【文章內容使用 Gemini 1.5 Pro 自動產生】
宣布 Dart 3.2
作者: Kevin Moore 和 Michael Thomsen
今天,我們宣布推出 Dart 3.2,其中包含一個新的語言功能,用於對私有 final 欄位進行非空推斷,透過新的互操作性功能改進開發人員體驗,支援 DevTools 中的擴展,以及關於我們的 Web 路線圖的更新,包括對 Wasm(又名 WebAssembly)的支援。

私有 final 欄位的非空推斷
自從我們在 Dart 2.12 中引入 可靠的空安全 已經過了好幾年。在空安全中,您可以宣告哪些類型是可空的(可能包含值或 null),以及哪些類型是非空的(始終包含值)。空安全與 流分析 結合在一起,可以偵測到可空變數何時可以「推斷」為更安全的非空類型:
1 | int definitelyInt(int? aNullableInt) { |
類型推斷自 Dart 2.12 起一直是空安全的核心部分,但僅限於區域變數。欄位或頂層變數無法推斷,例如在這種情況下:
1 | class Container { |
這種限制是由于在流分析無法安全地確定何時或如何更改欄位的一些複雜情況造成的。例如,在類別的欄位推斷情況下,如果子類別使用 getter 覆蓋欄位,而 getter 有時會返回 null,就會出現問題。
在 Dart 3.2 中,我們改進了我們的流分析引擎,現在能夠推斷 私有 final 欄位 的類型。現在,上面的程式碼片段可以在沒有錯誤的情況下通過。這利用了這樣一種了解,即對於私有和 final 欄位,在初始賦值之後,該值永遠不會改變,因此只檢查一次被認為是安全的。私有的 final 欄位推斷從 Dart 3.2 開始可用,並且將應用於 Dart SDK 下限 為 3.2 或更高的專案。
package:lints 3.0 中的新的程式碼分析選項
說到程式碼分析,我們還在 package:lints 中對我們的標準程式碼分析規則進行了一些改進。這個套件包含與使用 dart create 或 flutter create 建立的任何新專案一起提供的預設和推薦的靜態分析規則集(透過 package:flutter_lints - package:lints 的擴展)。
這個 lint 集的最新主要版本 3.0 現在已經可以使用了。此修訂版在核心集添加了六個 lint,在推薦集添加了兩個 lint。它具有用於驗證 pubspec URL、驗證集合方法是否使用正確參數調用等的 lint。若要查看完整的更改列表,請查看 變更日誌。3.0 版本將是下一個版本中新專案的預設版本。對於現有專案,您可以 立即升級。
Dart 互操作性更新
在 各種平台 上的多平台支援一直是 Dart 的核心原則。但是,即使 Dart 程式碼行可以在所有這些平台上無需更改地執行,大型應用程式仍然經常需要與現有程式碼互操作。這可能意味著來自舊專案的程式碼,或在其他函式庫或系統 API 中可用的 API。我們在這個領域進行了一系列投資,從用於 與原生 C API 互操作 的 FFI 開始。我們目前正在努力將其擴展以支援與 Java 和 Kotlin 以及 Objective C 和 Swift 互操作。有關 JS 互操作性的令人興奮的更新,請查看下面的 Dart Web 部分。
截至 Dart 3.2,我們對原生互操作性進行了許多改進:
- 我們為 C FFI 引入了 NativeCallable.isolateLocal 建構函式,它從任意 Dart 函數建立 C 函數指標。這是 Pointer.fromFunction 提供的功能的擴展,它只能從頂層函數建立函數指標。
- 我們更新了 Objective-C 綁定生成器,以使用 NativeCallable.listener,我們在 Dart 3.1 中添加了它。生成器現在可以自動處理包含異步回調的 API,例如 Core Motion。以前,此類 API 需要手動編寫一些綁定程式碼。
