【文章內容使用 Gemini 1.5 Pro 自動產生】
Flutter 3.16 的新功能

Material 3 成為預設主題、Impeller 在 Android 上預覽、DevTools 擴展等等
歡迎回到 Flutter 季度穩定版本,這次是 Flutter 3.16。此版本將 Material 3 設定為新的預設主題,將 Impeller 預覽帶到 Android,允許為 DevTools 添加擴展,等等!它也與 Flutter 休閒遊戲工具包的重大更新 相符!
自上次發布以來僅僅三個月的時間,我們就有 145 位社群成員合併了 928 個拉取請求,其中 40 位社群成員為 Flutter 完成了他們的第一次提交!
繼續閱讀,了解 Flutter 社群為這個最新版本貢獻的所有新增功能和改進!
架構
Material 3 是新的預設主題
自 3.10 版本(2023 年 5 月)以來,Material 函式庫已更新以符合最新的 Material Design 規範。變更包括新的組件和組件主題,以及更新的組件視覺效果。在 3.16 版本之前,這些變更是「選擇性加入」,使用 useMaterial3 主題標誌。自此版本起,useMaterial3 預設為 true。(#130764)
您仍然可以在 MaterialApp 主題中指定 useMaterial3: false 來選擇不使用 M3 版本的 Material 函式庫,但 Material 2 最終將被棄用並移除。此外,一些 Widget 無法僅更新,而是需要全新的實作。因此,當您看到 Material 3 執行時,您的 UI 看起來可能會有點奇怪。要解決此問題,請手動遷移到新的 Widget,例如 NavigationBar。有關更多詳細資訊,請查看 GitHub 上的 Material 3 總體問題。
示範應用程式 允許您嘗試所有組件。示範支援切換 useMaterial3,以便您可以比較變更。
Material 3 組件的外觀主要由 [ThemeData.colorScheme] 和 [ThemeData.textTheme] 的值決定。建立 Material 3 色彩方案的首選方法是使用 ColorScheme.fromSeed(),它會建立美觀且符合無障礙對比度要求的深色和淺色方案。您也可以使用 ColorScheme.fromImageProvider 從圖像中的主要顏色建立色彩方案。要進一步自訂 Material 3 組件的外觀,請將組件主題添加到您的 ThemeData,例如 ThemeData.segmentedButtonTheme 或 ThemeData.snackBarTheme。非空的組件主題屬性會覆蓋組件 API 文件中指定的預設值。

支援 Material 3 動畫
對 Material 3 動畫的改進包括添加 Easing 和 Durations 類別。Material 2 曲線已重新命名為包含「legacy」一詞,並將最終被棄用並移除。(#129942)
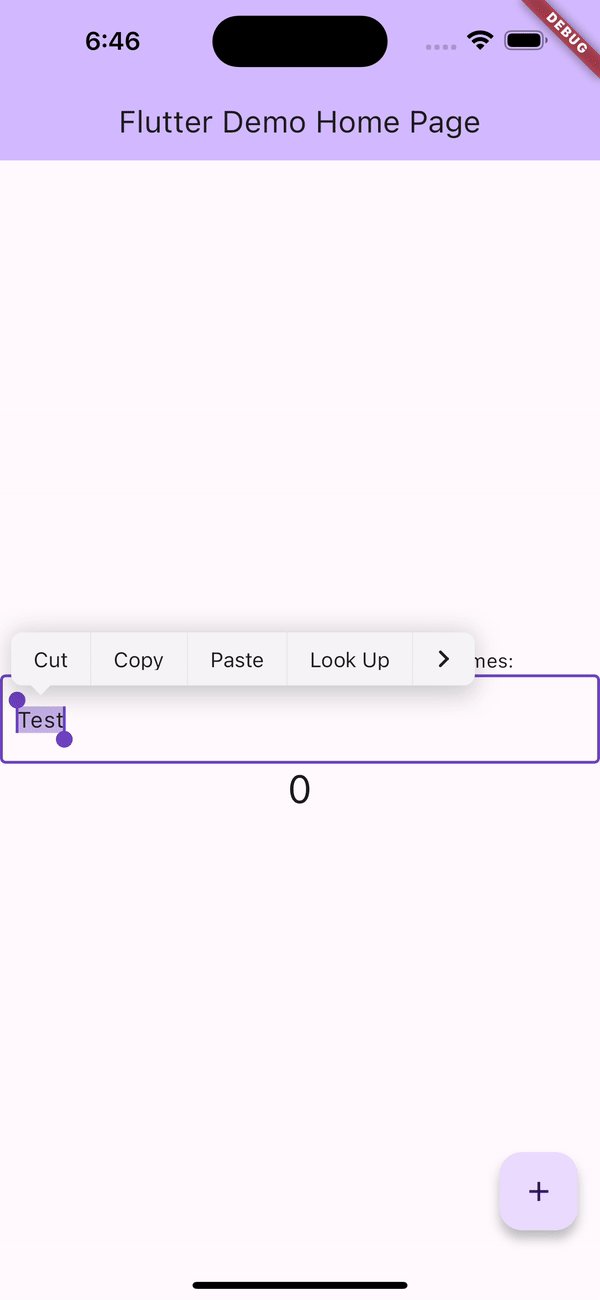
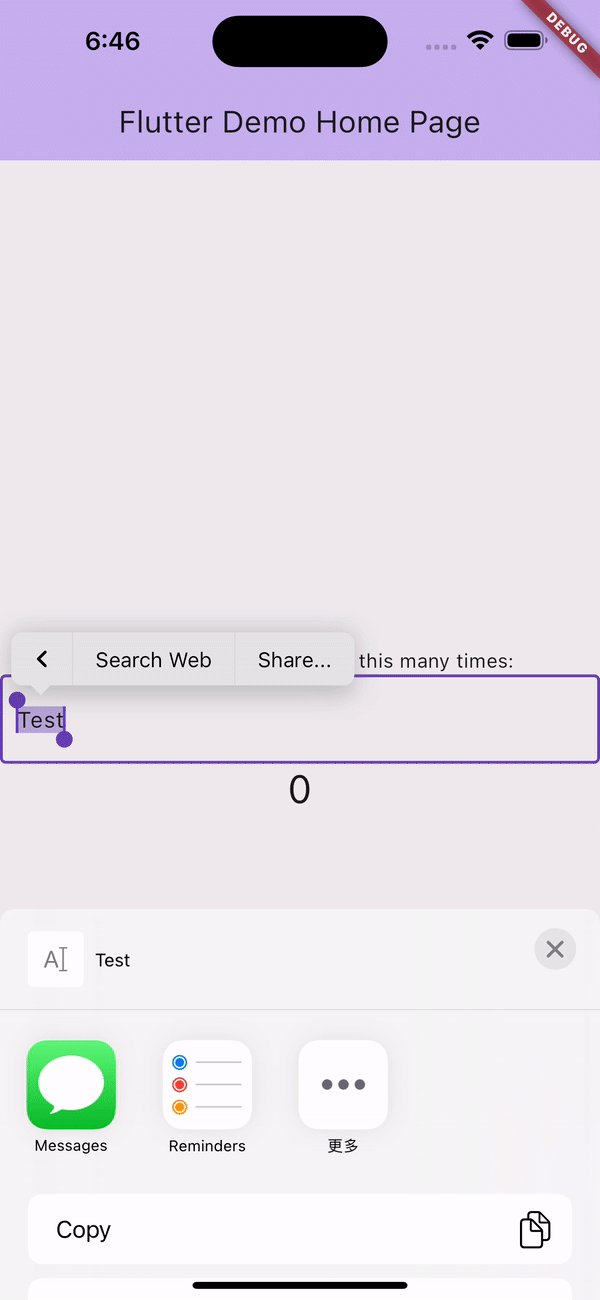
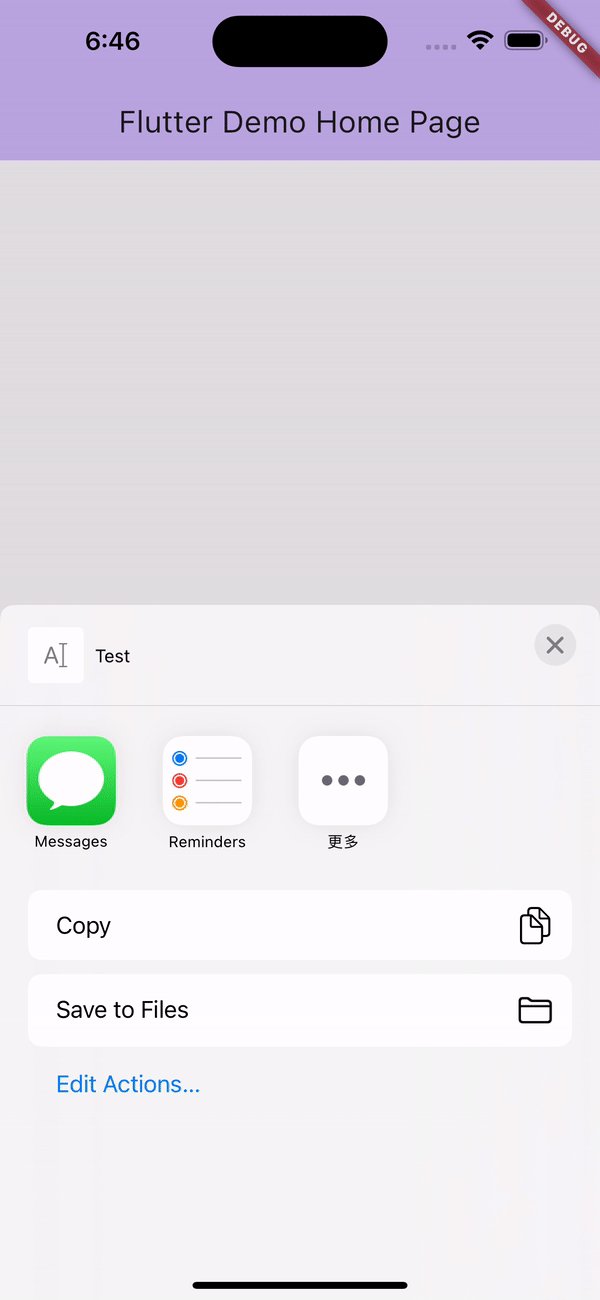
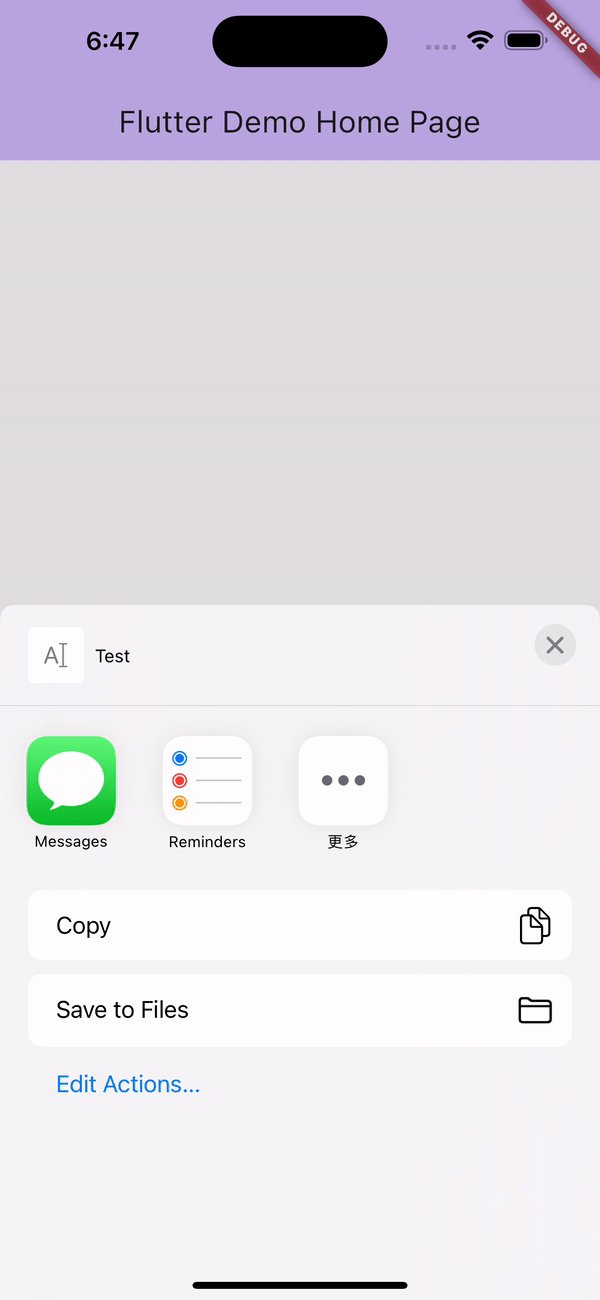
在編輯選單中添加更多選項
在原生 iOS 上,使用者現在可以選取文字並啟動一個共享選單,其中提供了多種標準服務。在此版本中,我們已添加了查找、搜尋和共享選項。

