【文章內容使用 Gemini 1.5 Pro 自動產生】
如何打造:Ask Dash - 一款生成式 AI Flutter 應用程式
作為 [Google Cloud 應用 AI 峰會](https://cloudonair.withgoogle.com/events/summit-applied-ml-summit-23?talk=t1_s5_vertexaisearchandconversation) 的一部分,Flutter 和 Vertex AI 團隊與 [Very Good Ventures](https://verygood.ventures/) 合作,使用 Google Cloud 的 [Vertex AI Search and Conversation](https://cloud.google.com/vertex-ai-search-and-conversation) 打造出了一款 AI 驅動的 Flutter 範例應用程式 [Ask Dash](https://github.com/VeryGoodOpenSource/dash_ai_search)。 Vertex AI Search and Conversation 使您能夠快速構建和部署搜尋和對話式應用程式,幾乎不需要任何 AI 經驗。 Flutter 是構建美觀、自訂搜尋體驗的絕佳方式,可以展示這兩款產品如何在短短幾週內共同構建強大的應用程式!
Vertex AI Search and Conversation 讓您能夠建立與您的資料互動的應用程式,這些應用程式會提供個人化的回應,展示生成式 AI 的強大功能。最重要的是,它讓您完全控制您的應用程式存取和索引的資料,以便您可以控制向哪些使用者顯示哪些資訊。所有應用程式資料和使用者互動都儲存在您自己的雲端實例中,從未使用於訓練 Google 的基礎機器學習模型。
