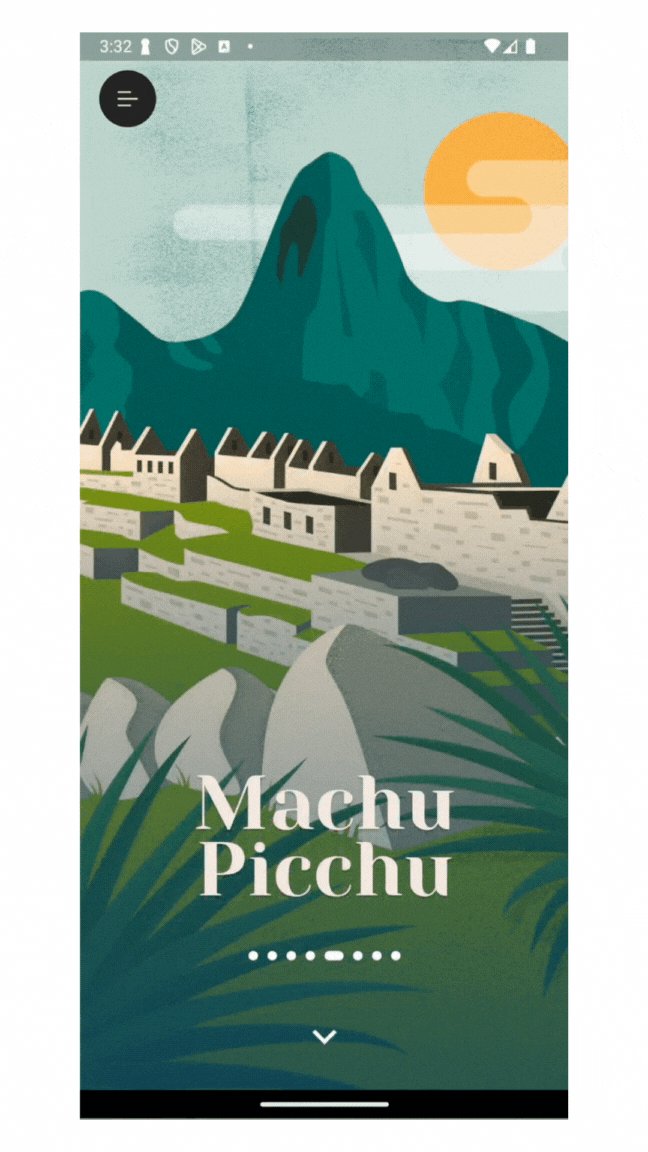
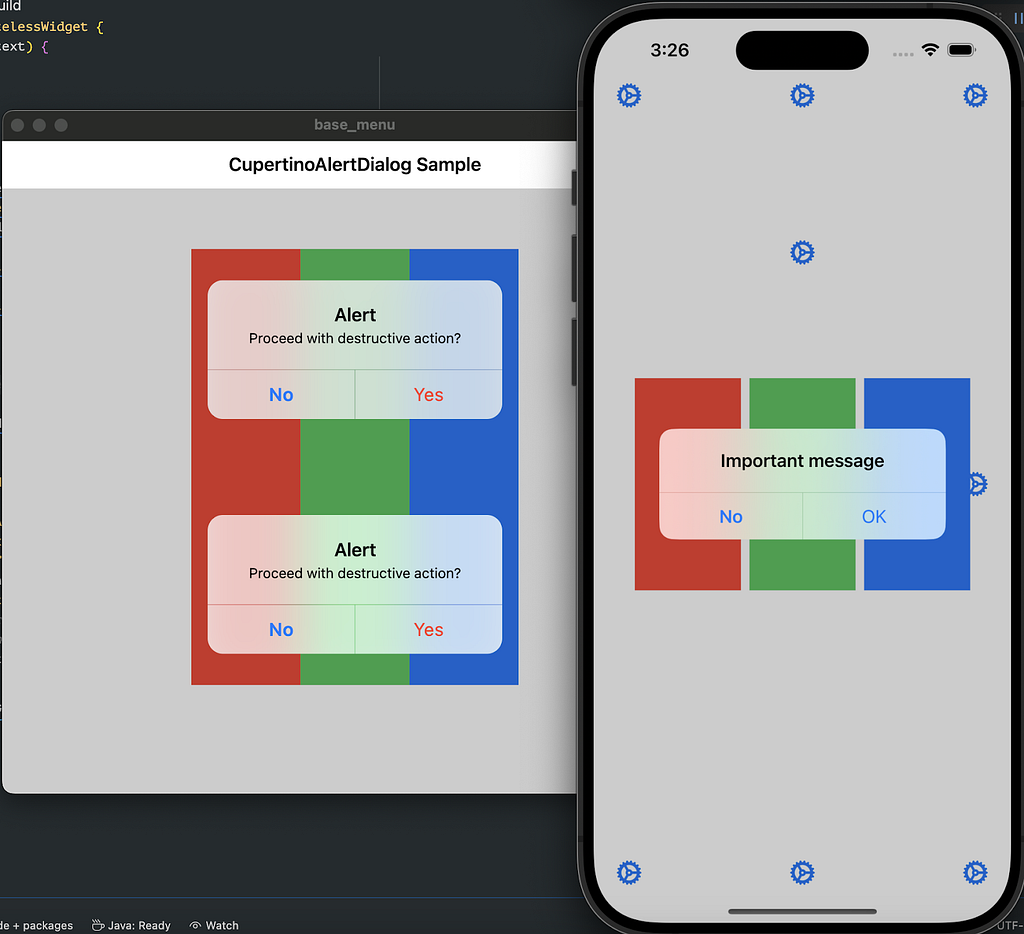
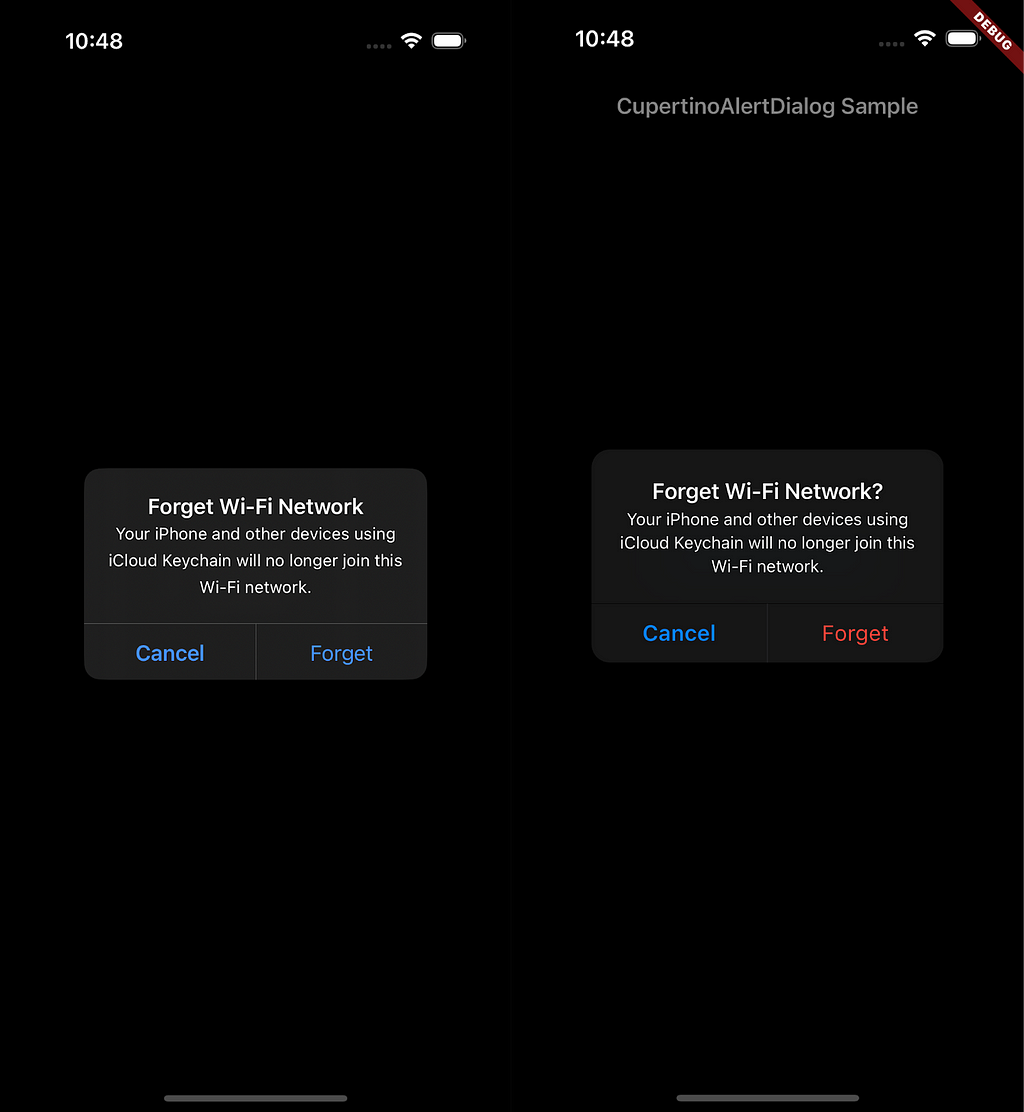
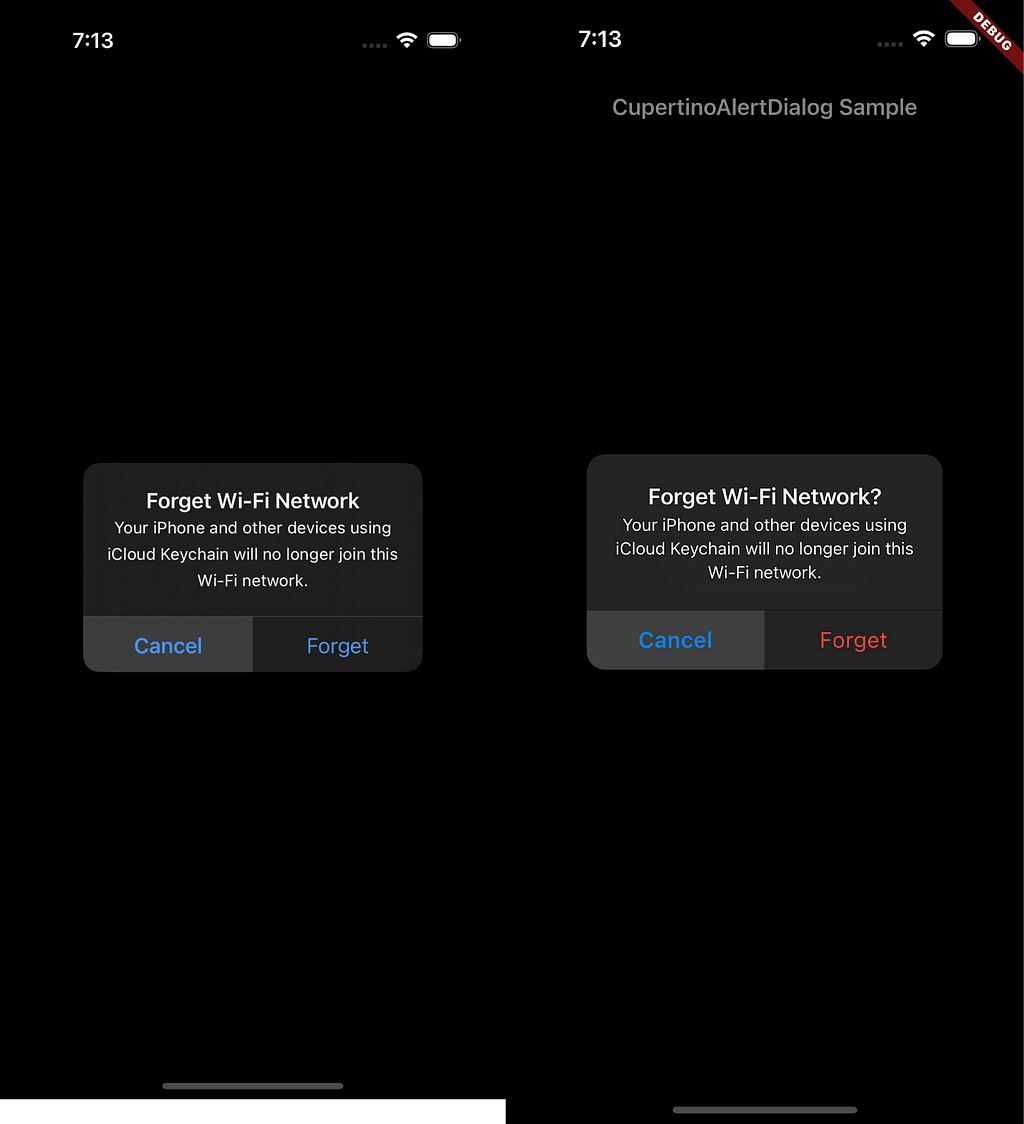
- 社群成員 thejitenpatel 改進了 CupertinoAlertDialog 在深色模式下的原生保真度,如下面的螢幕截圖所示:


- 反轉時,Flutter 的文字選取控制碼會在 iOS 上交換順序,文字選取放大鏡的邊框顏色現在與目前主題相符。

Material
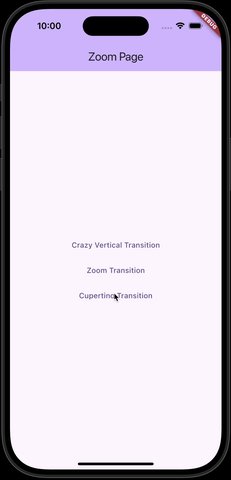
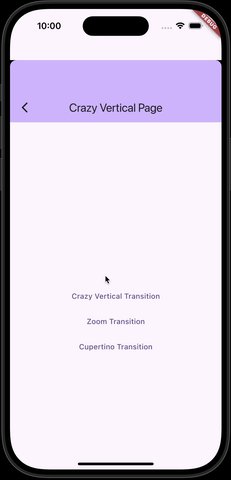
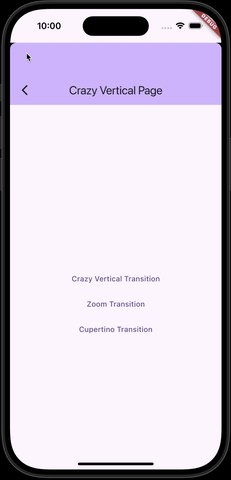
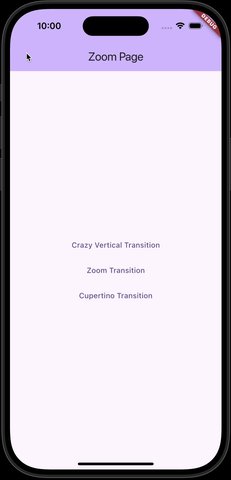
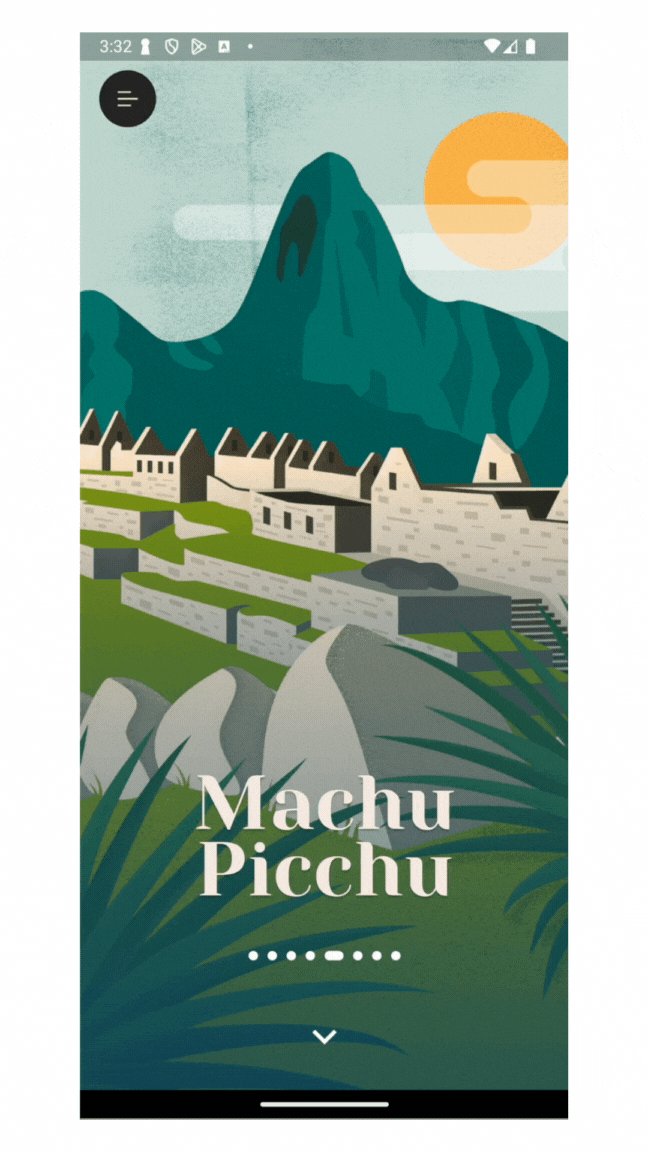
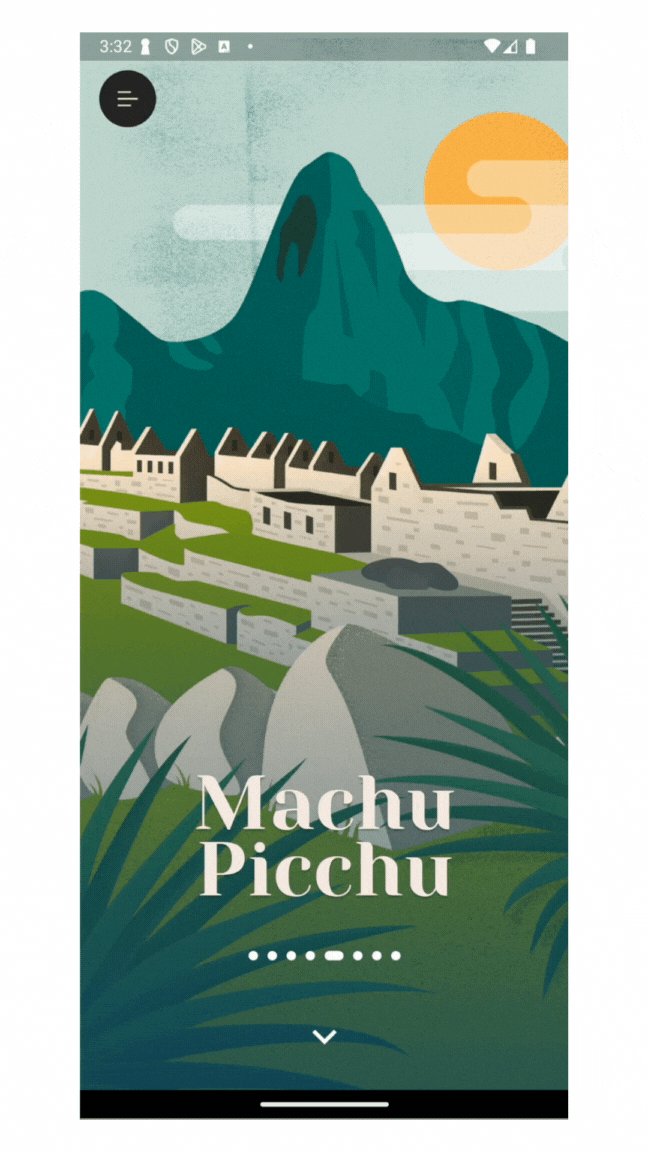
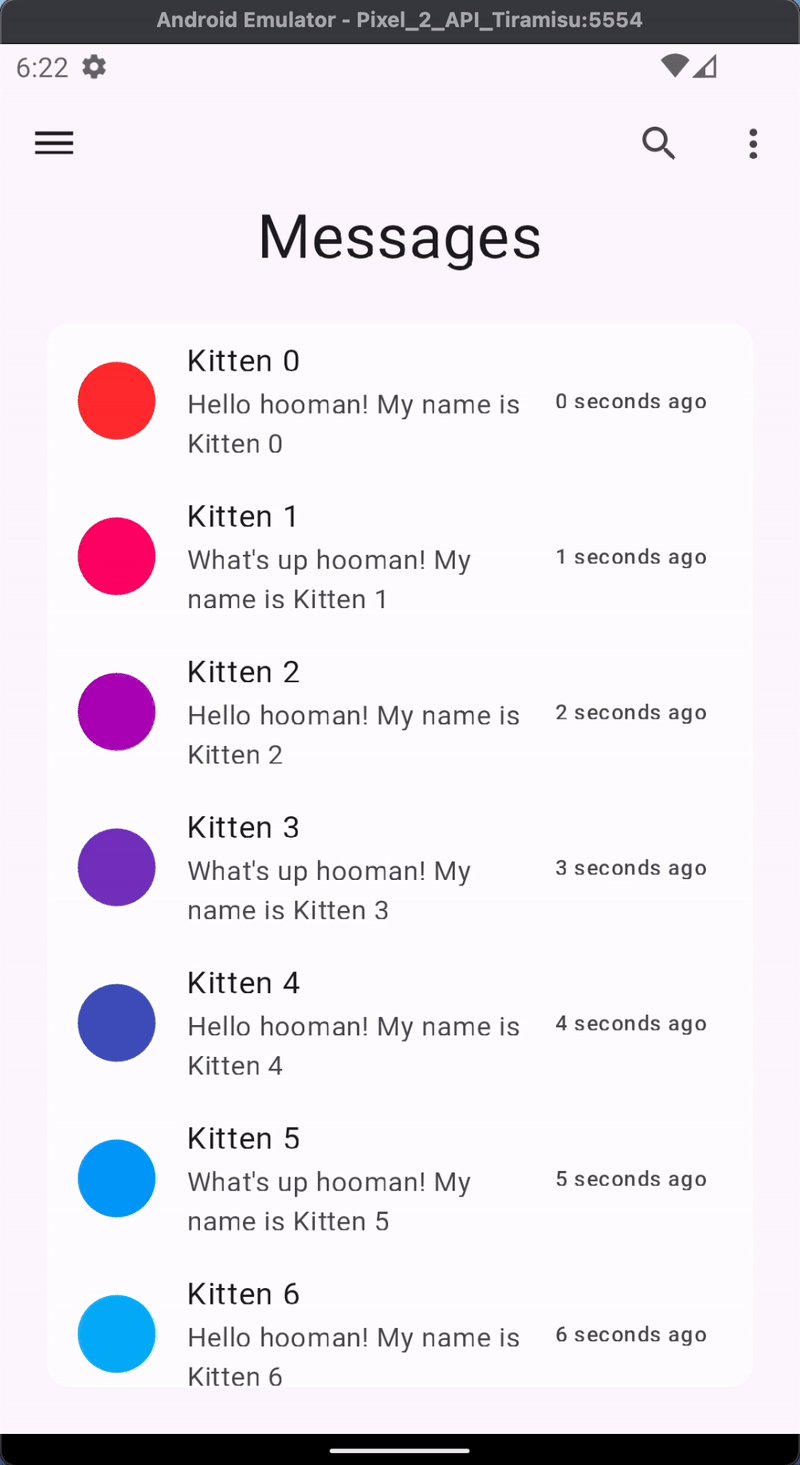
- FadeForwardsPageTransitionsBuilder 是新的 Material 3 (M3) 頁面轉場建構器,旨在與 Android 的最新頁面轉場行為相符。在轉場期間,進入的頁面從右向左滑入的同時淡入,而離開的頁面從右向左滑出的同時淡出。這個新的轉場還解決了之前由
