【文章內容使用 Gemini 1.5 Pro 自動產生】
Flutter 2 的新功能 Flutter 網頁和空安全移至穩定版,Flutter 桌面移至 Beta 版,還有更多新功能! 今天,我們很高興宣佈 Flutter 2 的發佈。自 Flutter 1.0 發佈以來已經過去了兩年多,但在這短短的時間裡,我們已經解決了 24,541 個議題,並合併了來自 765 位貢獻者的 17,039 個 PR。僅從 9 月份發佈的 Flutter 1.22 版本至今,我們已經解決了 5807 個議題,並合併了來自 298 位貢獻者的 4091 個 PR。特別感謝我們自願的貢獻者,他們慷慨地貢獻自己的閒暇時間來改進 Flutter 專案。Flutter 2 版本中排名前三的自願貢獻者是 xu-baolin ,他提交了 46 個 PR,a14n ,他提交了 32 個 PR,專注於將 Flutter 帶入空安全,以及 hamdikahloun ,他提交了 20 個 PR,改進了許多 Flutter Plugin。但不僅僅是程式碼作者為 Flutter 專案做出了貢獻;一批優秀的自願 PR 審查者也負責審查了 1525 個 PR,包括 hamdikahloun (再次!)、CareF 和 YazeedAlKhalaf (他只有 16 歲!)。Flutter 確實是一個社群努力的結果,沒有議題提出者、PR 貢獻者和程式碼審查者,我們不可能達到 2.0 版。此版本是獻給你們所有人的。
在 Flutter 2 版本中,發生了很多令人興奮的事情。有關 Flutter 2 和 Dart 2.12 的所有新功能的概述,以及我們的客戶和合作夥伴如何使用 Flutter 2,請參閱 宣佈 Flutter 2 。有關 Dart 2.12 的詳細資訊,請參閱 宣佈 Dart 2.12 。有關如何充分利用 Flutter 網頁(現在已建議用於生產環境)的資訊,請參閱 Flutter 網頁支援達到穩定里程碑 。
此外,若要查看 Flutter 2 本身的新功能,請繼續閱讀!
網頁 從今天起,Flutter 的網頁支援已從 Beta 版轉移到穩定頻道。有了這個初始的穩定版本,Flutter 以對網頁平台的支援將程式碼的可重複使用性推向了另一個層級。因此,現在當你在穩定版中建立 Flutter 應用程式時,網頁只是你應用程式的另一個設備目標。
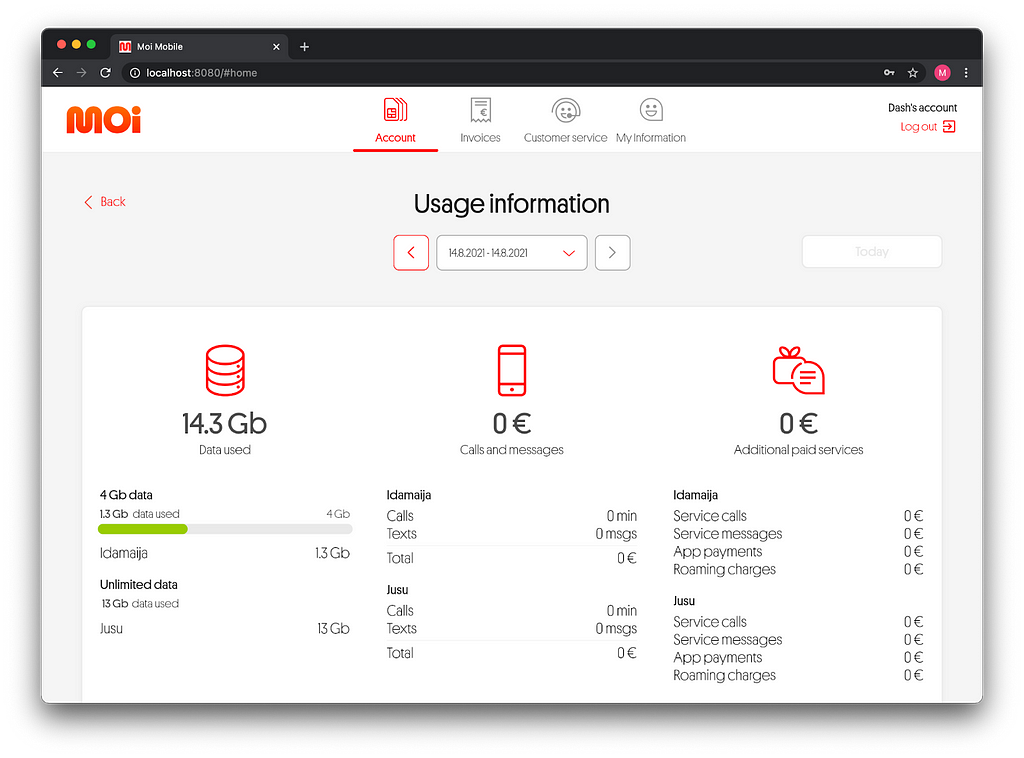
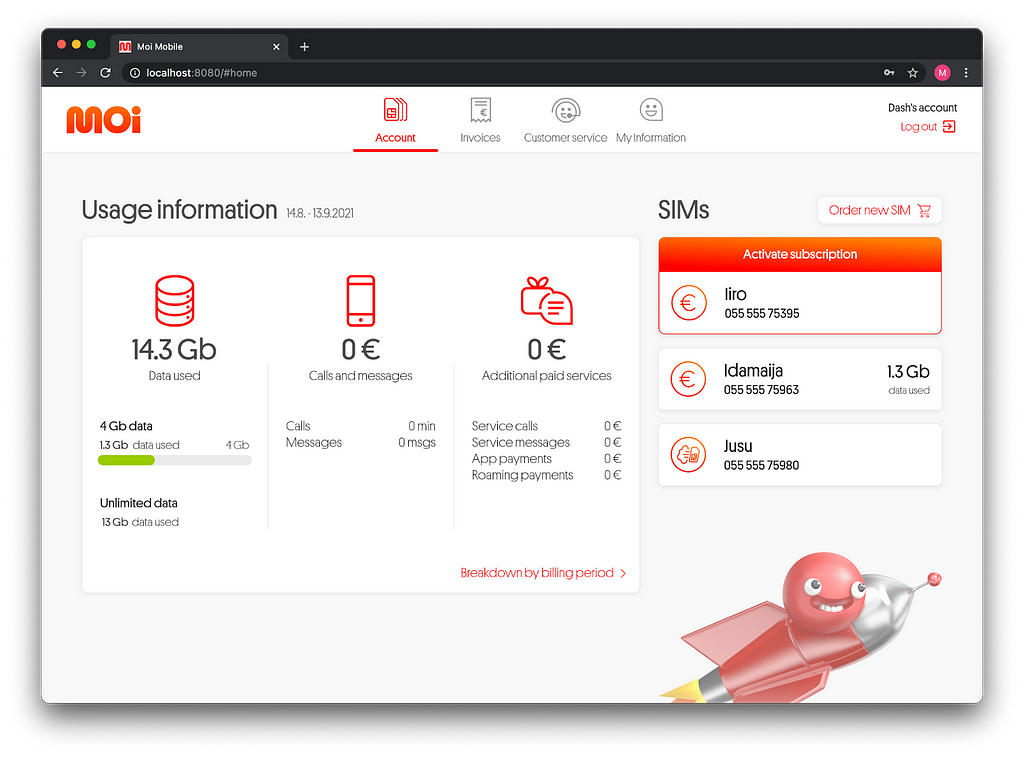
[Moi Mobiili](https://www.moi.fi/),一家現代化虛擬行動網路營運商,努力透過數位化實現運營卓越,選擇使用 Flutter 建立他們的 Mun Moi 帳戶管理應用程式,並最近推出了他們的網頁應用程式。
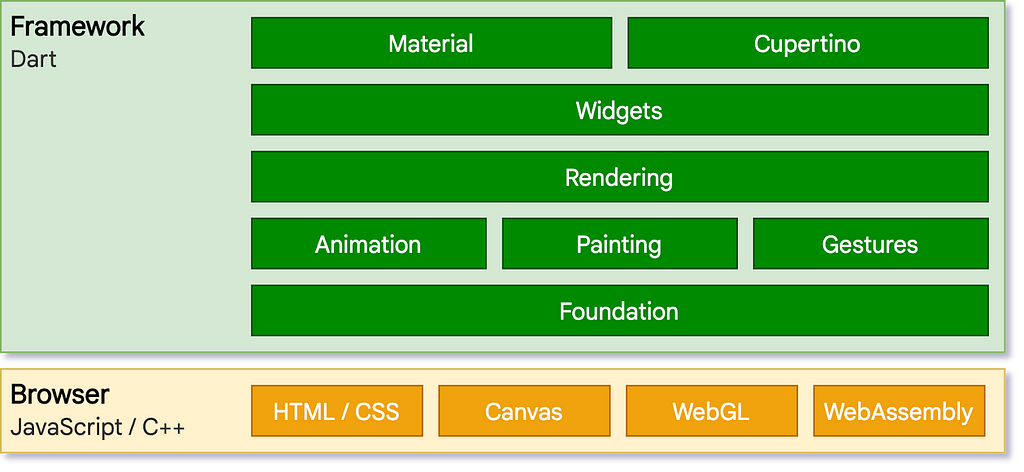
