【文章內容使用 Gemini 1.5 Pro 自動產生】
Flutter 2.8 的新功能
北半球的季節變換,樹葉變色,氣溫下降,今年的最後一個穩定版本也到來了。歡迎來到 Flutter 2.8!這個版本代表了 207 位貢獻者和 178 位審查者的辛勤工作,共產生了 2,424 個合併的 PR 和 2976 個已關閉的議題。特別感謝本次版本的主要社群貢獻者 Bartosz Selwesiuk,他是 Very Good Ventures 的 Flutter 工程師,他貢獻了 23 個 PR,其中大部分都與 Web 平台的相機功能相關。
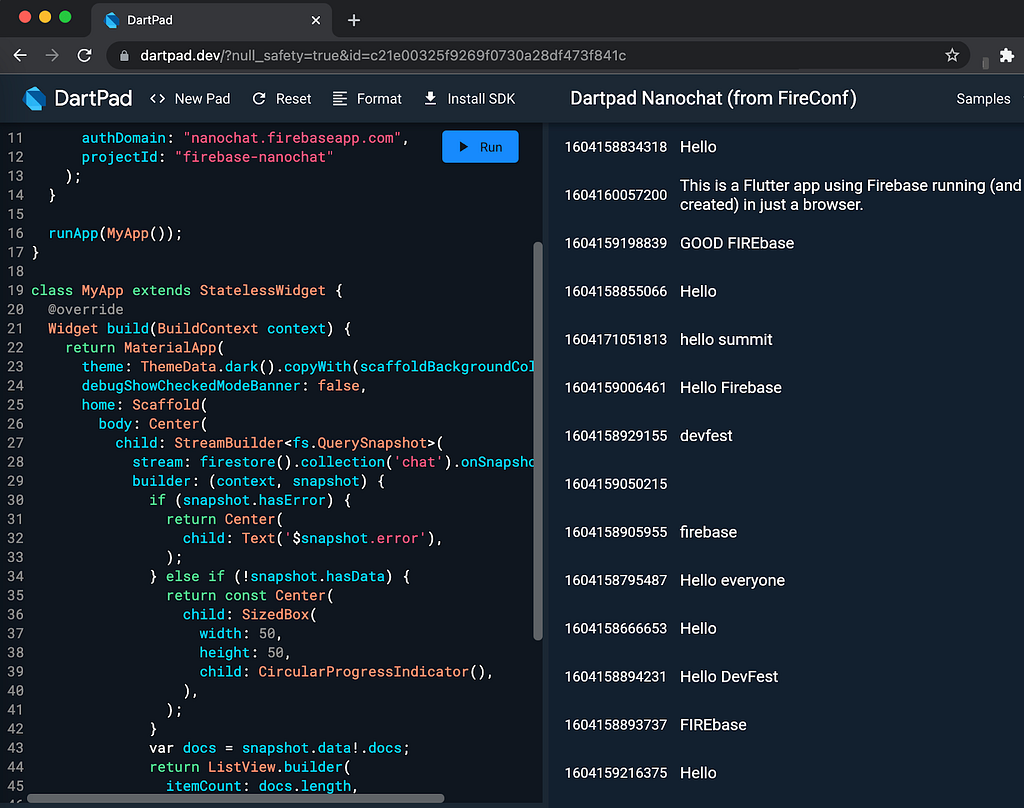
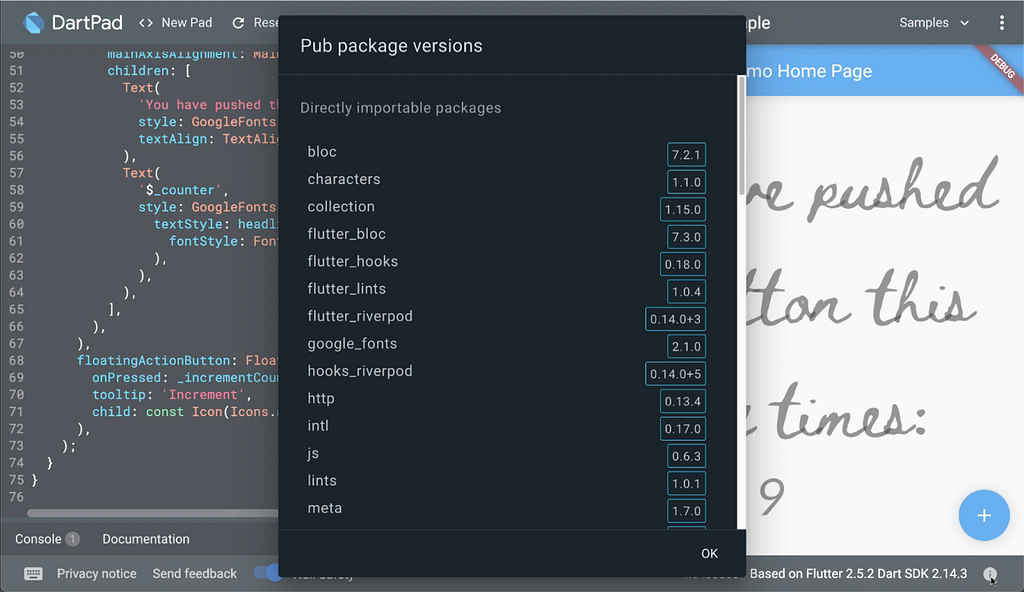
所有這些共同努力導致了引擎和 Flutter DevTools 的顯著性能提升,為 Flutter 提供了穩定的 Google Mobile Ads SDK 版本,加入了一系列新的 Firebase 功能和改進,更新了 WebView 3.0,推出了一批新的 Flutter Favorite 套件,對桌面平台進行了大量更新,為穩定版本發佈鋪平了道路,以及推出了支援更多套件(包括 Firebase 自身)的 DartPad 新版本。這可能是今年最後一個版本,但絕對不是最不重要的。讓我們一起來看看吧!