ZoomPageTransitionsBuilder引起的效能問題。

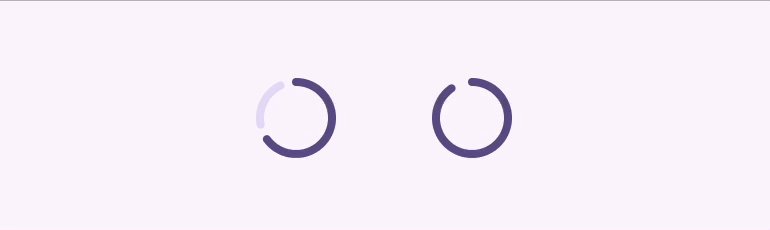
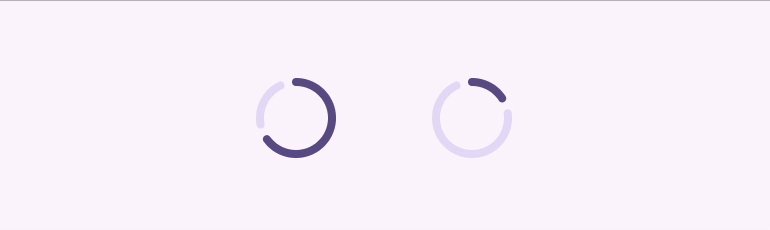
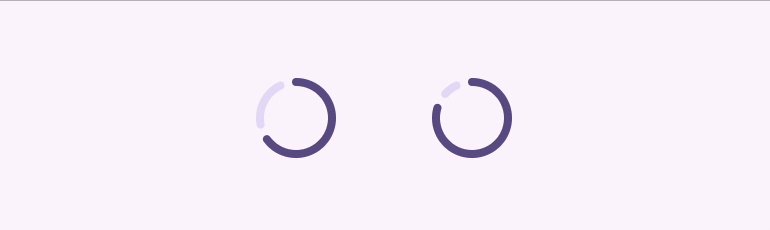
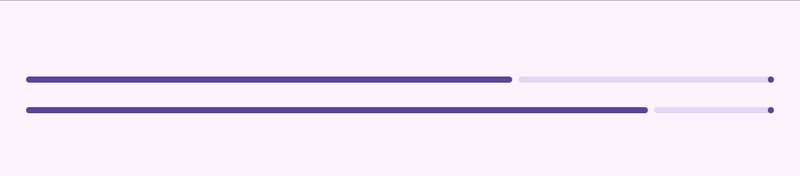
- 此版本更新了
CircularProgressIndicator和LinearProgressIndicator,以符合最新的 Material Design 3 規範。要使用更新的樣式,請將year2023屬性設定為false,或將 ProgressIndicatorThemeData.year2023 設定為false。


- 此版本還引入了最新的 Material 3 Slider 設計,其中包含更新的軌跡和控制碼形狀。Slider 預設為先前的 Material 3 樣式。要啟用最新設計,請將
year2023設定為false,或將 SliderThemeData.year2023 設定為false。

此版本包含 Material 函式庫的多個錯誤修復和功能增強。值得注意的修復包括:
- 鍵盤導航現在可以正確觸發 DropdownMenu.onSelected 回調。
- 改進的 TabBar 彈性標籤動畫。
- 改進的 RangeSlider 與分割的拇指對齊、拇指填充和圓角。
除了錯誤修復之外,此版本還增強了多個 Material 元件的自訂性。mouseCursor 屬性已加入到 Chip、Tooltip 和 ReorderableListView 中,允許在懸停時使用自訂滑鼠游標。