- 我們繼續改進用於 Java 和 Kotlin 互操作性的 package:jnigen。這使我們能夠將 package:cronet_http - Android Cronet HTTP 客戶端的包裝器 - 從手動編寫的綁定程式碼遷移到自動 生成的 包裝器。
- 我們在 原生資產 功能方面取得了重大進展,該功能旨在解決與依賴原生程式碼的 Dart 套件分發相關的許多問題。它透過提供用於整合與構建 Flutter 和獨立 Dart 應用程式相關的各種構建系統的統一掛鉤來實現。若要查看預覽,請查看 文件。
Dart 套件的 DevTools 擴展
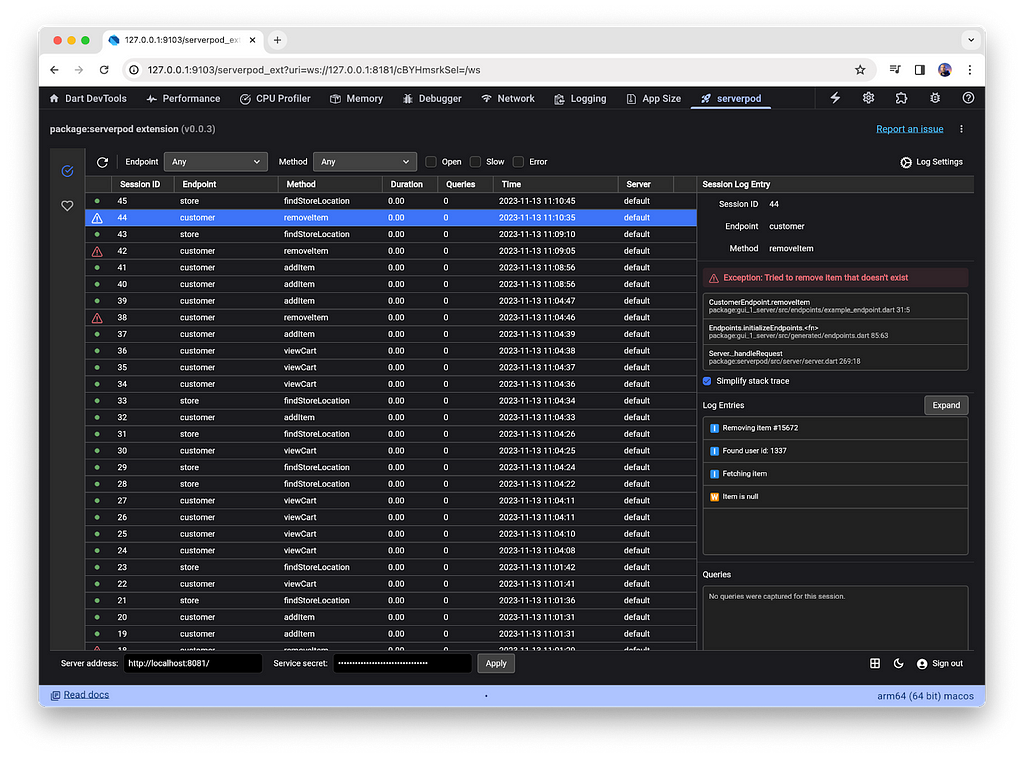
Dart DevTools 是一套用於除錯和效能分析的工具,支援純 Dart 和 Flutter 應用程式。在 Dart 3.2 和 Flutter 3.16 中,我們 宣布 推出一個新的 擴展框架,它使套件作者能夠為他們的套件構建自訂工具,並直接在 DevTools 中顯示。這允許包含框架的 pub.dev 套件提供專門針對其用例的自訂工具。例如,Serverpod 的作者一直在努力為他們的套件構建開發人員工具,並且很高兴地宣布他們将在即将发布的 1.2 版本 中发布 DevTools 扩展。

Dart Web 和 Wasm 更新
Wasm(也稱為 WebAssembly)是一種用於 Web 瀏覽器的令人興奮的新指令格式,它提供了一種可移植、平台中立的二進制程式碼格式,以便在現代瀏覽器中執行。像 Dart 這樣的更高級別的受控語言使用垃圾收集,而垃圾收集正在添加到 Wasm 標準中。截至 Chrome 119,Wasm 的垃圾收集支援(稱為 Wasm-GC)已預設啟用。Wasm-GC 支援也即將在 Firefox 120 中推出,這是他們的下一個穩定版本。那麼 Dart、Flutter 和 Wasm-GC 的狀態如何呢?
Dart 到 Wasm 編譯器幾乎已完成功能。團隊對效能和相容性非常滿意。我們現在的重點是邊緣情況,以確保我們的輸出在各種情況下都能快速執行。
對於 Flutter Web,我們已完成一個新的「Skwasm」渲染引擎。為了最大限度地提高效能,Swasm 將編譯後的應用程式程式碼直接連接到使用 wasm 到 wasm 綁定的自訂 CanvasKit Wasm 模組。它也是 Flutter Web 多線程渲染支援的第一個版本,它可以進一步提高幀時間。
在 Flutter Web 與 Wasm 擺脫目前的實驗狀態之前,還有一些事情需要完成:
- 雙重編譯: 生成 Wasm 和 JavaScript 輸出,并在運行時啟用功能偵測,以支持具有 Wasm-GC 支援和沒有 Wasm-GC 支援的瀏覽器。
- 現代 JavaScript 互操作性: 基於 擴展類型 的新的 JS 互操作性機制,以在針對 JavaScript 和 Wasm 時,在 Dart 程式碼、瀏覽器 API 和 JS 函式庫之間實現簡潔、類型安全的調用。
- 具有 Wasm 支援的瀏覽器 API: 一個新的 package:web,基於現代 JS 互操作性機制,取代 dart:html(以及相關的函式庫)。這將為 JS 和 Wasm 目標上的瀏覽器 API 提供簡單的存取權。
我們開始將許多內部專案遷移到 package:web 和新的 JS 互操作性機制,並預計在下一個穩定版本中會有更多更新。同時,您可以在我們的 WebAssembly 支援 頁面上獲取最新詳細資訊。
結語
今天就到這裡。Dart 3.2 現在可以從 dart.dev 中獲取,或者作為今天 Flutter 3.16 版本的一部分。下次再見,祝您使用 Dart 開發愉快!
宣布 Dart 3.2 最初發佈在 Dart 上的 Medium,人們在那裡透過突出顯示和回應這個故事來繼續討論。
undefined