性能
始終如一,Flutter 的首要任務是品質。我們花費大量時間確保 Flutter 在所有支援的設備上都能盡可能順暢且穩定地運行。
啟動
此版本包含對應用程式啟動延遲的改進。我們使用 Google Pay(一個大型、流行的應用程式,擁有超過 100 萬行程式碼)來測試這些改進,以確保這些更改可以對現實世界的應用程式產生可感知的影響。總體而言,這些改進導致 Google Pay 在低端 Android 設備上的啟動延遲降低了 50%,在高端設備上則降低了 10%。
Flutter 影響 Dart VM 垃圾回收策略的方式的改進,現在可以幫助在應用程式啟動過程中避免不合時宜的 GC 循環。例如,在 Android 上渲染第一個畫面之前,Flutter 現在 僅在 TRIM_LEVEL_RUNNING_CRITICAL 及以上時通知 Dart VM 記憶體壓力。在本地測試中,此更改將低端設備上的第一個畫面渲染時間最多縮短了 300 毫秒。
出於 謹慎,在之前的版本中,Flutter 在建立平台視圖時會阻塞平台執行緒。仔細的推理和測試 確定可以移除一些序列化操作,這在低端設備上啟動 Google Pay 時,可以移除超過 100 毫秒的阻塞。
先前,建立預設字體管理器會在建立第一個 Dart 隔離區時引入人工延遲。將預設字體管理器建立延遲到與 Dart 隔離區建立同時執行 既改進了啟動延遲,又使上述優化的效果更加明顯,因為這是主要的瓶頸。
記憶體
在記憶體受限設備上運行的 Flutter 開發者 遇到過問題,因為 Flutter 會急切地載入 Dart VM 的「服務隔離區」,而其 AOT 程式碼與應用程式捆綁在一起,導致 Flutter 同時將兩者讀取到記憶體中。在 2.8 版本的 Android 中,Dart VM 的服務隔離區 被拆分到自己的捆綁包中,可以單獨載入,這將記憶體節約了 40 MB,直到需要服務隔離區為止。Dart VM 通知作業系統 記憶體中由 AOT 程式使用的頁面由一個可能不需要再次讀取的檔案備份,從而進一步將記憶體佔用降低了 10%。因此,先前保存檔案備份資料副本的頁面可以被回收,並用於其他用途。
