【文章內容使用 Gemini 1.5 Pro 自動產生】
宣布 Flutter Windows Alpha 版本
我們的使命是為開發人員提供一個開源、高生產力的框架,用於在任何平台上構建美觀的原生應用程式。到目前為止,我們已經為 Android 和 iOS 發佈了生產級別的支援,擁有 8 個穩定版本,僅 Google Play 商店就發佈了超過 100,000 個應用程式。我們繼續擴大我們的關注範圍,包括其他平台,包括網頁、macOS 和 Linux。今天,我們很高興宣布 Flutter 的另一個目標是為 Windows 發佈 Flutter 支援的 alpha 版本。
Windows 仍然是桌面和筆記型電腦設備的熱門選擇,微軟報告稱 超過 10 億台設備運行 Windows 10。我們自己的統計數據顯示,超過一半的 Flutter 開發人員使用 Windows,因此它自然成為 Flutter 的目標。原生桌面支援為 Flutter 開啟了各種令人興奮的可能性,包括改進的開發人員工具、降低新使用者的摩擦,當然還有可以從單個程式碼庫到達使用者可能擁有的任何設備的應用程式。
將 Windows 加入 Flutter
如我們的 架構概述 中所述,Flutter 是一個跨平台 UI 工具包,旨在允許在 iOS 和 Android 等操作系統之間重複使用程式碼,同時也允許應用程式直接與底層平台服務進行互動。目標是讓開發人員能夠交付高效能的應用程式,這些應用程式在不同的平台上感覺自然,在存在差異的地方擁抱差異,同時盡可能共享程式碼。Flutter 的核心是引擎,它支援支援所有 Flutter 應用程式所必需的基本元素。引擎負責在需要繪製新畫面時對合成場景進行光柵化。它提供了 Flutter 核心 API 的低階實作,包括圖形、文字佈局、檔案和網路 I/O、輔助功能支援、外掛架構,以及 Dart 執行時和編譯工具鏈。
