【文章內容使用 Gemini 1.5 Pro 自動產生】
在 Dart & Flutter DevTools 中構建自訂工具的指南
您是否曾經想為 Dart 和 Flutter 構建開發人員工具,但卻不知道從哪裡開始?或者,也許您不想經歷建立與正在運行的 Dart 或 Flutter 應用程式連接以存取除錯資料的所有工作?然後,即使您確實創建了一個開發人員工具,您又該如何部署它,或者如何讓使用者輕鬆地存取它?好吧,我們有一些好消息要告訴您:現在您可以創建開發人員工具,而無需面對所有這些障礙。
使用新的 Dart & Flutter DevTools 擴展框架,您可以輕鬆地構建與現有的 DevTools 工具套件緊密整合的開發人員工具。擴展使用 Flutter Web 構建,並利用 DevTools 中現有的框架和實用程式來簡化開發人員工具編寫的體驗。

DevTools 擴展如何運作?
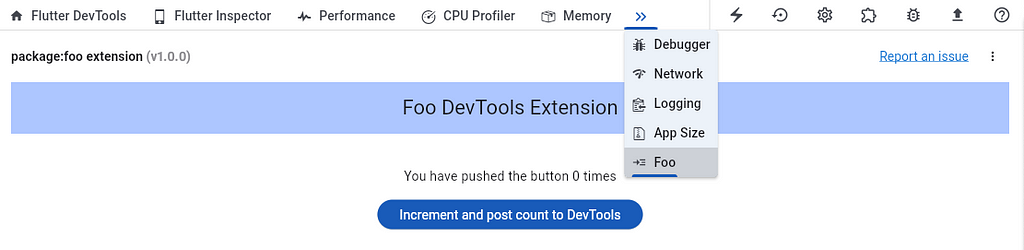
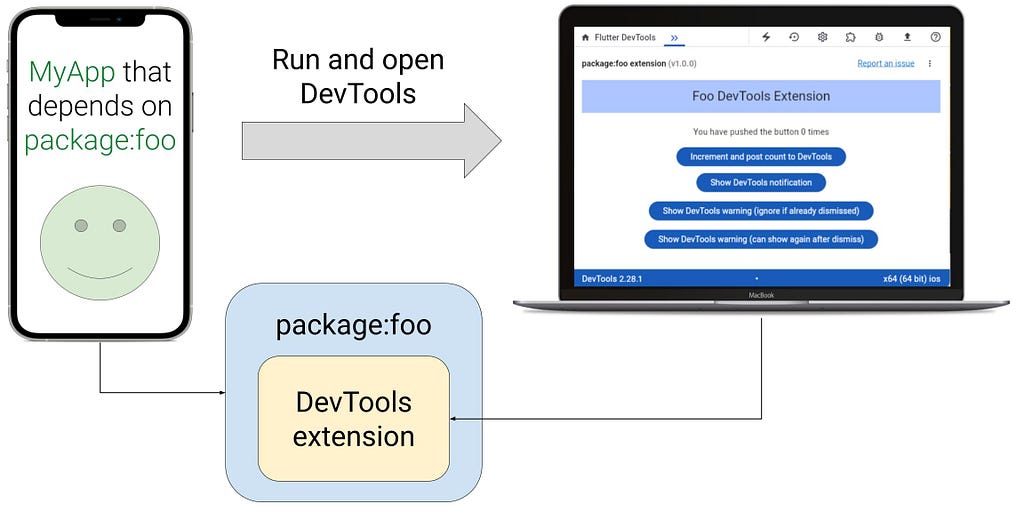
擴展作為 pub 套件的一部分發佈。例如,想像我們有一些 package:foo,這個套件提供了一個 DevTools 擴展。當使用者在他們的應用程式中依賴 package:foo 時,他們會自動獲得存取由這個套件提供的 DevTools 擴展。當這個使用者使用 DevTools 除錯他們的應用程式時,他們將會看到一個包含由 package:foo 提供的開發人員工具的新標籤「Foo」。

您可以將 DevTools 擴展添加到現有的 pub 套件中,例如 package:provider,package:patrol,或 package:drift,它們都已經發佈了 DevTools 擴展,或者您可以創建一個僅提供 DevTools 擴展的新套件。在這兩種情況下,使用者都必須在他們的套件中列出一個對提供 DevTools 擴展的套件的相依性,才能在 DevTools 中看到開發人員工具。
撰寫 DevTools 擴展:分步指南
在您開始之前
您將需要:
- Flutter SDK >= 3.17.0–0.0.pre & Dart SDK >= 3.2.
