【文章內容使用 Gemini 1.5 Pro 自動產生】
展示 Flutter 和機器學習的虛擬照片亭體驗
隆重推出 Flutter Forward Holobooth,這是一個展示 Flutter、Firebase 和機器學習(使用 MediaPipe 和 TensorFlow.js)功能的全新體驗,以虛擬照片亭呈現。首先選擇您的頭像(Dash 或 Sparky),然後將自己傳送到熱帶海灘、火山山脈、外太空、海底或其他地方!由於我們無法將所有人運送到奈洛比現場參加 Flutter Forward,因此我們想要提供同樣令人興奮的虛擬體驗!使用 Holobooth,您可以捕捉一段短片來紀念您的虛擬之旅。然後,透過分享到 Twitter 或 Facebook 來與您的朋友炫耀。

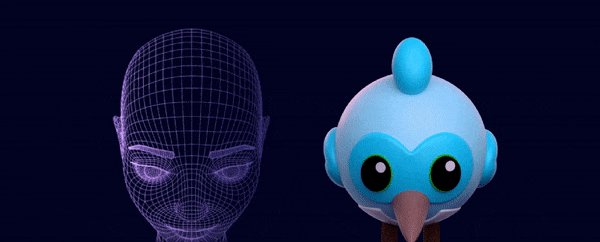
Holobooth 基於 Google I/O 2021 的第一版 Photo Booth 應用程式。Holobooth 沒有拍攝你和 Dash 或 Sparky 的照片,而是使用機器學習,透過你的臉部表情控制 Dash 或 Sparky 的動畫。
我們將分解說明我們的團隊如何與 Google 合作,透過運用 Google 工具的功能,打造更具沉浸感和未來感的照片亭體驗。我們使用 Flutter 和 Firebase 建立 Holobooth 應用程式。JavaScript 中的 Web ML 讓我們能夠透過虛擬、互動式、3D 頭像將體驗提升到新的水平。讓我們深入了解我們是如何建立它的!
使用 TensorFlow.js 偵測臉部
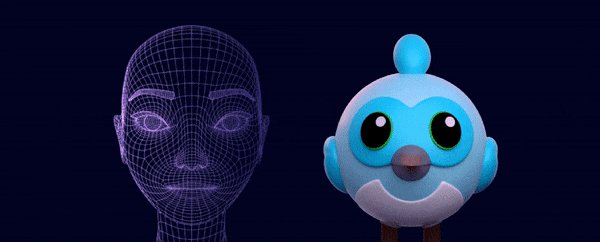
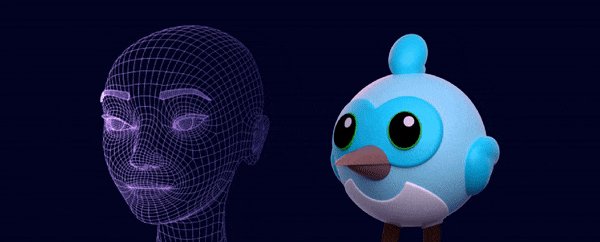
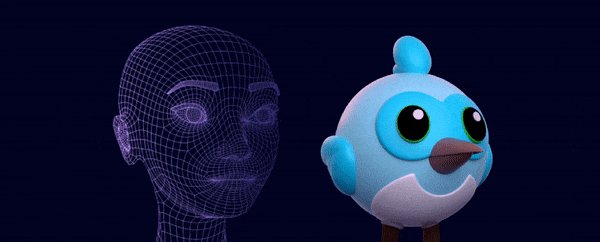
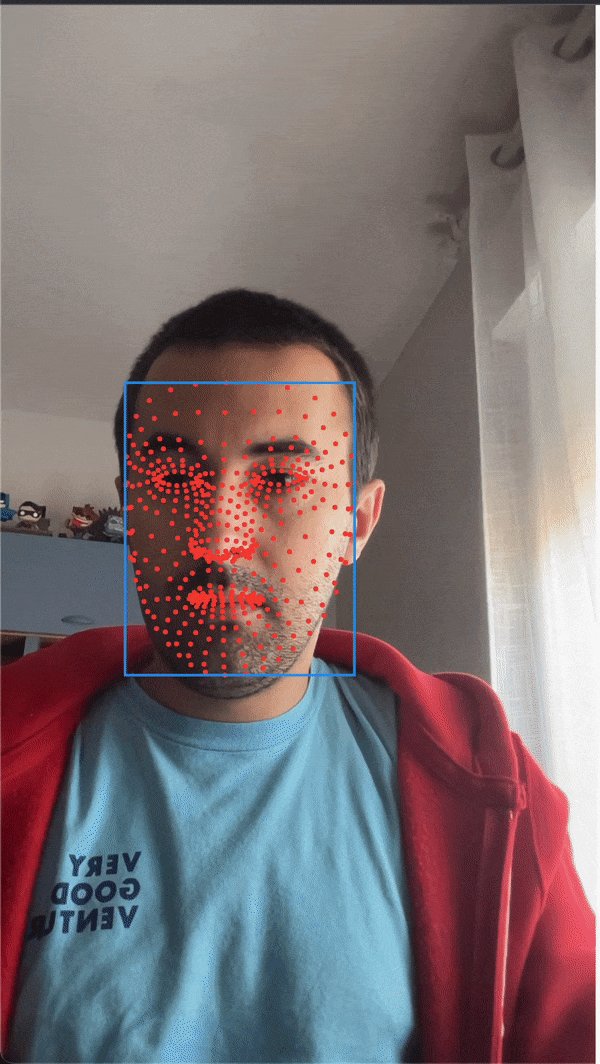
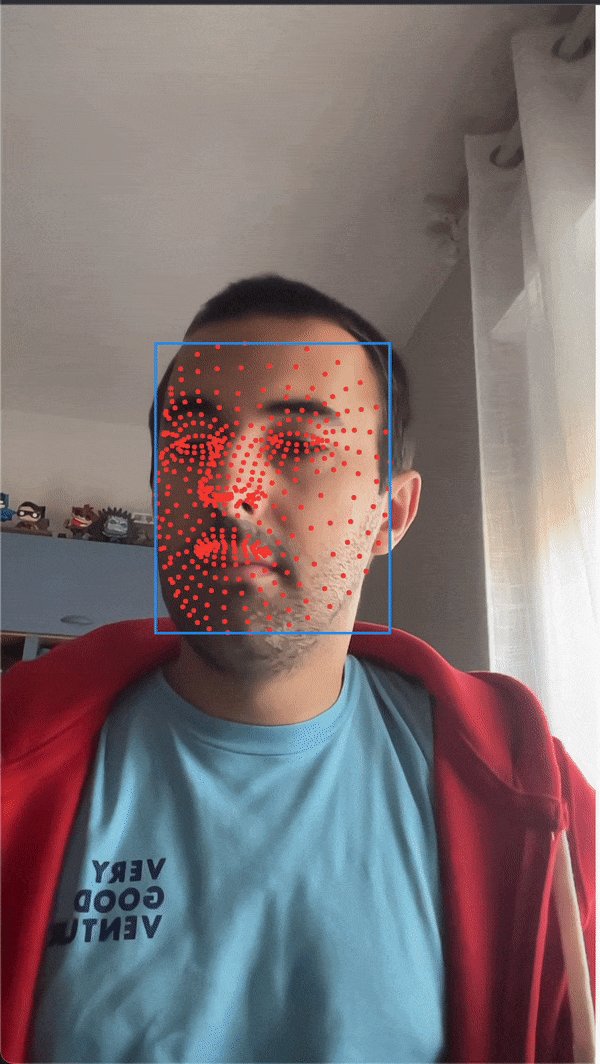