TextScaler 用於指定全局文字比例因子
為了支援 Android 14 的 非線性字體縮放功能,該功能有助於視力障礙人士,新的 TextScaler 類別替換了 Text.textScaleFactor 屬性。(#128522)
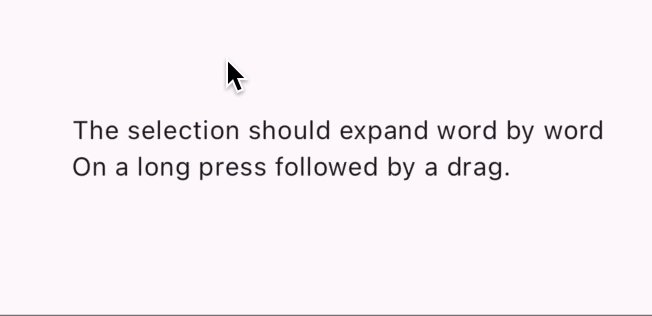
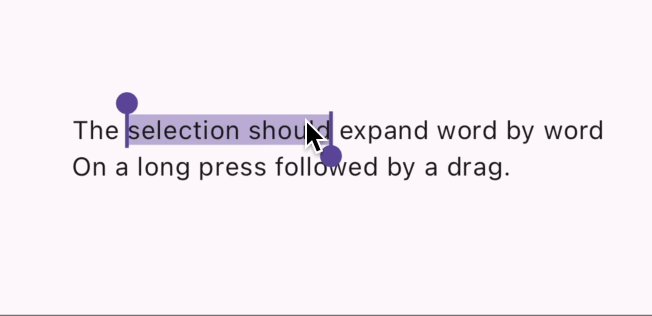
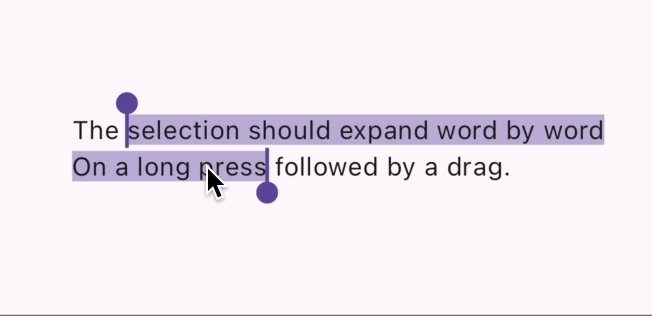
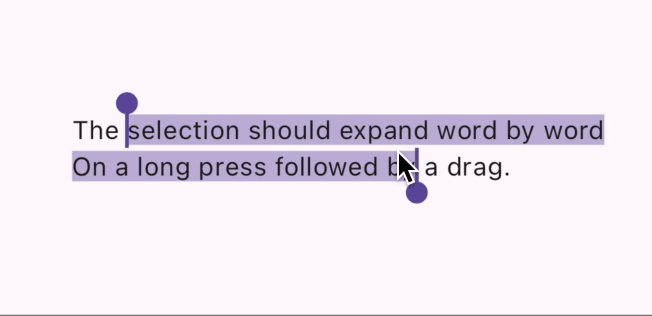
SelectionArea 更新
Flutter 的 SelectionArea 已更新以支援使用滑鼠單擊或雙擊以及在觸控設備上長按的原生手勢。這些新的手勢預設情況下在 SelectionArea 和 SelectableRegion 中可用。
- 單擊:在點擊位置設置摺疊選取。
- 雙擊:選取點擊位置的文字。
- 雙擊 + 拖動:擴展文字區塊中的選取範圍。