由於我們使用 Flutter 打造了範例應用程式,因此我們決定使用 Flutter 文件作為訓練資料。我們與 Google Cloud 團隊合作,針對 Flutter 和 Dart 開發人員文件特別訓練了模型,以便為以下類型的問題提供生成式 AI 回應:Flutter 是什麼?它支援哪些平台?熱重載是什麼?雖然這些資料中的大部分在公開的 AI 模型中很容易獲得,但此範例展現了如何僅根據您自己的資料訓練模型,以建立強大的 AI 體驗。
本文將帶領您瞭解我們的合作夥伴 Very Good Ventures 如何打造 Flutter 網頁應用程式,以及我們如何在雲端主控台中連接應用程式。
如何打造 Flutter 網頁應用程式
建立基於 Flutter 文件訓練的搜尋應用程式的想法很簡單。事實上,[Flutter 的官方文件](https://docs.flutter.dev/) 已經提供了簡單的搜尋體驗,可以為有關 Flutter 的問題提供相關的頁面結果。但是,在構思要建立什麼時,我們希望展示 Flutter 如何用於建立視覺上吸引人的互動式體驗,這些體驗有趣且引人入勝。

在 Flutter 中建立互動式動畫
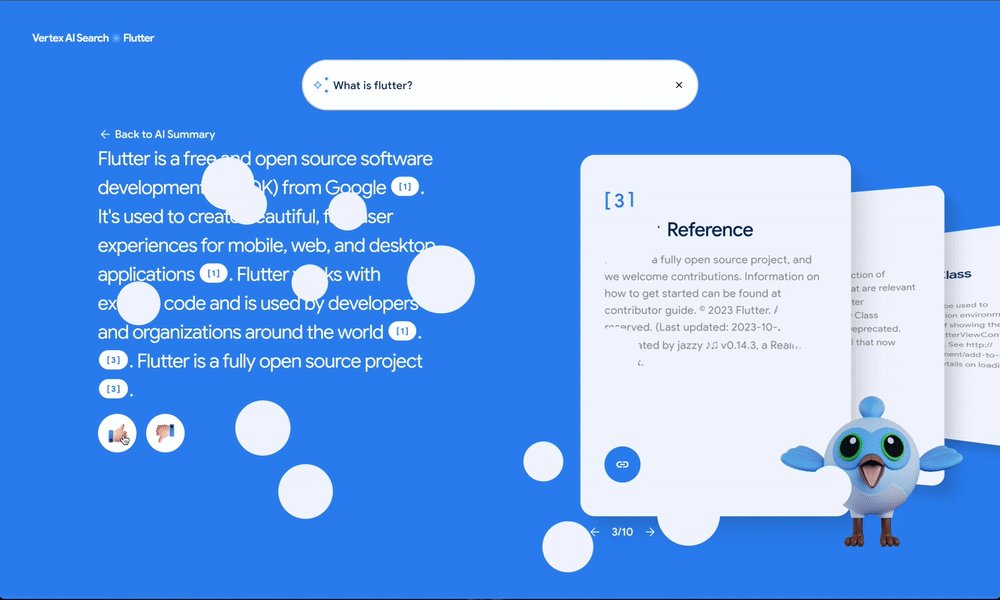
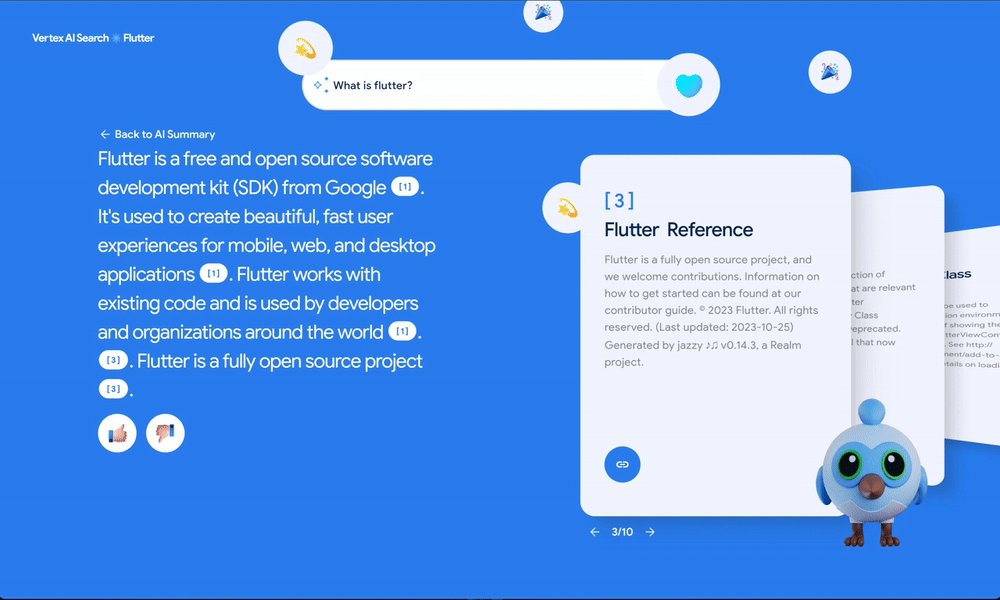
Flutter 使團隊能夠無縫地實作各種動畫。它豐富的動畫集,加上 Widget 的靈活性,讓我們能夠建立轉場、引人入勝的動作效果和流暢的使用者互動。從在生成結果時建立動畫載入狀態,到在答案出現時揮手的 Dash 精靈,Flutter 提供了靈活性,可以將基本的文字回應變成使用者可以互動的有趣內容。

視覺化自然語言搜尋結果
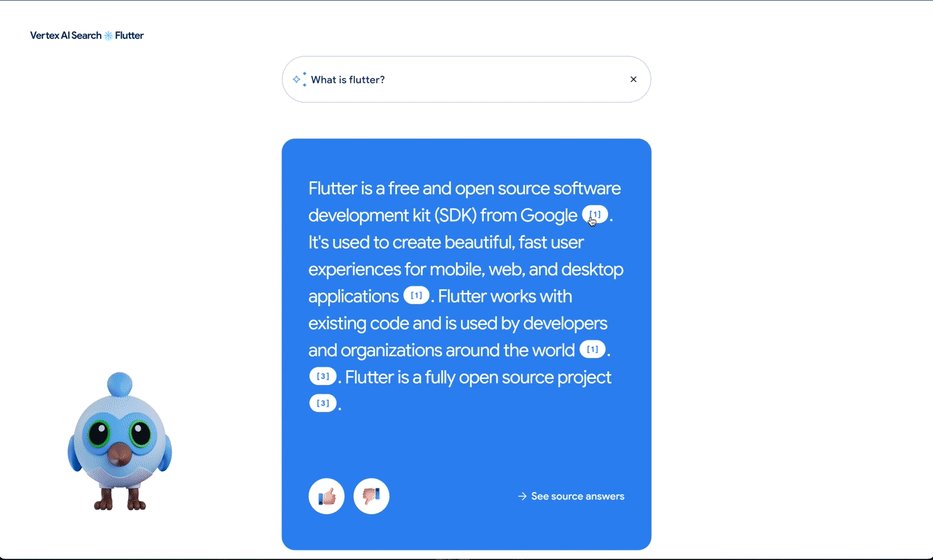
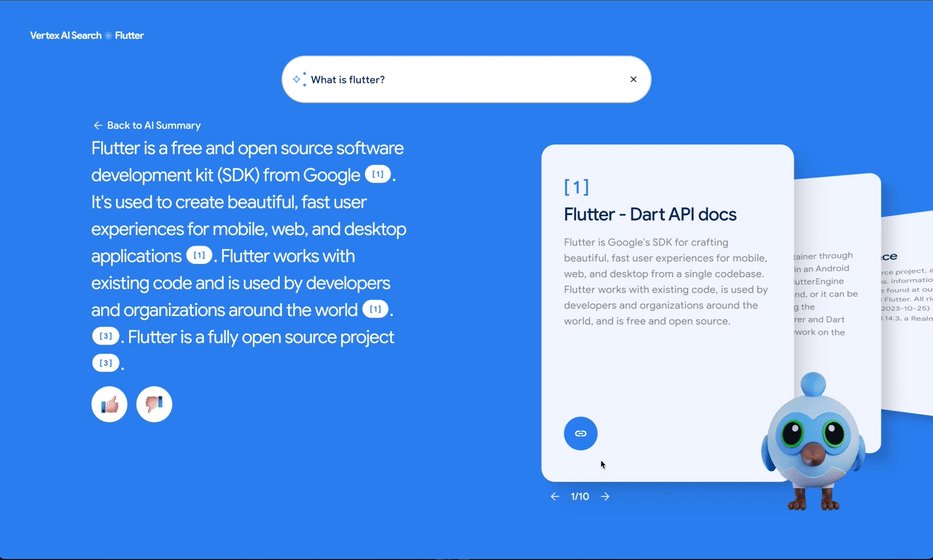
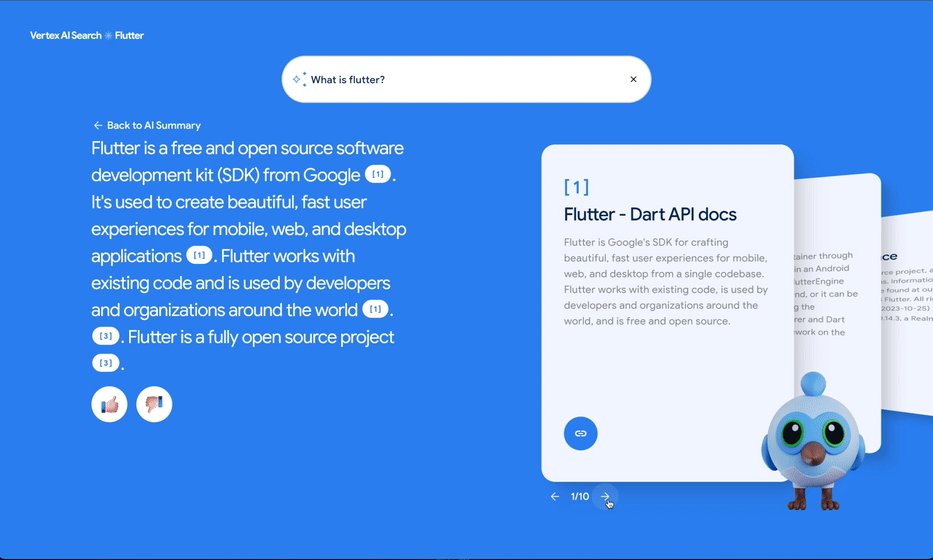