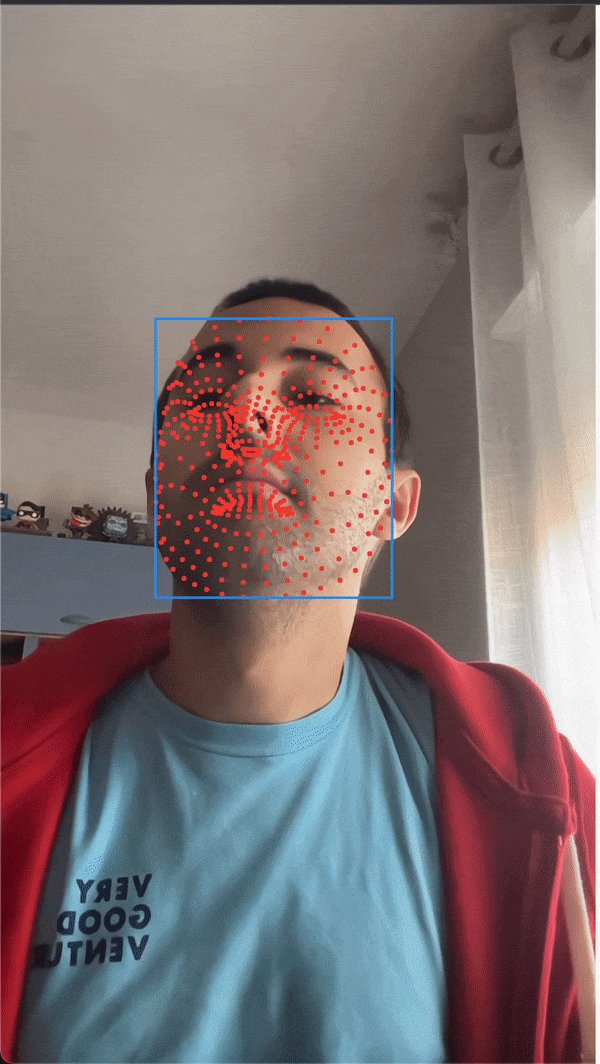
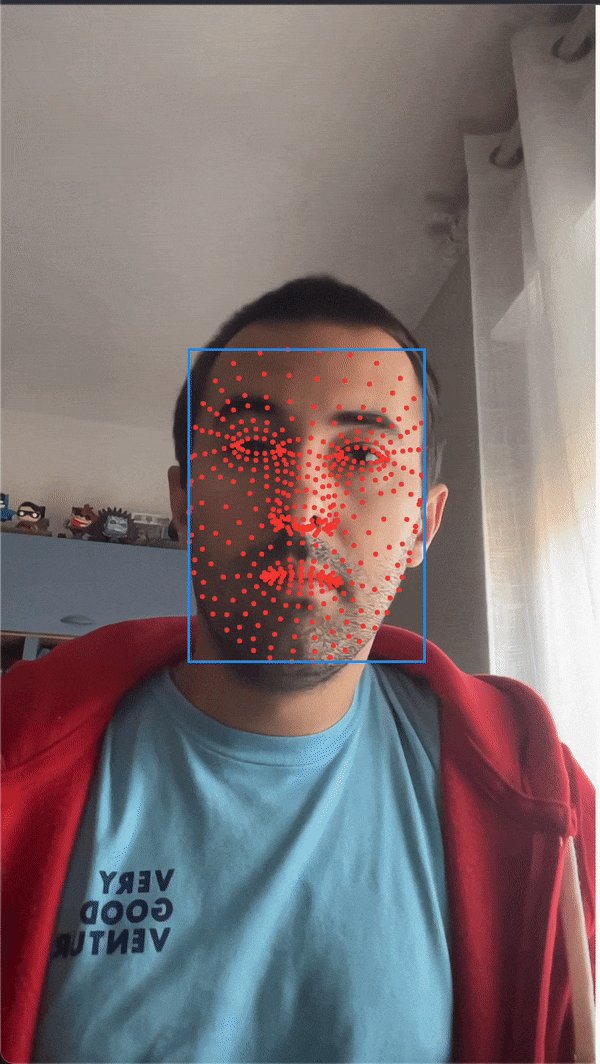
Holobooth 最令人興奮的功能之一是能夠將您臉部的即時影片,映射到 Dash(或 Sparky)的 3D 模型上,同時您穿梭在他們的虛擬世界中。如果您臉部表達驚訝,Dash 的臉部也會表達驚訝,依此類推。為了實現這一點,我們使用了 Flutter Web 的 camera Plugin 和 TensorFlow.js 來偵測相機畫面中使用者的臉部。更具體地說,我們使用了 MediaPipe FaceMesh 模型,它可以實時估計 468 個 3D 臉部特徵點,以偵測 Web 和行動瀏覽器中相機畫面中使用者臉部的特徵。

根據每個臉部特徵的位置,我們可以判斷使用者是否在畫面中,他們的眼睛或嘴巴是否睜開,等等。當使用者在相機視圖中移動時,MediaPipe FaceMesh 模型(透過 TensorFlow.js Face Landmarks Detection 套件 提供)確保我們可以追蹤使用者特徵的確切座標,以便我們可以在 Dash 或 Sparky 上鏡像它們。如需更多詳細資訊,您可以深入了解 face_geometry.dart 檔案。雖然目前還沒有針對 TensorFlow.js 的官方 Dart 套件,但 Dart 的 JS 套件允許我們將 JavaScript 函式庫導入 Flutter Web 應用程式(如需更多詳細資訊,請參閱 tensorflow_models 套件資料夾)。
FaceGeometry({
required tf.Face face,
required tf.Size size,
}) : this._(
rotation: FaceRotation(keypoints: face.keypoints),
leftEye: LeftEyeGeometry(
keypoints: face.keypoints,
boundingBox: face.boundingBox,
),