透過利用網頁平台的許多優勢,Flutter 建立了用於建立豐富互動式網頁應用的基礎。我們主要關注效能和渲染保真度的改進。除了我們的 HTML 渲染器之外,我們還加入了新的 CanvasKit 基礎渲染器。我們還加入了一些特定於網頁的功能,例如 Link Widget ,以確保在瀏覽器中運行的應用程式感覺像一個網頁應用程式。
在 Flutter 的網頁支援部落格文章 中找到有關此穩定版本的更多詳細資訊。
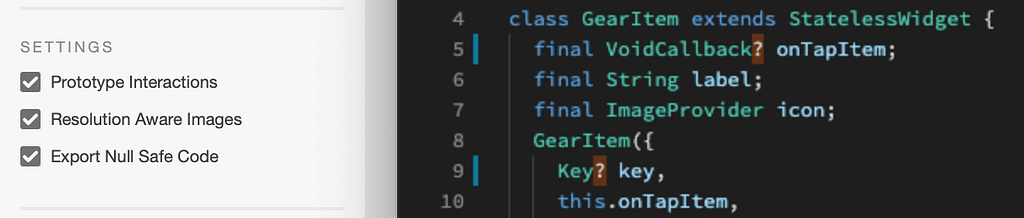
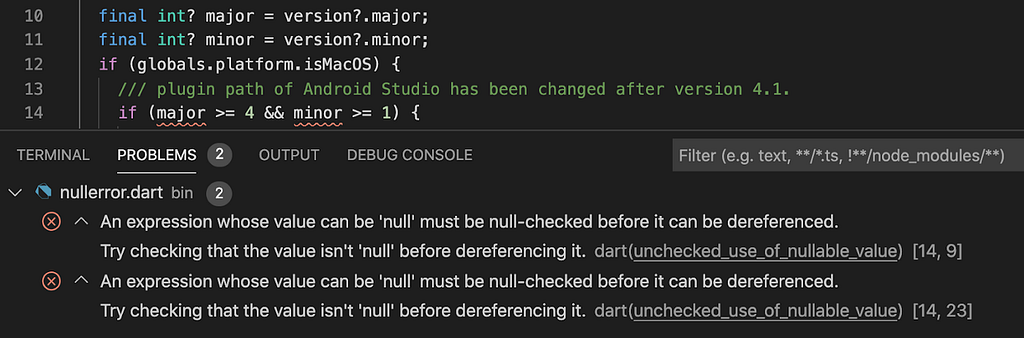
空安全 空安全是 Dart 語言的一個重要新增功能,它透過區分可空類型和不可空類型來進一步強化類型系統。這使開發人員能夠防止空錯誤崩潰,這是應用程式崩潰的常見原因。透過將空檢查整合到類型系統中,這些錯誤可以在開發過程中被捕獲,從而防止在生產環境中出現崩潰。空安全在 Flutter 2(包含 Dart 2.12)中得到完全支援。有關更多詳細資訊,請參閱 Dart 2.12 部落格文章 。
pub.dev 套件儲存庫中已經發佈了 超過 1,000 個空安全的套件 ,包括 Dart 、Flutter 、Firebase 和 Material 團隊的數百個套件。如果您是套件作者,請查看 遷移指南 ,並考慮今天就進行遷移。
桌面 在此版本中,我們很高興地宣佈 Flutter 的桌面支援在穩定頻道中以早期版本標誌的形式提供。這意味著我們已經準備好讓您嘗試將其作為 Flutter 應用程式的部署目標:您可以將其視為「beta 快照」,預覽今年晚些時候發佈的最終穩定版本。
為了使 Flutter 桌面達到這種程度的品質,從確保文字編輯在每個支援的平台上都能像原生體驗一樣運作開始,包括基礎功能,例如 文字選取中心點 以及能夠在 處理鍵盤事件後停止事件傳播 。在滑鼠輸入方面,使用高精度點選裝置進行拖動現在會立即開始,而不是等待處理觸控輸入所需的延遲。此外,為 Material 和 Cupertino 設計語言的 TextField 和 TextFormField Widget 添加了一個內建的內容選單。最後,為 ReorderableListView Widget 添加了抓取控制柄 。
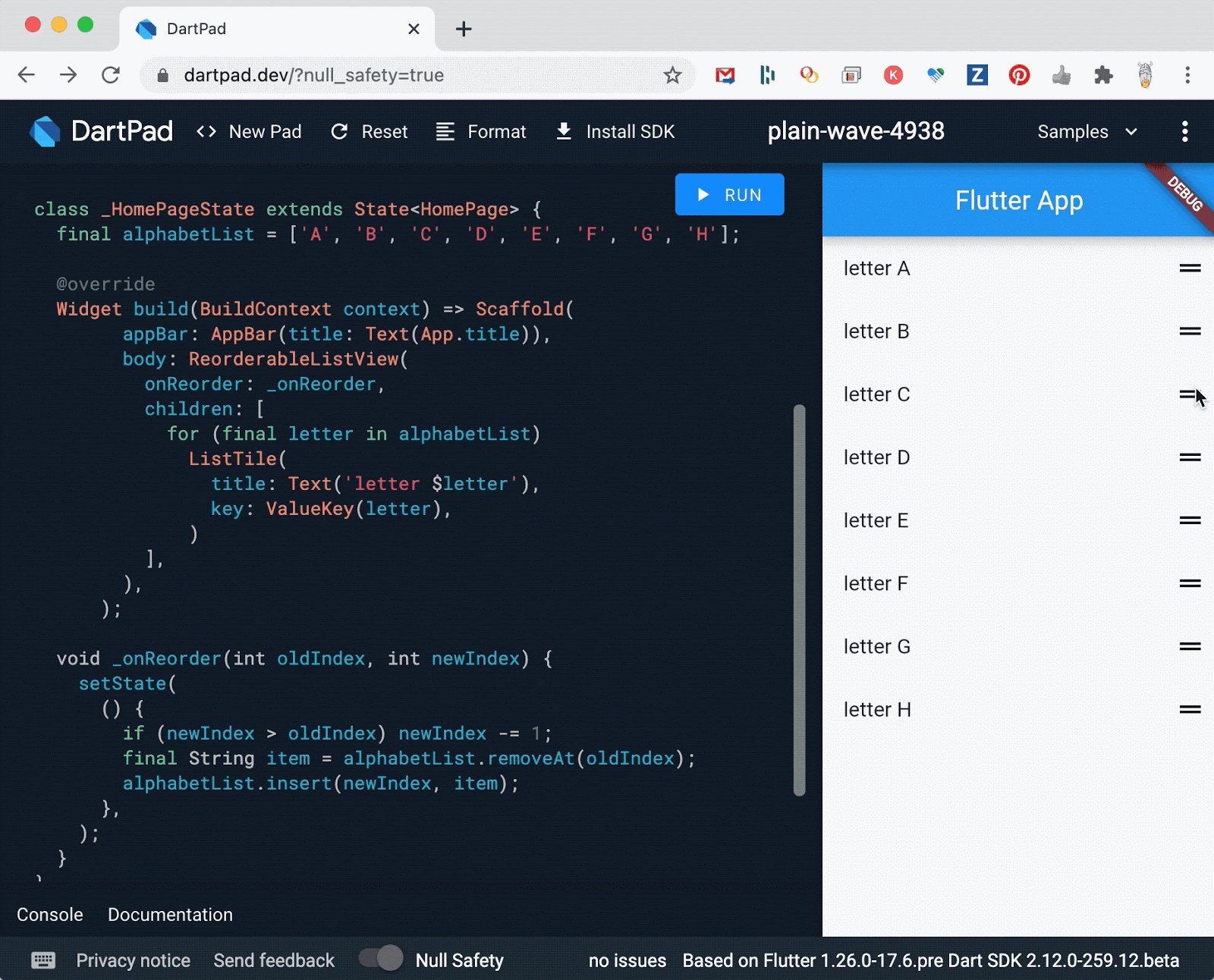
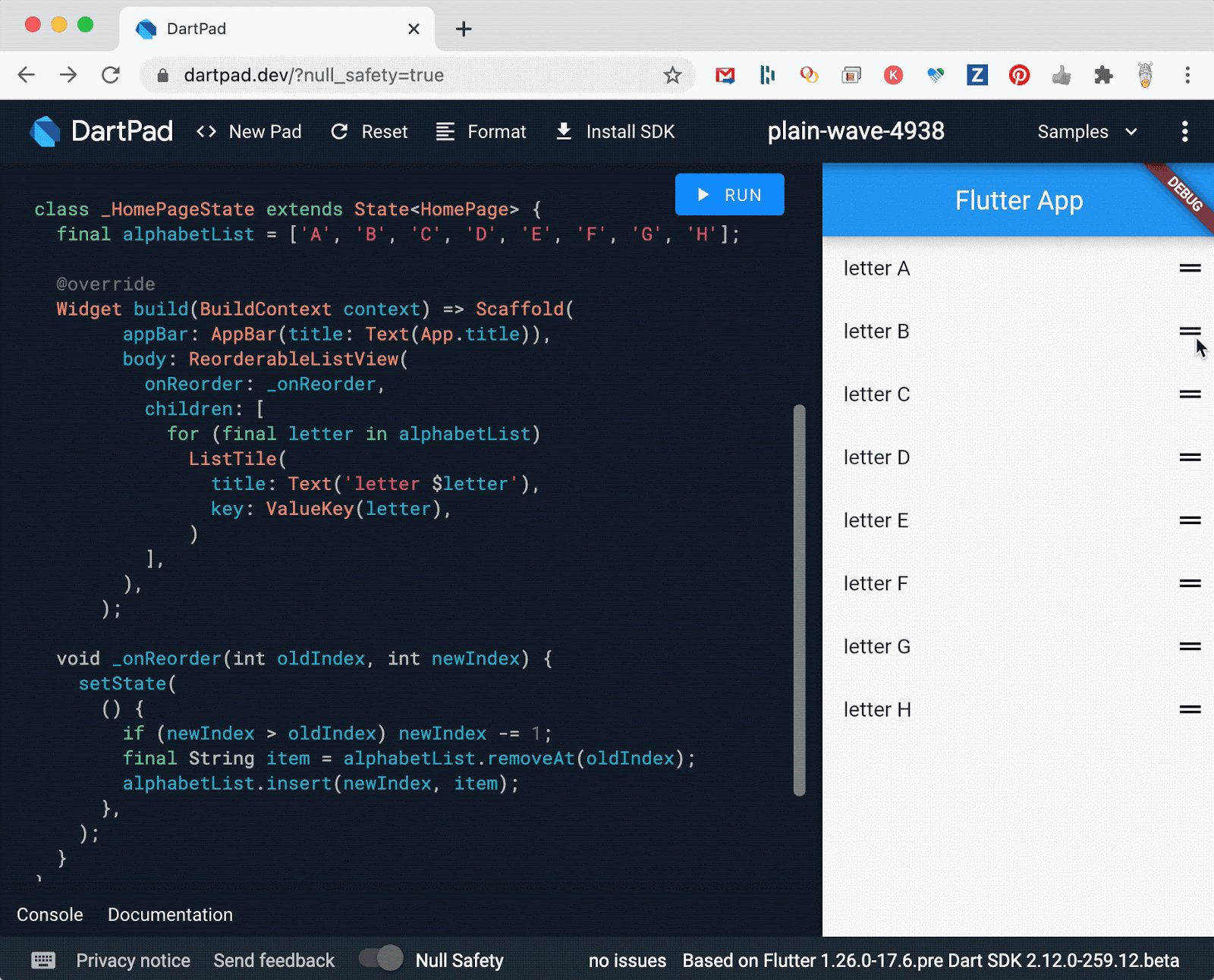
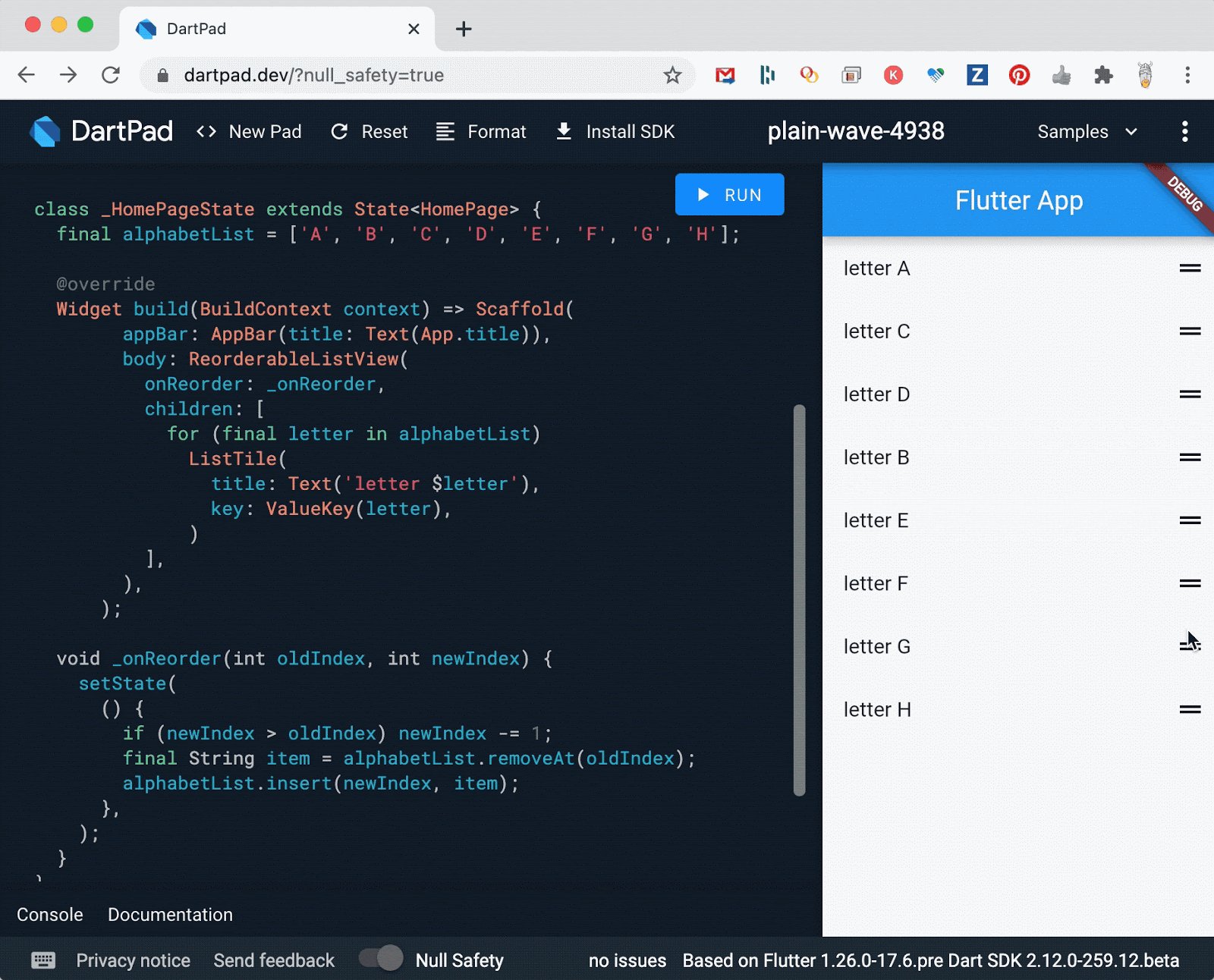
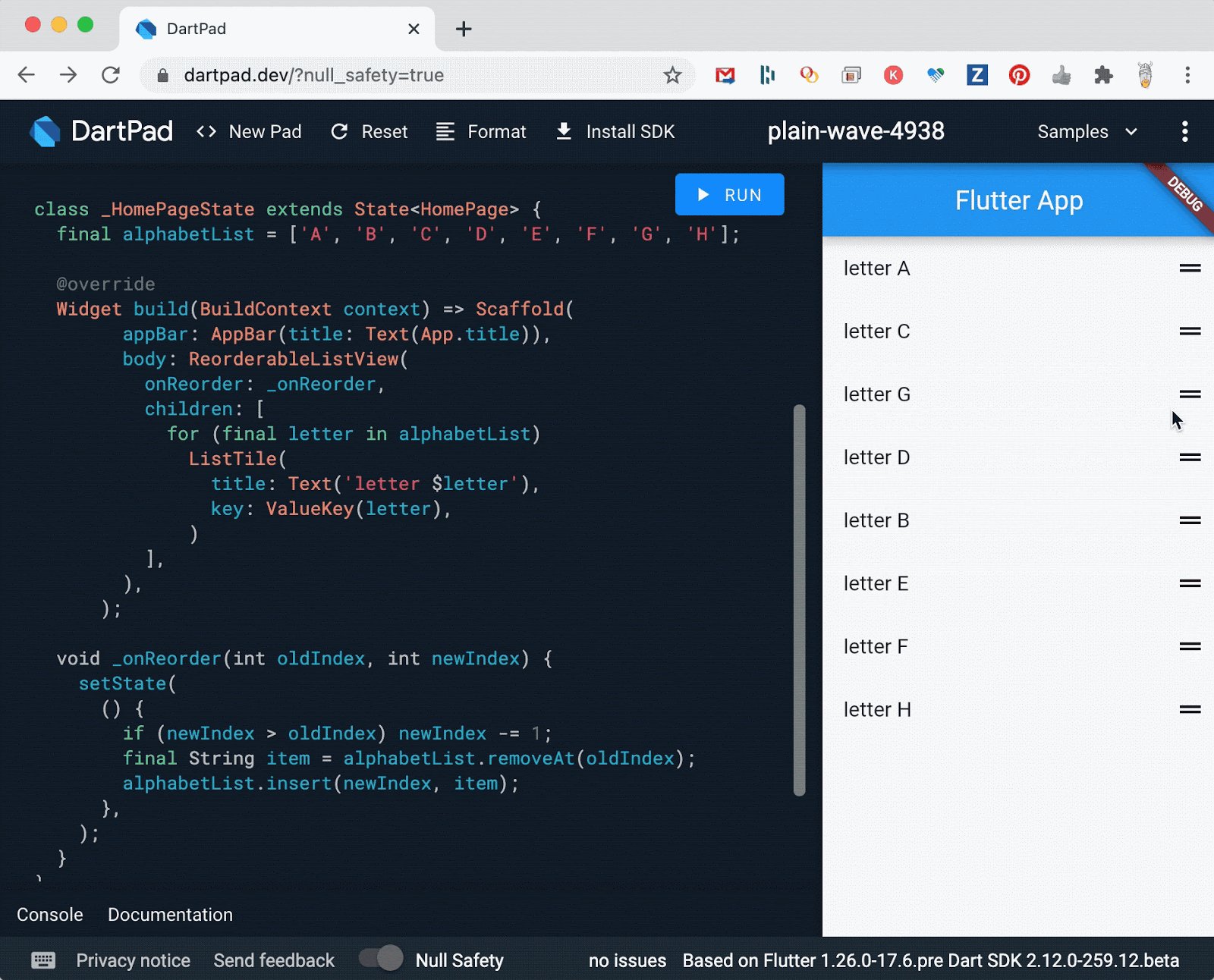
ReorderableListView 現在具有抓取控制柄,方便使用滑鼠進行拖放。
ReorderableListView 始終擅長移動項目,作為開發人員,您幾乎不需要付出任何努力,但它需要使用者使用長按來啟動拖動。這在行動設備上是有道理的,但很少有桌面使用者會想到用滑鼠長按一個項目來移動它,因此此版本包含一個適用於滑鼠或觸控輸入的抓取控制柄。另一個針對平台特有功能的改進是 更新的捲軸條 ,它會在桌面外觀中正確顯示。
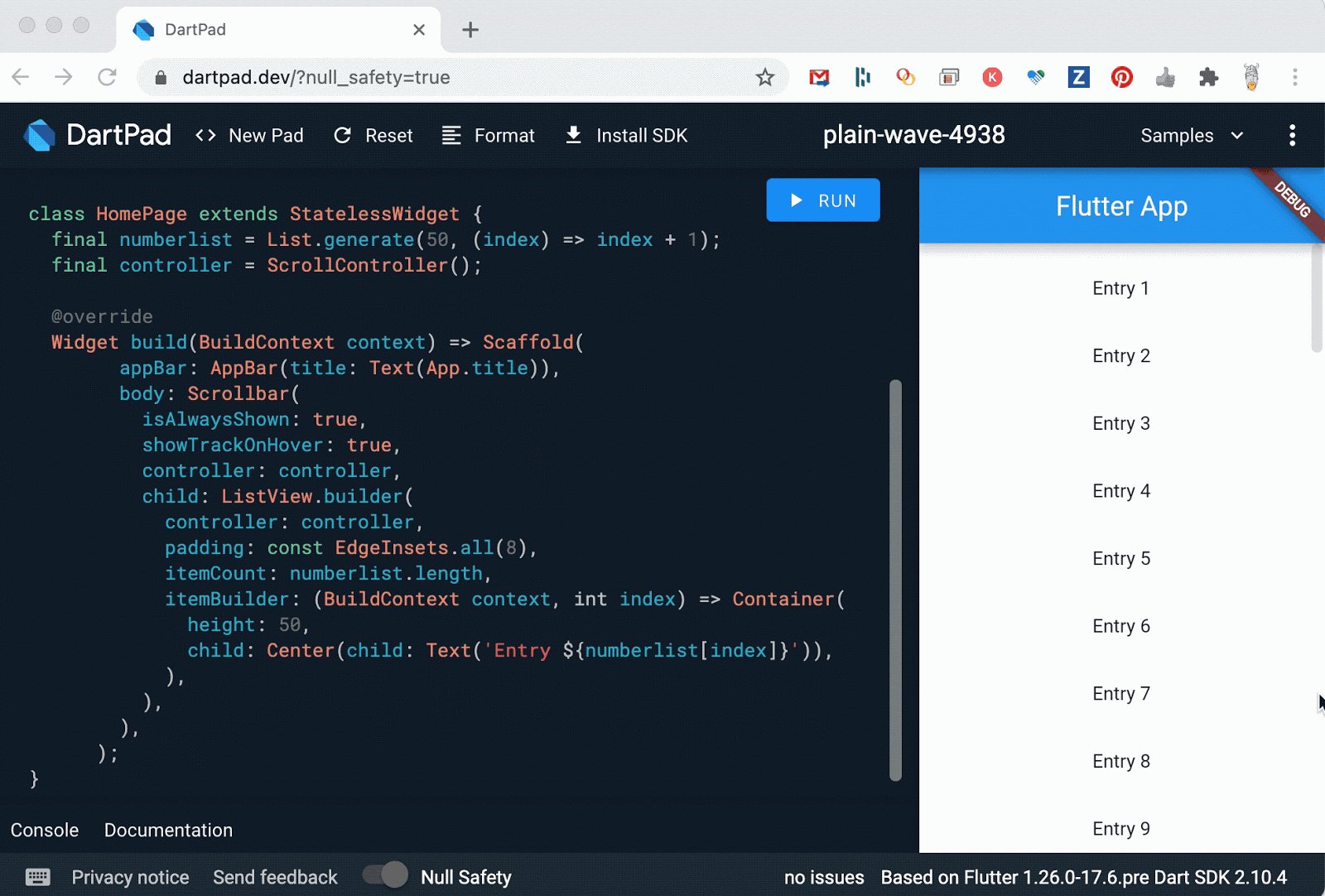