文字選取
Flutter 現在透過 SelectionListener 和 SelectionListenerNotifier 提供有關 SelectionArea 或 SelectableRegion 下選取範圍的更多資訊。透過 SelectionListenerNotifier 提供的 SelectionDetails 物件,您可以獲得選取範圍的開始和結束偏移量(相對於包裝的子樹),並指示是否存在選取範圍以及是否已摺疊。對於您想要監聽的 widget 或可選取的子樹,請使用 SelectionListener widget 包裝它。
Flutter 還透過 SelectableRegionSelectionStatusScope 繼承 widget 提供有關 SelectionArea 或 SelectableRegion 狀態的資訊。您可以使用 SelectableRegionSelectionStatusScope.maybeOf(context) 並檢查 SelectableRegionSelectionStatus 來檢查父 SelectionArea 或 SelectableRegion 是否正在主動變更或已完成選取。

輔助功能
此版本改進了多個 Material widget 的輔助功能:
- 啟用螢幕閱讀器時,
Formwidget 只會播報它遇到的第一個錯誤。 - 螢幕閱讀器現在會播報下拉式選單的正確標籤。
網頁
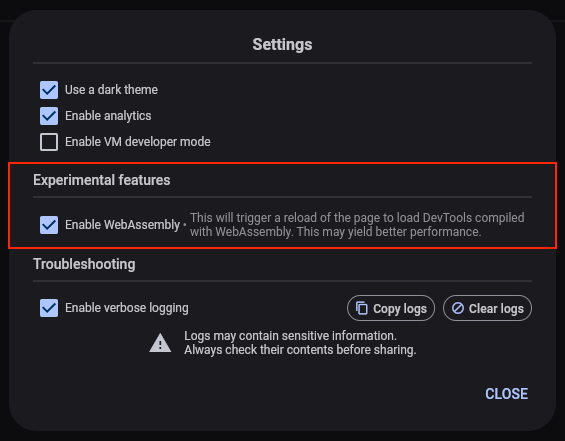
