【文章內容使用 Gemini 1.5 Pro 自動產生】
開發大型螢幕的 Flutter 應用程式
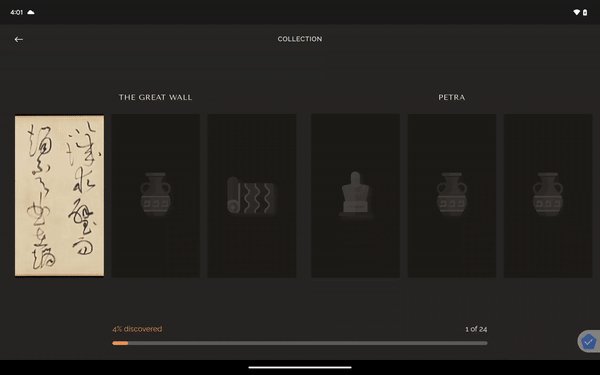
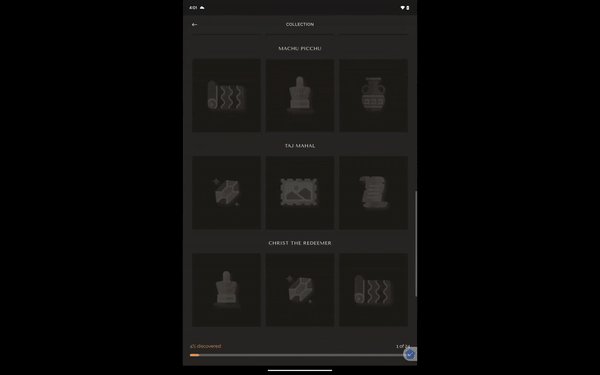
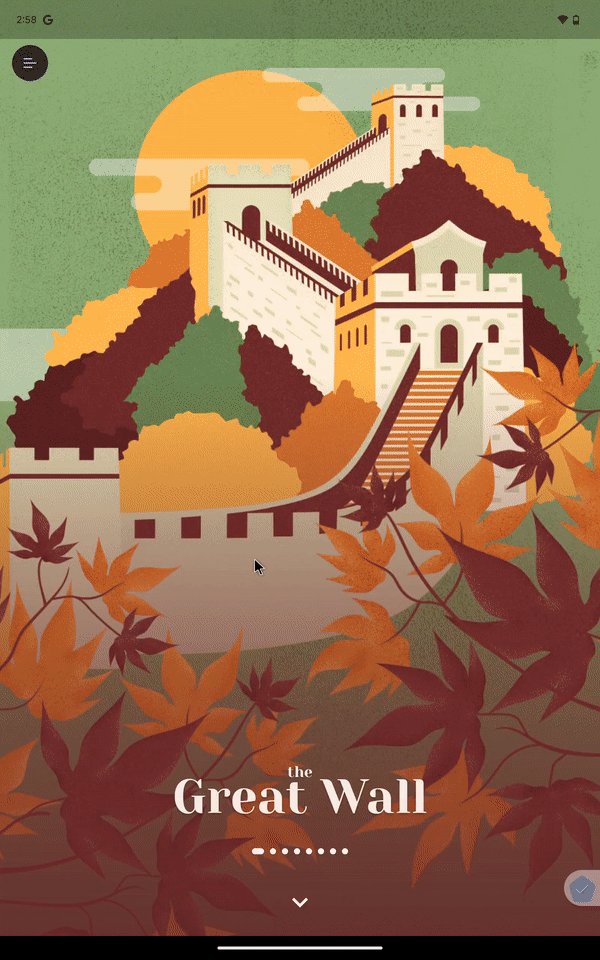
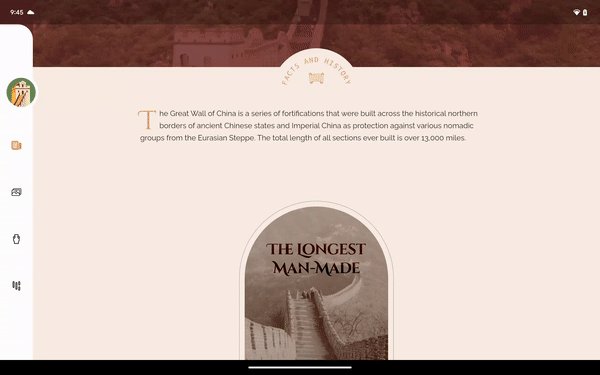
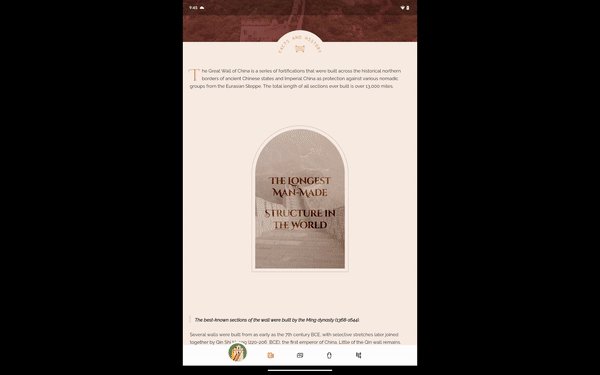
去年,我們與 gSkinner 團隊合作開發了 Wonderous,這是一個參考應用程式,用於展示 Flutter 可以實現的高品質體驗。
建立 Wonderous 的目標之一 是提供一個開源的範例,展示最佳實務。本著同樣的精神,我們根據 Android 大型螢幕指南 審查了 Wonderous。我們希望確保在所有 Android 設備上提供高品質的 Flutter 應用程式。Android 有三個層級來滿足其指南:
第三層級 - 大型螢幕就緒 - 應用程式在全螢幕(或多視窗模式下的全視窗)中運行,但應用程式佈局可能不理想。
第二層級 - 大型螢幕優化 - 應用程式佈局針對所有螢幕尺寸進行優化,並處理外部輸入設備。
第一層級 - 大型螢幕差異化 - 應用程式專為摺疊裝置而設計,確保佈局支援具有鉸鏈的桌面模式。
2023 年 1 月,我們更新了 Wonderous 應用程式以適應不同的設備格式。雖然這些更新使應用程式「大型螢幕就緒」,但應用程式尚未「大型螢幕優化」。
因此,我們再次與 gSkinner 合作,將 Wonderous 提升到第二層級(或更高)並針對 Android 的全新大型螢幕 Pixel 設備 進行優化。
在本文中,我們將分享我們的學習心得,以及您在開發應用程式以滿足 Android 大型螢幕指南時應該考慮的因素。
大型螢幕為何重要