rightEye: RightEyeGeometry(
keypoints: face.keypoints,
boundingBox: face.boundingBox,
),
mouth: MouthGeometry(
keypoints: face.keypoints,
boundingBox: face.boundingBox,
),
distance: FaceDistance(
boundingBox: face.boundingBox,
imageSize: size,
),
);
const FaceGeometry._({
required this.rotation,
required this.mouth,
required this.leftEye,
required this.rightEye,
required this.distance,
});
使用 Rive 和 TensorFlow.js 動畫背景和頭像
我們求助於 Rive 來讓 Holobooth 動畫栩栩如生。Rive 是一個使用 Flutter 建立的 Web 應用程式,它提供了用於建立高性能、輕量級、互動式動畫的工具,這些動畫易於整合到 Flutter 應用程式中。我們與 Rive 的才華洋溢的設計師和 HOPR 設計工作室 合作,創造出可以在我們的 Flutter 應用程式中無縫運作的動畫 Rive 圖形。動畫背景和頭像都是 Rive 動畫。

頭像使用 Rive 狀態機,讓我們可以控制頭像的行為和外觀。在 Rive 狀態機中,設計師指定所有輸入。輸入是由您的應用程式控制的值。您可以將它們視為設計和工程團隊之間的契約。您的產品程式碼可以隨時變更輸入的值,狀態機會對這些變更做出反應。
對於 Holobooth,我們使用輸入來控制嘴巴張開或閉合的程度。使用來自 FaceMesh 模型的特徵偵測,我們可以將它們映射到頭像模型上的對應座標。使用 StateMachineController,我們轉換來自模型的輸入,以確定頭像在螢幕上的顯示方式。
class CharacterStateMachineController extends StateMachineController {