Flutter 的 WebAssembly (wasm) 支援在 2024 年 5 月首次發佈時,需要您使用特殊的 HTTP 回應標頭來託管 Flutter 應用程式。現在,此要求已放寬。雖然更新標頭允許使用 wasm 建構的 Flutter 網頁應用程式以多執行緒運行,但使用預設標頭現在允許應用程式以 wasm 運行,但僅限於單執行緒。
我們已經修復了 WebGL 後端中與圖片相關的多個問題,但最重要的是:
引擎
Impeller Vulkan 穩定性
感謝 3.27 beta 和穩定版本的回饋和錯誤報告,我們對 Vulkan 後端進行了許多正確性和效能方面的改進,包括:
- 修復了許多使用者在舊版 Vulkan 相容設備上報告的可重現閃爍和視覺抖動。
- 禁用了 Android 硬體緩衝區交換鏈。此功能已放置在功能標記後面,直到確定它在所有 Android 設備上都能正常工作。
- 大量的黑屏和崩潰報告是由於在聯發科/PowerVR soc 上使用 Vulkan 造成的,現在已停用。這些設備現在只使用 Impeller OpenGLES(見下文)。
- Android 模擬器已更新為使用 Impeller GLES 後端。
Impeller OpenGLES
在 3.29 中,沒有功能性 Vulkan 驅動程式的 Android 設備將會回退到在 OpenGLES 上運行的 Impeller,而不是使用 Skia。此行為預設啟用,無需設定。這使得 Impeller 對 Android 的支援涵蓋了 Flutter 支援的所有 Android 設備的 100%。
iOS 上的 Impeller
Skia 支援已從 iOS 後端移除,FLTEnableImpeller 選擇不使用標記不再有效。隨著我們開始從 iOS 建構中移除 Skia 元件,預計未來版本中二進位制大小會進一步縮小。
新功能
此版本包含許多利用 Impeller 後端的新功能。