- 長按 + 拖動:擴展文字區塊中的選取範圍。

操作焦點 Widget 的選單項目
此版本提供了在使用選單項目時清理焦點變更的功能:FocusManager 的 applyFocusChangesIfNeeded 函數現在恢復選單焦點 - 當使用者點擊選單項目時,焦點將已返回到打開選單之前具有焦點的項目。(#130536)
為 iOS、macOS 自動重新排序選單項目捷徑
Mac 平台上的 Flutter 應用程式現在按照 Apple 人機介面指南對選單中的捷徑修飾符進行排序。(#129309)


MatrixTransition 動畫
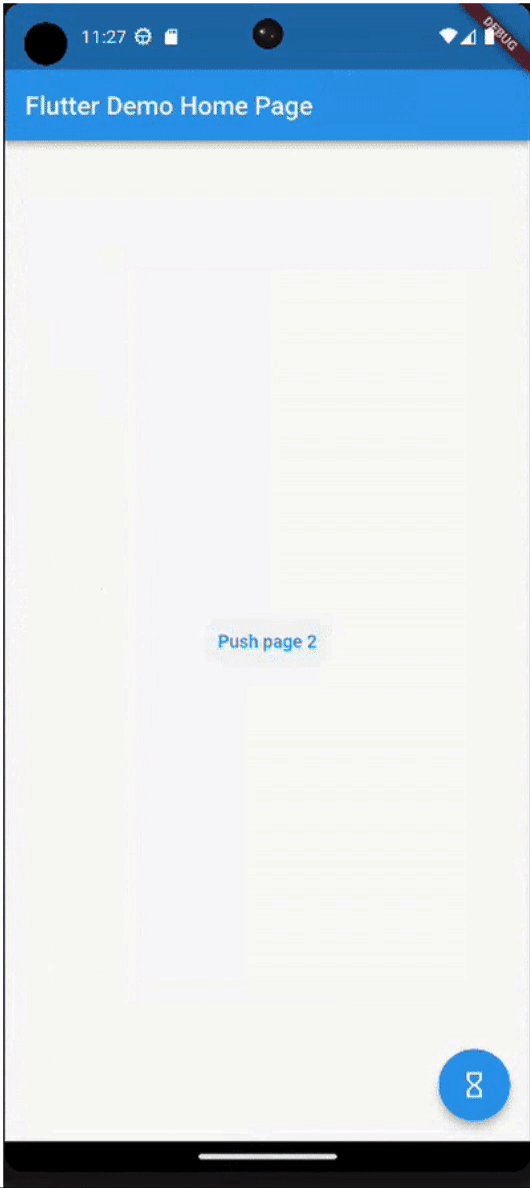
新的 MatrixTransition Widget 允許在建立動畫轉場時進行轉換。根據當前的動畫值,您可以提供將應用於子 Widget 的矩陣轉換,以產生以下 GIF 中的效果。(DartPad 中的範例)(#131084)
PaintPattern 加入到 flutter_test
在 flutter_test 套件中,新的 PaintPattern 類別允許您驗證 CustomPainters 和 Decorations 等 Widget 對畫布進行的繪製調用(用於單元測試)。
以前,需要一個 golden 檔案來驗證是否繪製了正確的顏色和矩形,但現在可以使用 PaintPattern。以下範例驗證了 MyWidget 是否在畫布上繪製了一個圓形:
1 | expect( |
此 API 以前存在於框架測試檔案的深處,我們注意到一些開發人員發現它如此有用,他們已將其複製到他們自己的專案中。如果這適用於您,則可以在升級到 Flutter 3.16 後從您的專案中刪除副本。
捲軸更新
在 Flutter 3.13 首次發布二維捲軸基礎之後,此版本帶來更多功能和修飾。使用 Flutter 3.16,2D 基礎現在支援 KeepAlive Widget,以及預設焦點遍歷和隱式捲軸。建立在基礎之上的 2D 捲軸 Widget 將自動採用此支援。有關在 2D 基礎之上建立的綜合指南,請查看 Flutter Build Show 的最新一期。
在 3.13 版本發布後不久,two_dimensional_scrollables 套件發佈了。此套件由 Flutter 團隊維護,其中包含建立在框架基礎之上的第一個 2D 捲軸 Widget - TableView。自最初發布以來,已添加了更多裝飾和樣式支援,以及額外的錯誤修復。
引擎
Impeller
Android
在此版本中,我們很高興地分享 Impeller 在 Android 上已準備好在 stable channel 上進行預覽回饋。自今年年初以來,團隊一直在努力為 Impeller 開發 Vulkan 後端,此預覽版本包括收集有關 Impeller 在支援 Vulkan 的設備上的特性的回饋。

預計 Impeller 在沒有 Vulkan 支援的設備上還沒有良好的表現。隨著我們在未來幾個月內將 Impeller 的 OpenGL 後端提升到功能完整性,我們計劃在未來的穩定版本中徵求有關 Impeller 在此類設備上的特性的回饋。
Flutter 開發人員可以透過將 --enable-impeller 標誌傳遞給 flutter run,或在專案的 AndroidManifest.xml 檔案中將以下設定添加到 <application> 標籤下,在支援 Vulkan 的 Android 設備上試用 Impeller:
1 | <meta-data |
為了確定設備是否支援 Vulkan,Impeller 使用了 Impeller 儲存庫文件 中討論的測試。通常,Impeller 在運行 Android API 等級 29 或更新版本且 64 位元作業系統的設備上使用 Vulkan 後端。使用者也可以按照 檢查 Vulkan 支援 中的建議,確定其設備是否支援 Vulkan。
雖然對我們迄今為止在 Impeller 的 Vulkan 後端上取得的進展充滿信心,但在預覽階段開始時,仍然存在一些已知問題:
- 平台視圖尚未實作,而原本應該包含平台視圖的幀表現不佳。
- 自訂著色器尚未實作。
- 有關 已知錯誤 和 缺少的功能 的完整列表,最新的資訊位於 GitHub 上的 Impeller 專案看板。許多問題已在 3.17 beta 版中得到修復,因此請也嘗試一下。
我們對 Impeller 在我們已嘗試的支援 Vulkan 的 Android 設備上的保真度和效能方面取得的進展感到滿意。但是,與 iOS 相比,Android 硬體生態系統更加多元,我們預計在 stable channel 上將其設為預設後端之前,Android 的預覽時間會比 iOS 長。因此,關於 Impeller 最有用的回饋應包括有關發生問題的特定設備和 Android 版本的詳細資訊。
此外,Impeller 的 Vulkan 後端在「debug」版本中啟用了超出 Skia 使用的額外除錯功能,這些功能具有額外的運行時開銷。因此,重要的是,有關 Impeller 效能的回饋來自 profile 或 release 版本,並且應包括 DevTools 中的時間軸,以及與相同設備上的 Skia 後端的比較。最後,與往常一樣,我們非常感謝包含小型可重複測試案例的回饋,該案例演示了問題。
Impeller 效能、保真度和穩定性
除了關注 Vulkan 後端之外,自今年年初以來,團隊還針對 Impeller 中的文字效能進行了許多改進,這些改進對 Android 和 iOS 都很有益。特別是,我們改進了 Impeller 的字形圖集的管理方式,以及在引擎的 UI 和柵格化線程之間劃分文字工作負載的方式。因此,使用者將注意到文字密集型工作負載中的卡頓現象減少。

團隊還一直在努力針對 Android 和 iOS 的保真度和穩定性進行改進,特別是那些使用者報告的改進。特別是,在這個穩定版本週期的三個月中,團隊對 flutter/engine 儲存庫進行了 209 個與 Impeller 相關的提交,解決了 217 個問題,包括 42 個使用者報告的保真度、穩定性或效能問題。
引擎效能
為了支援具有異質多處理的行動設備上的更好效能,我們 修改了 引擎,以便效能敏感的線程(例如 UI 和柵格化線程)對設備上更強大的核心具有親和力。我們觀察到,此變更對一系列基準測試和設備產生了積極影響。在某些情況下,改進非常顯著,99%-ile 或 90%-ile 幀時間減少了一半甚至更多。我們預計在 Android 上使用 Skia 和 Impeller 後端的使用者會在這種變更之後觀察到卡頓現象減少。這種效果在 iOS 設備上沒有那麼顯著,因為強大和弱核心之間的差異較小。