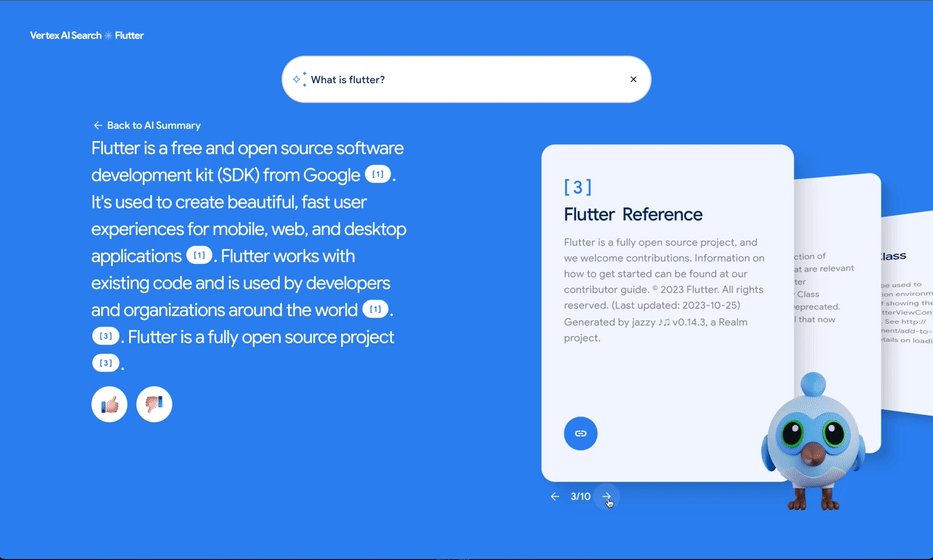
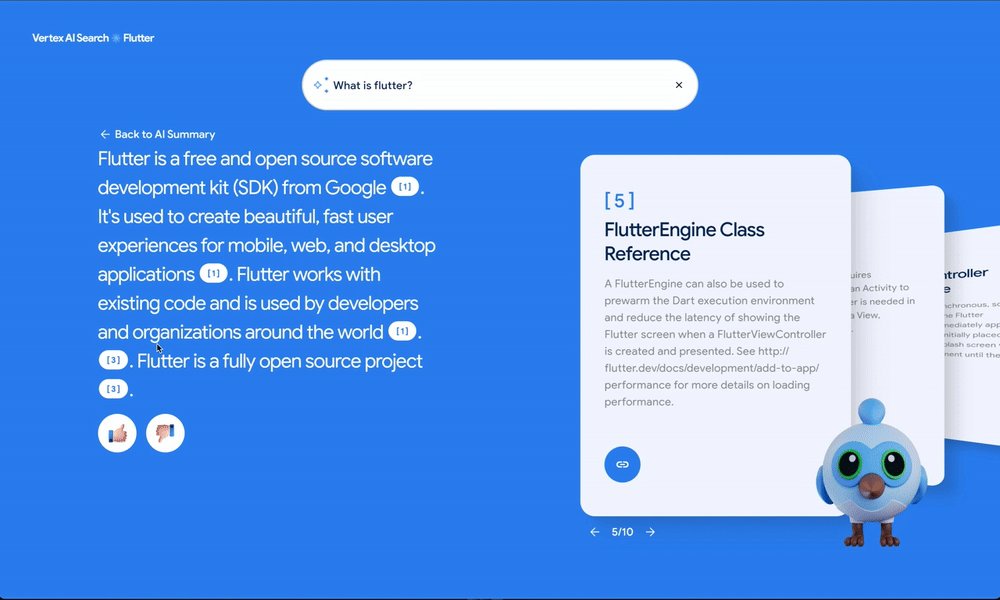
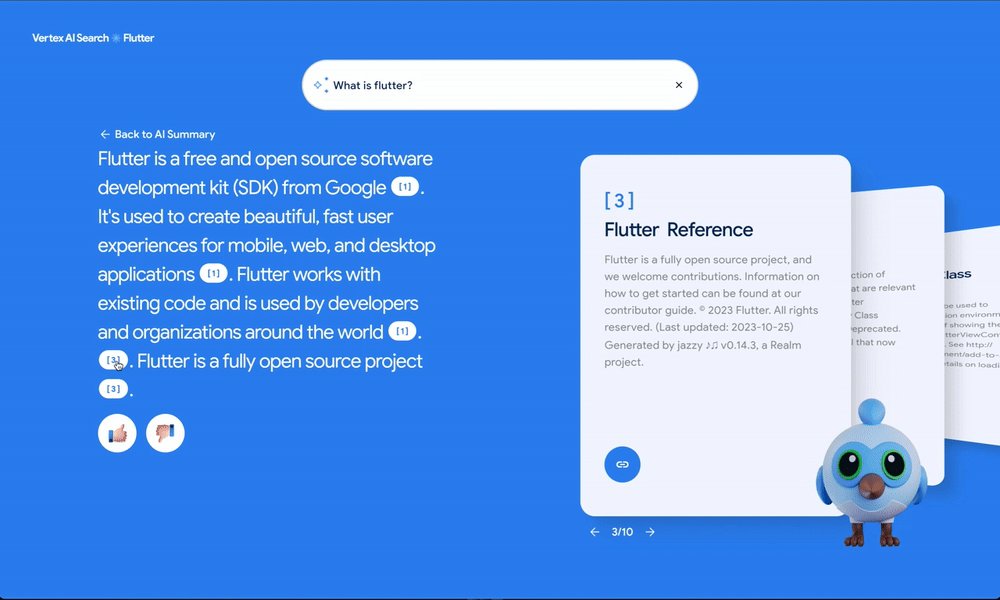
與傳統的搜尋體驗不同,Vertex AI Search 會針對提問提供自然語言回應。答案是使用從 Flutter 文件中多個頁面擷取的 AI 生成的,並以摘要回應的形式呈現,以及顯示 AI 使用的相關頁面的卡片。每張卡片都提供了頁面的標題和描述,以便使用者可以翻閱卡片以更深入地了解 AI 回應。

此外,在自然語言回應中,Vertex AI Search 會提供一個連結,指向回應中每個句子的來源,讓使用者可以更深入地了解每個回應部分的來源。在範例中,點擊每個句子旁邊的數字就會翻轉卡片到相關的來源頁面。
在更短的時間內更引人入勝
在開始這個專案時,我們有一個很緊迫的時程表,要讓範例應用程式在 [Google Cloud 應用 AI 峰會](https://cloudonair.withgoogle.com/events/summit-applied-ml-summit-23?talk=t1_s5_vertexaisearchandconversation) 上發佈。Flutter 的高效開發和易於使用,大大加快了兩個開發人員團隊的開發過程。它提供了建立複雜動畫所需的工具和框架,使我們的團隊能夠在活動開始前的兩週內完成這個範例應用程式的打造和發佈。
將 Flutter 應用程式連接到 Vertex API
我們使用 [http 包](https://pub.dev/packages/http) 進行簡單的請求,將前端網頁應用程式與 Vertex AI Search API 整合。 Vertex AI Search 在無需任何預先建立 AI 經驗的情況下,會提供使用者生成的問答的 JSON 回應,這些回應會被解析並顯示在動畫 Widget 中。這讓團隊可以專注於 Flutter 開發,以從生成的資料中建立引人入勝的體驗。