- 一個 Pub 套件(現有或新的),用於添加 DevTools 擴展。
建議從 Flutter master channel 開發您的擴展,以便使用最新的 [devtools_extensions](https://pub.dev/packages/devtools_extensions) 和 [devtools_app_shared](https://pub.dev/packages/devtools_app_shared) 套件。
第 1 步:設定您的套件層級結構
若要將擴展添加到您的 Dart 套件,請將一個頂級擴展目錄添加到您的套件。
1 | foo/ |
在 extension 目錄下,建立以下結構(如所示):
1 | extension/ |
config.yaml 檔案應該包含 DevTools 需要載入擴展的元資料:
1 | name: foo |
複製上面的 config.yaml 檔案內容,並將其貼到您剛在套件中創建的 config.yaml 檔案中。對於每個金鑰,請填寫您的套件的適當值。
name:此 DevTools 擴展所屬的套件名稱。此欄位的 value 用於擴展頁面的標題列中。**[必填]**version:您的 DevTools 擴展的版本。這個版本號碼應該隨著時間的推移而演進,因為您為您的擴展發佈了新的功能。此欄位的 value 用於擴展頁面的標題列中。**[必填]**issue_tracker:您的問題追蹤器 URL。當使用者點擊 DevTools UI 中的「回報問題」連結時,他們將被導向到此 URL。**[必填]**

material_icon_code_point:對應於 material/icons.dart 中圖示的程式碼點值。這個圖示用於擴展在頂級 DevTools 標籤列中的標籤。**[必填]**

有關 config.yaml 規格的最新文件,請參閱 extension_config_spec.md。
應該將您的擴展原始碼放在哪裡?
只有您的 Flutter 擴展 Web 應用程式的預先編譯輸出需要與您的 pub 套件一起發佈,以便 DevTools 將其載入到嵌入式 iFrame 中。為了使您的 pub 套件的大小保持較小,我們建議您在 pub 套件之外開發您的 DevTools 擴展。我們建議使用以下套件結構:
1 | foo/ |
現在是時候開發您的擴展了。
第 2 步:創建一個 DevTools 擴展
從您想要放置您的擴展原始碼的目錄(在上面的示例中為 foo/packages)中,運行以下命令,將 foo_devtools_extension 替換為 <your_package_name>_devtools_extension:
1 | flutter create --template app --platforms web foo_devtools_extension |
在 foo_devtools_extension/pubspec.yaml 中,添加對 devtools_extensions 的相依性:
1 | devtools_extensions: ^0.0.10 |
在 foo_devtools_extension/lib/main.dart 中,將 DevToolsExtension Widget 放置在應用程式的根目錄:
1 | import 'package:devtools_extensions/devtools_extensions.dart'; |
DevToolsExtension Widget 自動執行與 DevTools 互動所需的全部擴展初始化。在您的擴展 Web 應用程式中的任何地方,您都可以存取全域變數 extensionManager 和 serviceManager,以向 DevTools 發送消息或反向發送消息,或者與連接的應用程式互動。
利用輔助套件
使用 package:devtools_app_shared 來存取服務管理器、通用 Widget、DevTools 主題、實用程式等等。請參閱 devtools_app_shared/example 以獲取範例用法。
第 3 步:除錯 DevTools 擴展
在開發和維護您的 DevTools 擴展時,您需要運行、除錯和測試您的擴展 Flutter Web 應用程式。您可以使用以下列出的幾個不同選項來完成此操作。
選項 A:使用模擬的 DevTools 環境(建議用於開發)
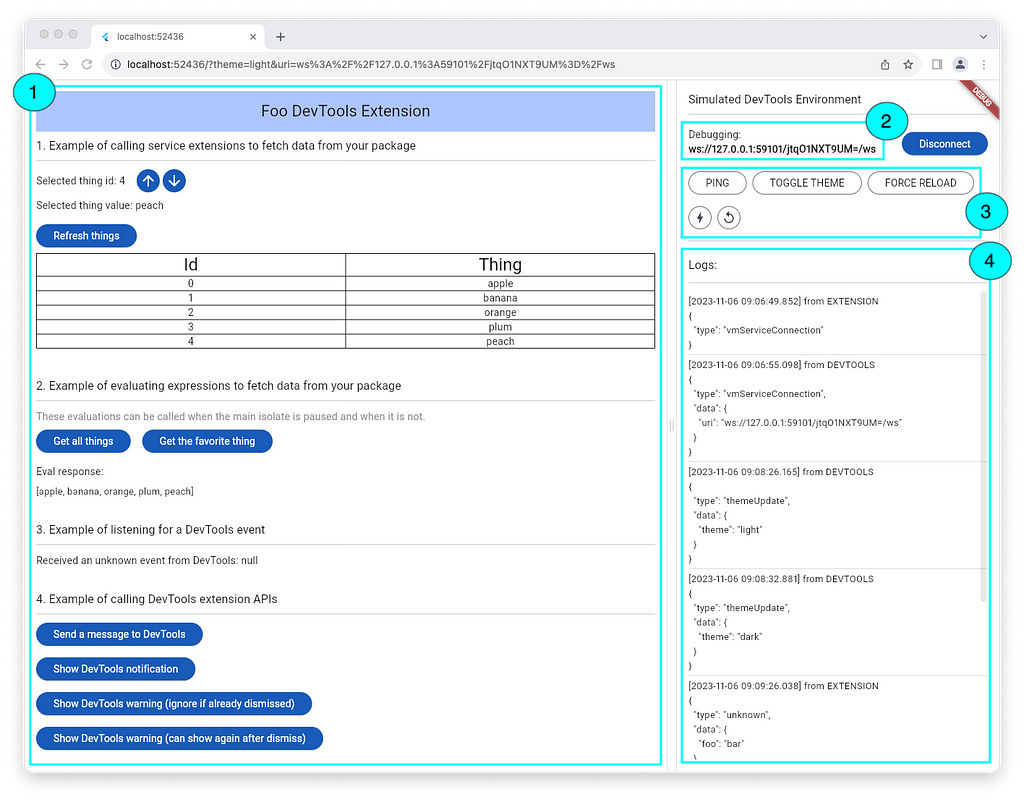
為了除錯,您可能想要使用「模擬的 DevTools 環境」。這是一個模擬環境,允許您構建您的擴展,而無需將其作為 DevTools 中的嵌入式 iFrame 開發。以這種方式運行您的擴展將用模擬 DevTools 到 DevTools 擴展連接的環境來包裝您的擴展。它還可以讓您存取熱重啟,並加快開發週期。

- 您的 DevTools 擴展。
- 您的 DevTools 擴展將與其交互的測試應用程式的 VM 服務 URI。這個應用程式應該依賴於您的擴展的父套件(在本示例中為 package:foo)。
- 用於執行使用者可能從 DevTools 觸發的動作的按鈕。
- 顯示將在您的擴展和 DevTools 之間發送的消息的日誌。
模擬環境由 environment 參數 use_simulated_environment 啟用。若要使用啟用了此標誌的運行您的擴展 Web 應用程式,請在 VS Code 中的 launch.json 檔案中添加一個配置:
1 | { |
或者,您可以使用添加了標誌的命令行來啟動您的應用程式:
1 | flutter run -d chrome - dart-define=use_simulated_environment=true |
選項 B:使用真實的 DevTools 環境
一旦您將您的擴展開發到可以使用真實的 DevTools 環境測試更改的程度,您需要執行一系列設定步驟:
- 構建您的 Flutter Web 應用程式,並將構建的資產從
your_extension_web_app/build/web目錄複製到父套件的extension目錄(your_pub_package/extension/devtools/build)。若要執行此操作,請使用package:devtools_extensions中的build_and_copy命令:
1 | cd your_extension_web_app; |
注意:如果您使用的是上面推薦的套件結構,則 `--dest` 的值應該為 `../your_pub_package/extension/devtools`。
準備並運行一個依賴於您的 pub 套件的測試應用程式。在測試應用程式的