分析
有時開發人員希望查看 Flutter 的性能追蹤資料以及 Android 原生追蹤事件。此外,他們通常希望即使在發佈模式下也能查看追蹤事件,以便更好地理解已部署應用程式中的性能問題。為了實現這個目標,2.8 版本的穩定版本 現在會將追蹤事件發送到 Android systrace 記錄器(如果在應用程式啟動時啟用),即使 Flutter 應用程式是在發佈模式下構建的,這些事件也會被發送。

此外,為了幫助創建更少的卡頓動畫,一些開發者希望 在性能追蹤中獲取更多有關柵格快取行為的資訊,柵格快取允許 Flutter 複製昂貴且重複使用的圖片,而不是在每個畫面都重新繪製。性能追蹤中的全新流程事件 現在允許您追蹤柵格快取圖片的生命週期。
Flutter DevTools
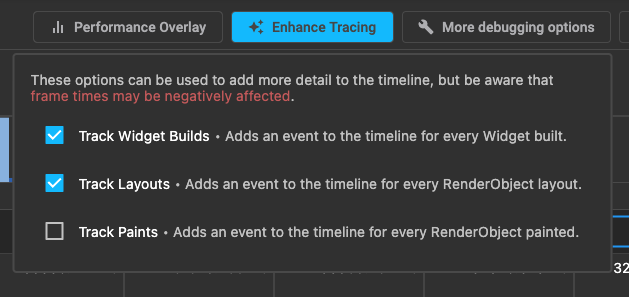
為了除錯性能問題,此版本的 DevTools 加入了一個 全新的「增強追蹤」功能,以幫助您診斷由昂貴的構建、佈局和繪製操作造成的 UI 卡頓。

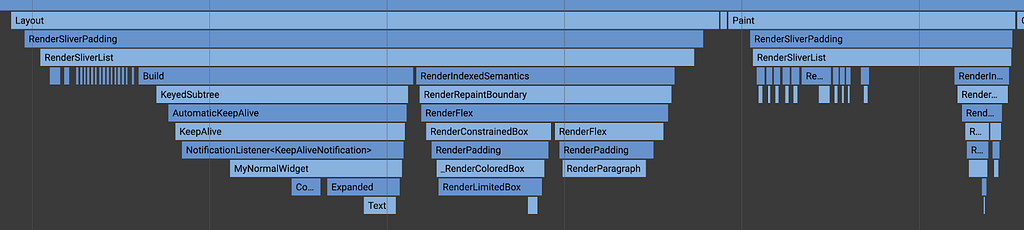
當任何這些追蹤功能啟用時,時間線會包含新的事件,用於構建 Widget、佈局渲染物件以及繪製渲染物件(如適用)。

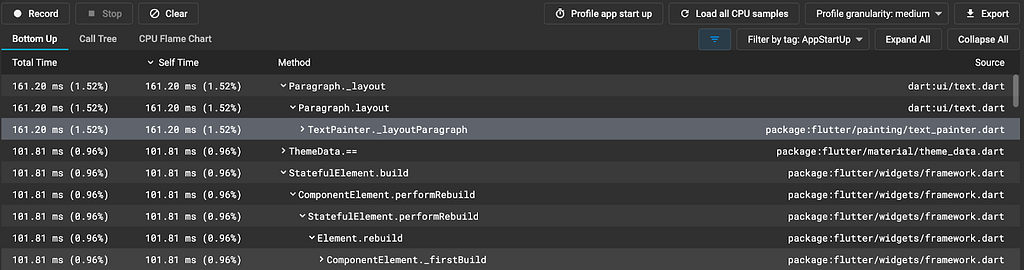
此外,此版本的 DevTools 加入了一個 新的功能,用於分析應用程式啟動的性能。這個分析包含從 Dart VM 初始化到渲染第一個 Flutter 畫面之間的 CPU 樣本。在您按下「分析應用程式啟動」按鈕並載入應用程式啟動分析後,您會看到選擇了「AppStartUp」使用者標籤用於分析。您也可以在可用的使用者標籤列表中選擇此使用者標籤過濾器(如果存在),從而載入應用程式啟動分析。選擇此標籤會顯示應用程式啟動的分析資料。