API 和保真度改進
Impeller 效能覆蓋
在以前的版本中,Flutter 的 效能覆蓋 功能未顯示在 Impeller 中。此版本修復了此問題。效能覆蓋 現在已正確顯示,啟用了 Impeller。
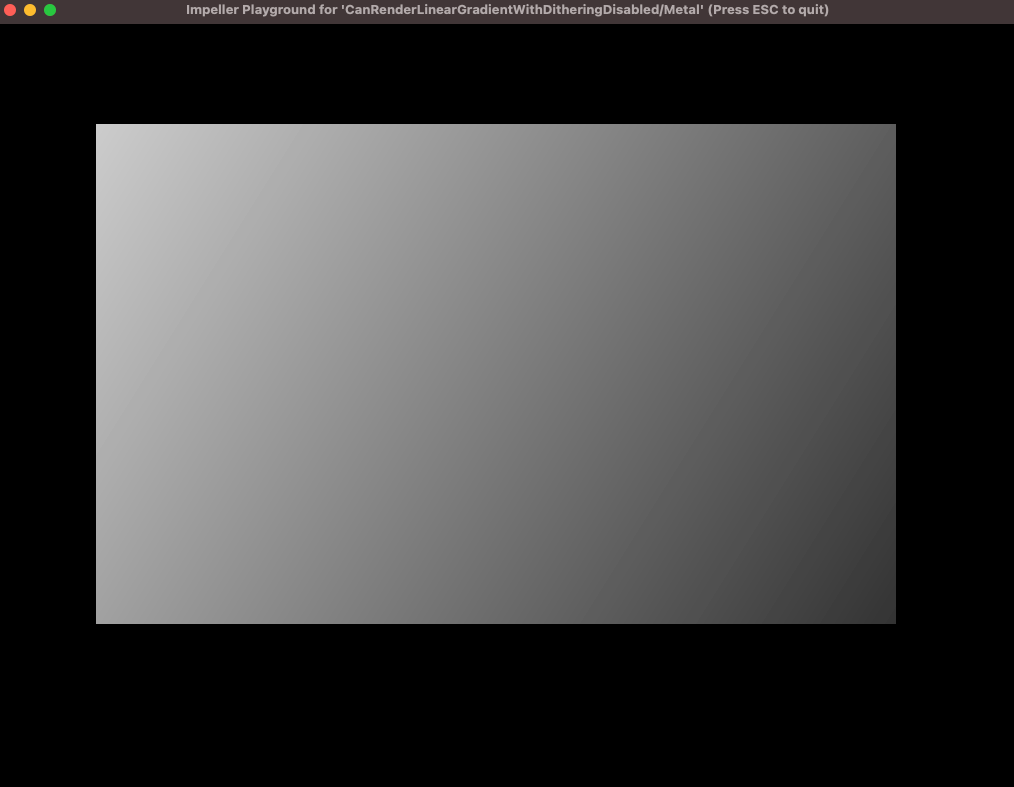
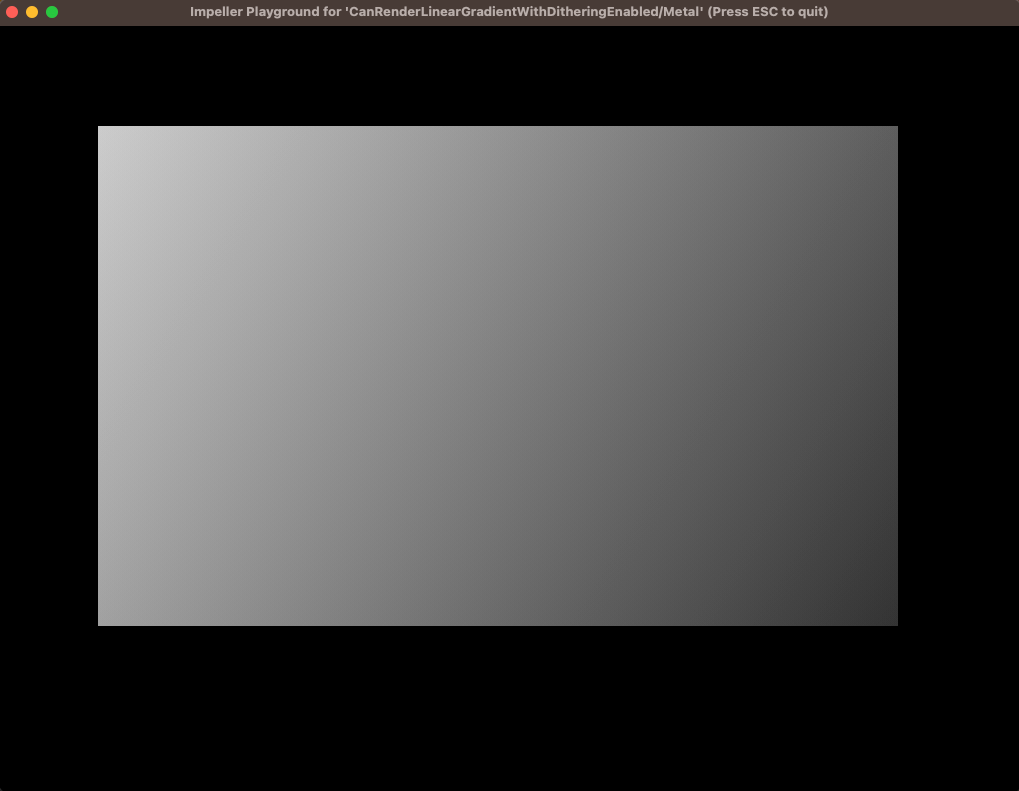
模擬顯示現在已正確顯示
在此版本中,Paint.enableDithering 屬性設定為 true,並且根據 Flutter 的棄用政策 被棄用。模擬現在預設情況下已啟用(不再支援開發者可配置的模擬),您將不再看到條紋問題。有關此變更和遷移指南的完整解釋,請查看 docs.flutter.dev 上的 重大變更頁面。


遊戲
Flutter 遊戲工具包
在過去的幾年中,我們看到了圍繞休閒遊戲開發的社群不斷增長。成千上萬的遊戲使用 Flutter 發佈,從簡單但有趣的益智遊戲到更複雜的街機遊戲。我們最喜歡的遊戲包括 Etermax 的 Trivia Crack、Lotum 的 4 Pics 1 Word(猜詞遊戲)、Dong Digital 的 Brick Mania(街機遊戲)、Onrizon 的 StopotS(類別遊戲)、我們為 I/O 在 Flutter 中建立的 復古彈珠台遊戲,以及在他們的社交和選單螢幕中使用 Flutter 的 PUBG 行動遊戲。