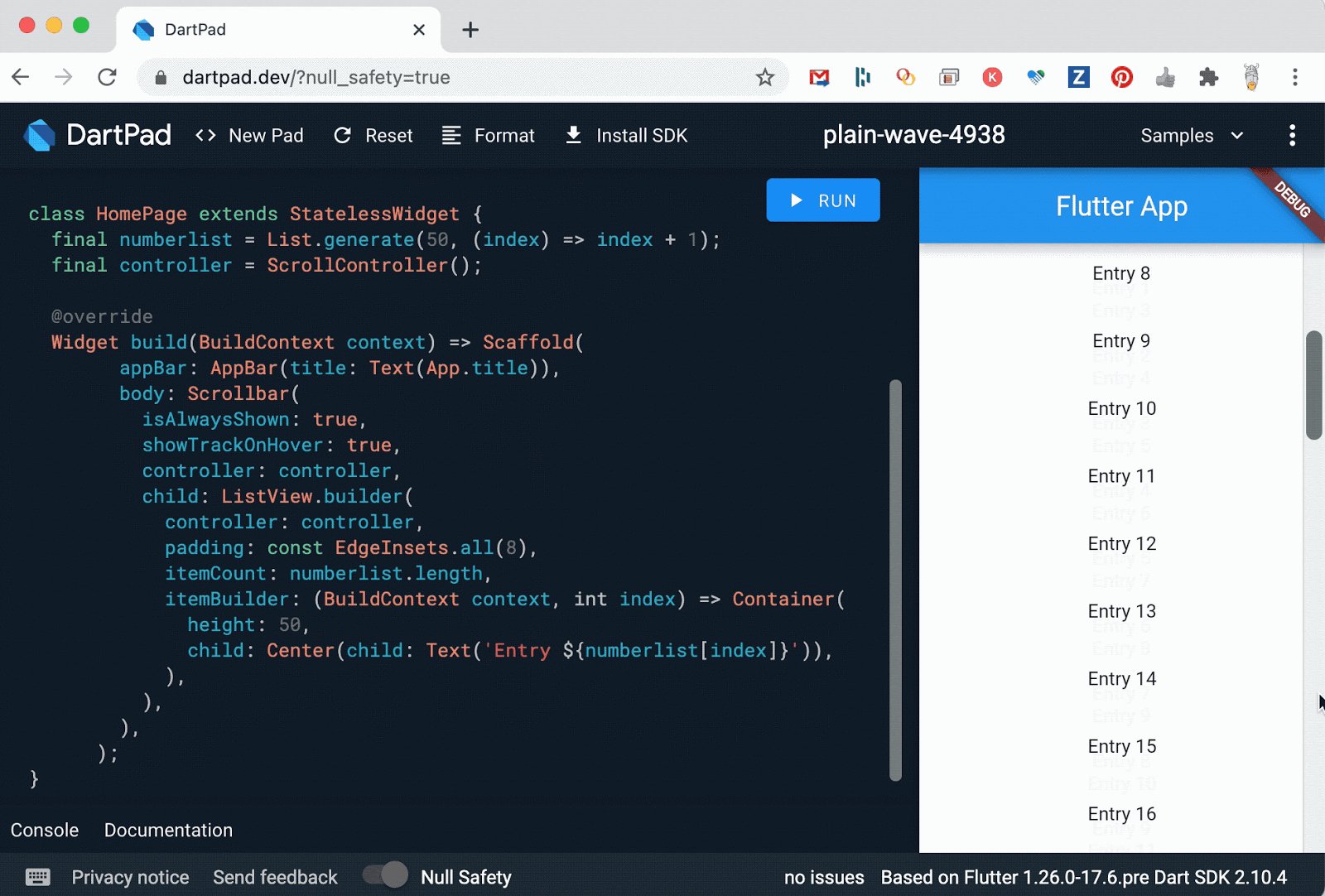
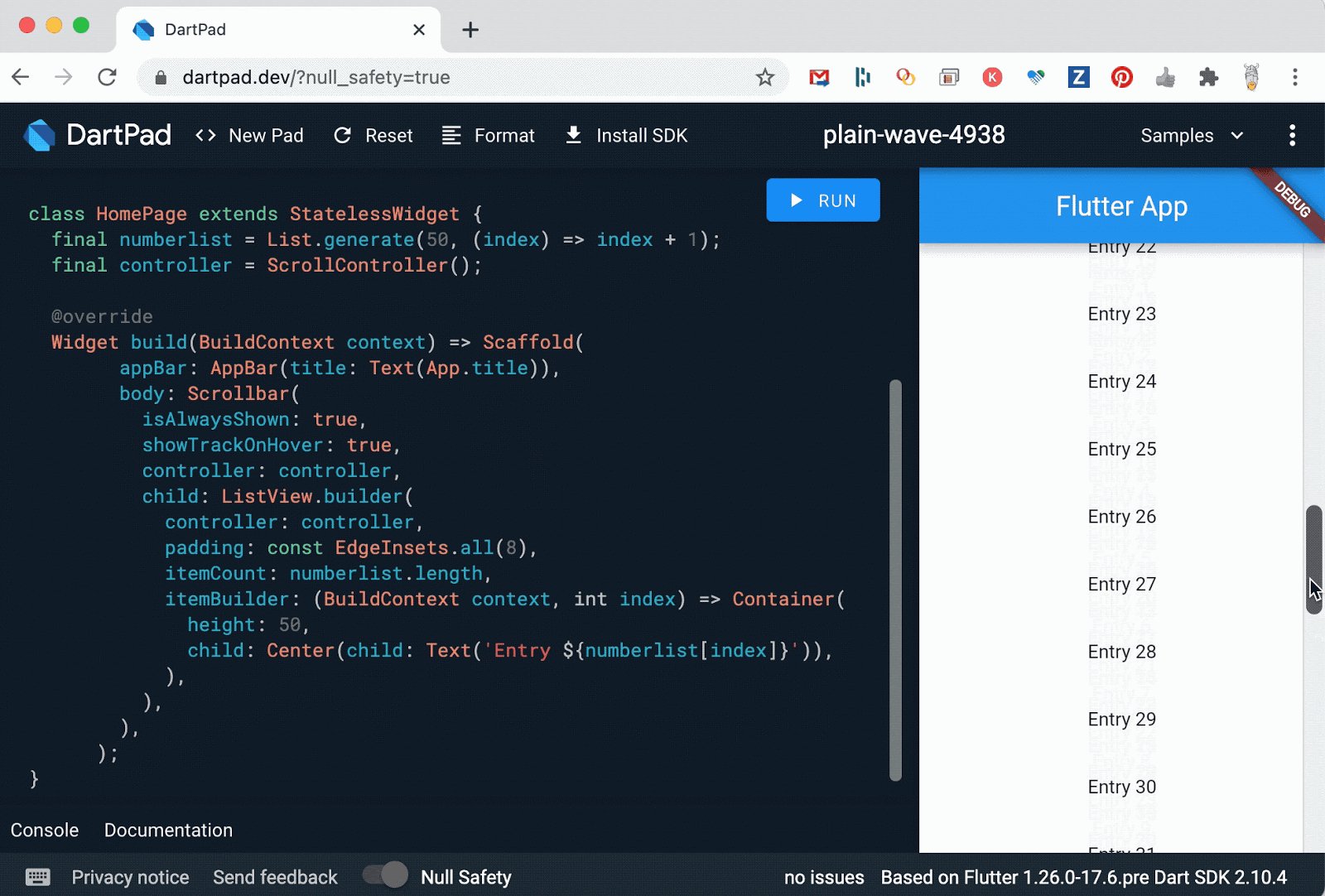
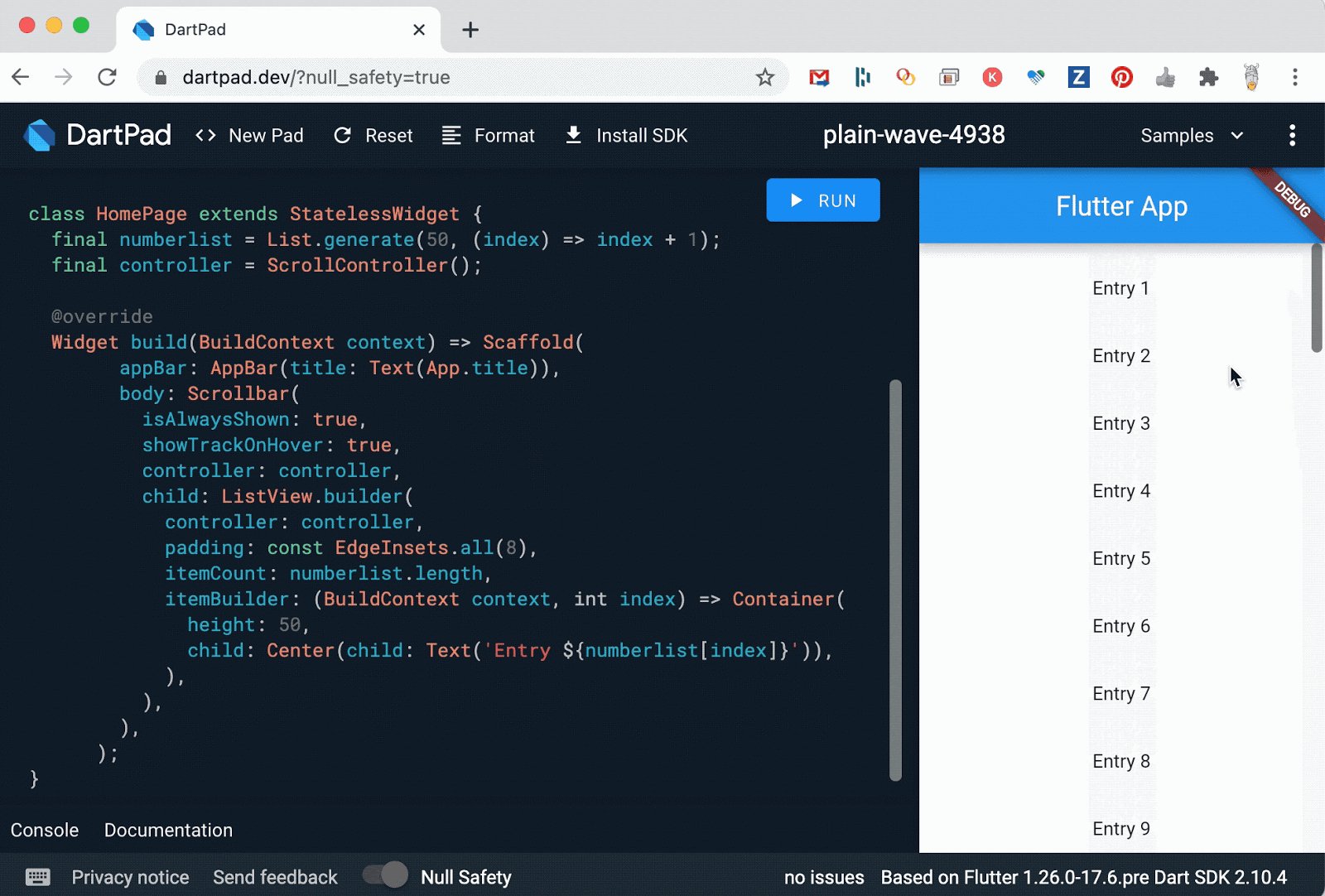
此版本包含更新的 Scrollbar Widget,在桌面環境中效果很好。
Scrollbar Widget 已更新,以提供桌面預期的互動式功能,包括拖動滑塊、點擊軌道以向上和向下翻頁以及在滑鼠懸停在捲軸條的任何部分時顯示軌道。此外,由於可以使用 新的 ScrollbarTheme 類別 來設定 Scrollbar 的主題,因此您可以對其進行樣式設定以符合應用程式的樣式和感覺。
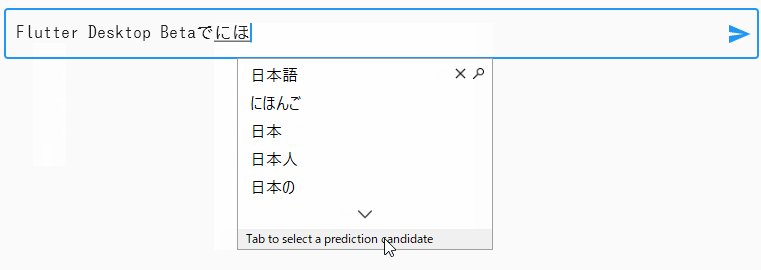
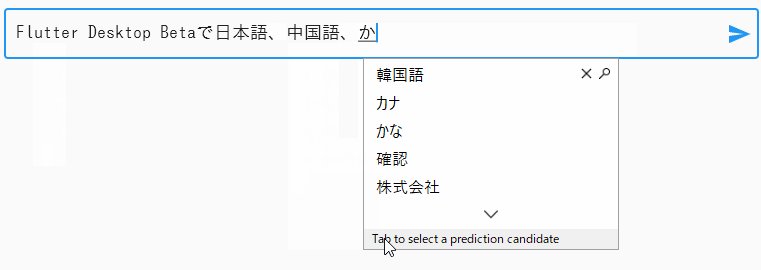
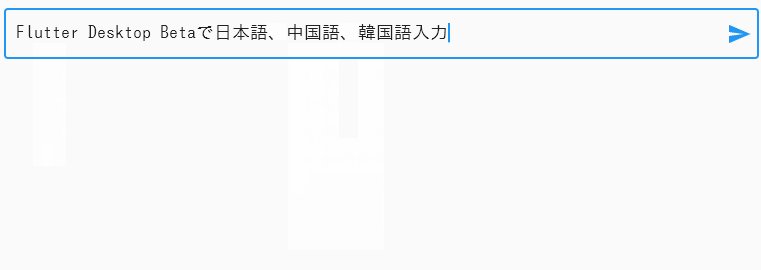
為了提供其他特定於桌面的功能,此版本還為 Flutter 應用程式啟用了命令列引數處理,因此可以使用簡單的操作(例如在 Windows 檔案總管中雙擊資料檔案)在應用程式中打開檔案。我們還努力為 Windows 和 macOS 都實現更流暢的調整大小操作,並為國際使用者啟用 IME(輸入法編輯器)。
Flutter 桌面現在支援直觀的 IME 輸入。
此外,我們還提供了 有關如何開始為您的桌面應用程式準備部署到適當的作業系統特定商店的更新文件 。請試用它們,如果我們遺漏了任何內容,請提供回饋。
在嘗試 Flutter 桌面的 Beta 版時,您可以透過切換到 Beta 版頻道(預期如此)並根據 flutter.dev 上的說明 為您要鎖定的平台設定配置標誌來存取它。此外,我們還在穩定頻道上提供了 Beta 版的快照。如果您使用 flutter config 來啟用其中一個桌面配置設定(例如,enable-macos-desktop),那麼您可以嘗試桌面支援的 Beta 版功能,而無需經歷移動到 Beta 版頻道和下載 Flutter SDK 的最新 Beta 版、建立工具等的冗長過程。這非常適合試用或將桌面支援用作簡單的「Flutter 模擬器」。
但是,如果您選擇停留在穩定頻道以存取桌面 Beta 版,則您獲得新功能或錯誤修復的速度將不如切換到 Beta 版或開發頻道快。因此,如果您積極鎖定 Windows、macOS 或 Linux,我們建議您切換到一個提供更新更快的頻道。
隨著我們第一個完整的生產級品質的 Flutter 桌面版本即將推出,我們知道我們還有更多工作要做,包括支援與原生頂級選單整合、讓文字編輯更像個別平台的體驗、可存取性支援,以及一般的錯誤修復和效能改進。如果您認為在桌面移至生產級品質之前還有其他事情需要做,請務必 提供您的回饋 。
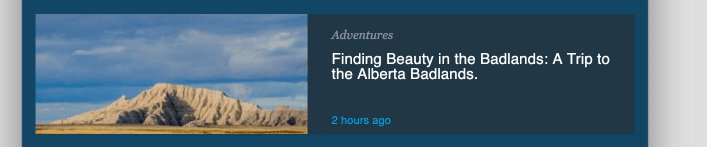
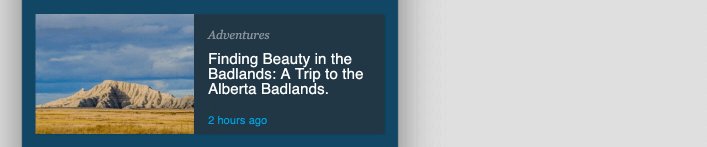