CharacterStateMachineController(Artboard artboard)
: super(
artboard.animations.whereType<StateMachine>().firstWhere(
(stateMachine) => stateMachine.name == 'State Machine 1',
),
例如,頭像模型有一個屬性用於測量 嘴巴的張開程度(從 0 到 1 測量,其中 0 表示完全閉合,1 表示完全張開)。如果使用者在相機視圖中閉合嘴巴,應用程式會提供對應的值並將其饋送到頭像模型中,因此您會看到您的頭像嘴巴在螢幕上也閉合了。
使用 Firebase 捕捉動態照片
Holobooth 的主要功能是您可以分享的 GIF 或影片,以慶祝 Flutter Forward。我們求助於 Firebase 的雲端函數 來幫助我們生成和上傳您的動態照片到 Firebase 的雲端儲存空間。當您按下相機按鈕時,應用程式會開始捕捉畫面 5 秒鐘。使用 ffmpeg,我們使用雲端函數將畫面轉換為單個 GIF 和影片,然後上傳到 Firebase 的雲端儲存空間。您可以選擇下載 GIF 或影片以供日後觀賞,或手動上傳到社交媒體。

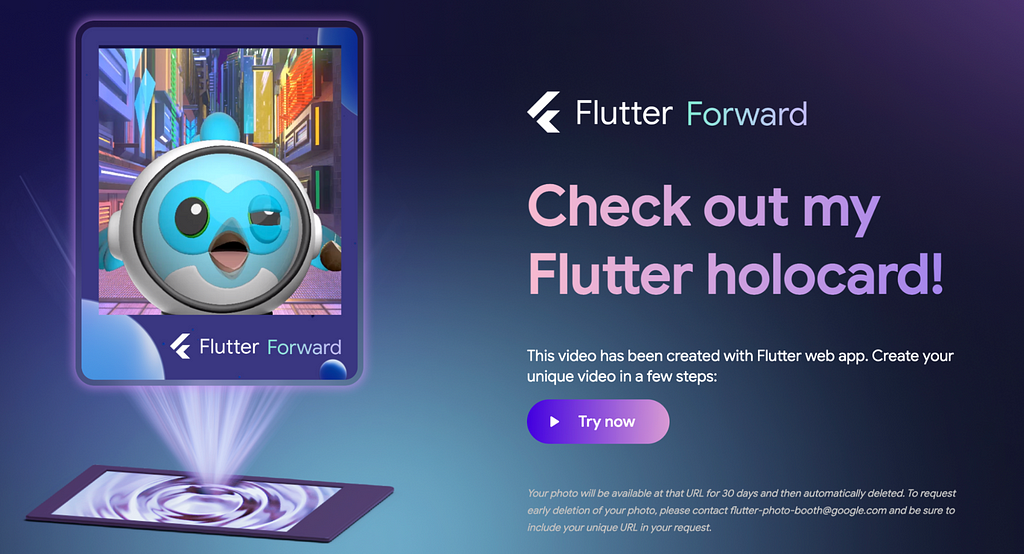
若要將您的 GIF 直接分享到 Twitter 或 Facebook,您可以點擊分享按鈕。然後,您將被帶到所選平台,其中包含一個預先填寫的帖子,其中包含您的影片第一畫面的照片。若要觀看完整的影片,請點擊您的 holocard 連結 - 一個網頁,它會完整顯示您的影片,並有一個按鈕引導訪客自己嘗試 Holobooth!

挑戰和解決方案
Holobooth 包含許多元素,這些元素擴展了 Flutter 的可能性 - 例如使用機器學習模型和 Rive 圖形,同時確保為使用者提供高性能、流暢的體驗。