背景濾鏡優化
顯示多個背景濾鏡的應用程式現在可以使用新的 widget BackdropGroup 和新的 BackdropFilter.grouped 建構函式。這些可以比 Skia 後端進一步提高多個模糊的效能。範例請參考 basic.dart 原始碼。
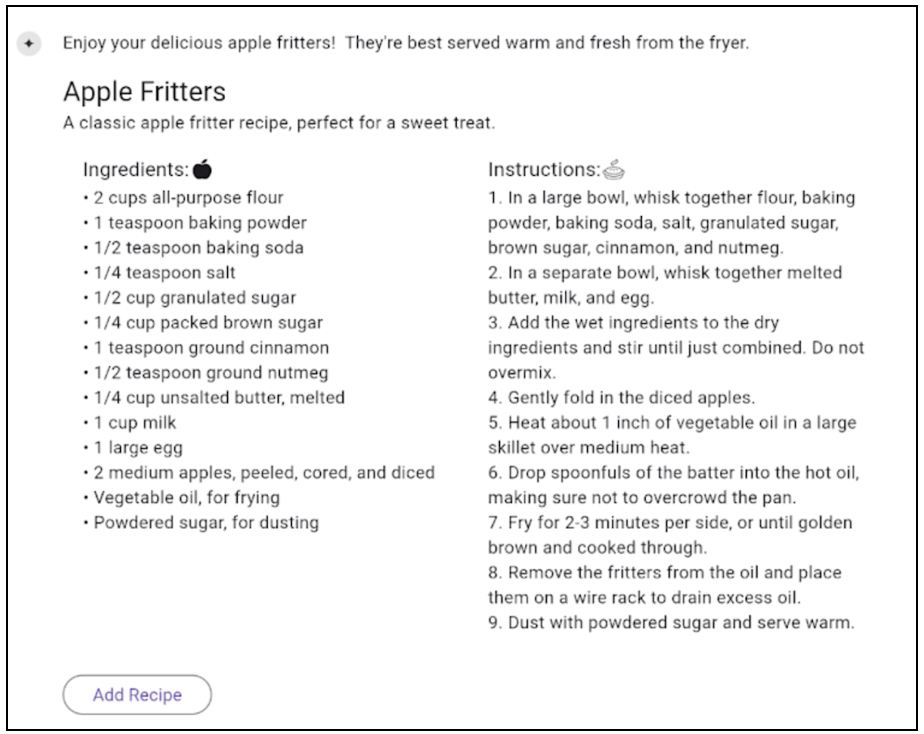
ImageFilter.shader
新的 ImageFilter 建構函式允許將自訂著色器應用於任何子 widget。這提供了與 package:flutter_shaders 中的 AnimatedSampler widget 類似的功能,不同之處在於它也適用於背景濾鏡。範例請參考 painting.dart 原始碼。
Android/iOS 上的 Dart 執行緒變更
以前,Flutter 在與平台主執行緒不同的執行緒(UI 執行緒)上執行 Dart 程式碼。如果平台和 UI 執行緒都被佔用,這允許更高的理論吞吐量,但代價是大多數平台互操作都需要序列化和非同步訊息傳遞。這種架構還會對文字輸入、輔助功能、Plugin 等產生連鎖反應。
從 3.29 開始,Android 和 iOS 上的 Flutter 在應用程式的主執行緒上執行 Dart 程式碼,不再有單獨的 UI 執行緒。這是一系列改進行動平台上平台互操作性變更的第一部分,因為它允許在沒有序列化和訊息傳遞開銷的情況下與平台進行同步調用。
DevTools 和 IDE
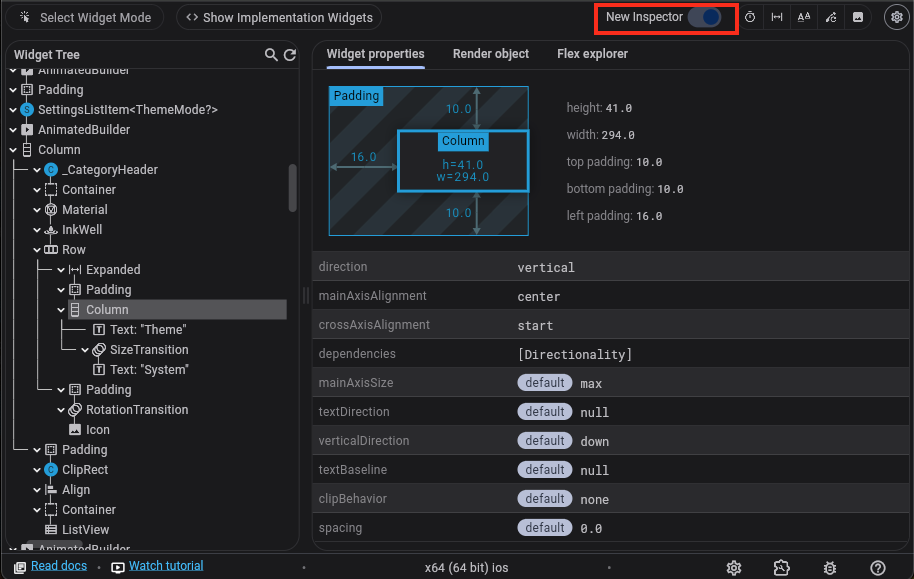
新的 DevTools 檢查器
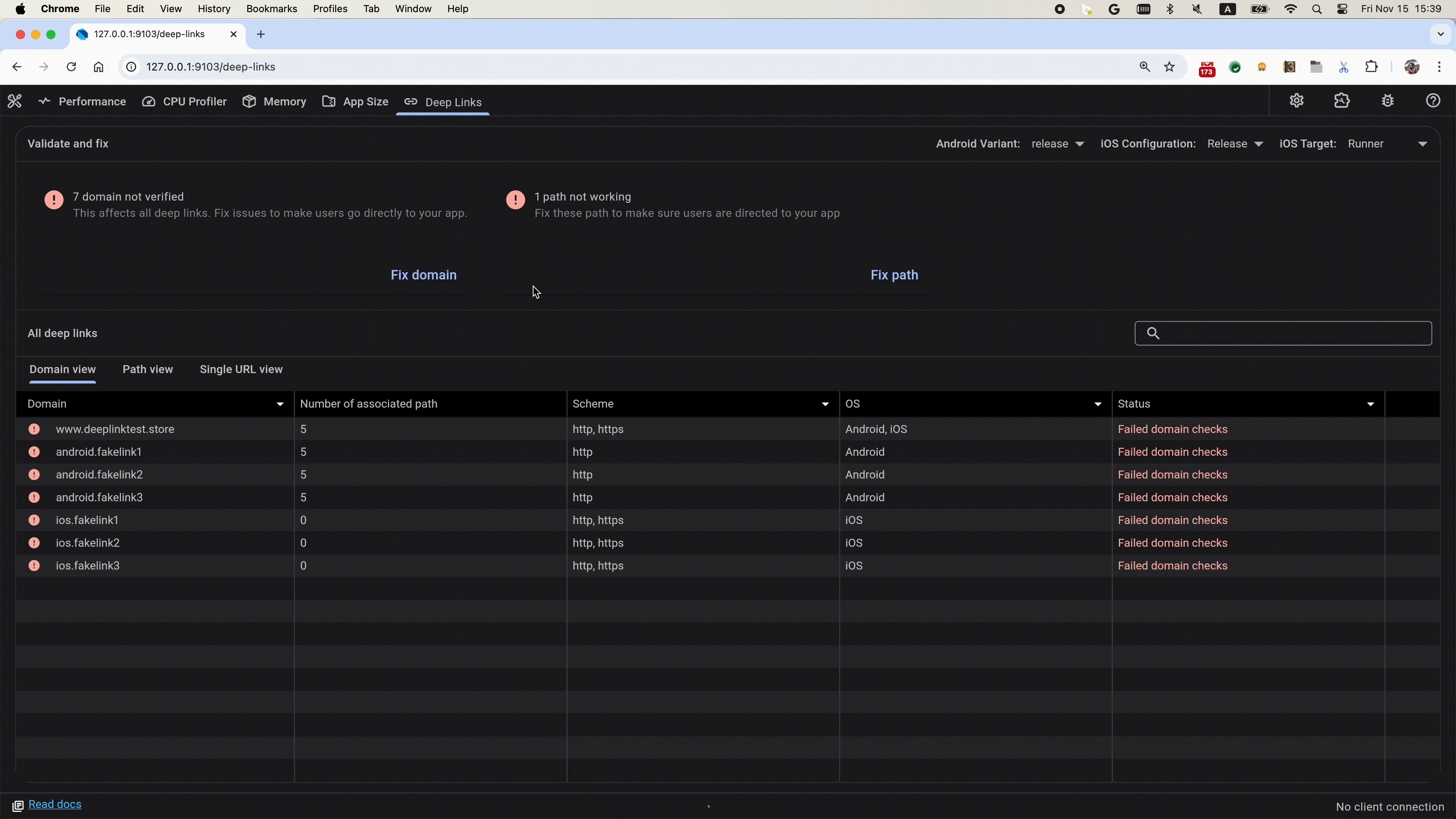
