【文章內容使用 Gemini 1.5 Pro 自動產生】
在 Flutter 中進行免費且開源的跨平台 2D 遊戲開發
今天,我很興奮地向您介紹 Flutter 休閒遊戲工具包 的重大更新,它是一組新的範本和新的開發者資源,旨在讓遊戲開發者在 Flutter 上提高生產力。
Flutter 是 Google 的開源 UI 架構,用於建立美觀的跨平台應用程式。如今,從早期階段的創業公司到 ByteDance、騰訊、BMW 和 Google 等大型公司,Flutter 被用於超過一百萬個應用程式,從單一程式碼庫提供美觀、高效能且可移植的跨平台體驗。
在過去的幾年中,我們目睹了圍繞休閒遊戲開發的社群不斷增長。使用 Flutter 發佈了數以萬計的遊戲,從簡單卻有趣的益智遊戲到更複雜的街機遊戲。我們最喜歡的遊戲包括 Etermax 的 Trivia Crack、Lotum 的 4 Pics 1 Word(猜詞遊戲)、Dong Digital 的 Brick Mania(街機遊戲)、Onrizon 的 StopotS(分類遊戲)、我們在 I/O 為 Flutter 建立的 復古彈珠台遊戲,以及在社交和選單螢幕中使用 Flutter 的 PUBG 行動版。

為什麼選擇 Flutter 來開發休閒遊戲
Flutter 是遊戲開發者的絕佳選擇。首先,它是免費且開源的,讓您能夠對遊戲的渲染和輸入處理邏輯進行精細的控制。這讓您能夠在核心問題上進行除錯,並根據需要自訂引擎。Flutter 的開放性也體現在我們的生態系統中。所有 Flutter Plugin 和套件 也可供免費整合。
其次,在 Flutter 中進行開發效率很高。Flutter 引入了革命性的功能,稱為 熱重裝,允許開發者在進行程式碼更改後立即看到 UI 更新,從而使開發過程更加反覆和高效。此外,Flutter 支援跨平台遊戲開發,因此您可以從單一共享程式碼庫為 iOS 和 Android、網頁以及桌面 建立遊戲。這可以節省您的時間和精力,並讓您的遊戲從第一天起就能接觸到更廣泛的受眾。