我們添加到 Flutter 的每個新平台都會使用新的服務擴展核心框架,以便它在該平台上發光。我們從 Android 和 iOS 開始,採用 Material Design 以及基於觸控的、以行動為中心的使用者介面,該介面旨在讓兩個行動平台上的像素完美。為網頁、Windows、macOS 和 Linux 添加對桌面外觀尺寸的支援帶來了全新的服務集,包括對鍵盤、滑鼠、滑鼠滾輪和控制器(輸入端)的強大支援,以及在網頁和桌面應用程式附帶的較大螢幕尺寸上適應或甚至最有效工作的 Widget。
此外,每個新平台不僅會影響 Flutter 框架和引擎,還會影響許多其他方面:
- 工具鏈更新:將新目標添加到 CLI 和 IDE 工具(在本例中為 Windows)
- 外殼程式:支援透過 WM_* 訊息處理來自 Windows 的輸入,以及透過 ANGLE 輸出,ANGLE 使用 Skia 以原生速度渲染到底層 DirectX 表面
- 執行器:每個專案都有一個外殼程式應用程式,適用於受支援的目標。對於 Windows,它是一個載入您的 Flutter 程式碼並在執行時執行的 Win32/C++ 程式。如果您需要,這是將原生程式碼添加到您的應用程式的好地方。
- 外掛:外掛是 Dart 程式碼和原生程式碼的混合,適用於外掛支援的每個平台。需要為編譯到 Windows 上的 Flutter 應用程式中的每個外掛添加該原生程式碼。
此 alpha 版本提供了堅實的基礎,我們將在接下來的幾個月內將其穩定下來。透過對 Windows 7 及更高版本的支援,我們希望這能讓具有冒險精神的開發人員擁有一些可以開始使用的東西。
探索一些範例應用程式
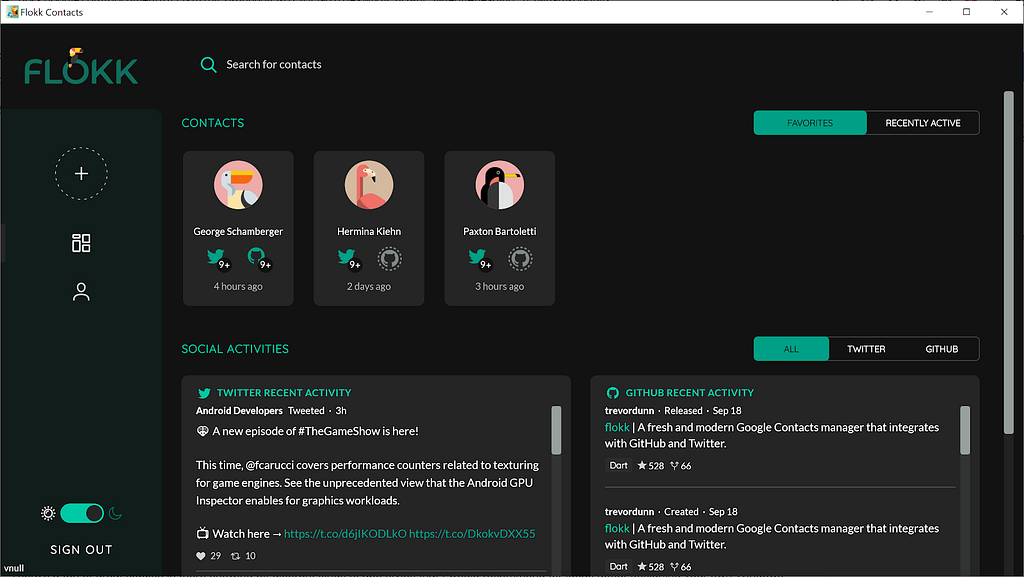
若要查看 Flutter 對 Windows 的支援,您可能需要嘗試一些我們建立的範例應用程式,這些應用程式在我們的最新支援下可以在 Windows 上良好運行。第一個是 Flokk 應用程式,它是與 gskinner.com 的設計師和開發人員共同建立的。目標是透過建立一個創新的、美觀的 Flutter 桌面應用程式來證明 Flutter 已經準備好迎接桌面。Flokk 是一個與您的真實 Google 聯繫人資料配合使用的應用程式,同時還顯示了您的聯繫人在 GitHub 和 Twitter 上的活動。