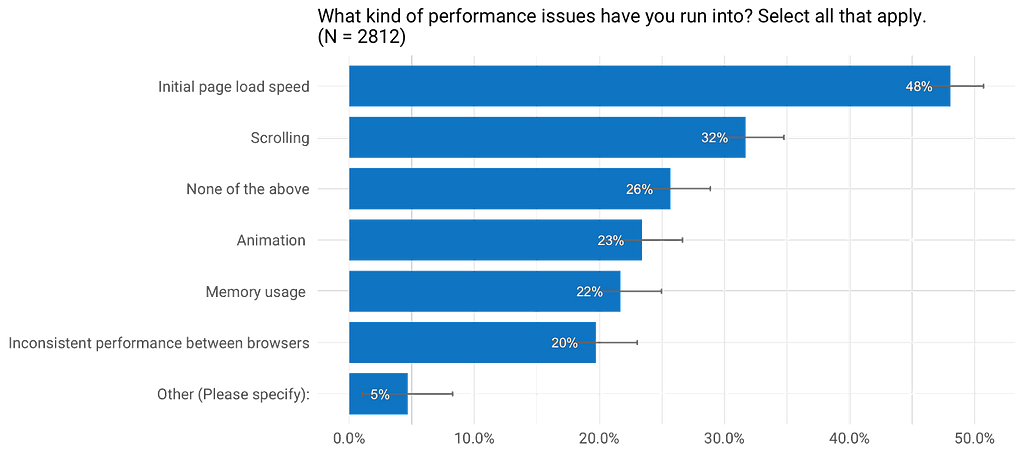
Web 平台視圖
Android 和 iOS 並不是唯一獲得性能提升的平台。此版本還改進了 Flutter Web 的平台視圖性能。如果您不熟悉平台視圖,它們是 Flutter 允許您在應用程式中託管來自底層平台的原生 UI 組件的方式。Flutter Web 使用 HtmlElementView Widget 實作此功能,它允許您在 Flutter Web 應用程式中託管 HTML 元素。如果您使用的是 google_maps_flutter 或 video_player Plugin 的 Web 版本,或者您遵循 Flutter 團隊關於如何優化 在 Web 上顯示圖片 的建議,那麼您就在使用平台視圖。
在之前的 Flutter 版本中,嵌入平台視圖會立即創建一個新的畫布,每個額外的平台視圖會再增加一個畫布。額外的畫布成本很高,因為每個畫布的大小都是整個視窗的大小。此版本 重新使用為先前平台視圖創建的畫布,因此您不會在每秒鐘都產生 60 次成本,而只會在應用程式整個生命週期中產生一次成本。這意味著您可以在 Web 應用程式中擁有多個 HtmlElementView 實例,而不會降低性能,同時也能在使用平台視圖時減少捲軸卡頓。
生態系統
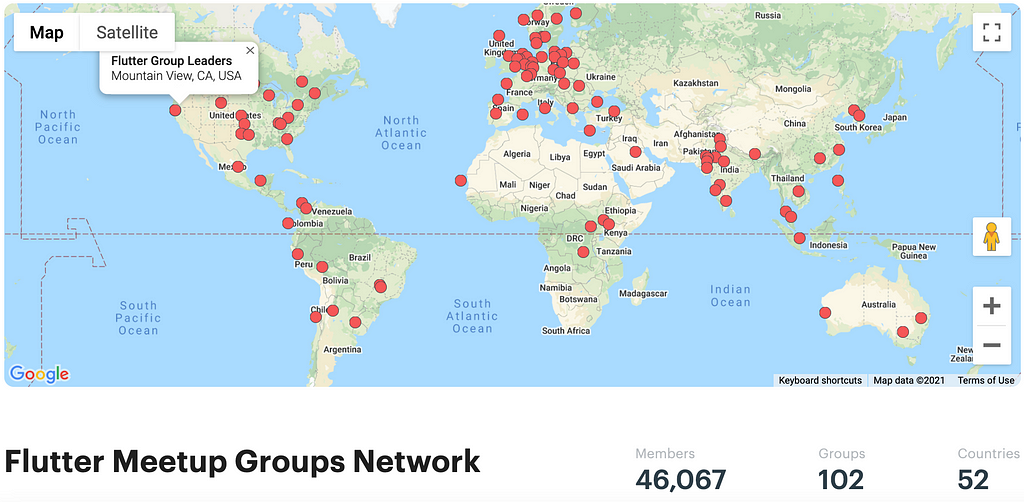
Flutter 不僅僅是框架、引擎和工具,它還有超過 20,000 個與 Flutter 相容的套件和 Plugin 在 pub.dev 上,而且每天還有更多套件被加入。Flutter 開發人員每天都會與大量生態系統中的套件互動,因此讓我們看看自上次版本發佈以來 Flutter 生態系統中發生了什麼。
Flutter Ads 正式發佈
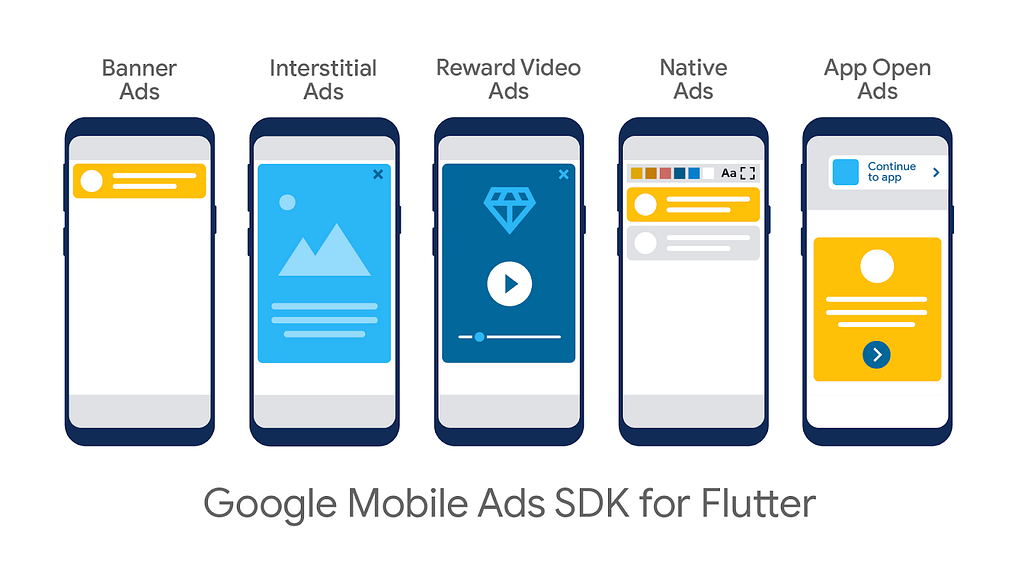