pubspec.yaml檔案中,您需要將套件的相依性更改為指向您的本地套件原始碼的 路徑相依性。完成此操作後,在測試應用程式上運行flutter pub get,並運行該應用程式。啟動 DevTools。打開剛透過運行您的測試應用程式啟動的 DevTools 實例。您可以從命令行列印的 URL 或從運行測試應用程式的 IDE 中打開 DevTools。或者,您也可以從命令行運行
dart devtools。
注意:如果您需要 DevTools 的本地或未發佈的更改,您需要從原始碼構建並運行 DevTools([伺服器 + 前端](https://github.com/flutter/devtools/blob/master/CONTRIBUTING.md#frontend--devtools-server))。請參閱 DevTools 的 [CONTRIBUTING](https://github.com/flutter/devtools/blob/master/CONTRIBUTING.md) 指南。
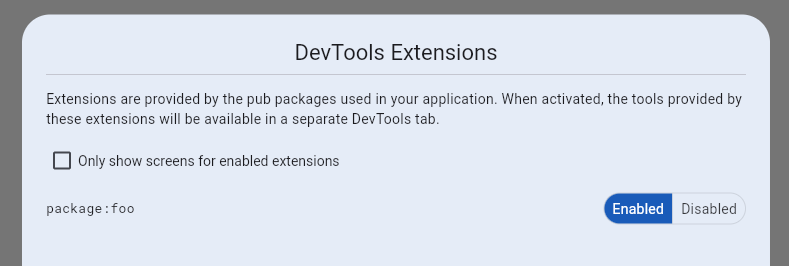
- 如果 DevTools 尚未與您的測試應用程式連接,請將其連接,您應該在 DevTools 應用程式列中看到您的擴展的標籤。您的擴展的啟用或停用狀態由 DevTools 管理。擴展啟用狀態會從 DevTools 中的「Extensions」菜單中公開,這個菜單可以在螢幕右上角的動作按鈕中找到。


第 4 步:發佈包含 DevTools 擴展的套件
為了讓套件能夠向其使用者提供 DevTools 擴展,它必須在 your_pub_package/extension/devtools/ 目錄中包含預期的內容(請參閱上面的設定說明)。
- 確保
your_pub_package/extension/devtools/config.yaml檔案存在,並且按照上面的規格進行配置。 - 使用
package:devtools_extensions提供的build_and_copy命令來構建您的擴展,并将輸出複製到extension/devtools目录:
1 | cd your_extension_web_app; |
然後將您的套件發佈到 pub.dev:flutter pub publish。有關發佈套件的更多指南,請參閱 package:devtools_extensions 的 發佈指南。
結論
就是這樣!現在,當使用者依賴於您的套件的最新版本時,他們將自動获得存取您在您的 DevTools 擴展中提供的工具。這個功能才剛剛推出,因此我們迫切希望听到您的回饋。
對於錯誤和功能請求,請在 DevTools 的 問題追蹤器 上提交問題。
要获得一般支援并存取 DevTools 擴展作者社群,請查看 Discord #devtools-extension-authors 頻道(您首先需要加入 Flutter Discord 伺服器)。
Dart & Flutter DevTools Extensions was originally published in Flutter on Medium, where people are continuing the conversation by highlighting and responding to this story.