如果您想在 Windows 電腦上使用 Flokk 應用程式,您可以 在 GitHub 上下載最新版本。如果您想了解 gskinner 如何構建這個應用程式,請參閱他們的出色部落格文章:Flokk - 我們如何使用 Flutter 建立桌面應用程式。
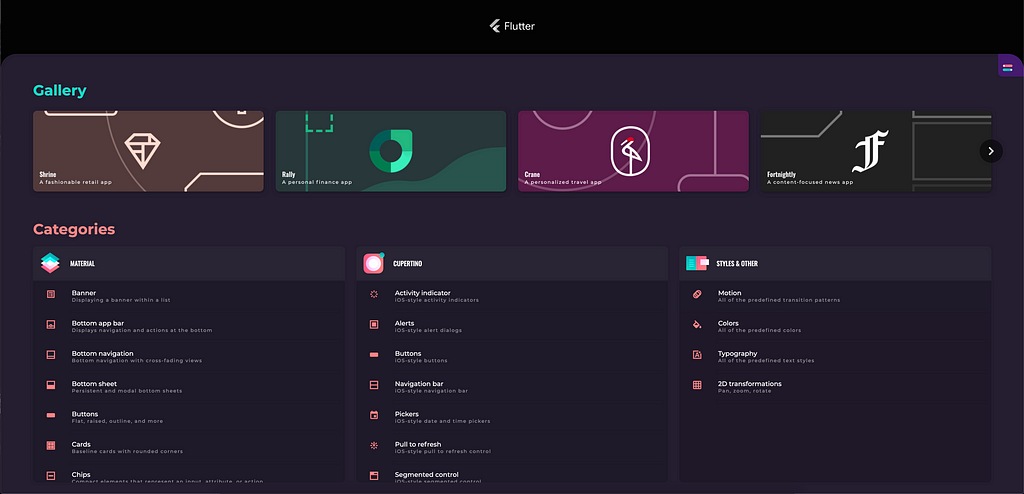
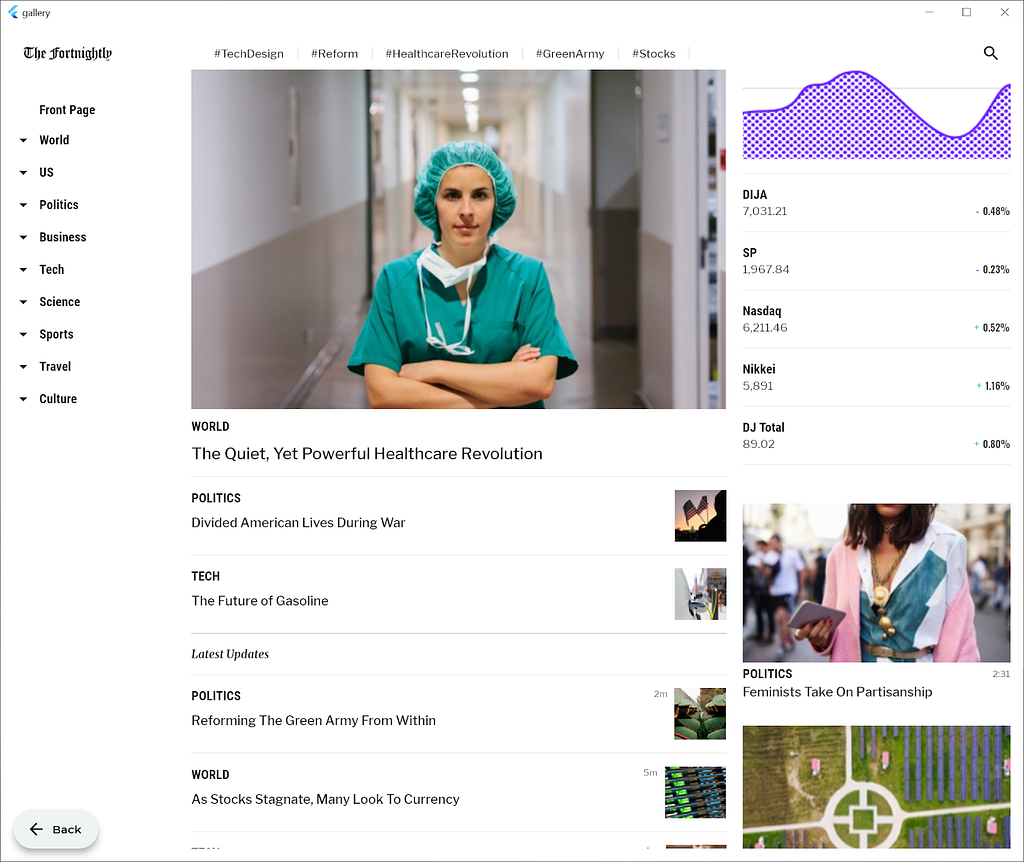
此外,Flutter Gallery 應用程式(我們用於所有 Flutter 事物的展示應用程式)最近已完全重寫,以添加對桌面外觀尺寸的支援。這讓我們可以檢查它在 網頁 以及 Windows、macOS 和 Linux 上是否運行良好。

Gallery 中的許多研究展示了我們在使用 Flutter 設計自己的 Windows 應用程式時推薦的不同應用程式樣式的想法。當您找到喜歡的內容時,程式碼可在 GitHub 上獲得。
開始使用 Flutter for Windows
按照 Windows 安裝說明 安裝 Flutter SDK 以開始。若要以 Windows 桌面為目標,您首先需要 安裝桌面文件中描述的工具。預設情況下,Flutter 假設您正在構建生產軟體,並且沒有配置為開發 Windows 應用程式。但是,這可以輕鬆地從命令行中修復:
1 | $ flutter channel dev |
第一個命令將 Flutter 設定為使用實驗性品質的「dev」頻道(而不是預設的「stable」頻道)。這讓您可以使用仍處於 alpha 階段的平台支援,例如 Windows。第二個命令會在該頻道上提取最新的位元。第三個命令會在您的電腦上啟用 Windows 應用程式開發。
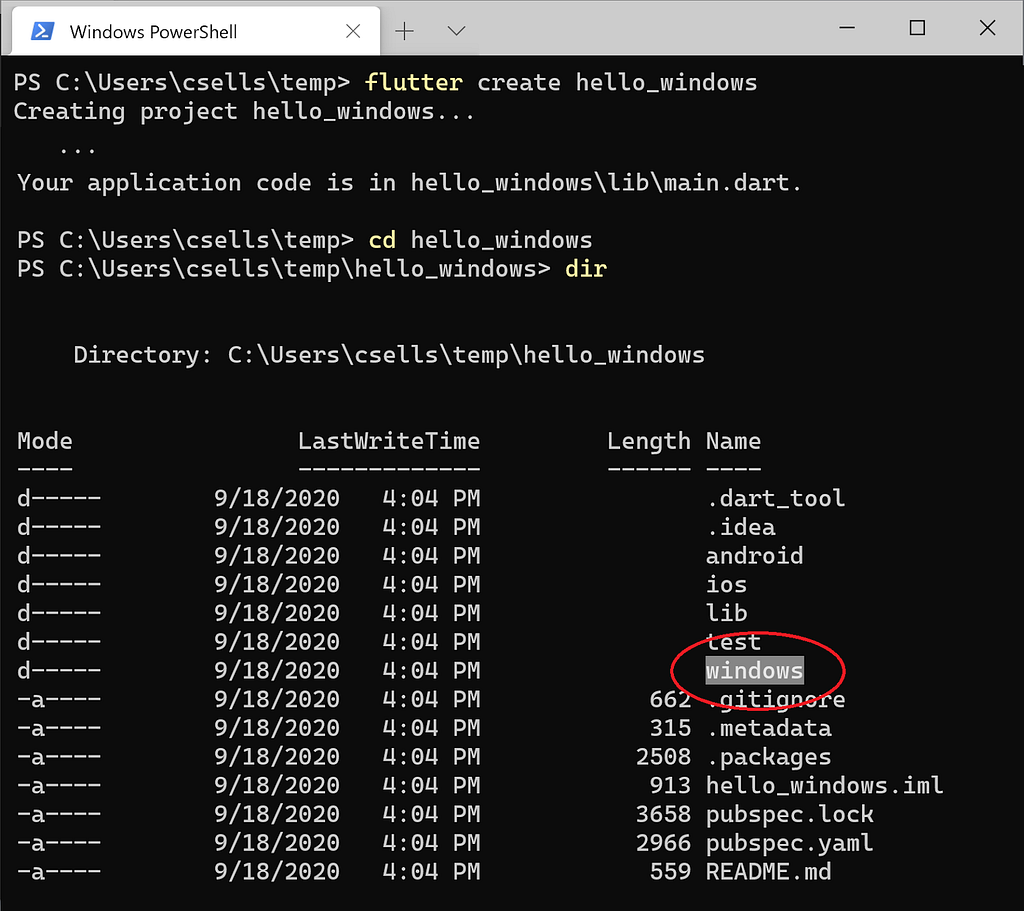