平台適應性應用程式:Flutter Folio 樣本 現在 Flutter 支援三個生產應用程式平台(Android、iOS 和網頁)以及三個 Beta 版平台(Windows、macOS 和 Linux),一個自然的問題出現了:如何編寫一個能夠很好地適應多種不同外觀尺寸(小、中和大螢幕)、不同輸入模式(觸控、鍵盤和滑鼠)和不同慣例(行動、網頁和桌面)的應用程式?為了回答這個問題,我們為自己和所有地方的 Flutter 開發人員委托了 Flutter Folio 剪貼簿應用程式。
Folio 旨在成為一個簡單的應用程式範例,您希望能夠從單個程式碼庫中在多個平台上良好運行。而「良好」是指,它在小、中和大螢幕上看起來都不錯,它利用了觸控、鍵盤和滑鼠輸入,並且適用於平台的慣例(例如,在網頁上使用連結,在桌面上使用選單)。我們將這種應用程式稱為「平台適應性應用程式」,因為它能夠很好地適應其執行的任何平台。
如果您想了解如何製作自己的平台適應性應用程式,可以查看 Folio 的原始碼 。在未來,您會發現更多探討這個主題的文件和 Codelab。在此期間,請查看 Aloïs Deniel 關於這個主題的出色部落格文章和影片 。
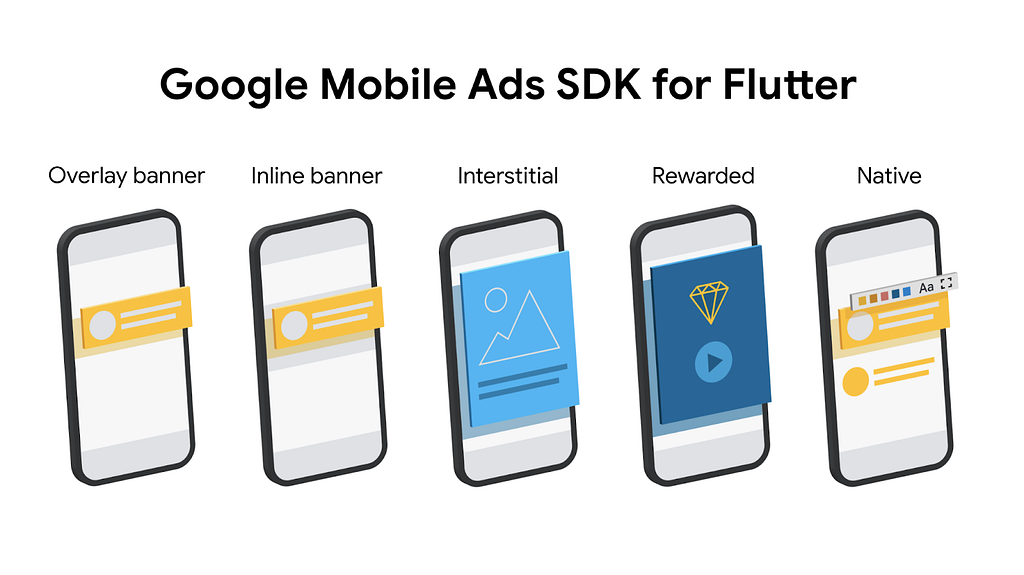
Google 行動廣告移至 Beta 版 除了 Flutter 桌面移至 Beta 版之外,今天我們還很高興地宣佈 Google 行動廣告 SDK for Flutter 的公開 Beta 版。這是一個全新的 Plugin,除了現有的覆蓋格式(覆蓋橫幅、插頁式和獎勵型影片廣告)之外,它還提供了內嵌橫幅和原生廣告。這個 Plugin 統一了對 Ad Manager 和 Admob 的支援,因此無論您是什麽規模的發佈商,這個 Plugin 都可以針對您的場景進行調整。
我們已經與一些早期客戶在一個私人 Beta 程式中試用了這個 Plugin,並且他們中的許多人已成功使用這些新的格式推出了他們的應用程式。例如,Sua Musica(拉丁美洲最大的獨立音樂人音樂平台,擁有超過 15,000 名經過驗證的音樂人和 1,000 萬個 MAU)使用 Google 行動廣告 SDK for Flutter Plugin 推出了他們的全新 Flutter 應用程式。他們在展示次數上看到了 350% 的增長,點擊率增加了 43%,eCPM 增加了 13%。
這個 Plugin 現在已可供您使用。作為 Flutter Engage 的一部分,Andrew Brogdon 和 Zoey Fan 介紹了一個關於「使用 Flutter 變現應用程式」的議程(在 Flutter Engage 上提供 ),他們在這個議程中討論了使用 Flutter 建立的應用程式的變現策略,以及如何在 Flutter 應用程式中載入廣告。此外,我們在 flutter.dev 上建立了一個新的 廣告 頁面,您可以在其中找到所有有用的資源,例如 Plugin 實作指南 、內嵌橫幅和原生廣告 Codelab,以及 覆蓋橫幅、插頁式和獎勵型影片廣告 Codelab。請務必查看它們!