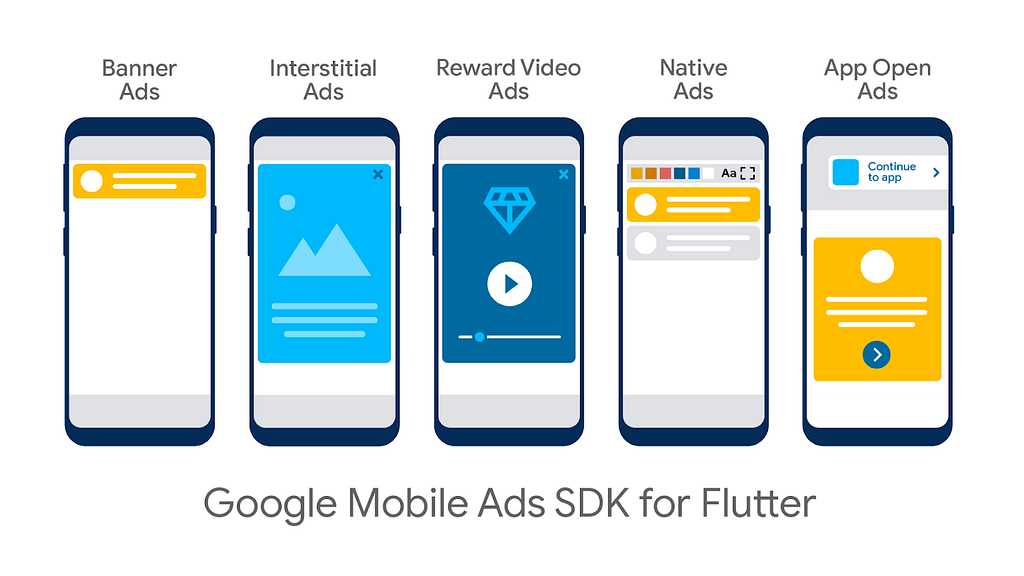
最重要的是 Google Mobile SDK for Flutter 正式發佈,這是在 11 月發生的。

此版本支援 5 種廣告格式,整合了 AdMob 和 Ad Manager 支援,並包含了一個新的中介功能的測試版本,以幫助您優化廣告性能。有關將 Google Ads 整合到 Flutter 應用程式以及其他變現選項的更多資訊,請 查看 flutter.dev 上新的變現頁面。
WebView 3.0
Flutter 此次另一個新的版本是 webview_flutter Plugin 的 3.0 版本。我們提升了版本號碼,因為加入了許多新功能,還因為 Android 上 Web 視圖工作方式的潛在重大變更。在之前的 webview_flutter 版本中,混合合成模式已經可用,但不是預設模式。混合合成修復了先前預設虛擬顯示模式的許多問題。根據使用者回饋和議題追蹤,我們認為混合合成是時候成為預設模式了。此外,webview_flutter 還加入了一些廣受歡迎的功能:
- 支援 POST 和 GET 來填充內容 (4450,4479,4480,4573)
- 從檔案和字串載入 HTML (4446,4486,4544,4558)
- 透明背景支援 (3431,4569,4570)
- 在載入內容之前寫入 cookie (4555,4556,4557)
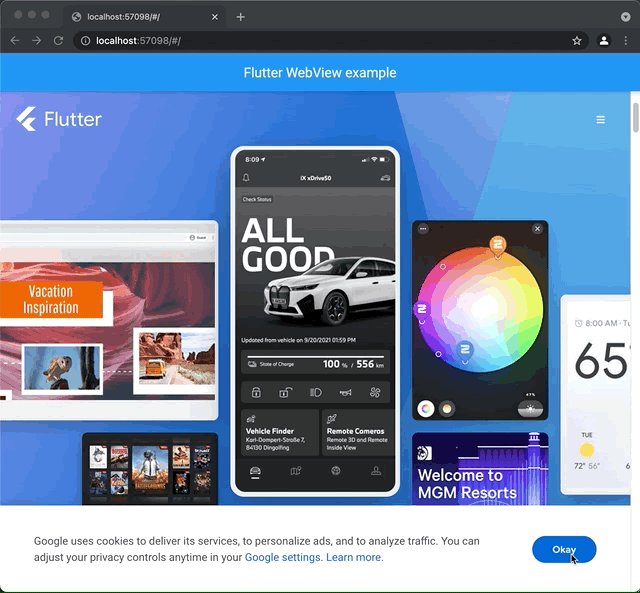
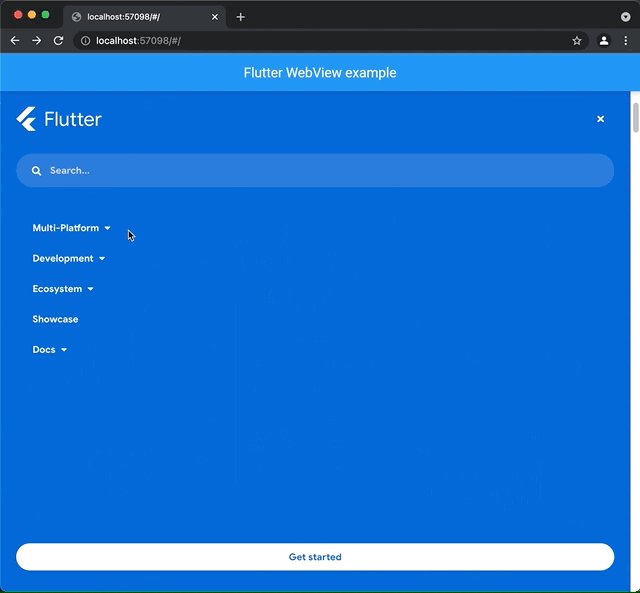
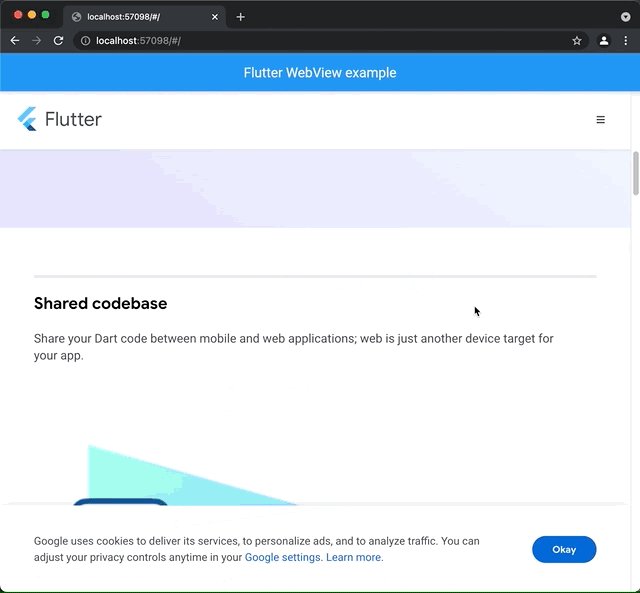
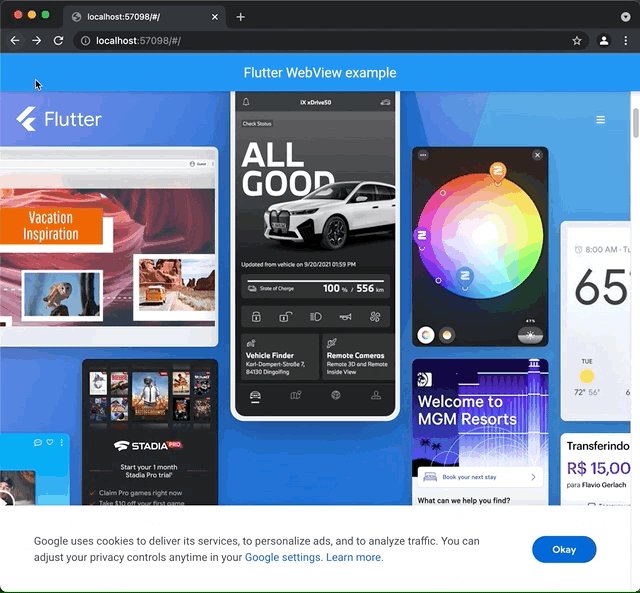