設定好之後,每次您使用 Android Studio 或 Visual Studio Code 的擴展支援,或者從命令行建立新的 Flutter 應用程式時,它都會建立一個 windows 子資料夾。

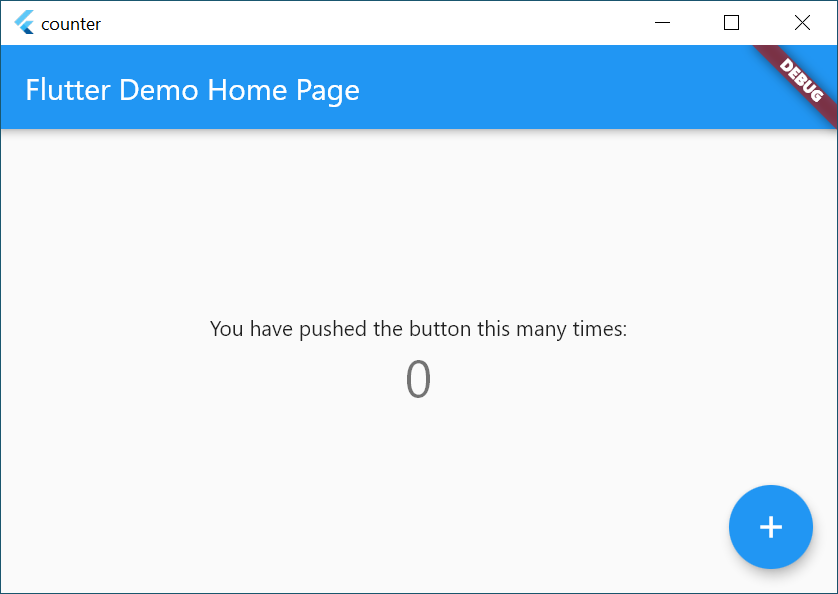
如果您感到好奇,在 Windows 上運行預設應用程式看起來像這樣:

最後,建立應用程式後,構建它會建立一個發佈模式的原生 EXE 檔案以及必要的支援 DLL。在那之後,如果您想嘗試在任何 Windows 10 電腦上運行您的新 Windows 應用程式,甚至那些沒有安裝 Flutter 的電腦,您可以 按照將必要檔案壓縮成壓縮檔的步驟 進行操作。
Windows 的外掛
儘管我們才剛剛達到 alpha 版本,但 Flutter 社群已經開始為 Windows 開發外掛。這裡有一些:
- url_launcher:從您的應用程式啟動瀏覽器中的 URL
- path_provider:查找使用者電腦上特殊位置(如文件或臨時文件)的路徑
- shared_preferences:在您的應用程式會話之間將使用者偏好設定序列化到磁碟上
- biometric_storage:透過生物識別資訊加密的儲存
- flutter_audio_desktop:從您的桌面應用程式播放音訊
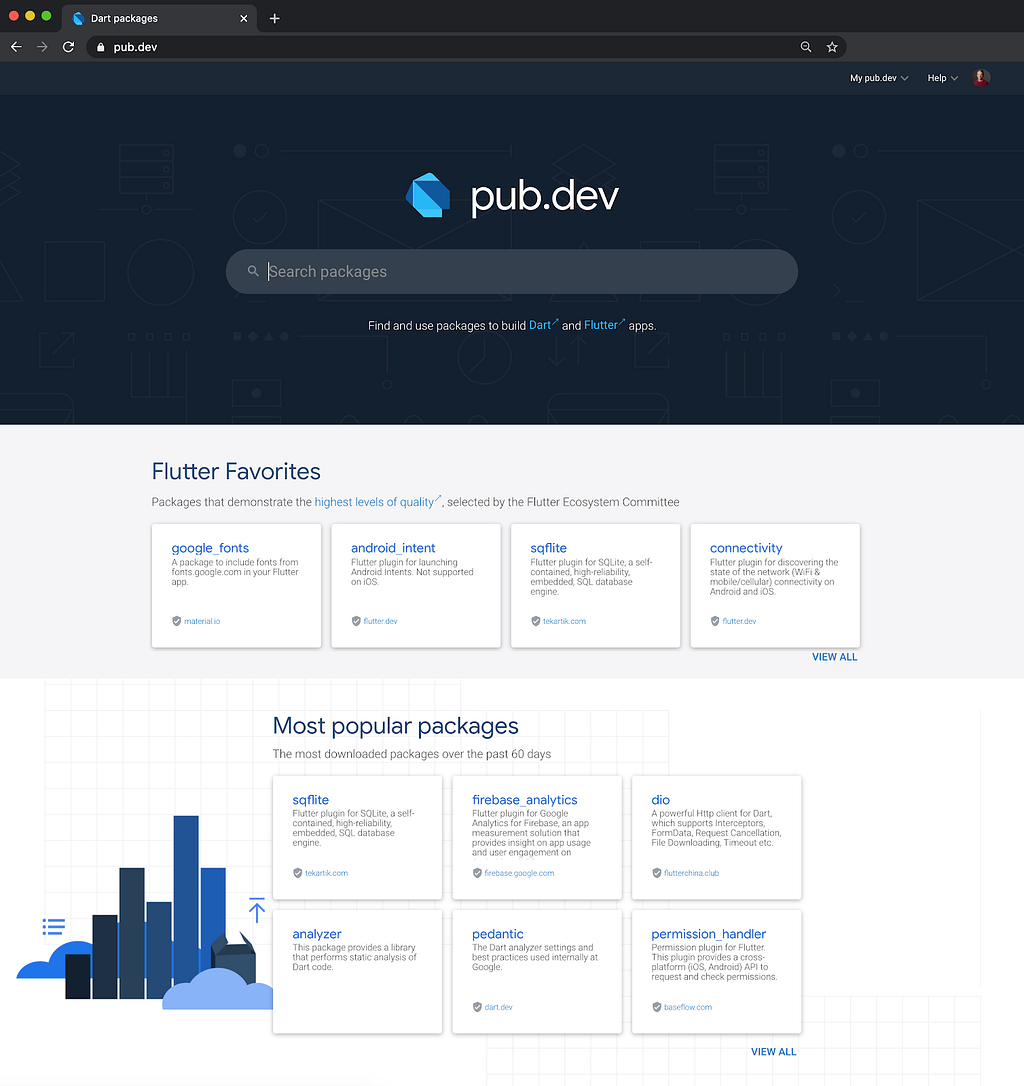
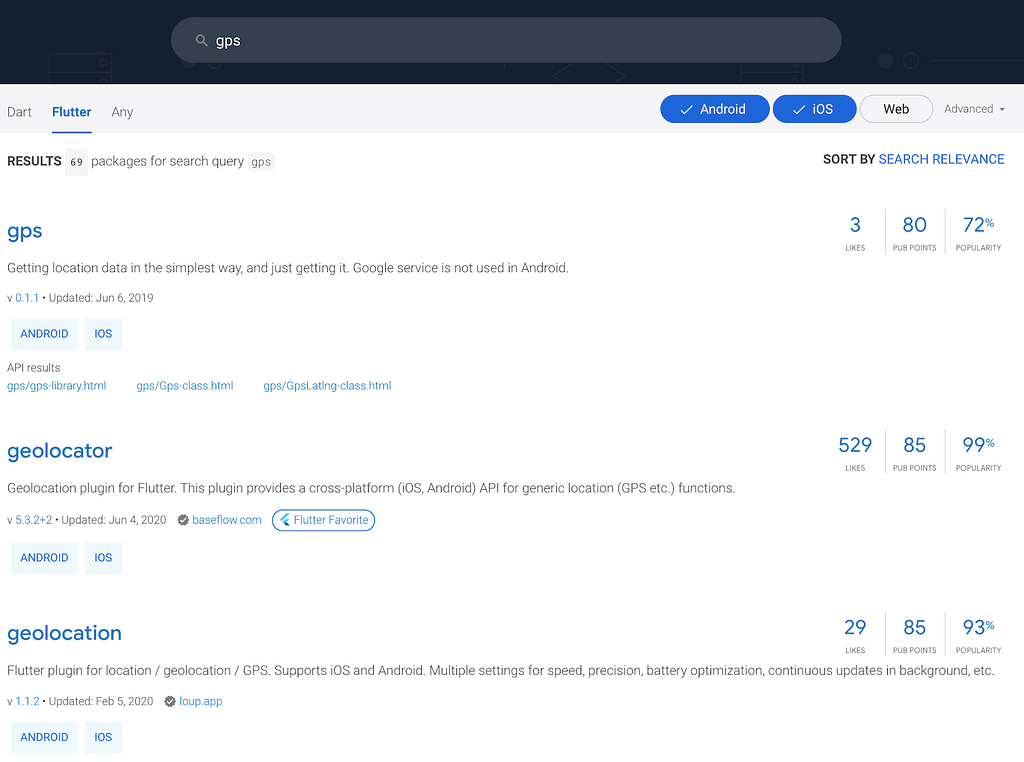
使用這些外掛的好處是,它們中的大多數也支援其他 Flutter 平台,這使您可以將應用程式定位到 Android、iOS、網頁等以及 Windows。此外,儘管 pub.dev(Dart 和 Flutter 的套件管理器)上約三分之一的可用套件是包含平台特定程式碼的外掛,但大多數卻不是。例如,許多品質最高、使用最廣泛的套件 是 Flutter Favorite 程式的一部分,它們中的大多數都在 Windows 上運行。如果您想查看在 Windows 上運行的套件的完整列表,您可以 在 pub.dev 上運行此查詢。
