【文章內容使用 Gemini 1.5 Pro 自動產生】
使用 Flutter 設計在所有設備上看起來都美觀的行動應用程式
今天,我們宣布 Wonderous 的下一個版本,該版本新增了對可折疊設備、平板電腦和平板電腦橫向模式的支援。這個迭代讓我們能夠測試 Flutter 適應不同設備格式 的能力,GitHub 上的 程式碼 存放庫提供了利用 適應性設計 的參考。
在本文中,我們將回顧我們在其中學習到的一些內容。雖然我們的重點是手持設備的應用程式,但其中許多概念可以適應桌面和網頁。
縮小焦點
在思考適應性設計時,設計師應該首先問:「我們可能支援哪些外形尺寸?」Flutter 支援幾乎所有設備,但應用程式創建者應該明確說明他們設計和測試過其應用程式的格式。縮小焦點讓設計師可以仔細考慮如何為可用的畫布最佳化數位體驗。沒有仔細設計,適合行動裝置的佈局在較大的外形尺寸上可能看起來不精緻。
充分利用額外的空間
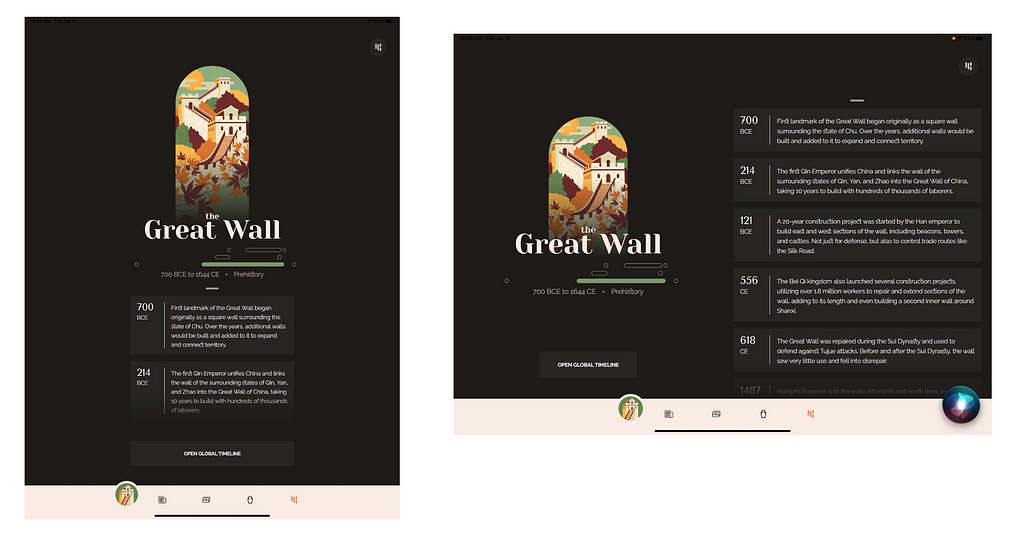
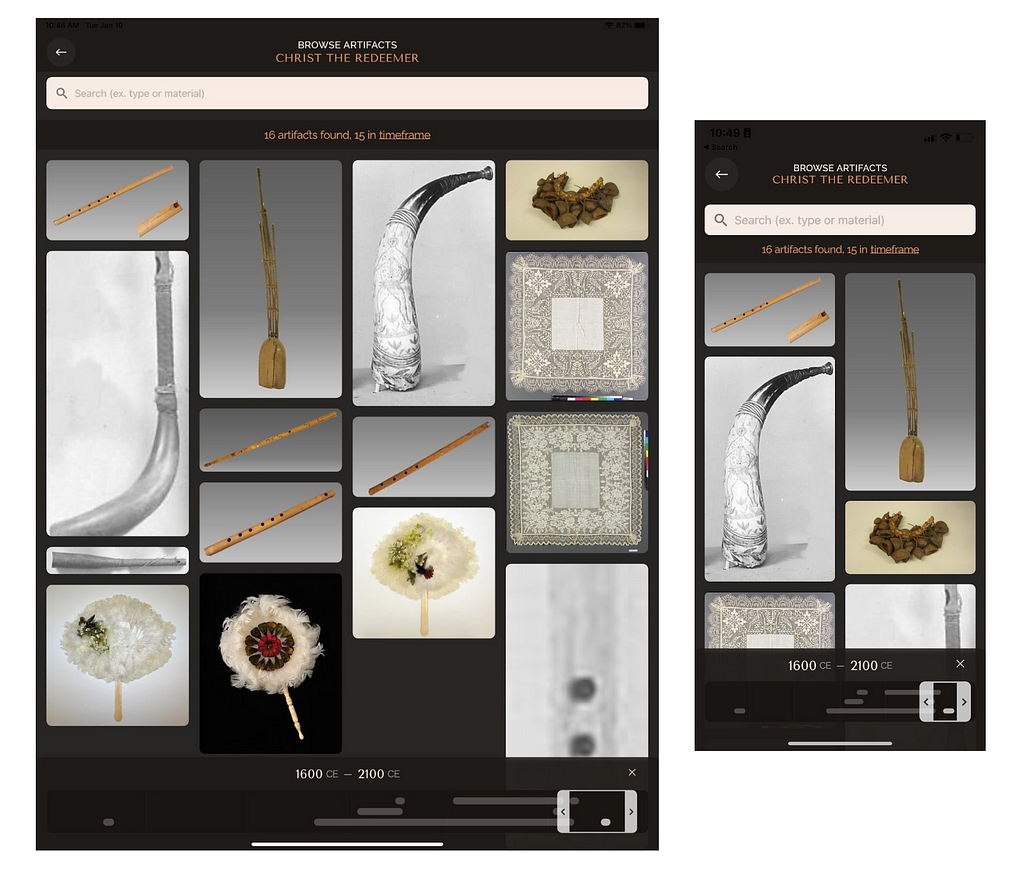
在適應應用程式設計以符合更大的螢幕尺寸時,設計師應該考慮如何利用額外的空間。這可能意味著透過顯示不同的佈局來增強呈現方式。例如:

新增額外的行或欄:

或將欄變為行:

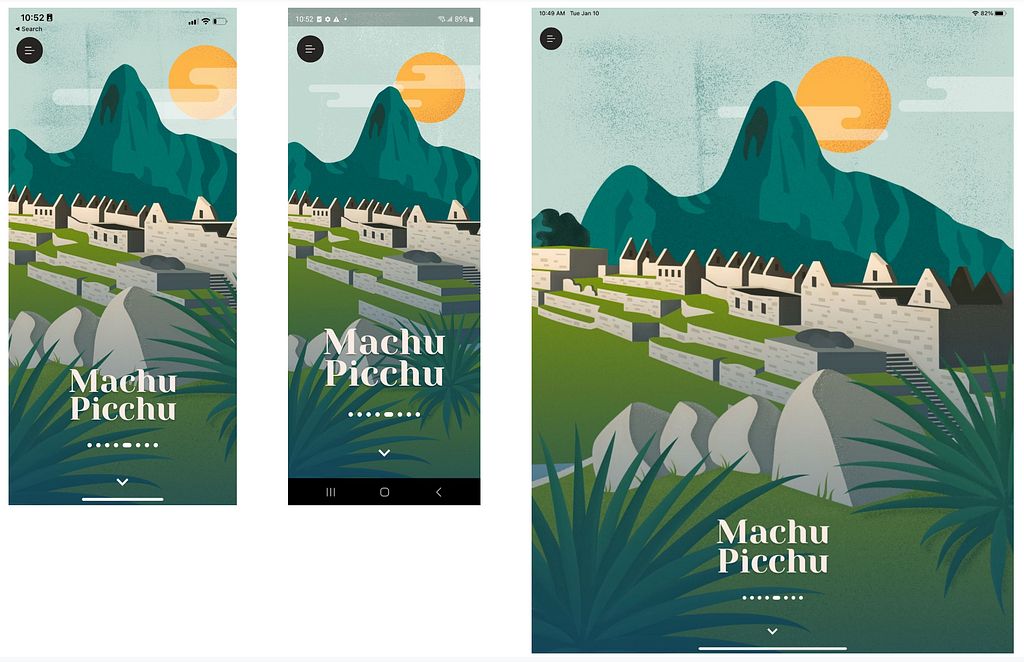
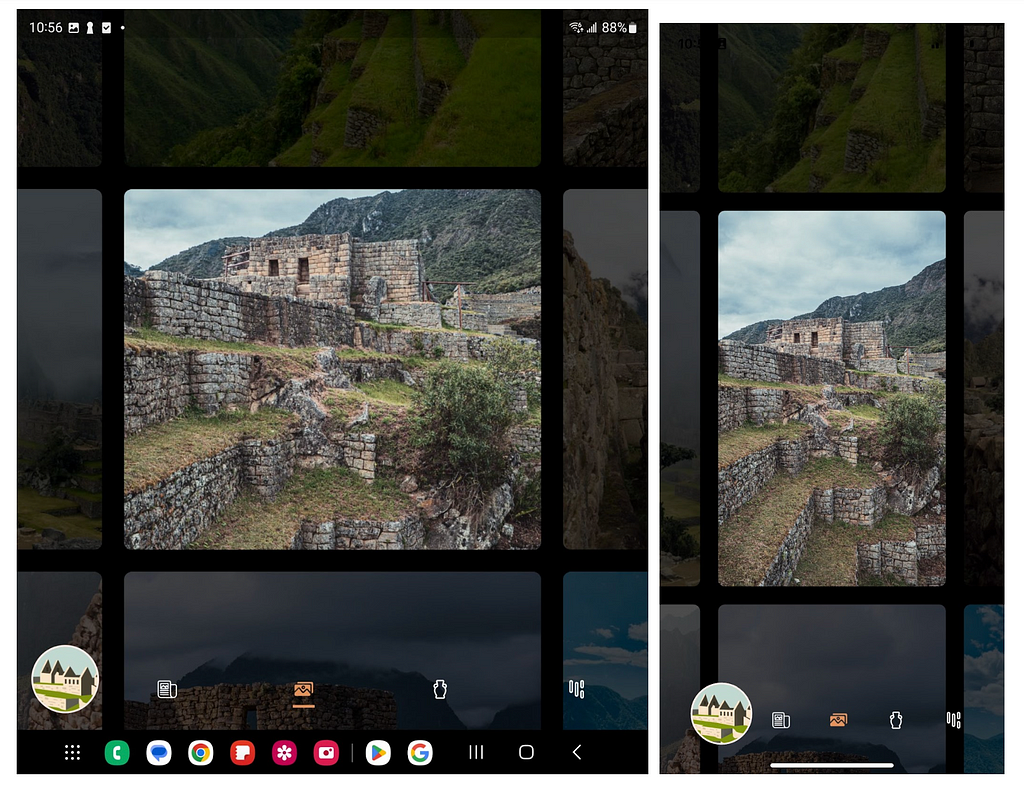
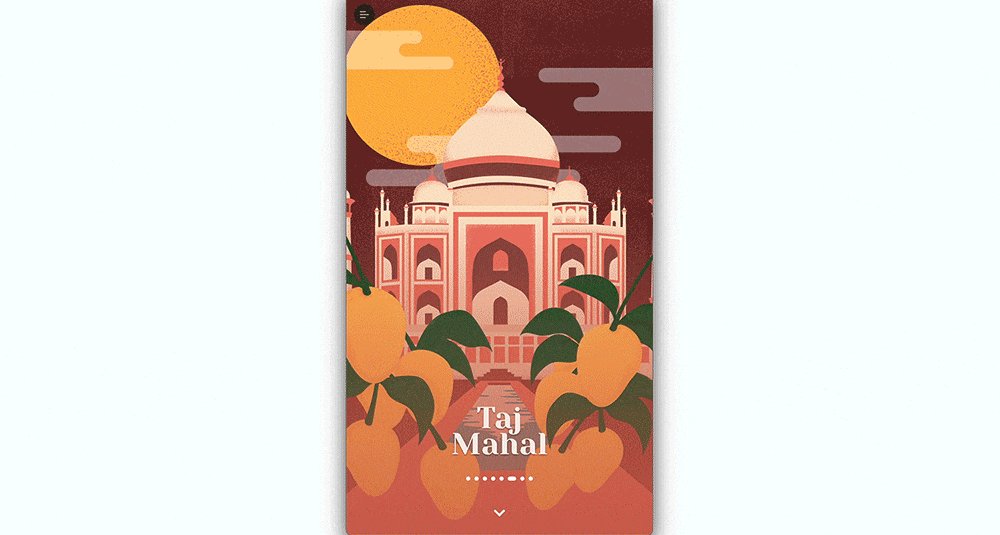
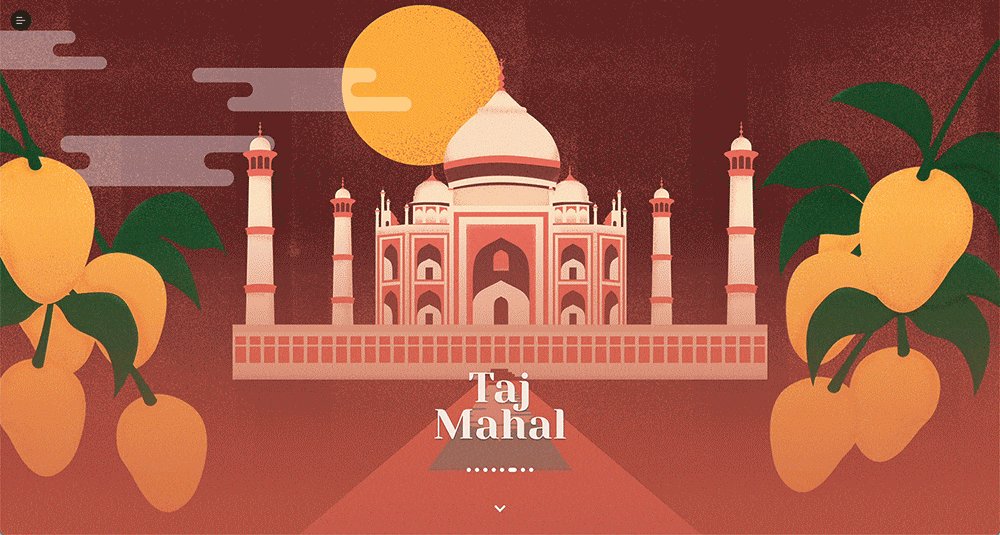
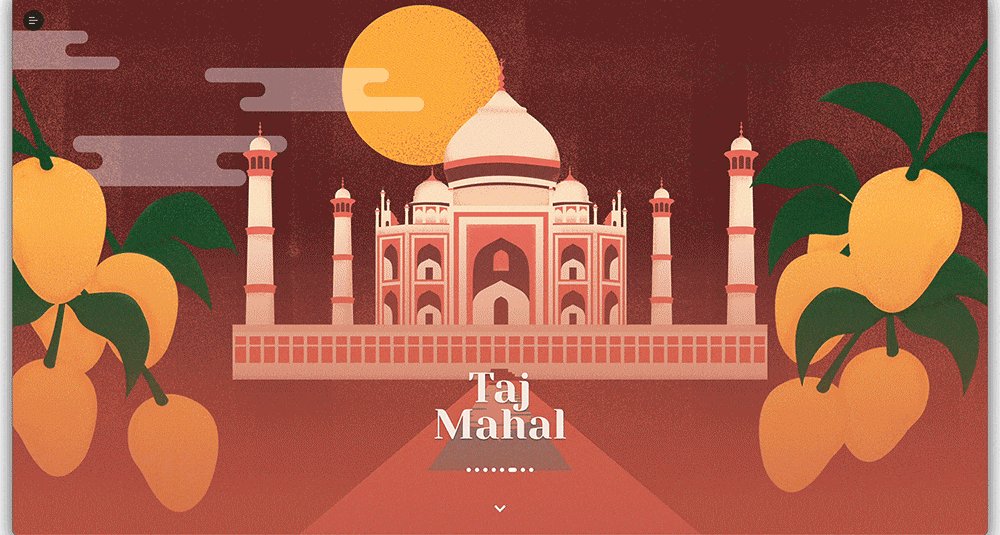
或者,您也可以使用額外的畫布來做更多相同的事情。Wonderous 具有美麗的插圖,因此更大的螢幕尺寸讓我們能夠展示更多這項工作:

考慮 UI 組件如何反應的方式