新的 DevTools 檢查器預設為所有使用者啟用。新的檢查器具有簡潔的 widget 樹、新的 widget 屬性視圖,以及一個選項,可以自動更新以響應熱重載和導航事件。更多詳情,請造訪 docs.flutter.dev 上的 新的檢查器頁面。

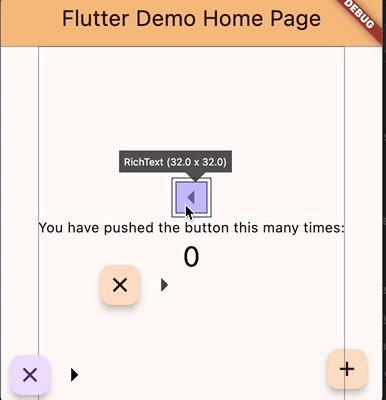
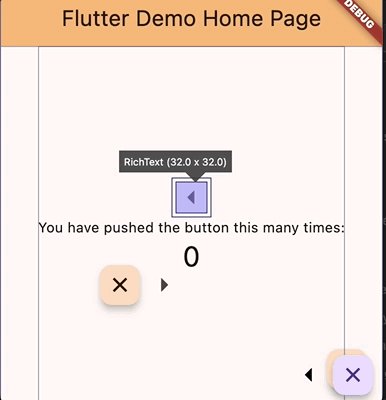
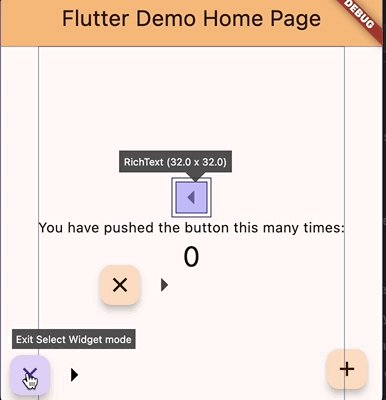
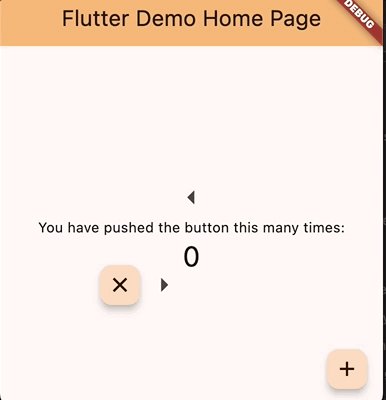
設備上 widget 選取的變更
從 DevTools 檢查器啟用 widget 選取模式後,設備上的任何選取都將被視為 widget 選取,直到您退出 widget 選取模式為止。以前,在初始 widget 選取之後,您需要點擊設備上的選取 widget 按鈕才能選取另一個 widget。現在,設備上有一個按鈕,可以用於快速退出 widget 選取模式。

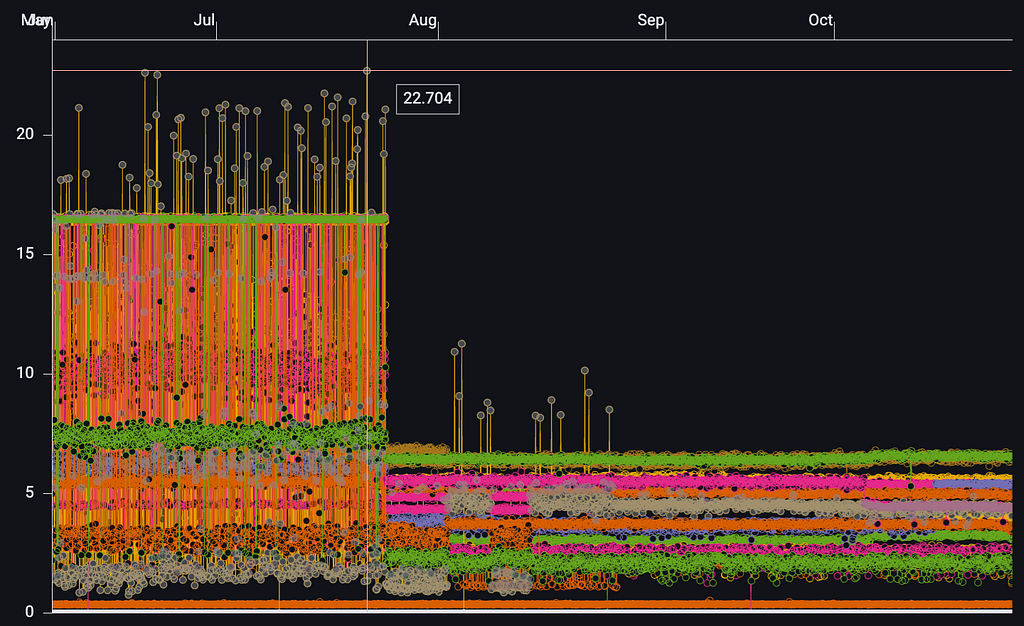
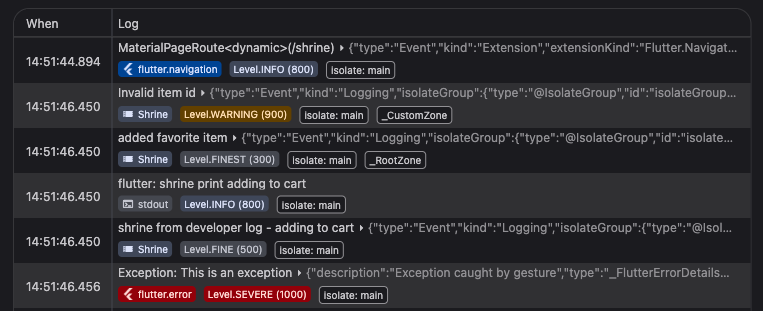
記錄工具改進
DevTools 中的記錄工具已透過以下方式進行改進:
- 記錄包含並顯示更多中繼資料,例如記錄嚴重性、類別、區域和隔離區。
- 加入依記錄嚴重性級別進行篩選的支援。
- 效能和初始載入時間的顯著改進。

這些只是此版本中的一些亮點。要進一步了解 Flutter 3.29 中包含的所有更新,請查看 DevTools 2.41.0 和 2.42.2 的發行說明。
重大變更和棄用