與 Windows 互操作
如果您想為 Windows 建立自己的外掛,您可以。在您位於 dev 頻道並為您的電腦啟用 Windows 後,您可以使用以下命令開始:
1 | $ flutter create --template plugin --platforms windows hello_plugin |
在那之後,您就可以將 Flutter 程式碼添加到外掛專案中的 lib 子資料夾,以及將 Windows 程式碼添加到 Windows 子資料夾中。您將透過 平台通道 在兩個堆疊之間進行通訊,平台通道本質上是 Dart 和 C++ 程式碼之間的訊息傳遞。若要查看此方面的精心製作的範例,請 查看 url_launcher 實作。
但是,平台通道並不是您與 Windows 互操作的唯一選擇。如果您願意,可以使用 Dart FFI(外部函數介面) 來載入函式庫並呼叫 C 樣式的 API,例如 Win32 API。與使用平台通道的 url_launcher 不同,path_provider 外掛是使用 FFI 實作的,如您在 GitHub 儲存庫 中看到的那樣。FFI 不需要在 Dart 和 C++ 之間來回切換,它讓您能夠撰寫程式碼來直接匯入您想要的 API。例如,以下是呼叫 MessageBox API 的程式碼:
此程式碼不會像平台通道那樣在兩個執行緒之間轉換時產生額外的開銷。FFI 包括對許多不同類型的 API 的支援,包括 Win32、WinRT 和 COM。但在您開始運作並封裝整個基於 C 的 Windows API 之前,請查看 win32 外掛,它已經在進行這項工作。事實上,path_provider 外掛本身是使用 win32 外掛實作的。有關 win32 外掛的開發方式及其運作方式的詳細資訊,請查看部落格文章:使用 Dart FFI 的 Windows 樂趣。
Flutter for Windows 資源
