【文章內容使用 Gemini 1.5 Pro 自動產生】
肯亞奈洛比 Flutter Forward 活動上的願景分享
今天,我們很興奮能夠在 Flutter Forward 上與大家分享我們對 Flutter 的願景。Flutter Forward 是我們的開發者活動,正在從肯亞奈洛比現場直播,來自世界各地的開發者們齊聚一堂,線上線下同步參與,了解 Flutter 未來的發展方向。
Flutter 是一個 UI 工具包,讓應用程式開發者能夠從單一程式碼庫為行動、網頁和桌面構建應用程式。Flutter 使您能夠構建 美麗 的應用程式,讓您能夠完全控制螢幕上的每個像素。它 速度快,利用手機或電腦的硬體,支援硬體加速圖形和原生編譯的機器碼。它 生產力高,擁有狀態熱重載等技術,讓您能夠立即在應用程式中看到程式碼變更。它的 可移植性 使您能夠使用相同的原始碼部署到各種平台,而且不會有任何意外。而且它完全 開源,不需要支付許可費,也不需要為開發工具付費。
Flutter 已證明其受歡迎程度,迄今已發佈超過 700,000 個應用程式:從具有 非凡想法的小型新創公司 到 具有關鍵需求的大型企業。在 Google,我們也發現 Flutter 是一個寶貴的工具,讓 Google Classroom 等團隊能夠為行動和網頁使用者提供高品質的解決方案;我們還在其他開發者工具中加入對它的支援,包括 Google 廣告、Google 地圖、Google Pay,當然還有 Firebase。