最後,Flutter 遊戲載入速度快,並且通常效能非常好,即使是在低端設備或瀏覽器中也是如此。捆綁包大小可以更小,因為 Flutter 引擎只會為您的遊戲增加幾兆位元組。
更新後的 Flutter 休閒遊戲工具包
自 2022 年發佈工具包的第一個版本以來,我們看到了 Flutter 社群的熱烈反響,但我們也收到了強烈的回饋,表明您需要更多開發成功遊戲的資源和指導。因此,我們正在使用新的遊戲範本和資源更新 Flutter 休閒遊戲工具包,以幫助您在 Flutter 中輕鬆建立休閒遊戲。僅僅列舉幾個更新:
多種類型遊戲的範本
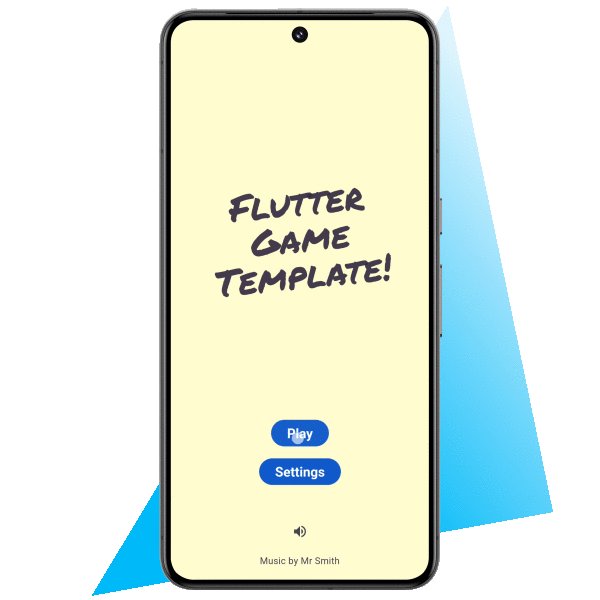
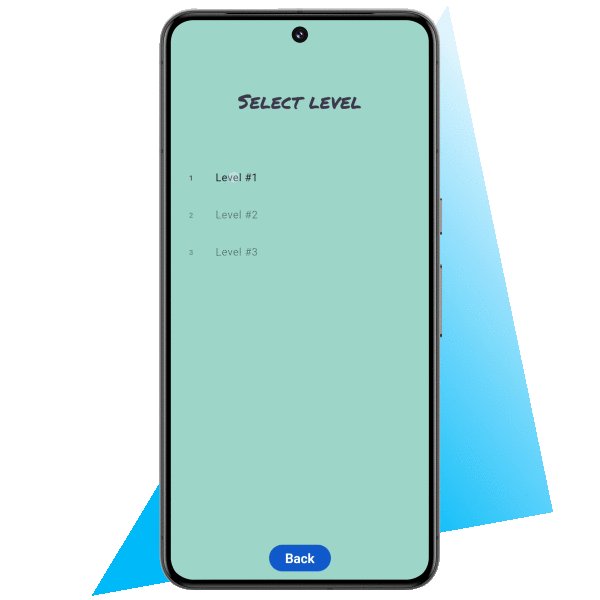
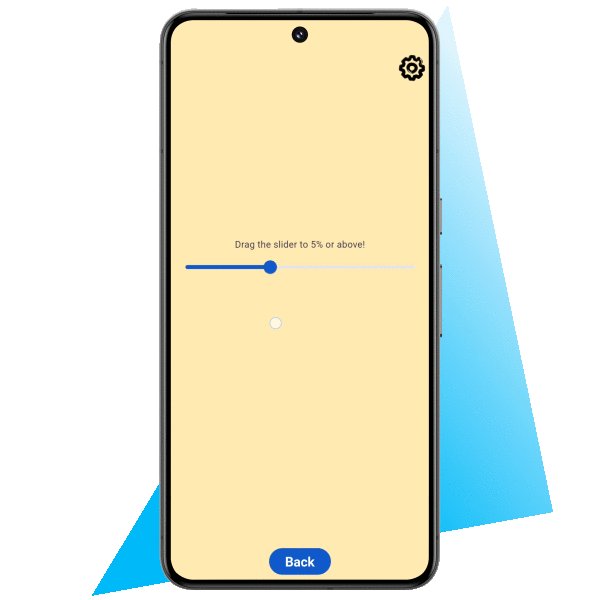
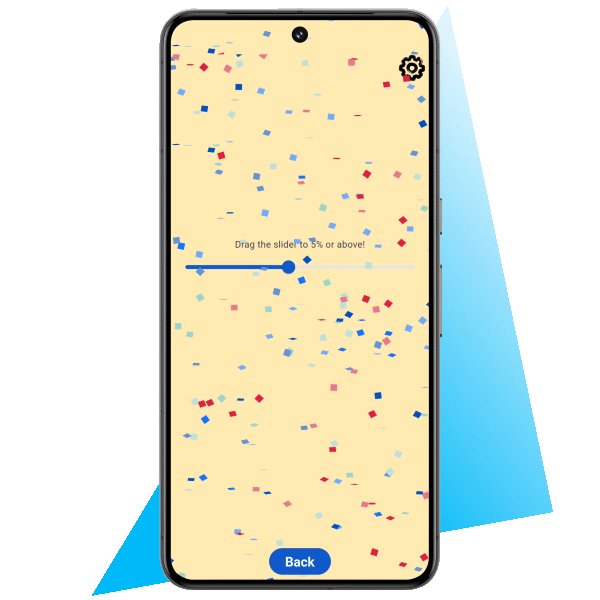
我們新增了三個新的遊戲範本,為建立休閒遊戲提供起點。首先,您會找到一個 基本範本,它具有用於主選單、設定螢幕、簡單關卡選擇和音訊整合的簡單 UI。

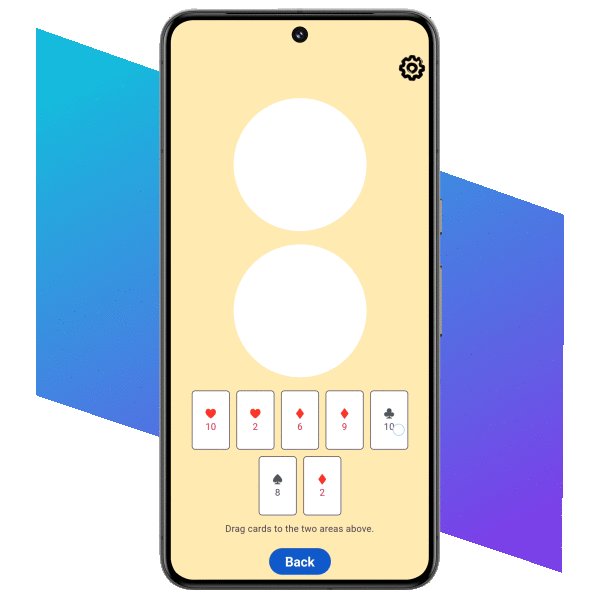
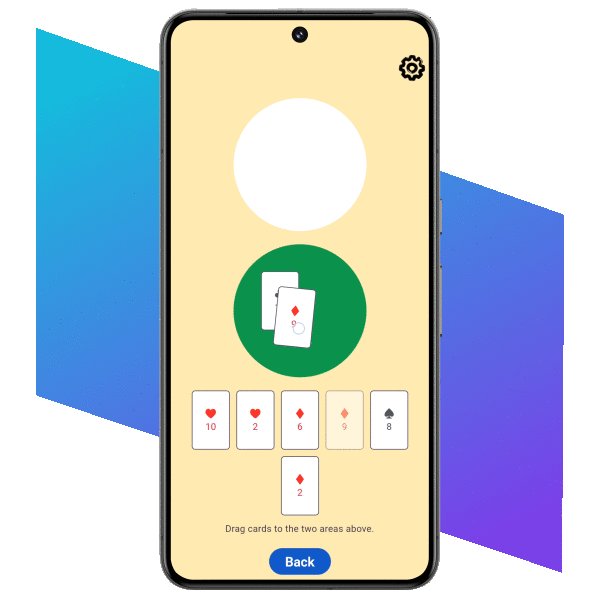
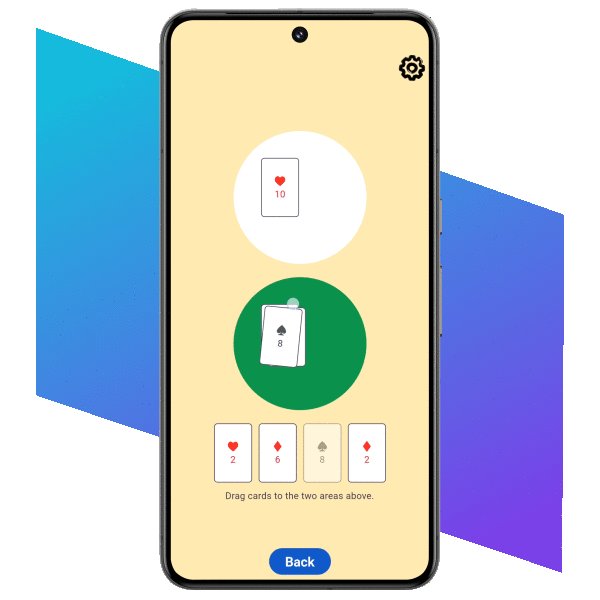
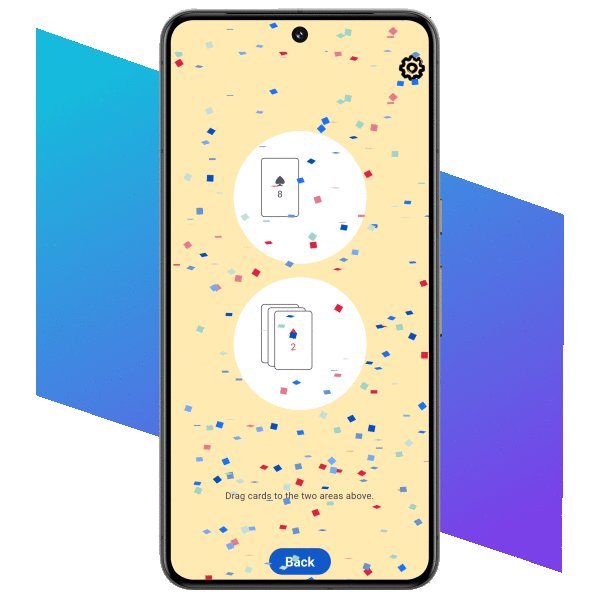
其次,您會找到一個 卡牌遊戲範本,它建立在基本範本之上,並新增了基本的卡片拖放功能,並已準備好整合多人遊戲。