新的 iOS 功能 僅僅因為我們正在繼續提高對其他平台的支援品質,並不意味著我們忘記了 iOS。事實上,此版本帶來了 178 個合併的 PR,這些 PR 與 iOS 相關,包括 23495 ,它為 iOS 帶來了狀態還原,67781 ,它滿足了長期以來的一個需求,即可以直接從命令列構建 IPA,而無需打開 Xcode,以及 69809 ,它更新了 CocoaPods 版本以匹配最新的工具。此外,還為 Cupertino 設計語言實作添加了一些 iOS Widget。
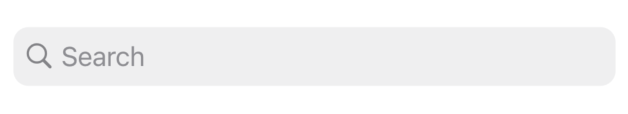
新的 CupertinoSearchTextField 提供了 iOS 搜尋欄 UI。
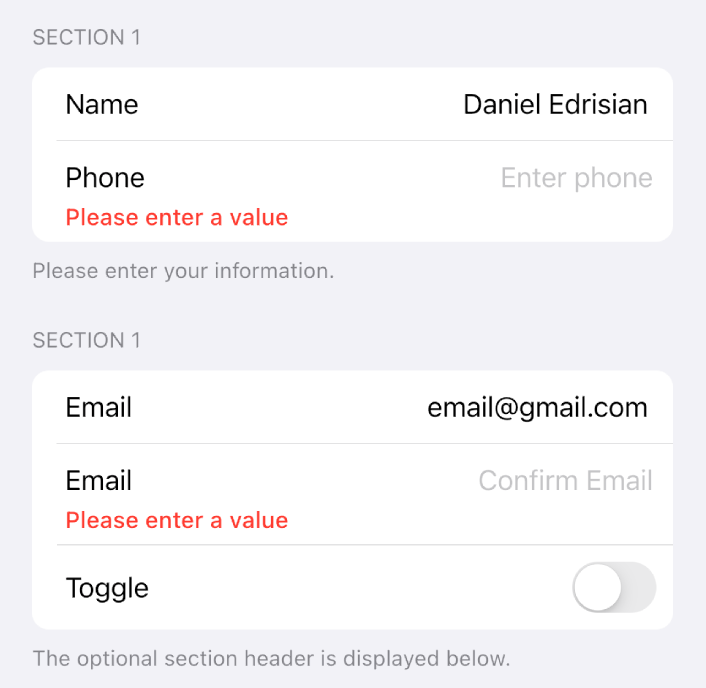
CupertinoFormSection 、CupertinoFormRow 和 CupertinoTextFormFieldRow Widget 使得使用 iOS 的分段視覺美學更容易製作經驗證的表單欄位。
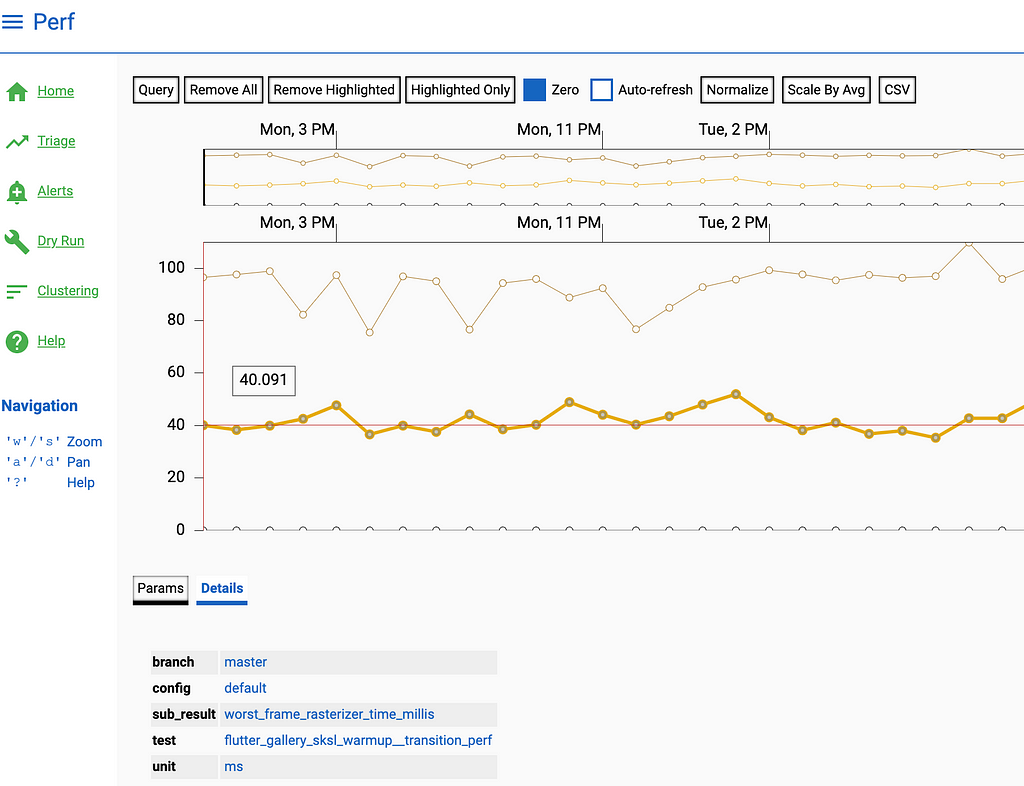
除了針對 iOS 的功能工作之外,我們還在繼續 研究針對 iOS 和 Flutter(在著色器和動畫方面)的效能改進 。iOS 仍然是 Flutter 的主要平台,我們將繼續努力為其帶來重要的新功能和效能改進。
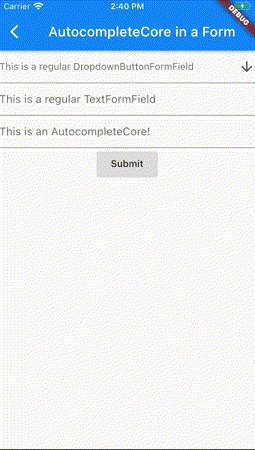
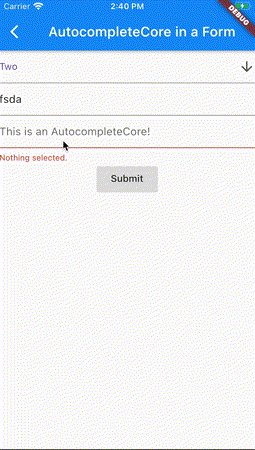
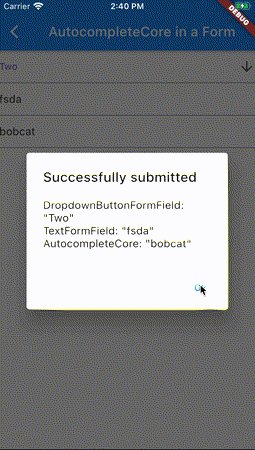
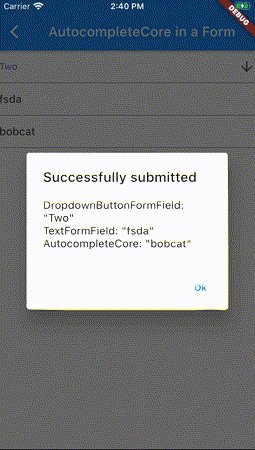
此版本的 Flutter 附帶了兩個額外的新 Widget,AutocompleteCore 和 ScaffoldMessenger。AutocompleteCore 代表了將自動完成功能加入到 Flutter 應用程式中所需的最低限度功能。
自動完成是 Flutter 中經常被要求的功能,因此此版本開始提供此功能。您現在可以使用它,但如果您對完整功能的設計感到好奇,請查看 自動完成設計文件 。
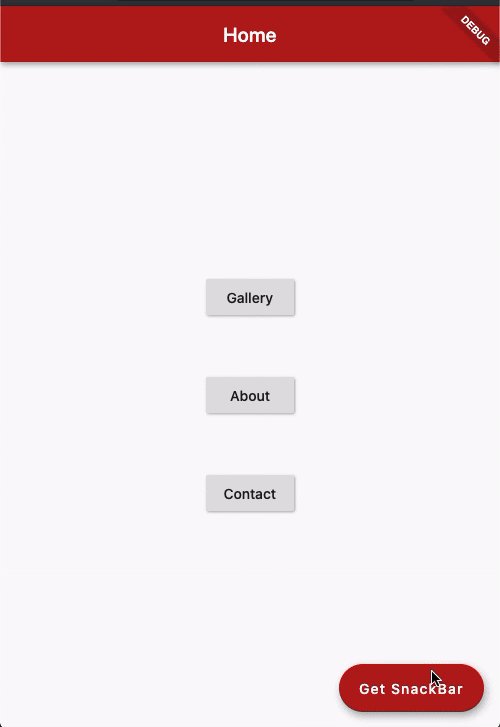
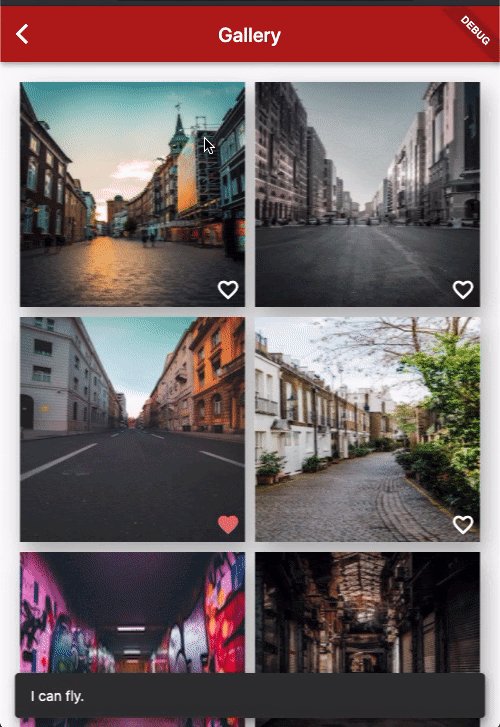
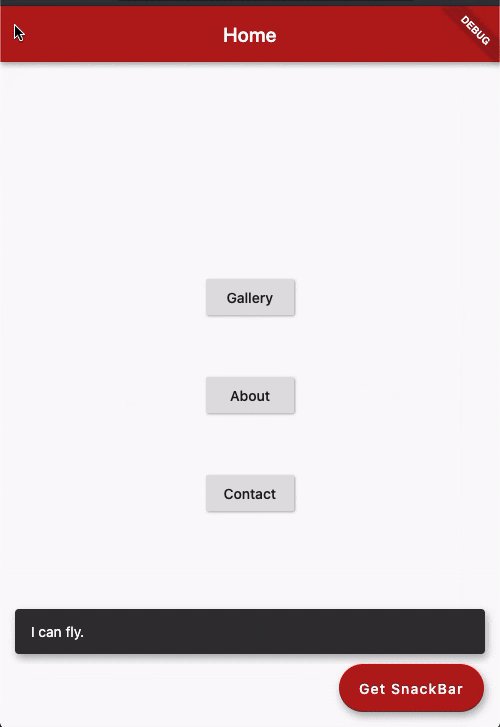
同樣地,ScaffoldMessenger 的建立是为了解决許多與 SnackBar 相關的問題,包括能够轻松地在響應 AppBar 動作時创建 SnackBar、创建 SnackBar 以在 Scaffold 轉換之間持久存在,以及能够在异步動作完成時显示 SnackBar,即使使用者已經导航到具有不同 Scaffold 的頁面。
所有這些好東西都可以透過幾行程式碼來實現,從現在開始,您應該使用這些程式碼來顯示 SnackBar:
1 2 final messenger = ScaffoldMessenger.of(context); messenger.showSnackBar(SnackBar(content: Text('I can fly.')));
正如您可能想像到的,它不仅仅是这些;有关详细信息,请查看Kate Lovett 关于 ScaffoldMessenger 的出色视频 。
使用 Add-to-App 進行多個 Flutter 實例 我們從與許多 Flutter 開發人員的交談中了解到,許多開發人員没有機會從头开始建立新的应用程序,但他们可以透過將 Flutter 加入到現有的 iOS 和 Android 應用程式中來利用 Flutter。這個功能稱為 Add-to-App ,是在保留現有的原生程式碼庫的同時,在兩個行動平台上重複使用 Flutter 程式碼的絕佳方法。但是,對於使用這種方式的開發人員,我們有時會听到,他們不清楚如何超越將第一個螢幕整合到 Flutter 中。交織 Flutter 和原生螢幕會使导航狀態难以维护,而在視圖级别整合多個 Flutter 會占用大量的記憶體。
過去,額外的 Flutter 實例與第一個實例具有相同的記憶體成本。在 Flutter 2 中,我們將建立額外 Flutter 引擎的靜態記憶體成本降低了約 99%,降至每個實例約 180kB。
啟用此功能的新 API 在 Beta 版頻道中提供預覽,並在 flutter.dev 上有文件 ,以及 一組演示這種新模式的範例專案 。有了這個變化,我們現在不再猶豫推薦在您的原生應用程式中建立多個 Flutter 引擎實例。
Flutter Fix 每當任何框架成熟並吸引越來越多的使用者,隨著時間推移,他們的程式碼庫也越來越大,人們往往會避免對框架 API 進行任何更改,以免破壞越來越多的程式碼行。隨著全球超過 500,000 名 Flutter 開發人員在越來越多平台上使用 Flutter,Flutter 2 正在迅速邁入這個行列。但是,為了使我們能夠隨著時間的推移繼續改進 Flutter,我們希望能夠對 API 進行重大更改。問題是,如何在不破壞開發人員的情況下繼續改進 Flutter API?