停止套件支援
我們計劃在 2025 年 4 月 30 日停止對以下套件的支援:
ios_platform_images;請參閱 #162961css_colors;請參閱 #162962palette_generator;請參閱 #162963flutter_image;請參閱 #162964flutter_adaptive_scaffold;請參閱 #162965flutter_markdown;請參閱 #162966
我們鼓勵社群中任何感興趣的成員協調建立和維護分支。上面提供了用於討論和協調的議題連結。
移除基於腳本的 Flutter Gradle Plugin 應用
移除基於腳本的 Flutter Gradle Plugin 應用,自 3.19 起已棄用。這支援將 Flutter Gradle Plugin 從 Groovy 轉換為 Kotlin,並將其遷移到使用 AGP 的公共 API。預計這項工作可以減少發佈新的 AGP 版本時損壞的頻率,並減少基於建構的回歸。
在 3.16 之前建立且尚未遷移的專案可能會受到影響。如果 flutter 工具在建構您的專案時記錄警告:「您正在強制性地應用 Flutter 的主要 Gradle Plugin」,則您會受到影響,並且需要根據 docs.flutter.dev 上的 Flutter Gradle Plugin 的強制性應用已棄用 進行遷移。
移除網頁 HTML 渲染器
這是第一個從 Flutter 網頁中移除 HTML 渲染器的版本。更多資訊,請造訪 計劃棄用並移除 Flutter 網頁中的 HTML 渲染器 和 議題 145584:計劃棄用並移除 Flutter 網頁中的 HTML 渲染器。