“使用 Flutter,我們將相同功能的程式碼大小減少了 66%... 這意味著每個平台的錯誤更少,未來技術債務也更少。”(Kenechi Ufondu,Google Classroom 軟體工程師)
Flutter 的第一個版本提供了一個 UI 工具包,用於在 Android 和 iOS 上構建行動應用程式,但隨著 Flutter 3 的推出,我們將生產支援擴展到包含 Windows、macOS、Linux 和網頁,同時也讓嵌入式平台能夠使用 Flutter。在此基礎上,本週我們發佈了最新的穩定版本 Flutter 3.7,其中加入了一系列新功能,包括 iOS 上的新渲染引擎、增強對 Material 3 和 iOS 風格 Widget 的支援、改進的國際化支援、背景處理改進以及開發者工具更新。
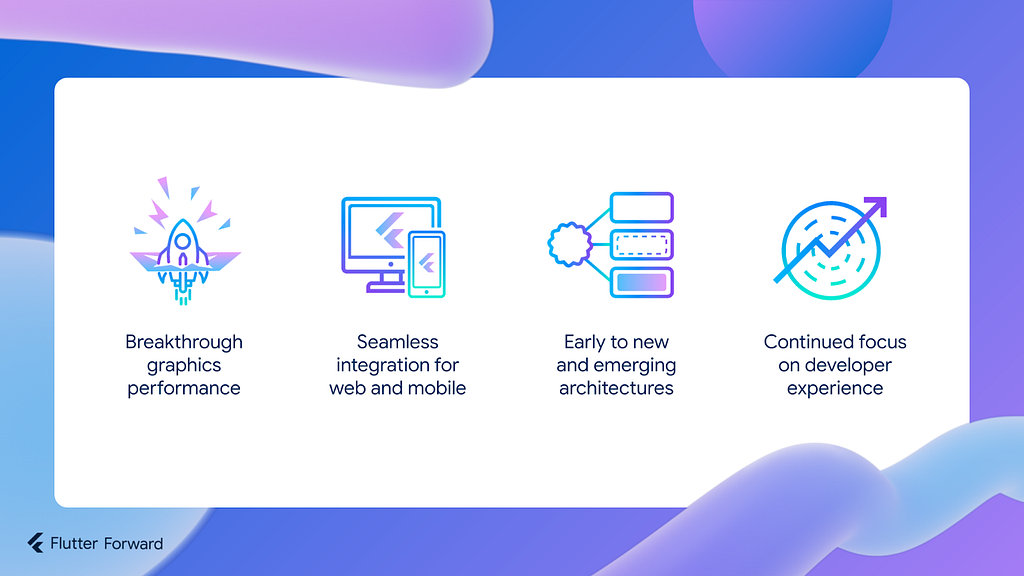
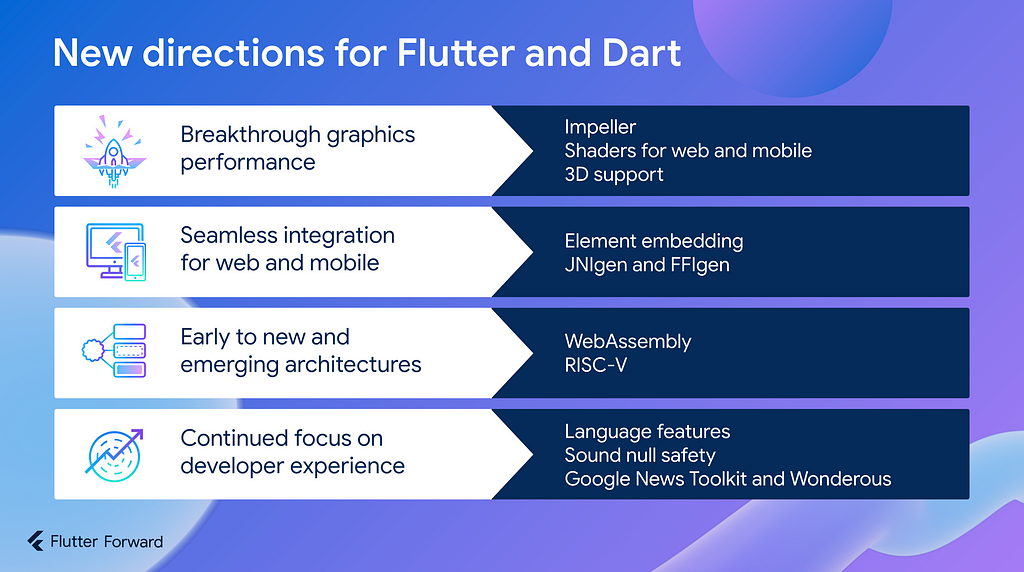
但在這次活動中,我們將目光 展望未來,預覽我們在 Flutter 上的下一波投資:突破性的圖形效能、網頁和行動的無縫整合、對新興架構的早期支援,以及持續關注開發者體驗。我們將展示將在未來幾個月內逐步交付的工作,我們希望這能讓您對我們對 Flutter 的願景感到興奮,Flutter 將成為任何希望構建高品質、美麗使用者體驗的開發者的強大工具包,這些體驗可以應用在有像素的地方。