我們的答案是 Flutter Fix 。
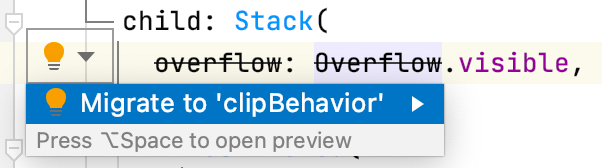
Flutter Fix 是多種事物的組合。首先,dart CLI 工具中有一個新的命令列選項,稱為 dart fix,它知道在哪裡尋找已棄用 API 列表以及如何使用這些 API 更新程式碼。其次,它是可用修復本身的列表,從版本 2 開始與 Flutter SDK 捆綁在一起。最後,它是一組更新的 Flutter 擴展,用於 VS Code、IntelliJ 和 Android Studio IDE,這些擴展知道如何將相同的可用修復列表作為快速修復顯示,並帶有小的燈泡,有助於您用滑鼠點擊來更改程式碼。
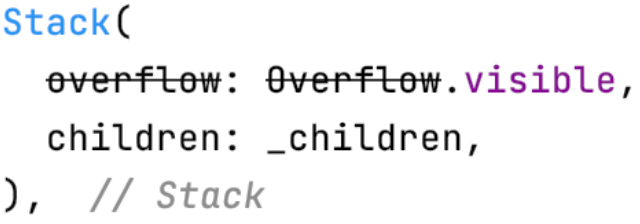
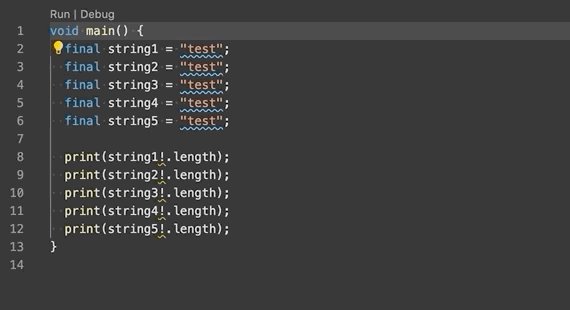
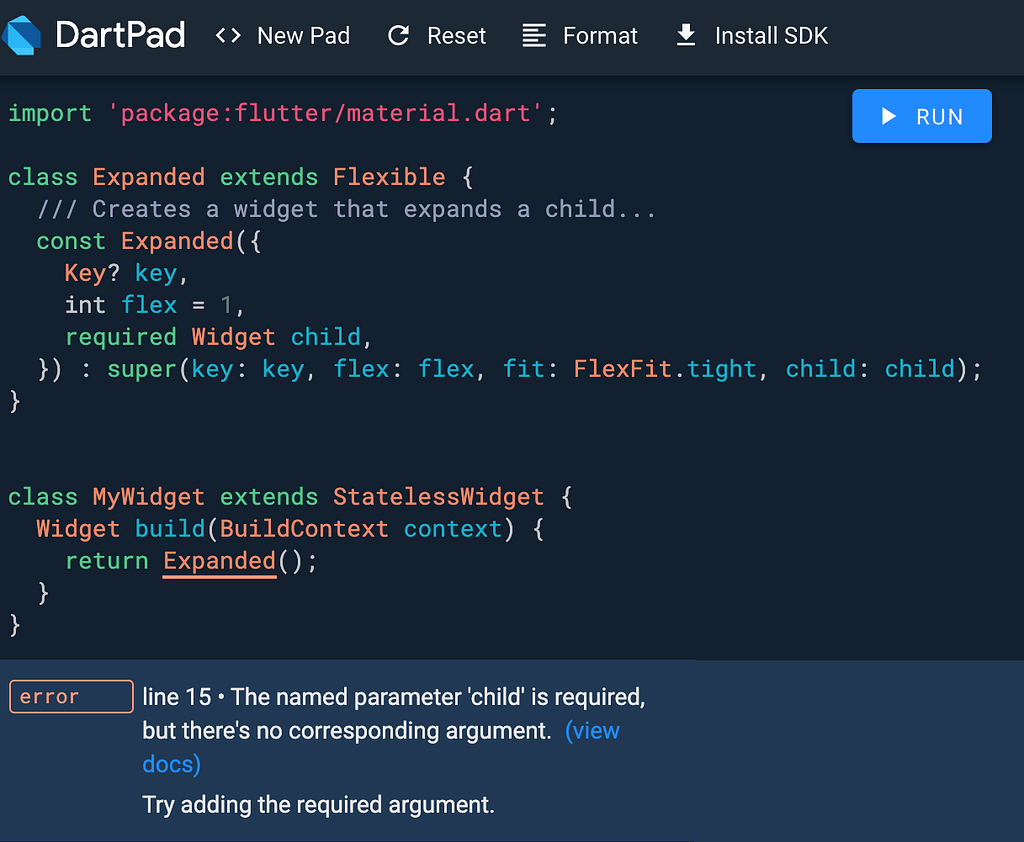
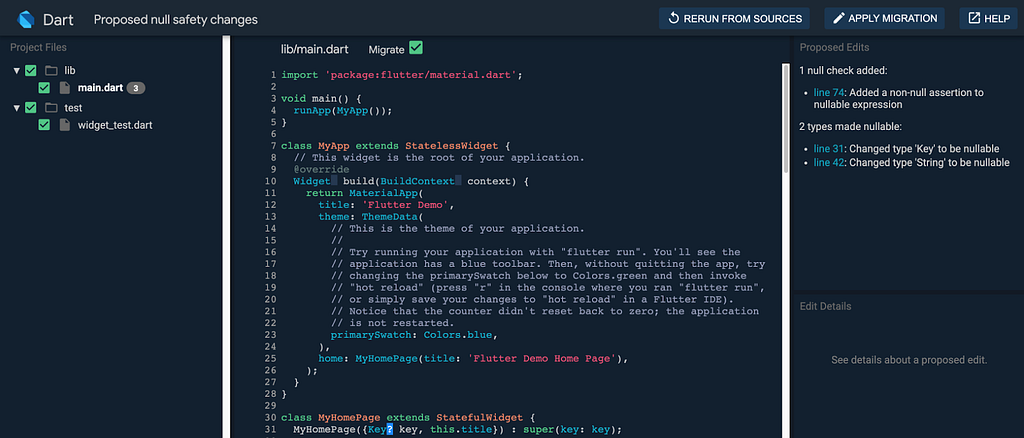
舉例來說,假設您的應用程式中有以下程式碼行:
使用已棄用參數建立 Flutter Widget
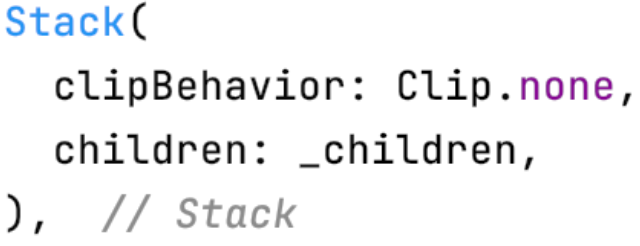
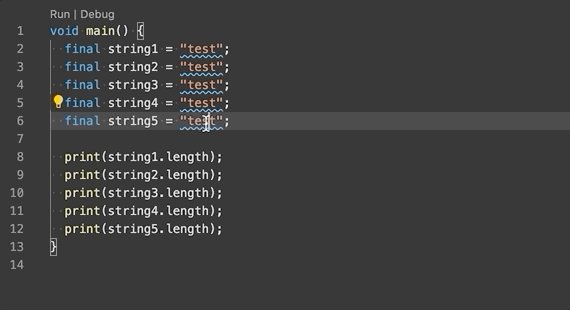
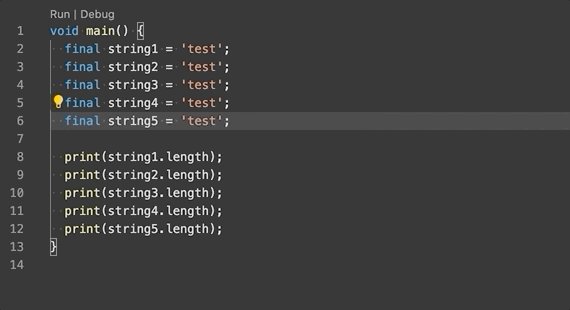
因為此建構函數的參數已棄用,因此應該替換為以下內容:
使用已棄用參數被替換的 Flutter Widget 建立
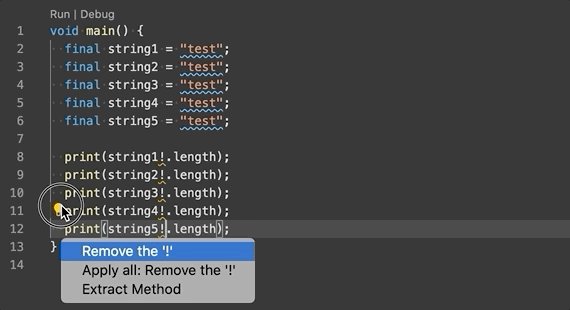
即使您熟悉 Flutter 中的許多已棄用 API,但要更改的程式碼越多,您要應用所有修復程式就越困难,犯错的可能性也越大;人类不擅长这种重复性任务。但電腦很擅长;透過執行以下命令,您可以查看我們知道如何在整個專案中進行的所有修復:
如果您想批量應用它們,您可以輕鬆地做到:
或者,如果您想在您喜歡的 IDE 中互動式地應用這些修復程式,您也可以做到。
雖然我們已經將舊的 API 標記為已棄用多年,但現在我們 制定了關於何時真正移除已棄用 API 的政策 ,Flutter 2 是我們第一次這樣做。即使我們还没有將所有已弃用的API作為數據捕获以供 Flutter Fix 使用,我們也將繼續從之前已弃用的 API 中添加更多 API,並在未來的重大更改中繼續这样做。我們的目標是尽力使 Flutter 的 API 达到最佳状态,同时在进行更改时也保持您的代码最新。
為了明确 DevTools 应该是一个用于调试 Flutter 应用程序的工具,我们将其重命名为在调试 Flutter 应用程序时称为 Flutter DevTools。此外,我们做了很多工作,使其达到足以与 Flutter 2 相匹配的生产级品质。
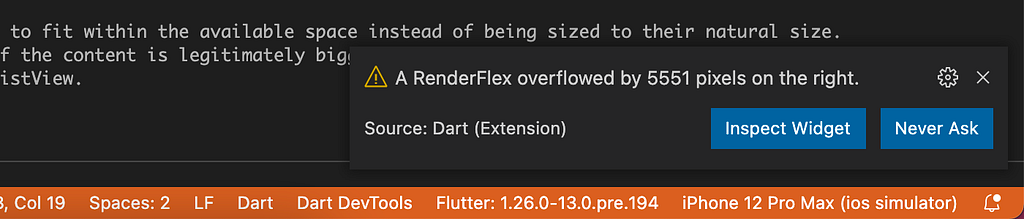
一项新的功能可以帮助您在启动 DevTools 之前找到问题,即 Android Studio、IntelliJ 或 Visual Studio Code 可以注意到常见的异常,并建议将其在 DevTools 中打开以帮助您调试它。例如,以下显示您的应用程序中出现了溢出异常,这将在 Visual Studio Code 中提供一个选项,用于在 DevTools 中调试该问题。