為了幫助遊戲開發人員提高生產力,今天 Flutter 推出了其 休閒遊戲工具包 的重大更新。它是一個包含了新資源的集合,可以幫助您從概念到發布,它提供了更多特定於類型的範本,例如紙牌遊戲、無盡的跑酷遊戲,以及服務整合,例如 Play Games Services、應用內購買、廣告、成就、Crashlytics 和多人遊戲支援。要了解更多資訊,請查看 遊戲工具包發布文章,作者為 Zoey Fan。
網頁
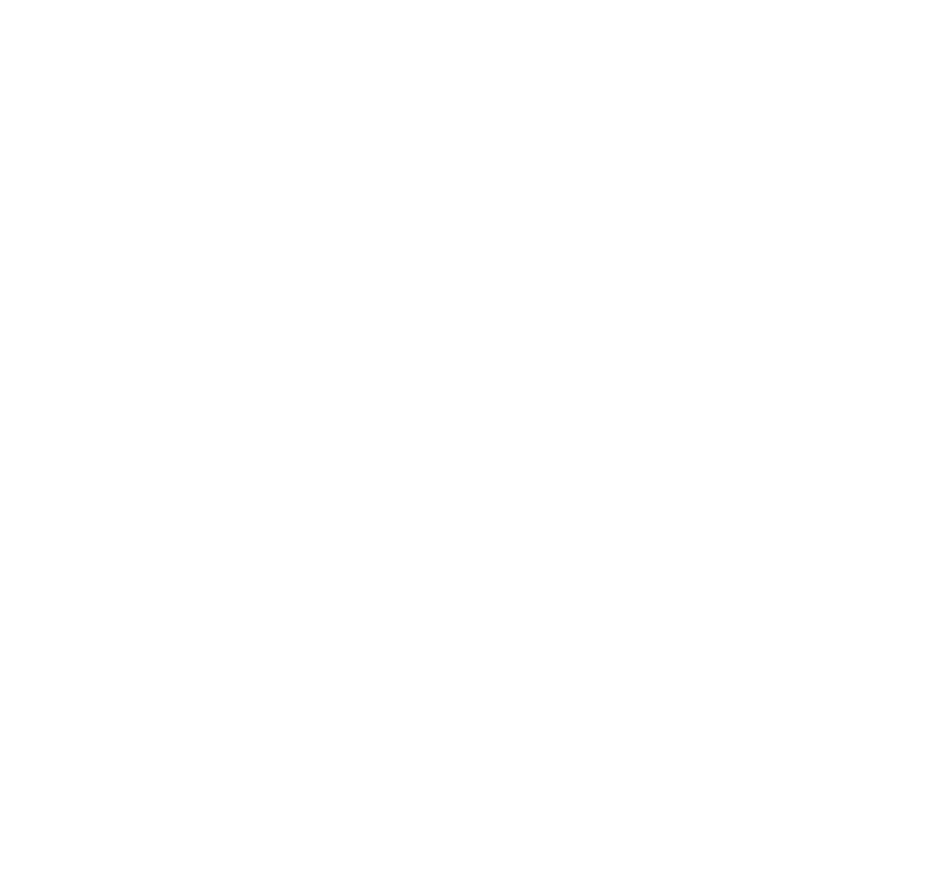
Flutter 時間軸事件在 Chrome DevTools 上
Flutter 時間軸事件現在已在 Chrome DevTools 的效能面板中公開。(#130132)
要了解更多資訊,請查看 為 Web 應用程式除錯效能。

Android
滑鼠滾輪支援
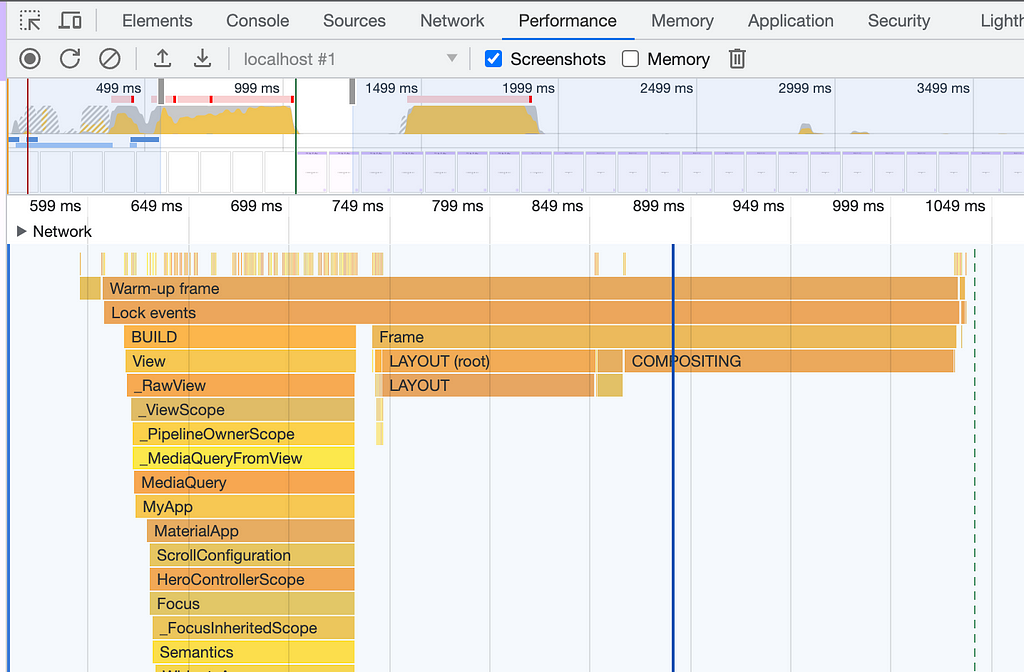
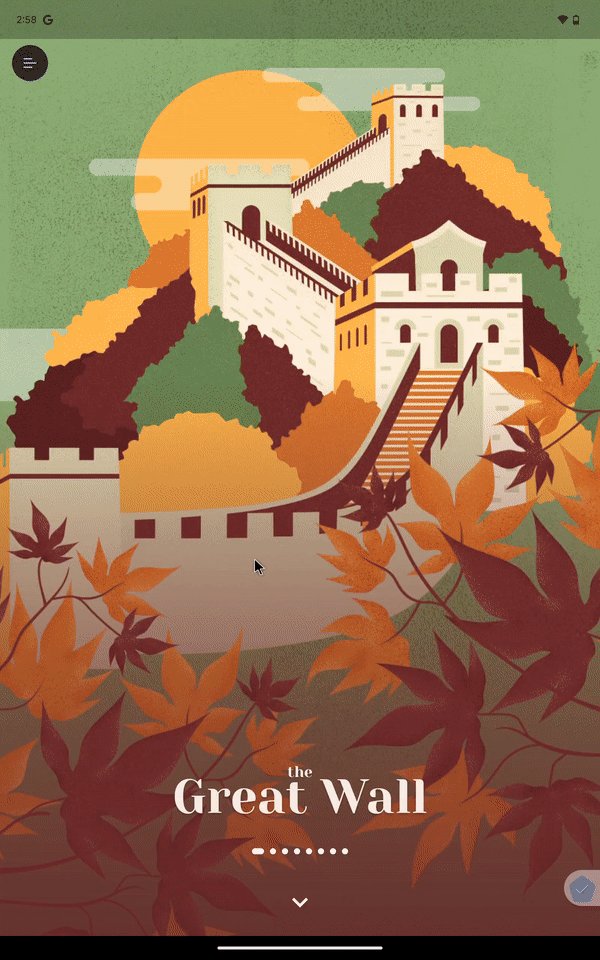
在優化 滿足 Android 的大螢幕指南 時,我們發現了一個問題,即滑鼠滾輪在平板電腦或摺疊手機上無法正常工作。使用滑鼠滾輪時,螢幕需要移動很長一段距離才能做出響應,這是一個 眾所周知的問題。
在此版本中,使用滑鼠在 Flutter 視圖上捲軸的速度與 Android 設備上的捲軸速度相符。(44724)