在深入探討我們如何優化 Wonderous 以滿足 Android 大型螢幕指南之前,讓我們先了解支援大型螢幕的好處。
當我們說 大型螢幕 時,我們指的是平板電腦、摺疊裝置和運行 Android 的 ChromeOS 設備。對大型螢幕的需求正在增加。如今,超過 2.7 億台活躍大型螢幕 和摺疊裝置在 Android 上運行。
這對開發人員很重要:
- 提高業務指標,例如,對佈局優化為填滿全螢幕的應用程式來說,平板電腦上的使用者參與度提高。
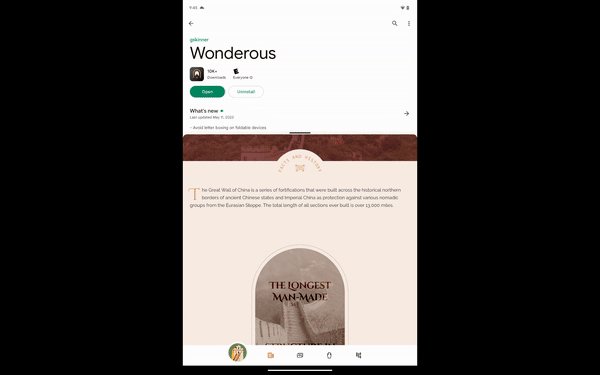
- 提高 技術品質,以提高您的應用程式在 Play 商店中這些設備上的可見度。最近的 Play 商店更新 顯示了按設備類型劃分的評分,並且在應用程式缺乏大型螢幕支援時會通知使用者。
從優化 Wonderous 中的學習心得
Wonderous 應用程式的另一個目標是作為建立學習材料和文件的來源。在本節中,我們將分享 Wonderous 未能滿足大型螢幕要求的地方。這些問題可能是 Flutter 開發人員遇到的常見問題,因此我們將分享我們的解決方法。
應用程式延續性與設定變更
要求: 應用程式應隨著設備旋轉、變更視窗大小或摺疊和展開而變更方向,並保持或還原狀態。
問題:摺疊/展開導致狀態丟失
當 Wonderous 被摺疊和展開時,應用程式會遇到狀態丟失,並且始終會返回到初始螢幕。這個問題讓我們花費了很長時間才弄清楚。我們最初認為這是 Flutter 在摺疊/展開設備時預設的行為,但無法使用 Flutter 計數器應用程式重現它。然後我們意識到可能是某個外掛導致狀態丟失,特別是 flutter_inappwebview 外掛。
解決方法: 將 flutter_inappwebview 外掛替換為 webview_flutter,這解決了在設備設定期間保持狀態的問題。
學習心得: 您的應用程式在設備摺疊/展開時不應丟失狀態,Flutter 預設應保持狀態。如果您的應用程式正在丟失狀態,請確認您使用的外掛支援大型螢幕設備。原生擴展可能會在設備位置變更時導致狀態丟失。