免責聲明:我們在此預覽的功能仍在開發中,可能會在未來幾個月內發生重大改變。在這個早期階段展示它們的目的是讓早期採用者有機會做出貢獻。

突破性的圖形效能
從歷史上看,跨平台框架需要在視覺效果上做出妥協,因為創建抽象層存在挑戰。Flutter 採用了與大多數框架不同的方法,它擁有自己的渲染層,提供硬體加速圖形,並在每台設備上呈現一致的視覺外觀。展望未來,我們將投資於 突破性的圖形效能,擴展 Flutter 在這個領域的既有優勢。
在 Flutter Forward 上,我們展示了在 Impeller 上的更多進展,Impeller 是 Flutter 的下一代渲染引擎。Impeller 針對 Flutter 優化,為我們提供了更大的靈活性,並能夠更好地控制圖形管道,為我們打開了新的機會。Impeller 提供更可預測的效能,使用預先編譯的著色器,消除由著色器編譯引起的運行時掉幀。它利用 Metal 和 Vulkan 中的基元,這些是 iOS 和 Android 中的現代低階 API。而且它有效利用併發性,將單一框架工作負載分配到各個執行緒。



除了提供絲般順滑的 UI 之外,Impeller 還可以在某些情況下顯著提高效能。一個示範(如下所示)展示了這個最佳案例。左側是一個使用 SVG 剪裁的萬花筒應用程式,使用當前的預設渲染器構建。向下捲軸頁面時,效能下降,渲染時間超過每幀預算,導致幀速率為 7-10 fps。右側顯示了在 Impeller 下運行的相同應用程式,以無卡頓的 60 fps 渲染。
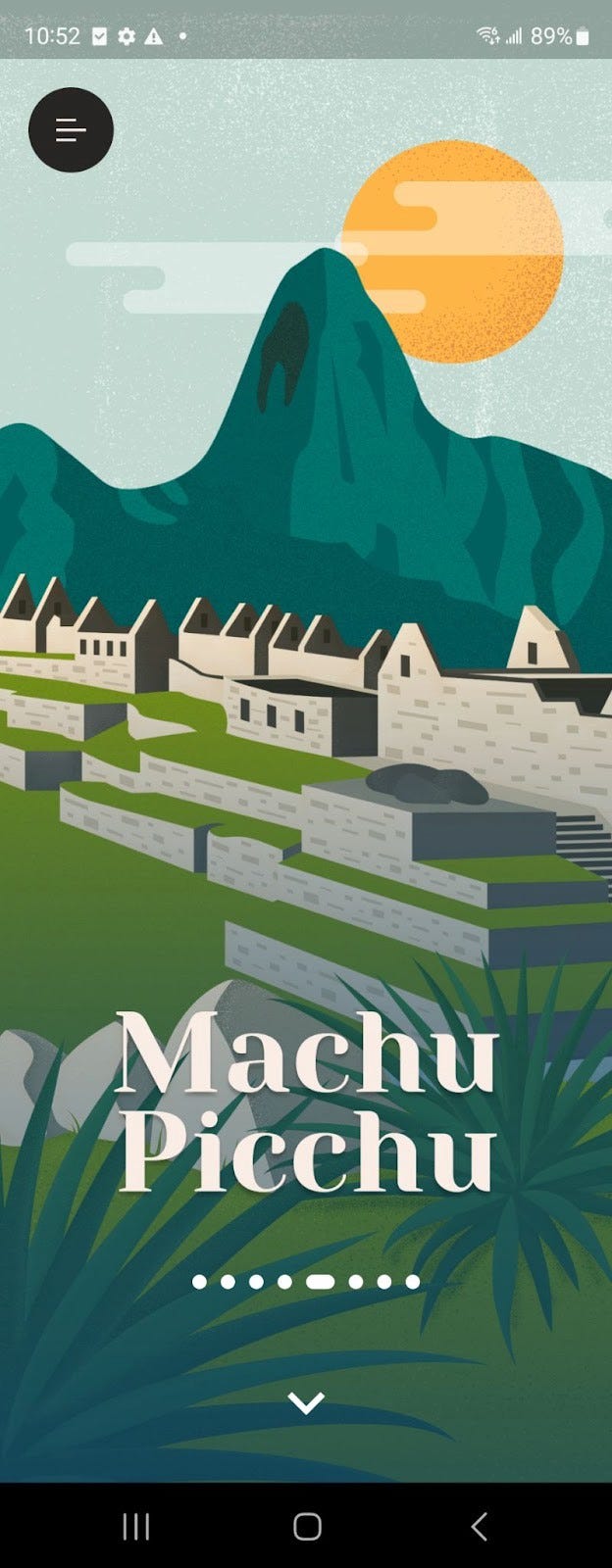
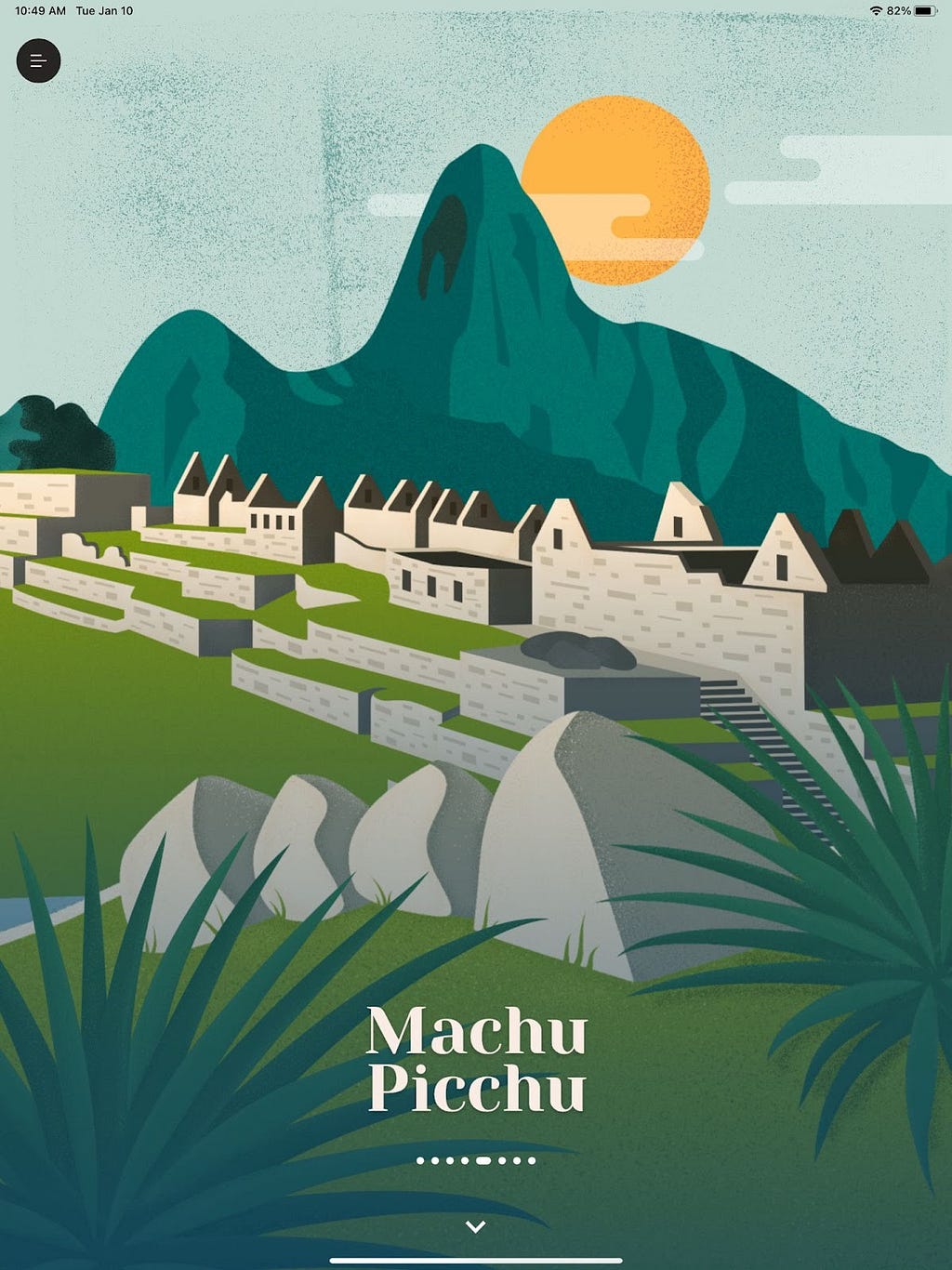
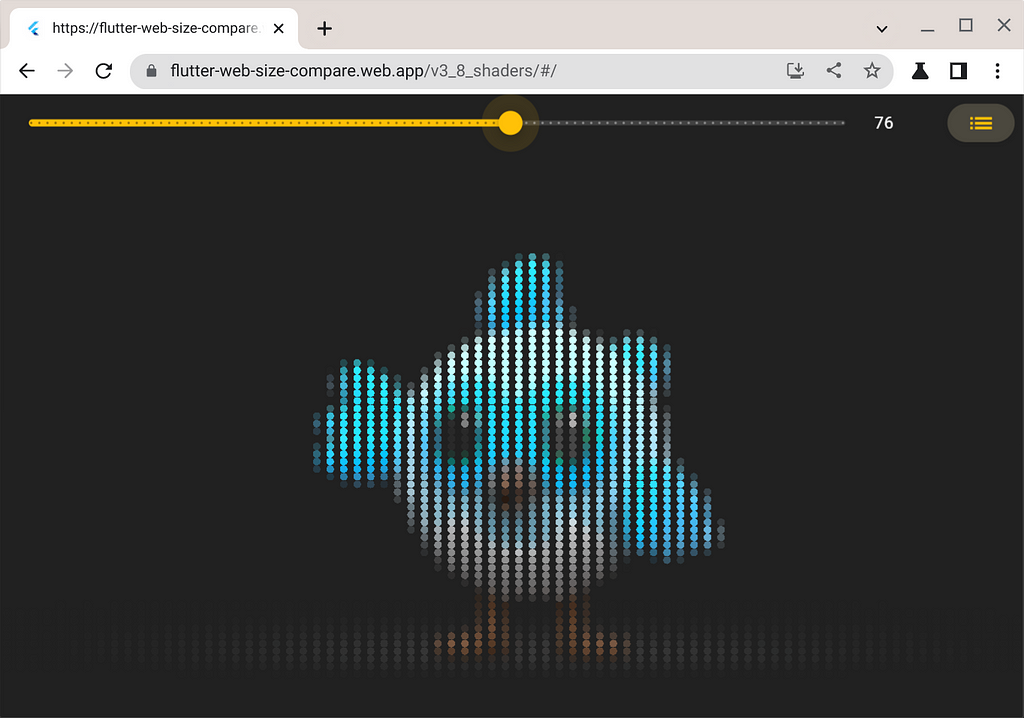
從零開始構建的一個優勢是架構可以支援全新的用例。新引入的 對自訂著色器的支援 已經導致了一些 令人驚嘆的新示範,展示了與 Flutter Widget 階層的無縫整合。但是,我們在此的工作不僅限於行動設備:我們現在也對網頁上的自訂著色器提供了早期支援,相同的程式碼現在為 iOS、Android 和瀏覽器提供硬體加速的體驗。

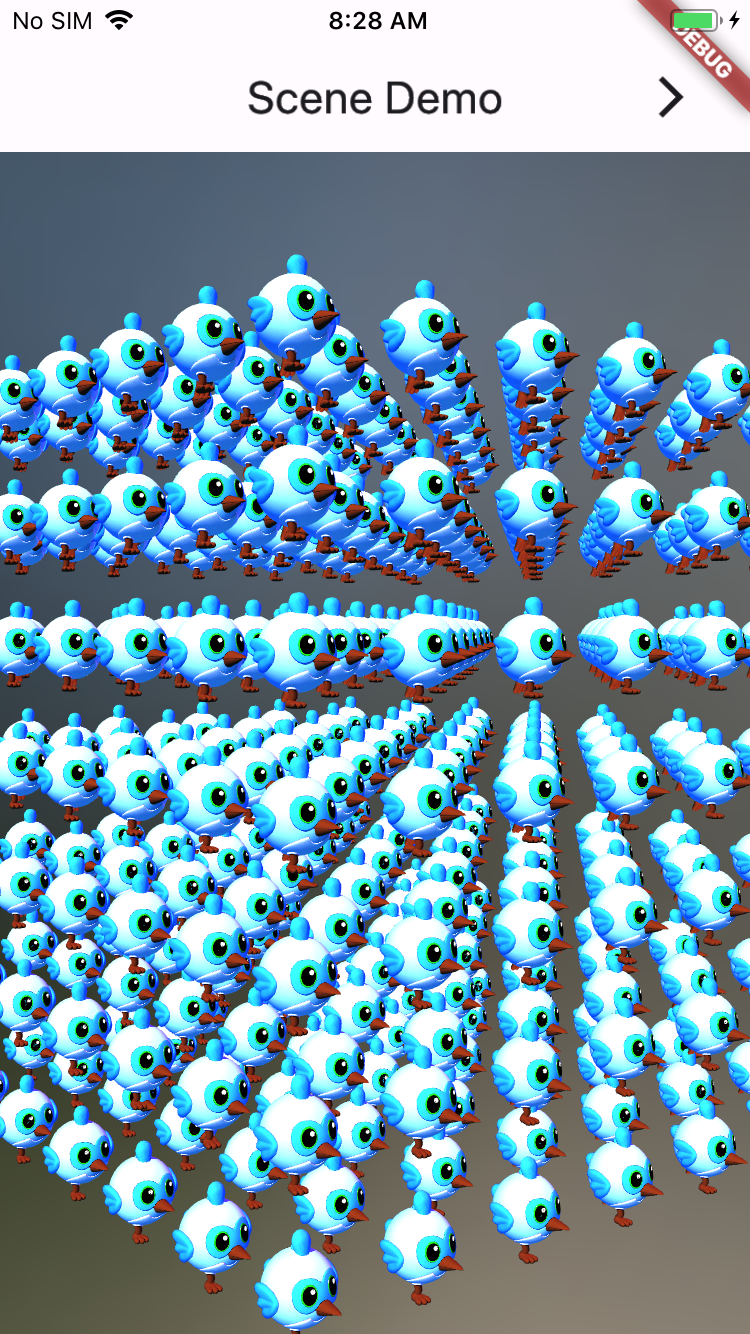
現在,我們開始了對 使用 Flutter 支援 3D 的早期工作。在主題演講中,我們展示了您可以匯入使用 Blender 創建的模型,甚至可以使用熱重載來與 Blender 實時互動,并在正在執行的應用程式中查看結果。這還處於起步階段,但我們對初始性能感到興奮,以及將 3D 整合到其他 Flutter 體驗的潛力。