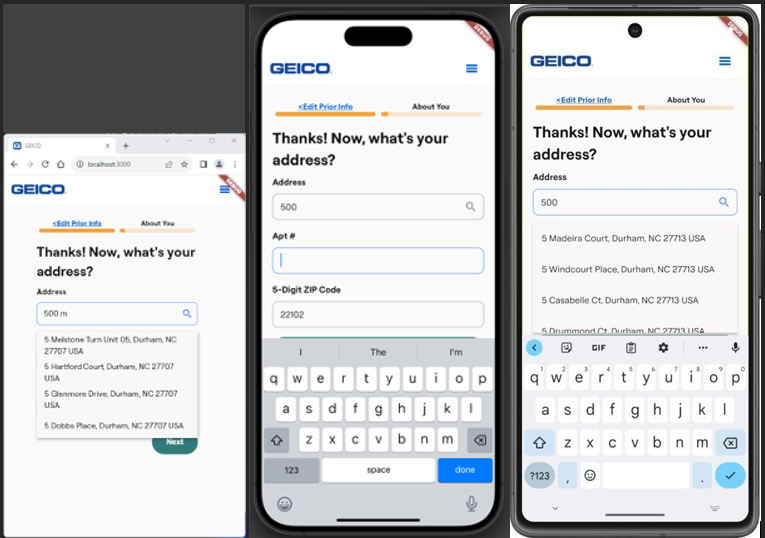
網頁圖片處理
此版本還讓您可以 更好地控制圖片在網頁上的顯示方式。在先前的 beta 版本 (3.28) 中,當發生 CORS 錯誤時,Image widget 會自動使用 <img> 元素來顯示來自 URL 的圖片。這可能會導致不一致的行為。現在,webHtmlElementStrategy 標記可讓您選擇何時使用 <img> 元素。雖然此回退預設停用,但如果您的應用程式需要,您仍然可以啟用回退,甚至可以優先使用 <img> 元素。
Material 標準化
作為我們正在進行的 Material 主題標準化專案的一部分,此版本棄用了 ThemeData.dialogBackgroundColor,轉而使用 DialogThemeData.backgroundColor。您可以使用 dart fix 命令來遷移受影響的程式碼。
同樣在 Material 中,在將 ButtonStyleButton.iconAlignment 屬性加入到 ButtonStyle 和相關的 styleFrom 方法之後,該屬性已棄用。
此版本中的所有 重大變更,請參閱網站重大變更頁面上的完整遷移指南列表。
與往常一樣,非常感謝社群為 貢獻測試 - 這些測試幫助我們識別重大變更。要進一步了解,請查看 Flutter 的重大變更政策。
結語

感謝 Flutter 社群讓此版本成為可能!我們對未來感到興奮,並迫不及待地想看到您的應用程式。查看 發行說明和變更日誌,然後運行 flutter upgrade 並開始建構吧!
Flutter 3.29 的新功能 最初發佈在 Flutter 上的 Medium,人們在那裡透過突出顯示和回應這個故事來繼續討論。