此外,在 3.0 版本中,webview_flutter 為一個新的平台提供了初步支援:Web。我們已經有很多開發者詢問是否能夠在 Flutter Web 應用程式中託管 Web 視圖,這允許您從單個程式碼庫中為行動設備或 Web 構建應用程式。在 Flutter Web 應用程式中託管 Web 視圖是什麼樣子的呢?從程式碼的角度來看,它看起來完全一樣:
在 Web 上運行時,它按預期工作:

請注意,目前 webview_flutter 的 Web 實作有一些限制,因為它是使用 iframe 構建的,iframe 只支援簡單的 URL 載入,而且無法控制或與載入的內容互動(有關更多資訊,請查看 webview_flutter_web README)。但是,我們正在根據大眾的需求將 webview_flutter_web 作為 未經認證的 Plugin 提供。如果您想嘗試一下,請將以下行添加到您的 pubspec.yaml 文件中:
如果您對 Web 或其他平台的 webview_flutter v3.0 有任何回饋,請 在 Flutter 儲存庫中將其記錄為 Web 視圖議題。此外,如果您之前沒有使用過 Web 視圖,或者您想複習一下,請查看 新的 Web 視圖 Codelab,它會逐步引導您完成在 Flutter 應用程式中託管 Web 內容的過程。
Flutter Favorites
Flutter 生態系統委員會 再次開會,指定以下套件為 Flutter Favorite 套件:
- 三個針對新的 Router API 的自訂路由套件: beamer,routemaster 和 go_router
- drift,一個已經非常強大且流行的 Flutter 和 Dart 反應式持久化函式庫的重命名版本,建立在 sqlite 的基礎上
- freezed,一個 Dart 語言補丁,用於提供一個簡單的語法來定義模型、複製物件、模式匹配等等
- dart_code_metrics