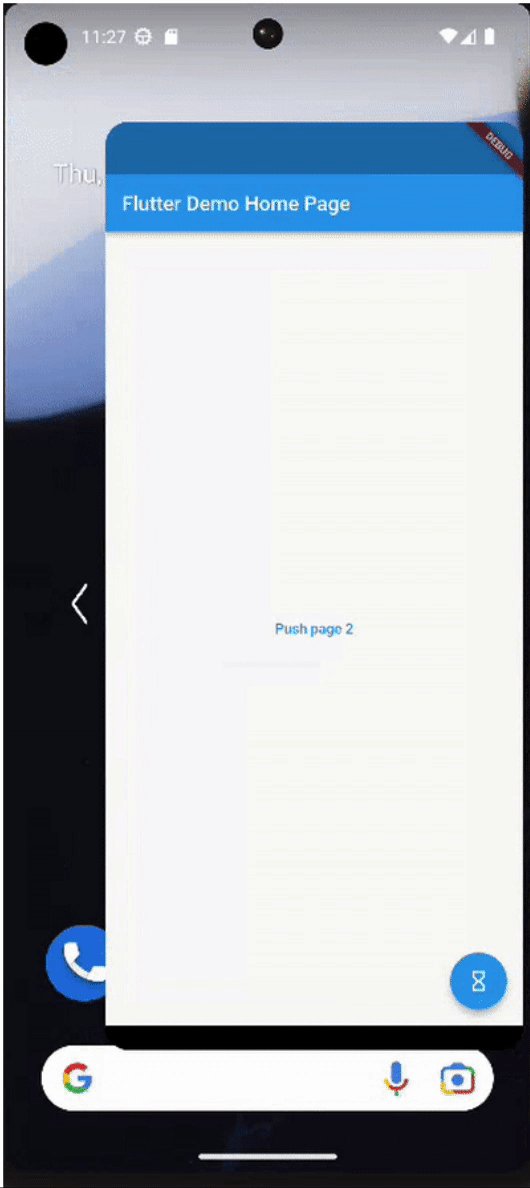
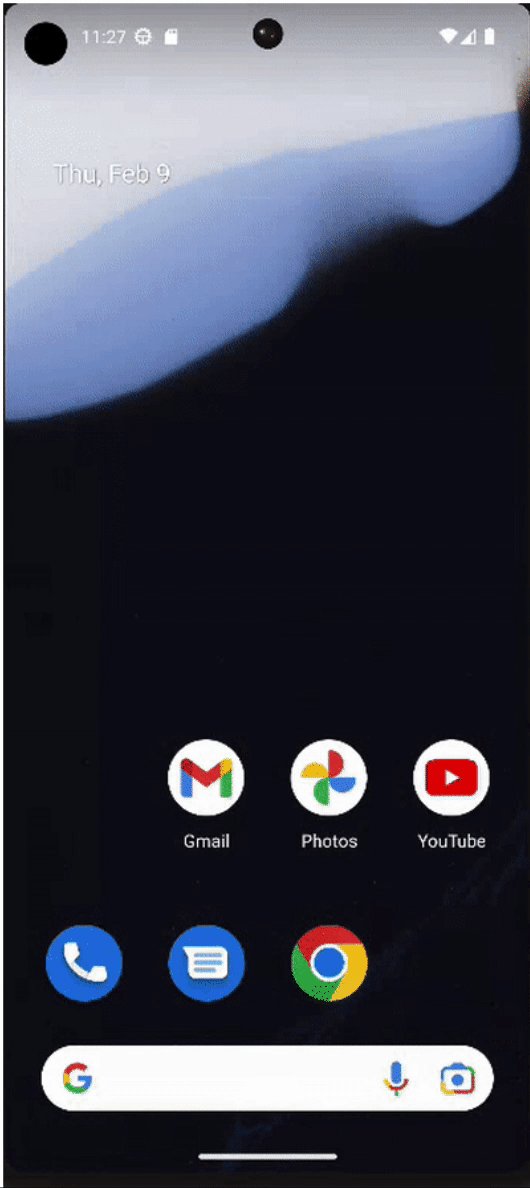
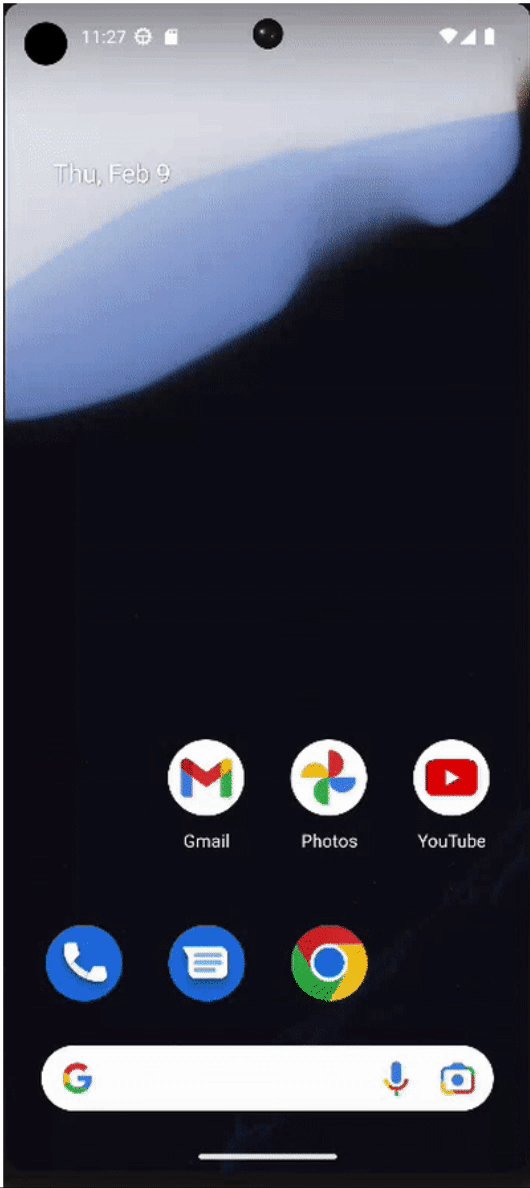
預測式返回導航
Android 14 版本包含預測式返回手勢功能,允許您在設備上使用返回手勢「偷看」當前螢幕後面的主螢幕。此更新將預測式返回手勢帶到了 Flutter!查看 遷移指南。

iOS
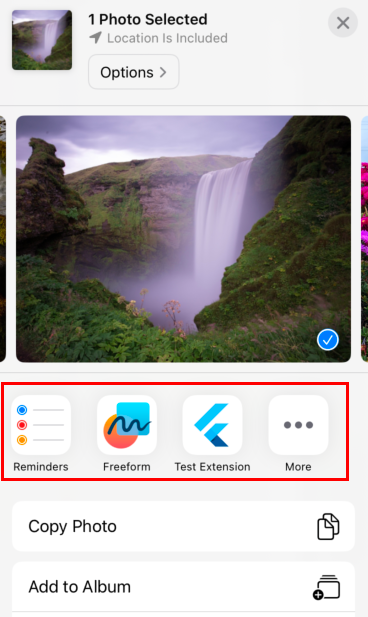
應用程式擴展項
Flutter 現在可以被用來針對一些 iOS 應用程式擴展項。這意味著您可以使用 Flutter Widget 繪製某些類型的 iOS 應用程式擴展項的 UI。這不適用於所有類型的應用程式擴展項,因為 API 可能存在限制(例如,主螢幕 Widget)或記憶體限制。

了解更多資訊,並查看如何在 docs.flutter.dev 上針對 添加 iOS 應用程式擴展項 的共享擴展項。
套件生態系統
新的 Flutter 優選套件
我們重新啟動了 Flutter 優選套件 程式!在此週期中,Flutter 生態系統委員會將 flame、flutter_animate、flutter_rust_bridge、riverpod、video_player、macos_ui 和 fpdart 套件指定為新的 Flutter 優選套件。恭喜大家!
請期待未來出現新的 Flutter 優選套件。若要提名一個套件或 Plugin 作為潛在的未來 Flutter 優選套件,或將任何其他問題提請委員會注意,請向委員會發送電子郵件至 [email protected]。

第一次套件生態系統虛擬峰會
在 8 月,我們為套件生態系統舉辦了首次虛擬峰會,有 50 多位非 Google 和 Google 貢獻者參加了 pub.dev。目標是讓貢獻者在非正式的討論中匯聚在一起,以規劃、教育、學習和在社群中分享。在活動後的調查中,對活動的滿意度為 100%。我們計劃在未來與社群合作,為套件生態系統舉辦類似的活動(面對面和虛擬)。在即將發布的套件生態系統更新部落格文章中了解更多資訊。
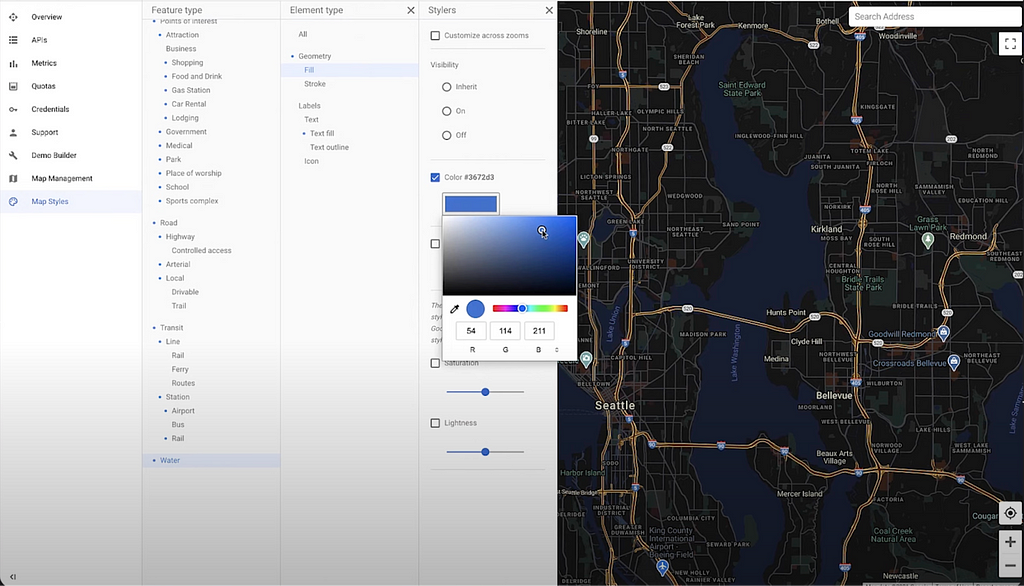
基於雲端的 Google Maps 樣式
Google Maps Platform 提供了從 Google Cloud Console 的地圖樣式頁面自訂地圖樣式的能力。這樣一來,您就可以建立自訂體驗,而無需每次變更樣式時都更新應用程式程式碼。