與 TensorFlow.js 合作對 Very Good Ventures 來說是第一次。目前沒有官方的 Flutter 函式庫,因此我們在這個專案上的早期工作很大一部分是專注於對可用模型進行實驗,以確定哪個模型適合我們的需求。當我們確定了特徵點偵測模型後,我們就必須理解模型輸出的資料,並將它們映射到 Rive 動畫。以下是一個早期探索臉部偵測的範例:

官方 Flutter 的 camera Plugin 為我們提供了開箱即用的許多功能,但目前它不支持在 Web 上串流圖片。對於 Holobooth,我們 分支 了 camera Plugin 以添加此功能。我們希望這種功能可以在 未來由官方 Plugin 支援。
另一個挑戰是效能優化。錄製螢幕可能會是一項昂貴的操作,因為應用程式正在捕捉大量數據。我們還必須考慮使用者會從不同的瀏覽器和設備訪問這個應用程式。我們希望確保該應用程式具有高性能,並且無論使用者使用什麼設備,都能提供流暢的體驗。當在桌面端訪問 Holobooth 時,影片背景會動畫化並反映橫向模式。為了優化行動瀏覽器,背景是靜態的,並被裁剪以適合縱向模式。由於行動螢幕比桌面螢幕更小,因此我們還優化了圖片素材的解析度,以減少初始頁面載入時間和設備使用的數據量。
如需更詳細地了解我們是如何解決這些挑戰以及更多問題,您可以查看 開源程式碼。我們希望這能為想要嘗試 TensorFlow.js、Rive 和影片的開發人員提供靈感,甚至對於那些只是想優化他們 Web 應用程式的開發人員也能提供靈感。
展望未來
在建立這個演示過程中,我們想要探索 Flutter Web 應用程式以簡單、高性能且有趣的方式與 TensorFlow.js 模型整合的潛力。雖然我們建立的許多內容仍然是實驗性的,但我們對機器學習在 Flutter 應用程式中的未來感到興奮,它可以為使用者在任何設備上創造出令人愉悅的體驗!加入社群對話,告訴我們您的想法,以及您如何在您的下一個 Flutter 專案中使用機器學習。
在 Holobooth 中拍一段影片,並在社交媒體上與我們分享!
它是如何製作的:Holobooth 最初發佈在 Flutter 上的 Medium,人們在那裡透過突出顯示和回應這個故事來繼續討論。