在您的應用程式中設定生成式 AI 搜尋
設定 Vertex AI 並為我們的 Flutter 應用程式託管 API 也非常簡單。在我們的例子中,我們使用 [https://docs.flutter.dev/](https://docs.flutter.dev/) 作為我們的資料源,並直接在 Google Cloud 主控台中設定它。作為 Google Cloud 客戶,開始使用 Vertex AI 只需三個步驟:
- 建立資料儲存庫
這是您網站的數位資料庫,它儲存了您根據根 URL 生成 AI 模型所需的所有資訊。Google Cloud 會爬取您的網站以查找相關資料,並為您建立一個可以查詢的資料源。若要在 Google Cloud 主控台中設定此項目,請選取 **Search and Conversation**。選擇 **Data Stores**,然後選擇 **New Data Store**。選擇 **Website URL** 作為來源,並提供您網站的 URL。
2.存取您的資料
接下來,在 Cloud 主控台中建立一個應用程式,以導航模型索引的資料,並將其連結到您先前建立的資料儲存庫。在 **Search and Conversation** 下,選擇 **Apps**,然後選擇 **New App**。選擇 **Search** 作為類型,並為您的應用程式提供一個反映其用途的名稱,例如 Ask Dash。
3.製作一個 Cloud 函式
最後,建立一個 Cloud 函式。這是將 Vertex AI 資料公開給其他應用程式的 API 介面。在主控台中,前往 **Cloud Functions**,然後選擇 **Create Function**。
就是這樣!