在可移植的 UI 工具包中加入 3D 和自訂著色器,將圖形效能提升到一個新的水平。我們非常期待您在這些新功能可用後使用它們做出的成果。
網頁和行動的無縫整合
雖然您可以完全使用 Flutter 和 Dart 撰寫應用程式,但幾乎任何非微不足道的專案都需要與其他程式碼連接。在網頁上,Flutter 可以作為較大應用程式中的嵌入式組件使用;在行動裝置上,應用程式可能需要呼叫系統 API 或其他使用其他語言編寫的程式碼。因此,我們投資的第二個主要主題是 網頁和行動的無縫整合。
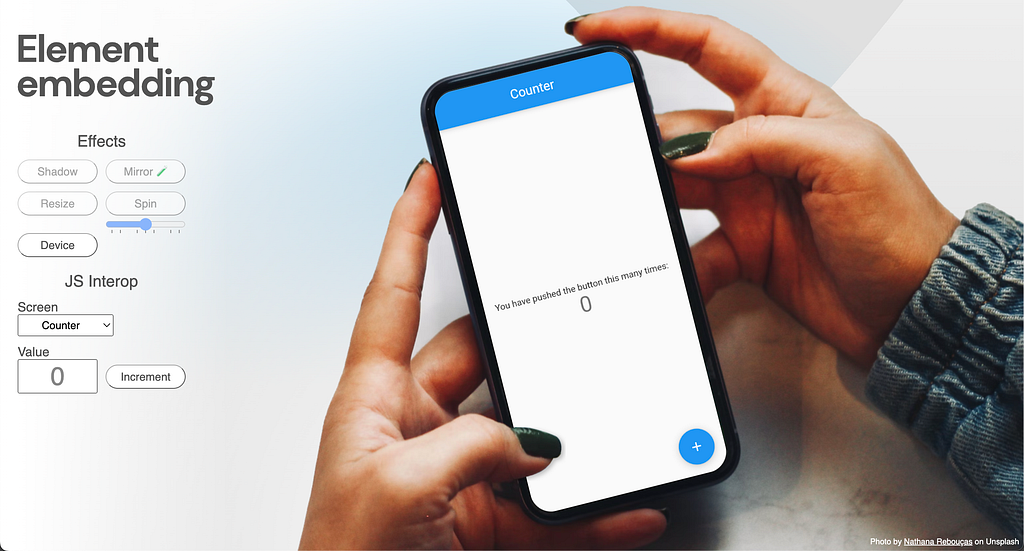
在網頁上,我們正在預覽一個我們稱之為 元素嵌入 的新功能,它允許將 Flutter 內容新增到任何標準網頁 <div>。以這種方式嵌入時,Flutter 只是一個網頁組件,可以與網頁 DOM 整合,甚至可以允許使用 CSS 選擇器和轉換來設定父 Flutter 物件的樣式。
我們還在對 js 套件做出一些重大改變,以實現 JavaScript 和 Dart 程式碼之間的無縫 互操作性。使用 js,您可以在 Dart 程式碼中使用 @JSExport 屬性對任何函數進行註釋,然後從 JavaScript 程式碼中呼叫它。
結合這兩個新功能,為在網頁上使用 Flutter 開啟了一些令人興奮的新場景。在我們在 Flutter Forward 上展示的 概念驗證示範 中,您可以看到一個嵌入在基於 HTML 的網頁中的簡單 Flutter 應用程式。