問題:保持捲軸位置狀態
我們認為我們可能需要很多重複的程式碼來確保清單在螢幕尺寸變更時保持其捲軸位置。我們首先使用了 key:PageStorageKey API,它修復了我們的大部分清單視圖。「學習心得」部分描述了您需要進一步操作的情況。

解決方法: 使用 key: PageStorageKey API 來保持清單的捲軸位置,這些清單在設備方向變更時保持相同的佈局。透過 為集合頁面新增 PageStorageKey,SingleChildScrollView Widget 的捲軸位置將會 自動儲存。
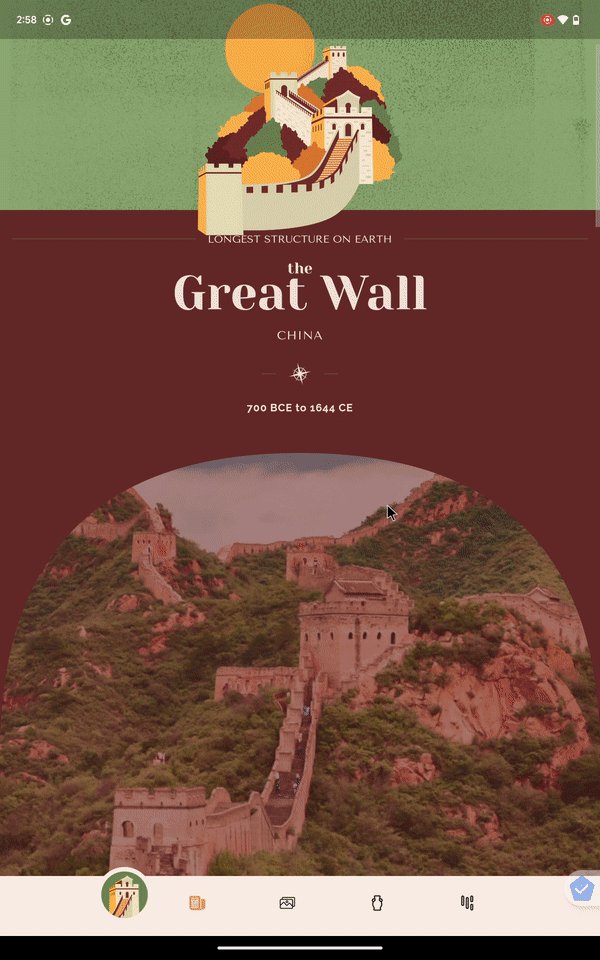
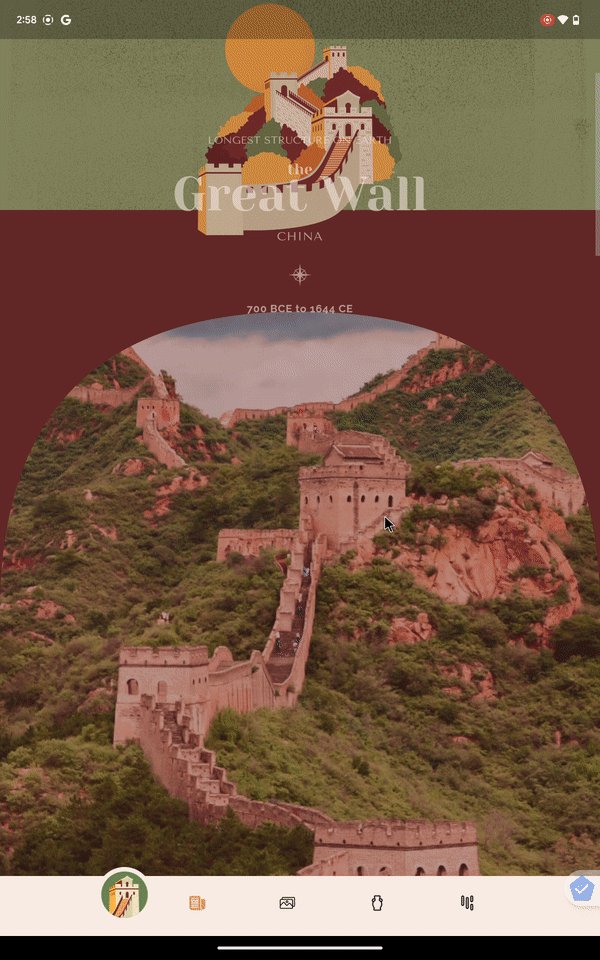
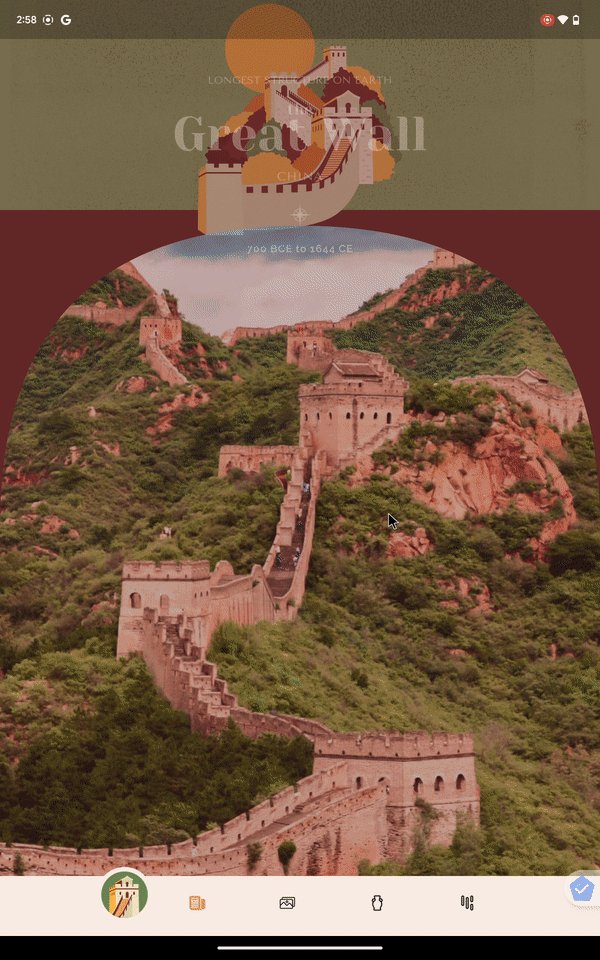
學習心得: 雖然 key: PageStorageKey 提供了一種優雅的方式來使用清單保持捲軸位置,但如果您的清單在設備方向變更時從垂直變更為水平,它將不起作用。以前的 GIF 顯示了 Wonderous 的某些頁面發生了什麼。在這種情況下,您可能需要 進行一些數學運算並在螢幕旋轉時變更捲軸位置。
多視窗與分割畫面
要求: 應用程式在多視窗模式下具有完整的功能。例如,當應用程式沒有最高焦點時,應用程式會更新其 UI,繼續播放媒體。
問題:由於分割畫面視圖導致 Letterboxing
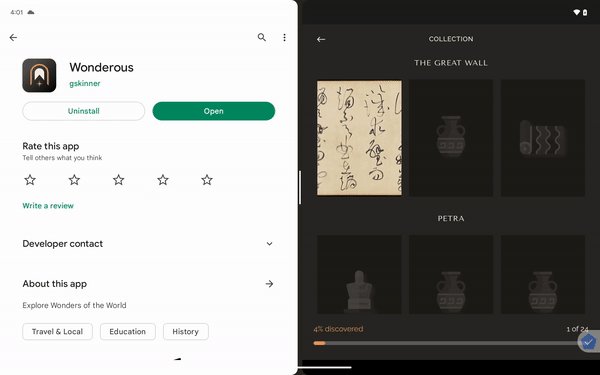
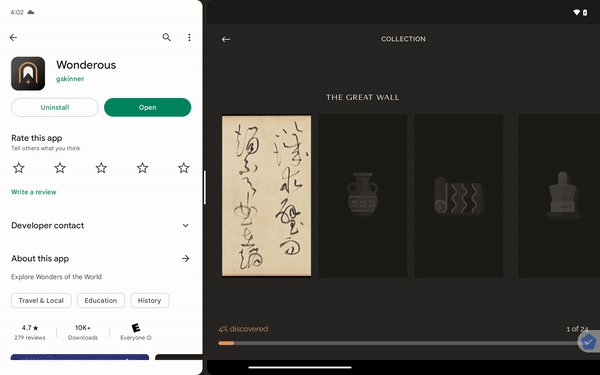
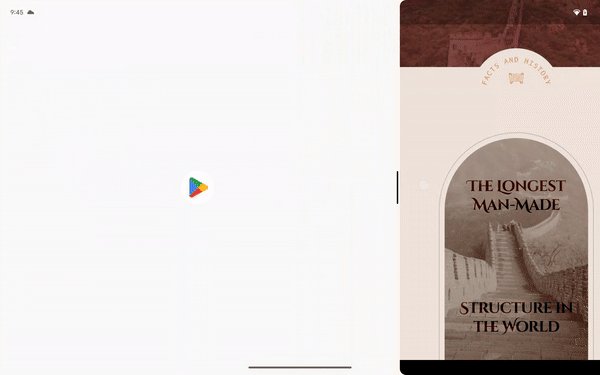
隨著 「螢幕分割」 的出現,使用者可以(在某些方向和縱橫比下)將應用程式置於不到兩英寸的垂直空間中。當螢幕被分割到顯示區域的 ⅓ 時,Wonderous 應用程式被 Letterboxed 或放置在顯示區域的中心,實心色背景填補了未使用的區域(如下所示)。