Flutter IDE 扩展会注意到您的应用程序何时抛出布局溢出异常
按下那个按钮会直接带您到 DevTools 中的 Flutter Inspector,指向导致问题的 Widget,这样您就可以对其进行修复。我们今天只针对布局溢出异常这样做,但我们的计划是将这种处理方式扩展到所有常见的异常,而 DevTools 可以作为解决这些异常的方案。
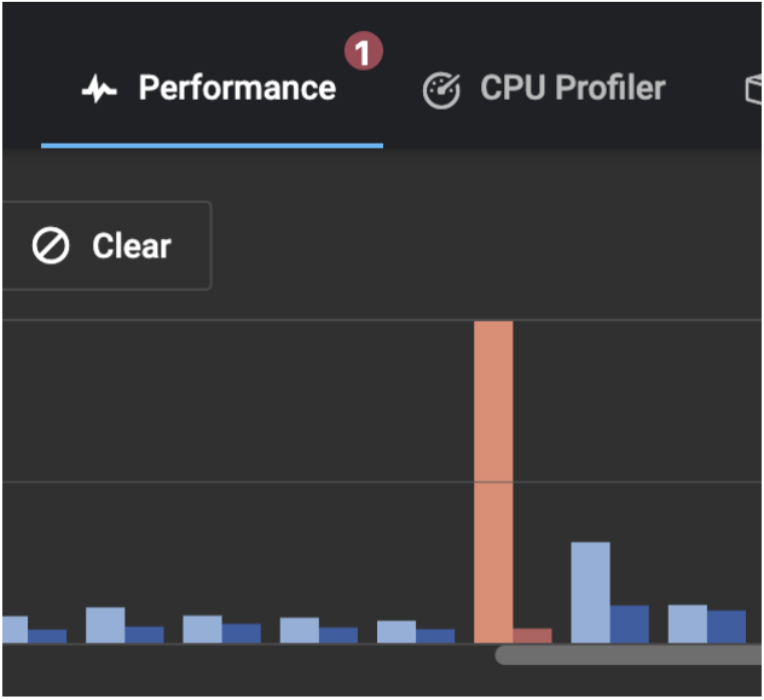
在 DevTools 运行后,选项卡上的新错误徽章可以帮助您在应用程序中找出具体问题。
DevTools 中的红点可以帮助您关注应用程序中出现错误的部分
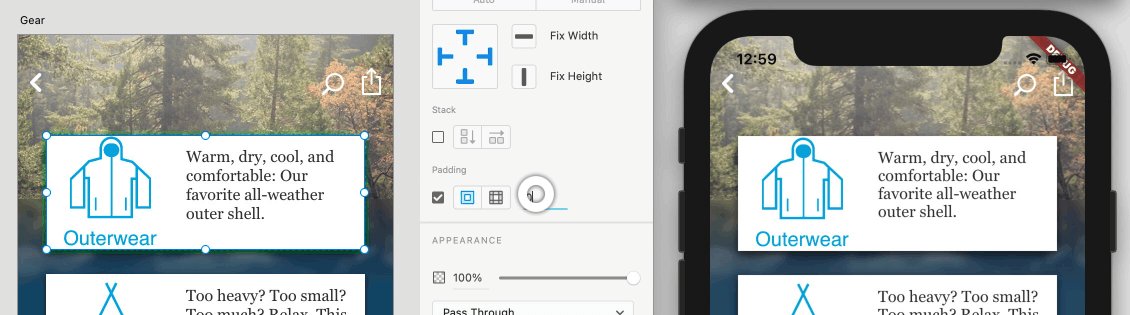
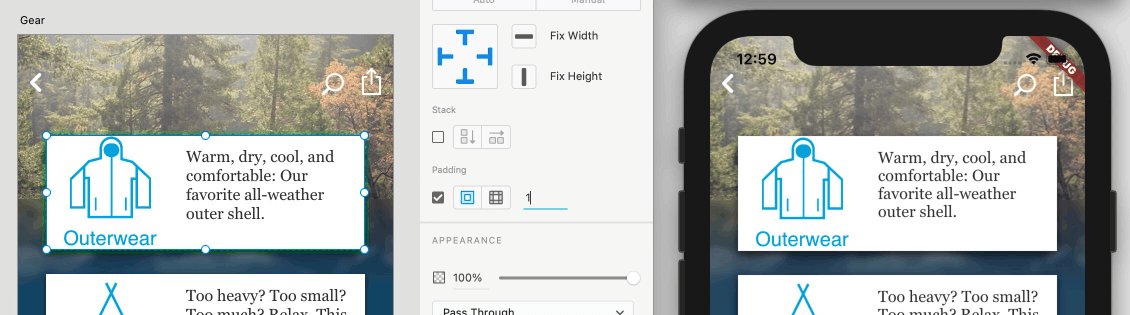
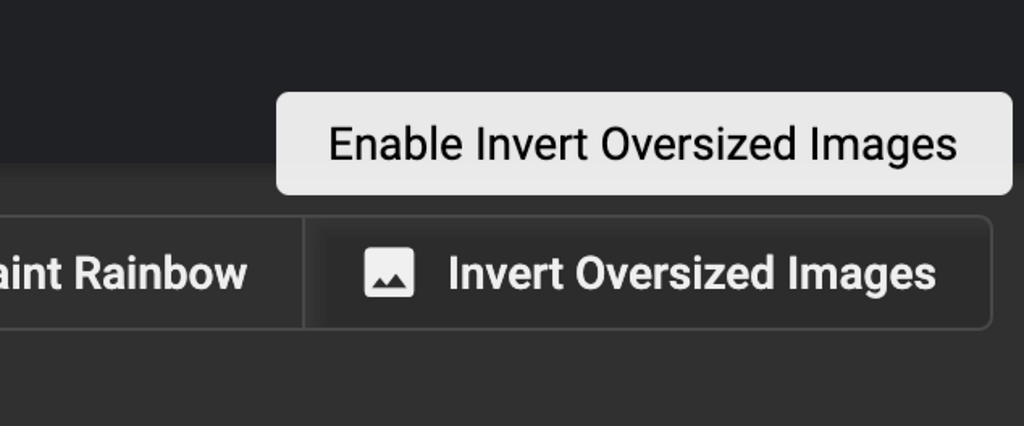
DevTools 中的另一个新功能是能够轻松地查看比显示尺寸更高的分辨率的图像,这有助于跟踪应用程序的大小和内存使用情况。若要启用此功能,请在 Flutter Inspector 中启用「反转超尺寸图像」。
启用「反转超尺寸图像」选项以突出显示比实际需要更大的图像
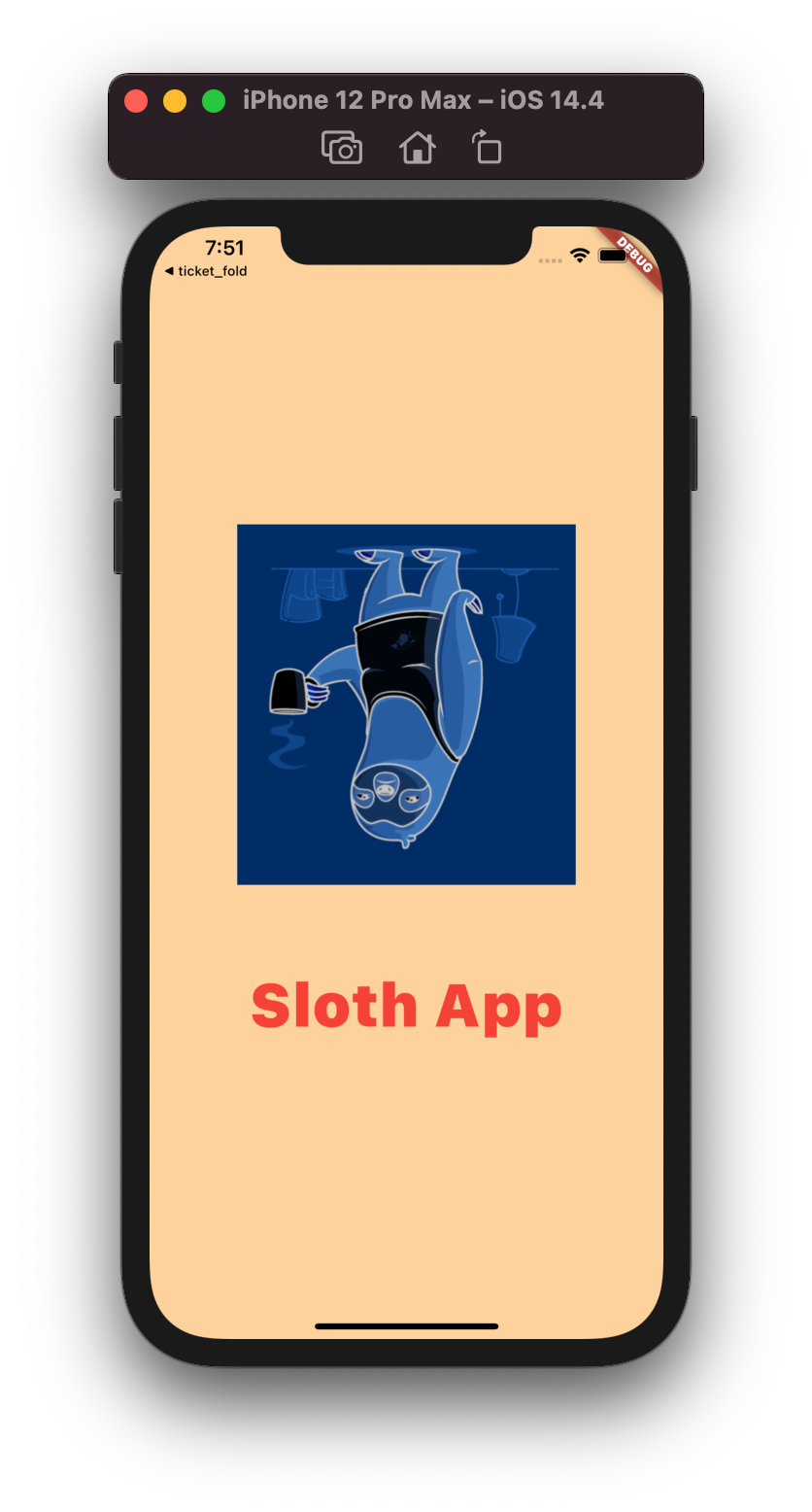
现在,当您显示的分辨率明显大于其显示尺寸的图像时,它将上下颠倒显示,以便您在应用程序中轻松找到它。
「反转超尺寸图像」选项在行动中
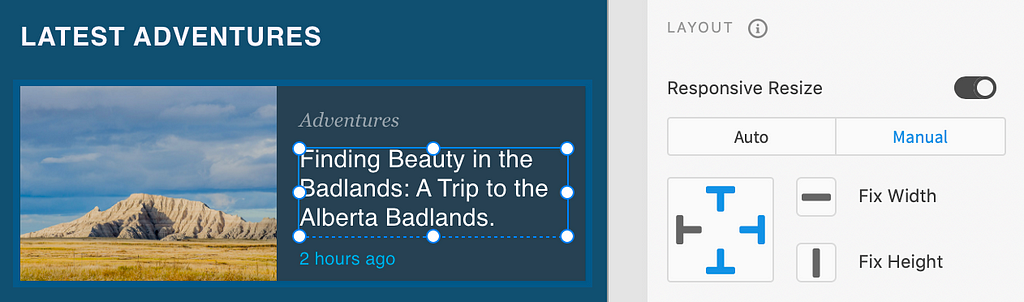
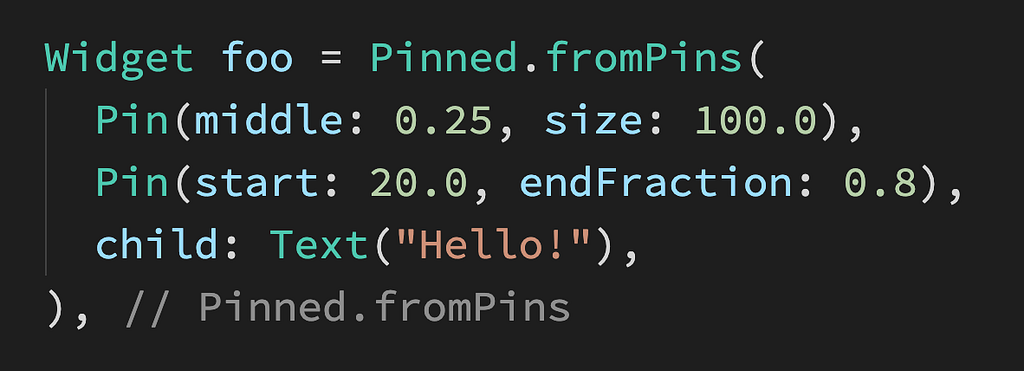
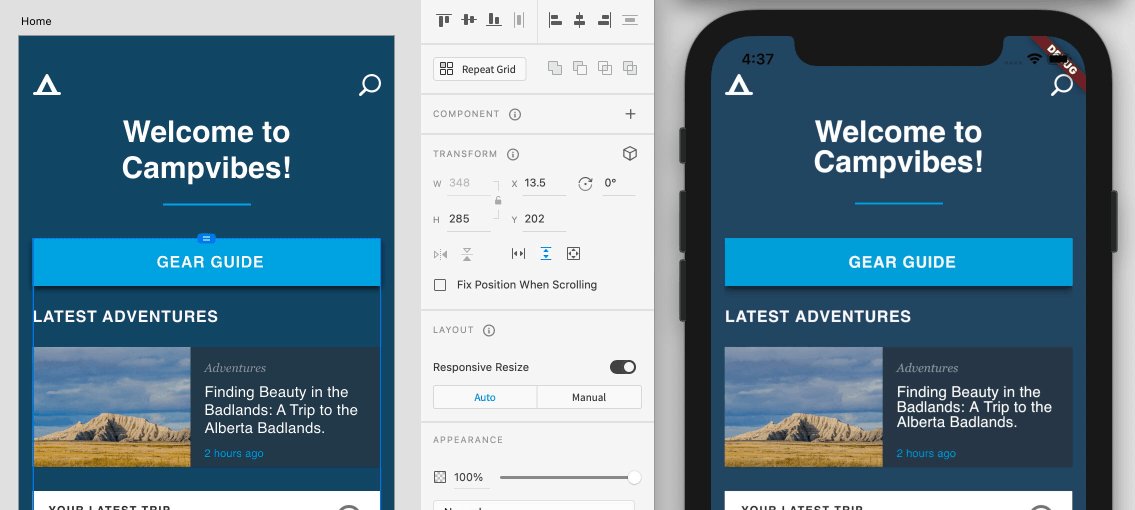
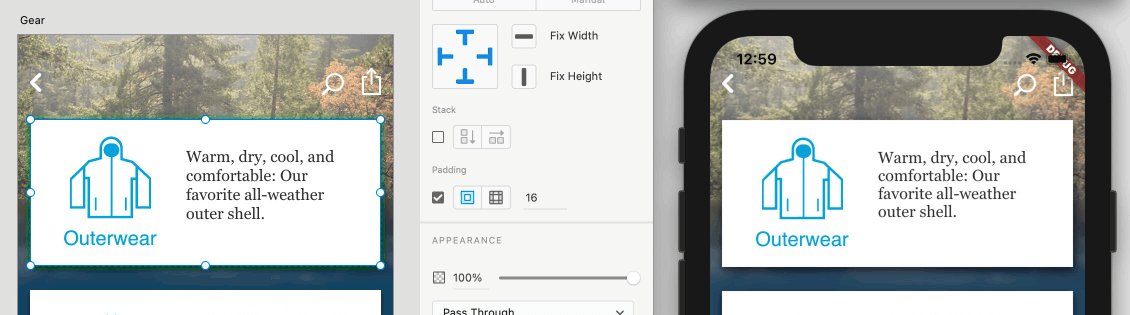
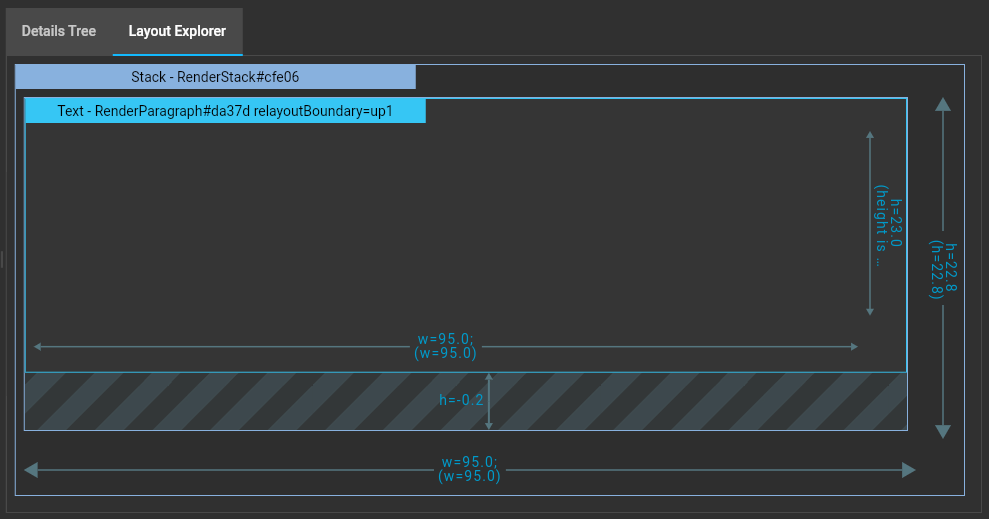
此外,应广大用户的要求,除了在 Flutter Inspector 的布局资源管理器中显示有关灵活布局的详细信息外,我们还添加了显示固定布局的功能,使您能够调试各种类型的布局。
新的布局资源管理器显示了固定布局和灵活布局的布局详细信息
而且这还不是全部。以下只是 Flutter DevTools 2 中一些新功能的摘要:
在 Flutter 畫面圖表中添加了平均 FPS 資訊和可用性改進
在網路分析工具中使用紅色錯誤標籤來突出顯示失敗的網路請求
新的記憶體檢視圖表更快、更小、更容易使用,包括一個新的懸停卡來描述特定時間的活動
在記錄選項卡中添加了搜尋和過濾
追蹤 DevTools 啟動之前的記錄,以便您在啟動 DevTools 時查看完整的記錄歷史記錄
將「效能」檢視重新命名為「CPU 分析工具」,使功能更明確
在 CPU 分析工具火焰圖表中添加了時間網格
將「時間軸」檢視重新命名為「效能」,使功能更明確
而且這 仍然 不是全部。為了獲得完整的功能变更集,我推荐以下公告:
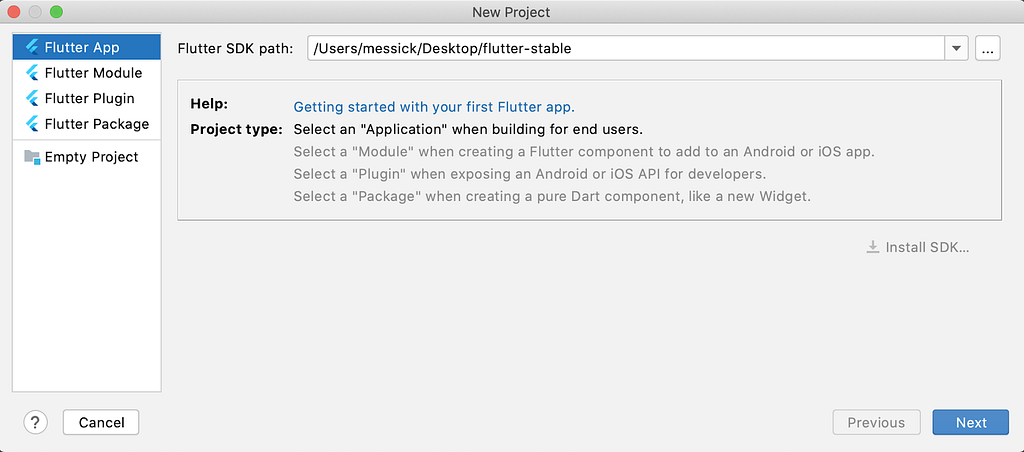
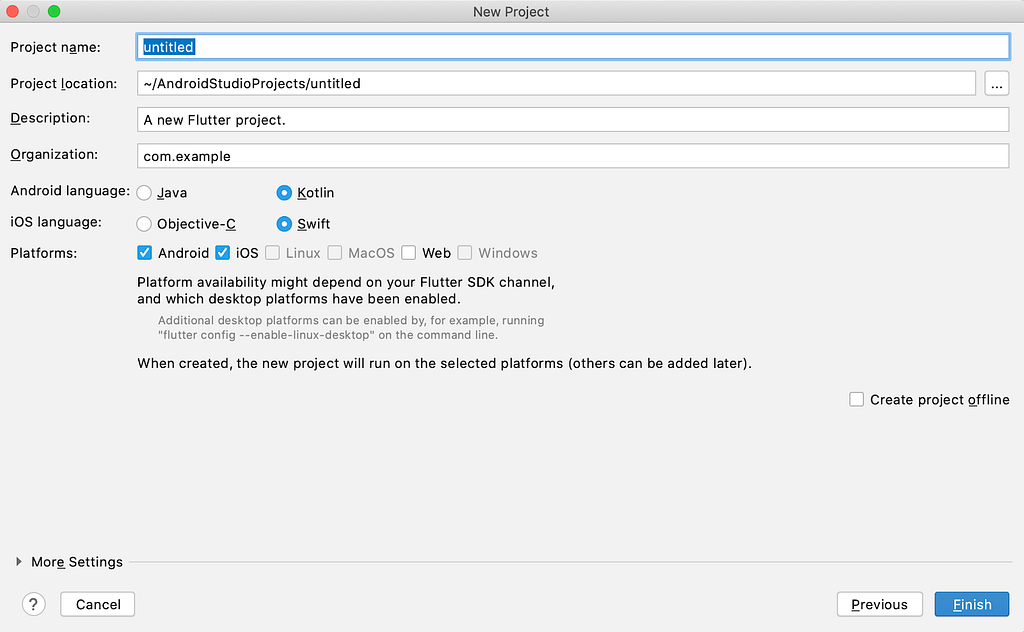
Android Studio/IntelliJ 擴展 針對 IntelliJ IDE 系列的 Flutter Plugin 也為 Flutter 2 添加了一些新功能。首先,有一個新的專案嚮導,它與 IntelliJ 中的新嚮導樣式相匹配。