使用 CSS,我們應用了一個動畫旋轉效果;即使在旋轉時,Flutter 內容仍然可以互動。示範還顯示,您可以使用 HTML 按鈕和 JavaScript 事件處理程式來更改 Flutter 狀態,反之亦然。當這項工作完成後,我們認為這將為使用 Flutter 將互動性加入到現有的 Web 應用程式中開啟許多新的機會。

轉向 Android 和 iOS,Flutter 已經長期支援使用平台通道與系統 API 整合,平台通道為使用 Kotlin 或 Swift 等語言編寫的程式碼提供了基於訊息的通訊方式。雖然這解鎖了對這些函式庫的存取,但它需要應用程式作者熟悉多種語言,並且需要大量的樣板程式碼。
我們現在開始了 針對系統互操作性的新方法 的工作,允許直接呼叫函式庫。在 iOS 上,我們正在建立在 FFI 用於 C 互操作性的工作基礎之上,加入對 Swift 和 Objective-C 函式庫的支援。在 Android 上,我們正在使用 JNI 來橋接到用 Kotlin 編寫的 Jetpack 函式庫。使用新命令,Dart 會自動為跨語言互操作創建綁定,並適當轉換資料類別。完成後,我們希望這項工作能夠讓 Flutter 開發者能夠呼叫新的 Jetpack 或 iOS 函式庫,而無需使用外掛或學習不同的 API 語法,同時也能大大減輕外掛作者的工作。查看我們的範例 了解更多!