這是因為我們選擇透過使用 MediaQuery 來確定設備的大小,在較小的螢幕上禁用橫向模式。不幸的是,MediaQuery 在您處於分割畫面模式時實際上無法提供螢幕尺寸,並且錯誤地將具有分割畫面的大型設備識別為小型設備。
解決方法: 我們在 Flutter 中加入了一個新的 API,為 Android 的新視窗尺寸類別 提供支援。透過切換到 Display API,我們能夠獲得全螢幕尺寸,並準確區分具有多個視窗的小型設備和大型設備。使用此 API,您可以擷取顯示器的各種屬性。新的 FlutterView.display getter 會返回一個 Display 物件。Display 物件會報告顯示器的實體尺寸、設備像素比和更新頻率。若要查看使用新 API 的範例,請訪問 setPreferredMethod API。
學習心得: 在禁用小型設備上的橫向模式時(使用 SystemChrome.setPreferredOrientations()),請使用 Display API 來確定設備尺寸,而不是 MediaQuery。
鍵盤、滑鼠和觸控板輸入
要求: 應用程式應支援基本的滑鼠或觸控板,以及鍵盤捷徑。主要的使用者流程應支援鍵盤導航,以確保無障礙。
問題:焦點狀態
Flutter 的 Material 按鈕預設會處理基本的焦點狀態。在 Wonderous 的情況下,我們變更了 Material 按鈕的預設樣式,將 overlayColor 設定為透明。這最終破壞了按鈕的焦點狀態。對於具有鍵盤和觸控板的大型螢幕設備,您的應用程式必須處理導航,並為這些週邊設備提供無障礙解決方案。
解決方法: 變更按鈕樣式,以便在按鈕獲得焦點時顯示輪廓。我們使用了 FocusNode 的 hasFocus 屬性 來檢查按鈕節點何時有焦點輸入,並在按鈕中加入了邊框。
學習心得: 確保為應用程式中的任何自訂按鈕或手勢偵測器實作焦點狀態。如果您變更了預設的 Material 按鈕樣式,請確保您正在測試鍵盤焦點狀態,並根據需要實作自己的焦點狀態。
