【文章內容使用 Gemini 1.5 Pro 自動產生】

現在,從 Flutter 3.7 開始,我很高興地宣布,開發者可以從 *任何* 隔離區使用 Plugin 和平台通道。這一直是我們 [排名最高的議題之一](https://github.com/flutter/flutter/issues/13937),並且從 2018 年就開始存在。由於實作起來並不簡單,而且存在一種雖然繁瑣但可行的解決方案:始終從根隔離區(Flutter 提供的隔離區)使用 Plugin,因此它被降級了。但是,隨著 Flutter 的成熟,它越來越注重效能,遵循軟體界的古老格言「讓它運作,讓它正確,讓它快速」。選擇實作此功能是改善效能和讓 Flutter 更易於使用的幸福交集。因此,它成為了很容易做出的投資決定。
如果您想了解此功能的用法,請查看 GitHub 上的 [範例程式碼](http://tbd)。
用例
為什麼有人想要從背景隔離區使用 Plugin 呢?很明顯 Plugin 有其存在的必要性,因為並非世界上所有的程式碼都是用 Dart 編寫的。社群花費了數年的努力來讓這些程式碼透過 Plugin 變得可用,例如:path_provider 的尋找臨時目錄功能,或 flutter_local_notifications 的發佈通知功能。
接下來的邏輯問題是:「為什麼有人要在背景隔離區上執行程式碼?」答案是,有時您別無選擇,某些函式庫可能會在背景隔離區上呼叫回呼函式,例如 android_alarm_manager_plus。或者,應用程式可能會進行大量的計算,而開發者不希望這些計算干擾 UI。
在我幫助 Google 的其他團隊採用 Flutter 的時間裡,隨著產品的成熟,他們最終會遇到根隔離區成為瓶頸的情況,這幾乎是不可避免的。因此,我們需要確保框架中的所有內容都經過優化,並為使用者提供在必要時輕鬆卸載工作的工具。
以下是一個為背景隔離區通道設計的虛構具體用例:
想像一個使用 AI 從文字提示生成高解析度圖像的應用程式。使用者的先前創作儲存在 Firebase 雲端儲存空間中,並且有一個功能可以從使用者的手機匯出和分享創作。Flutter 應用程式啟動一個背景隔離區,它從 Firebase 雲端儲存空間下載圖像的 8k 版本,將圖像縮放到所需的匯出大小,將圖像儲存到相機膠捲,最後在匯出完成時發佈本地通知。
在此範例中,至少有 3 個 Plugin 是從背景隔離區使用的,一個用於從 Firebase 雲端儲存空間讀取,一個用於儲存到手機的相機膠捲,一個用於發佈本地通知。如果沒有背景隔離區通道,應用程式必須將 8k 圖像從根隔離區複製到背景隔離區,才能對其進行縮放。今天,使用 Dart 無法將其變成恆定時間運作。
快速範例
以下是一個使用新 API 從背景隔離區呼叫 shared_preferences Plugin 的快速範例:
import ‘package:flutter/services.dart’;
import ‘package:shared_preferences/shared_preferences.dart’;
void main() {
// 識別要傳遞給背景隔離區的根隔離區。
// (在 Flutter 3.7 中引入的 API)
RootIsolateToken rootIsolateToken = RootIsolateToken.instance!;
Isolate.spawn(_isolateMain, rootIsolateToken);
}
void _isolateMain(RootIsolateToken rootIsolateToken) async {
// 將背景隔離區註冊到根隔離區。
BackgroundIsolateBinaryMessenger
.ensureInitialized(rootIsolateToken);
// 您現在可以使用 shared_preferences Plugin。
SharedPreferences sharedPreferences =
await SharedPreferences.getInstance();
print(sharedPreferences.getBool(‘isDebug’));
}
技術細節
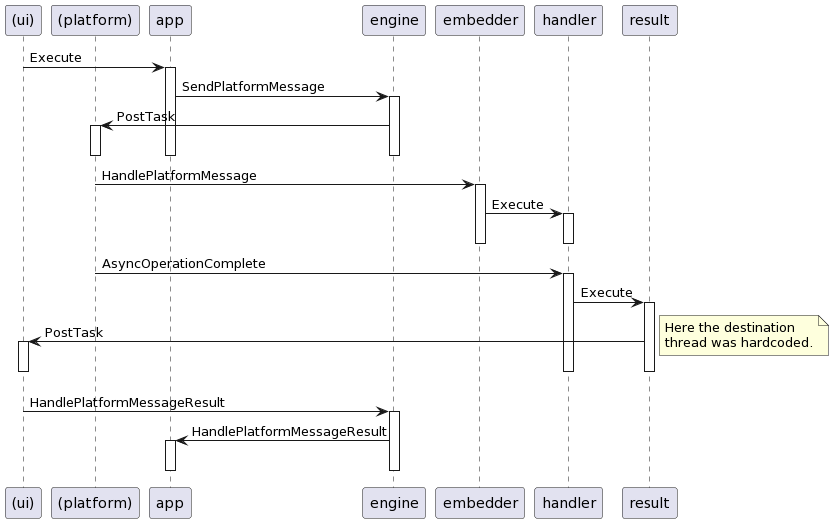
以下是平台通道工作原理的高階概觀:

當平台通道的結果被呼叫時,會有一個硬編碼跳轉到 platform 線程。為了讓背景隔離區通道能夠運作,必須儲存傳送訊息的隔離區,以便引擎可以在該隔離區的事件迴圈中排程結果。這透過使用 [Dart 的 ports](https://github.com/dart-lang/sdk/blob/eb9554d70e386bb3177f63509ba8f7e4bbf500a0/runtime/include/dart_native_api.h#L125) 來實作。Dart ports 儲存擁有它們的隔離區,並且是從 C API 排程這些隔離區的唯一方法。
另一個需要實作的內容是將背景隔離區與其根隔離區關聯起來的方法。這讓我很驚訝,但是為了在 Flutter 引擎被破壞時關閉平台通道,必須知道哪些背景隔離區與該引擎關聯。否則,背景隔離區可能會嘗試與正在被破壞的 Flutter 引擎通訊。這在最終的 API 中可以被視為一種後果,其中需要使用 RootIsolateToken 初始化 BackgroundIsolateBinaryMessenger。
若要進一步了解實作,請查看 [隔離區平台通道](https://docs.google.com/document/d/1yAFw-6kBefuurXWTur9jdEUAckWiWJVukP1Iay8ehyU/edit#heading=h.722pnbmlqbkx) 設計文件。此文件還包含反向通訊的提議,但尚未實作或被接受。
感謝 Flutter 社群的支持,希望大家都能為這個新功能找到絕妙的用途。