對新興架構的早期支援
由於 Dart 廣泛支援各種處理器架構,以及它高度優化的 JavaScript 編譯器,Flutter 已經可以在各種設備和外觀比例上執行。但隨著一些令人興奮的新選項即將出現,我們第三个主題是 對新興架構的早期支援。
WebAssembly 作為一種平台中立的二進制指令格式,已日漸成熟,在現代瀏覽器上獲得了 越來越多的支援。令人興奮的是,WebAssembly 為網頁平台打開了除了 JavaScript 之外的其他語言的大門。在最近幾個月裡,我們一直在與 Chrome 團隊和其他 WebAssembly 合作夥伴合作,為 垃圾回收語言(如 Dart)提供 早期支援。此 WebAssembly 的新擴展現在使用最新開發版本的 Chrome 中的旗標支援。在 Flutter Forward 上,我們正在揭示對 Flutter 編譯為 WebAssembly 的早期支援,這將為我們的 Web 支援帶來更快的速度和更小的佔位空間優化。
另一個引發越來越多人興趣的平台架構是 RISC-V,這是一種開放標準指令集架構 (ISA),旨在廣泛使用。Android 團隊最近發表了關於 他們支援 RISC-V 的工作 的演講,我們很高興地宣布 Dart 現在也支援 RISC-V,作為了我們自己的旅程的一部分,讓 Flutter 能夠在 RISC-V 設備可用時在其上執行。生產 RISC-V 硬體仍處於起步階段,但在 Flutter Forward 上,我們展示了迄今在 ClockworkPi DevTerm Kit R-01 上取得的進展,這是一款運行 Linux 的自組裝便攜式終端機。我們相信 RISC-V 支援將特別適用於嵌入式方案,Flutter 可以為各種需求提供強大的 UI 工具包。

持续关注开发者体验
我们上面描述的所有内容的基础都是开发人员的生产力,这是 Flutter 自创建以来一直以来的标志,其功能包括状态热重载。我们对未来的第四个也是最后一个投资领域是 持续关注开发人员体验,涵盖 Flutter 和 Dart。
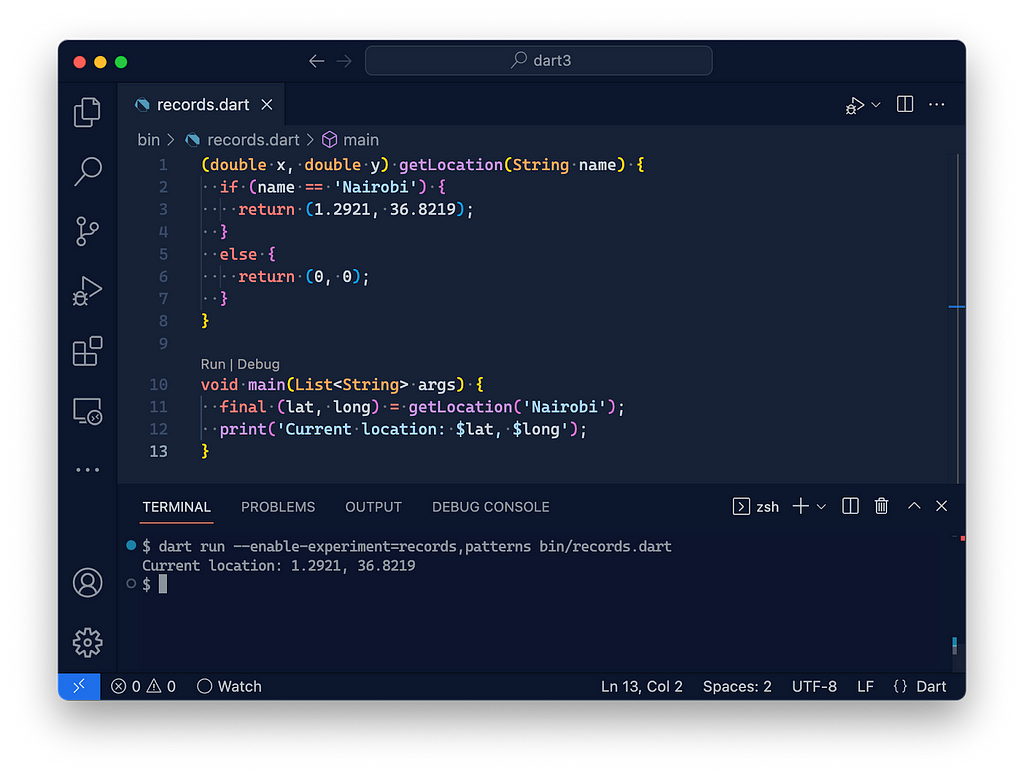
在 Flutter Forward 上,我们正在预览我们对一些主要的 Dart 语言新功能的早期工作的部分成果,我们希望这些成果能够证明我们对语言的优雅演进的承诺。在我们的开发频道中,我们现在拥有对 记录和模式 的早期支持,这两个新增强功能可以很好地配合使用。