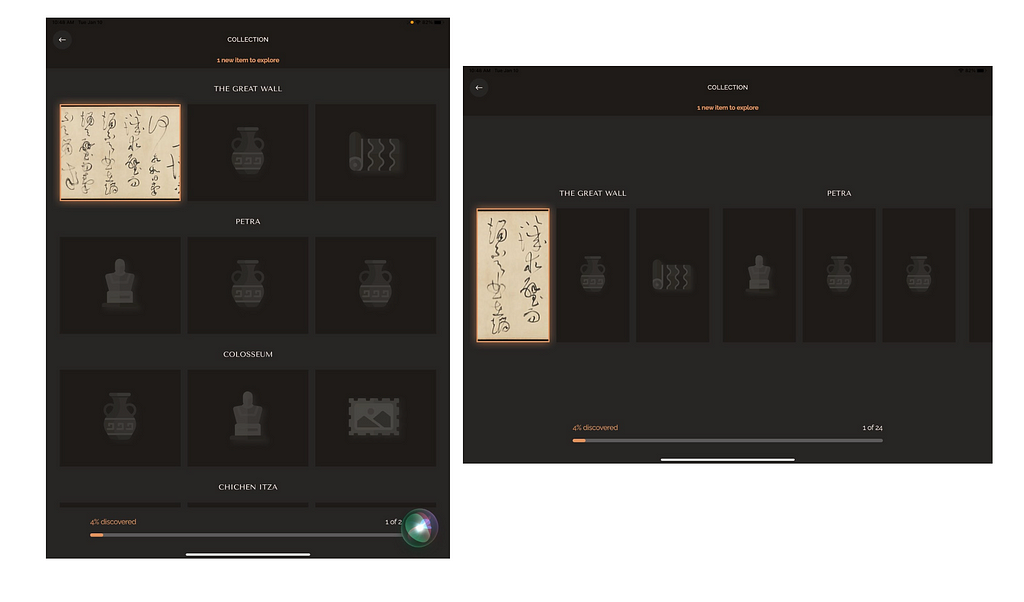
隨著螢幕變大,您需要考慮應用程式的 UI 組件將如何反應。例如,您可能需要將組件縮放到適合可用空間的大小:

您也可以考慮保持內容居中加權,或將某些資產固定到設備邊界:

使用 Flutter 的適應性設計
Flutter 架構中有許多功能對適應 Wonderous 很有幫助。例如:
- 熱重載讓設計團隊能夠實時做出微調
- 動態填充和字體大小
- Flex Widget 動態顯示行或欄
- MediaQuery 返回螢幕尺寸和設備方向等詳細資訊
您可以在 gSkinner 的網站 上閱讀有關技術實作的更多具體資訊。您還可以在 Android 文件網站上的 大型螢幕應用程式尺寸 中了解有關為更大螢幕尺寸設計應用程式的更多資訊。
我們希望您能安裝 Wonderous,並在開發您自己的應用程式時將程式碼用作參考。如果您對應用程式本身有任何回饋,請 在 GitHub 上提交議題。如果您對使用 Flutter 的適應性設計有任何想法,請隨時透過 Twitter (@leighajarett) 或 LinkedIn (Leigha Jarett) 傳送訊息給我。
將 Wonderous 適應更大的設備格式 最初發佈在 Flutter 上的 Medium,人們在那裡透過突出顯示和回應這個故事來繼續討論。