- 以及幾個外觀很棒的 GUI 套件: flex_color_scheme,flutter_svg,feedback,toggle_switch 和 auto_size_text

恭喜這些套件作者,感謝您透過辛勤工作支援 Flutter 社群。如果您有興趣提名您最喜歡的 Flutter 套件參加 Flutter Favorite 獎項,請遵循 Flutter Favorite 程式頁面 上的指南和說明。
平台特定套件
如果您是套件作者,您必須做出的一個決定是您將支援哪些平台。如果您要構建一個包含平台特定原生程式碼的 Plugin,您可以 使用專案 pubspec.yaml 文件中的 pluginClass 屬性 來做到這一點,它指示提供功能的原生類別:
但是,隨著 Dart FFI 的日益成熟,您可以在 100% 的 Dart 程式碼中實作平台特定功能,就像 path_provider_windows 套件 一樣。當您沒有任何原生類別可以使用,但仍然希望將您的套件指定為只支援某些平台時,請改用 dartPluginClass 屬性:
此設定到位後,即使您沒有任何原生程式碼,您也會將您的套件指定為只支援某些平台。您還必須提供 Dart Plugin 類別;在 Flutter.dev 上的 Dart-only 平台實作文件 中了解更多資訊。
Firebase
Flutter 生態系統的另一個重要組成部分是 FlutterFire,它被三分之二的 Flutter 應用程式使用。此版本加入了一組新的功能,可以更輕鬆地使用 Flutter 和 Firebase 構建應用程式:
- 所有 FlutterFire Plugin 都從測試版本升級到穩定版本
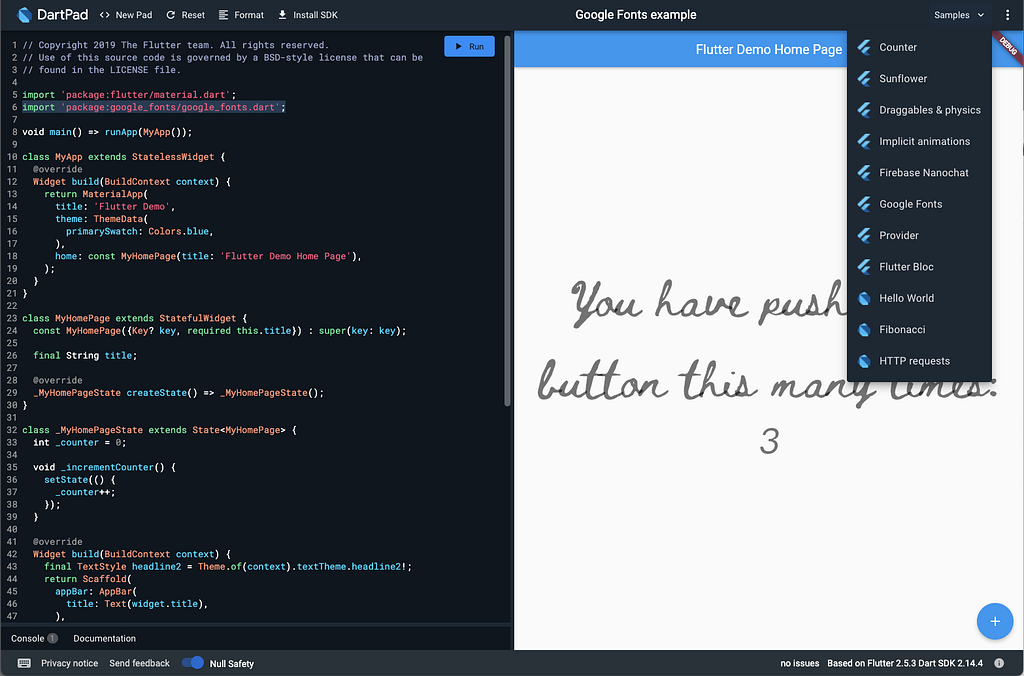
- DartPad 中對多個 Firebase 服務的新支援
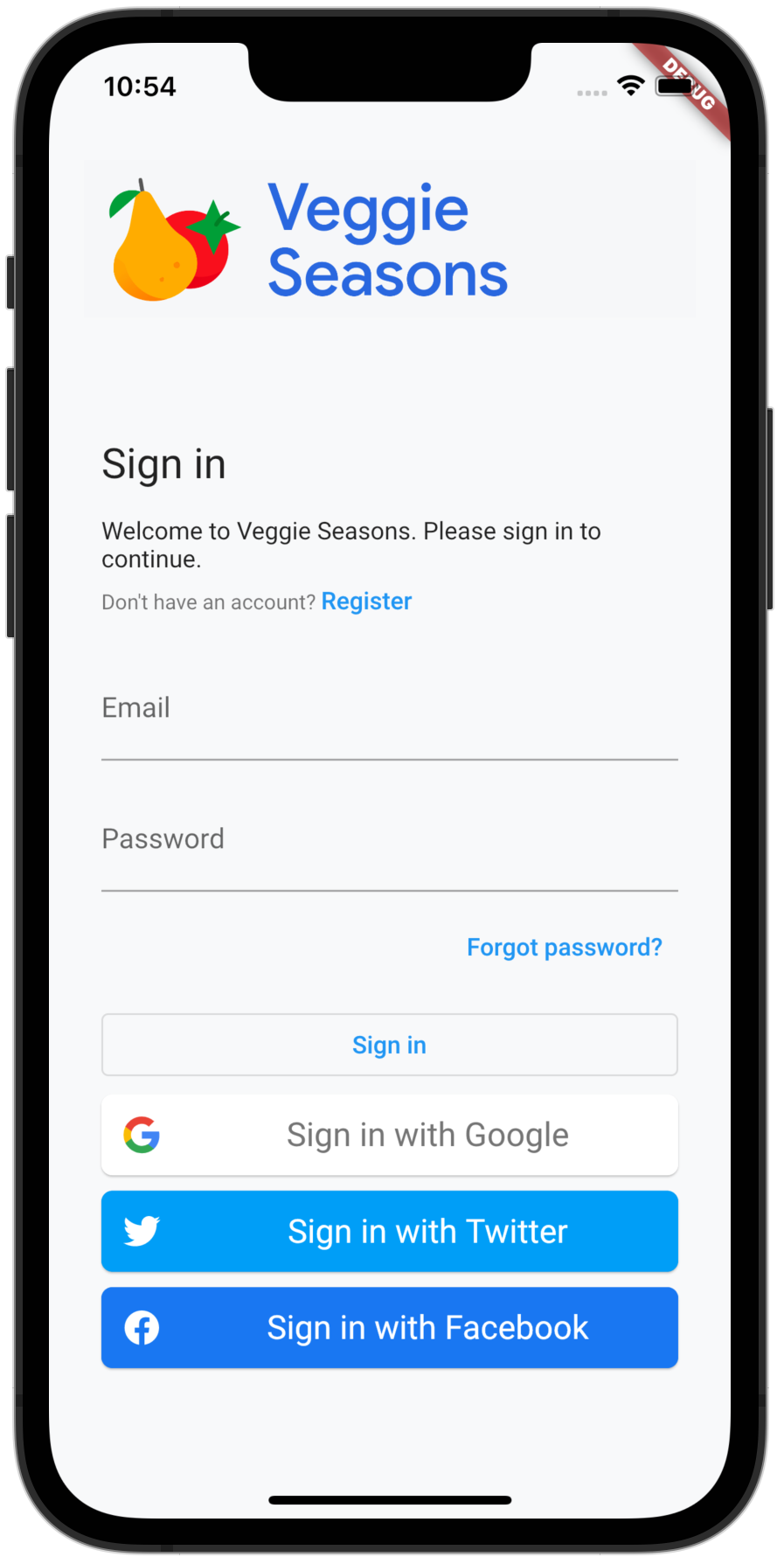
- 更方便地為認證和實時 Firestore 查詢構建 UI 的新函式庫