從這裡,您可以像使用任何 API 一樣在前端應用程式中使用 API,傳送請求並接收應用程式可以顯示的格式化回應。若要測試它,請前往 **Function** 頁面,然後選擇 **Testing**。輸入一個 JSON 物件,其中包含用於提問的「search_term」金鑰(例如「hot reload」),然後查看包含自然語言摘要、相關引文和引用的頁面簡要摘要的詳細回應。
在 Google Cloud 的文件 中瞭解如何開始使用 [Vertex AI Search](https://cloud.google.com/generative-ai-app-builder/docs/try-enterprise-search)。
在 Flutter 中打造的生成式 AI 應用程式
若要查看 Ask Dash 的實際操作,並瞭解我們如何打造它,請查看 [Google Cloud 應用 AI 峰會](https://cloudonair.withgoogle.com/events/summit-applied-ml-summit-23?talk=t1_s5_vertexaisearchandconversation) 的影片議程,其中 Google Cloud 產品經理 Alan Blount 詳細介紹了打造過程,以展示 Vertex AI Search 在 Flutter 應用程式中的潛力。查看 [範例的開源 Flutter 程式碼](https://github.com/VeryGoodOpenSource/dash_ai_search),並開始在 Google Cloud 主控台中體驗自己的 AI 搜尋體驗。
Ask Dash 僅是一個開始,展示了 Flutter 如何在應用程式中為互動式生成式 AI 體驗提供動力。我們迫不及待地想看看你將打造什麼!
如何打造:Ask Dash - 一款生成式 AI Flutter 應用程式 最初發佈在 Flutter 上的 Medium,人們在那裡透過突出顯示和回應這個故事來繼續討論。