問題:滑鼠捲軸速度慢
滑鼠滾輪在應用程式的某些設備上效果不佳。使用者必須大幅度移動滾輪才能使螢幕響應。這是一個已知的 問題,感謝我們的社群。我們注意到在平板電腦和摺疊裝置上這種情況更加明顯。

解決方法: 我們在框架中 修復了這個問題,因為它影響了所有 Flutter 應用程式,並且將在下一版 Flutter 穩定版本中提供。
學習心得: 有時問題不是您的應用程式獨有的,需要 Flutter 團隊來修復 :)
應用程式使用者體驗佈局
要求: 應用程式應提供自適應佈局和響應式視覺元素,這些元素會根據可用螢幕空間或設備方向進行變更。
問題:導航軌
在 Wonderous 的第一個版本中,我們禁用了應用程式在小型外形尺寸上的旋轉,因為應用程式在較小的螢幕上缺乏適當的橫向模式支援。如前所述,我們修正了應用程式,以便在大型螢幕設備上分割畫面模式下,小型螢幕能夠支援橫向模式。雖然這種方法修復了 Letterboxing 問題,但應用程式的導航缺乏大型螢幕的適當人體工學變得更加明顯。

這要求應用程式將導航佈局在螢幕邊緣附近,這些邊緣更容易觸及,例如平板電腦的左側邊緣,以在橫向模式下為應用程式內容釋放寶貴的垂直空間。
解決方法: 更新設計,並實作類似於 Material 的導航軌 的導航。
學習心得: 確保應用程式中的佈局和導航在大型螢幕設備和約 2 英寸的垂直空間(如果螢幕處於分割模式)中可以正常運作。為了使這成為可能,請使用 自適應 Widget,例如 Material 的導航軌。

其他事宜
問題:相機預覽和媒體投影
要達到 Android 的第三層級 狀態,您的應用程式需要在不同的方向、螢幕尺寸和多視窗模式下支援相機預覽和媒體投影。由於 Wonderous 沒有相機功能,因此此要求不適用。
學習心得: 顯示相機預覽 令人驚訝地複雜,但 Jetpack CameraX 函式庫 處理了其中許多細節。在 Flutter 3.10 中,我們在 Flutter 相機外掛中加入了對 CameraX 的初步支援。若要嘗試它,請透過在您的 pubspec.yaml 檔案中加入以下行來選擇加入。