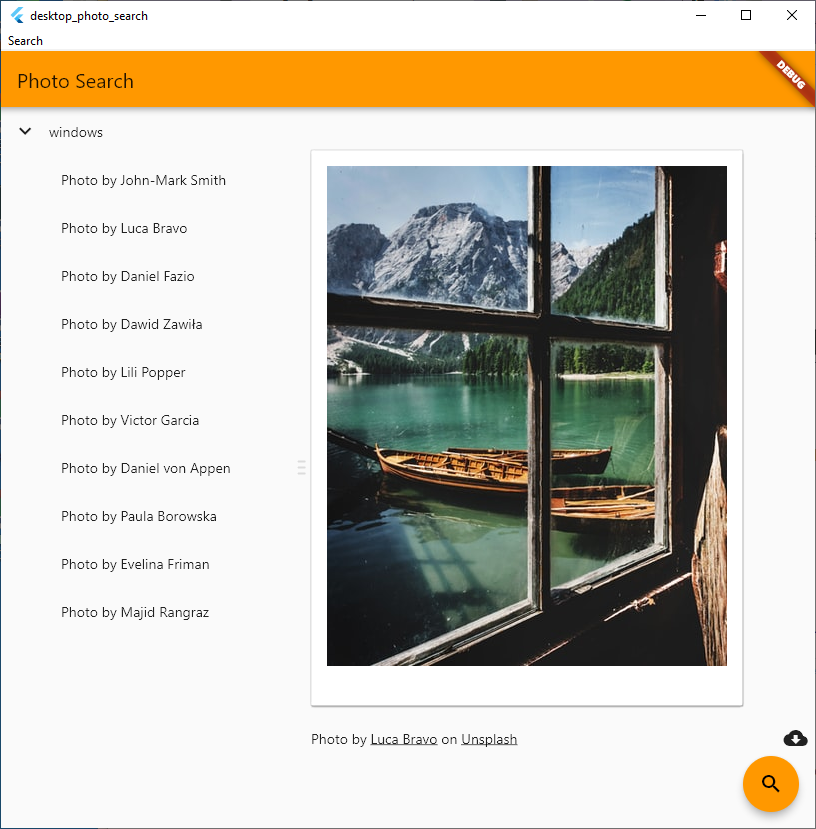
無論您在 Flutter for Windows 之旅中處於哪個階段,您都應該確保 閱讀 flutter.dev 上的桌面文件,其中包括最新的詳細資訊。此外,您還需要嘗試使用 Flutter 用於撰寫以 Windows、macOS 和 Windows 桌面為目標的應用程式的 Codelab,其中包含用於實際情況的程式碼,例如使用 OAuth進行身份驗證、存取 GitHub API 以及使用 GraphQL。或者,若要查看另一個在 Windows 上運行的 Flutter 桌面程式碼的好範例,請 查看 Photo Search 範例。

它使用標準的 Windows 檔案開啟對話方塊、樹狀檢視 Widget、分割器 Widget,並將結果與實際的 REST API 整合。
對於其他有用的以桌面為導向的 Widget,我們建議使用 menubar 外掛、NavigationRail Widget 和 DataTable Widget。您可能也對 InteractiveViewer Widget 感興趣,它對滑鼠手勢(用於平移和縮放子 Widget)提供了完整的桌面支援。
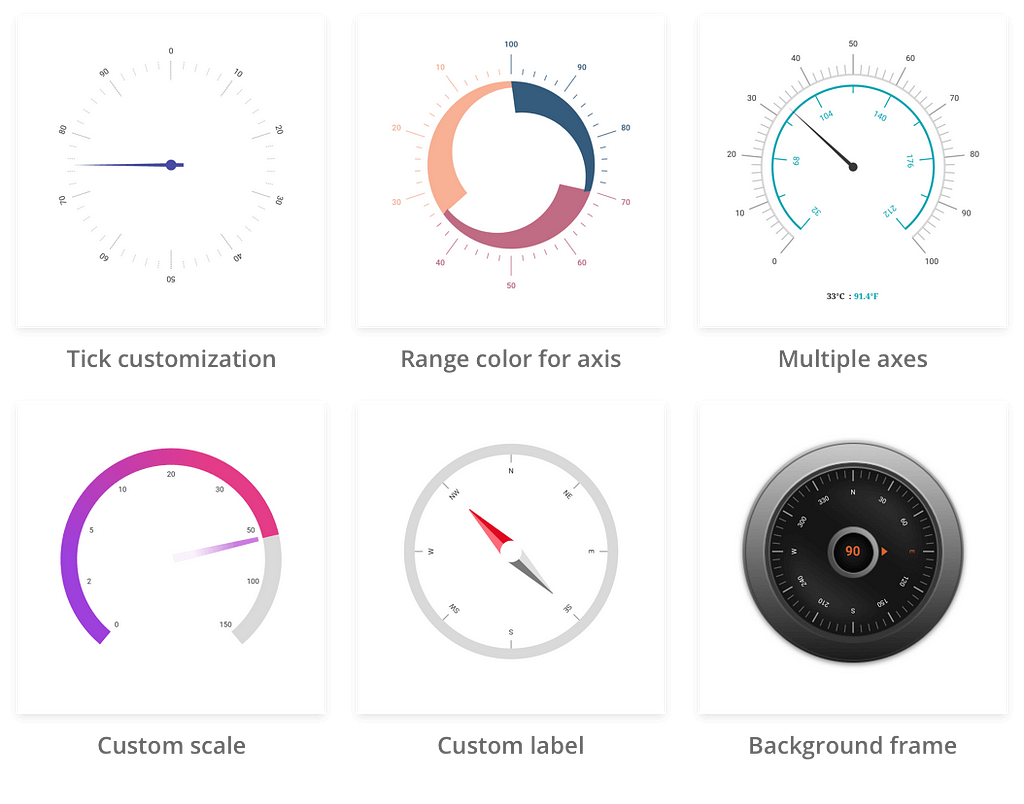
另一組有用的 Widget 可以探索的是來自 SyncFusion 的 Widget,SyncFusion 在 Windows 開發社群中已經很有名。他們提供了大量企業級品質的 Widget,用於建立圖表、量規、資料網格等等。

這些 Widget 具有社群和企業許可證,因此您可以為您的專案找到合適的選項。
Flutter for Windows 的實際應用
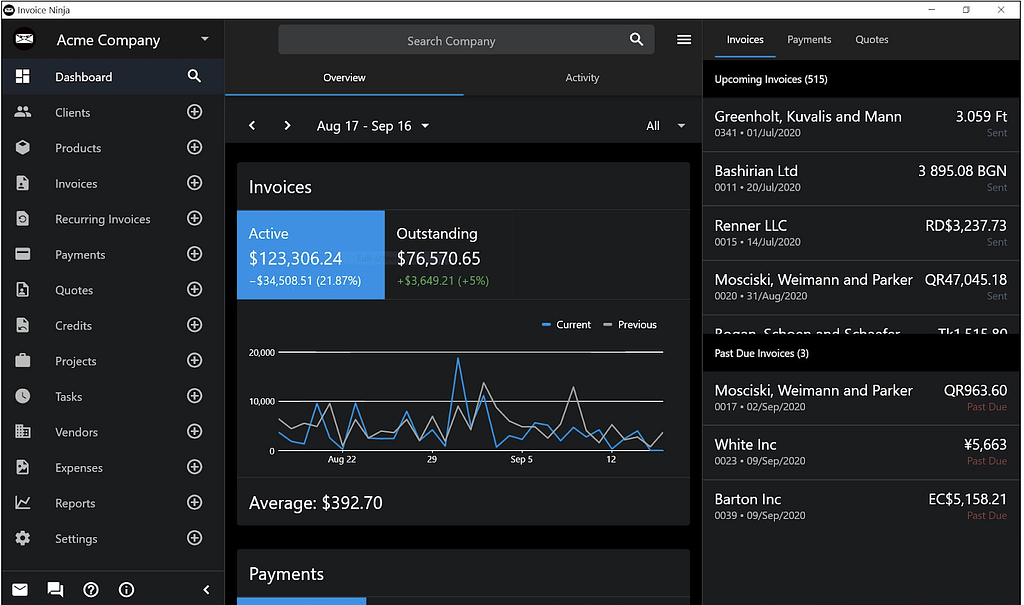
除了 Windows 的套件和外掛(以及總體上的 Flutter 桌面)之外,Flutter 開發人員也一直在構建很棒的應用程式來以 Windows 為目標,例如來自 Invoice Ninja 的這個實驗性版本:

Invoice Ninja 是一家發票公司,它依賴 Flutter 來帶來收入。他們目前在生產環境中以 Android 和 iOS 為目標,並且為您提供了一個可以嘗試的 基於網頁的演示,但他們也展望著提供桌面版本。
“在 Invoice Ninja,我們過去一直努力僅支援網頁和行動,一度維護了三個獨立的程式碼庫。使用 Flutter,更近一步使用 Flutter 桌面,我們已經能夠使用單個程式碼庫為所有主要平台構建應用程式。我們不僅基本獲得了應用程式的免費桌面版本,而且它的效能也最佳!”
— Hillel Coren,Invoice Ninja 的共同創辦人
如果您對實作在行動和桌面外觀尺寸上運行的實際、產生收入的 Flutter 應用程式感興趣,程式碼可在 GitHub 上獲得。
Aartos 是另一家正在構建很棒的產品的公司,包括一個使用 Flutter 撰寫的多平台客戶端 的即時無人機偵測系統。以下是一個早期版本的 Windows 客戶端,它與行動客戶端並排運行:
這兩個版本都以 iOS 和 Windows 為目標,共享完全相同的程式碼庫。
如果您是經驗豐富的 Flutter 開發人員,並且發現自己經常在不同版本的 Flutter 之間切換;例如,一個版本用於發佈您的生產行動應用程式,另一個版本用於嘗試 Windows alpha 版本,那麼您可能會喜歡 Flutter 版本管理器,Flutter 版本管理器現在附帶了 可以下載的 Windows GUI。
這個工具是開源的,因此您可以 親眼看看 Leo 如何讓它看起來如此棒。
未來展望
現在我們已經發佈了 alpha 版本,我們的注意力將轉移到完成功能集並穩定產品以供發佈。作為一個開源專案,您可以在我們的 GitHub 網站上追踪我們的貝他版進度,其中包括需要完成的剩餘工作,包括輔助功能、全球化和本地化、增強的鍵盤和文字處理、對命令行參數的支援等等。
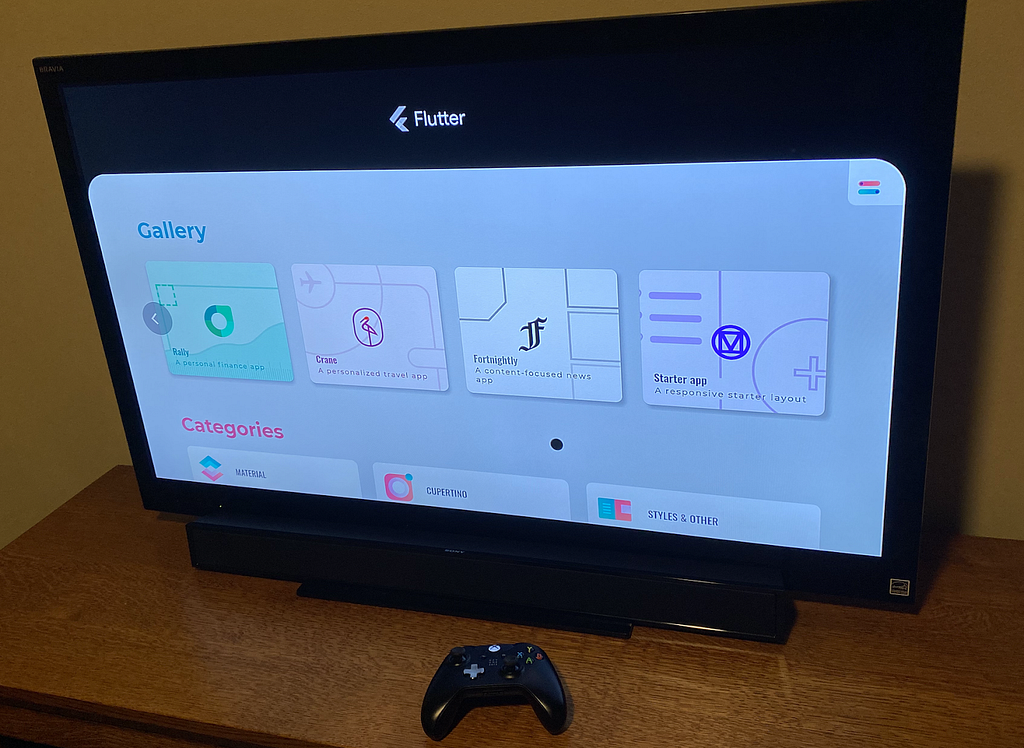