第三,我們與開源遊戲引擎 Flame(基於 Flutter 建造)合作,提供了一個 無限跑酷範本。雖然您已經可以使用 僅 Flutter 來建立許多回合制遊戲,例如卡牌遊戲、文字謎題和棋盤遊戲,這些遊戲對簡單的使用者輸入做出反應,但您可能也想要建立實時遊戲,例如無限跑酷、射擊遊戲和賽車遊戲,這些遊戲需要遊戲循環。在這些情況下,您可以使用 Flame 來實作遊戲方向、碰撞偵測、視差、生成和不同的視覺效果。

若要使用這些範本,請查看 儲存庫,並使用最符合您需求的範本開始建立遊戲。
遊戲服務整合的開發者資源
工具包包含用於整合必需服務的開發者指南,以使您的遊戲更成功。例如,我們包含了幾個新的食譜和 codelab,以向您展示如何:
- 使用 Cloud Firestore 建立 多人遊戲。
- 使用 排行榜和成就 使您的遊戲更具吸引力。
- 使用 遊戲內廣告 和 應用內購買 為您的遊戲變現。
- 使用 Firebase 驗證 添加使用者驗證流程。
- 使用 Firebase Crashlytics 收集有關崩潰和錯誤的分析。
Flutter 休閒遊戲工具包,與 Flutter 一樣,是免費的(BSD 3 授權)且開源的。您可以在 flutter.dev/games 上了解更多資訊並開始使用。我們希望透過更多類型專用的範本和開發者資源,為工具包發佈進一步的更新。請發送電子郵件至 [email protected] 告知我們還有哪些可以讓您的遊戲開發體驗更輕鬆!
在 Flutter 中開始建立您的遊戲
我們很興奮地看到您使用 Flutter 休閒遊戲工具包建立的內容。無論您是經驗豐富的遊戲開發者還是剛剛起步,我們都擁有您創建出色的休閒遊戲所需的工具和資源。您還在等什麼?今天就開始建立吧!
使用 Flutter 建立您的下一個休閒遊戲 最初發佈在 Flutter 上的 Medium,人們在那裡透過突出顯示和回應這個故事來繼續討論。