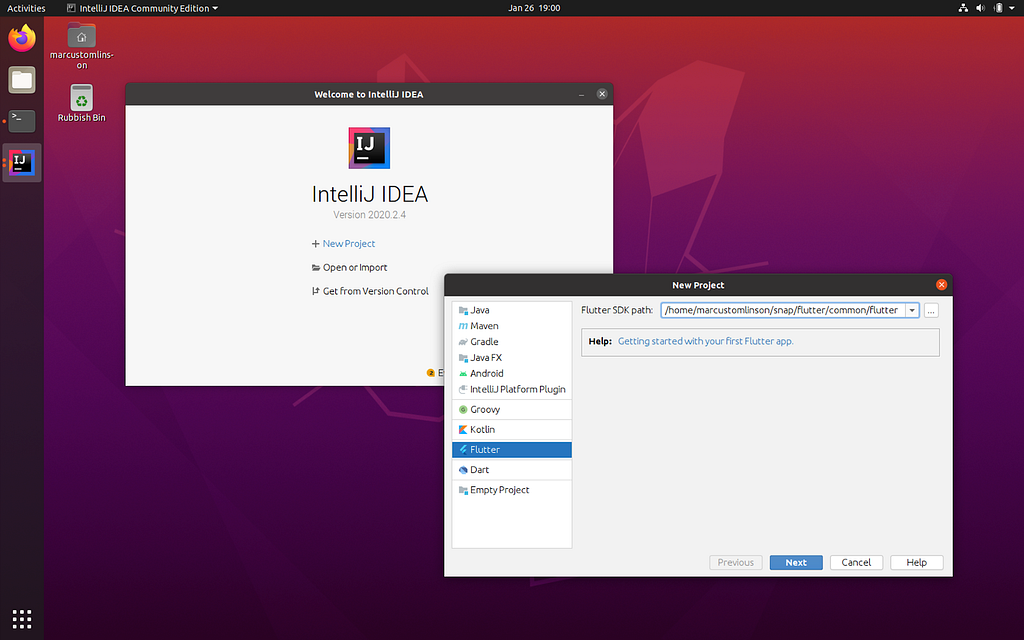
此外,如果您在 Linux 上使用 IntelliJ 或 Android Studio 對 從 Snap 商店安裝的 Flutter SDK 進行編程,則 Flutter snap 路徑已添加到已知 SDK 路徑列表中。這使得 Snap 的 Flutter 使用者可以更輕鬆地在設定中配置 Flutter SDK。感謝 MarcusTomlinson@ 的貢獻!
Linux 上的 Android Studio 更易於使用透過 Snap 安裝的 Flutter SDK
您可以在最近更新的公告中閱讀更多關於這些好東西的內容:
IntelliJ Plugin M51
IntelliJ Plugin M52
IntelliJ Plugin M53
IntelliJ Plugin M54
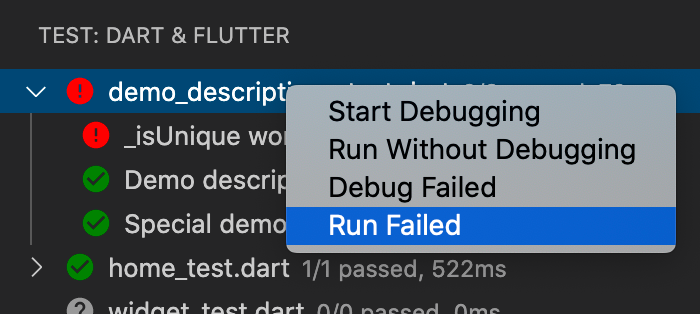
Visual Studio Code 擴展 Visual Studio Code 的 Flutter 擴展也針對 Flutter 2 進行了改進,從許多測試增強功能開始,包括僅重新執行失敗測試的功能。
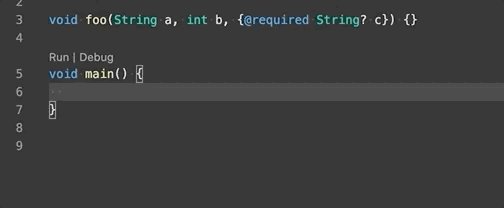
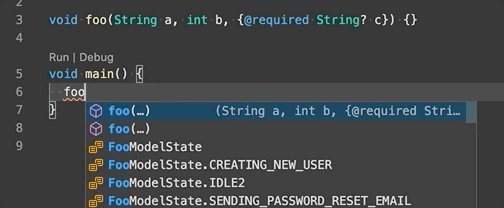
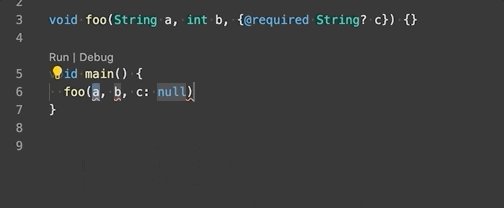
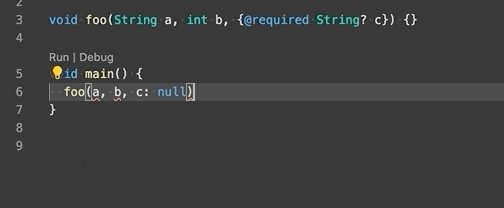
經過兩年的開發,Dart 的 LSP(語言伺服器協定)支援現在正在推出,作為獲得 Dart 分析器以整合到 Visual Studio Code 的 Flutter 擴展中的預設方式。LSP 支援為 Flutter 開發帶來了許多改進,包括能夠在當前的 Dart 檔案中應用特定類型的所有修復程式,以及讓程式碼完成生成完整的函數調用,包括括號和必需參數。
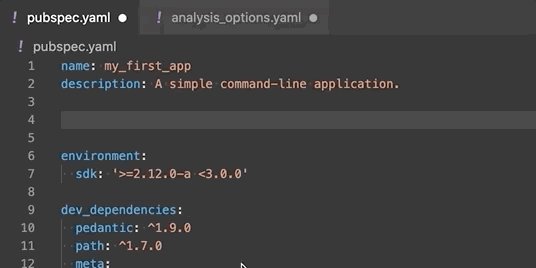
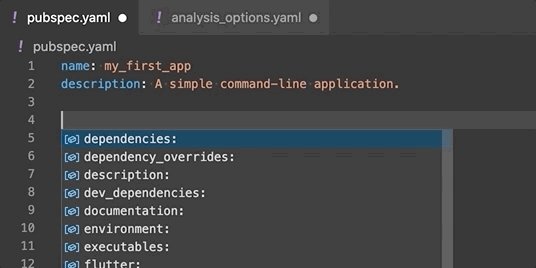
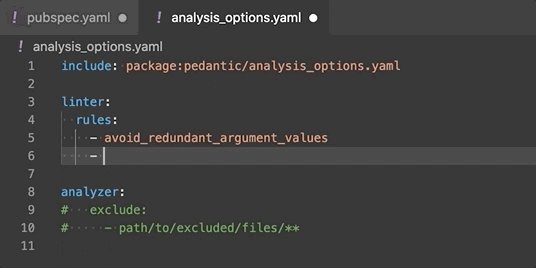
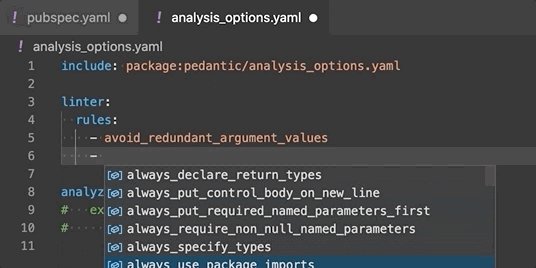
而且 LSP 支援不僅僅適用於 Dart;它也支援在 pubspec.yaml 和 analysis_options.yaml 檔案中的程式碼完成。
這些只是 Visual Studio Code 的 Flutter 擴展最近獲得的一些更新。您可以在這些公告中閱讀完整的列表:
Visual Studio Code Plugin v3.16
Visual Studio Code Plugin v3.17
Visual Studio Code Plugin v3.18
Visual Studio Code Plugin v3.19
Visual Studio Code Plugin v3.20
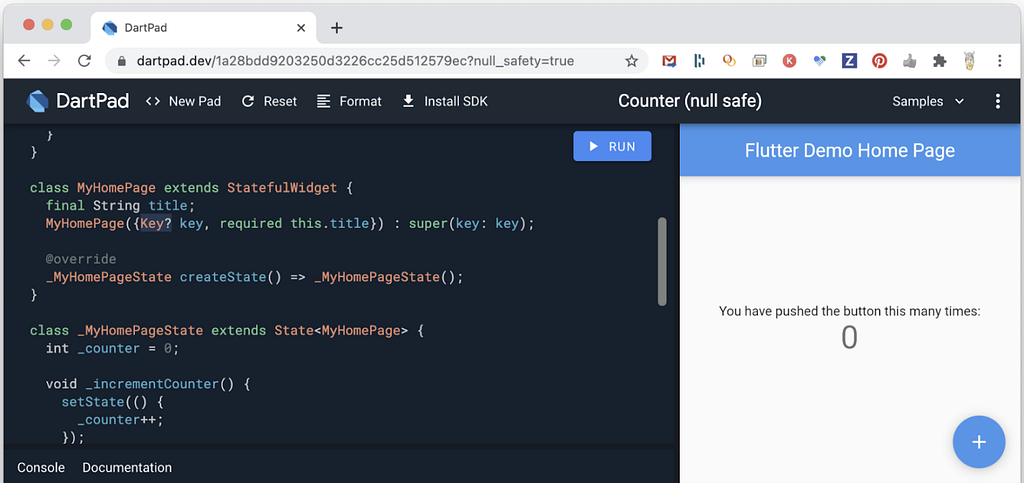
DartPad 更新為支援 Flutter 2 這個工具更新列表沒有提及 DartPad 就不完整,DartPad 已更新為支援 Flutter 2。
DartPad 已更新為支援 Flutter 2
現在
http://creativecommons.org/licenses/by/4.0/