若要在 Flutter 中使用此功能,您只需使用在主控台中設置的地圖 ID 引用您的地圖即可:
1 | GoogleMap( |
Camera X 改進
在 3.10 穩定版本中,我們為 Flutter 相機 Plugin 添加了對 Camera X 的初步支援。Camera X 是一個 Jetpack 函式庫,可以簡化在您的 Android 應用程式中添加豐富的相機功能。
在此版本中,我們已添加了任何使用相機的應用程式所需的大多數功能。Camera X 解決了 Plugin 的 Camera 2 實作中存在的大多數問題。
我們鼓勵您使用 Camera X Plugin。要選擇加入,請將以下行添加到您的 pubspec.yaml 檔案中。
1 | Dependencies: |
我們期待您的回饋,因為我們計劃在未來的版本中將 Camera X 設為預設實作。
macOS 影片播放器
我們已為 影片播放器 Plugin 添加了 macOS 支援,允許開發人員在 Widget 表面上播放影片。
若要了解更多資訊,請查看 pub.dev 上的 影片播放器 Plugin。
DevTools
DevTools 擴展
新的 DevTools 擴展框架 可實現:
- 套件作者可以為其套件構建自訂工具,這些工具直接在 DevTools 中顯示。
- 套件作者可以撰寫功能強大的工具,這些工具可以利用 DevTools 中現有的框架和工具。
- 使用 DevTools 除錯應用程式的 Dart 和 Flutter 開發人員可以存取特定於其用例的工具(由應用程式的相依性以及哪些相依性提供 DevTools 擴展項決定)。
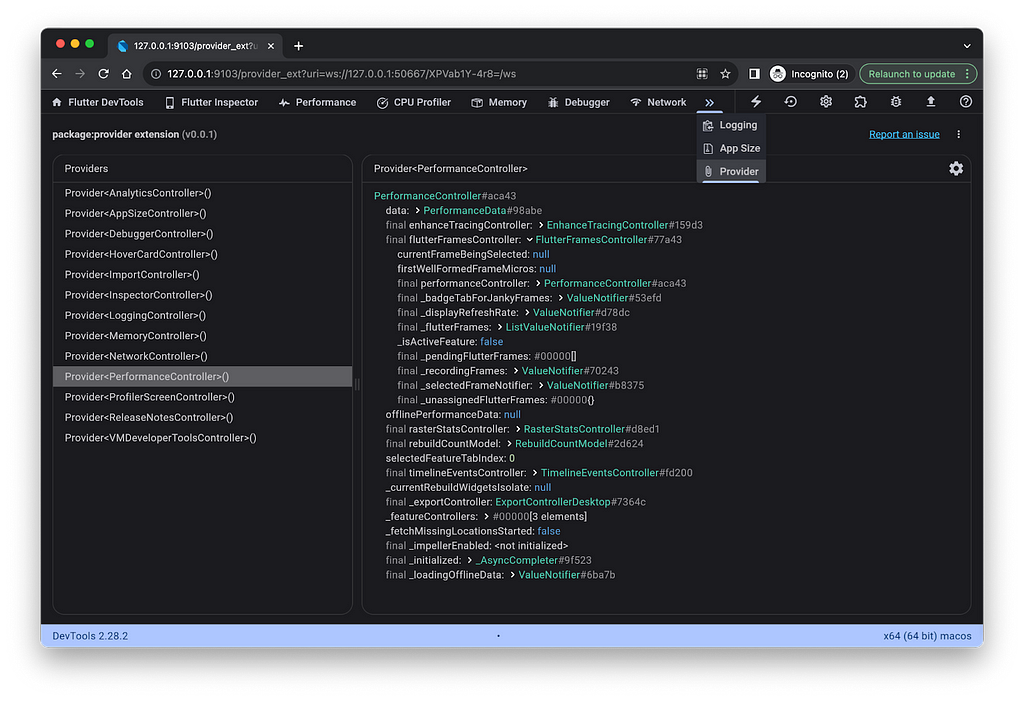
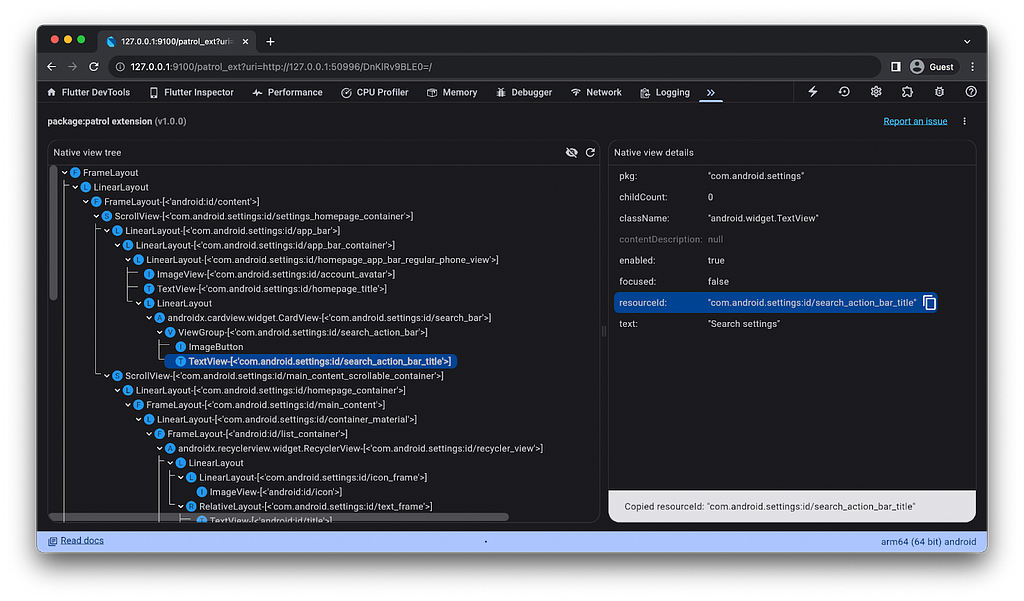
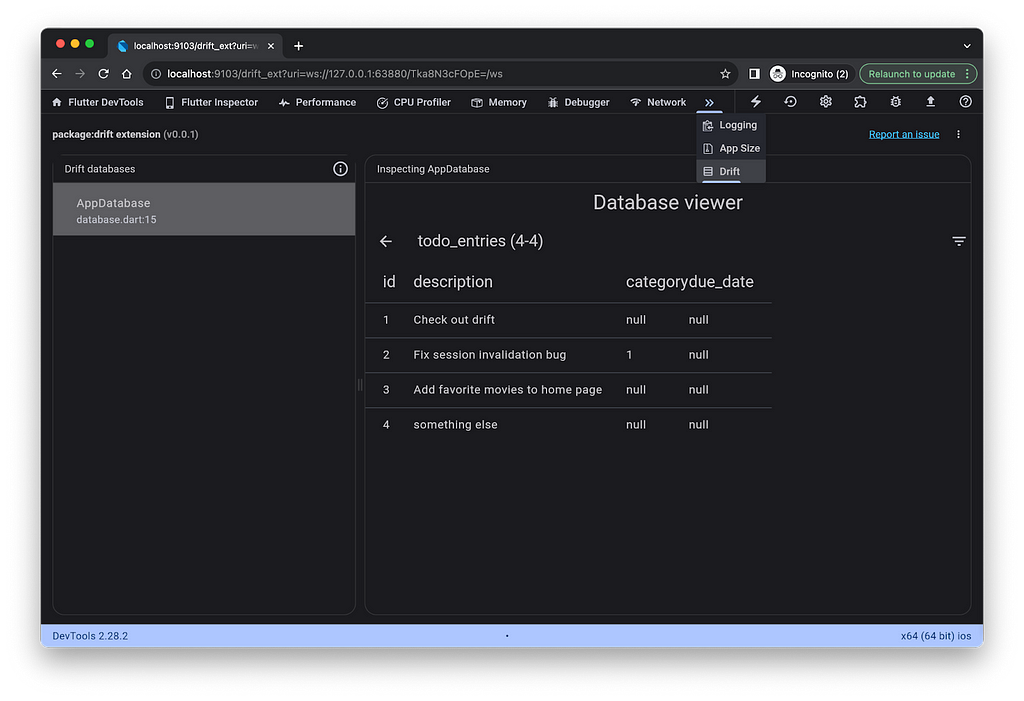
感謝 Provider、Drift 和 Patrol 的套件作者,這個生態系統已經在建立中,您現在可以使用這些套件的 DevTools 擴展項!