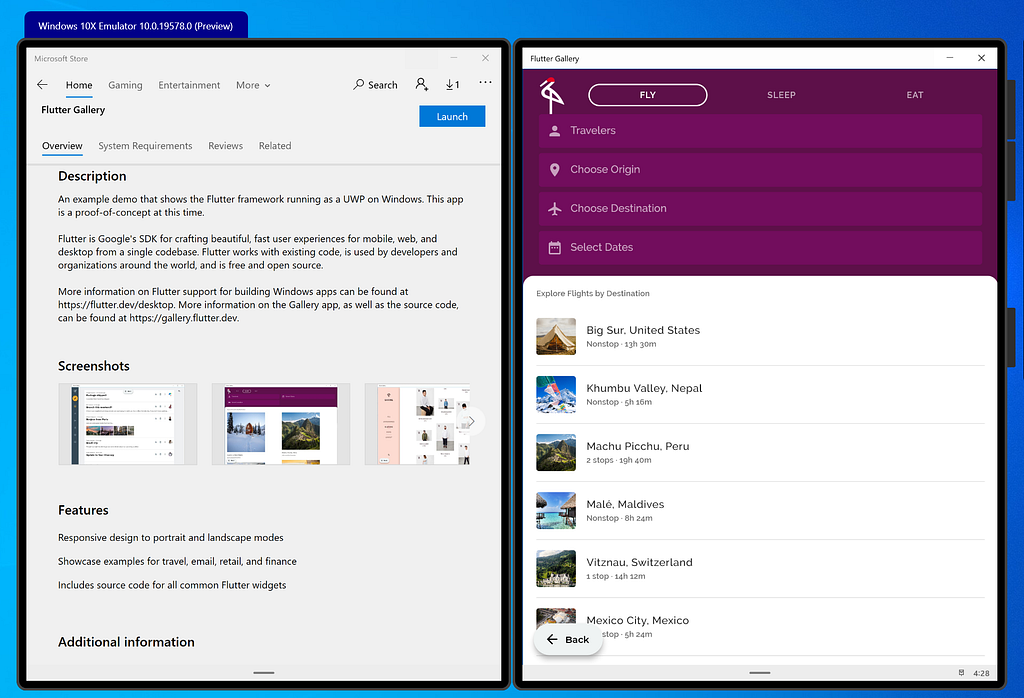
除了支援經典的 Win32 API 之外,我們還在嘗試 基於 UWP 的 Flutter 外殼版本,這讓 Flutter 可以到達更多種類的基於 Windows 的設備,包括 Xbox。作為該實驗的一部分,本週我們向 Windows 商店發佈了一個基於 UWP 的 Flutter Gallery 版本。
以下螢幕截圖顯示了基於 UWP 的 Flutter Gallery 在 Xbox 上運行:

以下是在運行 Windows 10X 模擬器 的雙螢幕 Windows 設備上運行的相同應用程式:

您可以在 GitHub 上閱讀更多有關 Flutter for UWP 進度。
總結
透過此版本,我們將 Flutter 的強大功能帶到了 Windows,它具有用於開發人員生產力的宣告式、可組合、反應式框架,以及 Material 規格的適應性實作,因此您可以讓應用程式以您想要的方式呈現和感覺,以及完整的 Flutter 開發和除錯工具集。完成後,您的應用程式將編譯為原生 64 位程式碼,您可以像任何其他原生應用程式一樣將其封裝並帶到其他 Windows 電腦。最後,您可以使用相同的程式碼庫來建立一個以 Android、iOS、網頁、macOS 和 Linux 為目標的應用程式。
如果您想開始使用 Flutter 建立 Windows 應用程式,我們非常歡迎您的 回饋!如果您想使用您的 Windows 專業知識來 構建熱門外掛的 Windows 實作,或者為 Flutter 建立一些以 Windows 為中心的工具(也許是一個從 flutter build windows 命令的輸出建立 MSIX 的 CLI…),也非常歡迎!
有了 Flutter 對 Windows 的新支援,您打算構建什麼?
宣布 Flutter Windows Alpha 最初發佈在 Flutter 上的 Medium,人們在那裡透過突出顯示和回應這個故事來繼續討論。