- 可在 Alpha 版本中使用的 Flutter 的全新 Firestore 物件/文件映射
生產品質
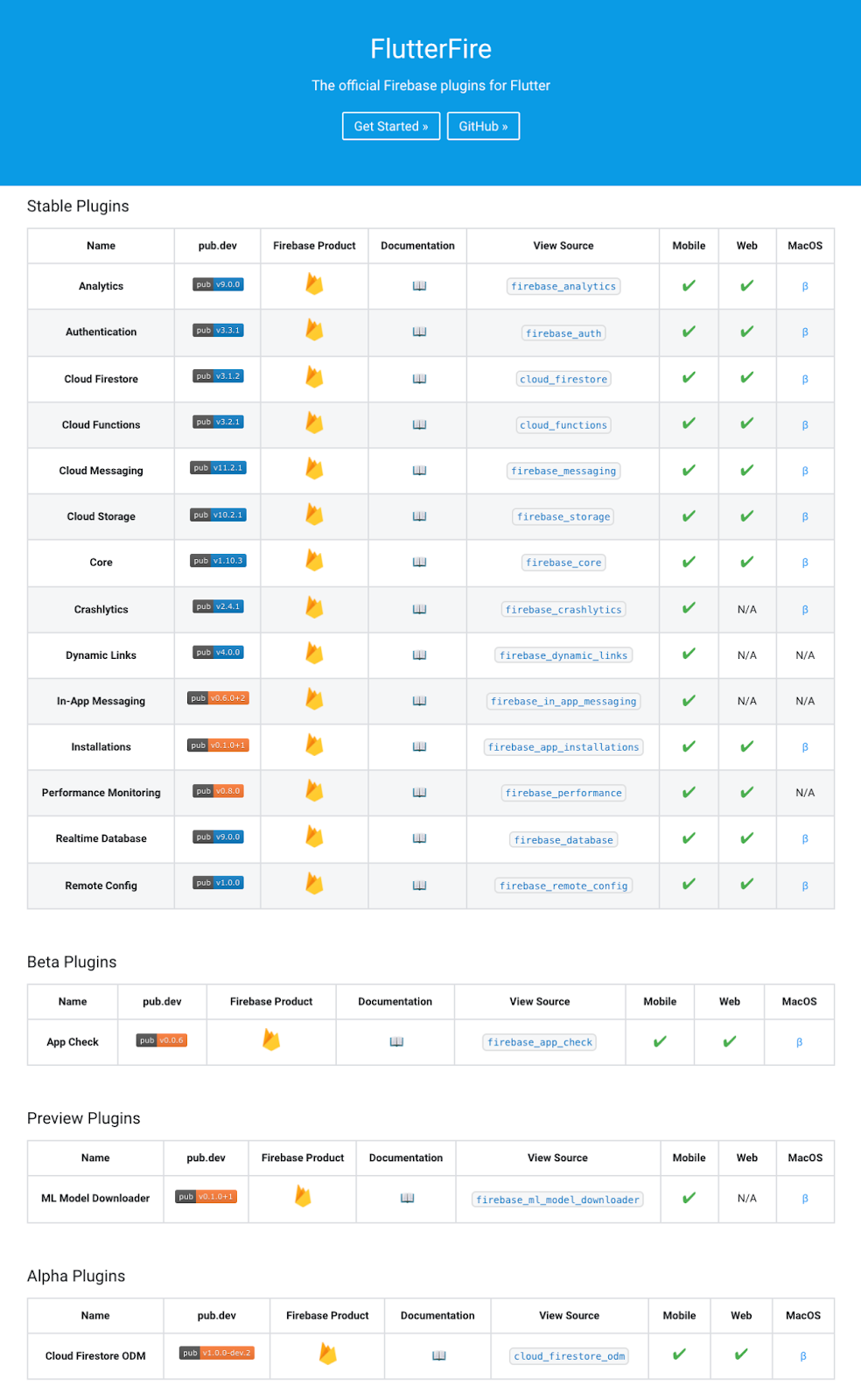
FlutterFire Plugin 已經(幾乎)全部從測試版本轉移到穩定品質。

轉移到 Android、iOS 和 Web 穩定版本的 Plugin 包括 Analytics,Dynamic Links,In-App Messaging,Performance Monitoring,Realtime Database,Remote Config 以及新加入的 Installations。App Check Plugin 和 macOS 平台支援仍然處於測試階段,因為 Firebase 函式庫本身也處於測試階段。如果您擔心是否要選擇 Realtime Database、Analytics 或 Remote Config,因為 FlutterFire 函式庫還沒有準備好投入生產環境,那麼現在可以不用再擔心了。這些現在都是支援生產環境的完整 Plugin。
Dart-only Firebase 初始化
隨著套件的轉移到生產品質,我們加入了 從 Dart 初始化任何支援平台上的 Firebase 的功能:
此程式碼使用每個支援平台的適當選項來初始化 Firebase 應用程式,如 firebase_options.dart 文件中所定義,該文件包含每個平台的資料結構,如下所示:
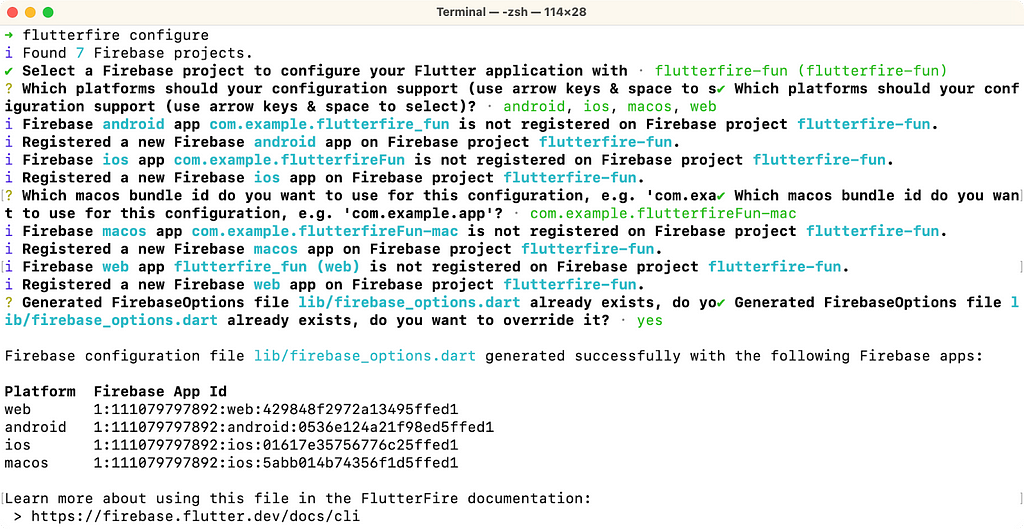
若要收集每個平台的初始化選項資料結構的資料,請查看 新的 flutterfire CLI 工具。

此工具會深入您的平台特定子資料夾中的資料,以找到唯一的捆綁 ID,然後使用該 ID 來查詢與您的匹配平台特定應用程式相符的 Firebase 專案的特定詳細資訊,甚至在沒有任何專案或應用程式的