1 | Dependencies: |
不僅限於 Android
雖然這些修復和學習心得是針對 Android 大型螢幕設備提出的,但某些可能適用於其他平台。它們可以讓您的應用程式在 iPad、桌面瀏覽器和桌面設備上運行得更好。同樣的學習心得也適用:利用 PageStorageKey API、使用自適應 Widget 和佈局,或確保您使用的外掛能與大型外形尺寸配合良好。
總結
我們優化 Wonderous 應用程式以滿足 大型螢幕 需求的主要目標是展示開發 Flutter 應用程式的最佳實務,這些應用程式可以為所有 Android 設備提供絕佳的體驗。
在滿足 Android 的 第二層級狀態 的全面要求的過程中,我們發現了如何修復其他在大型螢幕上運行的 Flutter 應用程式中可能遇到的常見問題。以下是一些主要的學習心得:
- 在變更設備方向或摺疊/展開設備時,保持並還原 應用程式狀態。
- 透過使用 Display API 準確確定螢幕尺寸,確保您的應用程式沒有被 Letterboxed。
- 處理外部 輸入設備,例如使用滑鼠或鍵盤捲動。
- 專門針對大型螢幕設備設計您的應用程式佈局,例如利用 Material 的導航軌。
您可以在 Android 的開發人員網站上進一步了解 Android 的 大型螢幕應用程式品質 指南。
我們希望您在開發自己的 Flutter 應用程式以滿足 Android 的大型螢幕要求時,可以將 Wonderous 作為參考。
如果您對應用程式有任何回饋,請 在 Github 上提交議題。如果您對 Flutter 的 Android 支援或支援大型螢幕設備有任何想法,請隨時在 X (@marihasnany) 上向我發送訊息。
開發大型螢幕的 Flutter 應用程式 最初發佈在 Flutter 上的 Medium,人們在那裡透過突出顯示和回應這個故事來繼續討論。