我们还 正式宣布 Dart 3,这是我们为语言引入健全的空安全而开展的工作的顶峰。Dart 3 还删除了其他长期弃用的功能,以进一步使语言现代化。我们已经开始发布 Dart 3 的 alpha 版本,以及匹配的 Flutter 版本,使开发人员能够测试包和应用程序。有关 Dart 3 的更多信息,请查看 Dart 通道的单独博客文章。
当然,我们也会投资于 Flutter 的开发人员体验。继我们去年在 I/O 上发布的休闲游戏工具包取得成功之后,我们现在正在共享 第一个版本的新闻工具包,它可以加速新闻出版商和其他希望触达移动用户,而不必从头开始设计应用程序的內容提供者的移动开发。它包括构建以文章为中心的应用程序所需的一切,包括导航和搜索、身份验证、广告整合、通知、个人资料和订阅,同时还将 Google 新闻倡议研究的最佳实践整合在一起。今天,我们重点介绍了非洲的三个早期采用者,他们正在使用这个工具包构建应用程序,包括 Hespress,摩洛哥最大的新闻网站之一,Bold Sports,尼日利亚受欢迎的体育网站;以及 The Standard,肯尼亚最古老的报纸。
携手共进
我们希望您与我们一起对 Flutter 的未来感到兴奋。我们正在继续大力投资核心开发人员体验,同时进行一些基础改进,为我们和其他人铺平道路,以便使用 Flutter 构建更强大的体验。
这张图片总结了我们的方向:

除了我们自己的开发主题之外,看到 Flutter 生态系统不断扩展也令人欣慰,例如 FlutterFlow 是一個開發原生行動應用程式的低程式碼建構器,以及 Widgetbook,它提供靈活的工具,讓設計師和開發者能夠在使用者介面開發上進行合作。
最后,来到肯尼亚,看到当地开发者的创业精神和才华,真是太好了。非洲的 Flutter 社区充满活力,这里很特别;仅 Flutter 肯尼亚用户组的开发人员就超过 1,000 人。我们很高兴 Flutter 能为非洲各地的开发人员提供新的机会,让他们参与到快速增长的应用程序经济中。Klasha 就是这个承诺的一个很好的例子,它使用 Flutter 快速进入市场,并解决当地的难题。以下是他们使用 Flutter 的体验视频:
Flutter 的下一步是什麼 最初發表在 Flutter 上的 Medium,人們在那裡透過突出顯示和回應這個故事來繼續討論。