若要深入了解 DevTools 擴展項,請查看 Kenzie Davisson 撰寫的 Dart 和 Flutter DevTools 擴展項發布公告。
DevTools 更新
此版本中 DevTools 的一些亮點包括:
- 添加了對 DevTools 擴展項的支援
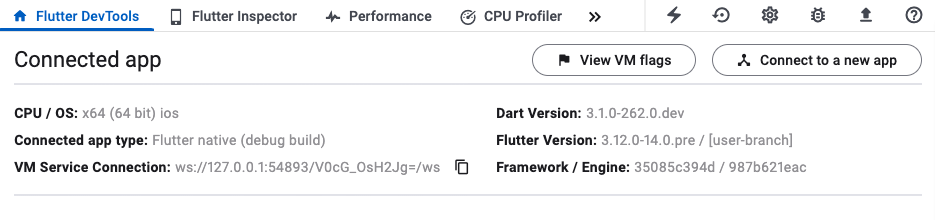
- 添加了新的「Home」螢幕,其中顯示已連接應用程式的摘要。

其他改進包括:
- 整體效能
- 熱重啟穩健性
- 文字選取和複製行為
- 網路分析工具回應檢視器修飾
要了解更多資訊,請查看 DevTools 的發行備註 2.26.1、2.27.0 和 2.28.1。
VS Code UI 可發現性
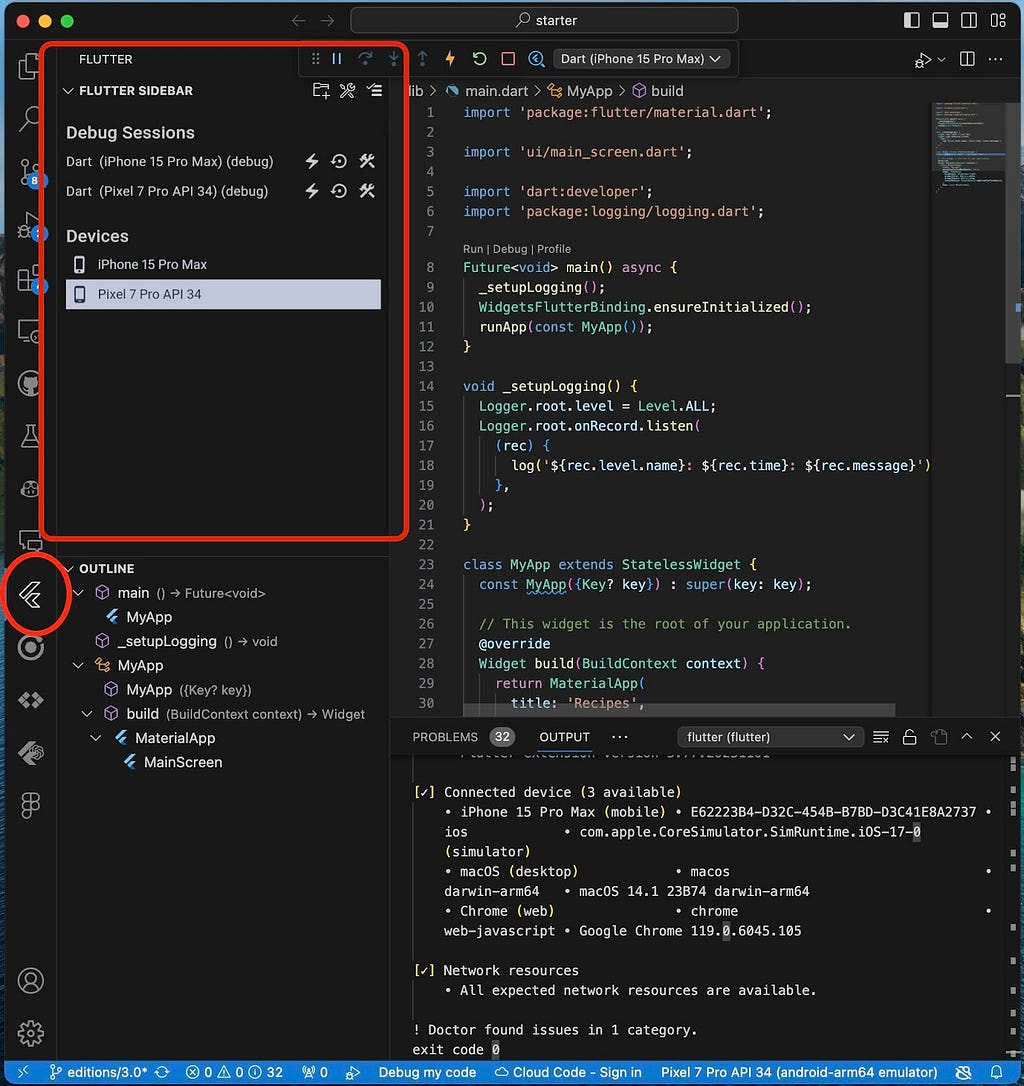
感謝 Flutter 社群成員 DanTup 的出色工作,Flutter VS Code 擴展項現在擁有一個 Flutter 側邊欄,讓您可以輕鬆存取:
- 打開 Flutter DevTools 螢幕
- 查看活動的除錯工作階段
- 查看可用設備
- 建立新的專案
- 熱重載和重新啟動
- 執行 Flutter Doctor -v
- 等等

棄用和重大變更
棄用和重大變更
此版本中的重大變更包括在 v3.13 版本發布後過期的已棄用 API。若要查看所有受影響的 API,以及其他背景資訊和遷移指南,請查看 此版本的棄用指南。其中許多受 Flutter fix 支援,包括 IDE 中的快速修復。可以使用 dart fix 命令評估和應用批量修復。
與往常一樣,非常感謝社群為 貢獻測試 - 這些測試幫助我們識別出這些重大變更。若要進一步了解,請查看 Flutter 的重大變更政策。
在我們的下一個版本中,我們將計劃擴展棄用政策,以涵蓋 flutter_driver 套件,以及已經支援的套件 flutter 和 flutter_test。
結語
我們在本文開頭就提到了貢獻者的數量,這是故意的。沒有你們所有人的努力 - 我們非凡的社群 - Flutter 就不會成為今天如此令人愉悅和高效的工具包。謝謝大家。
若要查看此版本中包含的所有 PR 的完整列表,請查看 發行備註和變更日誌。
Flutter 3.16 今天已在 stable channel 上提供,其中包含 Dart 3.2。若要開始使用這些最新更新,您只需執行 flutter upgrade 即可。
很快再見!
Flutter 3.16 的新功能 最初發佈在 Flutter 上的 Medium,人們在那裡透過突出顯示和回應這個故事來繼續討論。